Oxygen Builder: Um construtor de páginas de tirar o fôlego?
Publicados: 2022-11-16Giorgio confessa que não consegue mais “viver sem ela ”. Para David, é simplesmente “um sonho para desenvolvedores ”.
E Mark diz que ajudou a mudar sua carreira. Nada menos.
Giorgio, David e Mark não são minhas groupies, nem são membros de uma nova boyband gostosa.
Giorgio, David e Mark são usuários comprometidos - fanáticos? - do Oxygen Builder, um construtor de páginas que os deixou loucos.
Uma olhada no site oficial do produto em questão dá a impressão de ter encontrado uma joia rara, uma espécie de bomba que parece ser ainda mais poderosa que o Elementor ou o Divi Builder, os dois construtores de páginas mais fortes do mercado .

Claro, você pode imaginar que queríamos dar uma olhada mais de perto.
Então, Oxygen merece tantos elogios? O que há realmente por baixo de sua casca, uma vez que você arranhou a superfície?
É certo para você, se você vai adotá-lo?
É o que você descobrirá neste novo artigo.
Visão geral
- O que é Oxygen Builder?
- O quão fácil é de se usar?
- Oxygen Builder em uso: visão geral dos principais recursos
- Como funciona com temas e plugins?
- Desempenho, SEO, capacidade de resposta: uma análise mais detalhada de três aspectos principais
- Qual é o valor para o dinheiro?
- Nossa opinião final sobre o Oxygen Builder
O que é Oxygen Builder?
Um construtor de páginas… isso não é realmente um construtor de páginas
Lançado em julho de 2016, o Oxygen é um construtor de páginas em sua própria liga.
Como alguns de seus concorrentes (Elementor Pro, Divi Builder, Beaver Builder), ele deveria ser chamado de construtor de sites, pois permite modificar todos os elementos do seu conteúdo , desde o cabeçalho até o corpo da página, incluindo o rodapé.
Mas o que o torna realmente diferente de seus concorrentes é que ele não precisa de um tema para funcionar. Sim, você leu certo.
Bem, tecnicamente falando, você ainda precisa ter um tema habilitado em seu back office, pois o WordPress precisa dele para funcionar.
Mas, para simplificar, esse tema não afetará o design do seu site: o Oxygen cuida disso.
Além disso, o Oxygen builder tem a reputação de ser muito leve e poderoso, ao contrário das críticas usuais dos construtores de páginas.

Entre as outras características da nossa cobaia do dia, devo mencionar também um controle muito avançado do seu layout (alinhamento, espaçamento) graças ao uso do Flexbox (o Elementor também permite isso, para informação).
Flexbox é um padrão CSS3 que permite controlar o layout dos elementos da sua página da web e torná-los responsivos (adaptáveis em computadores, tablets e smartphones).
Enquanto outros criadores de páginas geralmente “apenas” usam colunas para organizar seu conteúdo, o Oxygen Builder gera um código mais curto e mais limpo para fazer a mesma coisa.
Como funciona o Oxygen Builder?
O Oxygen pode ser único, mas também possui a maioria dos recursos que você esperaria de um construtor de páginas:
- Pode ser usado com arrastar e soltar.
- Você tem uma visualização em tempo real das alterações/adições feitas ao seu conteúdo.
- Modelos de página prontos para uso estão disponíveis se você não quiser começar do zero.
- São dezenas de módulos (títulos, botões, imagens, chamadas para ação, etc.) para adicionar conteúdo à sua página.
- Ele permite que você personalize com precisão todas as partes da sua loja WooCommerce (uma minoria de outros criadores de páginas, incluindo alguns dos maiores players do mercado, também permite que você faça isso).
- Graças ao Oxygen, você pode personalizar e alterar todas as cores do seu site em poucos cliques, por meio do recurso Cores globais.
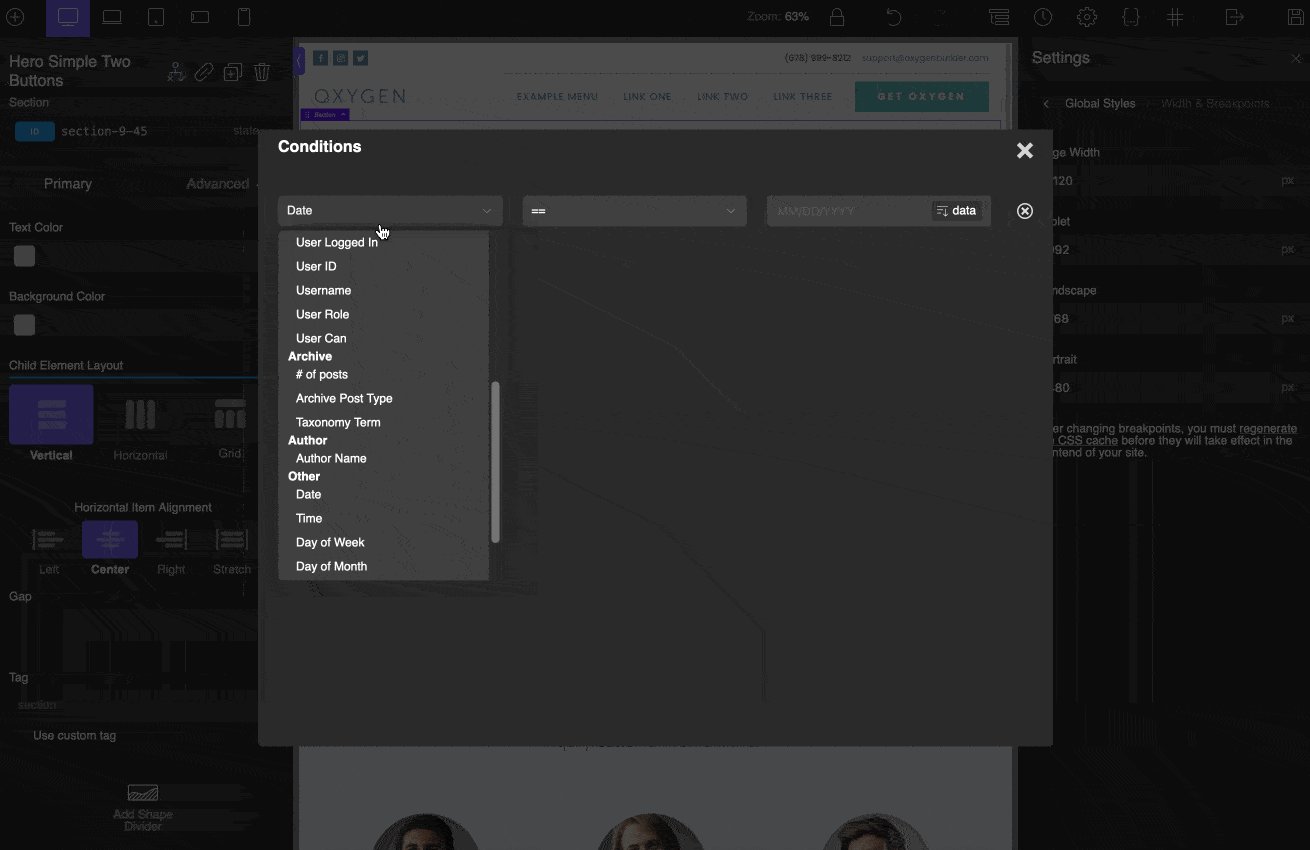
- Você pode usar a lógica condicional para exibir apenas determinados elementos do seu site.
- Oxygen integra-se com o editor de conteúdo do WordPress (Gutenberg). Você pode criar seus blocos do Gutenberg na interface do Oxygen sem codificação e adicioná-los com alguns cliques na interface do Gutenberg.
Após essas boas promessas, sugiro que você pegue a ferramenta em mãos investigando sua interface.
O quão fácil é de se usar?
Oxygen é apenas um plugin premium: você não o encontrará no diretório oficial do WordPress.
Depois de adquirir uma das três licenças à sua escolha — voltarei a isso com detalhes mais adiante — basta ativar o plug-in no seu painel do WordPress, no menu “Plugins”.
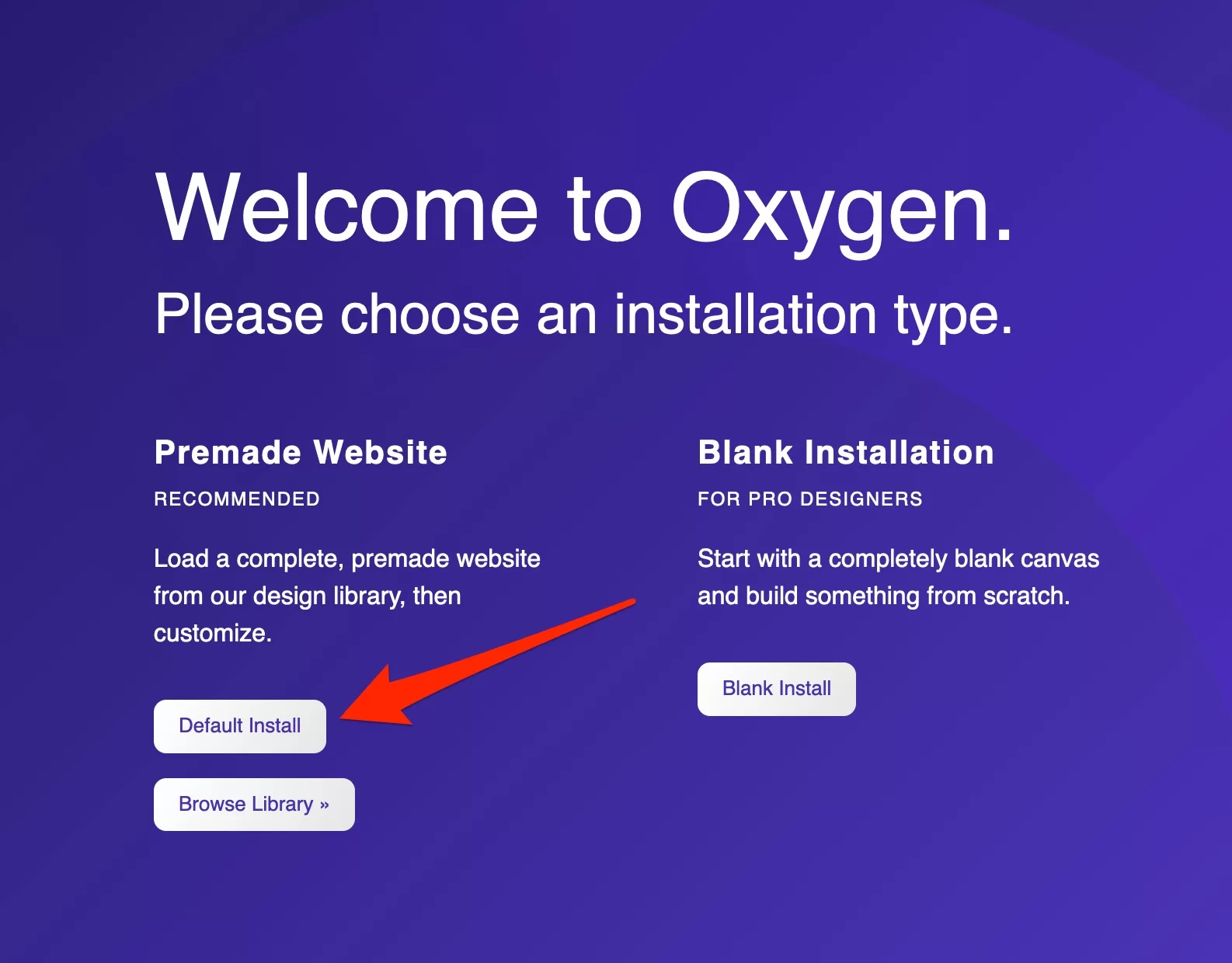
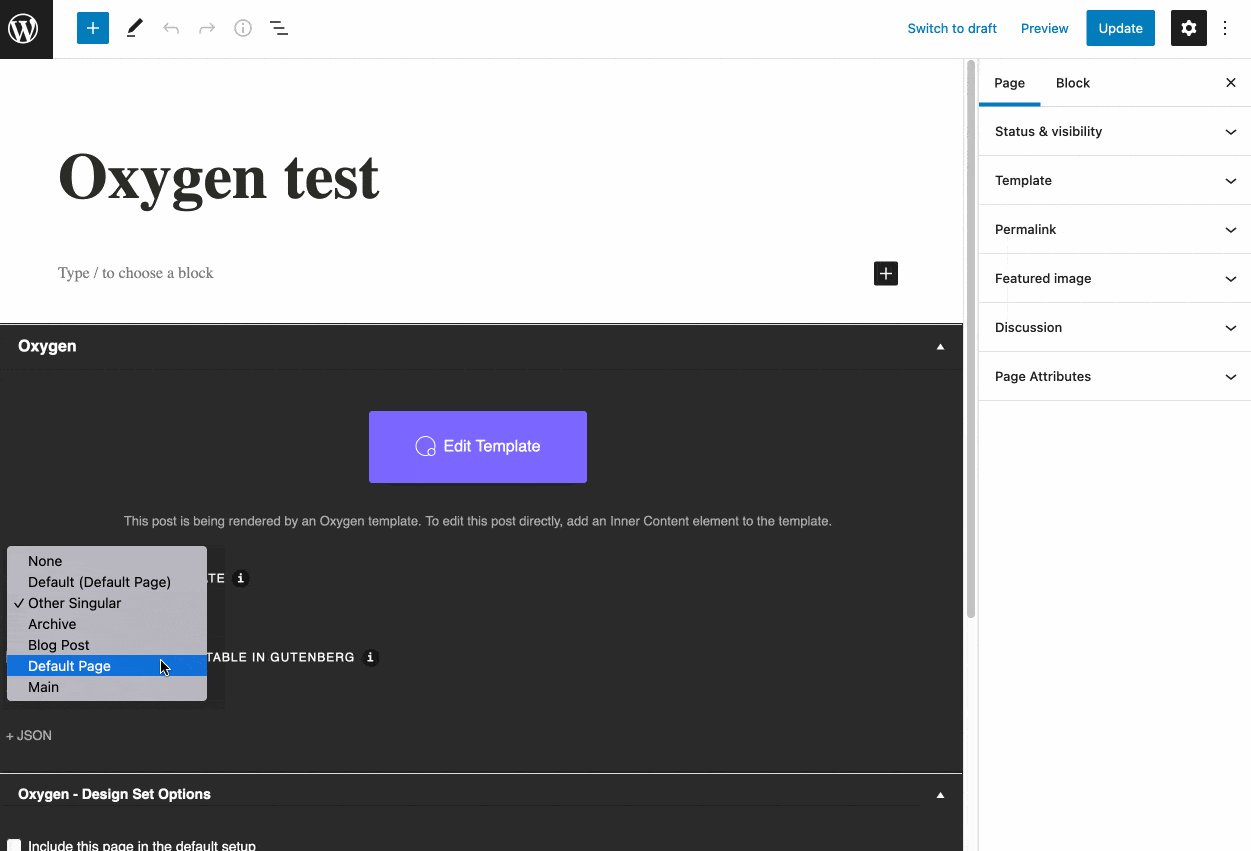
Em seguida, serão oferecidas duas opções:
- Use um “site pré-fabricado”, ou seja, um modelo pronto para uso que você pode personalizar como desejar.
- Escolha “Instalação em branco” para criar seu site do zero.

Os desenvolvedores do plug-in recomendam o uso de um “site pré-fabricado”. Então, vamos seguir seus conselhos.
Clique em “Instalação padrão”. Por padrão, o Oxygen Builder instalará uma demonstração chamada Atomic.
Uma interface um pouco limitada…
Primeira observação: o plug-in não o incomoda com ações recomendadas e outras mensagens indesejadas no Painel.
Esse é um bom ponto para o Oxygen Builder!
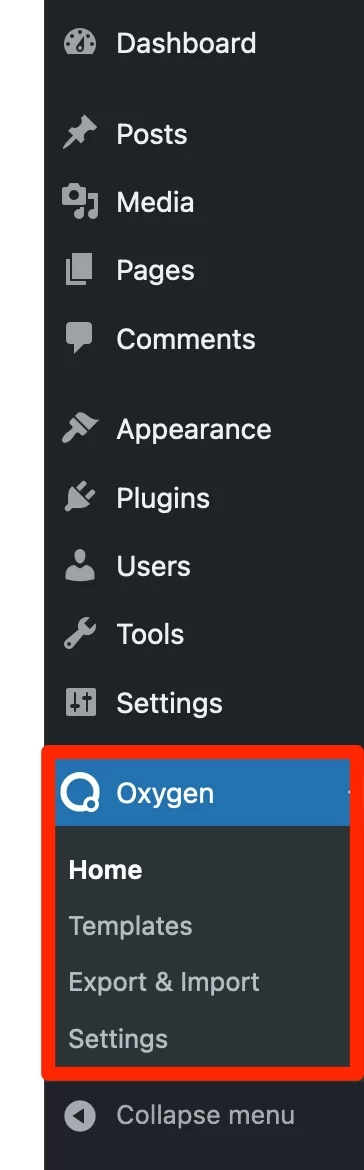
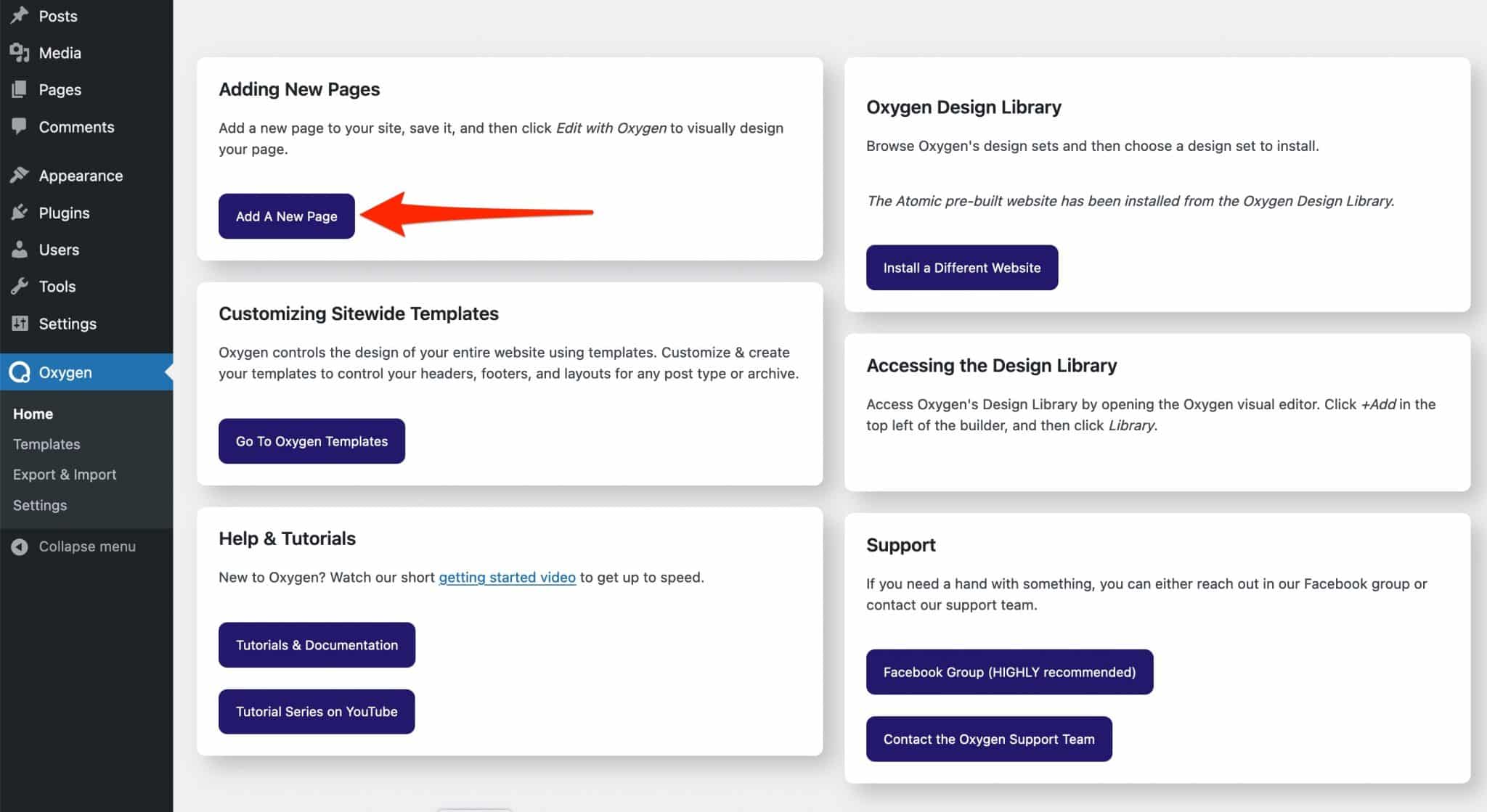
Você verá que ele adiciona um menu dedicado na coluna esquerda do seu painel:

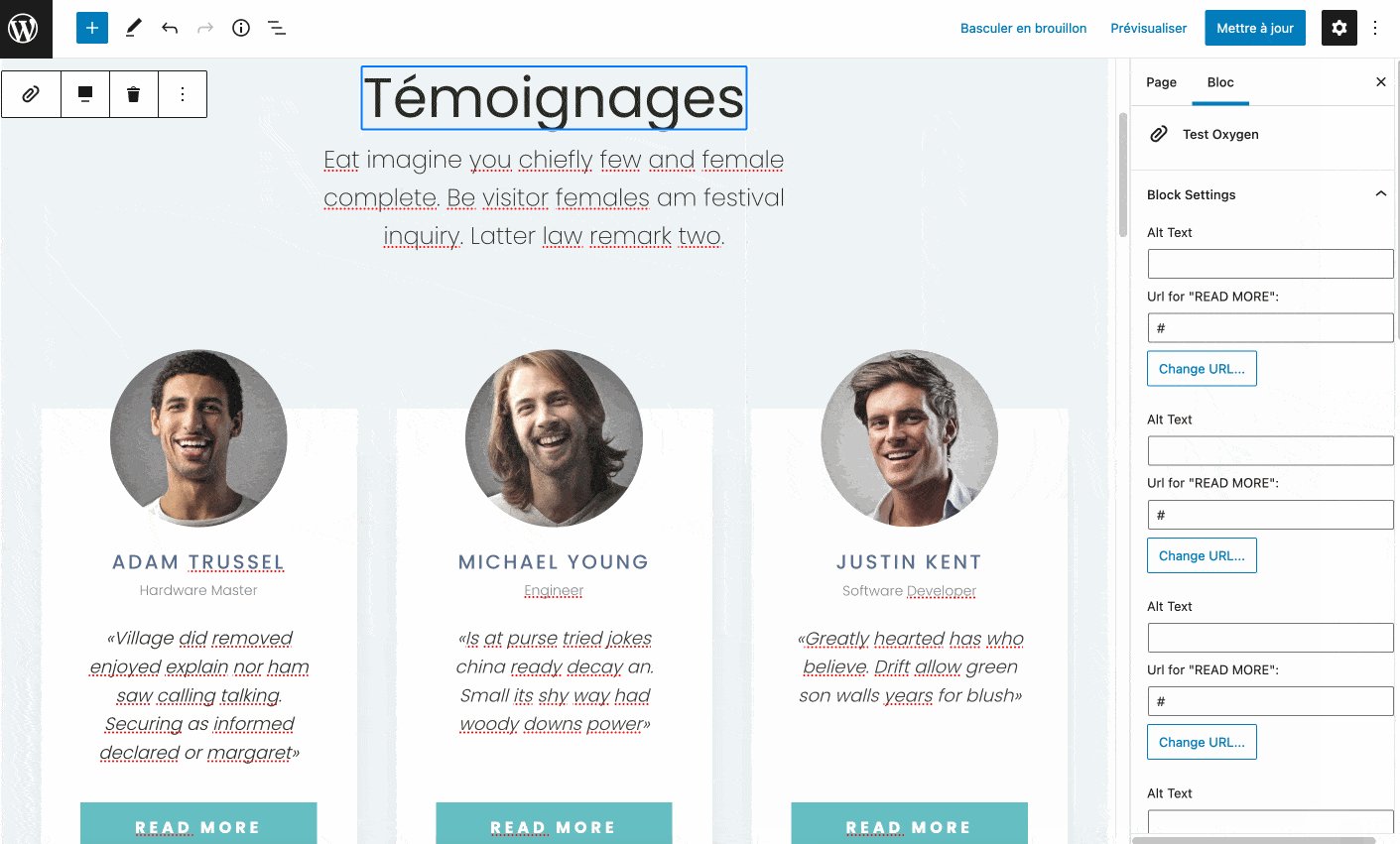
Para chegar ao cerne da questão e começar a usar a ferramenta, clique em “Adicionar uma nova página”:

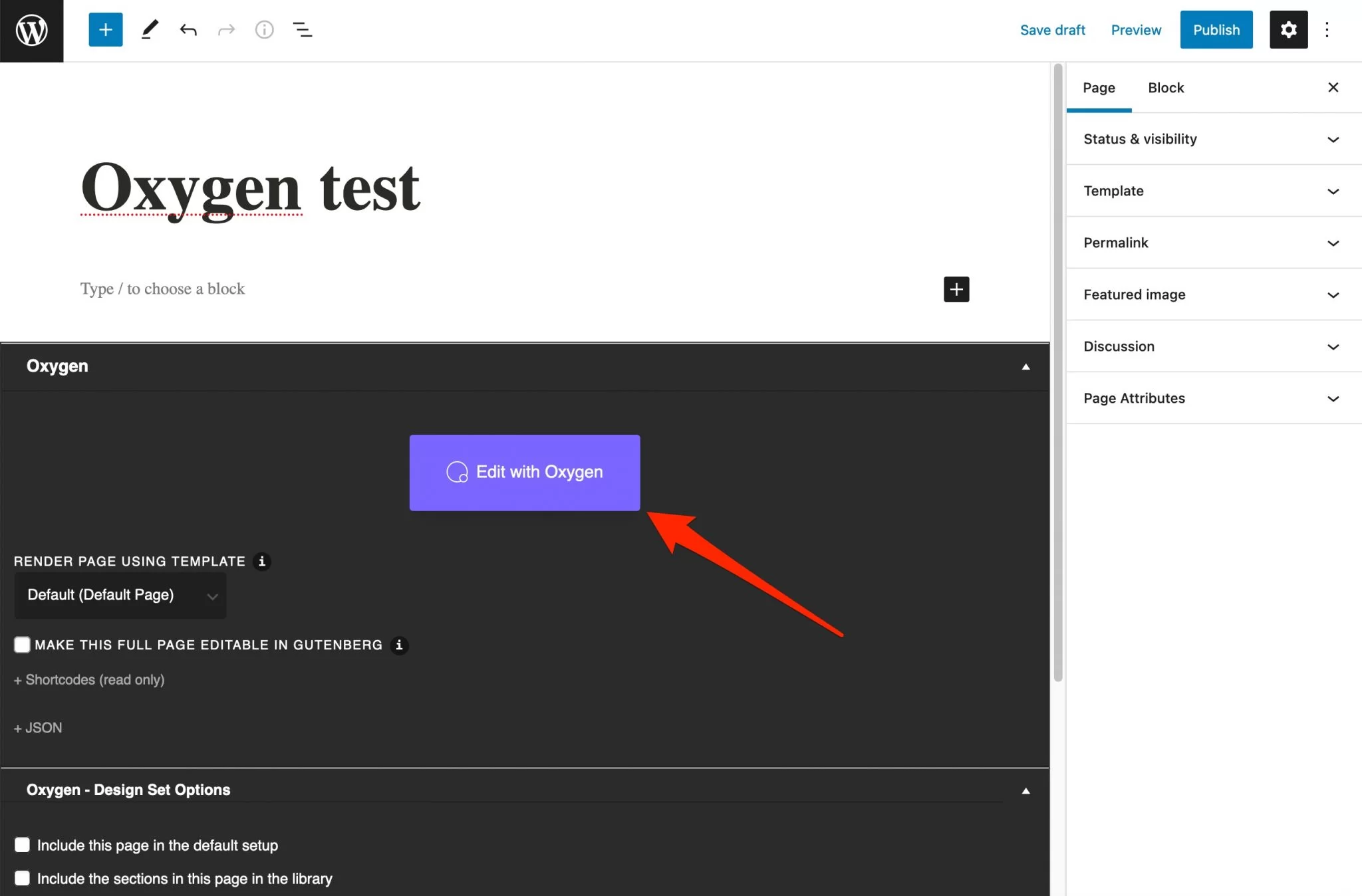
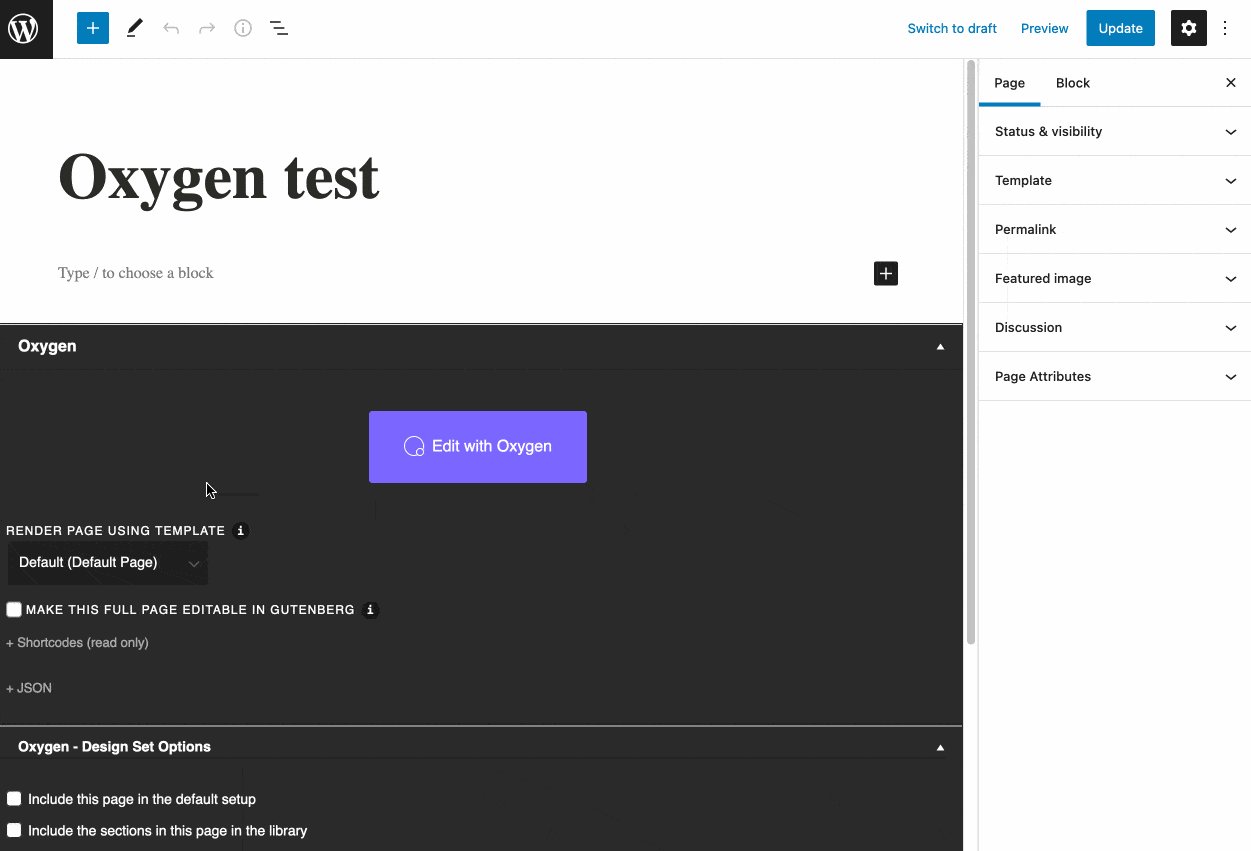
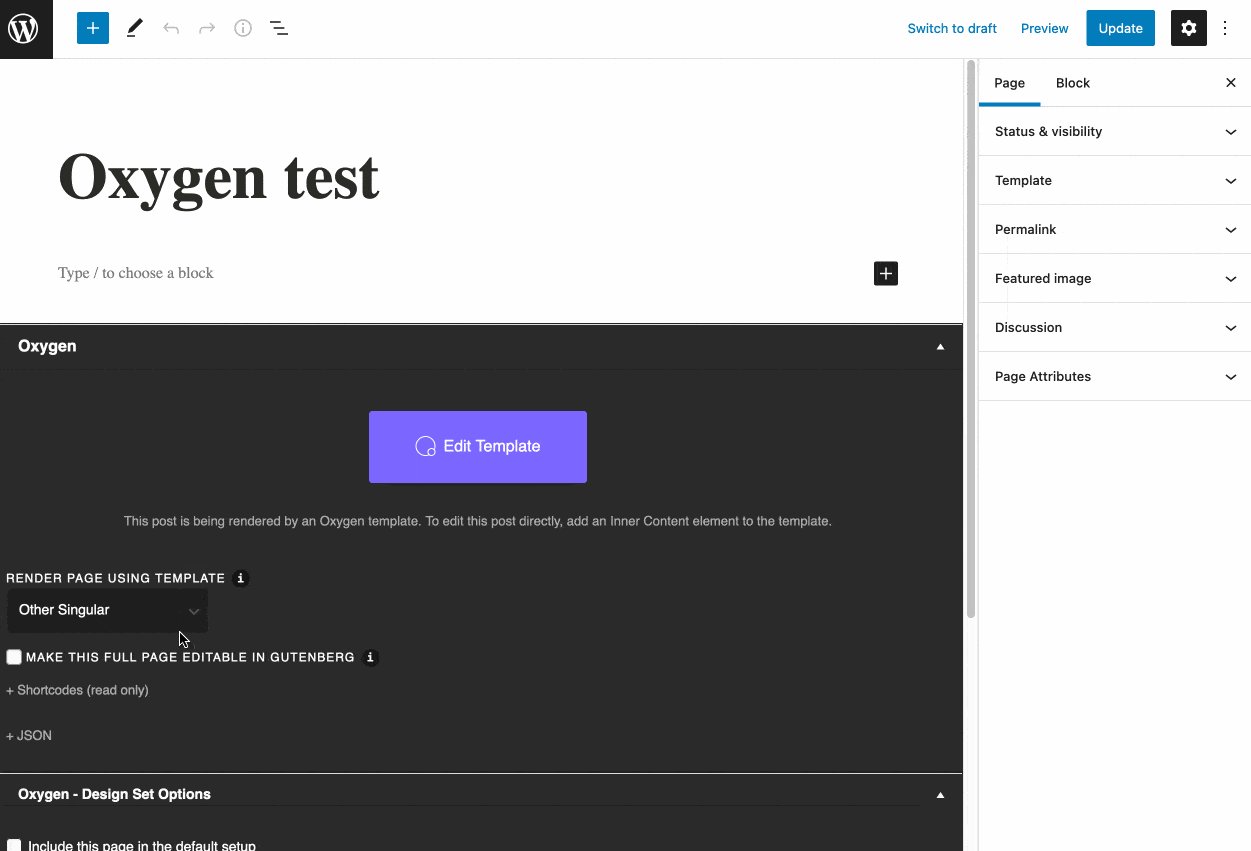
Agora você está na interface do editor de conteúdo do WordPress. Continue dando um nome à sua página (por exemplo, “Teste de oxigênio”) e salve-o clicando em “Salvar rascunho”.
Finalize clicando em “Editar com Oxigênio”:

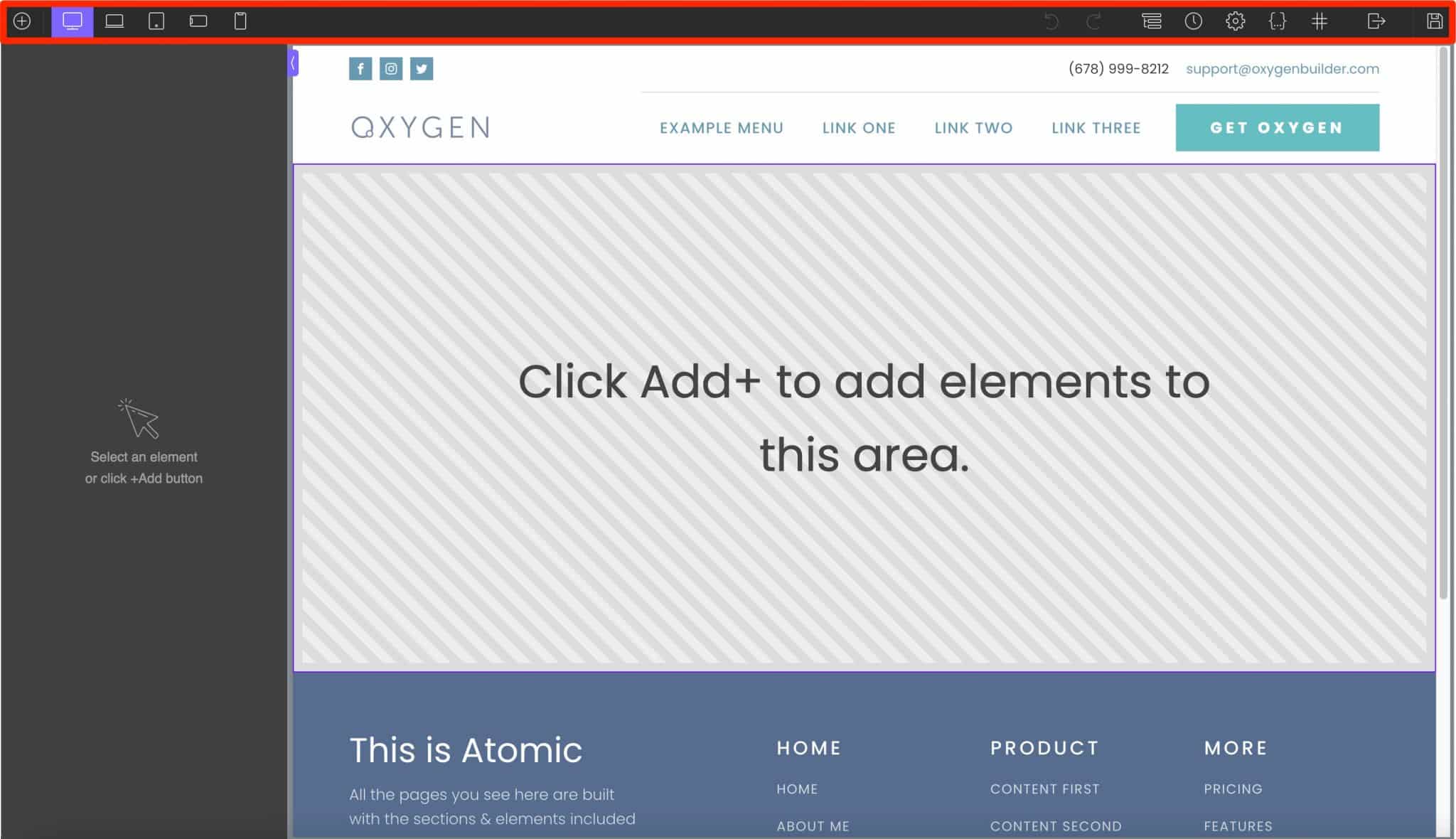
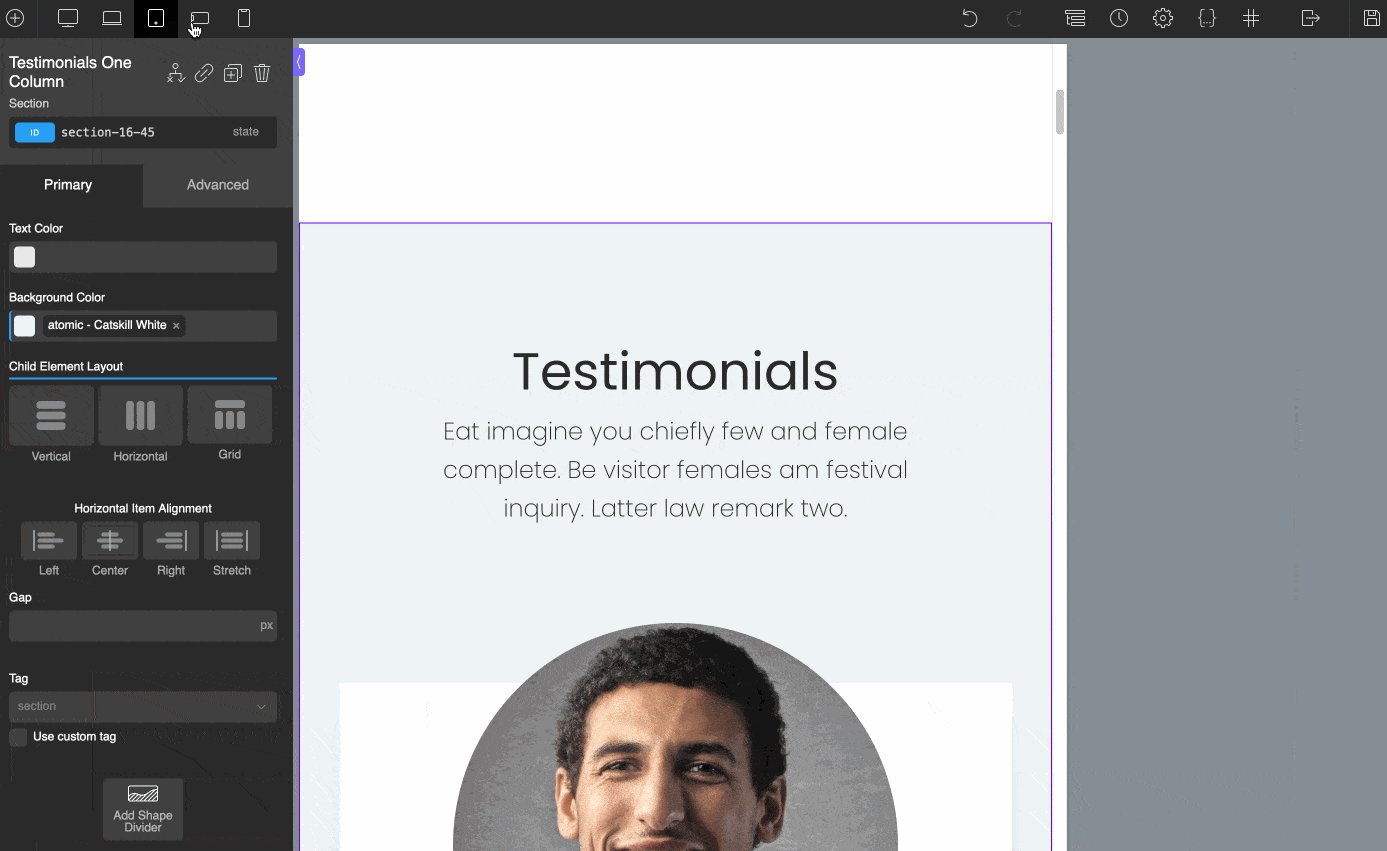
Em termos de apresentação visual, esse é o tipo de ferramenta que os web designers conhecem bem: nua. Não é exatamente o que estamos acostumados a ver com um construtor de páginas.
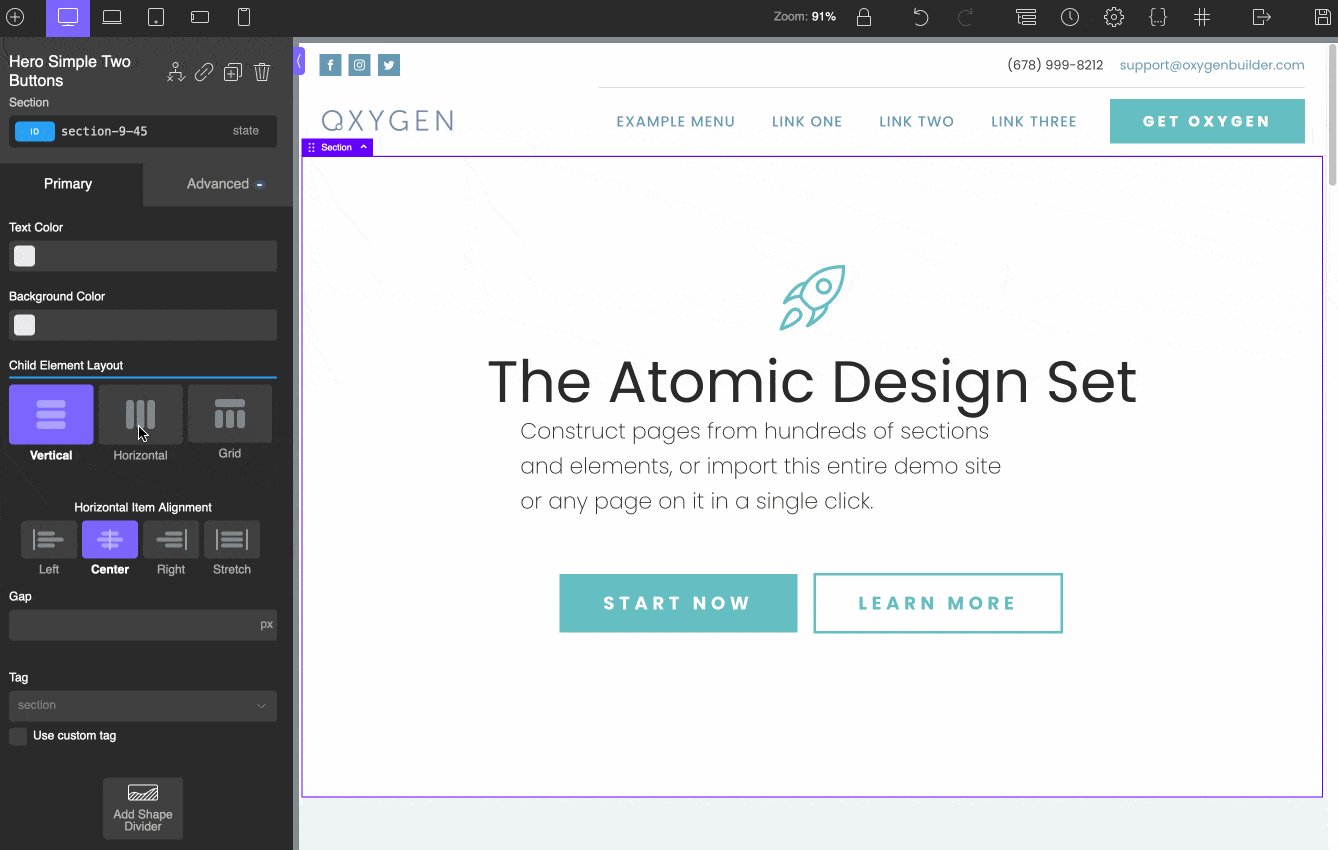
Francamente, é um pouco confuso, principalmente porque, à primeira vista, as opções são bem básicas. Você tem uma visualização da sua página em 3/4 da janela e cerca de dez opções em uma barra de ferramentas horizontal na parte superior da página:
Em particular, você pode:
- Acesse configurações, folhas de estilo e seletores .
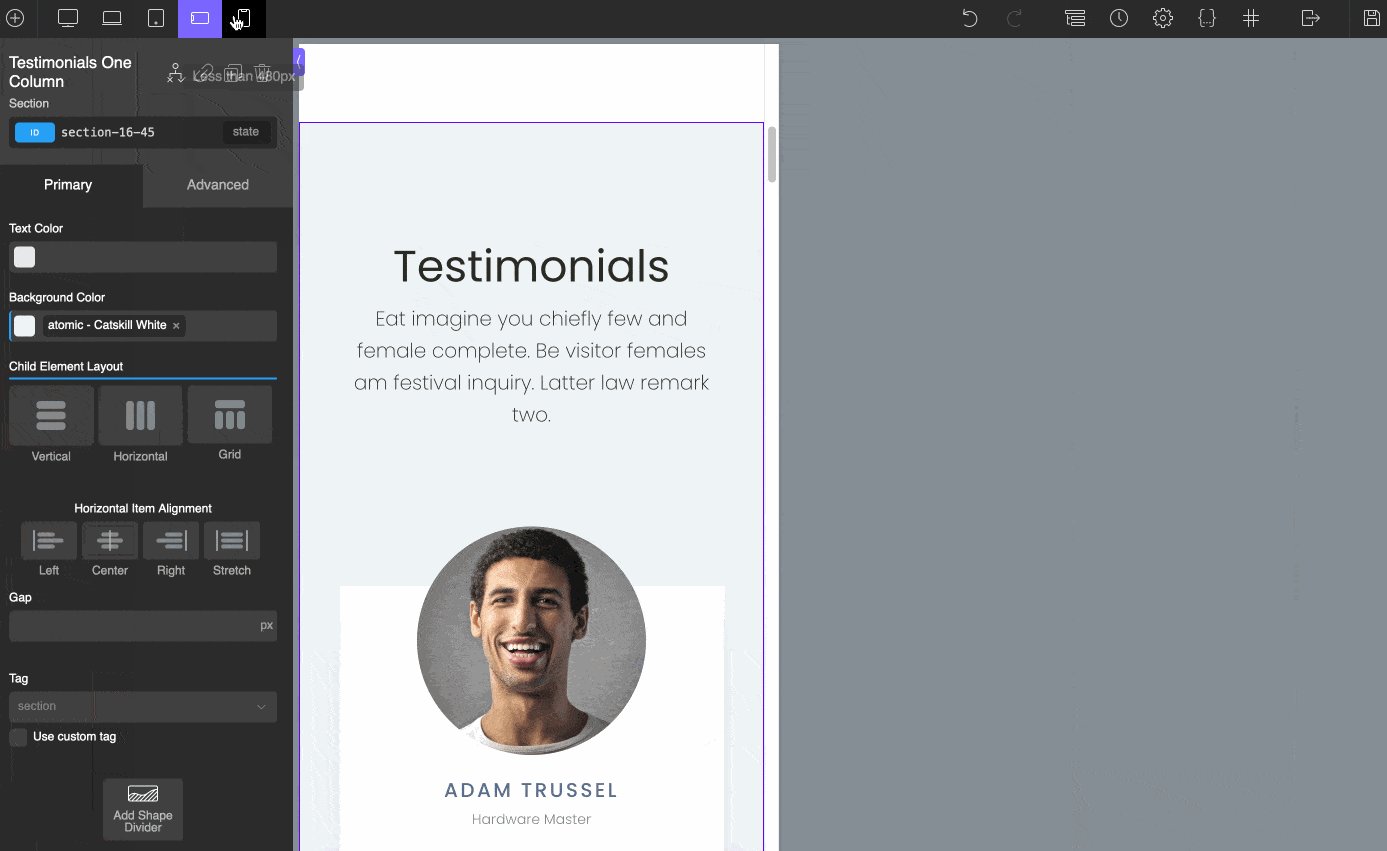
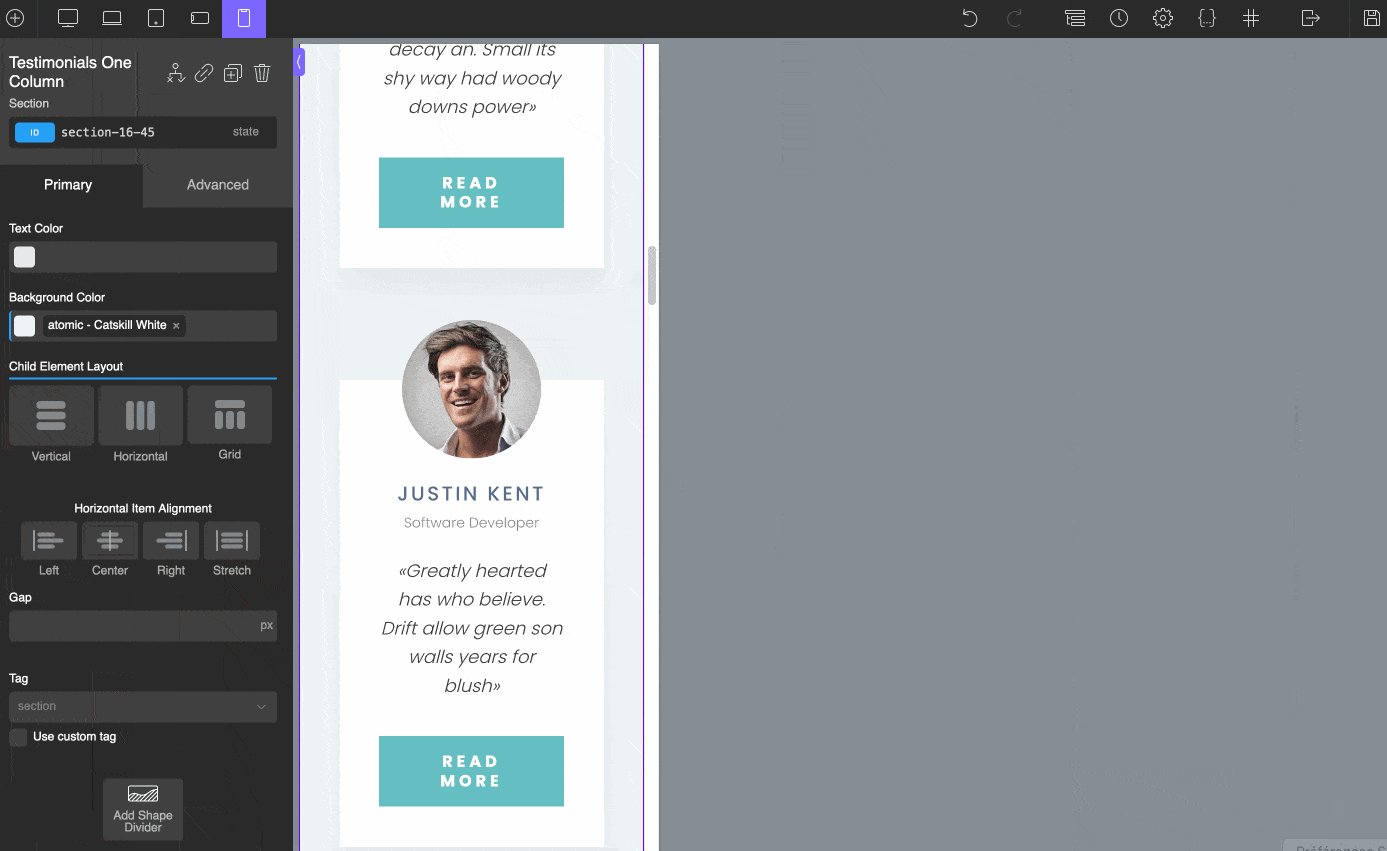
- Verifique a exibição responsiva da sua página em diferentes dispositivos (desktop, tablet e smartphone).
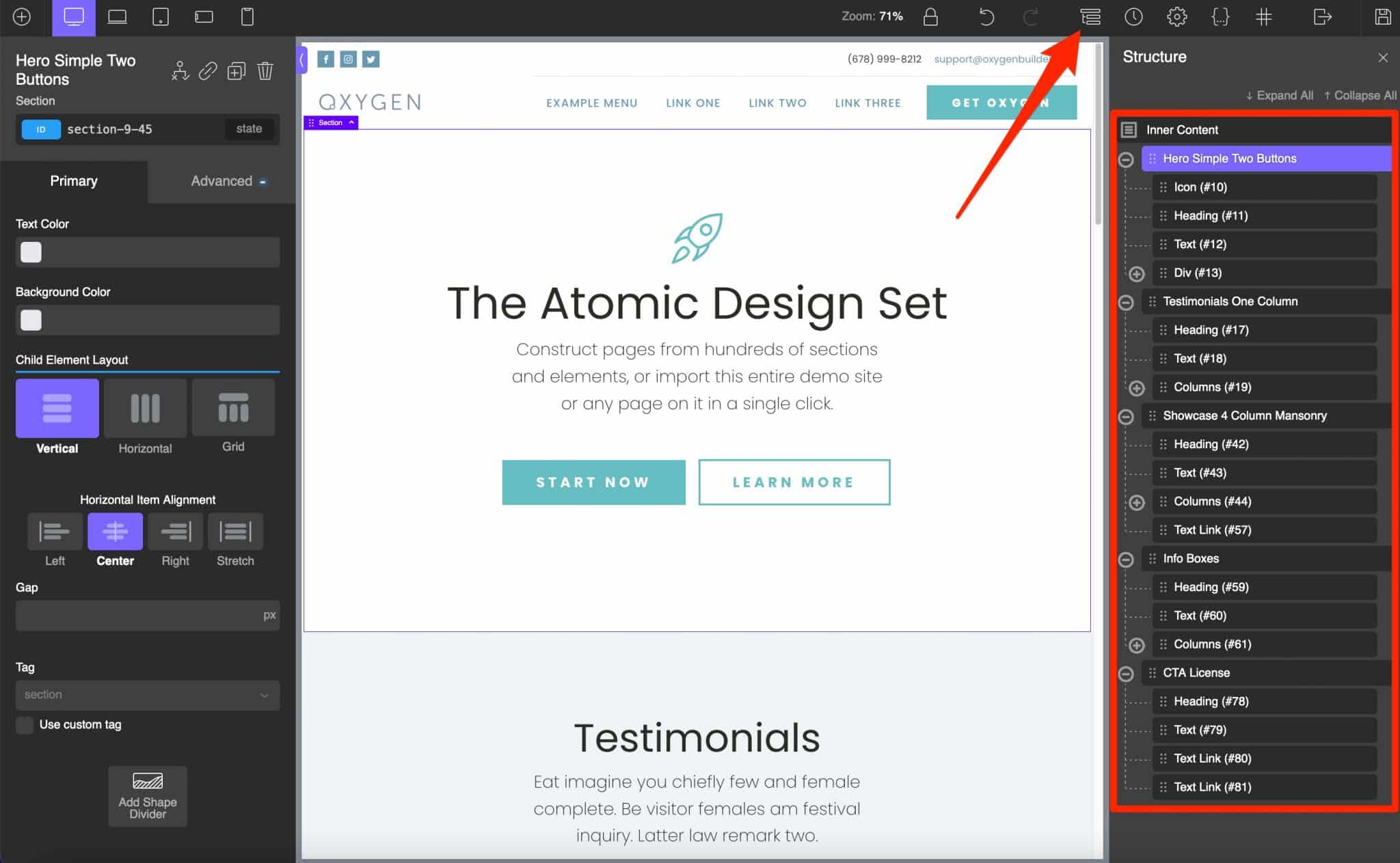
- Visualize a estrutura da sua página , ou seja, as diferentes seções que a compõem.
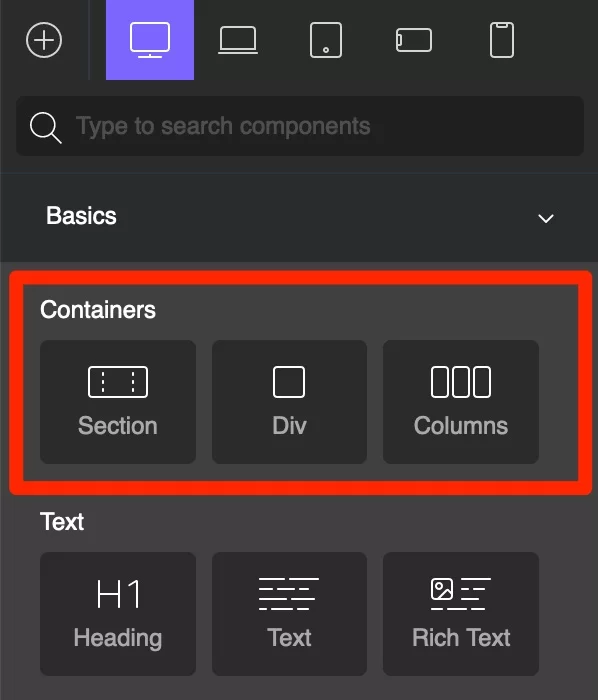
- Adicione módulos prontos , que estão incluídos na coluna da esquerda.

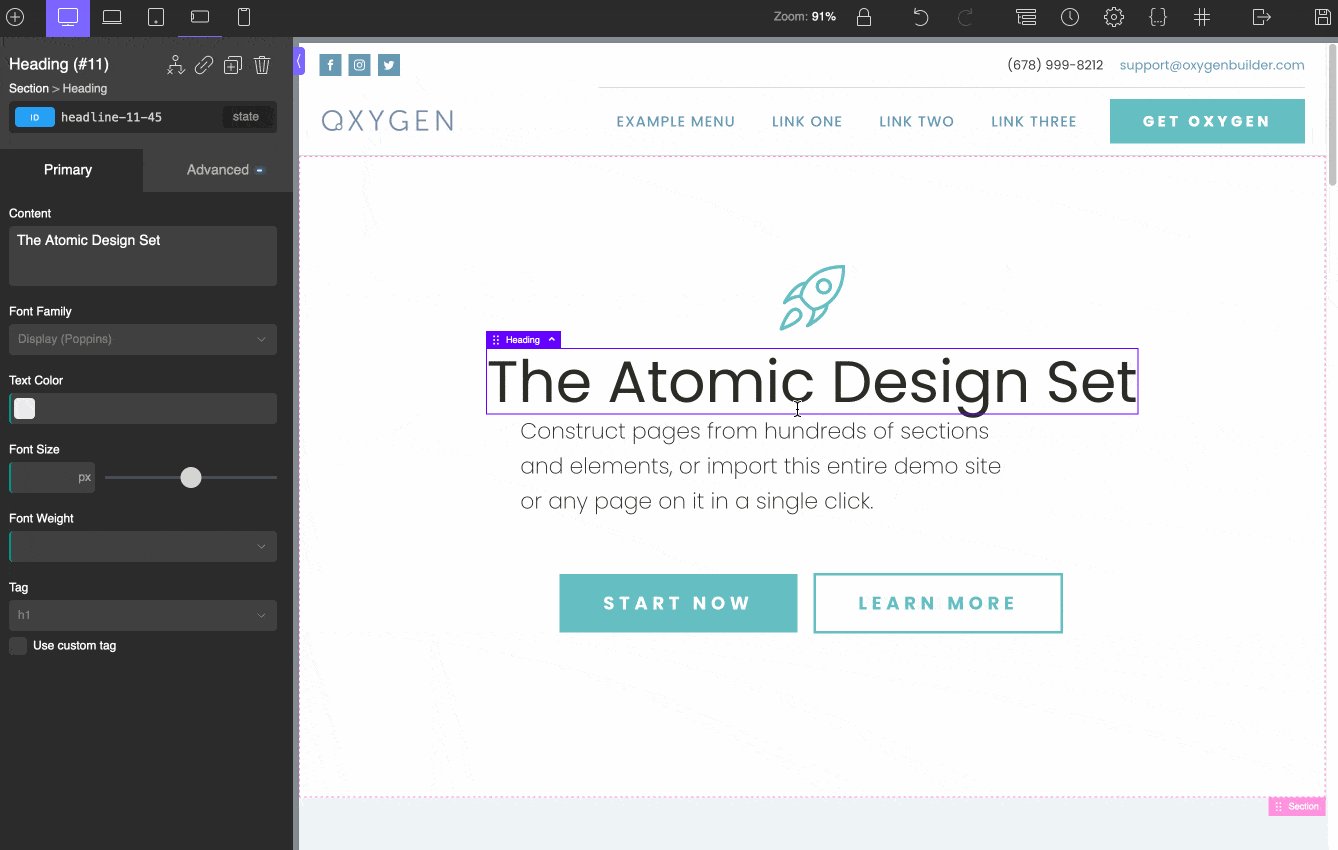
Ah, o botão “Adicionar”. Vamos conversar a respeito disso. Embora liste cerca de trinta elementos essenciais (por exemplo, título, texto, botões, imagens, vídeos), todos são bastante básicos.
Por exemplo, salvo engano, não há elemento para criar um formulário de contato.
Você terá que recorrer ao seu plugin de formulário favorito.
Finalmente, há um número muito menor de elementos do que em outros construtores de páginas, como Elementor ou Divi Builder, para citar apenas alguns.
Em suma, não estamos muito satisfeitos.
… E não é muito fácil de usar
Para um uso ideal do Oxygen Builder, você precisará de (muito) tempo, especialmente se for novo no WordPress.
Pessoalmente, uso construtores de páginas de vez em quando e posso ter alguns hábitos que foram criados.
Mas, por enquanto, fiquei um pouco perdido quando coloquei as mãos no Oxygen Builder, que achei menos fácil de aprender do que o Elementor ou o Divi Builder, por exemplo.
Meus primeiros passos com o editor visual foram frustrantes, principalmente porque tive que me acostumar com uma nova interface.
O fato de ter optado por uma interface em preto e branco não me ajudou muito a ver as coisas com clareza.
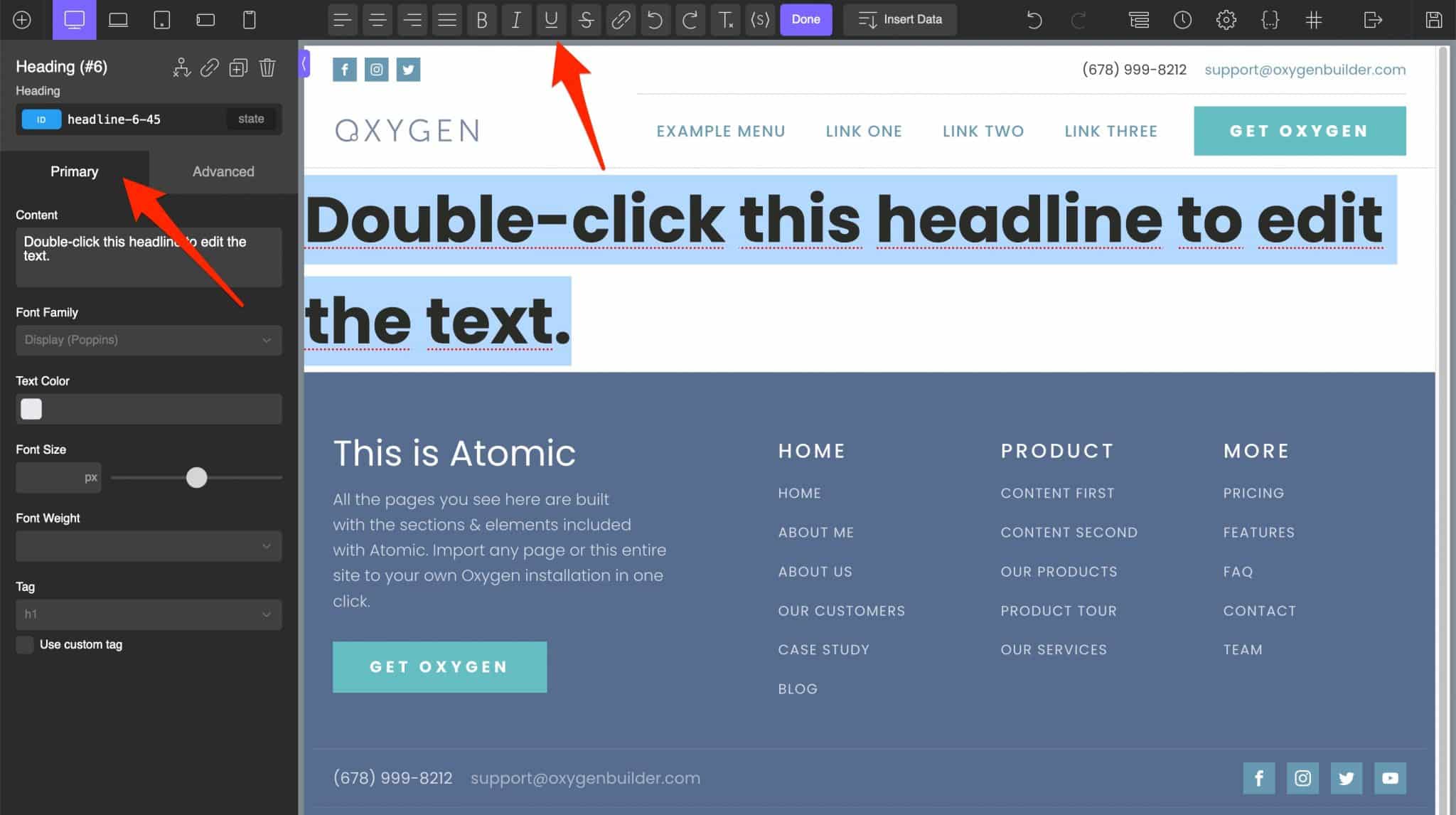
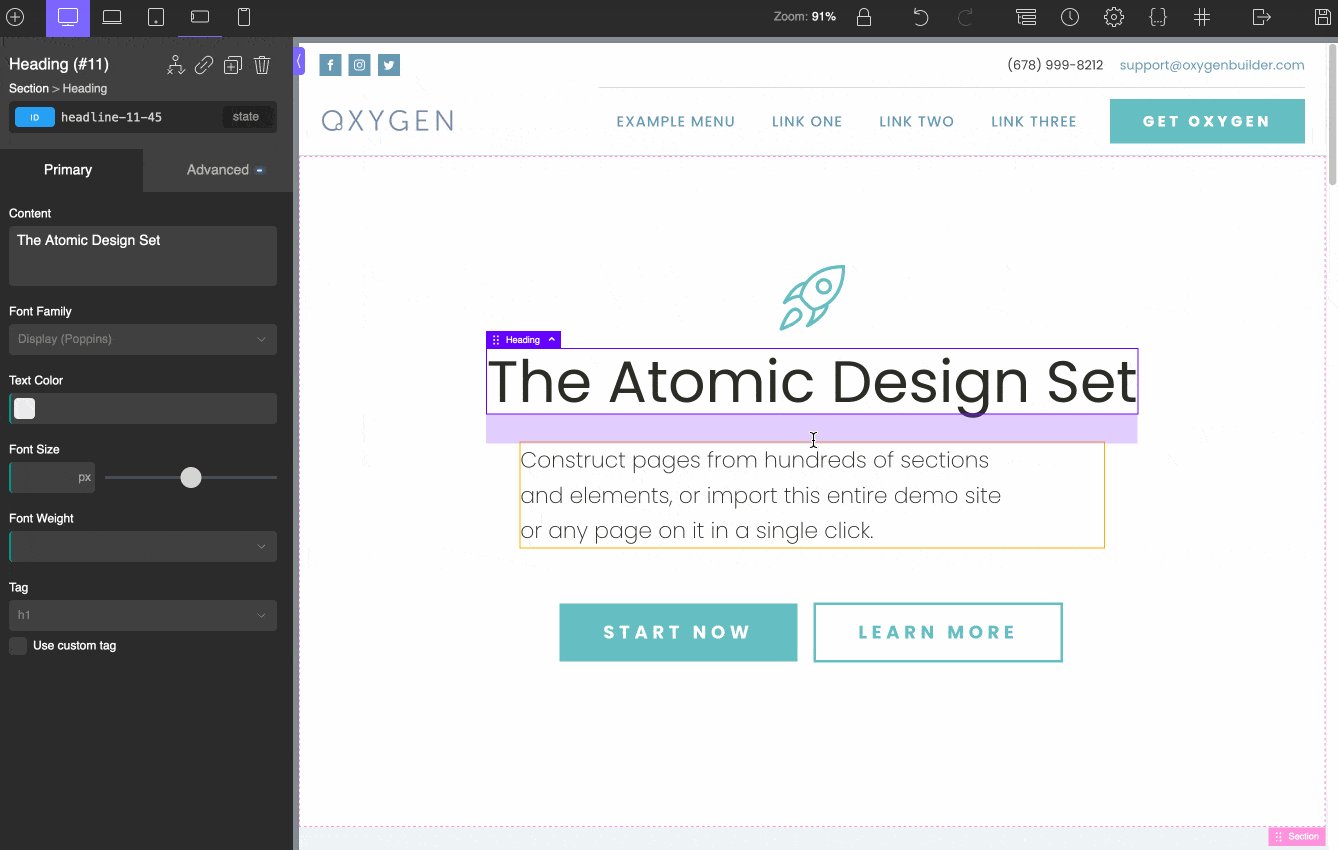
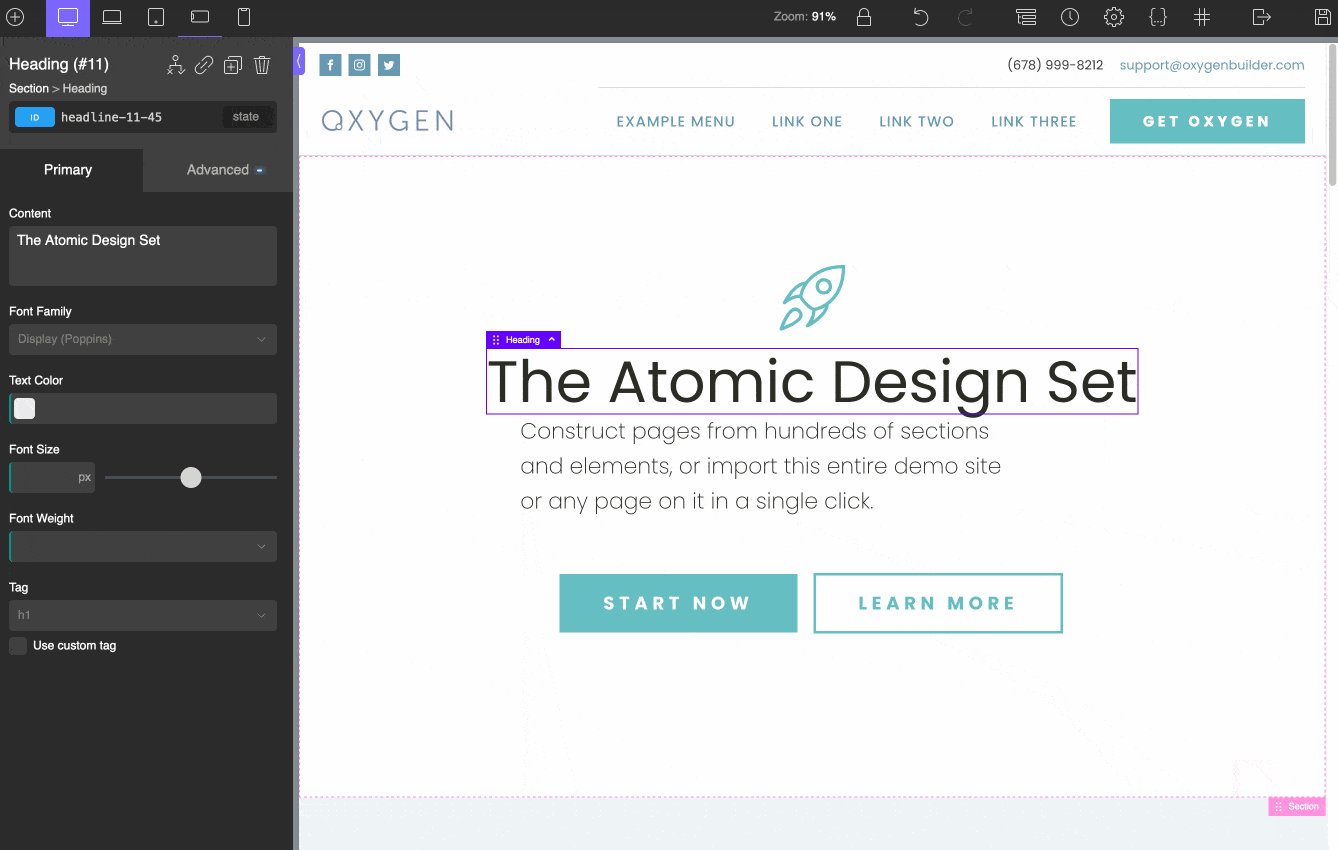
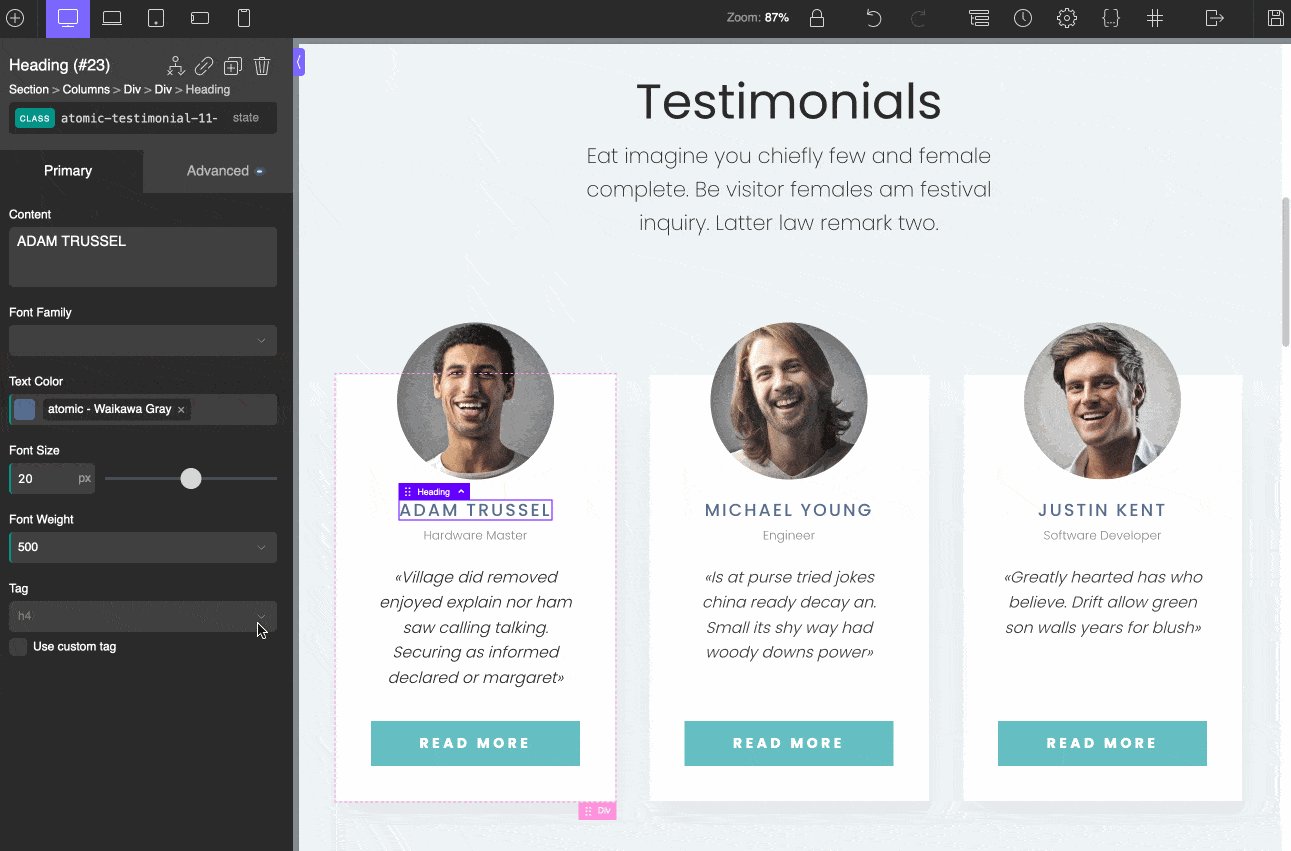
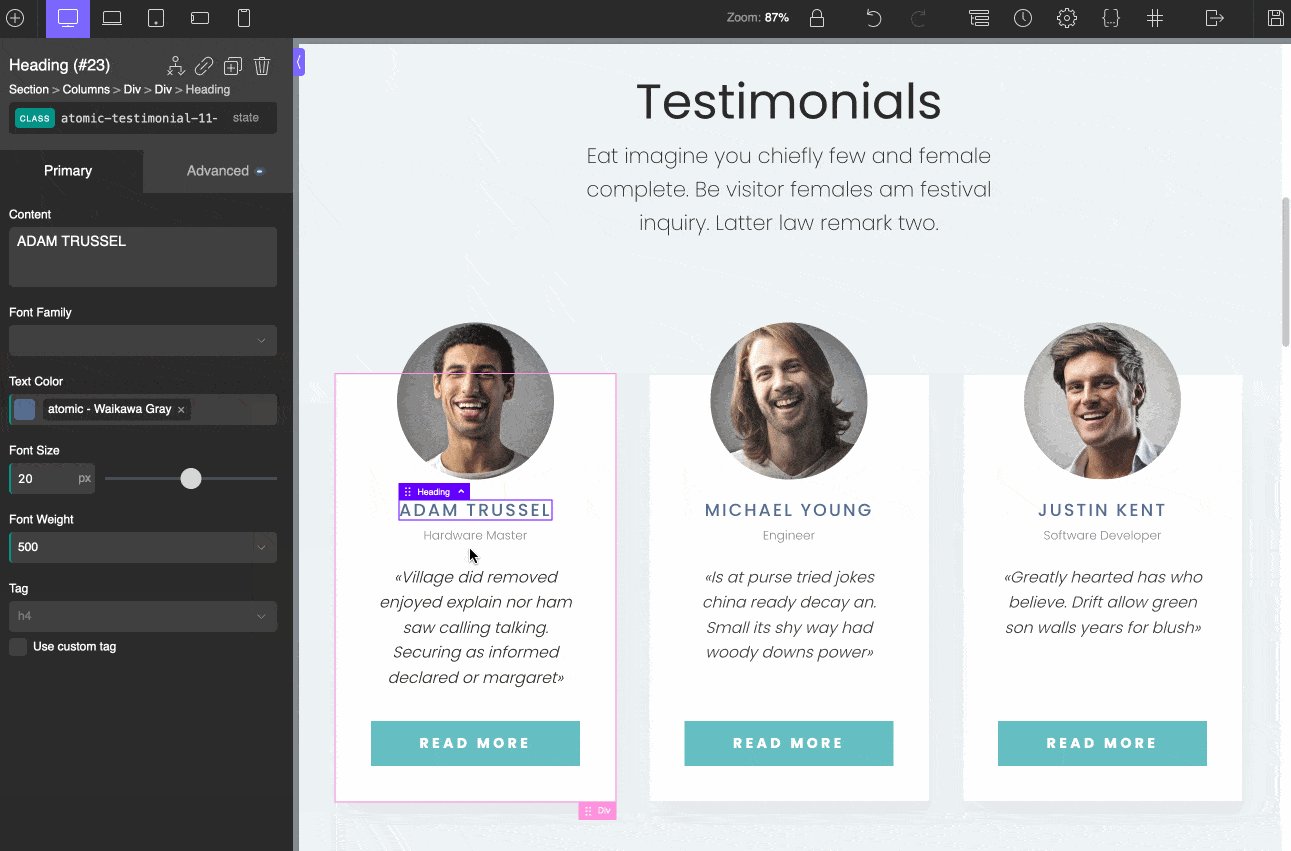
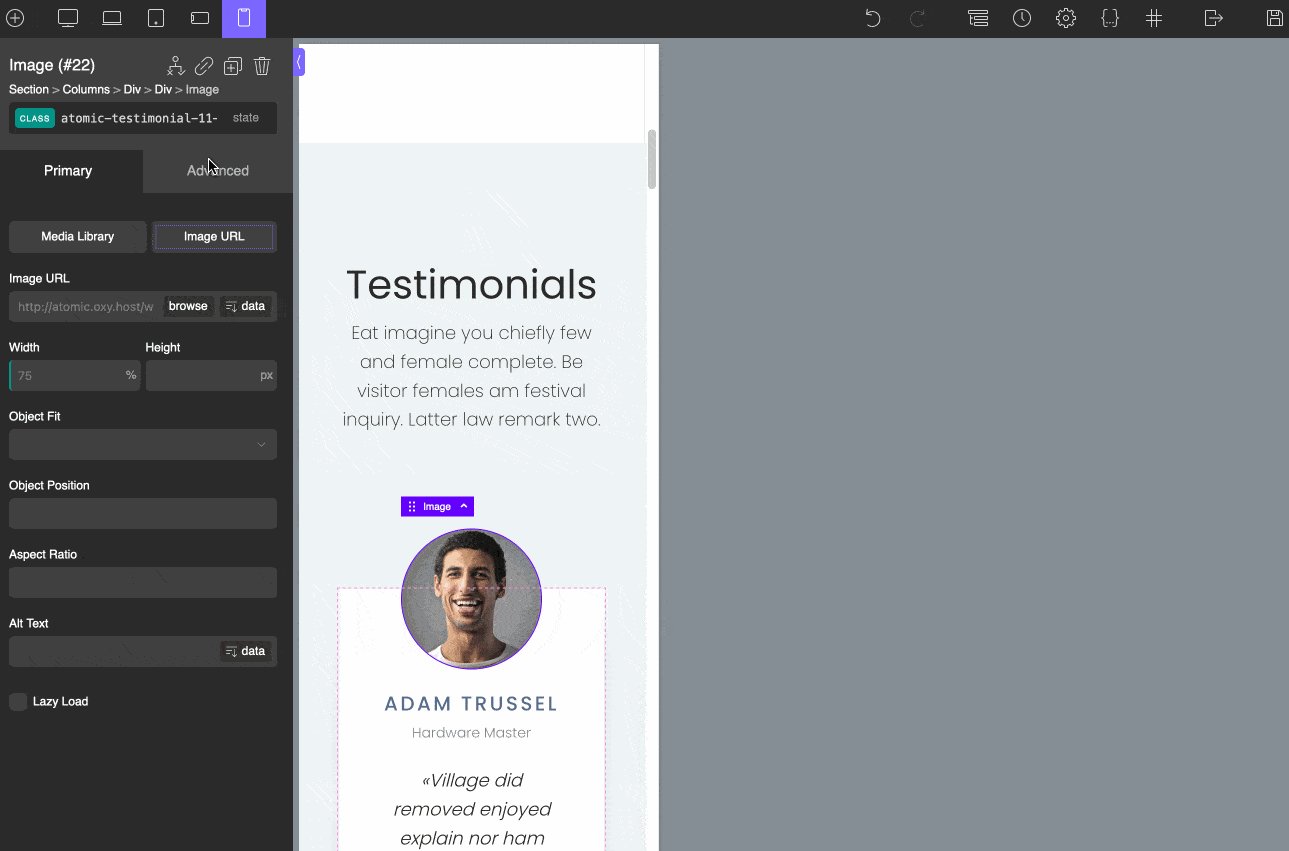
Também acho que algumas configurações poderiam ter sido melhor destacadas. Por exemplo, os botões para ajustar a aparência de alguns módulos (por exemplo, o módulo “Título” para adicionar um título) são pequenos e ocultos na parte superior da página.
Então, você tem que virar a cabeça para a direita, para a esquerda e para cima para encontrar a configuração que você precisa. É uma pena que tudo não tenha sido centralizado.

Devagar e sempre vence a corrida com Oxygen
Outro ponto importante a ser observado: Oxygen é um construtor de sites mais voltado para técnicos. Não atende muito bem aos amadores.
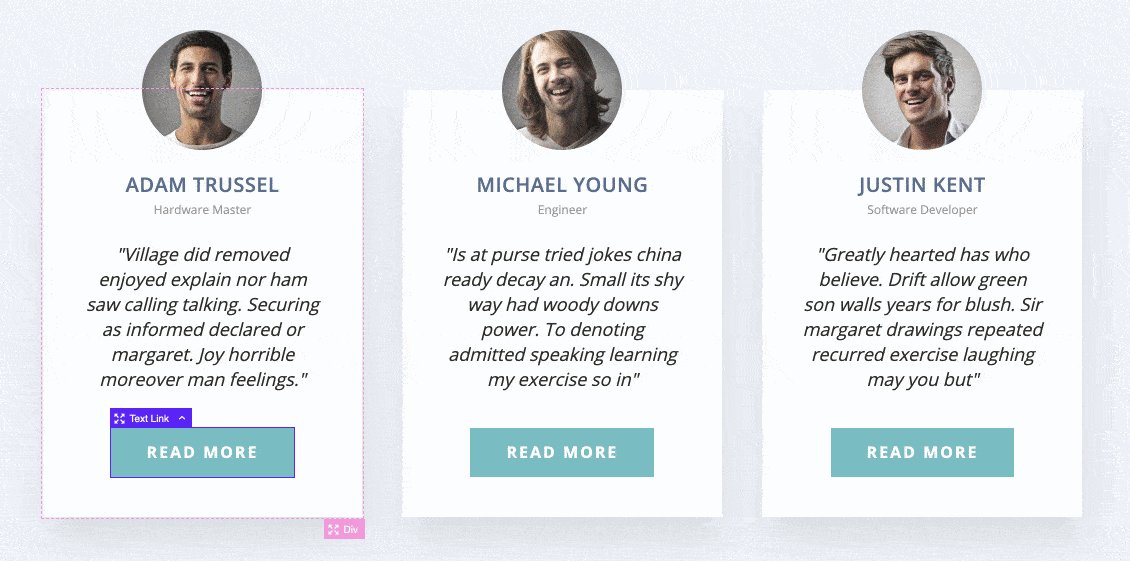
Para construir seus layouts personalizados, o Oxygen Builder usa três elementos principais, que farão sentido se você entender um pouco da linguagem HTML:
- Seções : são contêineres gerais que conterão o conteúdo da sua página.
- Colunas : Para criar colunas.
- Divs : são contêineres usados para agrupar elementos dentro de uma seção ou coluna. Você pode então modificar sua formatação sem afetar os outros elementos em sua seção ou coluna.

Ao acessar a interface do construtor pela primeira vez, você se sentirá muito sozinho por alguns momentos. Mas depois que você entende como funciona, você se acostuma.
Para ser honesto, depois de alguma frustração, demorou um pouco para ler a documentação e assistir a alguns tutoriais em vídeo para começar a entender como a ferramenta funciona.
No entanto, a ajuda global do usuário é muito bem feita. Você encontrará respostas para muitas perguntas sobre:
- A documentação do plug-in
- O canal do Youtube do plugin
- O grupo oficial do Facebook
- Trello
Frustrações, mas vantagens iguais
Em resumo, é melhor ter paciência com o Oxygen e aceitar que haverá uma longa curva de aprendizado para dominá-lo adequadamente.
Além disso, nem tudo é frustrante; longe disso. Assim que você começar a entender um pouco a ferramenta, aos poucos perceberá algumas de suas vantagens.
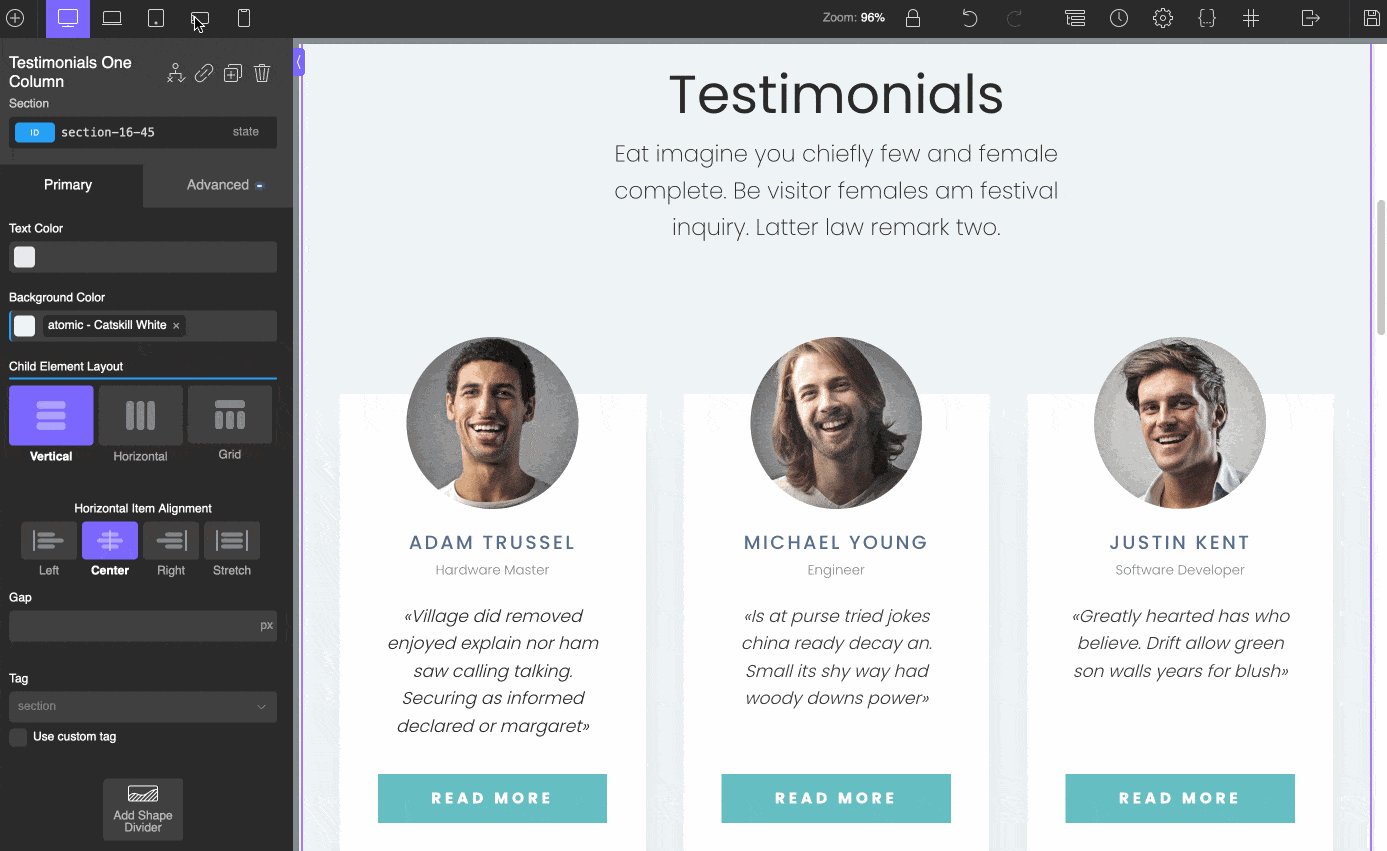
Pessoalmente, acho o painel “Estrutura” muito útil e prático de usar.

É uma espécie de esqueleto da sua página, que lista todo o conteúdo e oferece uma visão geral rápida de sua aparência.
Você pode, por exemplo, duplicar, renomear ou excluir elementos com um clique.
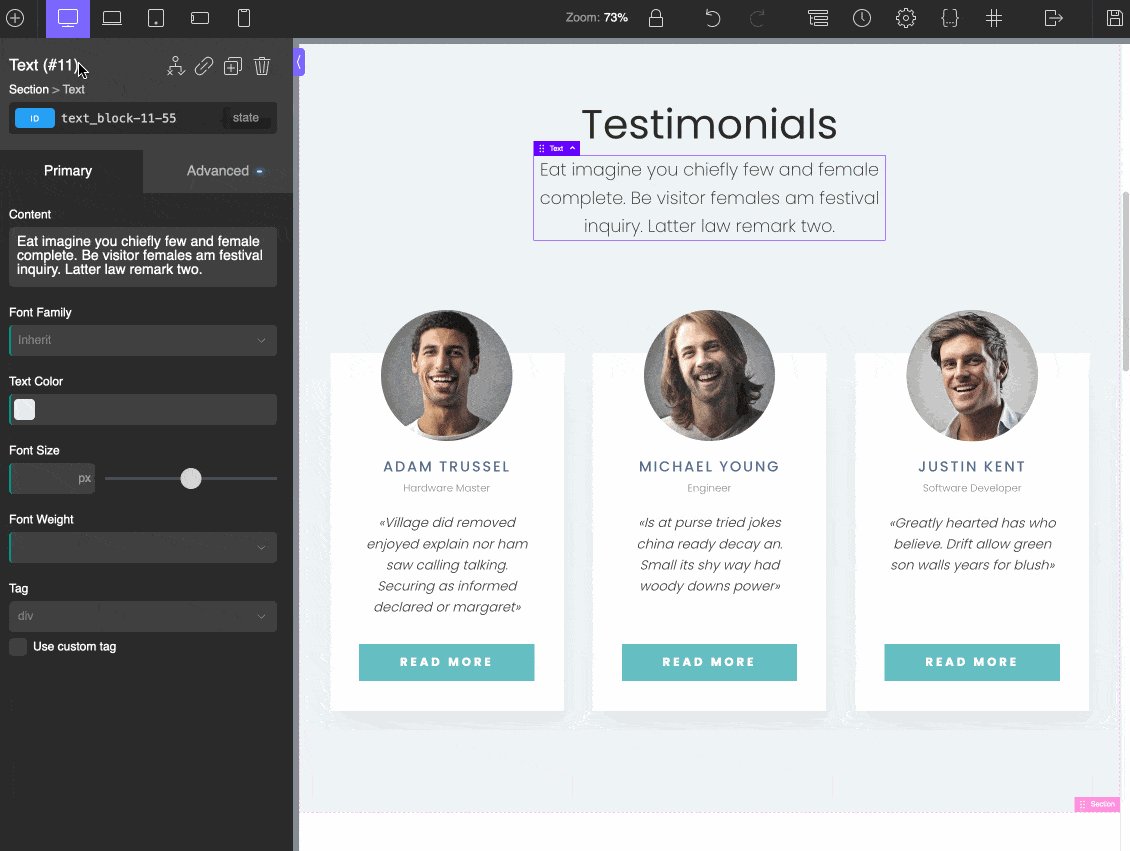
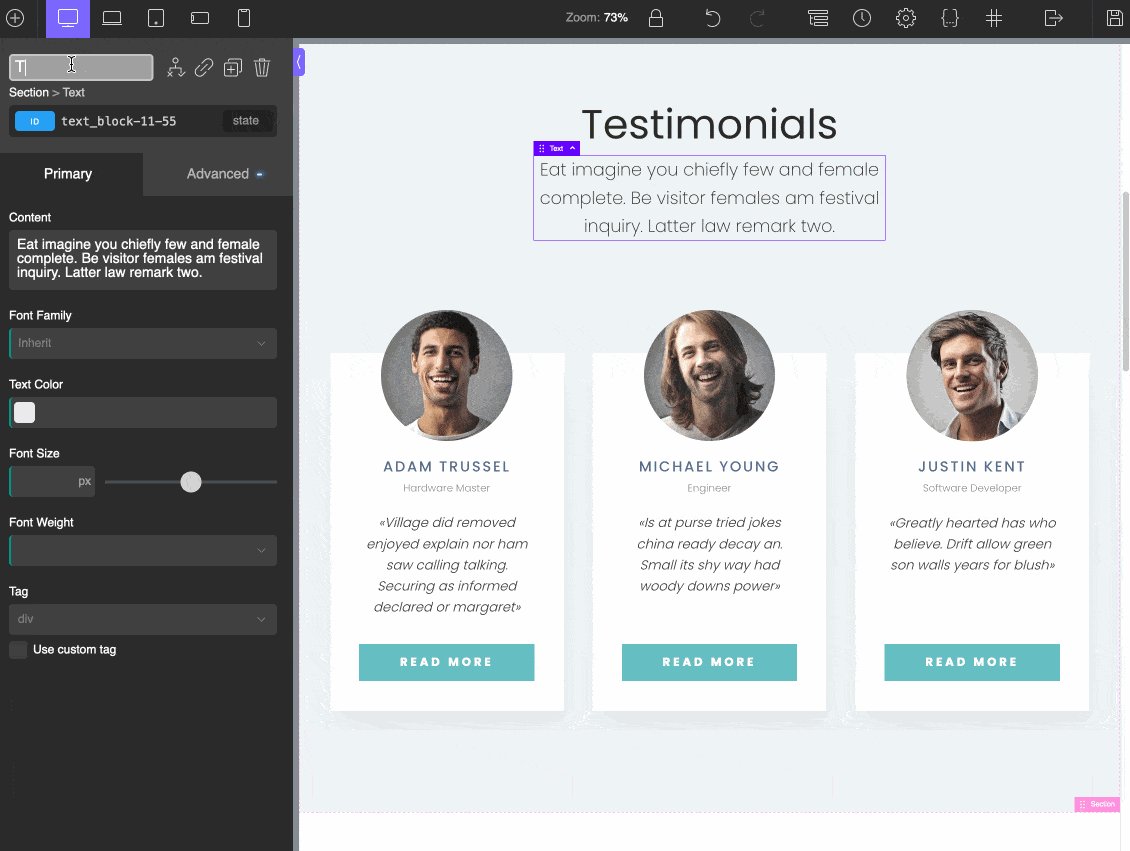
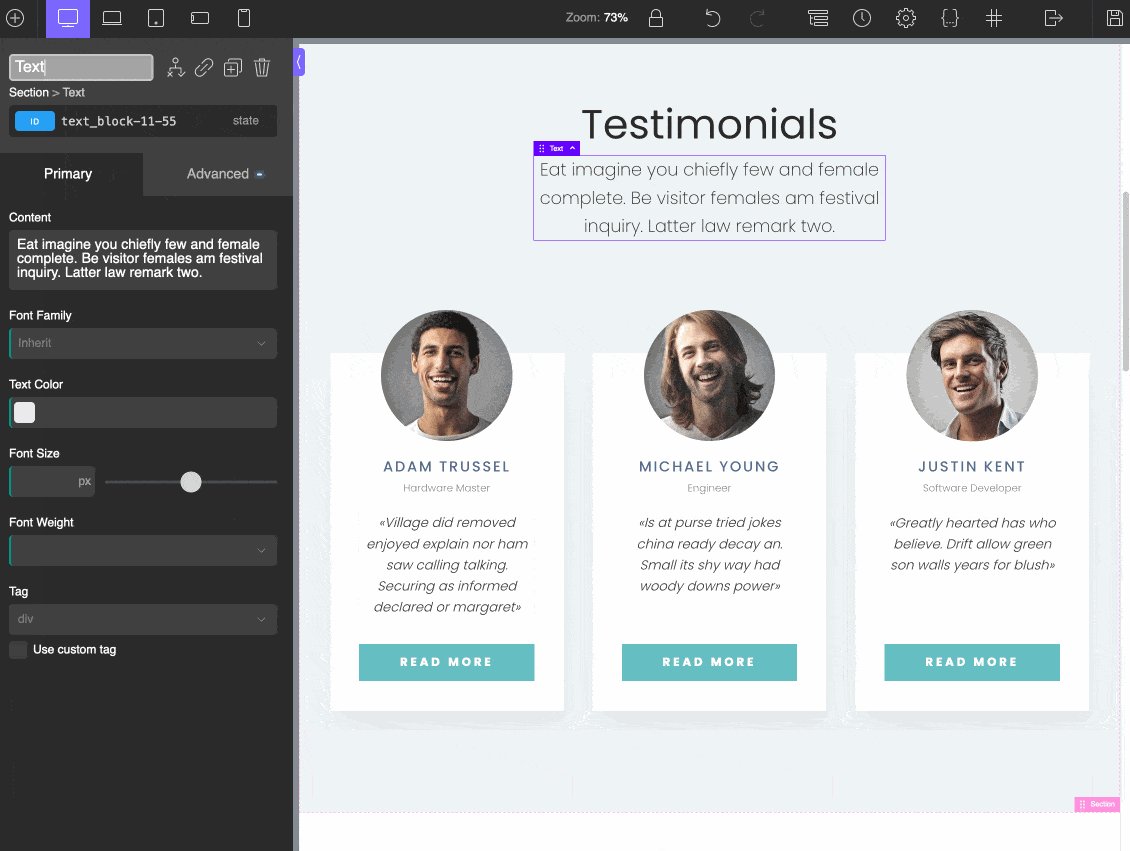
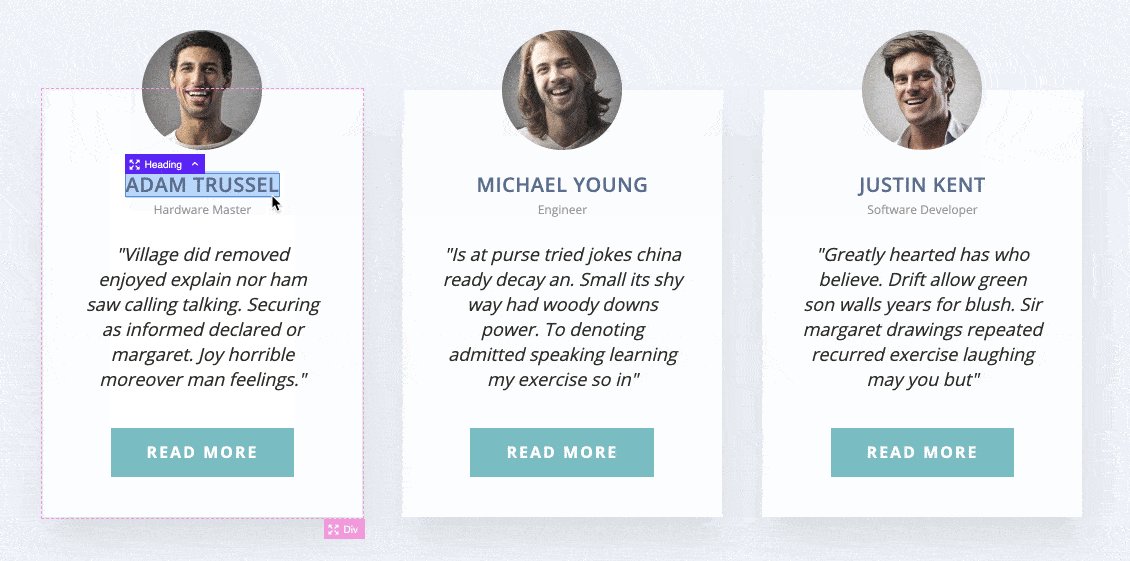
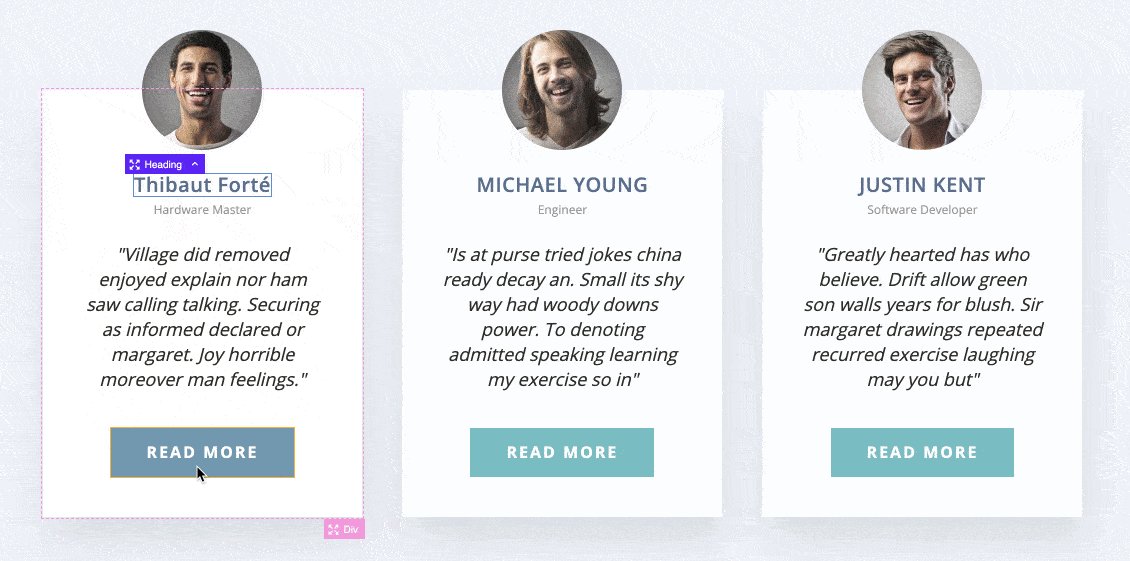
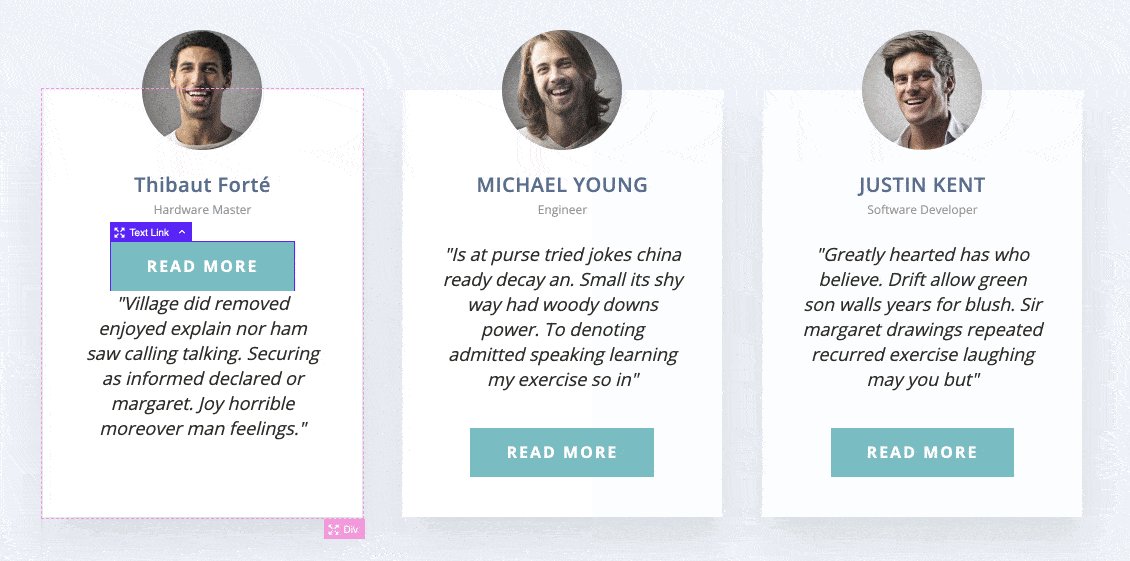
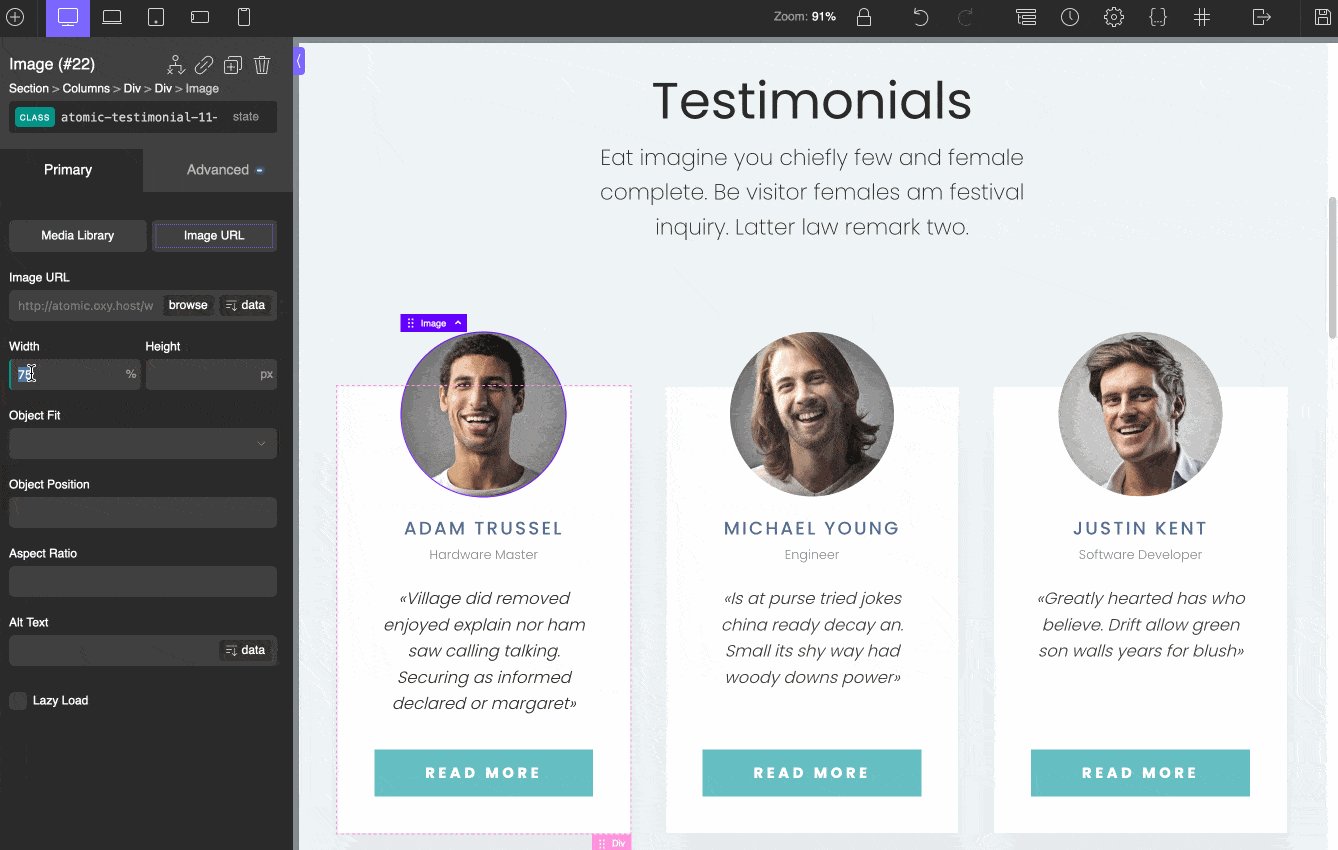
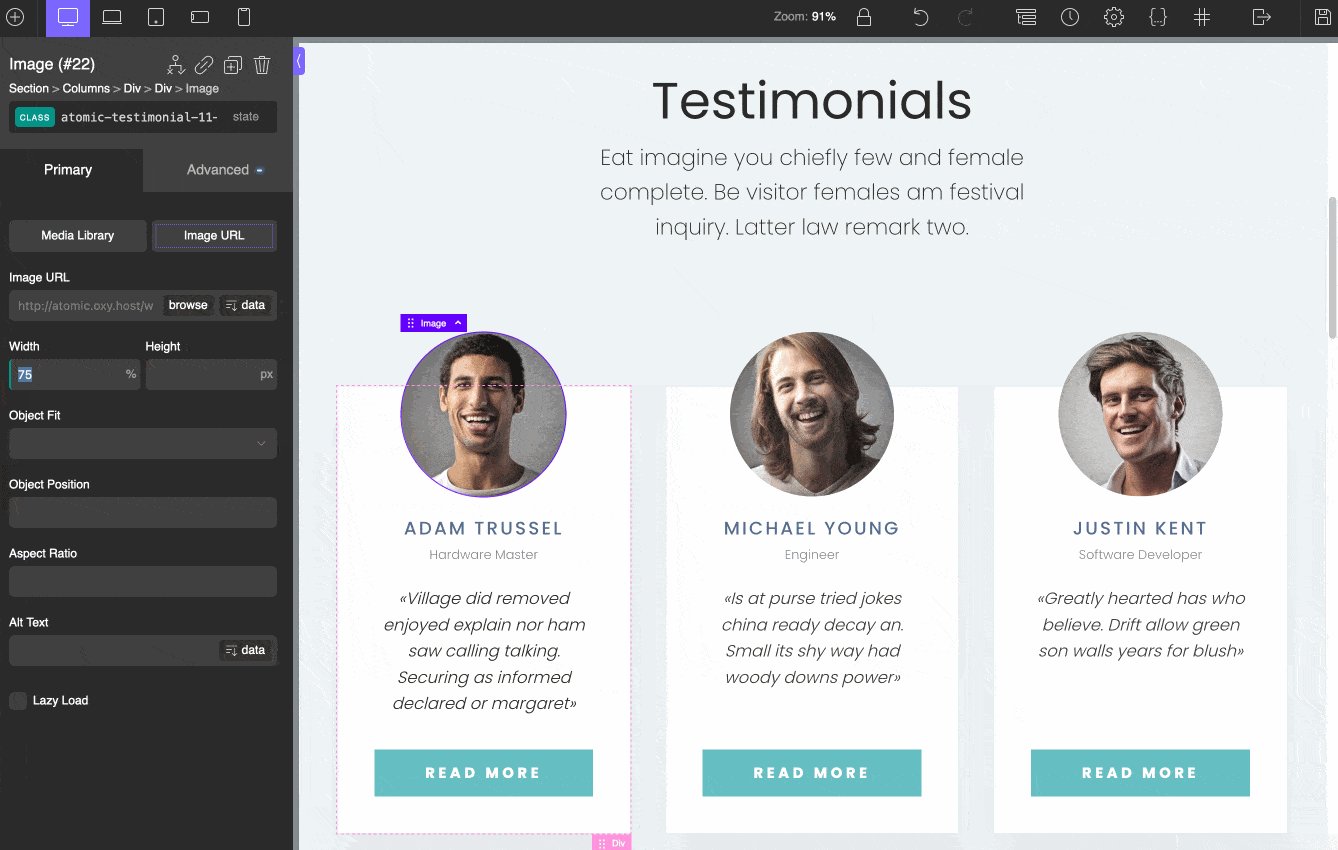
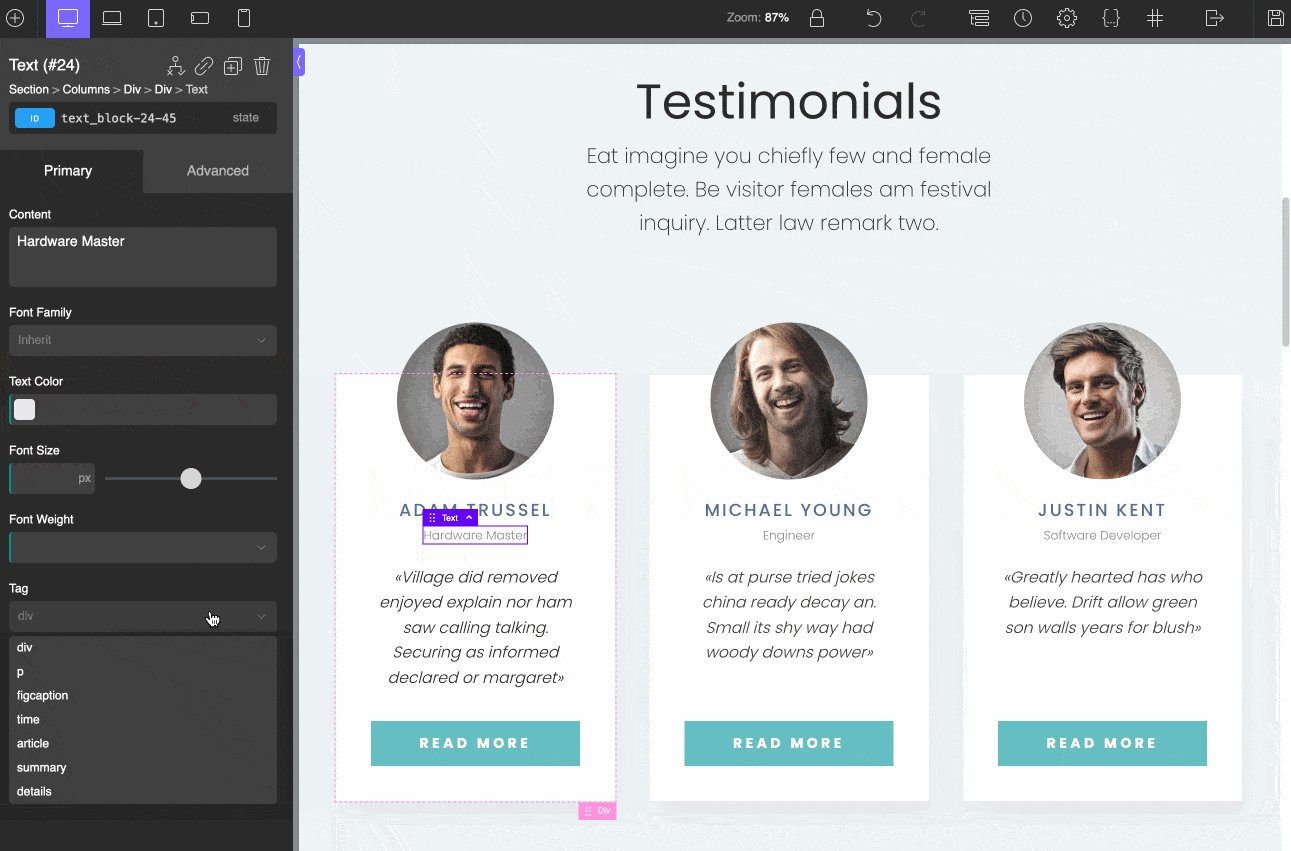
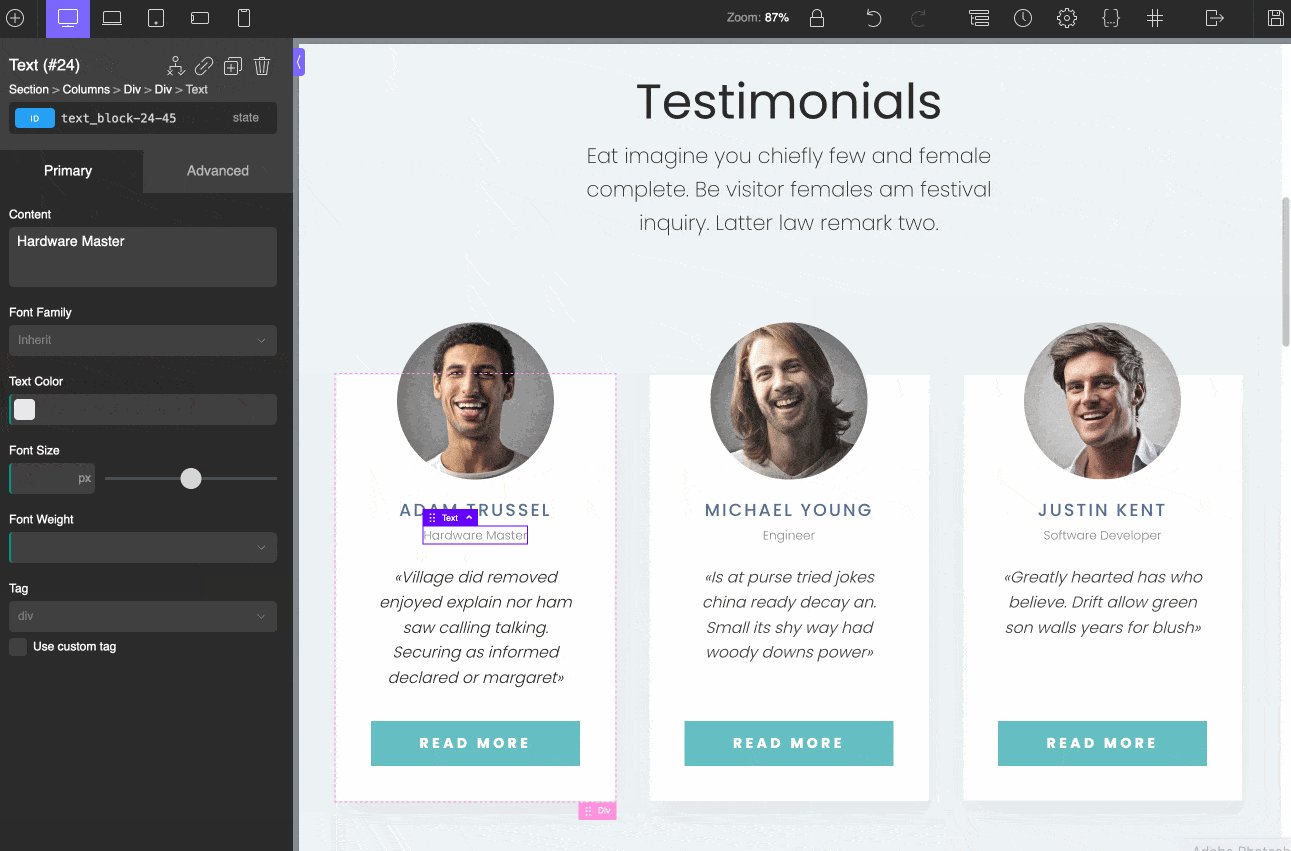
Então, você pode modificar qualquer elemento de sua página clicando sobre ele. Claro, você terá mais ou menos opções dependendo do elemento que está customizando.
Por exemplo, para um bloco de texto, você pode alterar seu tamanho, cor e fonte, mas também aplicar efeitos mais avançados (sombra projetada, animação ao passar o mouse, etc.).
Além disso, desde o lançamento do Oxygen 4.0 em maio de 2022, você pode até renomear seus elementos clicando neles , diretamente do painel de controle.

E para ir mais rápido, os atalhos de teclado (copiar, colar, duplicar, excluir, desfazer, etc.) economizam tempo sem clicar nos botões.
Por fim, a edição ao vivo de seus módulos funciona perfeitamente: não notei nenhum atraso.

Oxygen Builder em uso: visão geral dos principais recursos
Customização de layout e design
Gestão muito precisa da aparência dos seus elementos
Em termos de layout, a Oxygen destaca-se dos seus concorrentes a dois níveis:
- Primeiro, você não precisa criar colunas para alinhar seus elementos horizontalmente dentro de seu contêiner (uma seção, por exemplo).
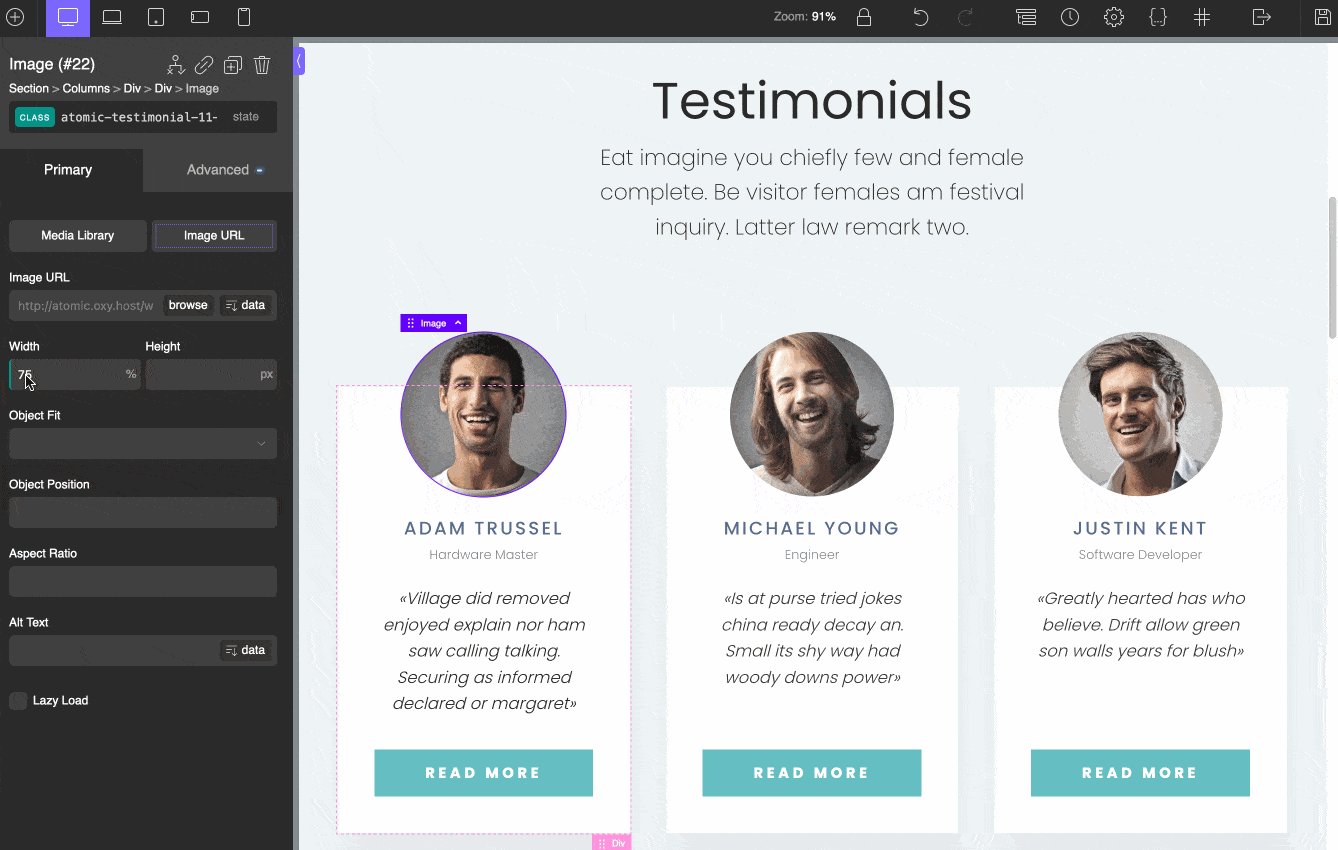
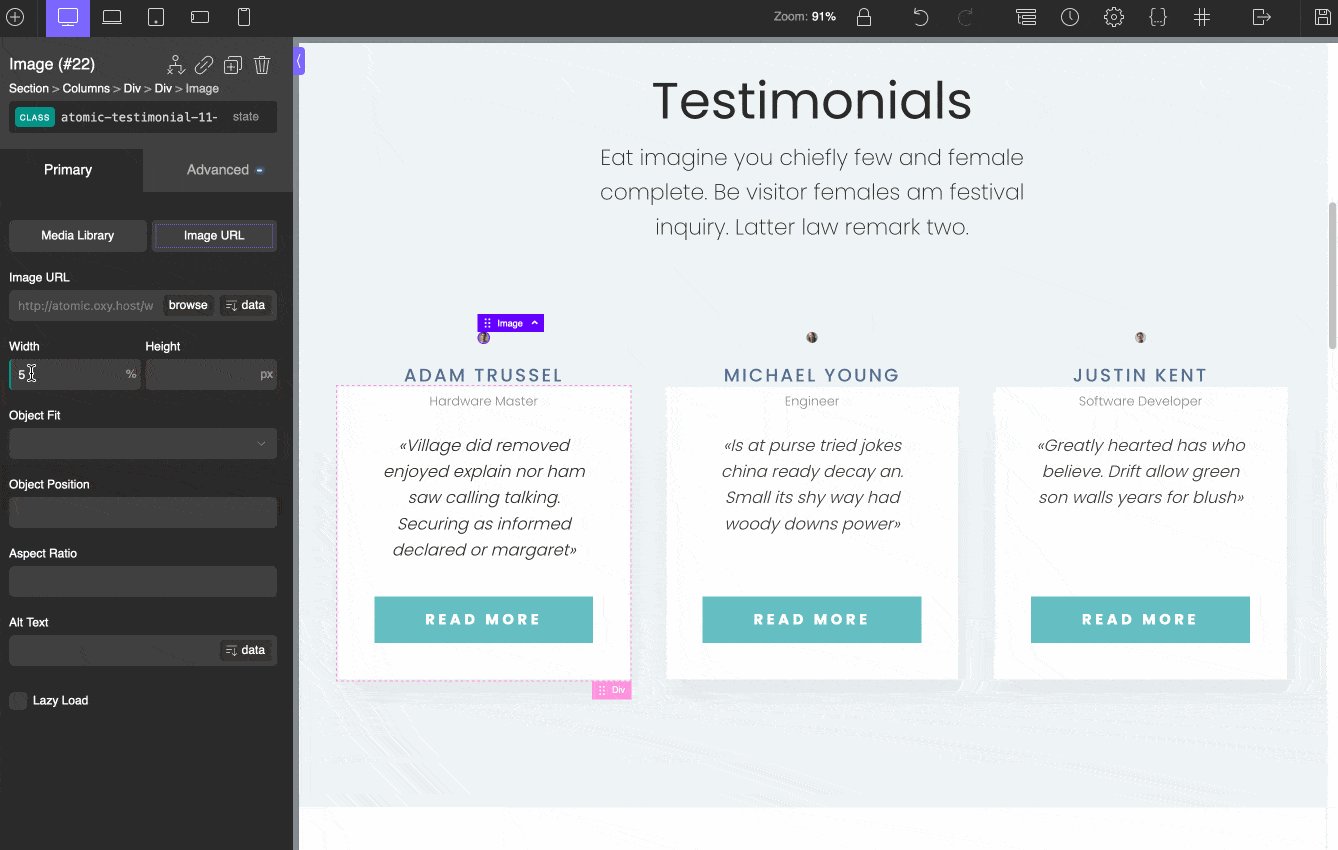
- Em segundo lugar, você pode alterar manualmente o espaçamento entre os elementos em seu contêiner , esticando-os, sem precisar inserir valores de margem e preenchimento. Isso é muito simpático.

Além disso, é claro que é possível ajustar a aparência visual de seus contêineres brincando com o plano de fundo, a tipografia e as bordas e aplicando efeitos (por exemplo, animação de rolagem, sombra projetada, etc.).
Além disso, gerenciar classes CSS é fácil (uma classe permite que você aplique um estilo a uma tag HTML).
Com o Oxygen, não há necessidade de editar cada elemento um por um, mesmo que sejam da mesma classe.
O construtor de páginas sabe como reconhecê-los e todas as alterações feitas (por exemplo, modificação da cor de um ícone, de uma tipografia etc.) serão refletidas em cada elemento. Isso definitivamente economiza tempo.

Opções "globais" convenientes
Na mesma linha, cinco outros recursos são muito úteis e permitem que você aplique configurações gerais para economizar tempo.
- “Cores globais” : O recurso “Cores globais” permite especificar uma cor e aplicá-la aos elementos de sua escolha em todo o site (por exemplo, azul para todos os seus títulos, vermelho para todos os seus botões).
- “Fontes Globais ”: Funciona com o mesmo princípio das “Cores Globais”, mas desta vez com as fontes. Observe que o Oxygen fornece acesso a todas as fontes do Google.
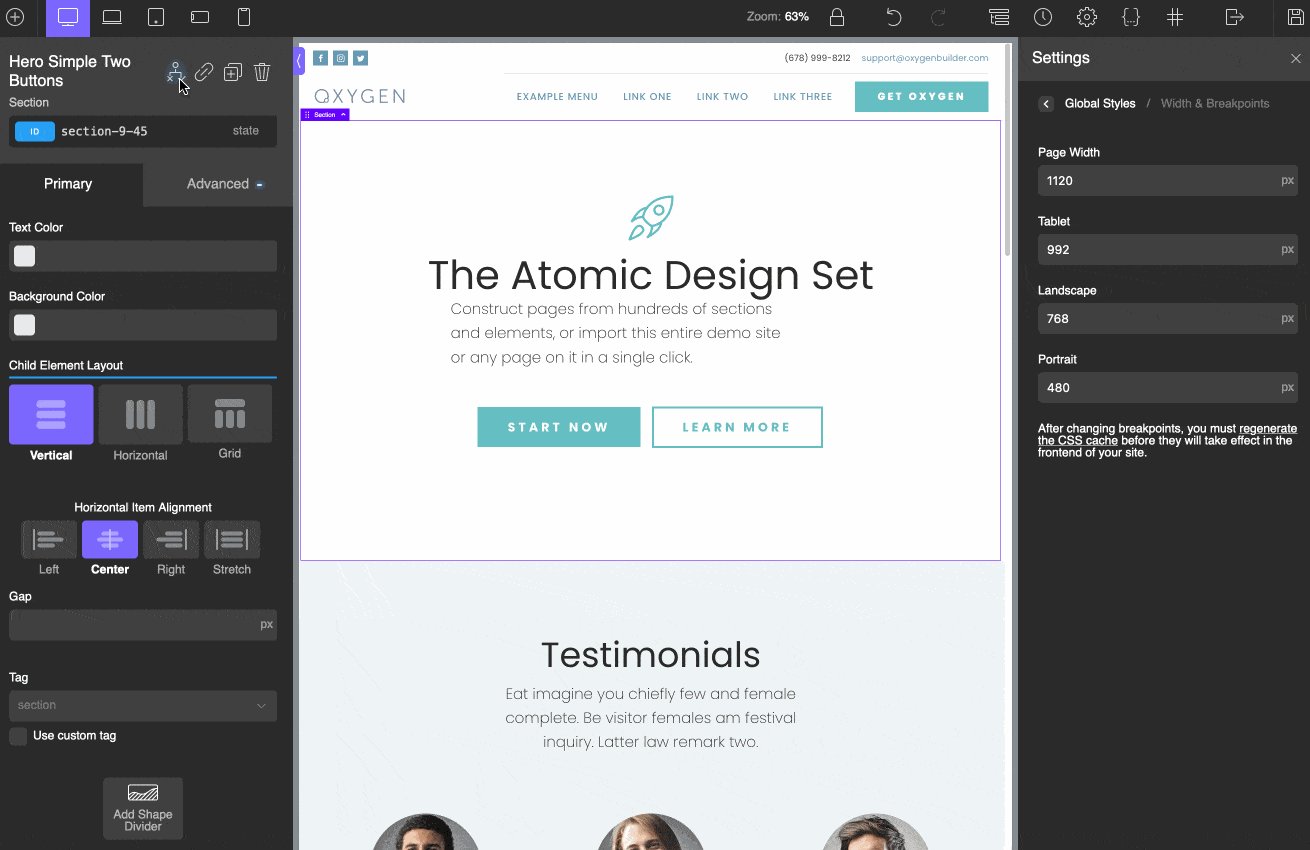
- “ Largura da página “: Para garantir que seu conteúdo seja exibido na largura total, você pode especificar seu tamanho em pixels por meio do menu Configurações > Configurações da página > Largura da página (para cada página). Para uma mudança global em todo o site, vá para Settings > Global Styles > Width & Breakpoints . Por padrão, o valor é definido como 1120 pixels.
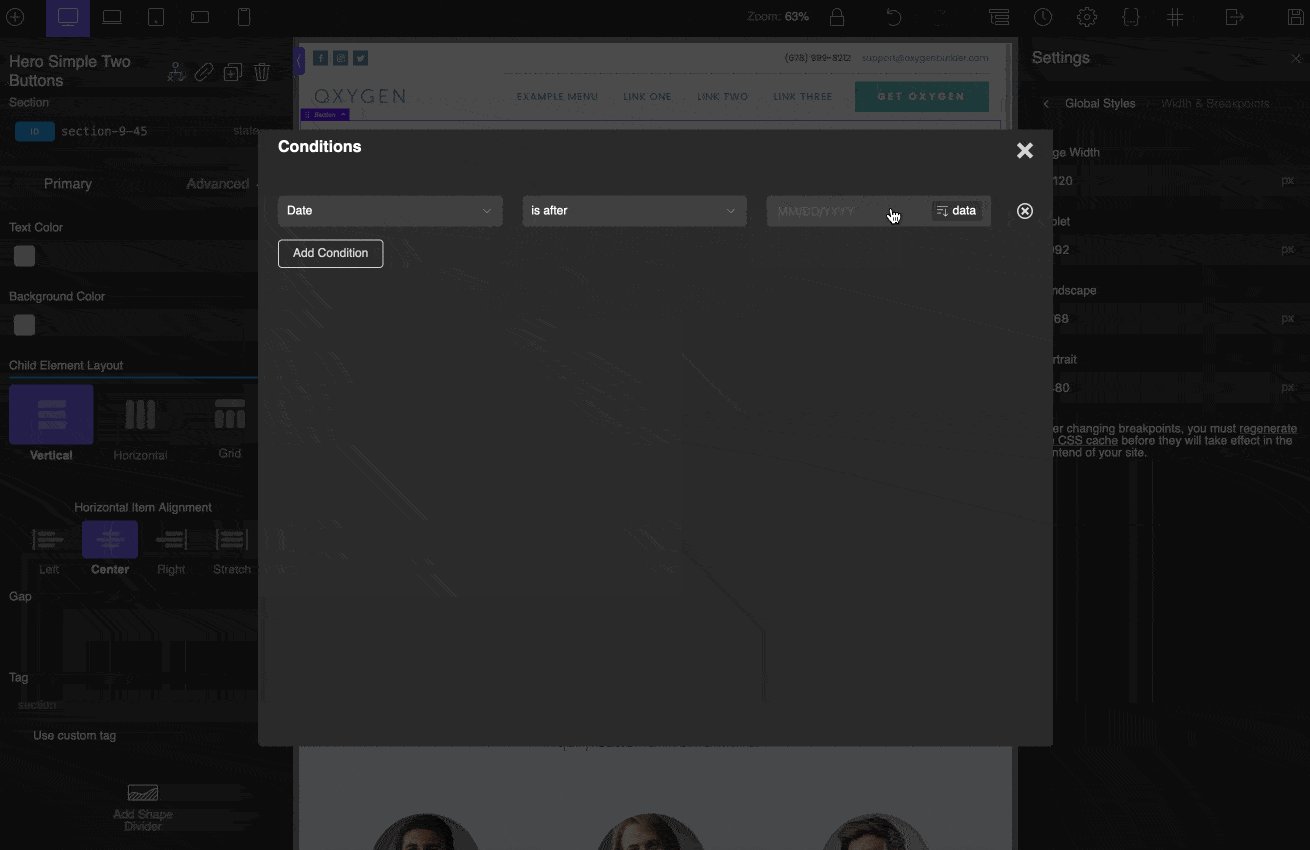
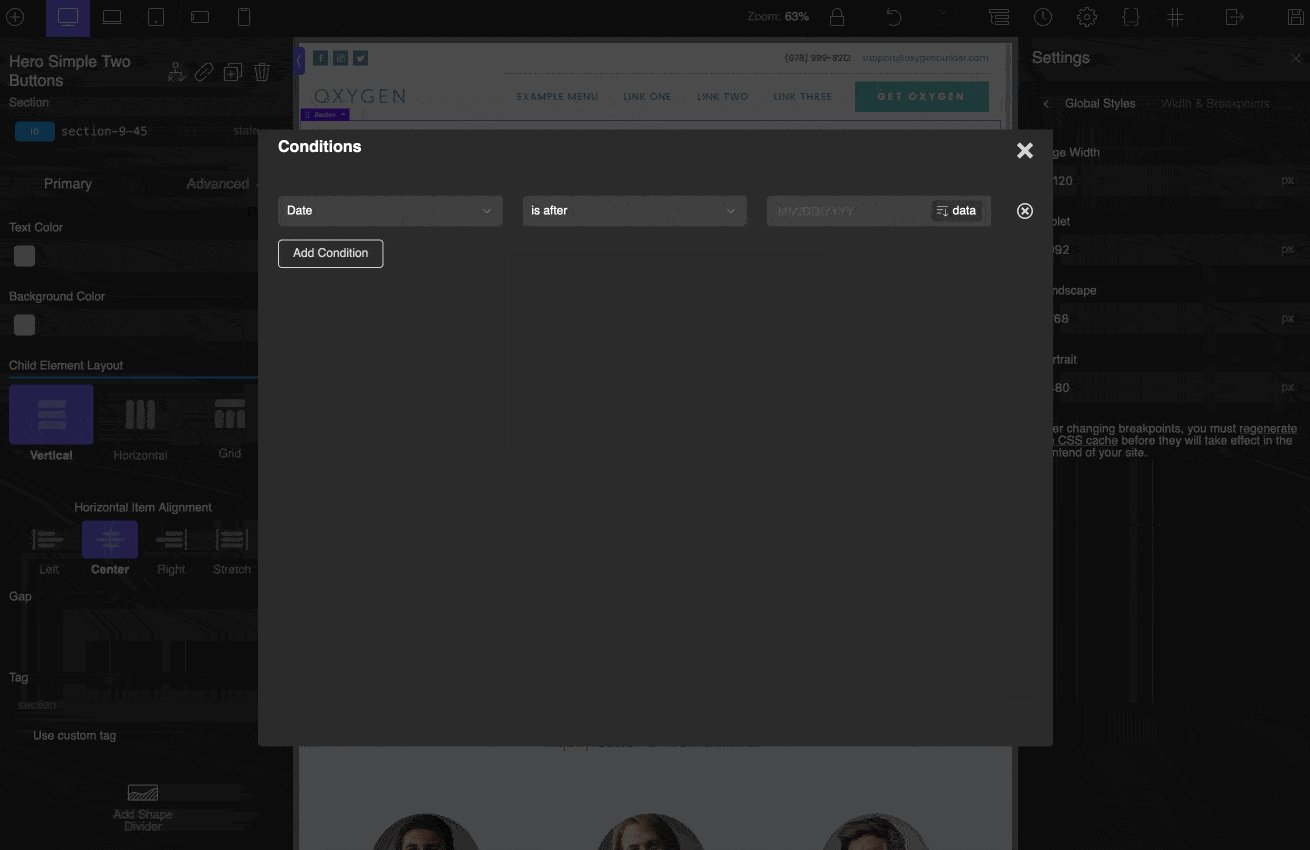
- “ Mostrar/Ocultar elemento ”: Permite mostrar ou ocultar um elemento com base em determinadas condições (por exemplo, data, hora, título do artigo, etc.).

- “ Header Builder” : Com este elemento, você pode criar um cabeçalho personalizado e exibi-lo em todas as páginas do seu site. Você também pode criar o cabeçalho de sua escolha para uma página específica e torná-lo fixo (fixo na rolagem) com um clique. Finalmente, você também pode torná-lo transparente para que se encaixe perfeitamente em sua imagem de fundo.
A biblioteca de modelos prontos para uso
Uma das vantagens de um construtor de páginas, além de não exigir nenhum conhecimento de código para ser usado, é que ele pode economizar tempo na hora de criar seu site.
Para permitir que você atenda às necessidades mais prementes, todos os construtores de páginas do mercado oferecem modelos de sites ou páginas em uma ampla gama de nichos (comércio eletrônico, blog, freelancer, catering, esportes, saúde, moda, etc.).
Muito populares entre os iniciantes, esses modelos permitem que você, em alguns cliques, tenha um site pronto para usar sem precisar começar do zero.
E claro, você ainda pode modificá-los como quiser, posteriormente.
Para efeito de comparação, Elementor e Divi Builder oferecem várias centenas, portanto, há muitas opções.
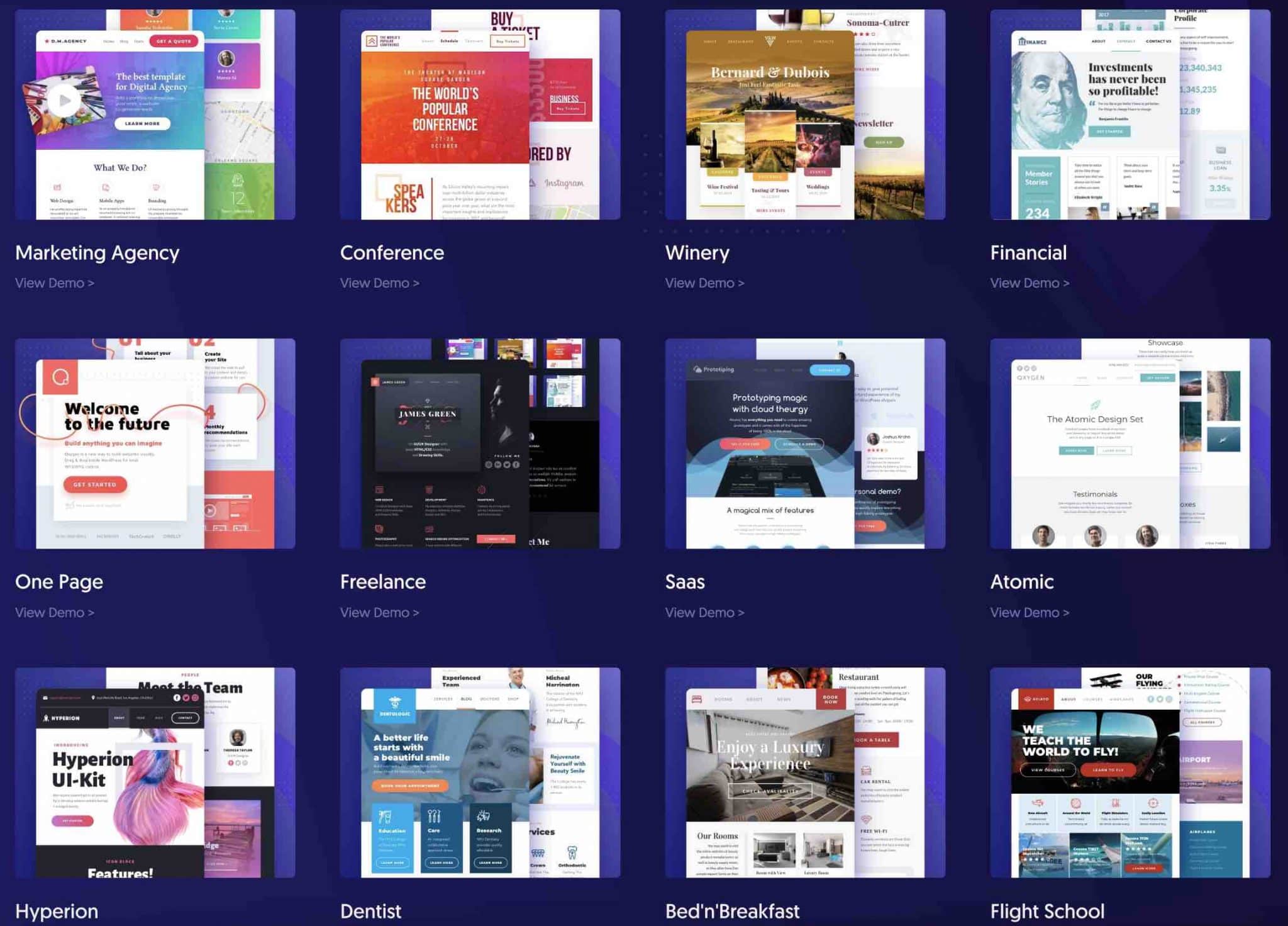
O oxigênio é muito mais escasso a esse respeito. Você encontrará “apenas” dezoito deles na “biblioteca do construtor Oxygen”.
Os modelos cobrem uma ampla gama de setores, que podem ser adaptados a várias atividades: marketing, vinho, finanças, dentista, bed and breakfast, etc.

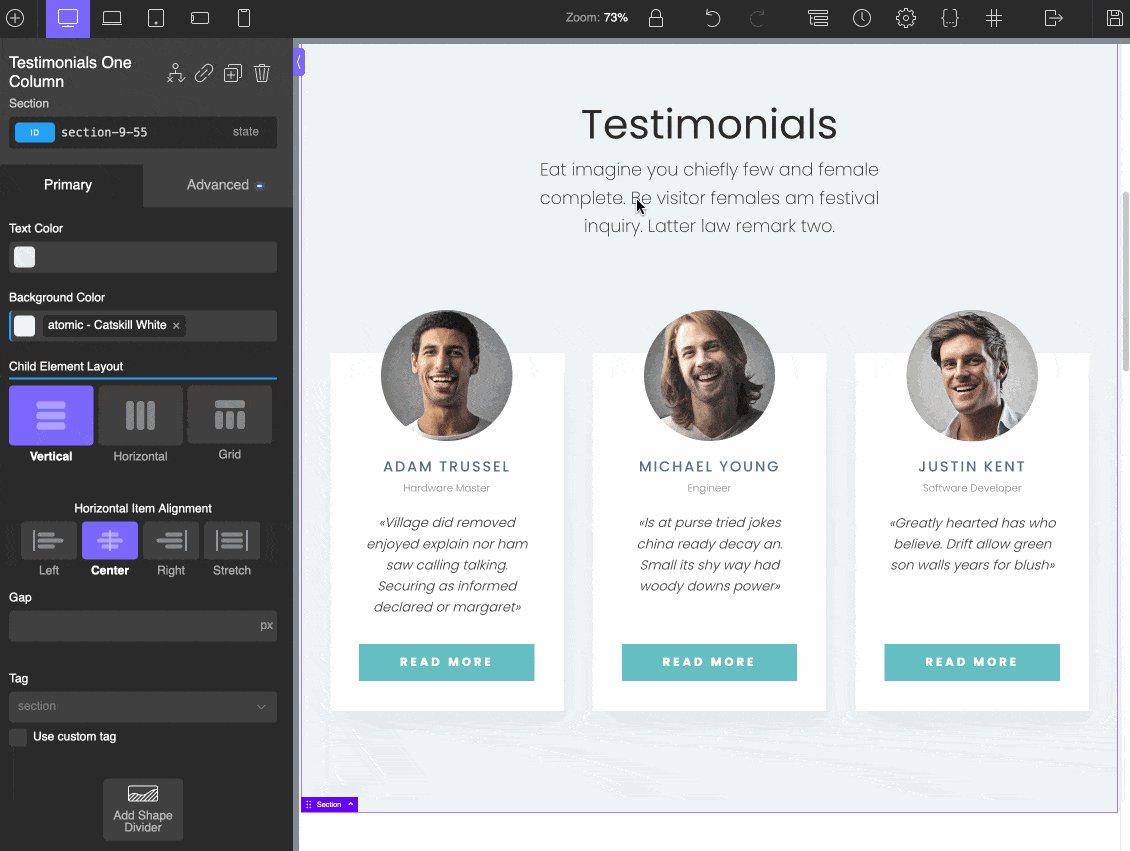
Em termos de design, os templates se caracterizam por seu aspecto colorido, clean e minimalista. A ênfase está no visual.

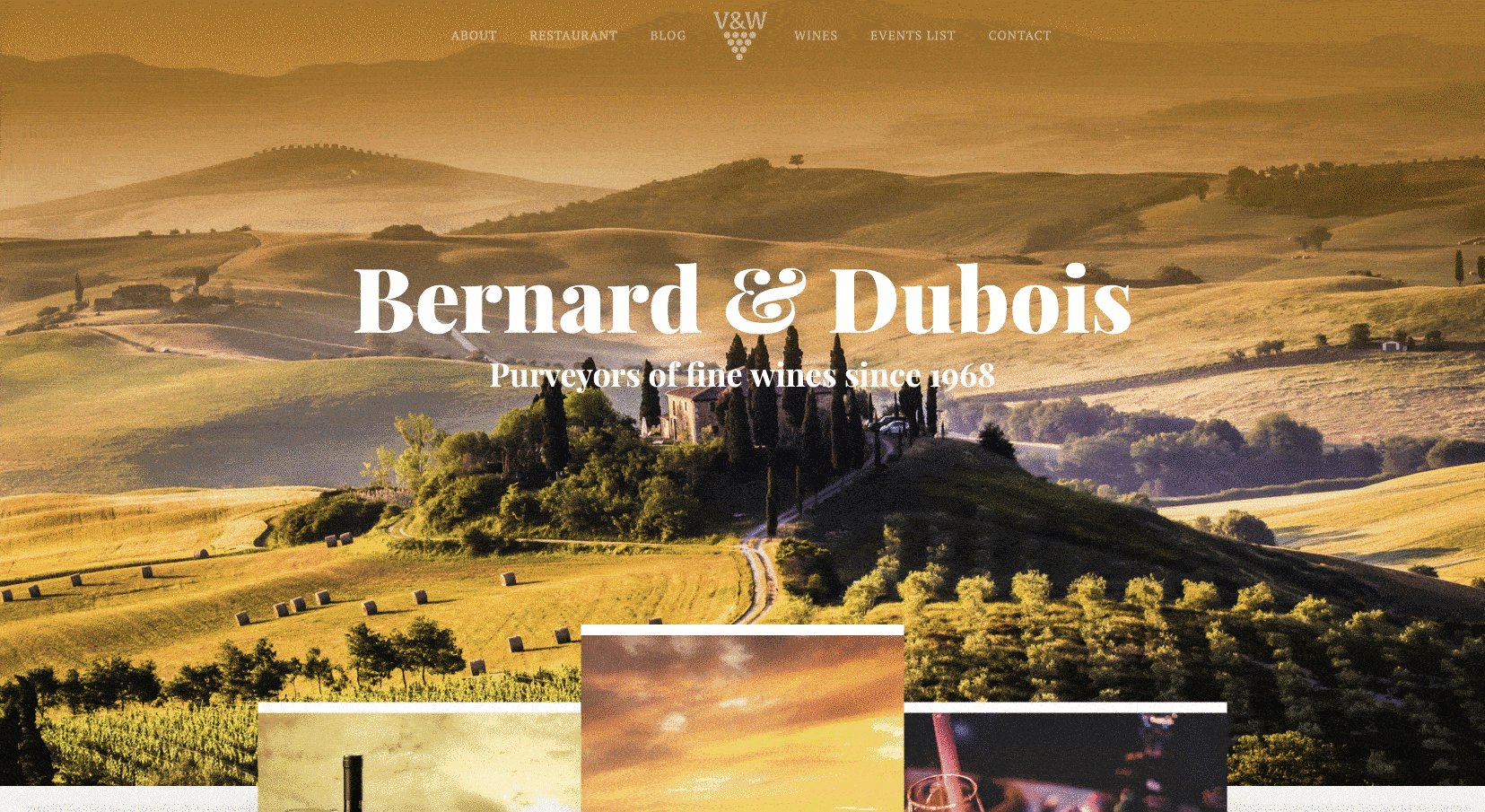
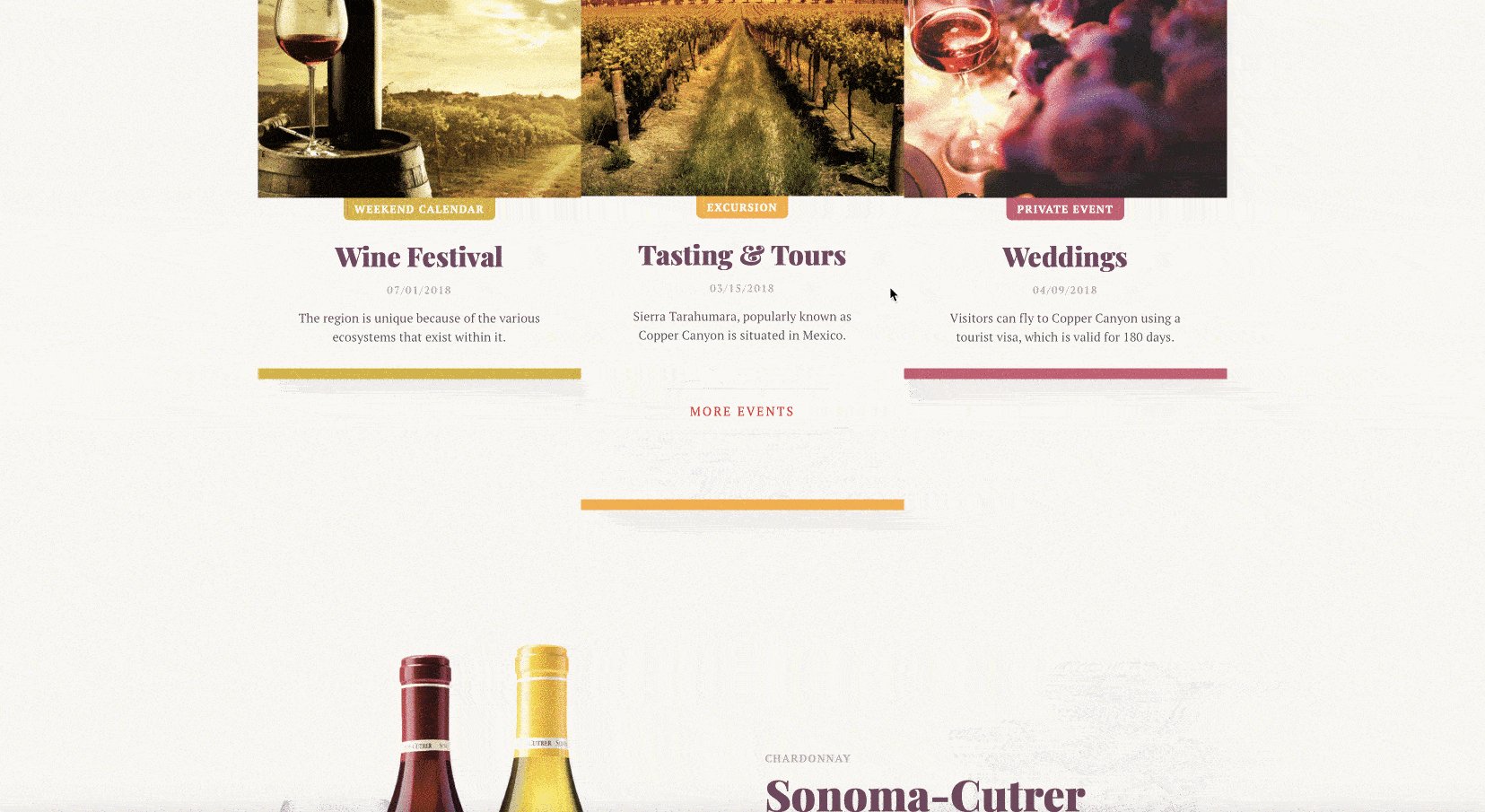
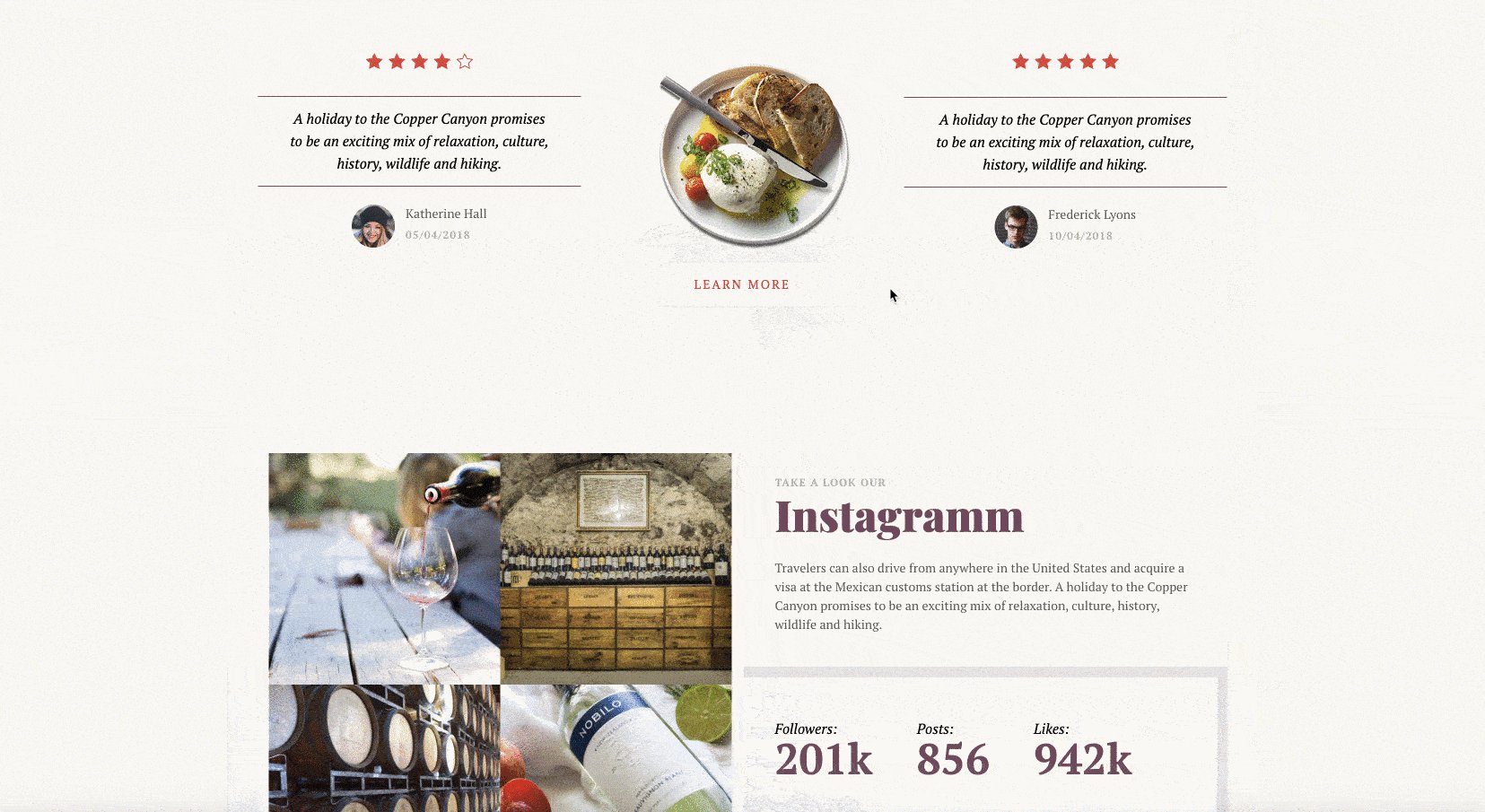
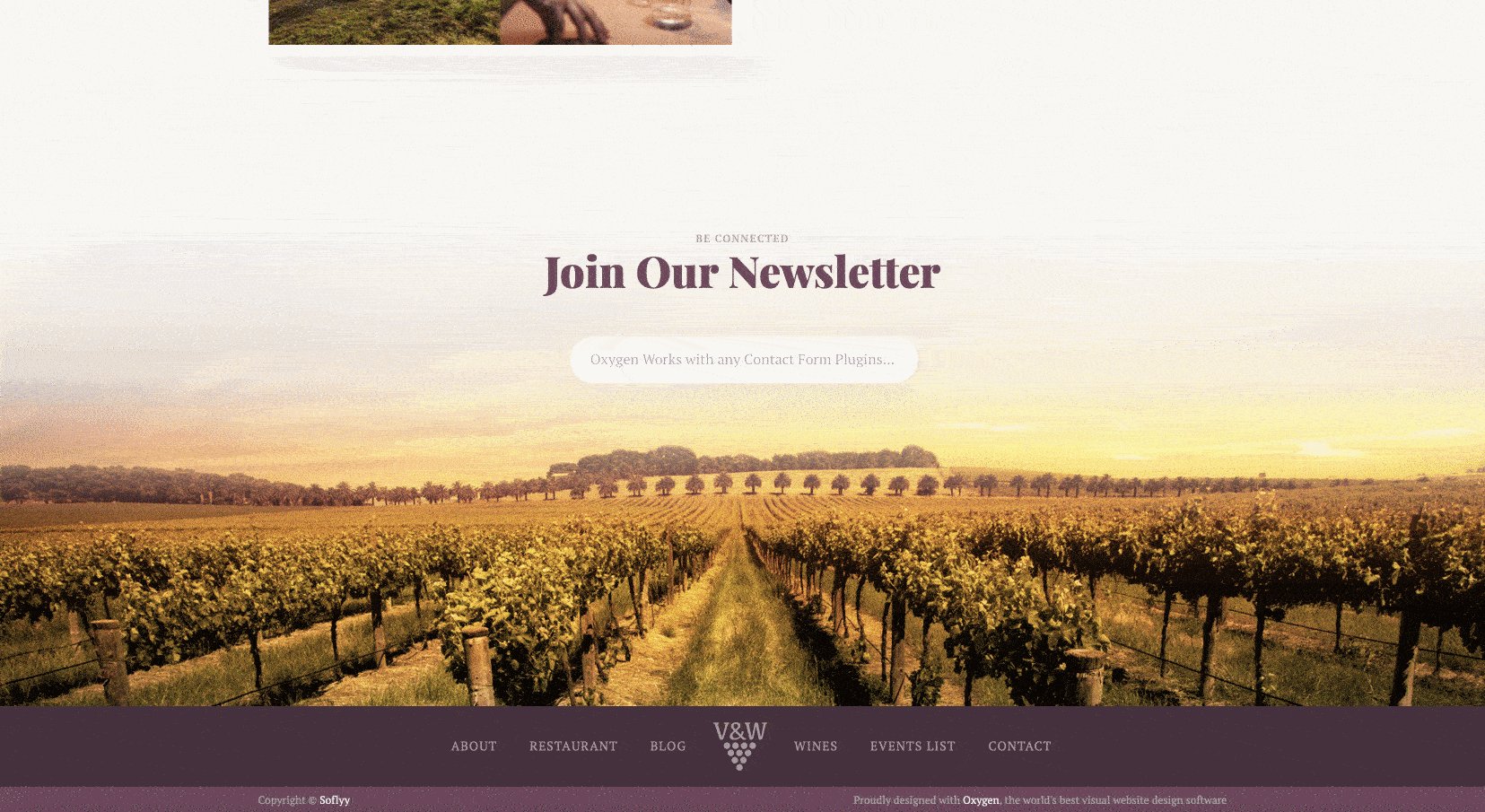
Olha o que dá com o demo Winery, por exemplo. Para ser consumido com moderação: conto com você.

Os locais são lindos e dão uma impressão de elegância; sem comentários sobre isso.
É uma pena que a escolha seja bastante limitada.
Modelos do Oxygen Builder
Sem entrar em muitos detalhes, pois o assunto se torna técnico, saiba que o Oxygen permite que você crie seus próprios templates.
Você pode aplicar esses modelos personalizados a diferentes partes do seu site (por exemplo, em seus artigos ou páginas) ou em todo o site.
Por exemplo, você pode criar um modelo com um cabeçalho específico dedicado apenas às postagens do seu blog ou um modelo para personalizar a aparência das suas páginas 404.
Para criá-los, tudo acontece desde a administração do seu WordPress, através do menu Oxygen > Templates .
Depois, para aplicar o template de sua preferência, basta ir até a página desejada e selecionar um dos templates que você desenhou.

Integração com WooCommerce
Você tem uma loja WooCommerce ou talvez queira começar em breve?
Se você respondeu “sim”, leia atentamente a seguir, pois o Oxygen Builder se tornará um grande aliado.
O construtor de sites possui uma integração WooCommerce muito avançada. Ele permitirá que você faça o que quiser com sua loja online, personalizando-a em cada canto.
A integração WooCommerce está disponível apenas com os pacotes Ultimate e Oxygen + Breakdance, que ativam automaticamente o plug-in Oxygen Elements for WooCommerce.
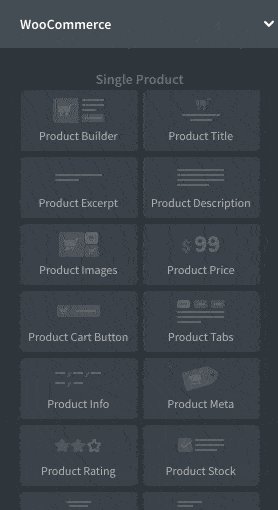
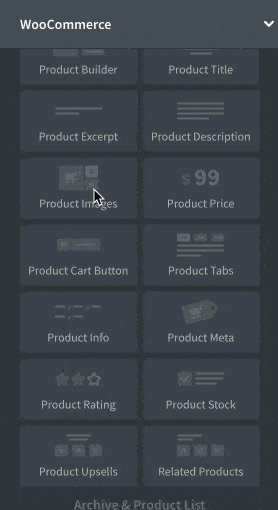
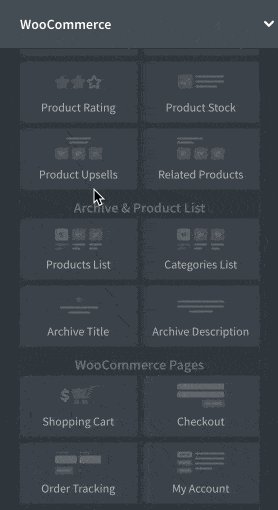
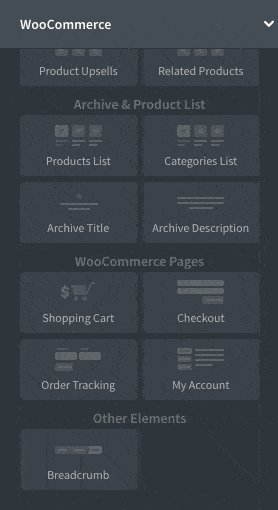
Para isso, a Oxygen oferece mais de 20 módulos para personalizar as páginas padrão do WooCommerce (Minha Conta, Pagamento, Carrinho de Compras) e os produtos da sua loja.

No nível do produto, por exemplo, você pode adicionar os seguintes elementos personalizados:
- Imagens
- Preços
- Botões
- Classificações (estrelas)
- Produtos Associados
- etc.
E, claro, você pode definir cores, tipografia, plano de fundo, bordas, botões, links, etc., seja em uma página específica ou em toda a sua loja WooCommerce de uma só vez.
O Construtor de Gutenberg
Agora, vamos dar uma olhada no editor de conteúdo do WordPress: Gutenberg.
Em suas versões Ultimate e Oxygen + Breakdance, o Oxygen Builder fornece um plugin chamado “Oxygen Gutenberg Integration”.
Graças a este plugin, você pode fazer duas coisas muito interessantes.
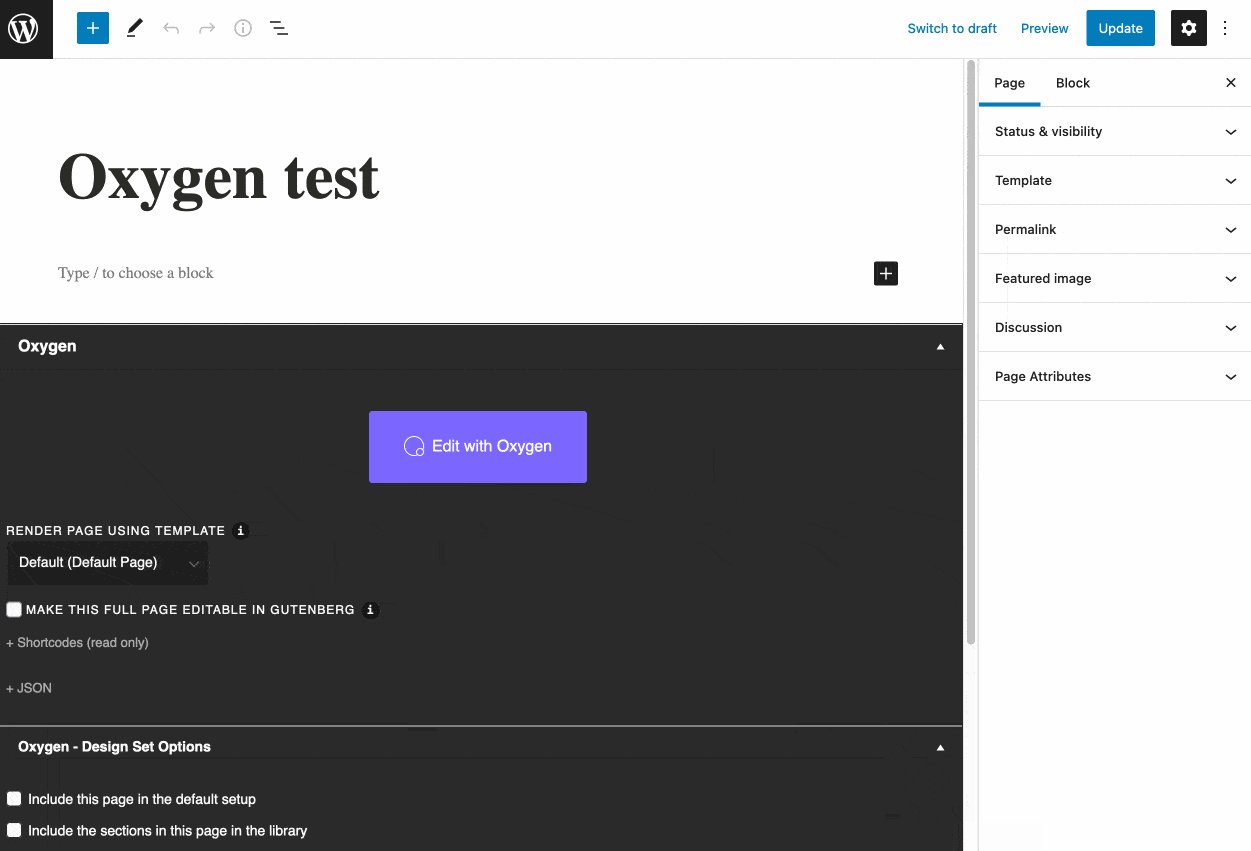
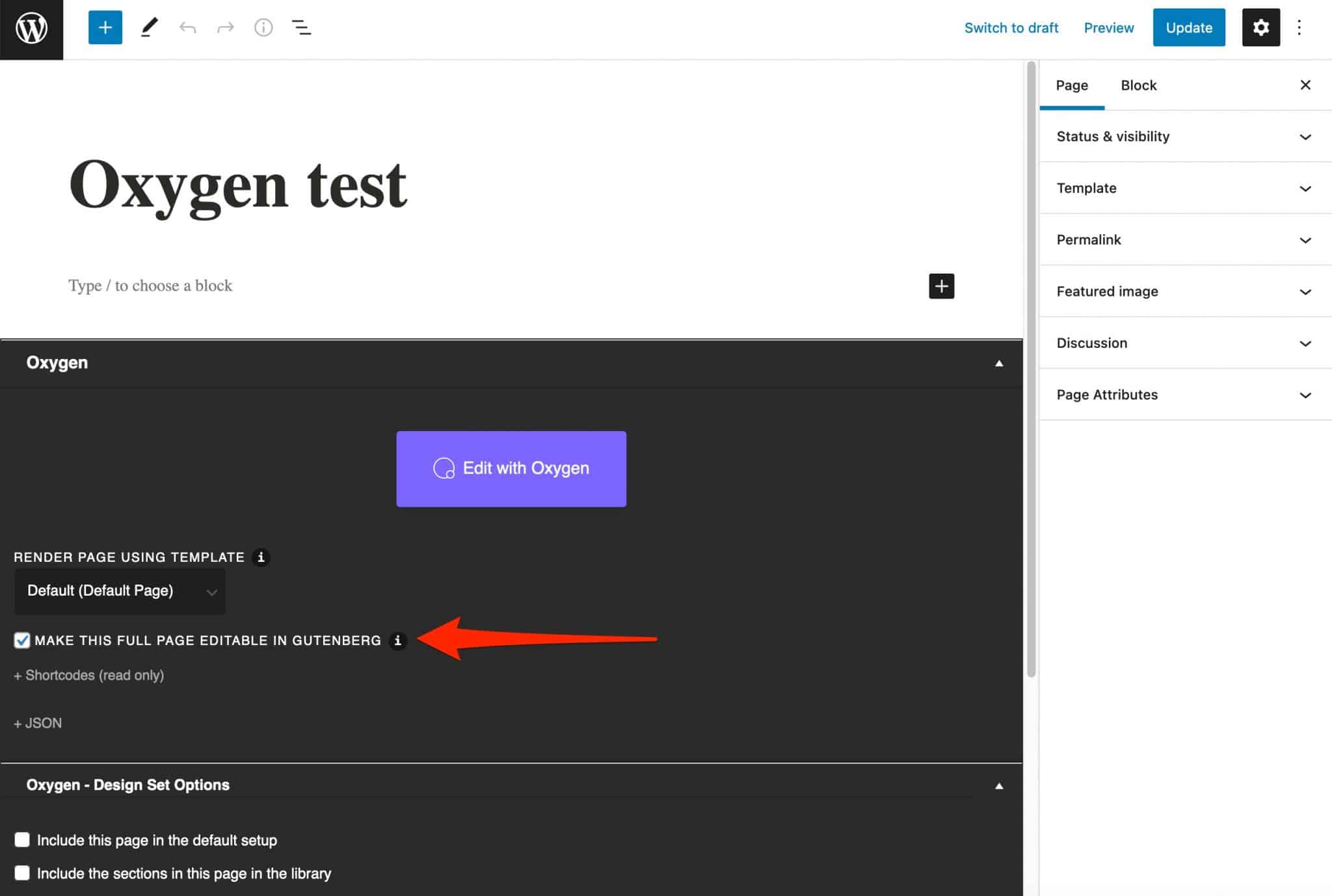
O primeiro? Faça uma página criada com Oxygen editável no Gutenberg.
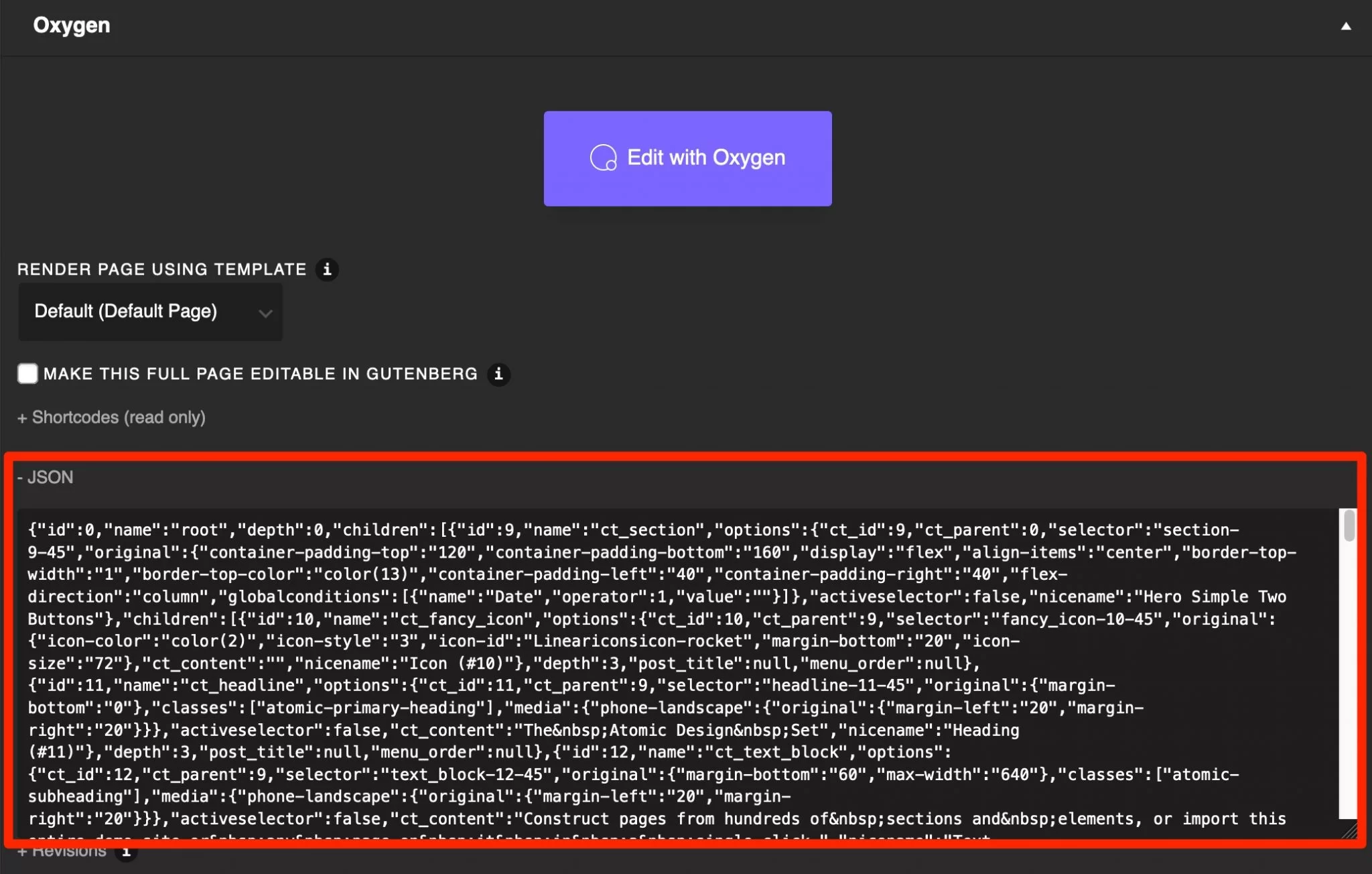
Para isso, basta marcar a caixa “Tornar esta página inteira editável no Gutenberg”, conforme a figura abaixo:

O segundo permite transformar áreas de conteúdo específicas (por exemplo, uma seção) em blocos Gutenberg.
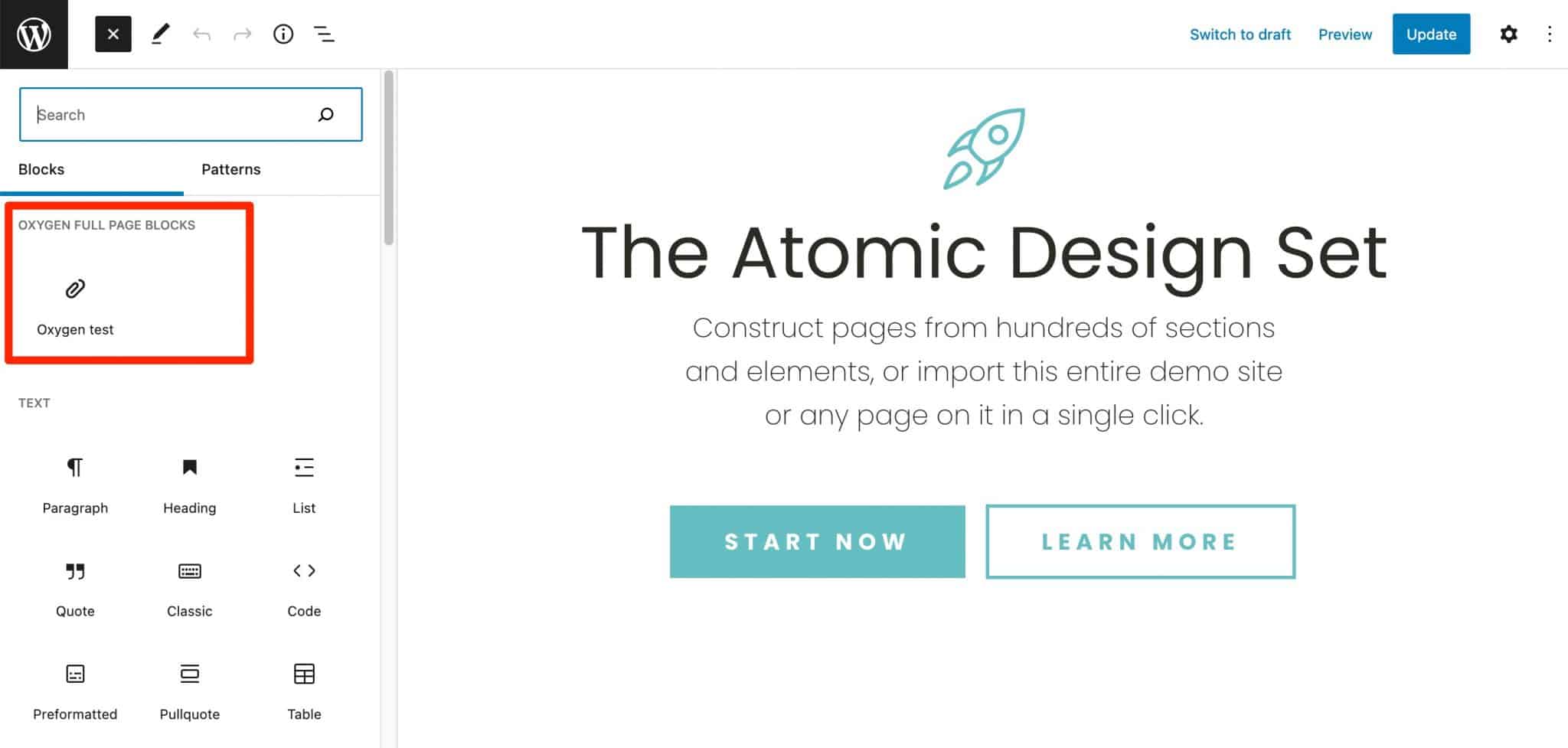
Você encontrará o bloco em questão em sua Biblioteca Gutenberg, sob os nomes “Oxygen Blocks” e “Oxygen Full Page Blocks”.

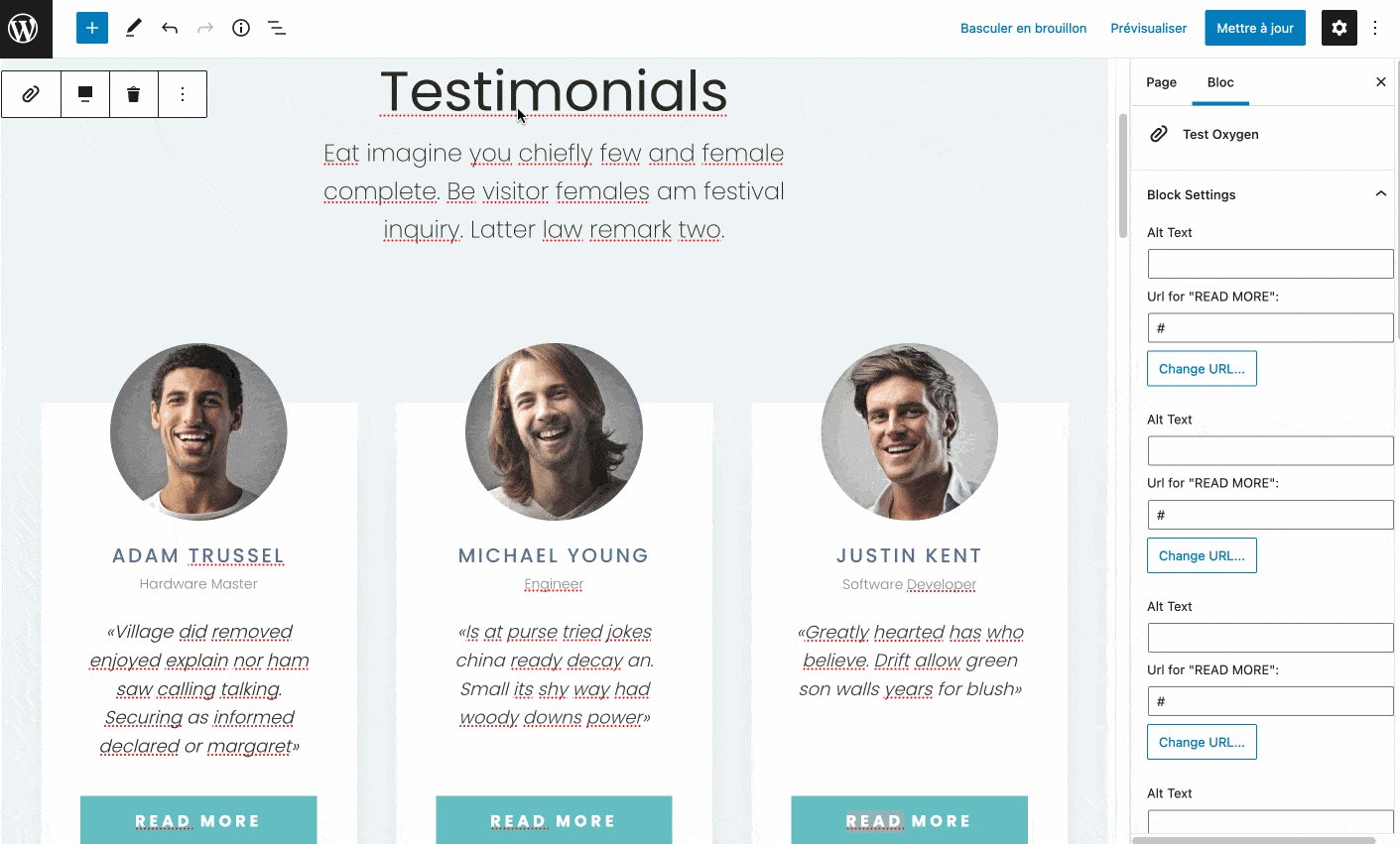
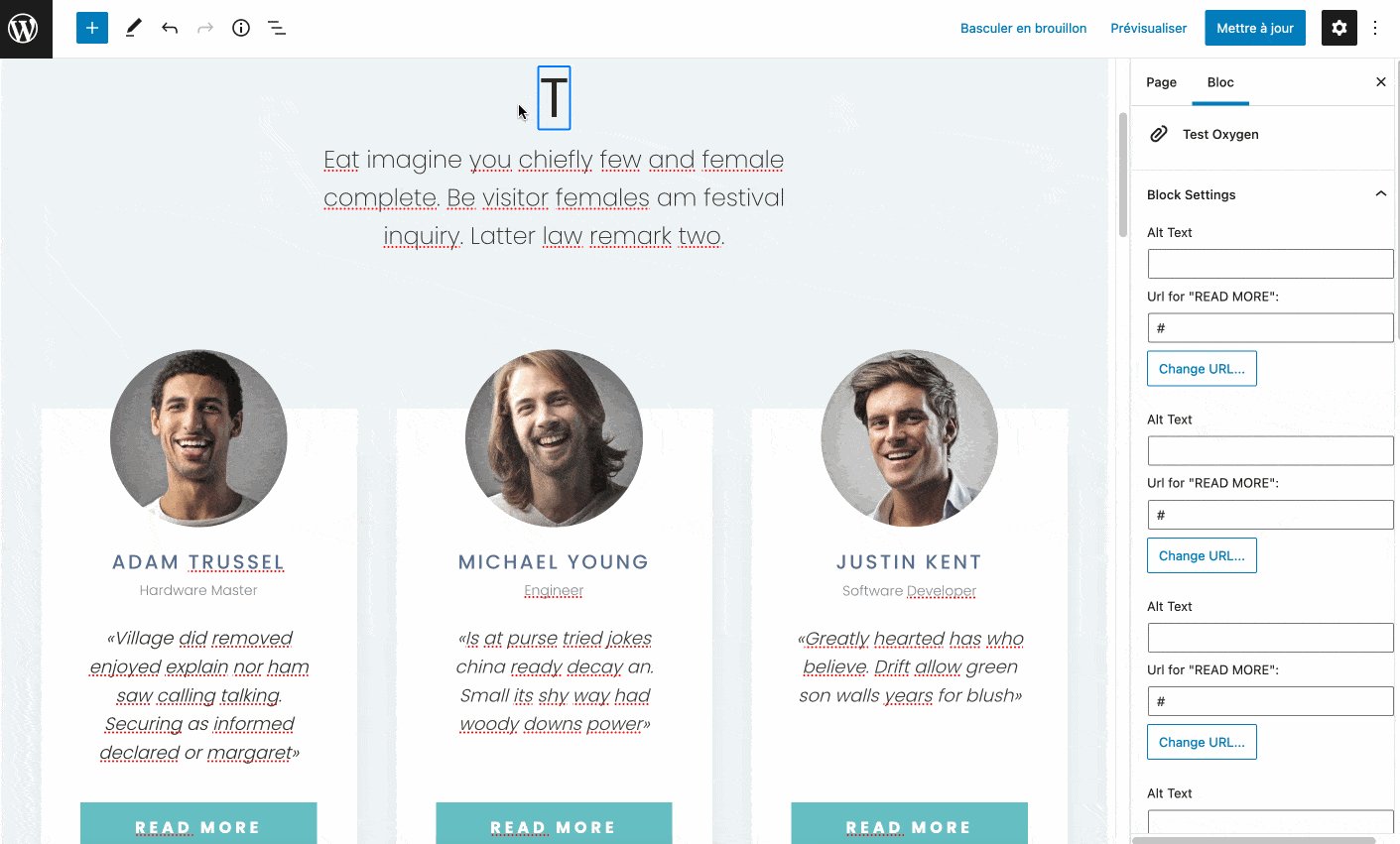
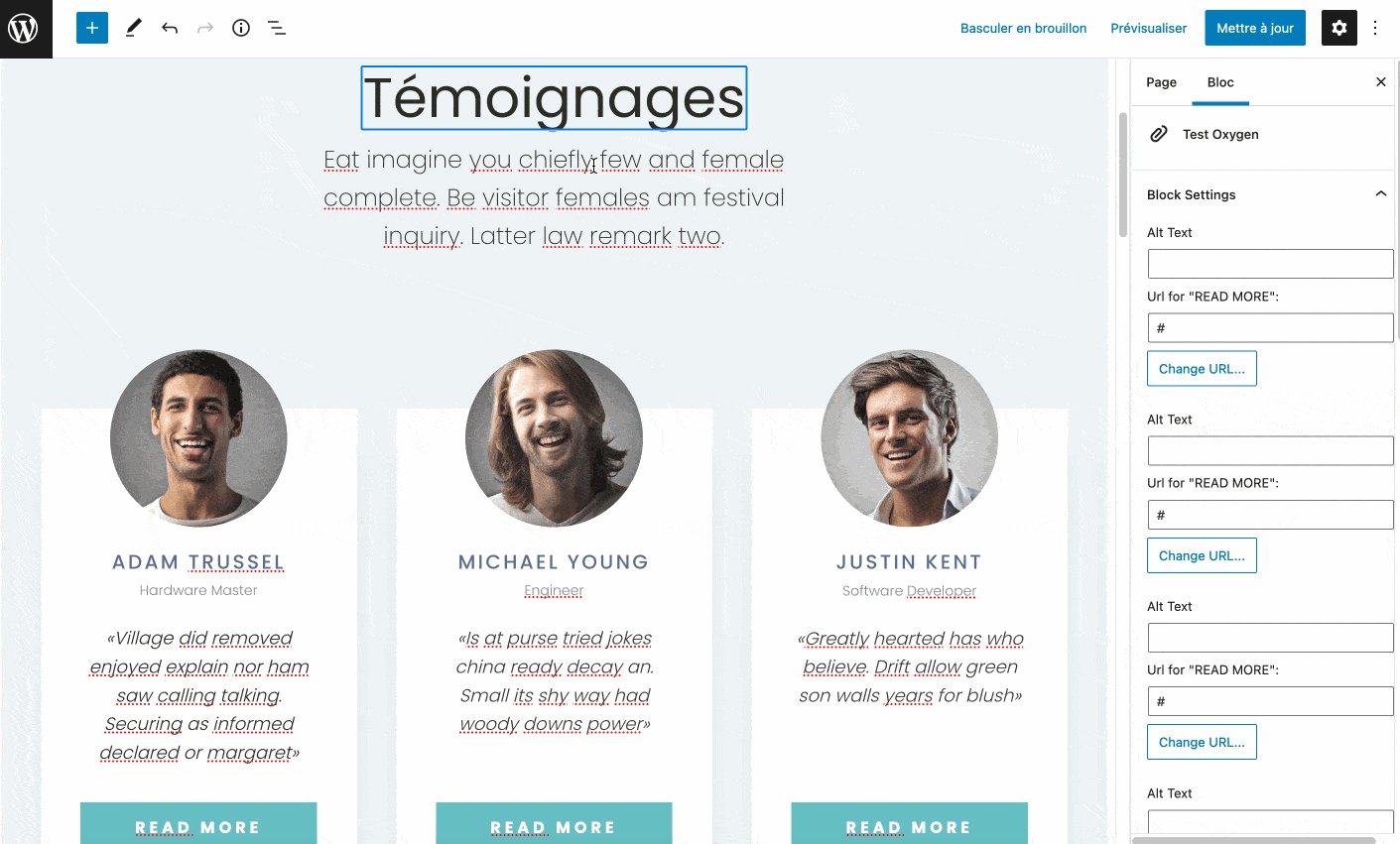
Você pode então modificar o texto como desejar.
Na minha opinião, o plug-in Gutenberg da Oxygen é realmente útil se você deseja permitir que um cliente controle o conteúdo do seu site .
O cliente poderá fazer algumas alterações por conta própria, sem ter que ligar para você e… sem passar pela interface de criação do Oxygen, que requer uma curva de aprendizado muito mais longa que o Gutenberg.

Além disso, se você ou seu cliente está acostumado a escrever postagens, você pode imaginar a criação de blocos Gutenberg com um design específico com o Oxygen (por exemplo, chamadas para ação). Você pode adicionar esses blocos em um clique ao seu conteúdo.
WPMarmite faz isso com Elementor. Veja, por exemplo, os resultados de adicionar este encarte para promover nosso boletim informativo:
Como funciona com temas e plugins?
Compatibilidade com temas
Deste lado, você não tem nada com que se preocupar.
Lembre-se do início do artigo: Oxygen Builder não precisa de um tema para funcionar.
Conforme declarado no FAQ do plugin, “Oxygen desativa completamente o sistema de temas do WordPress. Isso significa que, embora seu tema não entre em conflito com o Oxygen, seus estilos e layout também não serão aplicados ao seu site enquanto o Oxygen estiver ativo. “

Finalmente, uma palavra sobre construtores de páginas “clássicos”. À primeira vista, não faz sentido usá-los se você decidir fazer do Oxygen Builder sua ferramenta de trabalho número um.
Exceto, talvez, em um caso muito específico, explicado pelos criadores do plug-in: quando você já criou um site com um construtor de páginas, mas ainda deseja mudar para o Oxygen para substituir seu tema e ter mais controle sobre seu cabeçalho, rodapé, e modelos .
Mas tenha cuidado se você estiver interessado nesta opção. Em primeiro lugar, muitos construtores de páginas também permitem que você modifique todo o site ( incluindo cabeçalho e rodapé). É o caso do Divi Builder, Elementor e Beaver Builder.
Então, ativar um construtor de páginas inevitavelmente afetará um pouco o desempenho do seu site, o que não é bom para a experiência do usuário e SEO (Search Engine Optimization).
Compatibilidade com plug-ins
Se você planeja testar ou adotar o Oxygen, também pode estar se perguntando sobre sua compatibilidade com plug-ins.
Fique tranquilo, o Oxygen é compatível com a maioria dos plugins do ecossistema WordPress.
No entanto, existem algumas exceções. Os desenvolvedores admitem que a integração com soluções multilíngues nem sempre é ideal .
Segundo eles, “a integração com WPML , Polylang e Weglot é rudimentar”. Portanto, tome cuidado se você usar esse tipo de plug-in.
Por exemplo, você pode testar sua compatibilidade usando um site de demonstração.
Em geral, o risco de incompatibilidade com outros plugins pode existir devido à forma como o Oxygen Builder funciona.
Uma vez que desativa o sistema de temas do WordPress, os plugins que usam isso não funcionarão em alguns casos.
Por exemplo, enquanto navegava em alguns fóruns, encontrei comentários de usuários que notaram incompatibilidades com wpDiscuz ou Login Designer.
Desempenho, SEO, capacidade de resposta: uma análise mais detalhada de três aspectos principais
Influência do Oxygen Builder no desempenho do local
O Oxygen Builder tem a reputação de ser um plug-in projetado e otimizado para desempenho.
Limpo e bem codificado - as páginas incorporam elementos HTML básicos, como tags section , div , hn , p , a , img , etc. - afirma carregar apenas os scripts e estilos "exigidos pelo seu design ."
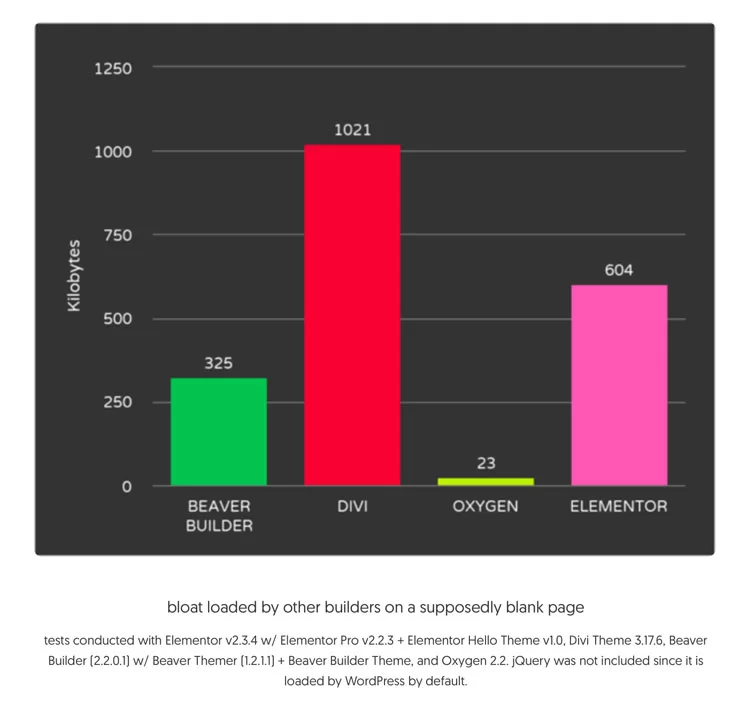
O tempo todo se gabando de carregar na velocidade da luz e alegando ser “ 50x mais leve que o Divi, 25x mais leve que o Elementor e 10x mais leve que o Beaver Builder ”.

E para acabar com a auto-satisfação, os desenvolvedores do Oxygen afirmam ter alcançado um tempo de carregamento de 349 milissegundos ao testar uma página sem cache ou plugins de otimização .
Não sei vocês, mas achei que valia a pena conferir.
Para separar o real do falso, fiz um pequeno teste.
Aqui está como eu fiz isso:
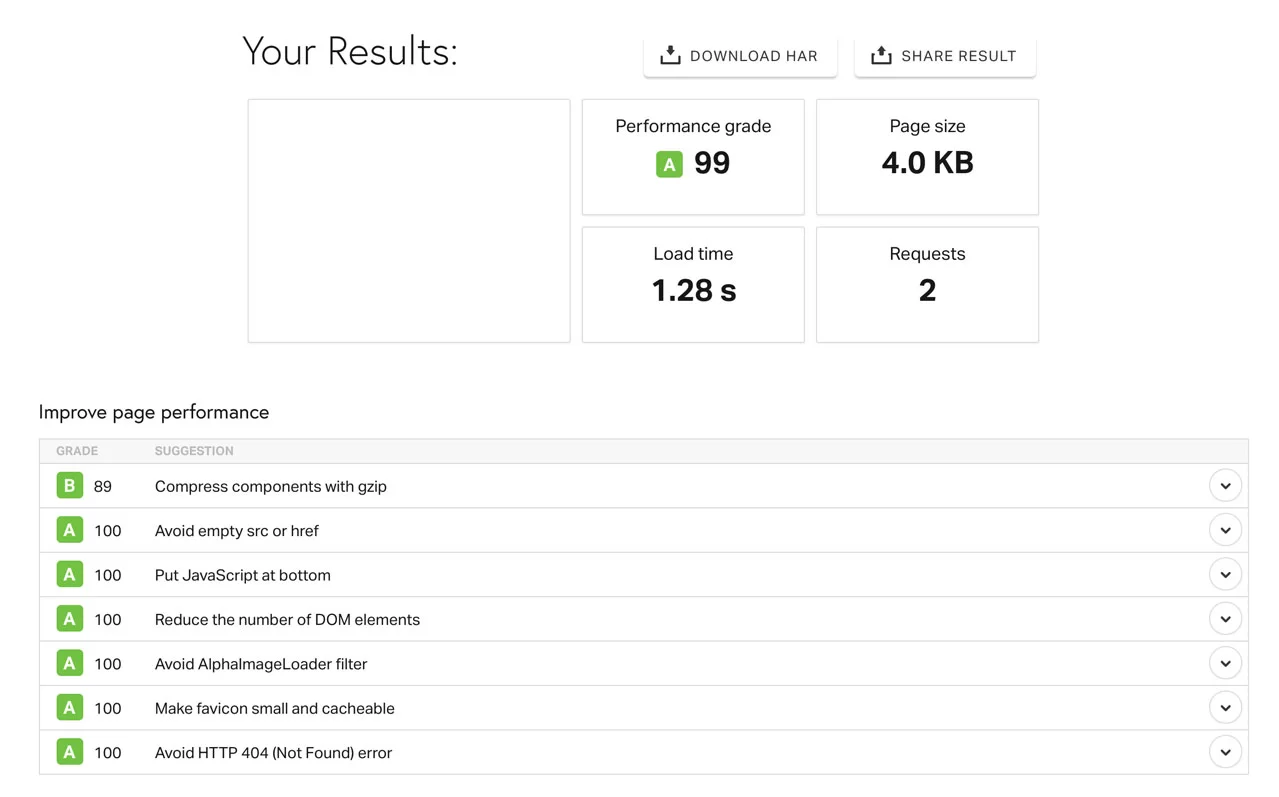
- Serviço de teste usado: Pingdom Tools (usando Londres como local)
- Teste de uma página com o demo “Freelance” Oxygen ativado.

Os resultados acima dão uma primeira impressão, mas não podem ser considerados como um julgamento final. Você pode obter resultados diferentes em casa, dependendo da sua hospedagem ou dos plugins que usa.
Além do respeitável tempo de carregamento (1,28 s), o que mais chama a atenção é o peso ultraleve da página (apenas 4 KB) e, principalmente, o número quase inexistente de solicitações feitas.
Isso significa que o Oxygen não está sobrecarregado com scripts inúteis. Contém o mínimo necessário para funcionar, o que não retarda o tempo de carregamento.
Se você deseja otimizar um site WordPress sem gastar muito, recomendo que leia este artigo no blog WPMarmite .
otimização de SEO
Do lado do SEO (Search Engine Optimization), o Oxygen também é um bom aluno.
Para garantir que os robôs dos buscadores que irão rastrear seu site entendam sua estrutura HTML, você pode escolher a tag de sua preferência na maioria dos módulos, tanto em termos de tags hn que otimizam o referenciamento da página, quanto em termos de div , header , footer , span ou p tags, que permitem estruturar bem o conteúdo.

Além disso, o Oxygen Builder afirma “trabalhar com qualquer plugin de SEO”, citando Yoast, SEOPress e Rank Math.
Testei com o Yoast, o plugin usado no WPMarmite, e posso confirmar que tudo funciona perfeitamente.
Para saber mais sobre como otimizar seu site para SEO, confira nosso guia.
Capacidade de resposta
Com o Oxygen, seu site será exibido corretamente, seja qual for o meio usado por seus visitantes?
Resposta: sim, e você pode fazer a sua parte.
Em primeiro lugar, você pode visualizar a renderização em tempo real, com base no dispositivo e no tamanho da tela (medido em pixels).

Além disso, você também pode optar por exibir ou ocultar este ou aquele elemento dependendo do dispositivo usado por seus visitantes.
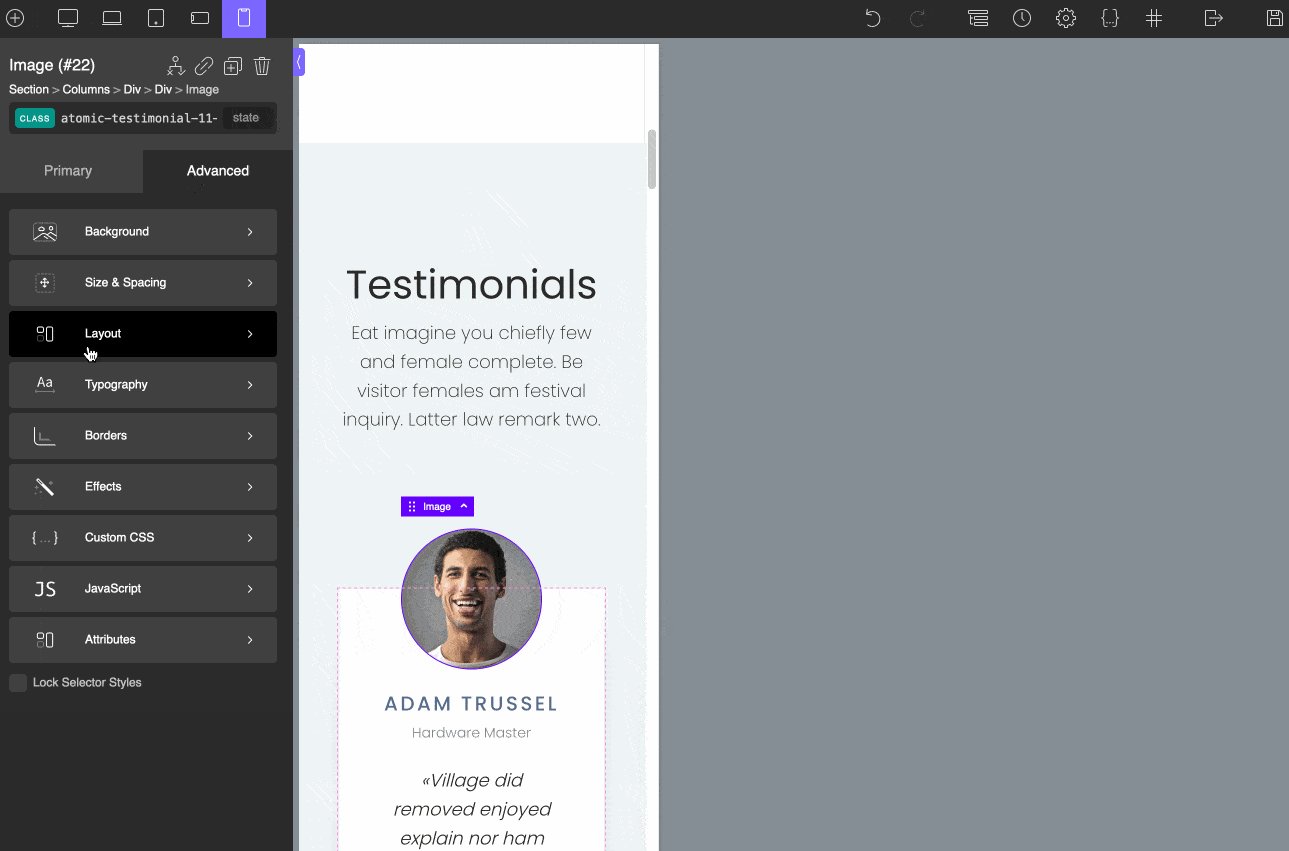
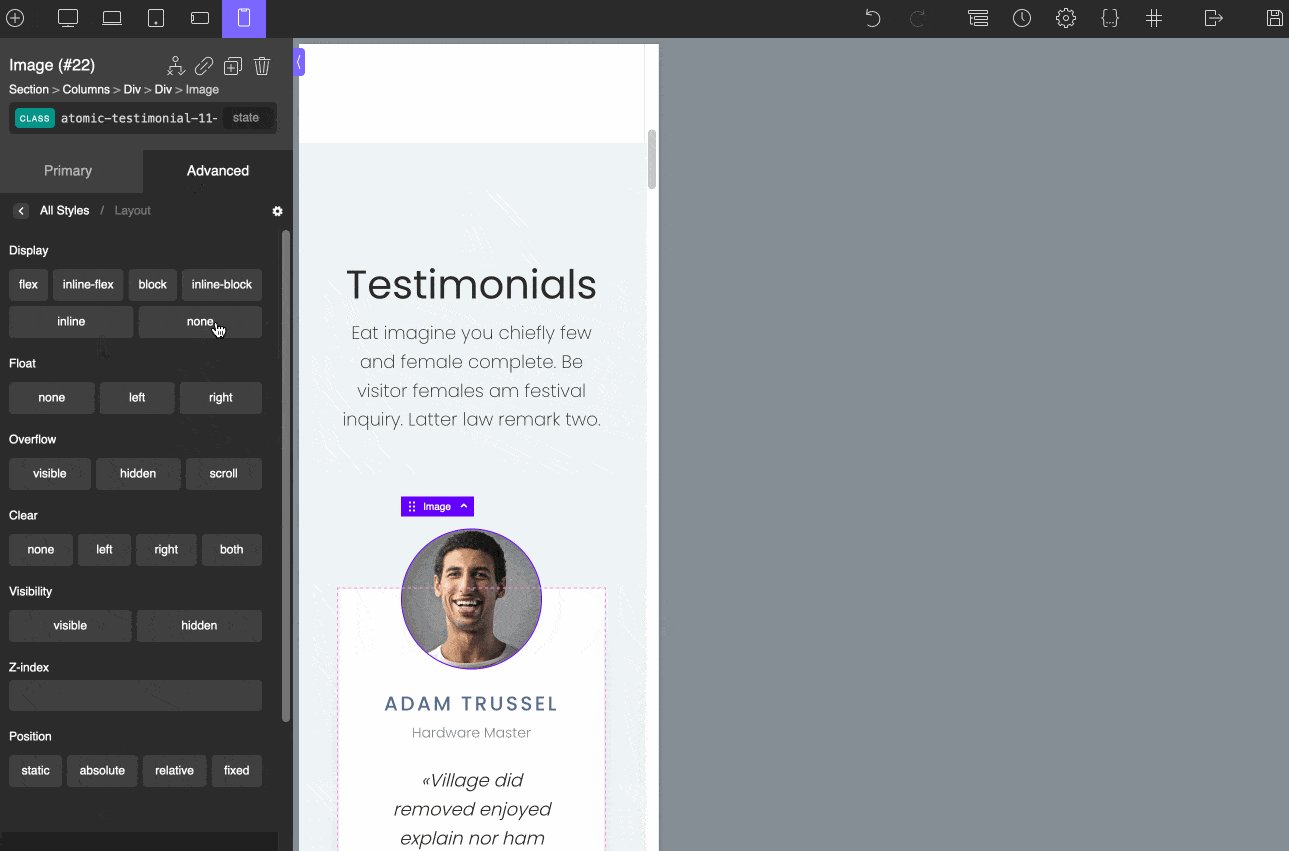
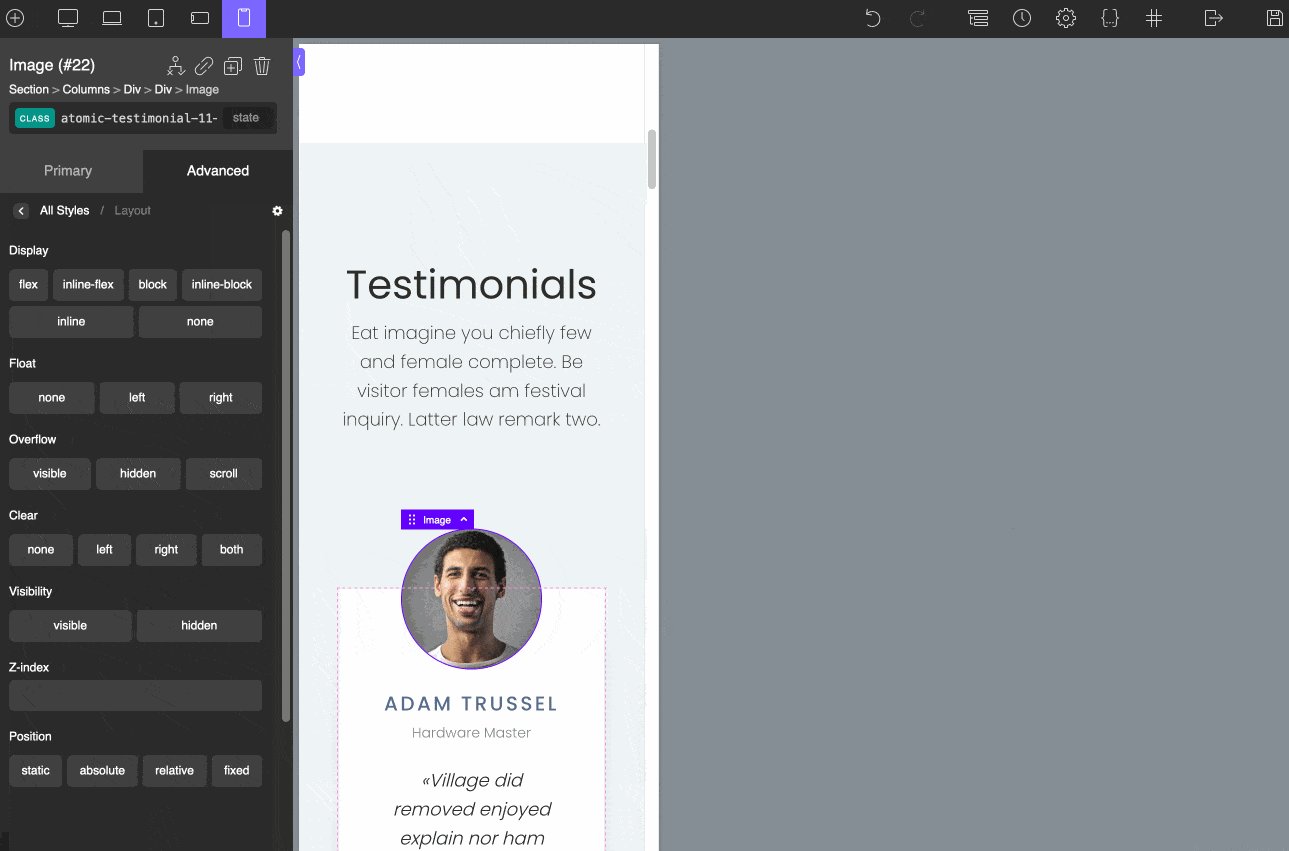
Para fazer isso, basta escolher o meio de sua escolha (por exemplo, menos de 480 px), selecionar o elemento de sua escolha (por exemplo, uma foto) e marcar “Nenhum” no menu “Layout” do “Avançado” aba.

Para garantir que seu site seja responsivo, do ponto de vista do Google, você pode usar sua ferramenta interna, o teste de otimização móvel .
Qual é o valor para o dinheiro?
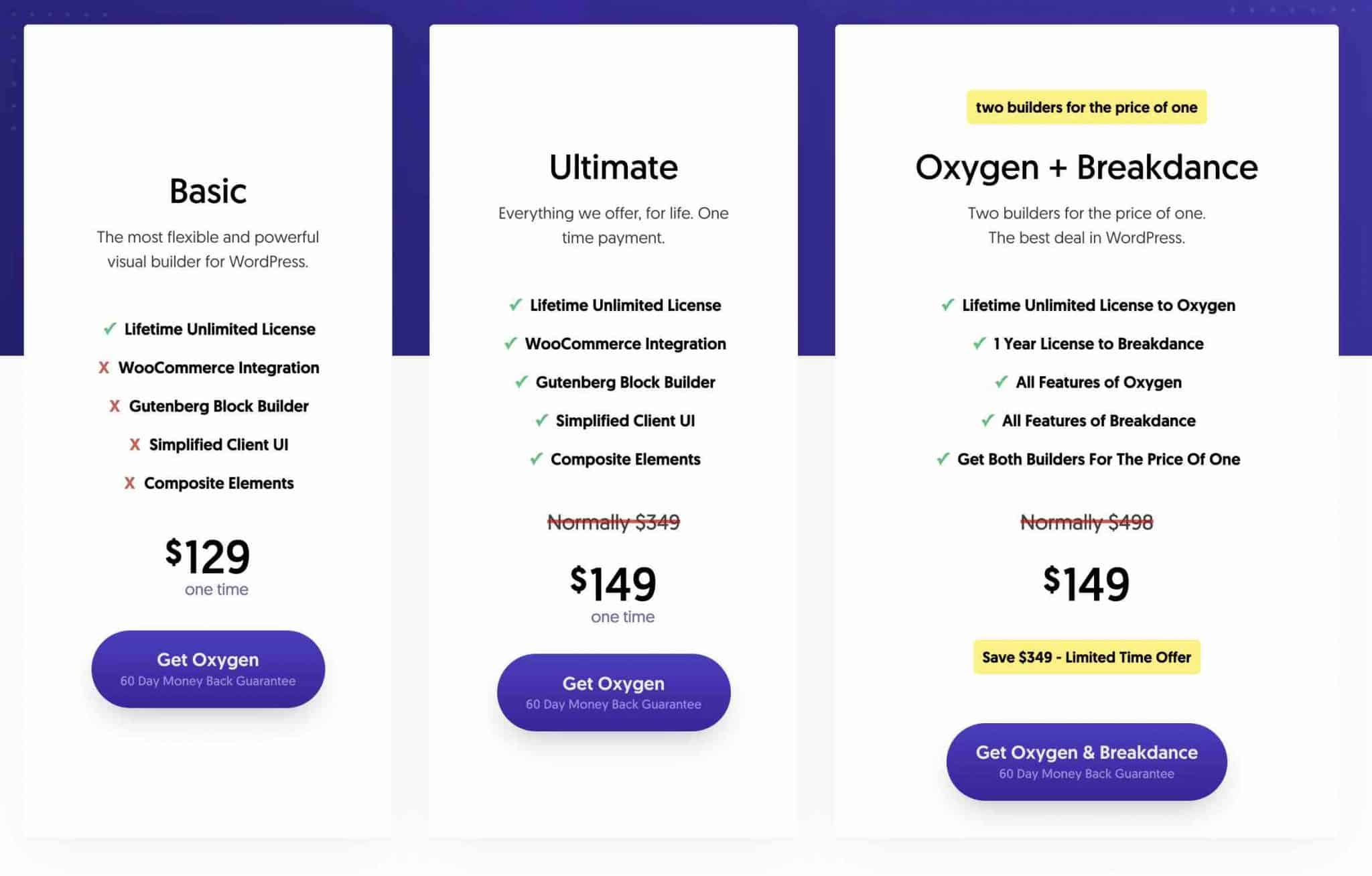
O Oxygen não possui uma versão gratuita e oferece três pacotes pagos:
- Básico (US$ 129)
- Ultimate ($ 149)
- Oxigênio + Breakdance (US$ 149)

O pacote Basic é o mais acessível, mas também o mais limitado, já que você não se beneficia da integração WooCommerce e Gutenberg, por exemplo.
Se você não estiver limitado por $ 20, é melhor ir direto para a licença Ultimate, que contém todas as opções oferecidas pelo Oxygen Builder .
Observe que você também pode obter, pelo mesmo preço (US$ 149), outro construtor de páginas oferecido pelos criadores do Oxygen (a empresa Soflyy). Chama-se Breakdance e destina-se principalmente a iniciantes.
O Oxygen Builder é uma ferramenta barata?
Vamos acabar com o suspense imediatamente: O oxigênio é extremamente econômico.
No momento da redação deste artigo, uma de suas grandes vantagens é o pagamento vitalício. Você paga apenas uma vez e não precisa renovar todo ano (mas cuidado, isso pode mudar com o tempo).
Além disso, qualquer que seja a oferta escolhida, você pode usar o plug-in em um número ilimitado de sites e se beneficiar do suporte e das atualizações vitalícias.
E para aqueles que hesitam em mergulhar, o Oxygen Builder oferece uma garantia de devolução do dinheiro em 60 dias.
Em comparação com seus principais concorrentes no mercado, não há (realmente) comparação:
- O Elementor Pro (link afiliado) não oferece uma versão vitalícia ilimitada. Sua oferta mais ampla, chamada Agency, permite que o construtor de páginas seja usado em até 1.000 sites e custa US$ 999/ano.
- Divi (link afiliado) oferece uma licença vitalícia por $ 249.
- O Beaver Builder (link afiliado) não oferece uma compra vitalícia. Seu plano mais acessível (Padrão), utilizável em um número ilimitado de sites, custa US$ 99/ano.
Conheça o construtor de páginas #OxygenBuilder no #WordPress. Você aprenderá tudo sobre sua usabilidade, personalização, desempenho e valor pelo dinheiro.
Nossa opinião final sobre o Oxygen Builder
Bem, antes de concluirmos, é hora de considerar os prós e contras do Oxygen.
Forças
- Com este plug-in, você tem controle sobre todo o site, incluindo o cabeçalho e o rodapé.
- Desempenho e tempo de carregamento . Nesta perspetiva de otimização permanente, a Oxygen 4.0 decidiu por exemplo utilizar o formato JSON (ao invés de shortcodes PHP) para armazenar os dados das suas páginas. Você pode até mudar sua aparência sem recarregar o construtor, diretamente do administrador do WordPress (desde que você saiba codificar um pouco):

- Um código limpo e leve.
- A opção de criar seus próprios modelos.
- O construtor de páginas para WooCommerce .
- O construtor de blocos Gutenberg.
- A capacidade de criar uma interface personalizada para seus clientes, por exemplo, com acesso limitado a determinadas opções ou usuários, dependendo da função que você atribuir a eles.
- O preço muito baixo do construtor de páginas .
Áreas para melhoria
- Começar não é fácil e requer muito tempo, especialmente se você for iniciante.
- Uma série de módulos que nos deixa com fome . No entanto, isso também é um viés dos desenvolvedores para não sobrecarregar seu plugin.
- A compatibilidade com alguns plugins nem sempre é garantida.
Para quem é o Oxygen Builder?
O Oxygen Builder é um plug-in completo destinado principalmente a desenvolvedores, ou pelo menos pessoas com bom conhecimento de código (CSS, HTML e JavaScript em particular).
Conforme declarado no FAQ na página que apresenta as diferentes licenças do construtor de páginas, “Oxygen é um construtor de páginas avançado. Se você deseja criar um site com HTML e CSS dentro de uma interface visual, vai adorar o Oxygen.”
Para obter o poder total, você precisará colocar a mão na massa. E neste caso, você não ficará desapontado.
Por outro lado, se você é iniciante ou não quer codificar nada, aconselho que recorra a construtores de páginas menos técnicos, mais fáceis de usar e mais rápidos de aprender. Mencionei alguns deles ao longo deste artigo.
O mesmo vale se você estiver criando sites para clientes e pretender deixá-los controlar o design posteriormente.
Se você colocar oxigênio em suas mãos, eles podem arrancar um pouco de cabelo se não souberem nada sobre isso. Pense bem sobre isso se você se encontrar nessa situação.
Se você quiser testar a fera (lembre-se, há uma garantia de reembolso de 60 dias), acesse o site oficial para obtê-lo.
Então, você planeja usá-lo para criar seu próximo site? Ou talvez você já o use?
Seja qual for o caso, compartilhe sua opinião e/ou feedback nos comentários abaixo.