Paginação vs carregamento lento vs carregar mais: explicado em detalhes
Publicados: 2022-11-23Os usuários acessam seu site em busca de informações e o quão bem você os atende é o que garante quanto tempo eles passarão em seu site e, portanto, se eles converterão ou não.
Fornecer um monte de informações sem dar a eles uma maneira adequada de navegar pelo conteúdo é a pior coisa que você pode fazer. A razão é que pode arruinar todos os esforços que você faz para construir seu site e obter tráfego para ele.
Felizmente hoje em dia, você pode facilmente apresentar seu conteúdo de forma mais organizada e gerenciável. As formas populares são adicionar paginação, carregamento lento/rolagem infinita ou carregar mais em seu site.
Mas você já se perguntou quais são as diferenças entre esses três? Bem, se você o fez, obterá todas as suas respostas aqui neste artigo. Aqui nós discutimos as diferenças entre Paginação vs. Lazy loading vs. Load More . Então, continue lendo…
O que é Paginação?
A paginação é o processo de separação de várias páginas em seções menores, geralmente representadas por diferentes símbolos ou numeração, nas quais você pode clicar para ir para uma página segmentada específica. A paginação é amplamente utilizada em quase todos os tipos de sites, como sites de blogs, sites de negócios, sites de comércio eletrônico, etc.
Exemplo de Paginação:
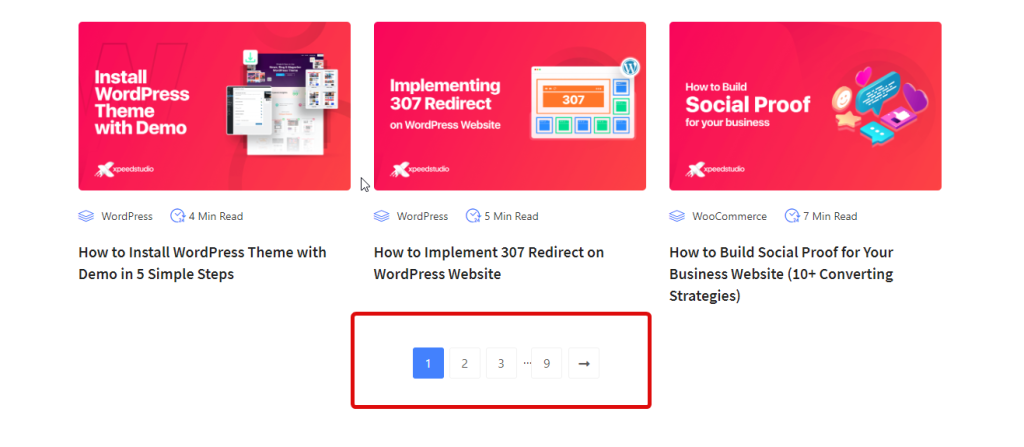
Aqui está um exemplo de paginação tradicional usada na página do blog do Xpeedstudio. Como você pode ver na foto, ele oferece números em uma sequência para ir para diferentes páginas dos resultados. Você também pode ir diretamente para a última página com apenas um clique. Além disso, você também pode clicar em → assinar para simplesmente ir para a próxima página.

Às vezes, você também pode ver os botões seguinte e anterior com números como no exemplo abaixo:
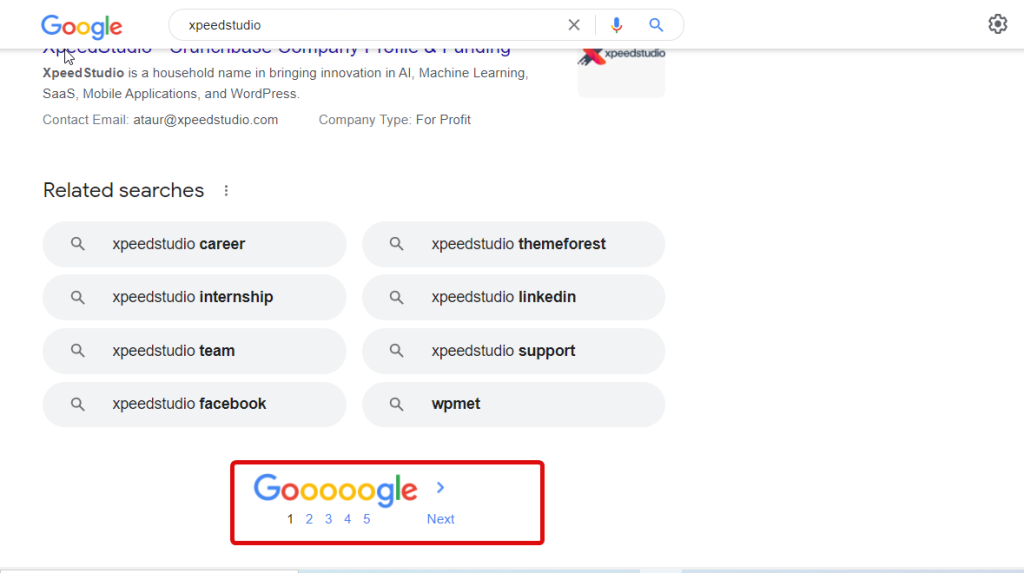
Outro exemplo seria o Google.

Algumas das razões para usar Paginação:
- A paginação torna a navegação muito mais fácil à medida que as informações são apresentadas em segmentos, torna-se fácil para os usuários obterem as informações
- Melhora a experiência do usuário, pois torna mais fácil para os usuários encontrarem o que procuram e também lhes dá uma sensação de controle
Lados negativos do uso de Paginação:
- Como requer uma ação adicional para ir para a próxima página, algumas pessoas podem achar isso irritante.
- Isso pode gerar problemas de acessibilidade às vezes com a ação adicionada para navegação
Você também pode conferir nosso blog Melhores tendências de interface do usuário a seguir
O que é carregamento lento ou rolagem infinita?
Carregamento preguiçoso ou rolagem infinita é o processo de carregamento de conteúdo à medida que os usuários rolam para baixo em um site . Isso cria uma experiência em que a página nunca termina. No entanto, os usuários podem rolar para baixo para obter novos resultados até que todos os resultados sejam carregados.
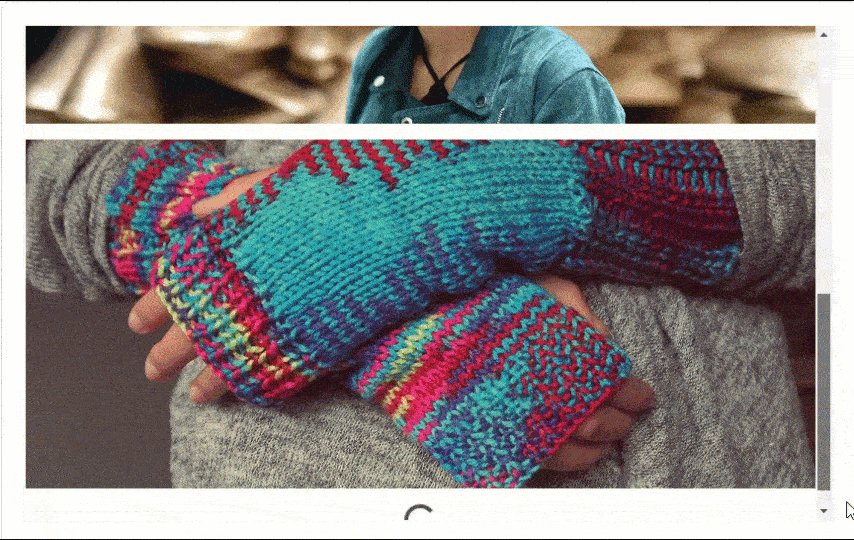
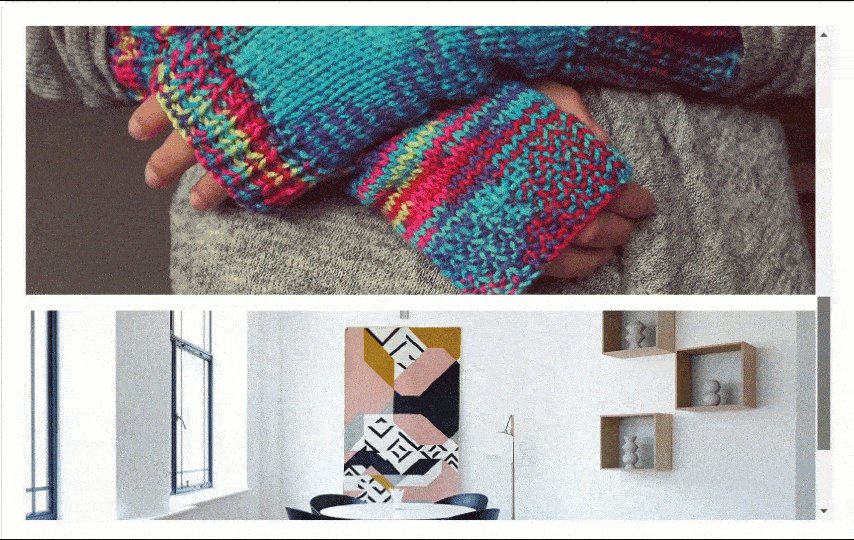
Exemplo de Lazy Loading:
No exemplo abaixo, você pode ver o conteúdo sendo carregado conforme o usuário rola a tela para baixo:

Outro exemplo seria o Pinterest.

Algumas das razões para usar o Lazy Loading:
- Funciona muito bem para manter os usuários em seu site por um longo período, pois não é necessária muita ação para passar para o próximo resultado
- A rolagem infinita é mais adequada para usuários móveis, pois os usuários podem facilmente rolar para baixo
- Pode-se acessar facilmente os resultados anteriores apenas rolando para cima sem realizar nenhuma ação adicional
Lados negativos do uso de rolagem infinita ou carregamento lento:
- À medida que os usuários continuam a carregar, o processo de exibição dos resultados pode ficar mais lento.
- Em sites de comércio eletrônico, os usuários podem sentir que perderam um pouco o controle se o caminho de navegação não estiver visível na parte superior.
O que é Carregar Mais?
Carregar mais é um botão que aparece na parte inferior de uma página visível, você pode rolar para baixo e, ao clicar no botão carregar mais, ele mostra mais conteúdo junto com a opção de carregar mais botão a botão. Este processo continua até que todo o resultado desejado tenha sido exibido.
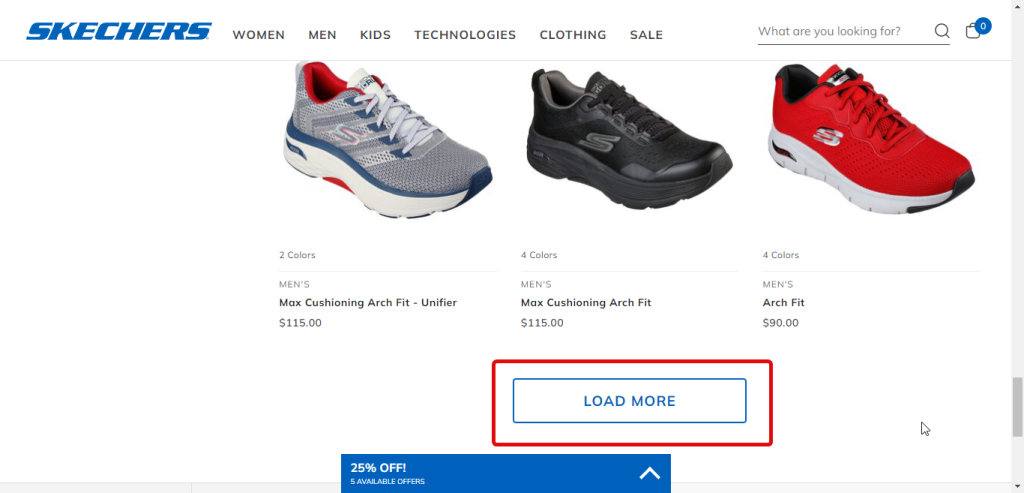
Exemplo de Carregar Mais:
Neste exemplo, você pode ver que o botão Carregar mais funciona em uma página WooCommerce Archive criada com ShopEngine .

Outro exemplo é a Skechers.

Algumas das razões para usar o Load More:
- Carregar mais mostra novos resultados enquanto mantém os antigos, ao contrário da paginação que substitui os resultados anteriores.
- Essa opção garante uma boa experiência do usuário em smartphones e pequenos dispositivos.
Lados negativos de usar Load More:
- Alguns podem não gostar do requisito de clicar no botão Carregar mais repetidamente
- Depois de carregar uma longa lista de resultados, os usuários podem perder o controle das informações.
Você também pode conferir nosso blog Quanto Custa Criar um NFT: Explicado

Diferenças entre paginação x carregamento lento x carregar mais
Uso e engajamento do usuário

Paginação
Se você está lidando com conteúdo como postagens de blog, onde seu público provavelmente está ciente do que está procurando, a paginação é a melhor escolha. Isso fornecerá aos usuários uma maneira conveniente de encontrar a saída desejada, atraindo-os para o seu site.
Rolagem infinita
A rolagem infinita funciona em uma situação em que os usuários desejam conteúdo sem nenhuma direção ou objetivo específico. Um bom exemplo de tal situação seria o feed de mídia social, onde as pessoas geralmente rolam para encontrar informações aleatórias para passar o tempo. O conceito de rolagem infinita se encaixa perfeitamente nessas situações para envolver seu público de maneira eficaz.
Carregue mais
Load More é usado em situações em que as pessoas têm uma ideia do que estão procurando. Além disso, eles querem ter várias opções para escolher, mas ainda querem ter controle sobre o processo. Por exemplo, uma página de categoria ou arquivo é o local perfeito para usar um botão Carregar mais para que os usuários possam ver várias opções e também ter a opção de escolher se desejam ver mais opções ou não.
Comente:
Junto com o tipo de conteúdo, outra coisa que importa na decisão de qual usar é o tipo/tamanho do dispositivo. Normalmente, a rolagem infinita ou o carregamento lento são preferidos para dispositivos menores, como smartphones, que têm muito pouco espaço para adicionar várias opções, como paginação, onde os usuários precisam realizar ações adicionais.
Portanto, você também pode escolher opções diferentes, dependendo do tamanho do dispositivo. Por exemplo, o Google usa paginação para desktops, mas usa rolagem infinita para dispositivos móveis.
Otimização para Mecanismos de Busca (SEO)

Paginação
A paginação não tem impacto negativo em termos de SEO, a menos que você tenha mais de 1000 páginas na paginação (o que é raro). O motivo pelo qual a paginação não cria problemas com o rastreamento do mecanismo de pesquisa é que ela trata cada página de paginação como uma página individual. Além disso, cada página precisa ter um Meta Title exclusivo contendo o número dessa página.
Felizmente, todos os plug-ins do WordPress criam diferentes URLs exclusivos contendo o número de uma página para cada paginação, para que não atrapalhe seu jogo de SEO. Se você estiver usando paginação em seus sites WordPress, está pronto!
Rolagem infinita
A maneira como o Google lida com páginas com um índice de rolagem infinita é tratar cada bloco como uma página da Web separada com URLs e metatags exclusivos. Assim, enquanto os usuários veem uma página que rola infinitamente, o Google na verdade vê uma combinação de várias páginas.
Contanto que o URL do seu site mude com a rolagem, seu site não enfrentará problemas de SEO. Para ter 100% de certeza, verifique se o seu URL muda com a rolagem, por exemplo
website.com/blog/?page-2
website.com/blog/?page-3
Carregue mais
A mesma teoria de rolagem infinita ou carregamento lento se aplica a Carregar mais. Enquanto os usuários o veem como uma única página que carrega mais conteúdo após um clique, os mecanismos de pesquisa tratam cada bloco recém-carregado como uma nova página. Portanto, não há problema com SEO.
Comente
Agora a questão é qual é o melhor para SEO, certo? Bem, não há resposta porque o Google só se preocupa com a experiência do usuário. Contanto que os usuários passem um bom tempo em seu site, ele classificará seu site. E qual funciona para o seu site manter seus usuários por muito tempo depende de você.
Você também pode ler 7 princípios-chave de design de UX para uma jornada de usuário tranquila
Paginação vs Carregamento lento vs Carregar mais: no Quick Look
| Paginação | Carregamento lento/ Rolagem infinita | Carregue mais | |
|---|---|---|---|
| O que é isso? | Divide as informações em várias páginas | O conteúdo é carregado conforme os usuários rolam para baixo | O conteúdo é carregado quando os usuários clicam em mais botões. O botão aparece no final do conteúdo. |
| Como navegar | Clique nos números de paginação | Role para cima ou para baixo | Role para cima para o conteúdo anterior e clique no botão Carregar mais para o novo conteúdo |
| É ruim para SEO? | Não | Não | Não |
| Site famoso que usa | Google (versão para desktop) | Skechers | |
| Mais adequado para | Sites de blogs (versão para desktop) | Todas as versões móveis do site | Sites de comércio eletrônico |
Você também pode conferir nosso blog 11 sites WordPress famosos que você não conhecia
perguntas frequentes
Vamos dar uma olhada em algumas perguntas frequentes sobre paginação, carregamento lento e carregar mais:
Para que serve a paginação?
A paginação é usada para separar uma longa lista de informações em páginas menores para que os usuários possam navegar facilmente para encontrar as informações que procuram.
Por que a paginação é tão importante?
A paginação ajuda a exibir muitas informações de maneira gerenciável, sem sobrecarregar uma única página da Web, o que também pode tornar seu site lento.
A paginação é melhor que a rolagem infinita?
Depende do tipo de conteúdo, do contexto e do dispositivo em questão. Normalmente, a paginação é melhor do que a rolagem infinita se o usuário estiver procurando por um conteúdo específico em uma área de trabalho. Caso contrário, a rolagem infinita também é uma boa opção. Portanto, não há uma resposta clara.
Qual é a melhor paginação ou carregamento lento?
Ambos servem a propósitos diferentes. A paginação fornece uma solução rápida e, portanto, proporciona uma boa experiência do usuário. Por outro lado, o carregamento lento envolve mais seu público com seu site.
Como a paginação melhora o desempenho?
A paginação divide o conteúdo grande em partes menores, o que faz com que os usuários encontrem as informações. Além disso, também diminui a carga no banco de dados, pois o conteúdo é carregado por página quando os usuários navegam para páginas diferentes usando a navegação.
Palavras Finais
Esperamos que agora você esteja claro sobre as diferenças entre Paginação vs. Carregamento lento e Carregar mais. Como você já leu, todos servem a propósitos diferentes e são adequados para diferentes tipos de conteúdo e tipos de dispositivos.
Portanto, cabe a você estudar seu público e escolher o tipo de navegação que garantirá que seus usuários se divirtam em seu site.
Se você tiver alguma dúvida ou comentário sobre o blog, deixe-os na caixa de comentários.
