Como usar o PageSpeed Insights com WordPress para melhorar a velocidade da sua página
Publicados: 2023-08-16Você gosta de engarrafamentos? Você gosta de fazer filas longas?
Provavelmente, você responderá não. Isso é normal. Ninguém gosta de perder tempo . Seja no carro, no supermercado ou na frente de uma tela. É tudo uma questão de fazer as coisas.
Um site lento é como um engarrafamento de verão na estrada: é catastrófico. Dá vontade de ir embora e nunca mais voltar.

Felizmente, existem ferramentas para verificar se um site carrega rapidamente. Por exemplo, você já testou suas páginas WordPress no Google PageSpeed Insights?
Se sim, você realmente sabe como usar e se beneficiar dessa ferramenta? Caso contrário, você provavelmente está ansioso para aprender como usá-lo.
Ao final deste guia abrangente, o PageSpeed Insights não guardará segredos para você. Você será capaz de dominá-lo como um profissional e dar um verdadeiro impulso às suas páginas.
Pronto para encantar seus visitantes? Vamos começar!
Visão geral
- O que é o PageSpeed Insights?
- Como funciona o Google PageSpeed Insights?
- Por que você deve usar o PageSpeed Insights para avaliar o desempenho do seu site WordPress?
- Como você mede a velocidade de carregamento de uma página WordPress com PageSpeed Insights?
- Como você analisa um relatório do PageSpeed Insights?
- Como você pode melhorar a pontuação do PageSpeed Insights do seu site WordPress?
- Uma pontuação de 100/100 no PageSpeed Insights é realmente necessária?
- Quais são as alternativas ao PageSpeed Insights?
- Conclusão
O que é o PageSpeed Insights?
PageSpeed Insights (PSI) é uma ferramenta gratuita oferecida pelo Google que analisa a experiência do usuário de uma página web (desempenho, acessibilidade, SEO etc.), tanto em dispositivos móveis quanto em desktops.
PSI também oferece oportunidades de otimização e sugestões para melhorar a velocidade de carregamento da página testada.
Para avaliar uma página, o Google PageSpeed Insights atribui uma pontuação de 0 a 100. Quanto mais próxima sua pontuação estiver de 100, melhor será a experiência do usuário da sua página e vice-versa.

Essa pontuação mede vários fatores (recursos não utilizados bloqueando a renderização, otimização de imagem, tempo de resposta inicial do servidor, etc.), incluindo Core Web Vitals.
Core Web Vitals é um conjunto de métricas criado pelo Google para avaliar a experiência real do usuário (UX) de uma página da web. Confira nosso guia completo para Core Web Vitals no blog.
O Google PageSpeed Insights não deve ser confundido com o Google Test My Site. Menos valiosa hoje, essa ferramenta permitiu que você realizasse um teste de otimização para celular para medir a velocidade de suas páginas individuais e de seu site para celular como um todo.
Como funciona o Google PageSpeed Insights?
Para calcular a pontuação do PageSpeed Insights de uma página do seu site WordPress, a ferramenta do Google depende do Lighthouse .
Também oferecido gratuitamente pelo Google, “Lighthouse é uma ferramenta automatizada de auditoria de sites que ajuda os desenvolvedores a diagnosticar problemas e identificar oportunidades para melhorar a experiência do usuário em seus sites”, afirma o Google. “Ele mede diversas dimensões da qualidade da experiência do usuário em um ambiente de laboratório, incluindo desempenho e acessibilidade.”
Você pode ter ficado preso ao termo “ambiente de laboratório” . A frase é vaga à primeira vista, mas observe que não tem nada a ver com a indústria farmacêutica ou com a pesquisa médica. ^^
No entanto, é importante entender o que esse termo significa, porque tem implicações na forma como o PageSpeed Insights funciona.
Dados de laboratório do PageSpeed Insights
Para calcular sua pontuação geral, o PageSpeed Insights usa primeiro dados coletados em um ambiente de laboratório (dados de laboratório).
O Google destaca que os dados de laboratório “são úteis para depurar problemas, pois são coletados em um ambiente controlado”.
Basicamente, o Lighthouse simula o carregamento de uma página com base em um único dispositivo e um conjunto fixo de condições de rede (rede 4G, dispositivo de médio alcance, etc.).

Dadas estas características, estes dados não apresentam uma representação fiel da experiência de utilização dos seus visitantes .
Dados de campo
Para melhor refletir a realidade, o PageSpeed Insights também depende de dados de campo .
Segundo o Google, esses dados coletados nos últimos 28 dias “correspondem a dados anônimos de desempenho de usuários do mundo real em uma variedade de dispositivos e condições de rede”.
Eles são fornecidos a partir do conjunto de dados do Relatório de experiência do usuário do Chrome (CrUX).

As métricas envolvidas são as seguintes:
- As 3 métricas levadas em consideração no Core Web Vitals (voltarei a isso em detalhes mais tarde): Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS)
- Primeira pintura com conteúdo (FCP)
- Interação com a próxima pintura (INP)
- Time to First Byte (TTFB) , uma métrica ainda em fase experimental no momento da escrita

Resumindo, é perfeitamente normal obter dados de laboratório e de campo diferentes para a mesma página em teste .
A razão é simples: com dados de laboratório, as variáveis de teste são muito mais limitadas do que com dados de campo.
Um teste de laboratório utiliza um único dispositivo conectado a uma única rede a partir de uma única localização geográfica.
Em contraste, os dados de campo são baseados em redes e dispositivos diferentes dos dados reais do usuário.
Por que você deve usar o PageSpeed Insights para avaliar o desempenho do seu site WordPress?
Ter um site de alto desempenho, com páginas que carregam rapidamente é crucial para melhorar a experiência do usuário dos visitantes:
- Quando uma página carrega em um segundo para três segundos, sua taxa de rejeição provavelmente aumentará em 32%.
- A taxa de conversão de um site diminui 4,42% para cada segundo adicional de carregamento (para tempos de carregamento entre zero e cinco segundos).
- Quase 70% dos consumidores concordam que a velocidade da página tem impacto na sua vontade de comprar num retalhista online.
Vantagens inegáveis
É por isso que é importante testar regularmente o desempenho de suas páginas para garantir que estejam otimizadas. O Google Insights é a ferramenta preferida por vários motivos:
- É grátis .
- É fácil de entender e adequado para iniciantes : é codificado por cores, para que você possa ver rapidamente o que está funcionando bem e o que não está.
- Ele fornece resultados relacionados ao Core Web Vitals , que são levados em consideração pelo algoritmo do Google para indexar uma página. Mesmo que Core Web Vitals não sejam o fator mais importante aos olhos do Google, o mecanismo de busca pode usá-los para distinguir entre duas páginas que oferecem conteúdo que é igualmente útil para o surfista. A página melhor otimizada para Core Web Vitals pode então estar melhor posicionada do que sua concorrente.
Então, sem mais delongas, é hora de trabalhar. Na próxima seção, descubra como analisar o desempenho de uma página em seu site WordPress com PageSpeed Insights.
Como você mede a velocidade de carregamento de uma página WordPress com PageSpeed Insights?
Quais páginas você deve analisar com PSI
Antes de mergulhar de cabeça na análise de uma página, é uma boa ideia se perguntar: qual página você deve testar?
Logicamente, a primeira coisa que você provavelmente pensará é na sua página inicial. Claro, por que não, mas é realmente a escolha mais estratégica para o seu site WordPress?
Para fazer as coisas corretamente, recomendo que você comece focando nas páginas que geram tráfego – ou mesmo vendas – em seu site.
Se houver problemas nessas páginas, você terá uma boa chance de melhorar sua taxa de conversão corrigindo-os.
Para saber quais páginas são mais estratégicas para o seu negócio, utilize a sua ferramenta de análise estatística preferida (Google Analytics, Matomo, Plausible, etc.).
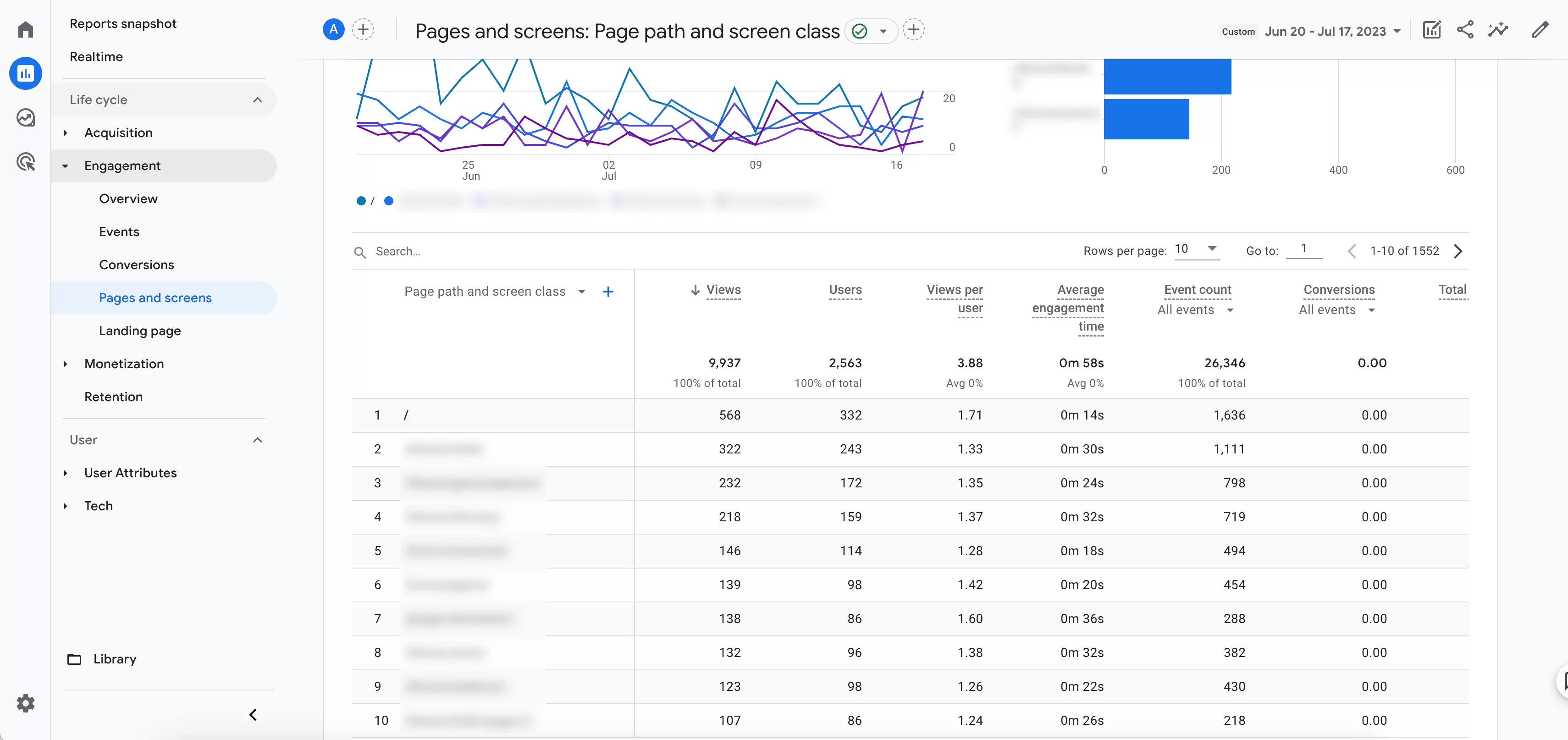
Para descobrir quais páginas seus usuários visitam primeiro, use o menu Relatórios > Ciclo de vida > Engajamento > Páginas e telas no Google Analytics 4:

Esse é um bom lugar para começar. Claro, não há nada que o impeça de testar sua página inicial também. O PageSpeed Insights não impõe nenhuma limitação, então você está livre para se dar ao luxo.
No entanto, se você tiver um site com centenas de páginas, provavelmente descobrirá que isso leva muito tempo. É por isso que você deve se concentrar nas páginas que valem o seu tempo.
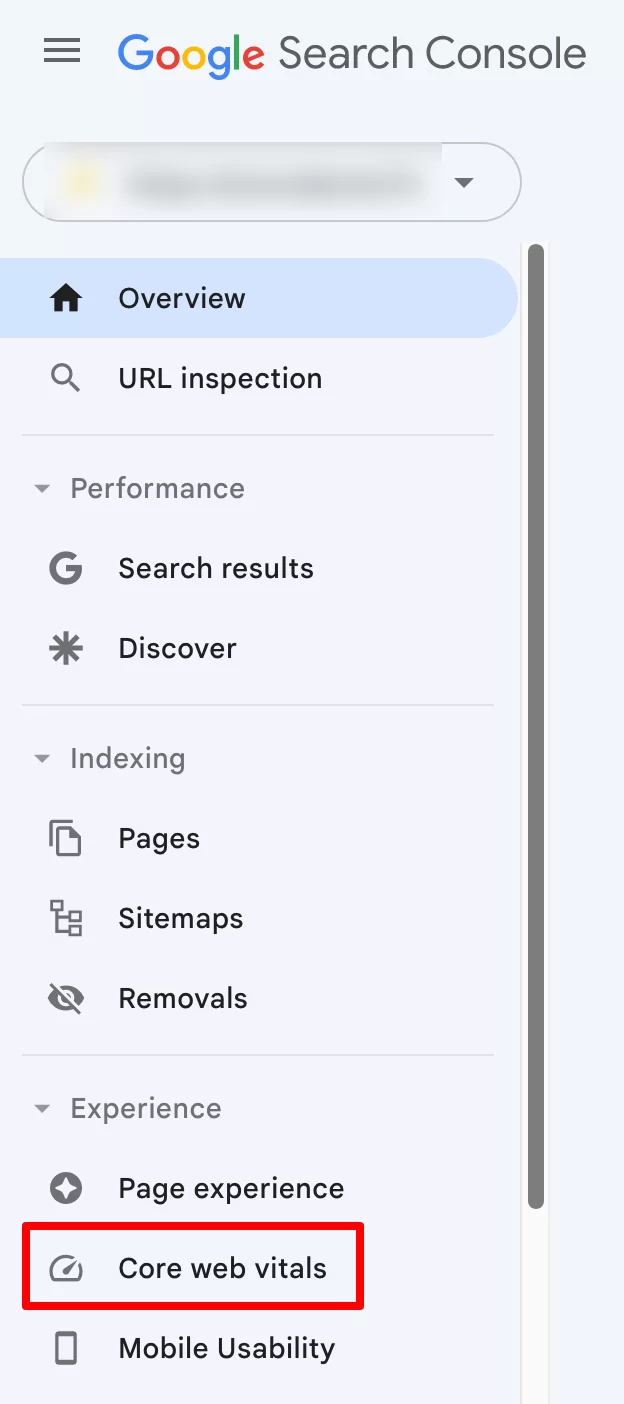
Você também pode usar outra ferramenta gratuita oferecida pelo Google: Search Console.
Esta ferramenta possui um menu chamado “Core Web Vitals”. Este menu mostrará quais URLs estão lentos e quais você precisa melhorar para otimizar seus Core Web Vitals :

Para aproveitar as vantagens do Google Search Console, você precisa ter uma conta do Google e vinculá-la ao seu site WordPress.
Para facilitar seu trabalho, você pode compilar os URLs a serem analisados em uma planilha com o Planilhas Google ou em uma ferramenta de processamento de texto como o Google Docs.
Processo de teste de página
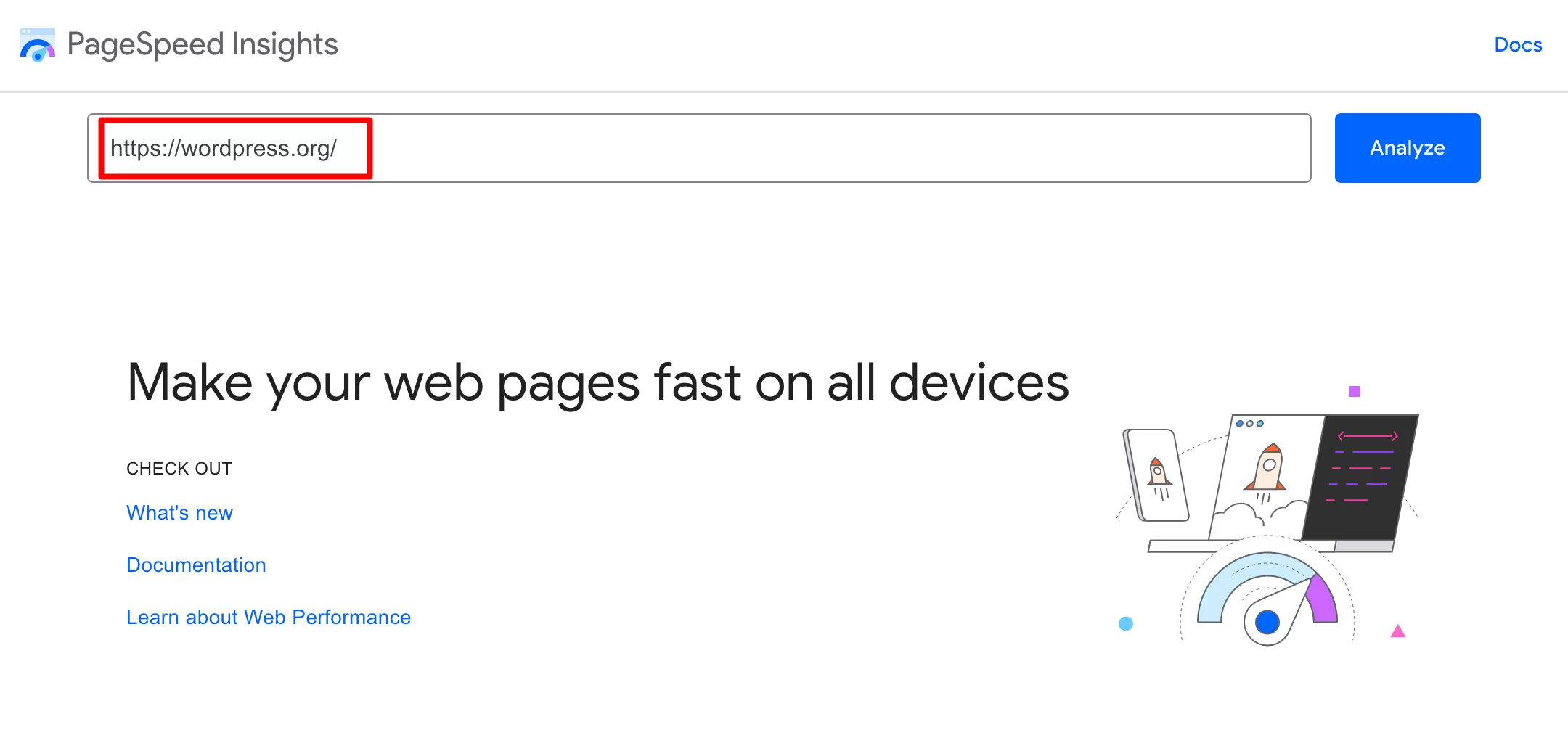
Depois de identificar uma página problemática, a próxima etapa é muito simples. Acesse o site oficial do PageSpeed Insights.
Insira o URL de sua escolha no campo fornecido . Em seguida, clique no botão azul “Analisar”:

Após alguns segundos, o PSI oferecerá um relatório de análise, que explicarei na próxima seção.
Como você analisa um relatório do PageSpeed Insights?
Avaliação dos principais sinais vitais da Web
Principais métricas levadas em consideração pelo PageSpeed Insights
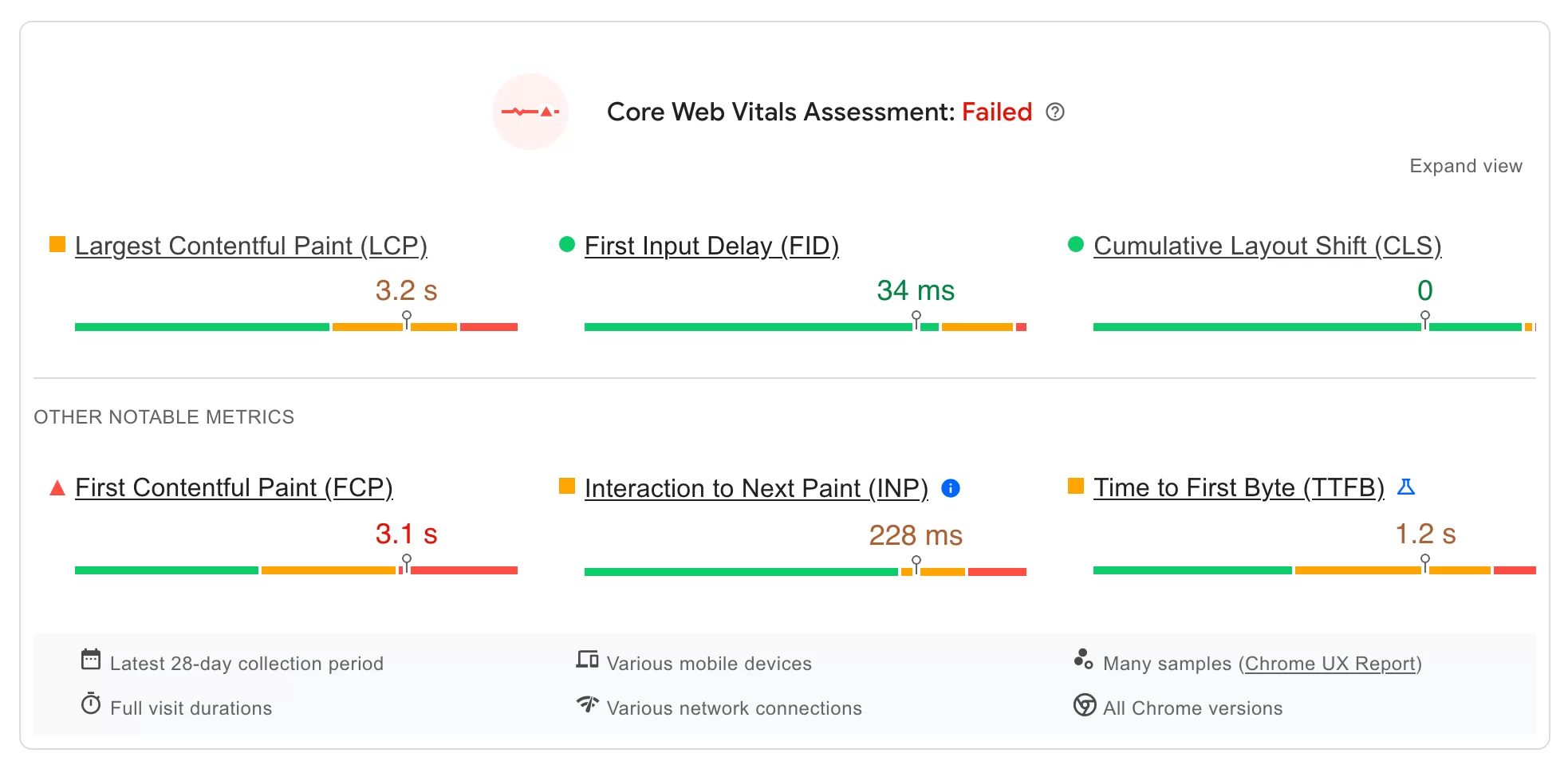
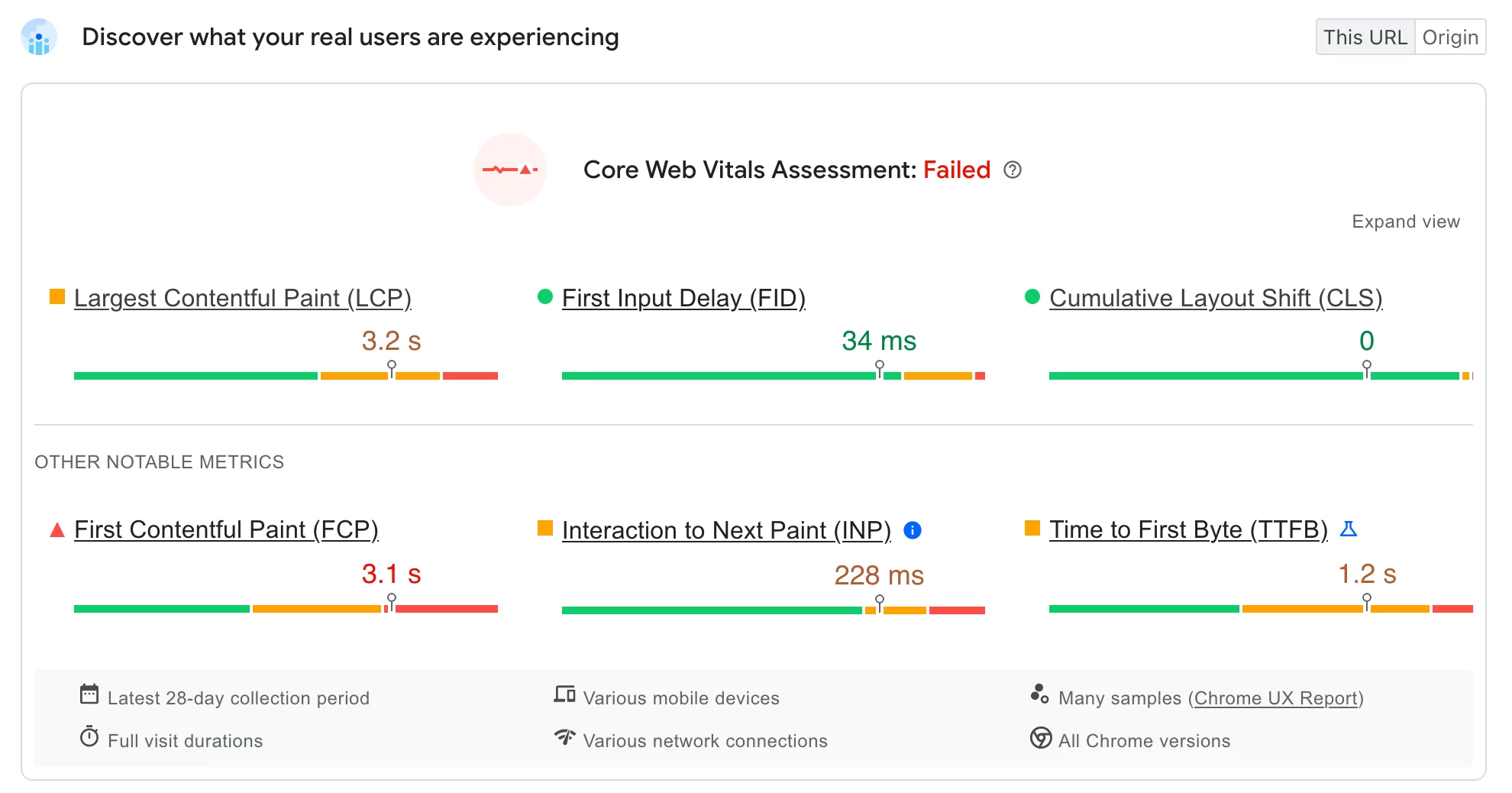
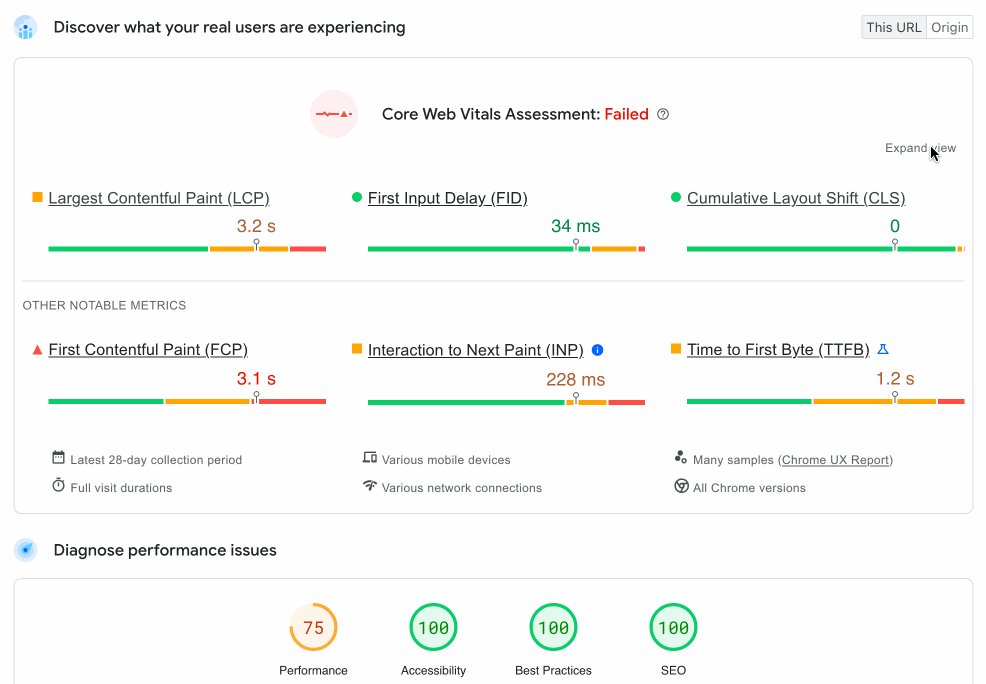
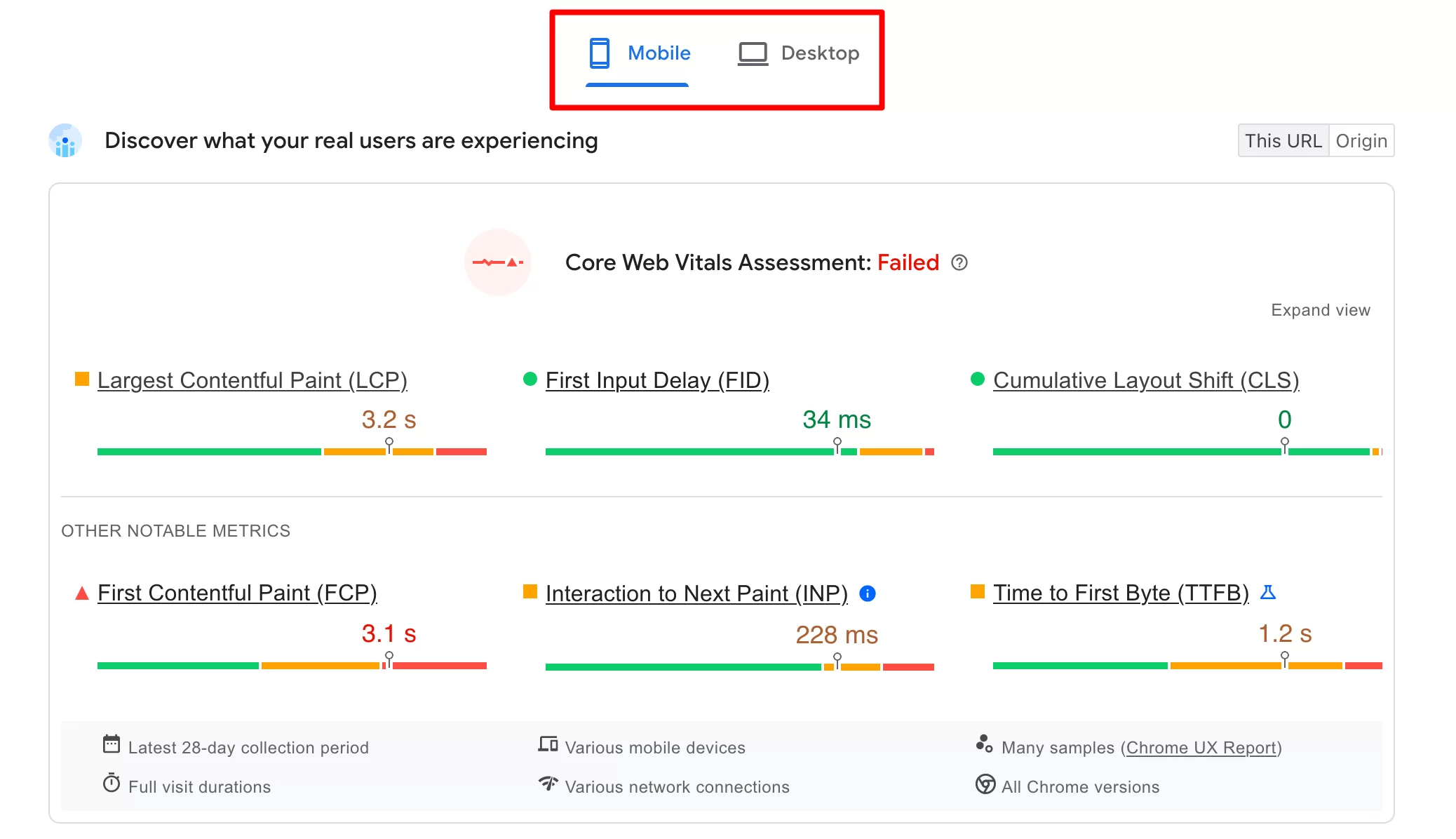
Primeiro, o Google PageSpeed Insights avalia seus Core Web Vitals apresentando os chamados dados de campo, rotulados como aprovado (verde) ou reprovado (vermelho).
Nesta primeira seção, você encontrará os resultados das seguintes métricas principais:
- Largest Contentful Paint (LCP), que avalia o tempo de exibição do maior elemento visível da sua página na janela do navegador, a partir do momento em que a página começa a carregar.
- First Input Delay (FID), que mede o atraso entre o momento em que um internauta interage pela primeira vez com sua página (clicando em um link, pressionando um botão, etc.) e o momento em que o navegador responde a essa interação.
- Mudança cumulativa de layout (CLS), que mede a estabilidade visual avaliando cada mudança inesperada em seu layout, por exemplo, quando um elemento visível muda repentinamente de posição durante o carregamento da página.
Outras métricas notáveis
Logo abaixo, o relatório apresenta “outras métricas notáveis” (não levadas em consideração na avaliação do Core Web Vitals):
- First Contentful Paint (FCP), que mede o tempo decorrido entre o início do carregamento da página e o momento em que parte do conteúdo da página é exibida na tela.
- Interação com o próximo Paint (INP), que avalia a capacidade de resposta geral de uma página à interação do usuário, observando a latência de todas as interações de clique, toque e teclado que ocorrem durante o tempo de vida da visita de um usuário a uma página. Observe que o INP substituirá o FID a partir de março de 2024.
- O Time to First Byte (TTFB) mede o tempo decorrido entre a solicitação de um navegador web e o momento em que o primeiro byte de uma resposta do servidor começa a chegar.

Análise de código de cores
Para cada métrica, o resultado geralmente é expresso em segundos (s) ou milissegundos (ms).
A única exceção é a métrica CLS, que exibe uma pontuação entre zero e um número positivo. Quanto maior o número, mais deslocado será o layout.
PSI utiliza categorias de cores em forma de barras para apresentar seus resultados:
- Verde significa que a otimização é boa.
- Laranja indica “precisa de melhorias”.
- Vermelho corresponde a uma pontuação baixa.

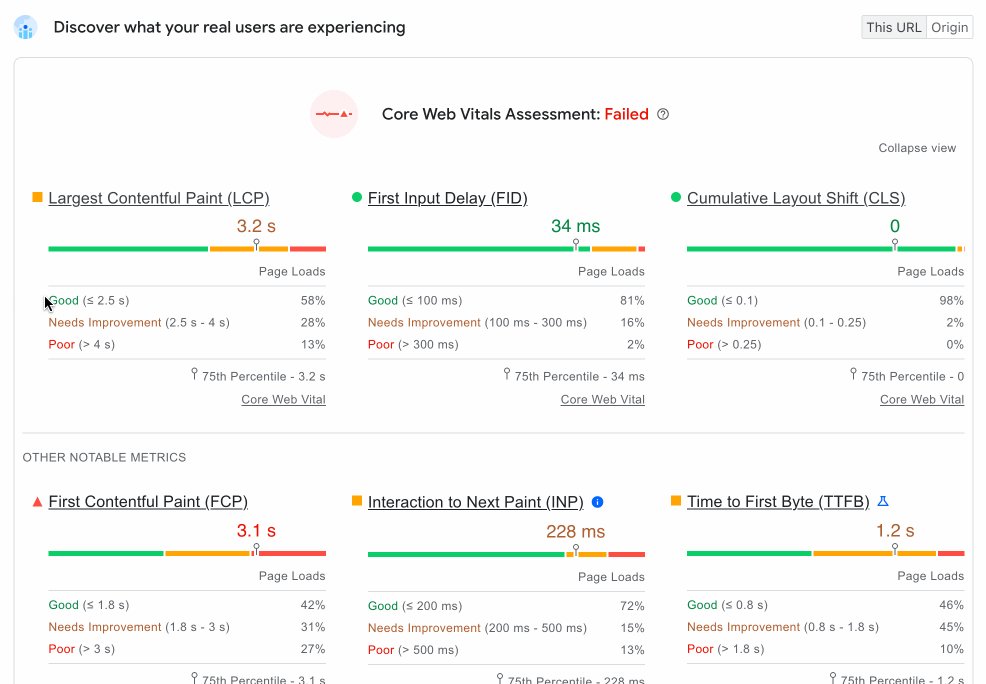
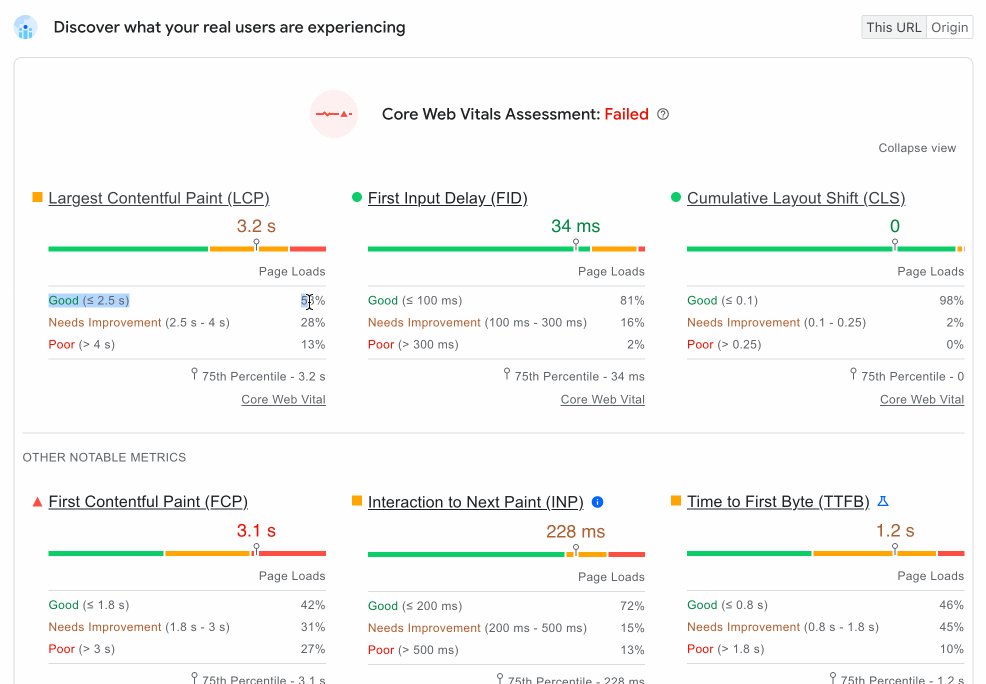
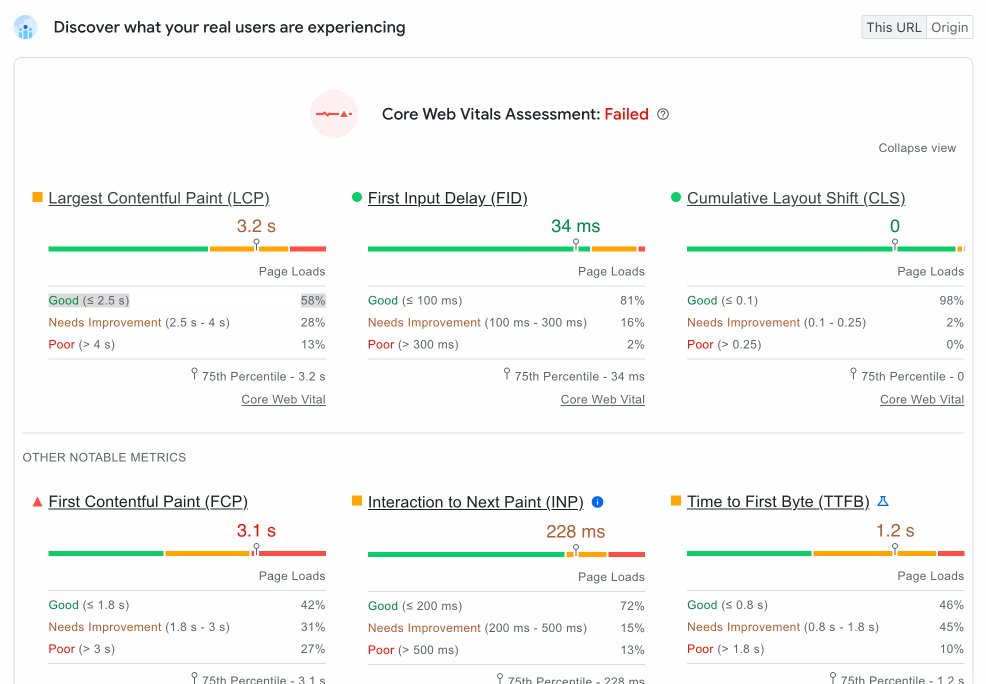
Se você clicar em “Expandir visualização”, encontrará um indicador de porcentagem para cada categoria (“Bom”, “Precisa Melhorar” ou “Ruim”).
Por exemplo, na captura de tela abaixo, o indicador de 58% na barra verde indica que 58% de todos os valores de LCP observados pelo PSI estão abaixo (ou iguais a) 2,5 segundos.

Para fornecer essas classificações, o Google PageSpeed Insights usa o valor do 75º percentil .
Isso significa que se pelo menos 75% das visualizações de páginas de um site atingirem o limite “bom”, o site será classificado como tendo um desempenho “bom” nesta métrica.
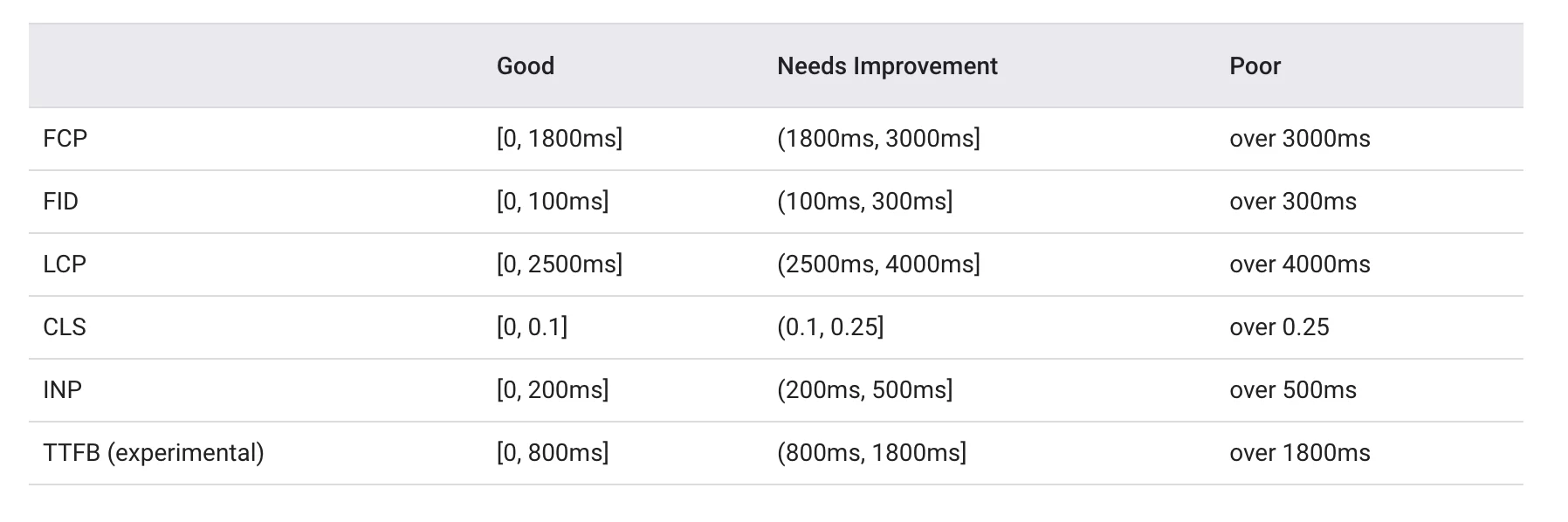
Se você gostaria de ter algo para se comparar, a PSI define os seguintes limites para classificar a qualidade da experiência do usuário:

Para finalizar, você também pode mudar do relatório mobile para o relatório desktop com um clique (com uma pontuação que será diferente entre os dois dispositivos).
Portanto, é possível que você tenha passado no teste Core Web Vitals para a versão móvel da sua página, mas reprovado na versão desktop da mesma página:

Analisando problemas de desempenho
Se você rolar a página um pouco para baixo, encontrará a análise de problemas de desempenho.
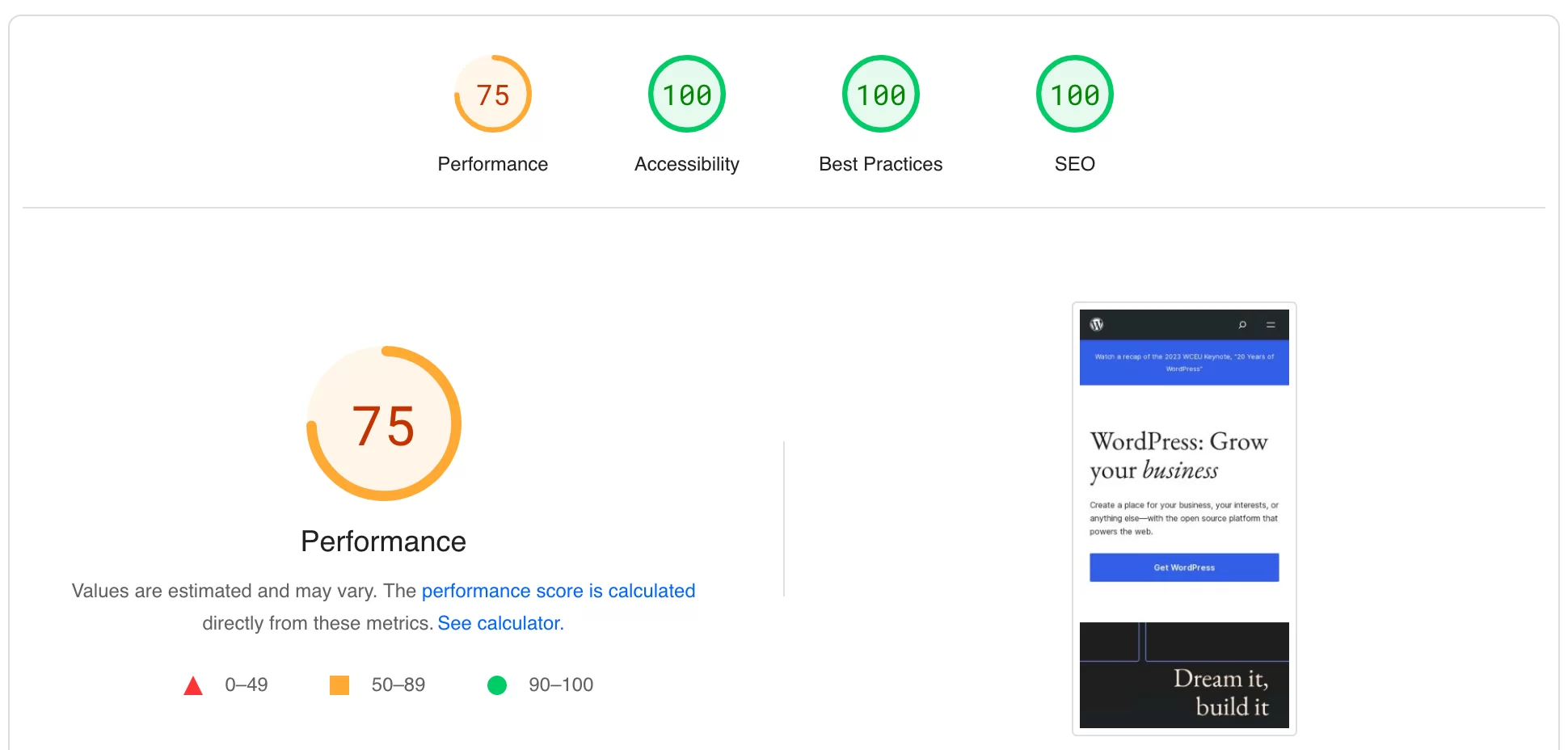
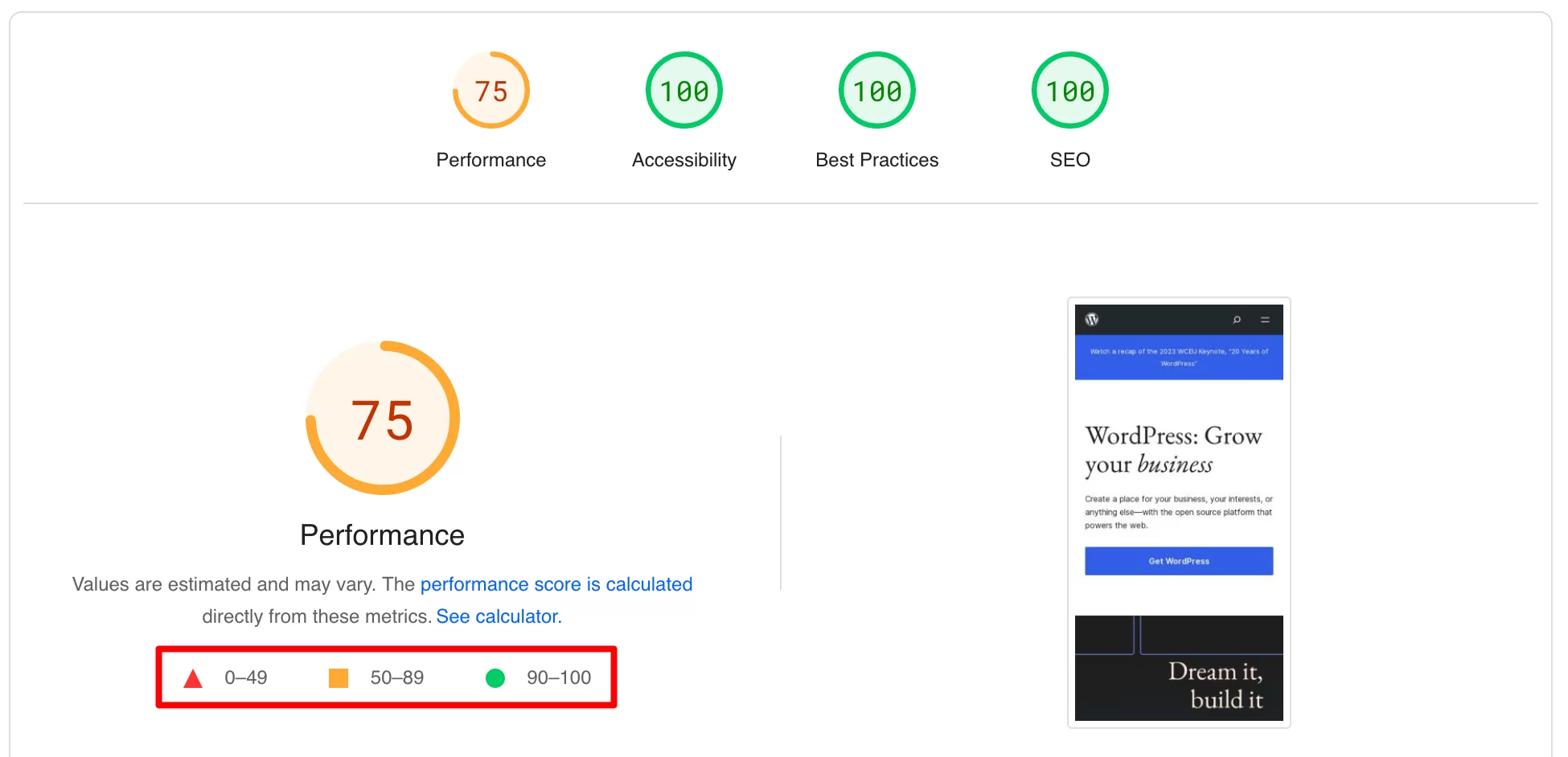
Isso é o que corresponde aos dados de laboratório de que falamos anteriormente. Aqui, o PageSpeed Insights apresenta primeiro pontuações para 4 categorias :
- Desempenho
- Acessibilidade
- Melhores Práticas
- SEO
Essas pontuações são interpretadas da seguinte forma:

- Se obtiver pontuação igual ou superior a 90 , a pontuação é considerada satisfatória (círculo verde).
- Se você pontuar entre 50 e 89 , a pontuação requer melhoria (quadrado laranja).
- Se você obtiver pontuação inferior a 50 , a pontuação será considerada ruim (triângulo vermelho).

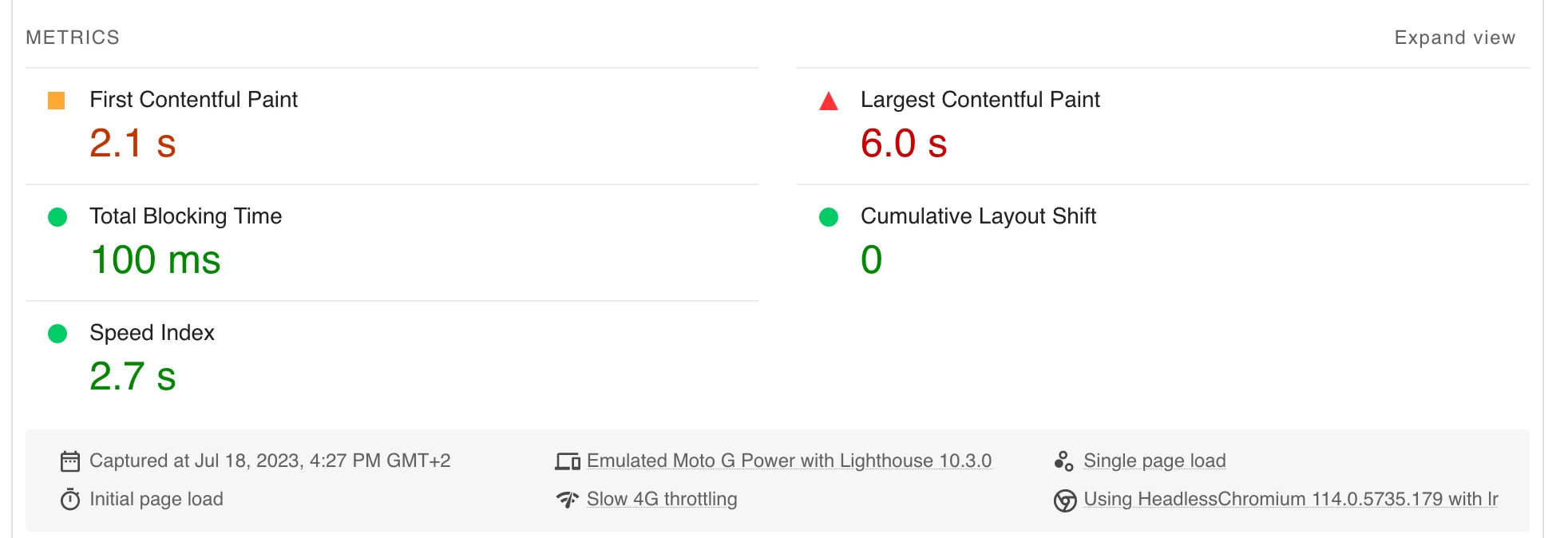
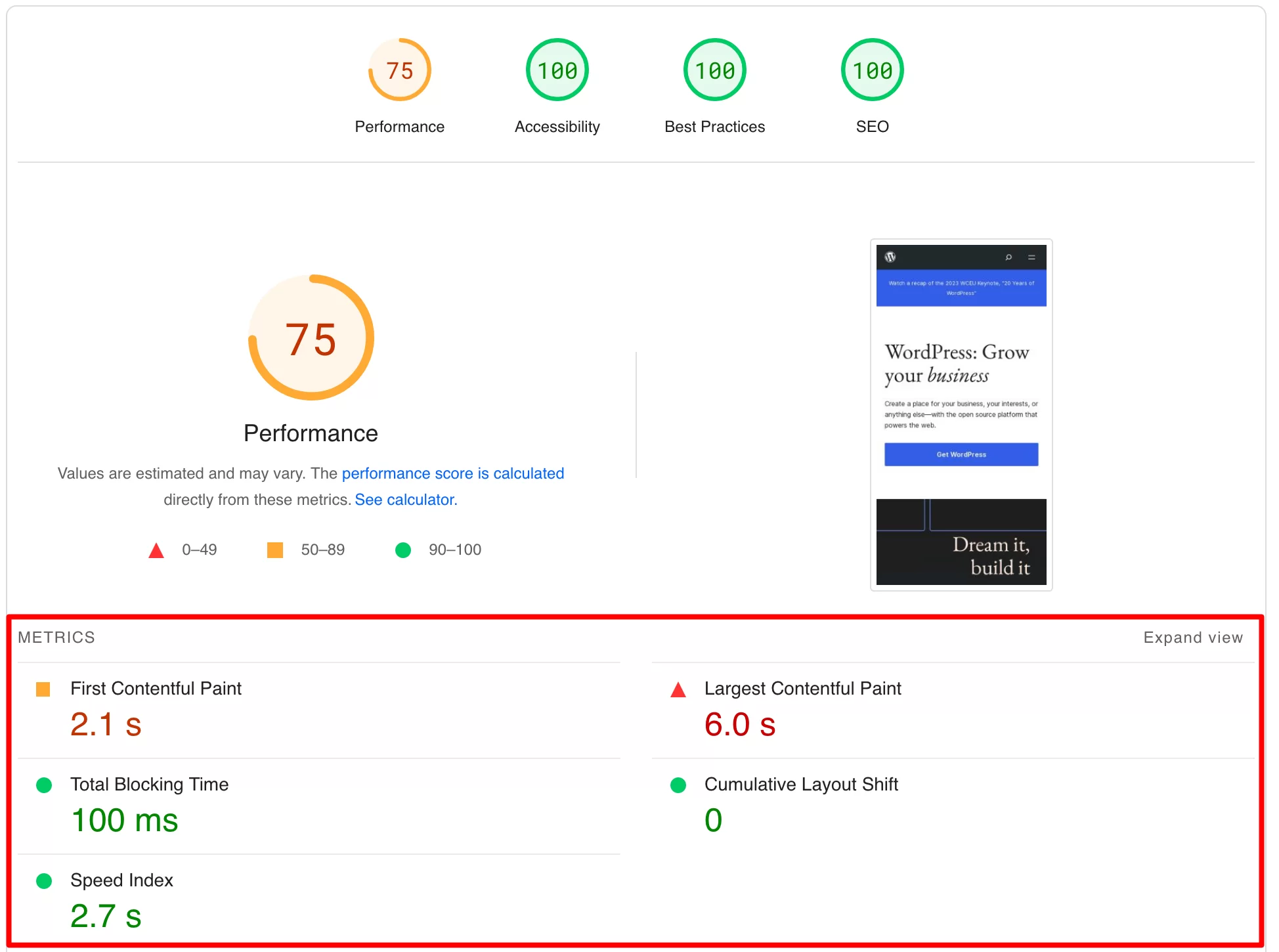
Logo abaixo, você encontrará cinco estatísticas. Isso inclui dois dos três Core Web Vitals (maior pintura com conteúdo e mudança cumulativa de layout), mas também:
- Primeira pintura com conteúdo
- Tempo Total de Bloqueio , que mede o tempo decorrido entre o FCP e o atraso antes da interatividade, quando a duração da tarefa ultrapassou 50 ms
- Índice de velocidade , que mede a velocidade com que o conteúdo é exibido visualmente quando uma página é carregada

Oportunidades e Diagnóstico
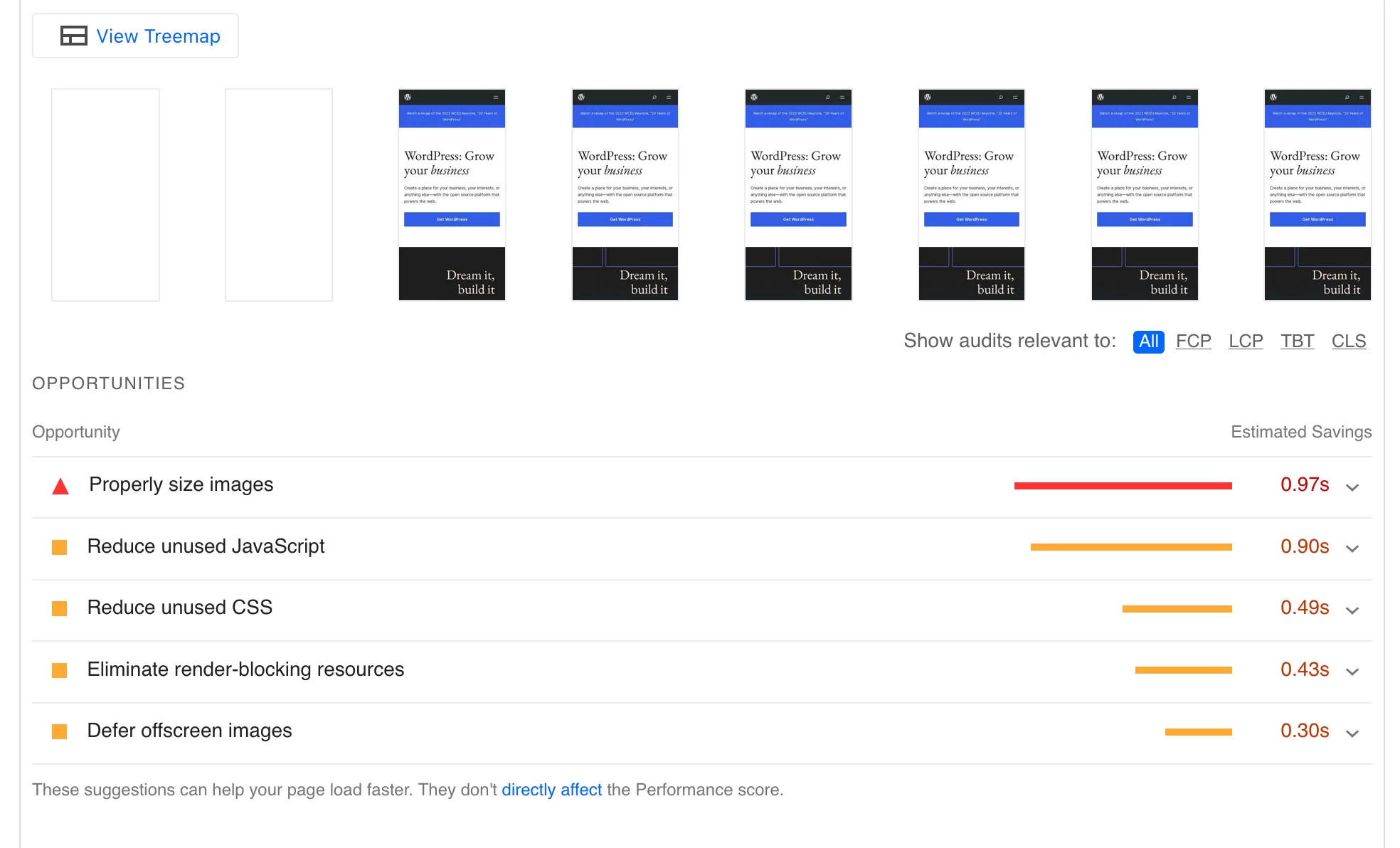
A terceira secção do relatório de análise diz respeito a Oportunidades e Diagnóstico . É aqui que você encontrará recomendações para melhorar a velocidade de carregamento do seu site e a experiência do usuário.
Em termos concretos, o PageSpeed Insights sugere ações que você pode realizar para ajudar a otimizar seu site.

Por exemplo, na captura de tela acima, você pode ver que a ferramenta sugere:
- Dimensionar imagens corretamente
- Reduza recursos JavaScript não utilizados
- Reduza recursos CSS não utilizados
- Elimine recursos que bloqueiam a renderização
- Adiar o carregamento de imagens fora da tela
Para cada recomendação é fornecida uma estimativa da economia (em termos de tempo de carregamento). Por exemplo, ao reduzir os recursos JavaScript não utilizados, eu melhoraria minha pontuação LCP em 0,90s.
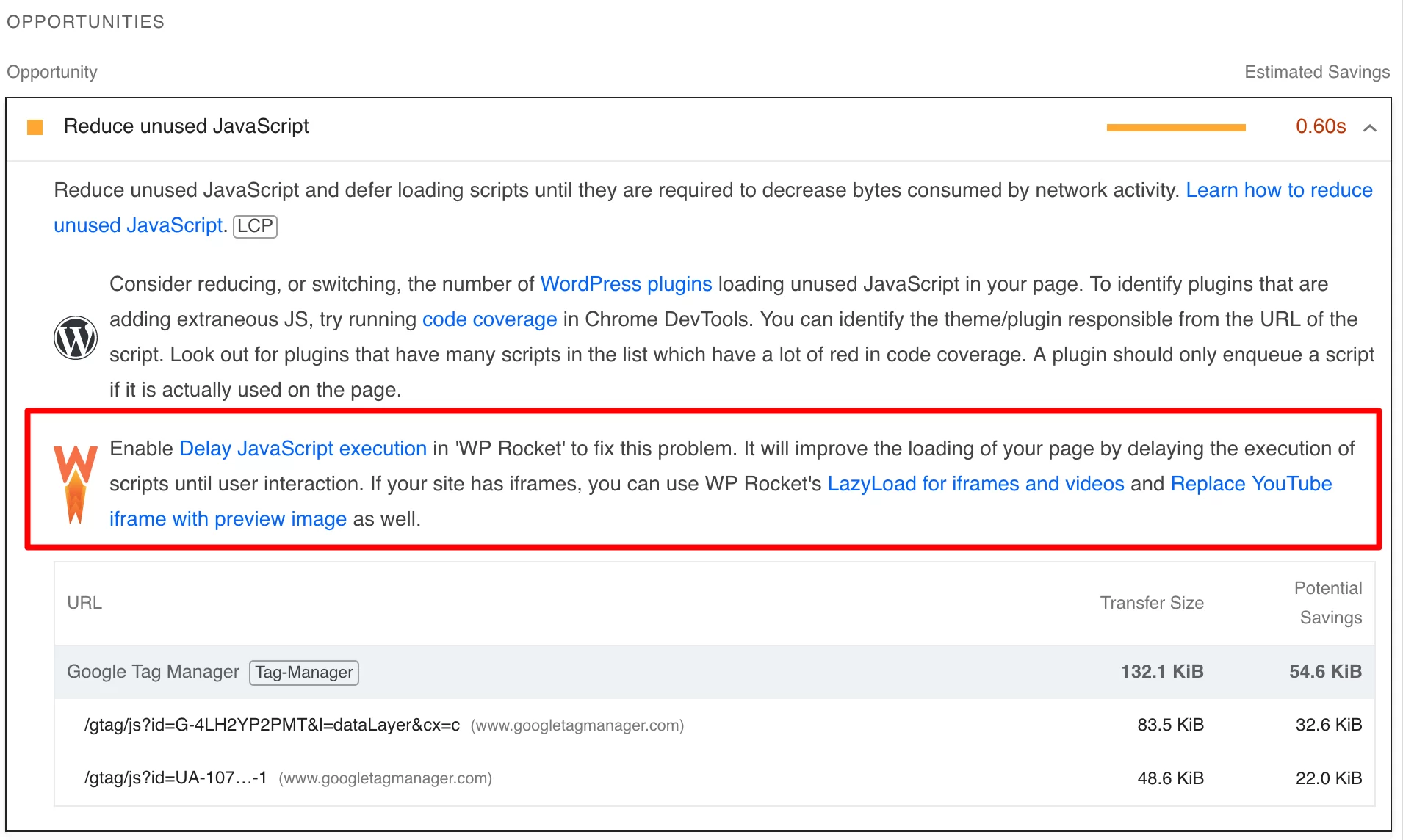
O que torna esta ferramenta tão útil é que ela não apenas diz o que fazer, mas também como fazer .
Por exemplo, ele pode detectar o CMS do WordPress e fazer recomendações de plug-ins para resolver um problema.
Se você clicar na pequena seta para baixo, verá que fui solicitado especificamente a ativar um recurso no plugin WP Rocket para reduzir recursos JavaScript não utilizados:

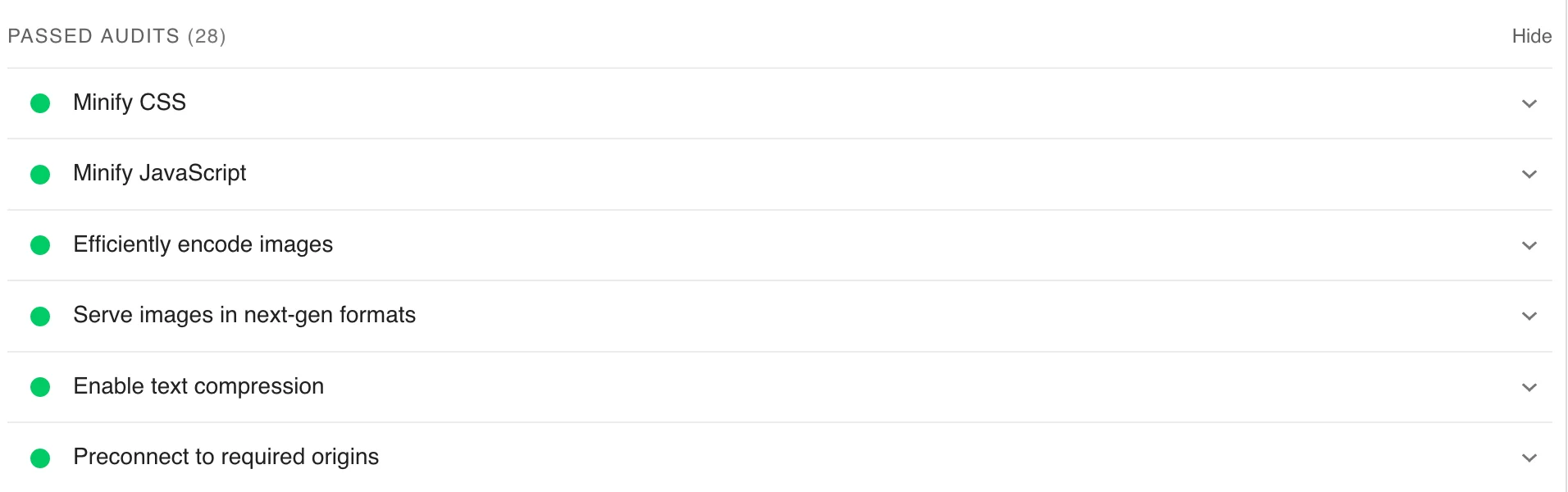
Auditorias bem-sucedidas
Por fim, o relatório de análise do PageSpeed Insights inclui uma seção intitulada “Auditorias aprovadas”.
A ferramenta verifica se sua página segue conselhos básicos em três áreas:
- Acessibilidade
- Melhores Práticas
- SEO
Quanto mais próxima sua pontuação estiver de 100, menos orientação você receberá para melhorar sua página (o que é um bom sinal).
As auditorias bem-sucedidas são indicadas por círculos verdes:

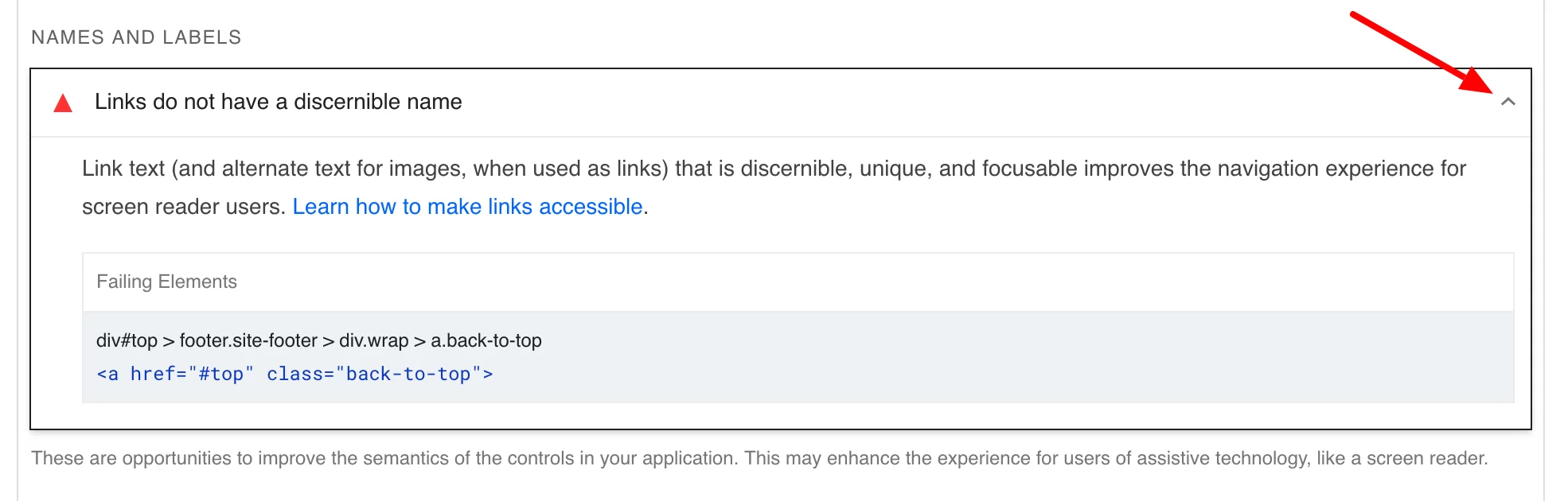
Assim que um problema é detectado, o PSI alerta e explica porque aquele ponto específico pode ser problemático, com uma proposta para ajudá-lo a resolvê-lo.
Para saber mais, clique novamente na pequena seta para baixo associada a um problema:

É tudo por agora. Agora você sabe como funciona o PageSpeed Insights e como usá-lo para analisar suas páginas do WordPress.
Na próxima seção, focarei em alguns pontos que ajudarão você a melhorar a pontuação do PageSpeed Insights do seu site WordPress.
O diretório oficial de plugins do WordPress oferece um plugin, Insights do Google PageSpeed , para conduzir seus testes PSI a partir do seu painel. Você é livre para usá-lo ou não. Pessoalmente prefiro usar a ferramenta online, para não sobrecarregar meu site com um plugin adicional.
Como você pode melhorar a pontuação do PageSpeed Insights do seu site WordPress?
Para obter a melhor pontuação possível, você precisa se concentrar nas oportunidades que podem ajudá-lo a reduzir o tempo de carregamento da página.
Quando fiz testes em diversas páginas de sites completamente diferentes (vitrine, WooCommerce, etc.), percebi que o PSI muitas vezes destacava as mesmas oportunidades de melhoria .
Vamos olhar mais de perto.
Reduza recursos CSS e JavaScript não utilizados
Não é incomum que recursos CSS e JavaScript sejam carregados em uma página quando não estão realmente sendo usados.
É importante reduzi-los para melhorar o carregamento da página , adiando a execução do script até a intervenção do usuário .
Aliás, como explica a PSI, isso “reduzirá a quantidade de bytes consumidos pela atividade da rede”.
Para resolver este problema, ative a opção “Atrasar execução de JavaScript” na aba “Otimização de Arquivo” do plugin WP Rocket premium (link de afiliado).
Ao mesmo tempo, aproveite para minimizar o seu código CSS e JavaScript (ou seja, reduzir o seu tamanho preservando todas as suas informações).
Você pode fazer isso excluindo espaços e comentários ou encurtando os nomes de certas funções e variáveis JavaScript.
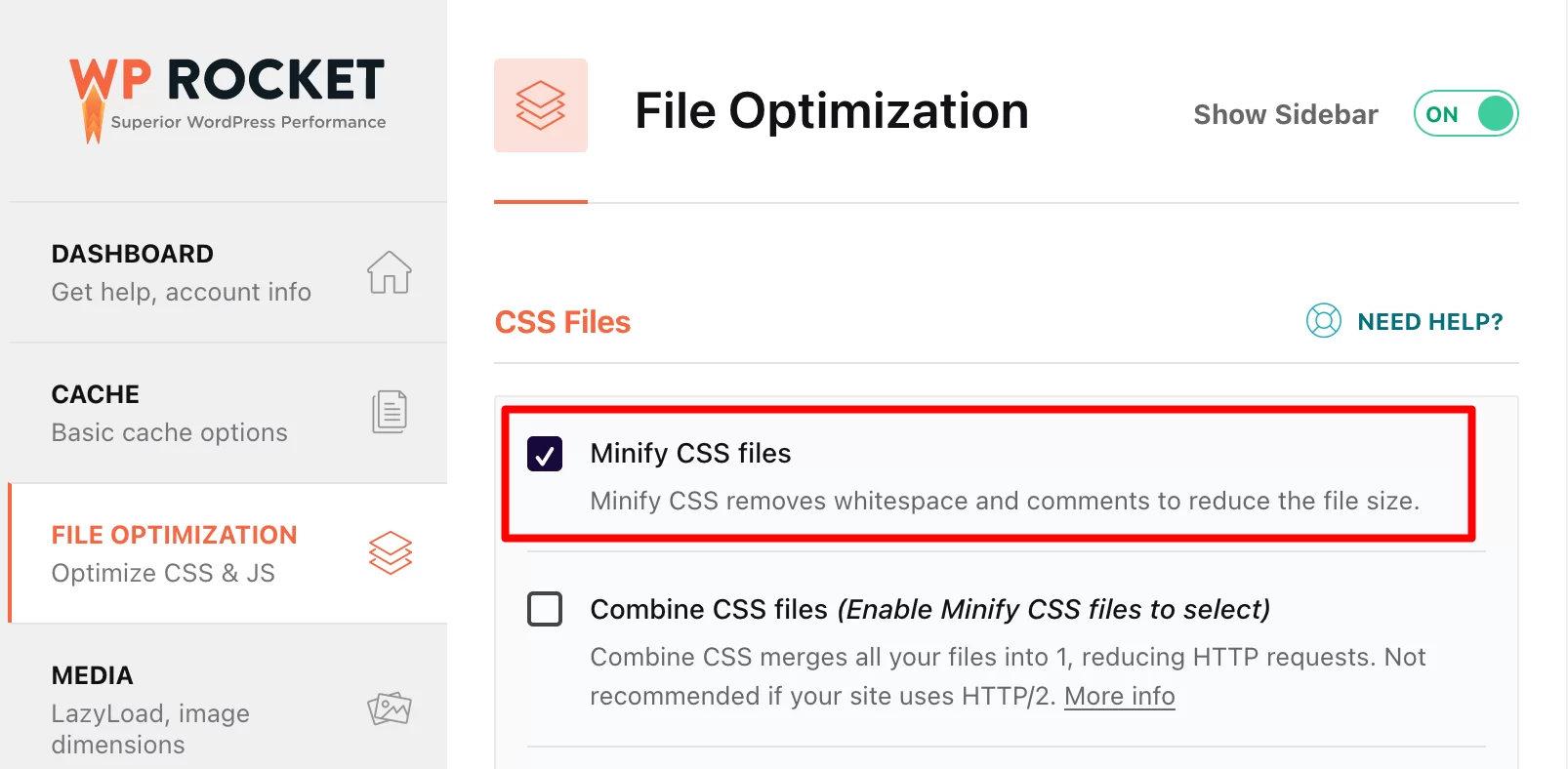
Aqui novamente, aproveite o WP Rocket ativando as opções “Minificar arquivos CSS” e “Minificar arquivos JS”, novamente na aba “Otimização de arquivos”:

Se você preferir usar um plugin gratuito para otimizar seu código CSS e JavaScript, considere Autoptimize ou Asset CleanUp . No entanto, estes serão mais complexos de gerenciar do que o WP Rocket.
Elimine recursos que bloqueiam a renderização
Recursos que bloqueiam a renderização — scripts CSS e JavaScript — são aqueles que impedem a visualização de uma página (pintada pela primeira vez). Como resultado, os tempos de carregamento são impactados negativamente.
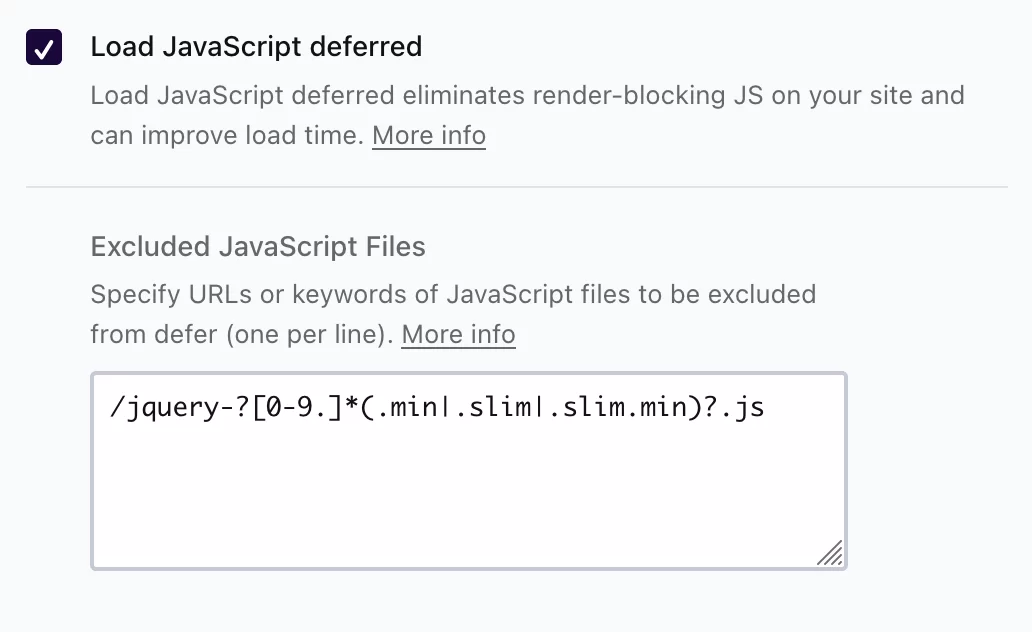
Para resolver esse problema, você pode, por exemplo, carregar o JavaScript posteriormente . Se você estiver usando WP Rocket, marque a caixa abaixo na aba “Otimização de arquivos”:

Reduza o tempo de resposta inicial do servidor
Quanto mais tempo o seu servidor demorar para responder a uma solicitação do navegador – o chamado TTFB – mais lento será o carregamento da sua página.
Aqui estão várias recomendações para reduzir o tempo de resposta inicial do servidor:
- Opte por um host de alto desempenho como o bluehost (link de afiliado)
- Escolha um tema leve e bem codificado, como Astra, Kadence ou Blocksy
- Remova plug-ins não utilizados do seu site WordPress
- Ative uma versão recente do PHP em seu site (pelo menos PHP 8.1 se você estiver usando a versão principal mais recente do WordPress no momento da escrita)
- Otimize seu banco de dados (WP Rocket permite agendar sua limpeza automática, por exemplo)
- Ative a compactação gzip (ou compactação Brotli). Seu provedor de hospedagem já pode ter ativado isso para você. Contate-os para saber mais. Caso contrário, o WP Rocket cuidará disso automaticamente.
Armazene suas páginas em cache
Em seguida, certifique-se de usar um sistema de cache para suas páginas . Cache é uma técnica que envolve armazenar uma cópia de um determinado recurso (página web, imagem, etc.) para que possa ser comunicado ao visitante da web mais rapidamente.
Mais uma vez, o WP Rocket é a ferramenta ideal para isso. O plugin irá armazenar em cache suas páginas automaticamente (enquanto otimiza o cache do seu navegador).
Com o WP Rocket, você não precisa fazer nada. Como alternativa gratuita, recomendo WP Fastest Cache.
Otimize e dimensione suas imagens
Quando se trata de otimizar a experiência do usuário, não deixe suas imagens fora da equação!
Freqüentemente, eles são os primeiros culpados pelo alto peso de uma página, por isso é uma boa ideia enfrentar esse problema de frente.
Comece reduzindo seu peso e redimensionando-os (largura e altura). Para fazer isso, use o plugin Imagify, descrito detalhadamente neste artigo.
Em segundo lugar, aproveite para distribuir as suas imagens em formatos de nova geração. Esta é uma oportunidade frequentemente detectada pelo PageSpeed Insights no WordPress.
Como aponta a PSI: “Formatos de imagem como WebP e AVIF geralmente oferecem melhor compactação do que PNG e JPEG. Como resultado, os downloads são mais rápidos e o consumo de dados é reduzido.”
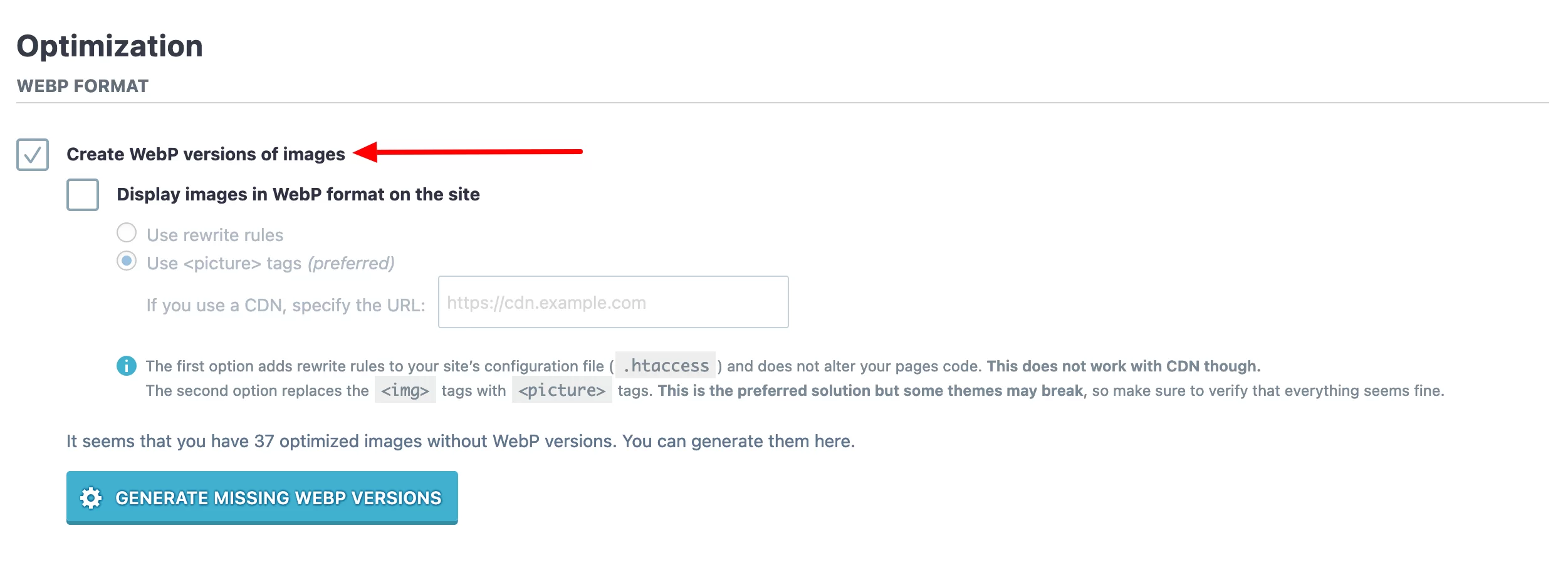
Aqui novamente, um plugin como o Imagify será seu aliado. Ele permite que você converta imagens da sua biblioteca de mídia para o formato WebP . Para isso, marque a caixa “Criar versões WebP de imagens” no menu “Otimização”:

Se você implementar essas otimizações básicas, a pontuação do PageSpeed Insights de suas páginas WordPress deverá melhorar com o tempo.
Falando nisso, 100/100 é realmente o Santo Graal? Responda na próxima seção.
Uma pontuação de 100/100 no PageSpeed Insights é realmente necessária?
Então, você está dando 100% para atingir 100/100? Embora isso possa satisfazer o seu ego, tal pontuação será muito difícil de alcançar, especialmente na versão móvel do seu site WordPress.
O mais importante é obter uma pontuação “Bom” (em verde) E aplicar as recomendações propostas pelo PSI.
Se você marcar ambas as caixas, você está indo muito bem. Fique tranquilo, o Google não irá penalizá-lo se você não pontuar 100/100.
Além do mais, uma pontuação média não impedirá que um site funcione corretamente !
Para ir um passo além, o autor deste artigo explica, por exemplo, que já viu “sites com tempos médios de carregamento inferiores a 500 milissegundos (o que é extremamente rápido!) que não têm pontuação 100/100 em Informações do PageSpeed” .
Na verdade, o ponto em que você precisa se concentrar continua sendo o desempenho percebido do seu site , como acrescenta o artigo.
Basicamente, se seus visitantes têm a impressão de que seu site carrega rápido, você acertou (e, em última análise, não importa quão ruim seja sua pontuação PSI).
Isso é essencialmente o que os especialistas da WP Rocket também recomendam, conforme apontam: embora os serviços de avaliação de desempenho sejam úteis, você não deve se concentrar muito neles, mas sim no “tempo real de carregamento do seu site” e “na impressão de fluidez.”
Por fim, embora a velocidade de carregamento da página seja um critério de classificação para posicionar uma página no Google desde 2018, o seu impacto permanece baixo.
Conclusão: teste e otimize seu site para tentar tornar a experiência do usuário a mais agradável possível: isso sim! Curvar-se para fazer isso: isso é um grande não!
Quais são as alternativas ao PageSpeed Insights?
Não está convencido com o PageSpeed Insights? Aqui estão algumas alternativas gratuitas ou freemium para testar a velocidade de carregamento da sua página:
- Pingdom
- Teste de página da Web
- GTmetrix
Para obter instruções concretas sobre como usar um serviço de medição de desempenho, recomendo este tutorial no blog WP Rocket.
Aumente a velocidade de carregamento de suas páginas #WordPress com a ferramenta #PageSpeed Insights seguindo este guia.
Conclusão
Ao usar o Google PageSpeed Insights em seu site WordPress, você pode avaliar a experiência do usuário de seus visitantes.
Com a ferramenta gratuita do Google, você tem oportunidades de melhorar a velocidade de carregamento e a acessibilidade do seu site , ao mesmo tempo em que cuida dos principais sinais vitais da Web.
Ao longo destas linhas, você aprendeu sobre os seguintes pontos em particular:
- Como funciona o PageSpeed Insights
- Como medir a velocidade de carregamento da página com PSI
- Como melhorar a pontuação do Google PageSpeed Insights do seu site WordPress
Não hesite em fazer check-in regularmente e testar a velocidade do seu site sempre que ocorrer uma grande mudança (por exemplo, a adição de um plugin, um tema ou qualquer outro recurso).
Você estará então em condições de corrigir a situação se uma desaceleração for detectada. Ao mesmo tempo, otimize o desempenho geral do seu site . Para fazer isso, dê uma olhada em nosso guia: Como otimizar um site WordPress sem gastar muito.
Você usa o PageSpeed Insights? Em caso afirmativo, informe-nos escrevendo um comentário.