Lili Blog Plus – Tema de blog ousado, bonito, moderno e profissional 2021
Publicados: 2021-06-24Tema de blog moderno e profissional 2021
Índice
Procurando temas wordpress simples e profissionais. Existem milhões de temas de blogs wordpress gratuitos disponíveis em marketplaces e na web. Escolher o melhor tema é realmente uma parte emocionante, mas às vezes é realmente uma tarefa tediosa. Cada tema tem sua própria variedade de recursos, design e personalização. Entre eles hoje vamos conhecer o tema do blog Lili Blog Plus WordPress, desenvolvido especialmente para blogs com a mais recente preocupação em relação aos blogs. Tem seu próprio lugar e importância entre os amantes de blogs.
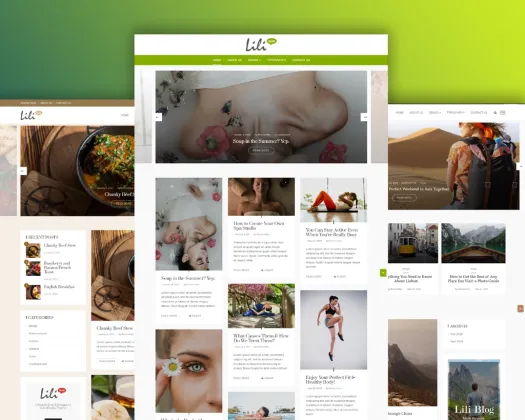
Lili Blog Plus é um dos temas wordpress gratuitos desenvolvidos com recursos modernos e é adequado para todos. O Lili Blog Plus inclui 10 temas de layout diferentes, como Estilo de vida, Viagem, Pessoal, Moda, Saúde, Alimentação, Esportes, etc. O LILI Blog Plus vem com widgets personalizados, instalação rápida, importação de demonstração com um clique, várias opções de demonstração, fonte e opções de cores e muito mais.
Lili Blog Plus é um tema wordpress de instalação rápida e pronto para uso, compatível com dispositivos, que suporta navegadores gerais da Web e suporta as últimas tendências de design, como grade e coluna de bootstrap. Todo e qualquer recurso necessário está disponível na versão gratuita, construída com widgets integrados, formatos de várias postagens, vários layouts de casa e recursos atraentes, como cabeçalho adesivo, diferentes layouts de blog e feeds do Instagram já estão disponíveis, no entanto, você receberá suporte dedicado e atualizações regulares na versão Pro.
Mesmo se você não estiver familiarizado com wordpress e códigos, você pode iniciar um site de blog. É super simples e fácil de configurar. Possui documentação detalhada, incluindo vídeo. E sempre que você enfrentar um problema, você pode contatá-los diretamente. Eles têm uma equipe de suporte dedicada para resolver seus problemas.

Principais recursos do tema Lili Blog Plus
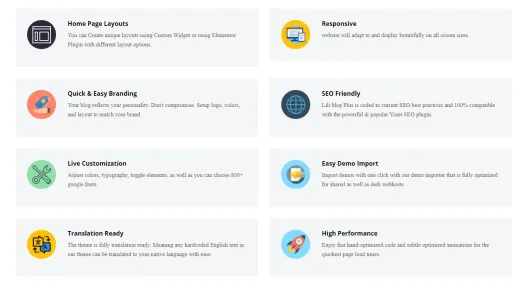
Existem muitos recursos disponíveis mesmo na versão gratuita do LILI blog Plus. Você pode baixar este tema agora e começar a construir seu próprio blog. Se houver um problema, há documentação sobre configuração, personalização e importação de demonstração com um clique
Algumas características principais são as seguintes:
Importação de demonstração com um clique – 10 bonitas e a página inicial cuidadosamente projetada permite que você escolha o layout perfeito para o seu blog. Importe-os todos com um único clique do mouse e comece a publicar suas postagens hoje.
Responsivo - design responsivo para compatibilidade com todos os dispositivos
Pronto para tradução – Não importa quais tipos de idioma você usará no site. É totalmente compatível.
SEO Friendly – Lili Blog plus é codificado de acordo com as melhores práticas atuais de SEO e 100% compatível com o poderoso e popular plugin Yoast SEO
Opção de tema baseado em personalizador : as configurações de edição ao vivo estão disponíveis. Ajuste cores, tipografia, alterne elementos, assim como você pode escolher mais de 800 fontes do Google.
Alto desempenho – Desfrute de código rápido otimizado manualmente e animações sutis otimizadas para tempos de carregamento de página mais rápidos.
Além dessas, existem muitas outras opções disponíveis para tornar seu site perfeito e atraente.

Como instalar o Lili Blog Plus
Com passos simples, você pode instalar o Lili Blog plus. Vamos começar com um passo simples:
- Faça login nos painéis de administração do wordpress
- Vá para Aparência > Temas
- Clique em Adicionar novo
- Carregue o arquivo Zip do LILI Blog Plus
- Depois de instalar o tema Clique no botão Ativar
Importação de demonstração
Após a ativação do tema, para o bom funcionamento do nosso tema, recomenda-se a instalação de determinados plugins. Clique em Iniciar instalação de plugins que instalará todos os plugins necessários automaticamente.
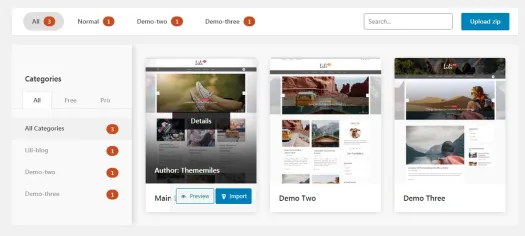
- A importação de demonstração com um clique permite importar todos os dados fictícios necessários.
- Vá para Aparência > Importar dados de demonstração.
- Escolha a demonstração que deseja importar.
- Clique em importar
- Pode levar alguns momentos para concluir o processo de importação

Configurar página inicial e página do blog
Depois de instalar o conteúdo de demonstração, você verá uma página inicial. Esta página será usada como a página inicial do site. Para defini-la como página inicial, vá para Configuração > Leitura, em Exibições da página inicial, escolha Uma página estática (selecione abaixo) e selecione Página inicial para a página de fontes e a página do blog para a página de postagens.

CONFIGURAR A PÁGINA INICIAL
Se você deseja criar uma página inicial semelhante à demonstração, mas sem importar o conteúdo da demonstração, siga o procedimento a seguir.
- Instalar Tema Lili Blog
- Vá para Painel de administração > Aparência > Temas > Adicionar novo e tema de pesquisa Lili Blog
- Clique em Instalar e depois Ativar
- Criar página para página inicial
- Vá para o painel de administração > Páginas > Adicionar novo
- Dê o título da página (Exemplo: Home Page)
- No painel Atributos de página à direita, selecione Página inicial como modelo de página.
- Clique em Publicar para publicar a página.
- Criar página do blog
Siga o mesmo método de criação de página acima.
- No painel Atributos de página à direita, selecione Modelo padrão como modelo de página.
- Clique em Publicar para publicar a página.
- Definir página inicial e página do blog
- Por favor, defina a página inicial e a página do blog com o seguinte procedimento.
- Vá para o painel de administração > Configurações > Leitura
- Clique em “Uma página estática (selecione abaixo)”
- Definir página inicial: (Página inicial criada recentemente acima)
- Página de postagens: (Blog que você criou recentemente)
Customizar
Agora que você instalou o tema, é hora de pouca personalização.
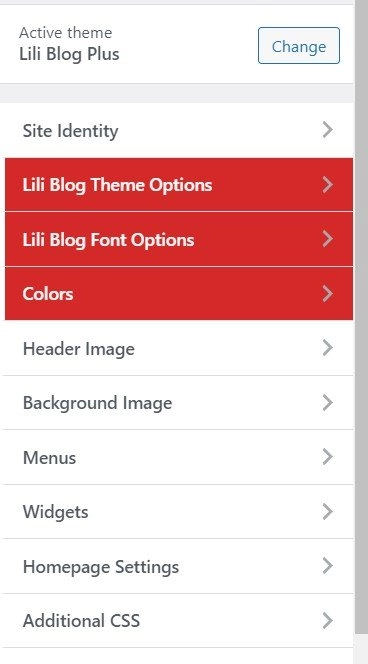
- Vá para Painel de administração > Aparência > Personalizar, onde você encontra várias opções disponíveis. Basta experimentar essas opções uma a uma para entender como o tema funciona e pode criar qualquer tipo de site.


Opções de temas
Existem diferentes estilos de layout para diferentes blogs. Você pode escolher qual usar e qual combina mais com você.
- Vá para Painel de administração > Aparência > Personalizar > Opções de tema, onde você encontra várias opções disponíveis. Verifique todas as opções disponíveis para gerenciar seu site de acordo com suas necessidades.

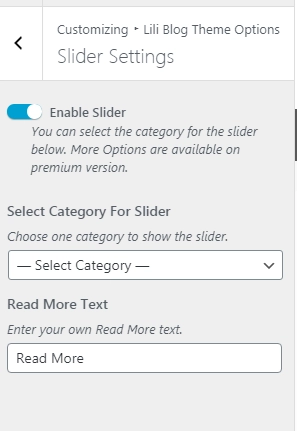
Controle deslizante
- Vá para Aparência > Personalizar > Opções de Tema > Menu
- Você terá a opção de Ativar / Desativar o controle deslizante de banner.
- Escolha o controle deslizante de banner preferido e verifique as configurações do controle deslizante de banner.
- Se a visualização estiver boa Clique em Publicar para salvar as alterações.

Página do blog
- Vá para Aparência > Personalizar > Opções de Tema > Página do Blog
- Você terá as opções para Posição da barra lateral, layout do blog, layout da imagem,
Barra Lateral
- Vá para Aparência > Personalizar > Opções de Tema > Barra Lateral
- Você terá as opções para alterar o layout da barra lateral.
- Use as opções disponíveis e verifique as alterações.
- Se a visualização estiver boa Clique em Publicar para salvar as alterações.
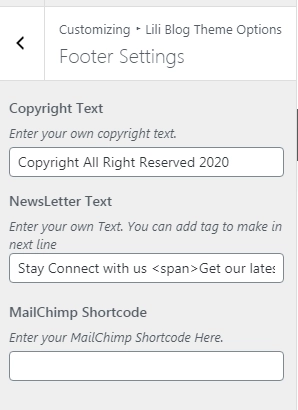
Rodapé
- Vá para Aparência > Personalizar > Opções de Tema > Rodapé
- Digite o código de acesso do Instagram, texto do boletim informativo, código de acesso do Mailchimp, texto de direitos autorais.
- Se a visualização estiver boa Clique em Publicar para salvar as alterações.

Opções de fonte
- Em Aparência > Personalizar > Opções de fonte.
- Com esta configuração você pode personalizar a tipografia do seu site.
- Você pode alterar a família de fontes, a altura da linha do título e a fonte do corpo.
Cores
- Em Aparência > Personalizar > Cores.
- Altere a tipografia e as cores de fundo de diferentes seções do site e de acordo com sua escolha.
- Use as opções disponíveis e verifique as alterações. Se a visualização estiver boa Clique em Publicar para salvar as alterações.
Imagem de fundo
- Em Aparência > Personalizar > Imagem de fundo, você pode alterar a imagem de fundo na seção do corpo do seu site.
Links sociais
- Vá para Aparência > Personalizar > Menus > Links Sociais
- Você pode atualizar o título e os locais para o menu social.
- Clique em Salvar e Publicar para salvar as alterações.
Ferramenta
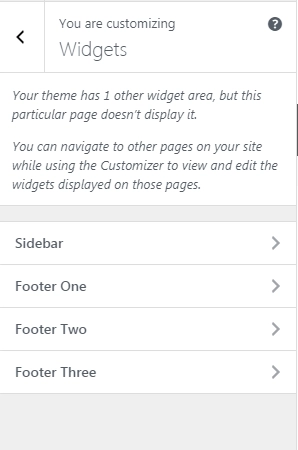
- Os widgets permitem adicionar e atualizar alguns recursos extras em seu site, como páginas, texto, imagens, etc. Vá para Aparência > Personalizar > Widget, inclui o seguinte:
- Barra Lateral
- Vá para Aparência > Personalizar > Widgets > Barra Lateral.
- Você pode atualizar widgets para a barra lateral.
- Clique em Publicar para salvar as alterações.

Barra lateral esquerda
- Vá para Aparência > Personalizar > Widgets > Barra lateral esquerda.
- Você pode atualizar widgets na barra lateral esquerda.
- Clique em Publicar para salvar as alterações.
Rodapé um
- Vá para Aparência > Personalizar > Widgets > Rodapé Um.
- Você pode atualizar widgets na primeira coluna do rodapé.
- Clique em Publicar para salvar as alterações.
Rodapé Dois
- Vá para Aparência > Personalizar > Widgets > Rodapé Dois.
- Você pode atualizar widgets na segunda coluna do rodapé.
- Clique em Publicar para salvar as alterações.
Rodapé Três
- Vá para Aparência > Personalizar > Widgets > Rodapé Três.
- Você pode atualizar widgets na terceira coluna do rodapé.
- Clique em Publicar para salvar as alterações.
Rodapé Quatro
- Vá para Aparência > Personalizar > Widgets > Rodapé Quatro.
- Você pode atualizar widgets na quarta coluna do rodapé.
- Clique em Publicar para salvar as alterações.
Rodapé Quatro
- Vá para Aparência > Personalizar > Widgets > Offcanvas.
- Você pode atualizar widgets na barra lateral da tela.
- Clique em Publicar para salvar as alterações.
Configurações iniciais
Defina a página inicial e a página do blog com o procedimento a seguir.
- Vá para o painel de administração > Configurações > Leitura
- Clique em “Uma página estática (selecione abaixo)”
- Definir página inicial: (Página inicial criada recentemente acima)
- Página de postagens:(Blog que você criou recentemente)

CSS adicional
- Vá para Aparência > Personalizar > CSS Adicional. CSS adicional permite atualizar a perspectiva do site adicionando mais CSS ao tema.
Benefícios que você obterá quando passar da versão gratuita para a PRO
| Recurso de tema | Versão gratuita | Versão PRO |
| Opções de tema | Sim | Sim |
| Design responsivo | Sim | Sim |
| Tradução pronta | Sim | Sim |
| Opções de layout da barra lateral | Sim | Sim |
| Layout do site | Largura total padrão | Caixa e largura total |
| Tipos de cabeçalho | Cabeçalho padrão | 3 Tipos de Cabeçalhos Diferentes |
| Tipos de controle deslizante | Predefinição | Dois tipos |
| Efeito deslizante | Predefinição | Fade e Vertical |
| Esquemas de blogues | 2 Esquemas | 4 Esquemas |
| Imagem da página do blog | 2 Esquemas | 3 Esquemas |
| Opções de família de fontes | Limitado | Mais de 800 fontes do Google para várias seções |
| Esquema de cores | Limitado | Ilimitado |
| Tipos de paginação | 2 Tipos | 3 Tipos |
| Opções de texto orgulhosamente desenvolvidas | Não | Sim com editável |
| Biografia do autor | Não | Sim |
| Rodapé do Instagram | Não | Sim |
| Assinatura do rodapé MailChimp | Não | Sim |
Palavras finais
Lili blog plus é o melhor e mais recente design e desenvolvimento de temas sobre todas as necessidades que um blogueiro precisa em seu site de blogs. O tema adicional vem com um layout em caixa e versão escura, SEO amigável, responsivo e personalização totalmente ao vivo, que toma a decisão certa para o seu próximo blog.
