Mais de 5 designs de página de confirmação de pedido que aumentam as conversões
Publicados: 2023-07-27A página de confirmação do pedido serve como seu nome sugere. Os clientes serão levados a esta página depois de preencherem as solicitações de informações na página de checkout. Ao visitar a página de confirmação do pedido, os clientes têm a chance de revisar e rastrear seus pedidos. O mínimo que eles precisam é a confirmação de que seus pedidos foram feitos com sucesso.
Dito isto, juntamente com a confirmação da encomenda, deverá incluir alguns outros elementos para que a página funcione em plena capacidade. Além da página inicial ou das páginas de produtos, a página de confirmação do pedido é capaz de gerar conversões e aumentar o conhecimento da marca se você a utilizar de maneira eficaz.
Vamos explorar mais sobre o potencial da página de confirmação do pedido para que você possa usá-la com eficiência em suas futuras campanhas de marketing. Além disso, mostramos excelentes designs de páginas de confirmação de pedidos que inspiram os donos de lojas.
- O que é uma página de confirmação de pedido?
- Por que é importante otimizar a página para sites de comércio eletrônico?
- Mais de 5 designs de página de confirmação de pedido que aumentam as conversões
- 1. Amazônia
- 2. Harry's
- 3. Walmart
- 4. Marks & Spencer
- 5. Águia Americana
- Como criar um design de página de confirmação de pedido usando WooBuilder e Elementor
- 5+ práticas recomendadas para criar uma página de confirmação de pedido
- 1. Mensagem de agradecimento proeminente
- 2. Limpar informações do pedido
- 3. Botões de compartilhamento social
- 4. Oportunidades de upsell e cross-sell
- 5. Peça feedback
- 6. Outros elementos
- Crie sua própria página de confirmação de pedido agora mesmo,
O que é uma página de confirmação de pedido?
A página de confirmação do pedido, que serve como confirmação e resumo dos detalhes do pedido, é exibida depois que o cliente conclui a compra. Também é conhecida como uma página de agradecimento projetada especificamente para sites de comércio eletrônico .
A página fornece aos clientes informações importantes sobre sua compra, como os itens comprados, quantidades, preços, informações de remessa e número do pedido. Seu principal objetivo é garantir aos clientes que seu pedido foi feito com sucesso.
Se a página inicial e as páginas de produtos são onde os clientes exploram seus produtos ou serviços, a página de confirmação do pedido é o local para notificar os clientes sobre o status do pedido e interagir mais com eles após as compras.
Por que é importante otimizar a página para sites de comércio eletrônico?
Há muitos benefícios que você pode obter se tiver um bom design de página de confirmação de pedido.
- Experiência do cliente aprimorada: uma página de confirmação de pedido bem otimizada garante uma experiência perfeita e fácil de usar para os clientes. Isso os ajuda a entender e revisar facilmente os detalhes do pedido, reduzindo qualquer confusão ou frustração. Uma experiência suave e intuitiva aumenta a satisfação do cliente e melhora a percepção da sua marca.
- Envolvimento pós-compra: você pode aproveitar a página de confirmação do pedido para envolver ainda mais os clientes. Em particular, você pode incluir botões sociais, recomendações de produtos, oferecer incentivos para compras futuras ou solicitar feedback dos clientes.
- Venda cruzada e venda adicional: a página de confirmação do pedido é o melhor lugar para incentivar as pessoas a comprar mais. Você pode usar qualquer ferramenta de suporte para adicionar itens relacionados ou pacotes de produtos à página. Esta será uma oportunidade valiosa para cross-selling ou up-selling.
Mais de 5 designs de página de confirmação de pedido que aumentam as conversões
A seguir estão alguns exemplos de página de confirmação de pedido que podem inspirá-lo:
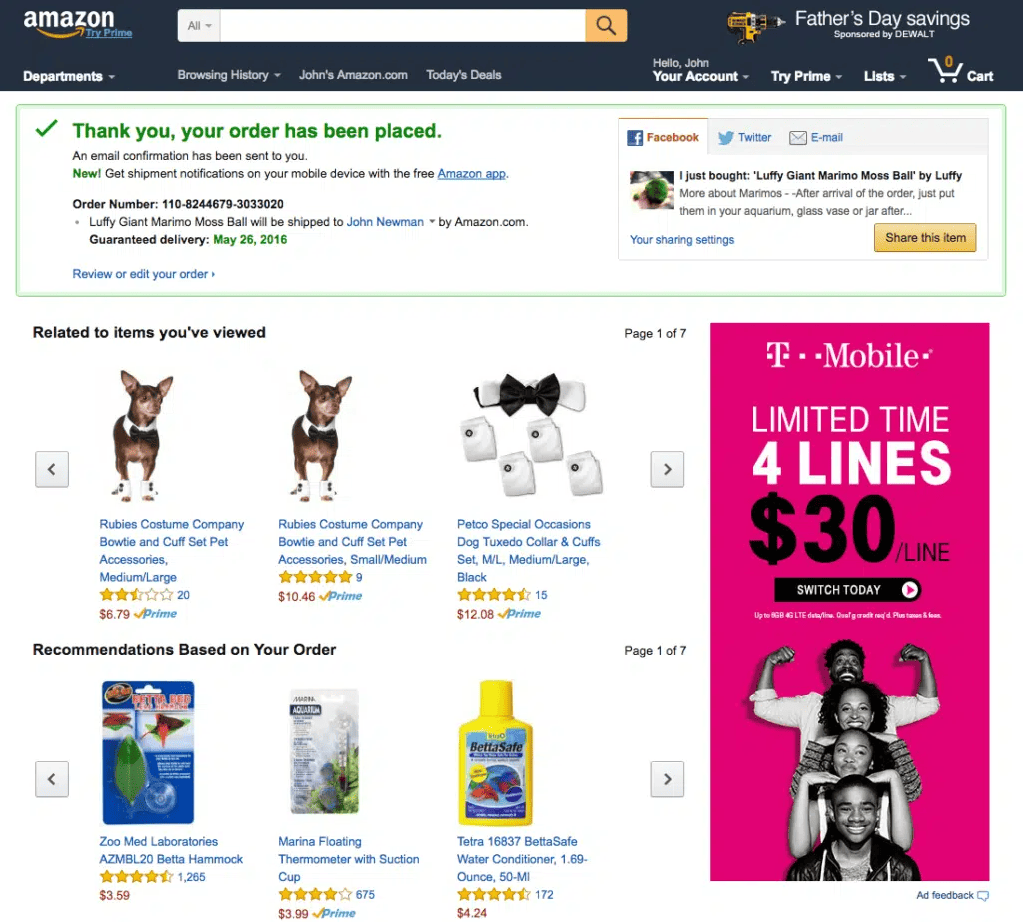
1. Amazônia

Assim que os clientes acessam a página de agradecimento, a Amazon mostra uma mensagem de agradecimento em destaque na cor verde, junto com uma notificação de confirmação por e-mail. Além disso, oferece fácil acesso para rastrear remessas.
O design da página de confirmação do pedido da Amazon apresenta informações claras do pedido, incluindo um número de pedido, nome do item e informações de entrega. Um botão “Revisar ou editar o pedido” está incluído para que os clientes possam alterar suas informações caso haja algo errado no resumo do pedido. Então, vendo à direita está a incorporação de botões de compartilhamento social que permitem aos clientes compartilhar sua experiência de compra com seus amigos.
A Amazon se destaca em estratégias de vendas cruzadas e vendas adicionais. Como você pode ver na imagem acima, a página de confirmação do pedido ocupa muito espaço apresentando recomendações de produtos relevantes com base no histórico de compras e visualizações do cliente. Na verdade, desde sua página inicial até a página de confirmação do pedido, a Amazon oferece recomendações personalizadas de forma transparente. É relatado que 35% dos lucros globais da Amazon vêm de vendas cruzadas e vendas adicionais.
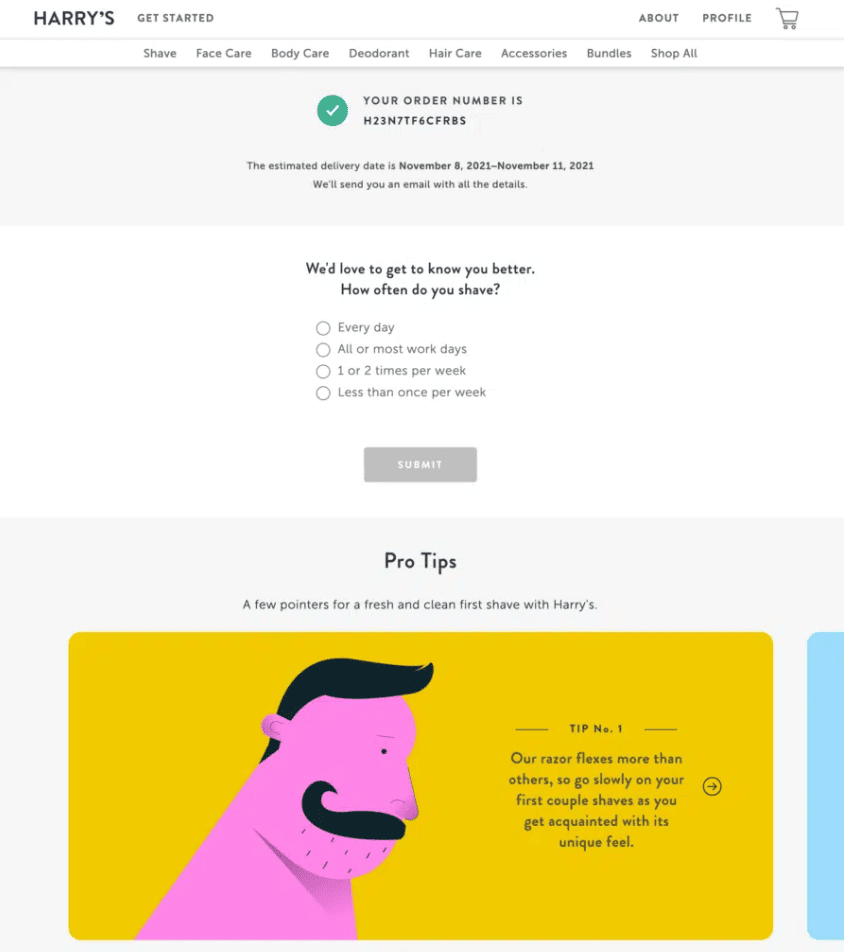
2. Harry's

O design da página de confirmação de pedido de Harry torna-se distinto em comparação com outros devido à sua pesquisa e dicas profissionais. As perguntas da pesquisa ajudam os proprietários das lojas a coletar informações dos clientes para melhorias adicionais, enquanto a seção Pro Tips educa seus clientes sobre o produto.
Durante a jornada do cliente, a página de confirmação do pedido se mostra o melhor local para fazer uma pesquisa, pois não interrompe o fluxo de compra. Assim, os clientes não se sentirão incomodados com isso. Eles apreciarão muito a pesquisa e ficarão muito felizes em concluí-la. Essa é considerada uma maneira eficaz de melhorar sua experiência pós-compra.
É considerado um ponto único de Harry ao oferecer dicas profissionais para o item comprado. Esta é uma dica pós-compra que vale a pena aprender, ajudando os proprietários de lojas a melhorar a experiência do cliente e a construir relacionamentos com eles.
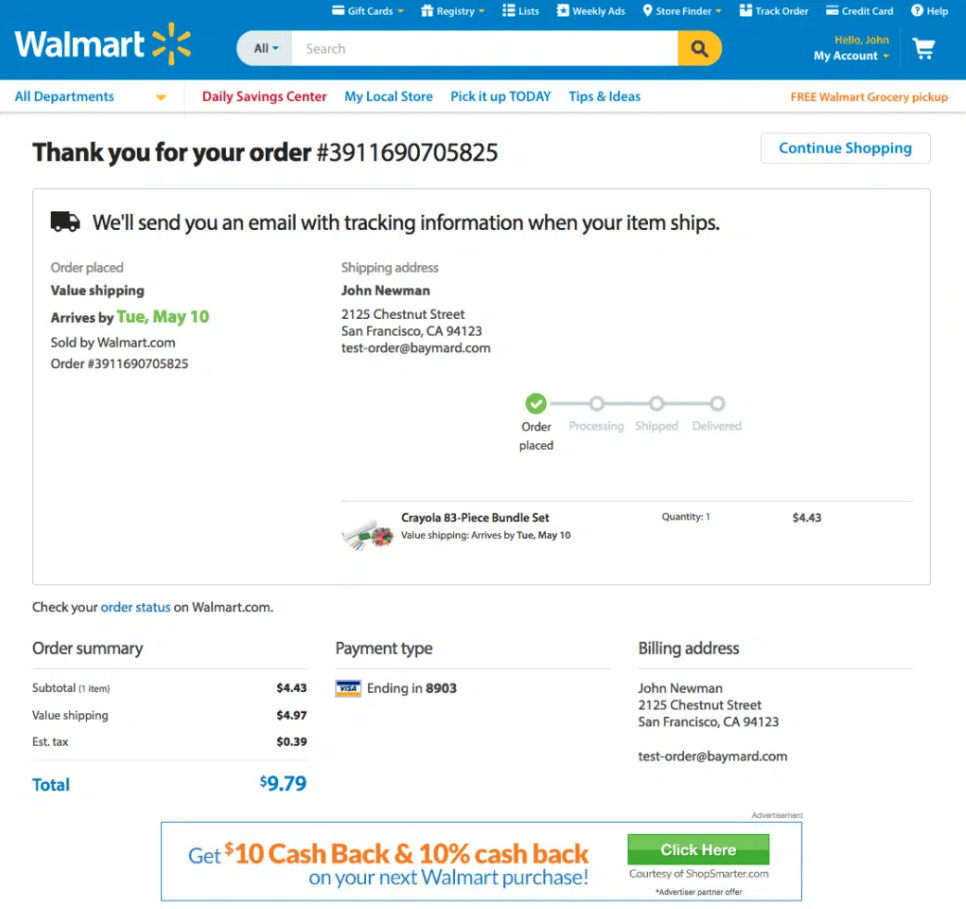
3. Walmart

O Walmart é um dos maiores varejistas de comércio eletrônico dos EUA. Tal como a Amazon, esta superloja também aposta no design da página de confirmação de encomendas.
À primeira vista, você pode ver que é uma página bem organizada que permite aos clientes obter as informações do pedido e rastrear a entrega facilmente. Além de mostrar os detalhes do pedido, como nome do item, preço, método de pagamento e detalhes do cliente, a página de agradecimento do Walmart destaca a data de entrega estimada e cria uma barra de progresso do envio. Ele também exibe o link permitindo que os clientes verifiquem o status atual do pedido no Walmart. O fato de todos os detalhes relacionados ao pedido serem mostrados com clareza ajudará a aumentar a confiança e a confiança do cliente.
O botão Continuar Comprando com o texto em azul é colocado no topo da página, ao lado da mensagem de agradecimento. Dar prioridade a este botão comprova o desejo de motivar os clientes a voltar à sua loja e comprar mais.
A seção mais destacada da página é a oferta de reembolso de 10% localizada na parte inferior. O processo para obter o reembolso não é declarado explicitamente, solicitando que os clientes cliquem no botão para obter mais informações. Como seus produtos já atraíram o interesse dos clientes, oferecer esse incentivo provavelmente fará com que eles continuem navegando em sua loja e incentive novas compras.
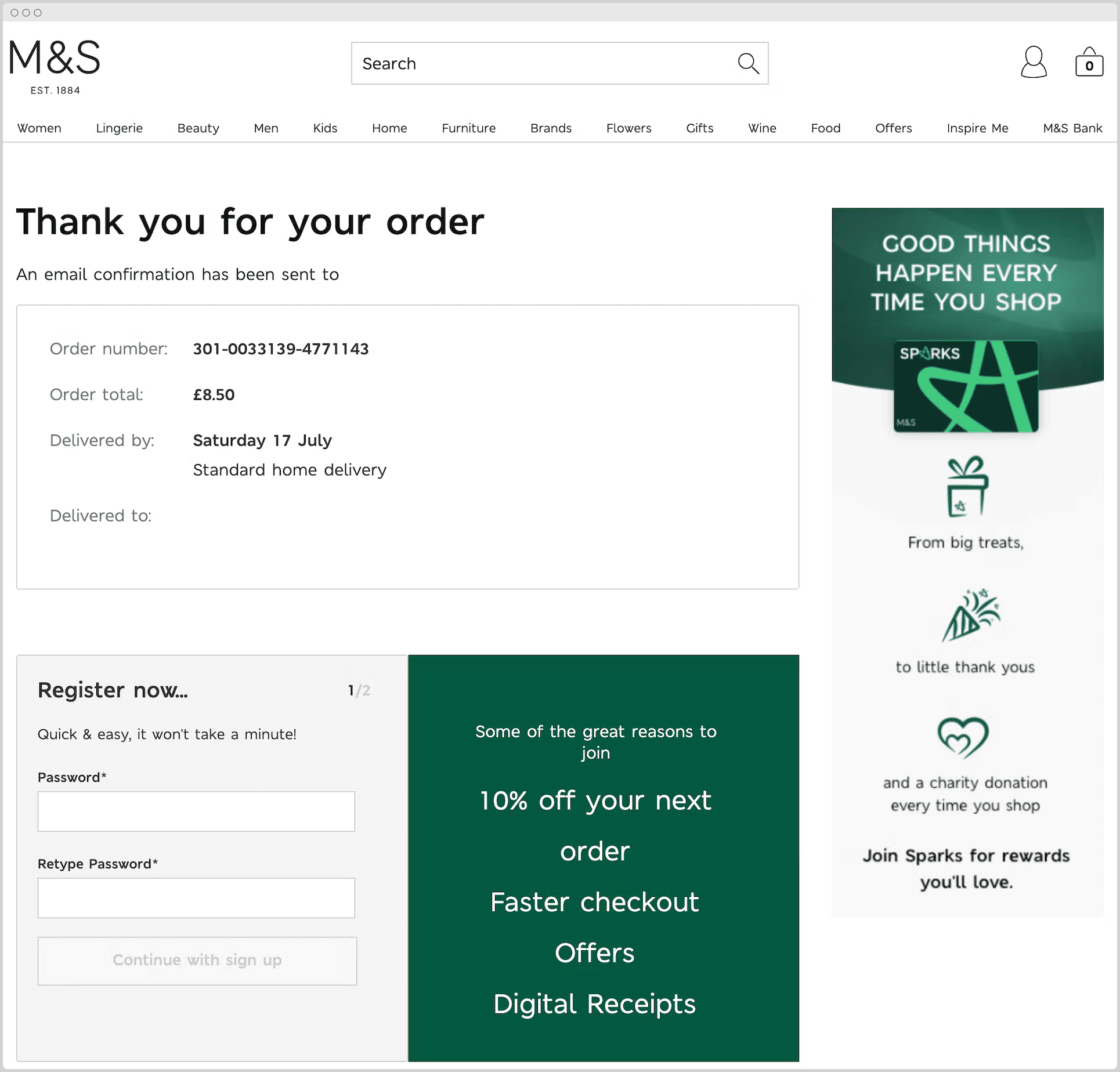
4. Marks & Spencer

Não há muitas coisas no design da página de confirmação do pedido da Marks & Spencer. Uma simples mensagem de agradecimento, informações básicas para o resumo do pedido, uma oferta de desconto com uma caixa de registro e uma mensagem da marca na barra lateral. De qualquer forma, basta entregar o que a loja deseja enviar aos clientes.
A Marks & Spencer usa um tamanho de fonte maior para a mensagem de agradecimento para torná-la mais clara para os clientes lerem. Enquanto isso, a cor verde junto com o texto branco é usada para destacar seções importantes, como o desconto de 10% e a mensagem da marca. Algumas imagens e ícones também estão incluídos para tornar a seção de mensagem da marca mais atraente para os clientes.
Junto à caixa de descontos encontra-se uma caixa de registo que permite aos clientes aderir ao programa de descontos. Os clientes tendem a agir após a conclusão de uma compra com grande satisfação durante a compra, portanto, há uma grande probabilidade de gerar conversões.
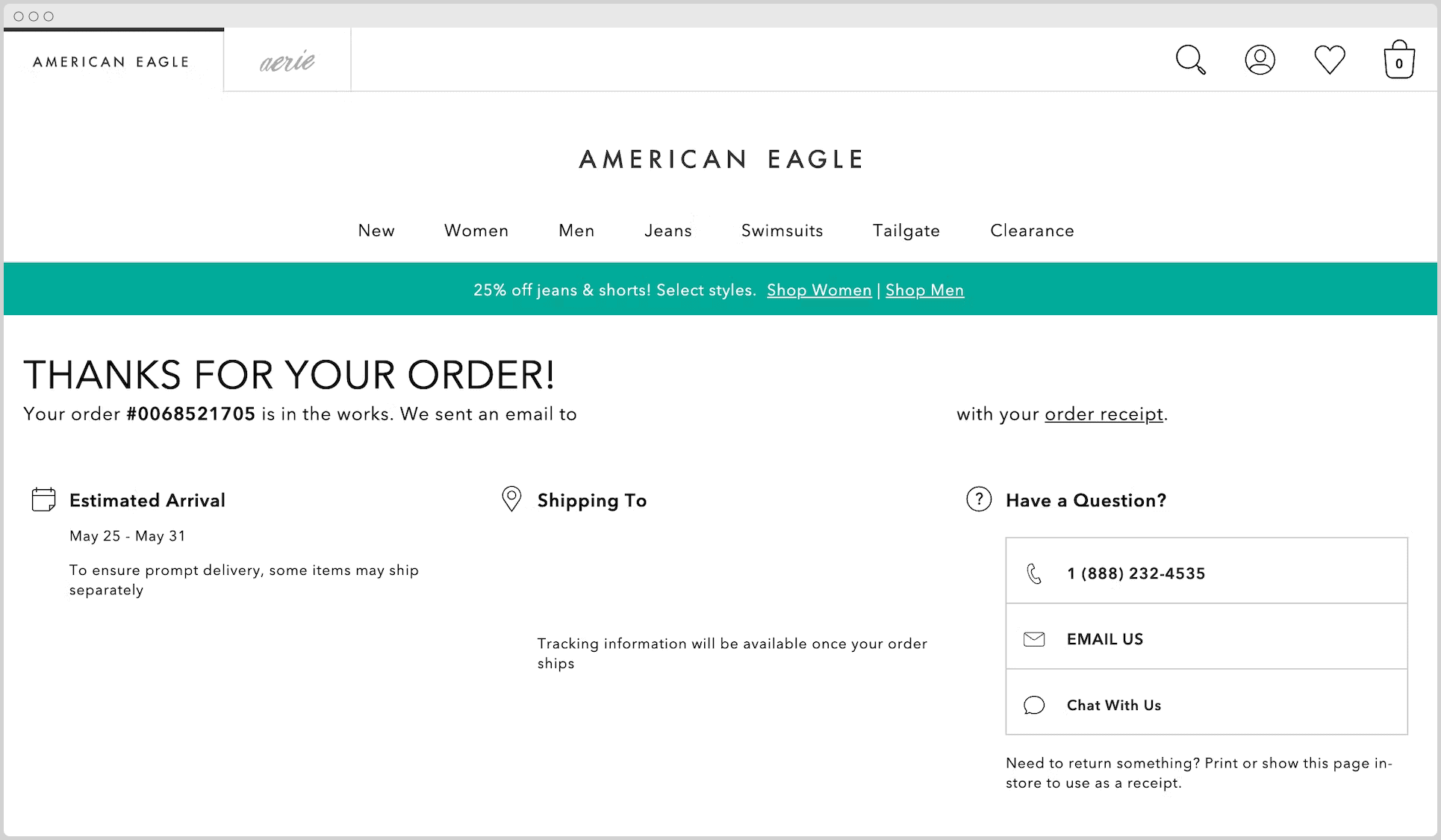
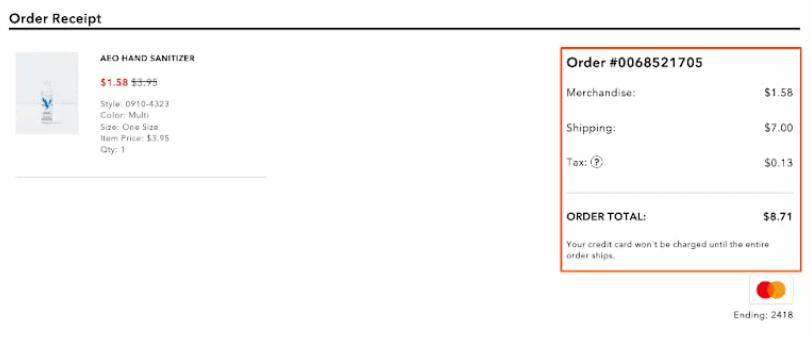
5. Águia Americana

A American Eagle supera outras lojas de comércio eletrônico graças à oferta de informações de contato de suporte na página de confirmação do pedido, embora o rastreamento do pedido esteja configurado.
Depois de comprar seu produto, os clientes podem se preocupar em lidar com alguns problemas, como entrega no endereço de entrega errado, atrasos na entrega e defeitos no produto. Agarrando-se a essa psicologia do consumidor, a American Eagle oferece aos clientes diferentes métodos de contato com a loja. Além disso, a afirmação “Precisa devolver algo? Imprima ou mostre esta página na loja para usar como recibo” faz com que os clientes se sintam mais seguros. Esta é realmente uma maneira eficaz de evitar o remorso do comprador.


Outro ponto único sobre a American Eagle é que a seção de preços é colocada separadamente. Se outras lojas de comércio eletrônico costumam oferecer o preço total, a American Eagle divide o preço total em diferentes seções de preço para mercadorias, frete e impostos. Com essa separação clara, a American Eagle mostra sua própria honestidade e os clientes depositam mais confiança na loja.
Como criar um design de página de confirmação de pedido usando WooBuilder e Elementor
Integrado ao Elementor, o tema Woostify gratuito permite que você crie seu site WooCommerce em um nível básico. Ao atualizar para o Woostify Pro, você terá acesso a uma variedade de recursos avançados, incluindo WooBuilder, um poderoso construtor de páginas para páginas WooCommerce.
O Woobuilder, incorporado ao Elementor, ajuda a criar o modelo de página de confirmação do pedido e a criar vários elementos para a página. No editor de páginas, basta arrastar e soltar os widgets da barra de menu Elementor.
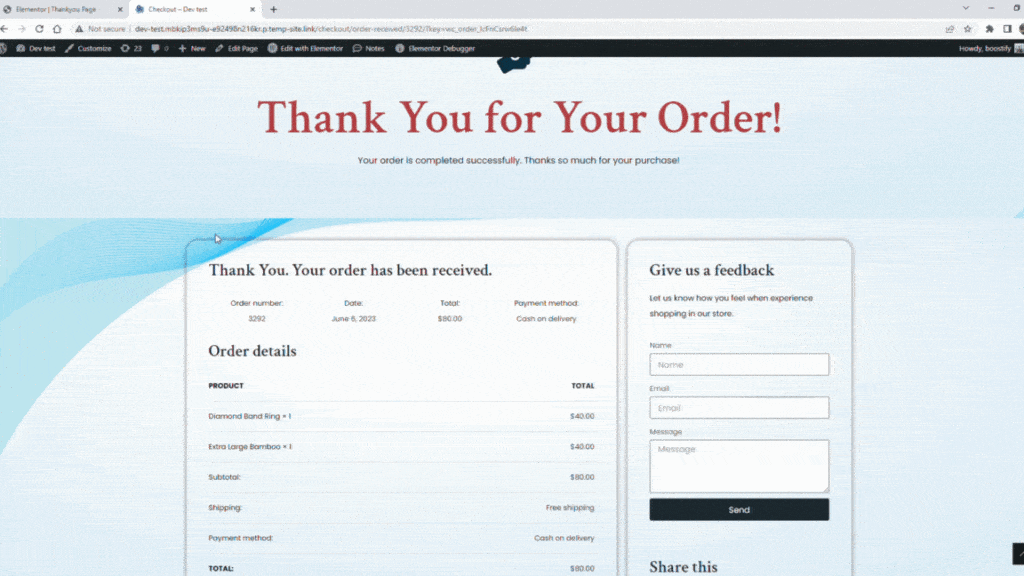
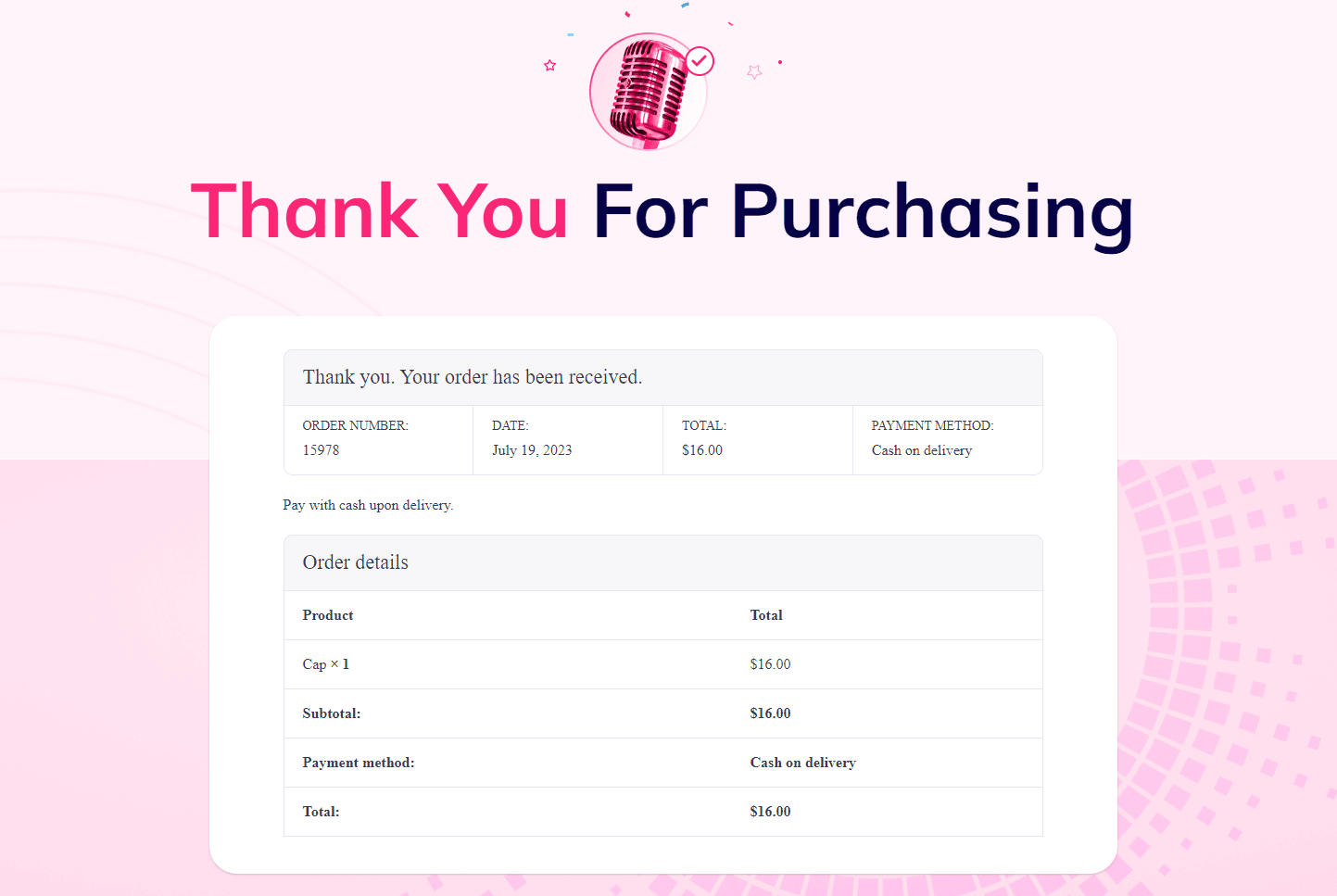
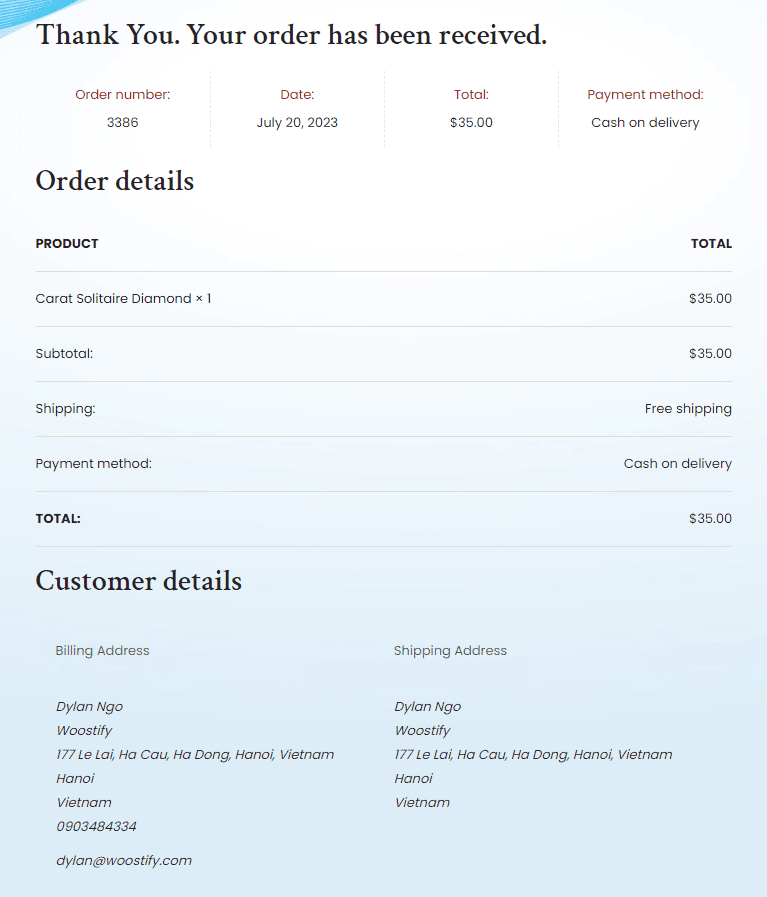
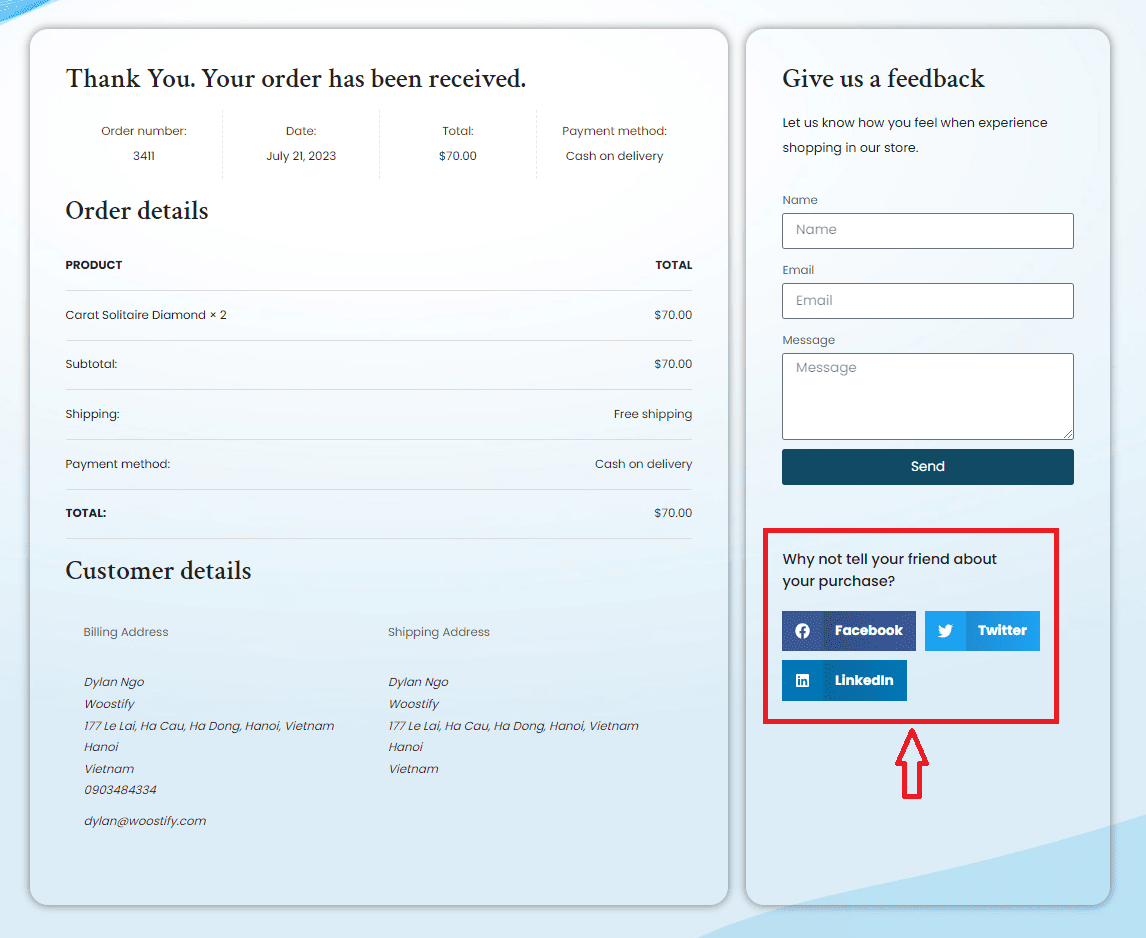
Aqui está um exemplo do design da página de confirmação do pedido que criamos usando o Woostify Pro.

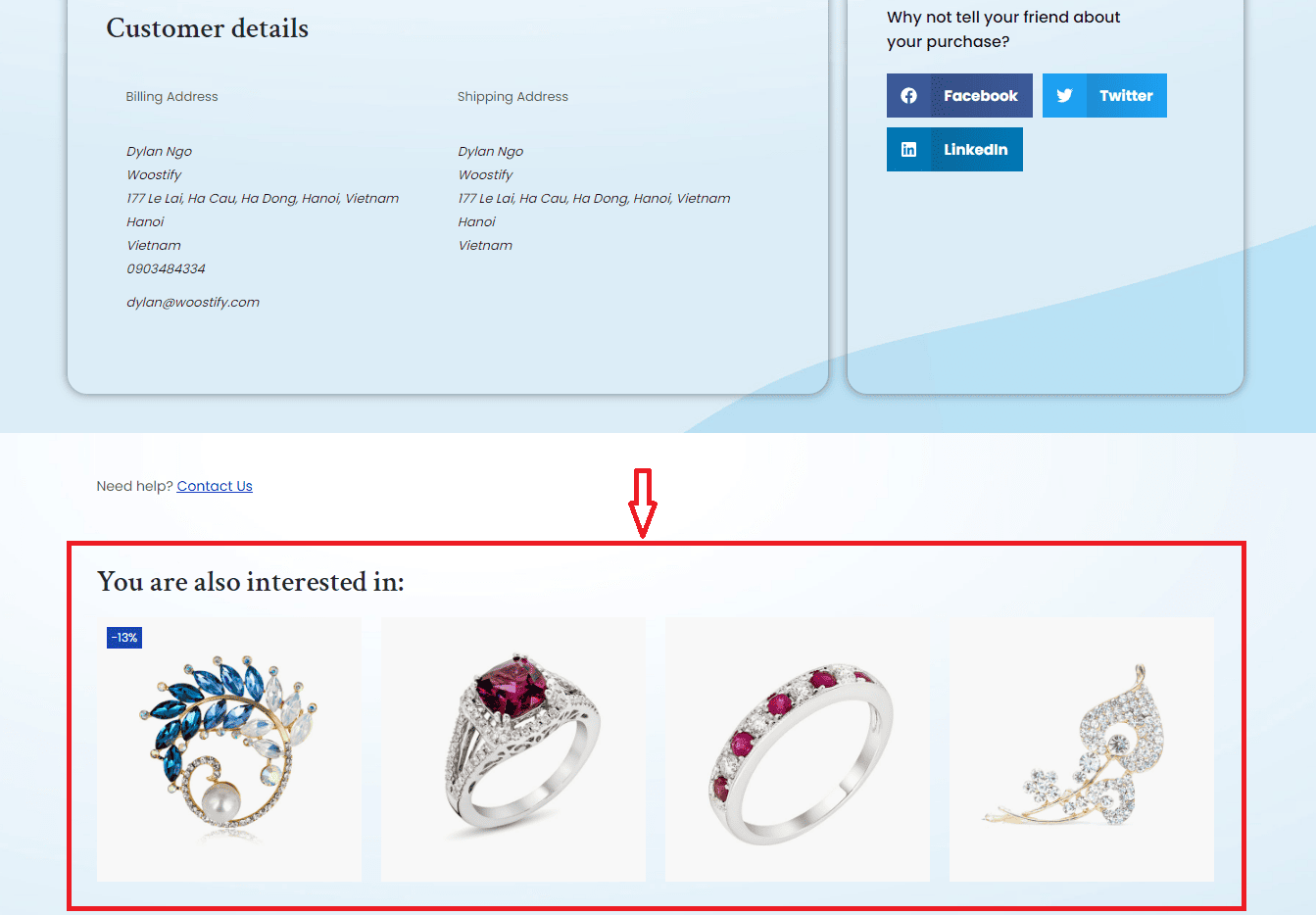
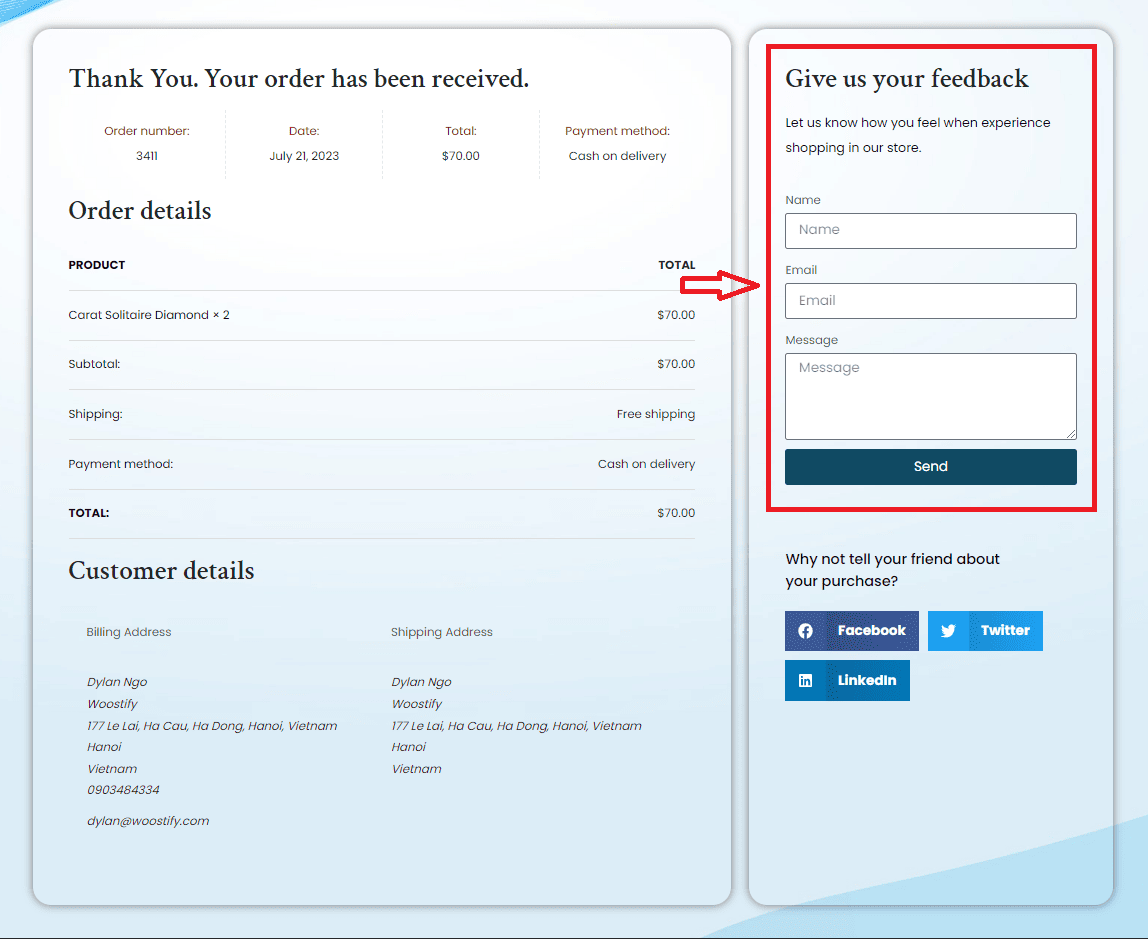
Conforme mostrado na imagem, esta página de confirmação do pedido inclui 5 seções principais. Usamos diferentes widgets Woostify para criar cada elemento:
- A caixa de mensagem de agradecimento inclui uma mensagem de agradecimento, texto adicional e um ícone de agradecimento.
- A parte de informações do pedido está localizada à esquerda e abaixo da mensagem de agradecimento. Aqui adicionamos visão geral do pedido, detalhes do pedido e detalhes do cliente. Também adicionamos alguns títulos para destacar cada parte.
- O feedback é construído ao lado das informações do pedido. Criamos um formulário de feedback para interagir mais com os clientes e construir um relacionamento.
- Botões de compartilhamento social são adicionados abaixo da caixa de feedback. Eles permitem que seus clientes compartilhem o produto com seus amigos.
- Os produtos relacionados tornam a confirmação do pedido um local ideal para promover itens populares na loja. Você também pode adicionar produtos comprados juntos com frequência para aumentar as vendas cruzadas e as vendas adicionais.
Também arrastamos alguns widgets de espaços em branco, padding, imagens e vídeos para criar um layout equilibrado para a página e torná-la mais cativante.
Na verdade, levamos menos de 10 minutos para criar o design da página de confirmação do pedido. Nenhuma habilidade de codificação é necessária aqui!
Assista ao nosso vídeo para ver como construímos uma página de confirmação de pedido (página de agradecimento de comércio eletrônico) de A a Z. E veja mais modelos de confirmação de pedido aqui.
5+ práticas recomendadas para criar uma página de confirmação de pedido
1. Mensagem de agradecimento proeminente
A mensagem de agradecimento que é vista primeiro depois que os clientes visitam a página de confirmação do pedido deve ser a parte mais destacada da página. Os donos de lojas os usam para se comunicar com seus clientes e expressar um sentimento de gratidão. Aqui estão alguns exemplos de mensagens de agradecimento:
- Obrigado!
- Obrigado, first_name!
- Obrigado pelo seu pedido!
- Obrigado por fazer compras!
- Obrigado por sua compra!
- Obrigado! Estás pronto
Além da mensagem de agradecimento, você pode escrever um texto adicional para interagir mais com os clientes. Você deve dar ao texto da mensagem um tamanho maior, escolher a cor mais proeminente para ele e inserir um ícone para tornar esta seção atraente.

2. Limpar informações do pedido
Uma visão geral do pedido com um número de pedido exclusivo, data, preço total e método de pagamento ajudará os clientes a revisar seus pedidos. Também serve como ponto de referência para os clientes e facilita o rastreamento e a comunicação.
Além da seção de visão geral, você também deve permitir que os clientes vejam os detalhes do pedido, incluindo nomes de itens, quantidades, preços, taxas de envio, endereço de cobrança, endereço de entrega e quaisquer descontos ou promoções aplicados. É essencial ter esta seção na página de confirmação do pedido, especialmente quando os clientes pedem vários itens.
Um layout claro também deve ser configurado para que os clientes possam acessar todas as partes da seção de informações do pedido de maneira rápida e fácil.

3. Botões de compartilhamento social
O compartilhamento social costuma ser uma parte essencial de qualquer estratégia de marketing boca a boca. Ao permitir que os clientes compartilhem suas compras nos canais sociais, você aumentará a visibilidade da marca e trará mais tráfego de referência, resultando em conversões e vendas adicionais.
Muitos clientes tendem a apresentar seus itens a seus amigos após a conclusão de suas compras. Portanto, a página de confirmação do pedido é o local ideal para adicionar botões de compartilhamento social. Se possível, considere oferecer incentivos ou descontos para motivar os clientes a clicar nos botões de compartilhamento social.
Você pode colocar esses botões perto dos detalhes do pedido ou da mensagem de agradecimento para torná-los facilmente visíveis e acessíveis aos clientes. No entanto, eles não são o foco principal da página, portanto, mantenha-os simples e alinhados com a estética da sua marca.

4. Oportunidades de upsell e cross-sell
A página de confirmação do pedido oferece uma grande chance de fazer compras adicionais.
Com base no histórico de pedidos dos clientes, você pode sugerir produtos relevantes que são frequentemente comprados junto com os itens do pedido. Também é recomendável oferecer pacotes ou pacotes exclusivos que agreguem valor em comparação com a compra de itens individuais separadamente. Outra ideia é apresentar produtos populares que recebem críticas positivas de outros clientes.
Para incentivar as pessoas a agir, você pode definir uma oferta especial por tempo limitado. Você certamente aumentará sua receita se suas ofertas estiverem alinhadas com suas preferências e necessidades. Mesmo que os clientes não comprem mais nada, ainda é uma boa ocasião para você promover produtos populares ou novos.
Ofereça sugestões relevantes de upsell ou cross-sell com base na compra do cliente. Exiba produtos ou acessórios complementares que aprimoram sua experiência ou oferecem valor adicional. Certifique-se de que essas sugestões não sejam intrusivas e genuinamente benéficas para o cliente.

5. Peça feedback
Essa é outra maneira de se comunicar com os clientes e explorar seus insights para melhorar a experiência do cliente. Os clientes se sentirão apreciados quando você demonstrar interesse em ouvir seus pensamentos e opiniões.
Você também deve indicar claramente o objetivo da solicitação de feedback. Por exemplo, você deseja melhorar produtos e serviços ou oferecer aos clientes melhores experiências de compra. Para persuadir os clientes a dar feedback, você precisa ser direto, mostrar seu entusiasmo e garantir a confidencialidade das informações do cliente. Além disso, oferecer incentivos é uma forma interessante de motivar os clientes a compartilharem seus comentários.
O feedback do cliente oferece informações valiosas para todos os proprietários de lojas. Analise regularmente o feedback recebido e tome medidas sobre sugestões relevantes para melhorar continuamente seus produtos e serviços.

6. Outros elementos
Além das cinco práticas recomendadas mencionadas acima, considere também adicionar os seguintes elementos à página de informações do pedido, incluindo:
- Informações de entrega: comunique claramente a data prevista de entrega ou o prazo estimado de envio. Se aplicável, inclua informações de rastreamento ou um link para os clientes monitorarem o andamento de sua remessa. Essa transparência ajuda a gerenciar as expectativas do cliente.
- Informações de contato e suporte: Forneça claramente informações de contato do suporte ao cliente, como números de telefone, endereços de e-mail ou opções de bate-papo ao vivo. Facilite o contato dos clientes caso tenham alguma dúvida ou problema em relação ao pedido. Considere incluir horas de suporte ou prazos de resposta para gerenciar as expectativas.
- Política de devolução e reembolso: resuma sua política de devolução e reembolso na página de confirmação do pedido. Inclua detalhes essenciais, como prazos, condições e quaisquer instruções específicas sobre como iniciar devoluções. Isso ajuda os clientes a entender suas opções e promove a confiança.
Crie sua própria página de confirmação de pedido agora mesmo,
A página de confirmação do pedido, ou página de agradecimento, pode ser usada como uma ferramenta poderosa para gerar mais conversões e aumentar a receita. Além disso, oferece a oportunidade de construir relacionamentos pós-compra com os clientes.
Para criar um design de página de confirmação de pedido exclusivo com inúmeras ideias criativas, você precisará de uma ferramenta de suporte como o WooBuilder, que só pode ser usado quando você usa o Woostify Pro. Esse recurso profissional permite adicionar vários elementos à página e personalizá-los também.
Além disso, não se esqueça de dar uma olhada nas dicas e exemplos mostrados no artigo. Eles o ajudarão a ter ideias inovadoras para sua página de agradecimento.
