Coloque a data de validade do cupom no vale-presente em PDF
Publicados: 2023-12-13À medidaque nos aproximamos do Natal, os cupões, vouchers e cartões-presente são como pequenos pacotes de alegria que surpreendem e encantam os clientes.Criar uma experiência de compra envolvente é fundamental.Uma maneira de melhorar isso é por meio de cartões-presente personalizados, e que melhor maneira de fazer isso do que usando o shortcode [coupon_expiry_date], suportado pelo plug-in WooCommerce de cupons PDF flexíveis.
Como usá-lo? Onde colocar a data de validade do cupom ? Como funciona? Você pode descobrir tudo neste artigo. Continue lendo .
Índice
- A data de validade do cupom visível adiciona uma sensação de urgência
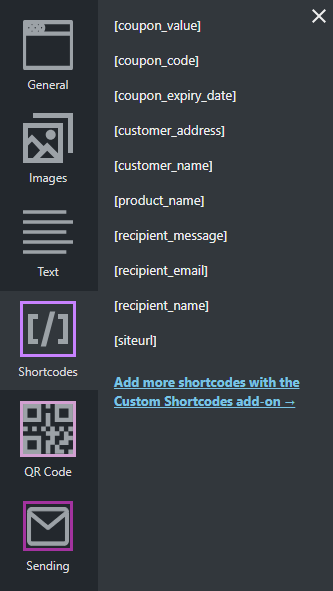
- Adicione o shortcode correto com o plugin de cupons PDF flexíveis
- Como adicionar o shortcode [coupon_expiry_date] com cupons PDF flexíveis
- Economize tempo e simplifique sua carga de trabalho
- Conclusão
O código curto[coupon_expiry_date] permite exibir a data de validade dos cupons em seus cartões-presente em PDF, tornando-os não apenas bonitos, mas também informativos.
A data de validade do cupom visível adiciona uma sensação de urgência
Imagine que você administra uma loja online usando WooCommerce. Você deseja oferecer aos seus clientes cartões-presente personalizados com cupons, mas também precisa garantir que eles saibam quando essas ofertas expiram. Isso é fundamental porque não só ajuda a manter a validade de suas promoções, mas também acrescenta um senso de urgência, incentivando o uso mais rápido dos cupons.

Mais importante ainda, o uso do shortcode [coupon_expiry_date] não se trata apenas de adicionar uma data; trata-se de melhorar a experiência do cliente. Quando os clientes veem a data de validade claramente exibida, isso cria um senso de urgência, incentivando-os a agir rapidamente e a usar o cupom antes que ele expire. Esta é uma maneira fantástica de impulsionar as vendas e garantir que suas ofertas promocionais sejam utilizadas em todo o seu potencial.
Adicione o shortcode com o plugin de cupons PDF flexíveis
O shortcode [coupon_expiry_date] e os cupons PDF flexíveis vêm em seu socorro.

Você pode inserir facilmente esse código de acesso em seus modelos de vale-presente e pronto – a data de validade do cupom aparece diretamente no vale-presente ou voucher em PDF. Isso adiciona uma camada de clareza para seus clientes, que agora podem planejar suas compras de acordo com a validade do cupom.
O plugin Flexible PDF Coupons foi projetado para funcionar perfeitamente com WooCommerce, facilitando o processo de criação e gerenciamento de cupons. Com o código curto [coupon_expiry_date] , a data de validade de um cupom é automaticamente extraída das configurações do WooCommerce e exibida no vale-presente em PDF. Isso significa que não há atualizações manuais ou possíveis erros – tudo é tratado pelo plugin. Você pode ficar tranquilo!
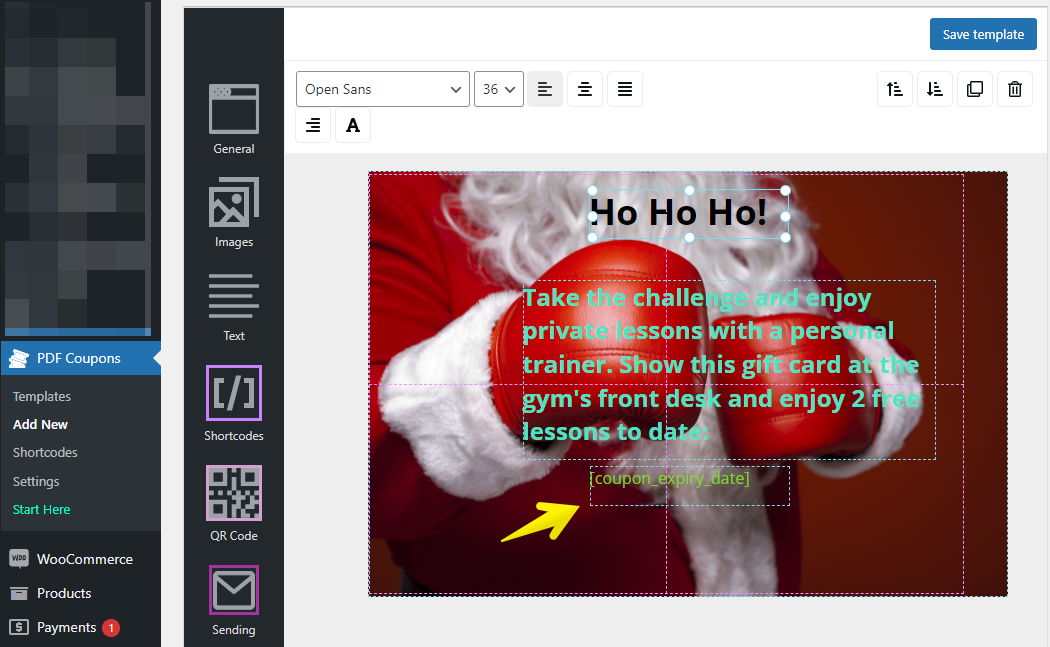
Como adicionar o shortcode [coupon_expiry_date]com cupons PDF flexíveis
Em primeiro lugar, vamos nos aprofundar em como isso funciona. Primeiro, você precisará ter oplugin WooCommerce de cupons PDF flexíveis instalado e ativado em seu site WooCommerce.
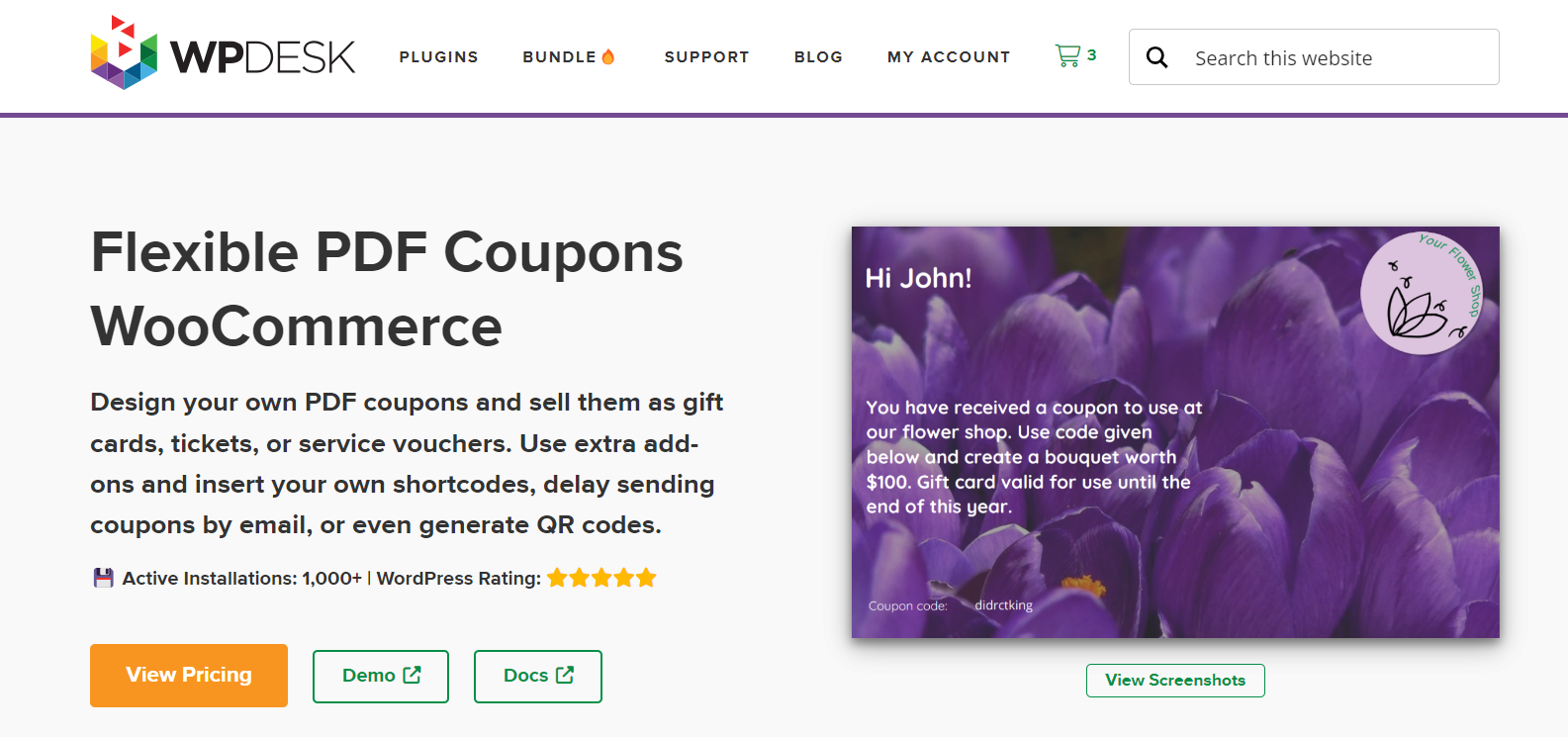
Crie seus próprios cupons em PDF e venda-os como cartões-presente, ingressos ou vouchers de serviço. Use complementos extras e insira seus próprios códigos de acesso, atrase o envio de cupons por e-mail ou até mesmo gere códigos QR. Instalações ativas: mais de 1.000 | Avaliação do WordPress:Cupons PDF flexíveis WooCommerce
US$ 59


![[data_de_validade_do cupom]](/uploads/article/19085/lbpI3AqYH7U2DEha.gif)