Avaliação do Prosper Architect (2022) – O melhor plug-in do site WordPress Landing
Publicados: 2021-12-13Você deseja criar páginas da Web impressionantes e úteis para o seu site WordPress, mas não é um desenvolvedor…
É um dilema tão antigo quanto o tempo (ou no mínimo tão antigo quanto o WordPress!). E é o dilema correto que os plugins do construtor de páginas do site foram criados para corrigir.
Alguns meses atrás, o Thrive Content Builder era um desses plugins. Agora, o Construtor de material Thrive Content se foi, substituído por algo novo conhecido como Prosper Architect.
Assim como o Prosper Material Builder, o Thrive Architect ajuda você a criar páginas da web elaboradas no WordPress sem a necessidade de conhecer nenhum código. Mas faz isso com uma interface totalmente nova e muito mais opções de estilo.
Em geral, acho que é uma atualização significativa acima do Thrive Written content Builder. Leia minha avaliação do Prosper Architect para uma visão mais profunda do motivo pelo qual presumo que…
Resumo da crítica do Thrive Architect: O que o novo plugin faz
O Prosper Architect é um relançamento total do primeiro plugin Thrive Information Builder. Embora existam muitas semelhanças entre os dois em termos de componentes oferecidos e modelos de sites de destino, as principais diferenças são que:
- O Prosper Architect é muito mais compatível com todos os temas , enquanto que antes algumas características do Prosper Information Builder eram reservadas exclusivamente para temas próprios do Thrive Themes.
- Você tem mais seleções de estilo , especialmente quando se trata da variação responsiva da célula de seus padrões.
- Ele foi criado para ser mais rápido - o plug-in é otimizado para ficar longe de algumas das pessoas lentas encontradas com o Thrive Written content Builder.
- A interface do usuário é mais limpa - a nova interface é muito mais moderna (e claramente impressionada pelo Elementor - você encontrará algumas semelhanças).
Além disso, o Prosper Themes melhorou o que havia sido minha maior crítica ao Thrive Material Builder:
Não há mais bloqueio de código de acesso.
Agora, se você a qualquer momento tomar a decisão de desativar o plug-in, ele sairá na parte traseira do código claro em vez da bagunça de códigos de acesso anteriormente ainda deixados pelo Thrive Articles Builder. Esse é um grande avanço logo de cara e o coloca em pé de igualdade com os construtores de páginas da Web como Elementor e Beaver Builder quando ele ainda estiver na parte traseira do código.
Claro, você continua a ter todas as características principais que você deseja de um construtor de páginas do WordPress. Isso indica:
- Construtor de páginas da Web de arrastar e soltar
- Mais de 184 modelos para páginas de destino na internet
- Modificação de texto em linha
- Coisas úteis de última geração, como depoimentos e cronômetros de contagem regressiva
- Layouts de largura total – agora funcionam mesmo com todos os temas, alternativamente apenas com os temas do Prosper Themes.
- Resultados ao passar o mouse
- Soluções de estilo detalhadas
- Design responsivo para dispositivos móveis e alternativas de estilo
Vamos de braços abertos e confira quase tudo em detalhes adicionais…
Construindo um site com o Thrive Architect
Depois de configurar e ativar o Prosper Architect, você está pronto para começar a criar o arquivo apropriado.
É digno de nota que, como outros itens Thrive Themes, o Thrive Architect não segue o plano de licenciamento GPL comum do WordPress.
Assim, você terá que inserir sua licença importante antes de usar qualquer seção do plug-in, ao contrário de muitos plug-ins do WordPress, onde a licença crítica está vinculada apenas a atualizações.
Pessoalmente, isso não me incomoda principalmente, mas não combina com o ethos do WordPress GPL e alguns puristas podem ter problemas.
Com isso fora do caminho, vamos pular para a interface do Prosper Architect!
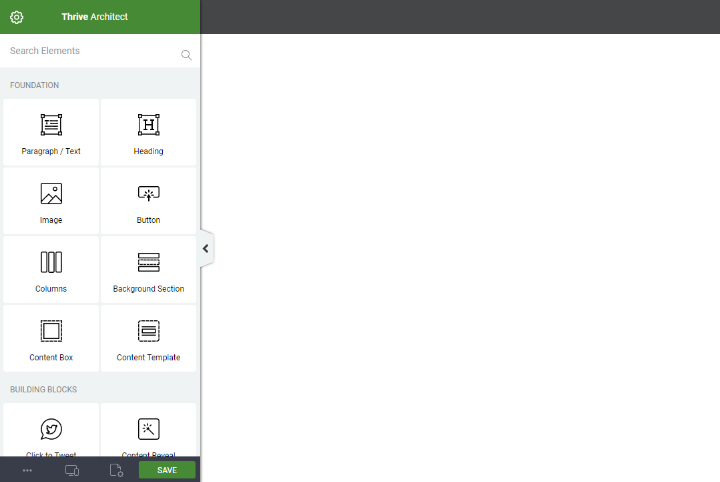
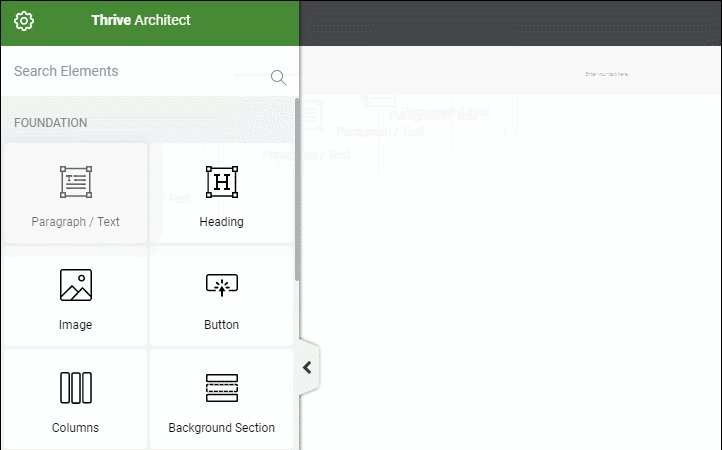
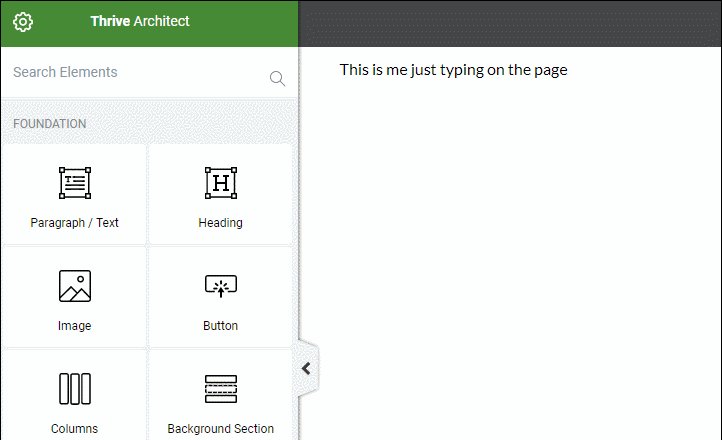
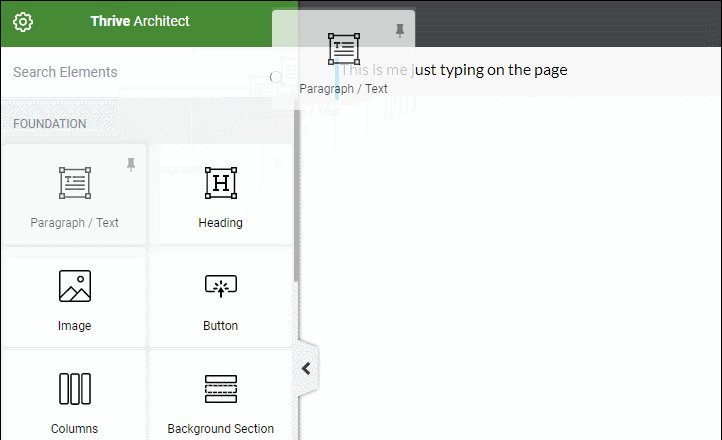
Aqui está o que parece quando você abre a interface pela primeira vez ( estou trabalhando com um modelo de site em branco, e é por isso que você realmente não vê meu tema WordPress ):

Você também pode alterar a barra lateral para o lado direito se desejar fazer o trabalho dessa maneira.
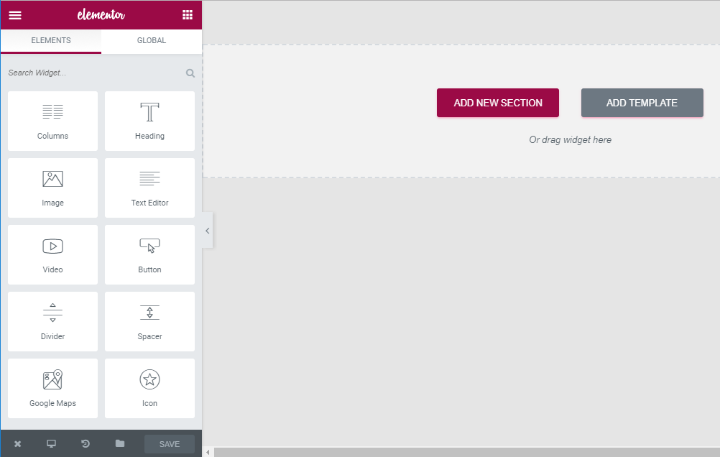
Como mencionei, se você já utilizou o Elementor em algum momento, detectará instantaneamente algumas semelhanças. Aqui está como a interface básica do Elementor parece ser para comparação:

Utilizando os componentes do Thrive Architect para criar uma página da Web
O Thrive Architect divide seus recursos em duas seções:
- Fundação – como o título sugere, esses são os principais fatores de qualquer página da web e provavelmente o que você mais usará. É incrível que eles sempre são úteis na parte principal da página da web.
- Configurando Blocos – esses recursos são mais precisos e fazem questões como aumentar as recomendações, cronômetros de contagem regressiva e muito mais. Eles são úteis , mas você não usará necessariamente todos os elementos para cada página da Web individual que desenvolver.
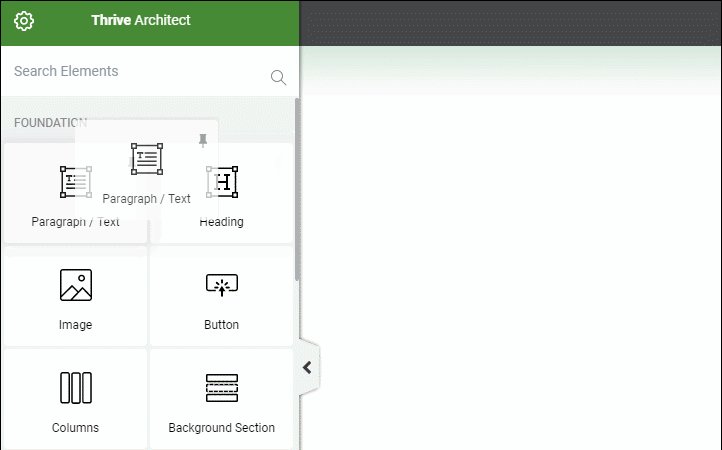
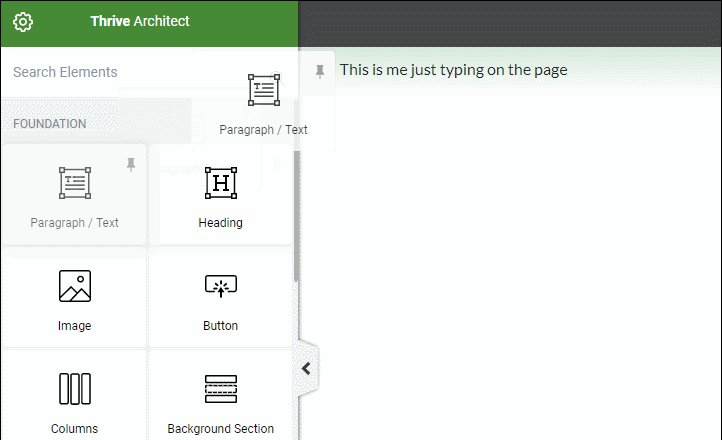
Para começar a criar sua página da Web, tudo o que você precisa fazer é arrastar um componente da barra lateral esquerda para a barra lateral apropriada:

Ao contrário de muitos construtores de páginas, o Prosper Architect não o leva a produzir um layout de peça ou coluna antes de inserir coisas. Em vez disso, você pode simplesmente arrastar e soltar (é comparável ao Beaver Builder a esse respeito).
Isso não indica que você simplesmente não pode definir elementos dentro de contêineres para muito mais comando, no entanto. O Thrive Architect fornece várias seções que você pode usar para manter (e criar) equipes de recursos:
- Área de qualificações – permite desenvolver um plano de fundo de largura total e/ou “preencher tela”
- Caixa de informações – pode manter várias coisas ou levar em consideração um único elemento
- Colunas – tende a facilitar a produção de uma composição de coluna pré-desenvolvida, mas não é importante fazer projetos de várias colunas
Dois dos meus atributos mais amados no Thrive Architect
Neste artigo estão duas questões que eu adoro sobre o Prosper Architect. Até onde eu sei, nenhum outro construtor de páginas da web oferece a combinação desses dois atributos. Eles são:
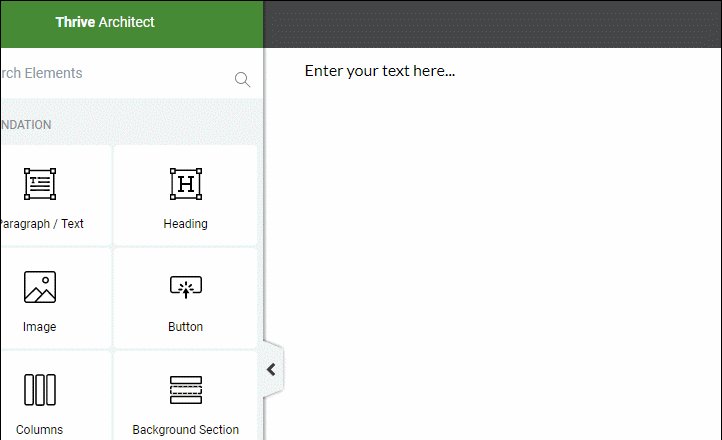
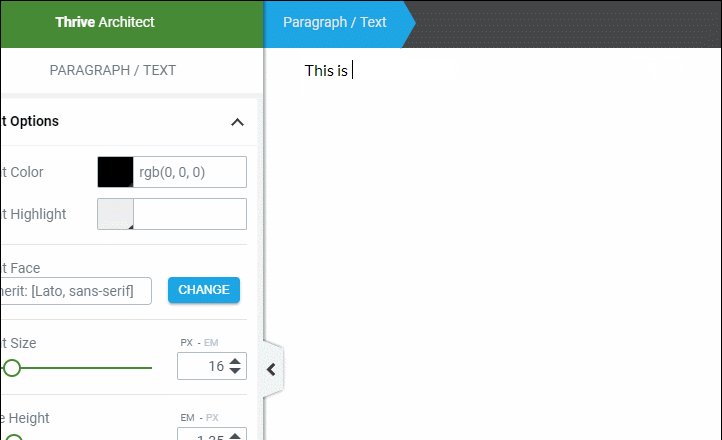
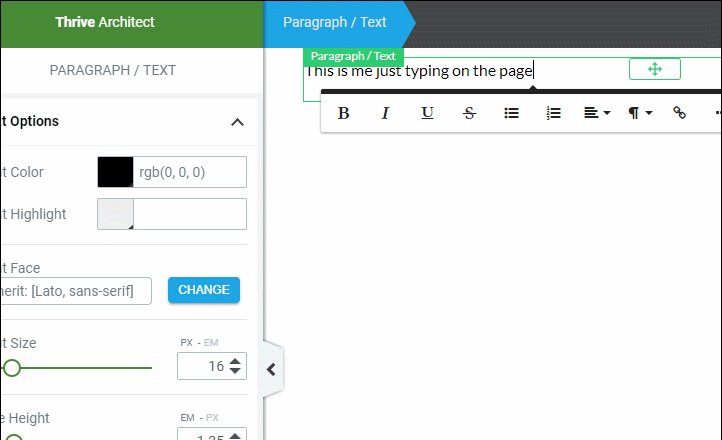
- Aprimoramento de texto em linha. Você pode editar seu conteúdo textual diretamente na página do site - não será necessário uma barra lateral (como Elementor) ou um pop-up (como Beaver Builder).
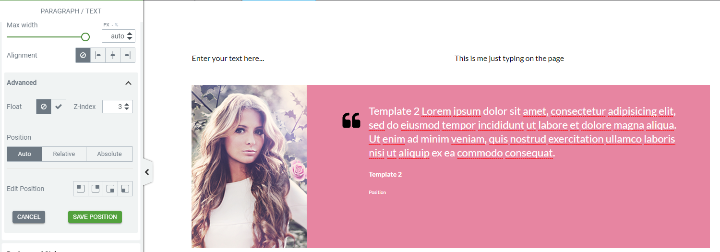
- Arrastar e soltar a criação de colunas. Você pode construir uma nova coluna apenas arrastando um elemento próximo a outro fator.
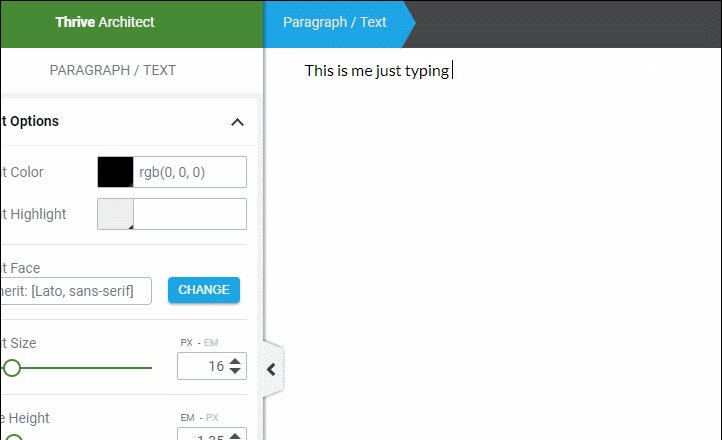
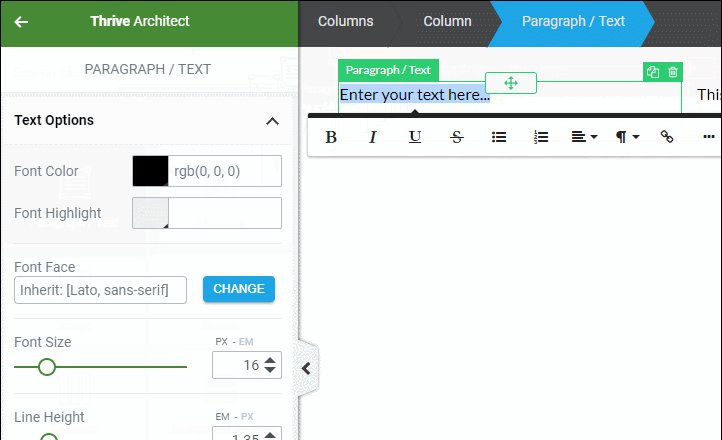
Veja como é a edição de texto em linha no Thrive Architect:

E aqui está o que quero dizer com geração direta de colunas:


Eu sei que esses atributos parecem minúsculos - mas mais do que tempo, cada um ajudará a economizar uma quantidade de tempo não trivial.
O Divi Builder possui edição de texto em linha, mas não é fácil gerar colunas. O Beaver Builder tem geração rápida de colunas, mas nenhum aprimoramento de conteúdo textual em linha.
Assim, fornecendo os dois no mesmo pacote, eu sinto que Prosper Architect faz um trabalho superior diferenciando-se sozinho.
Uma pesquisa em alguns dos aspectos mais úteis do Thrive Architect
Não posso mostrar cada componente individual apresentado pelo Prosper Architect, mas neste artigo estão alguns dos tipos que considero os mais valiosos.
O componente Testemunhos permite que você adicione evidências sociais sem esforço:

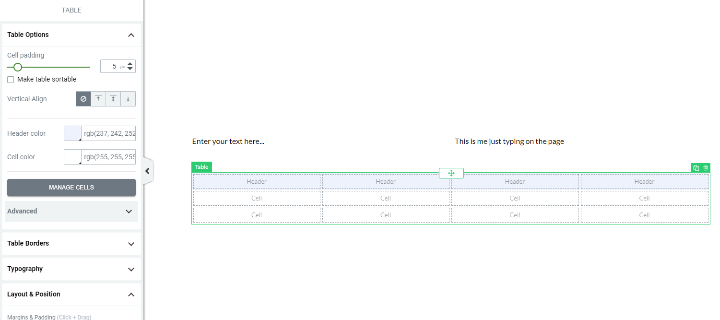
O componente Tabela é particularmente altamente eficaz e pode eliminar a necessidade de um plug-in de tabela independente para a maioria dos usos. Ele permite que você faça e modele uma construção de mesa inteira:

Em seguida, você pode arrastar as outras coisas do Prosper Architect para a mesa para desenvolver seu estilo. Isso ajuda a tornar tremendamente fácil criar tabelas de preços, tabelas de comparação e muito mais.
Não é especificamente útil para grandes conjuntos de dados – mas é perfeito para a maioria das pequenas tabelas que os sites da Internet usam.
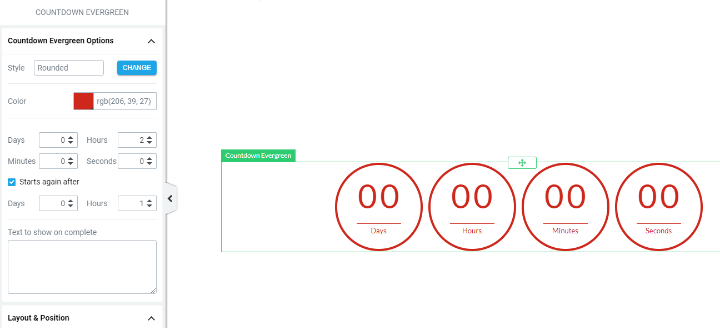
Você também obtém dois vários aspectos de contagem regressiva - apenas um para um cronômetro de contagem regressiva típico e um diferente para uma contagem regressiva perene:

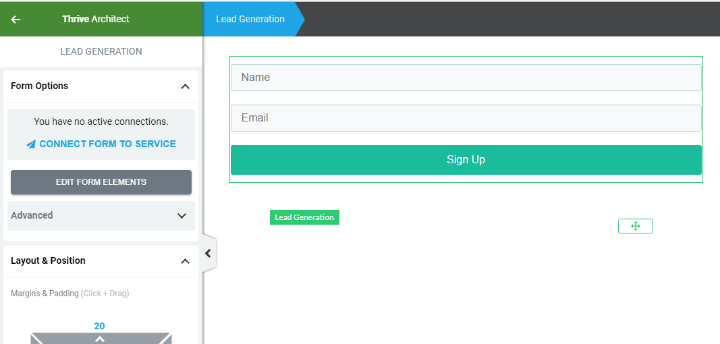
E você também recebe um elemento Direct Era para ajudá-lo a criar uma lista de e-mail e se conectar com uma seleção de e-mails conhecidos que promovem serviços especializados:

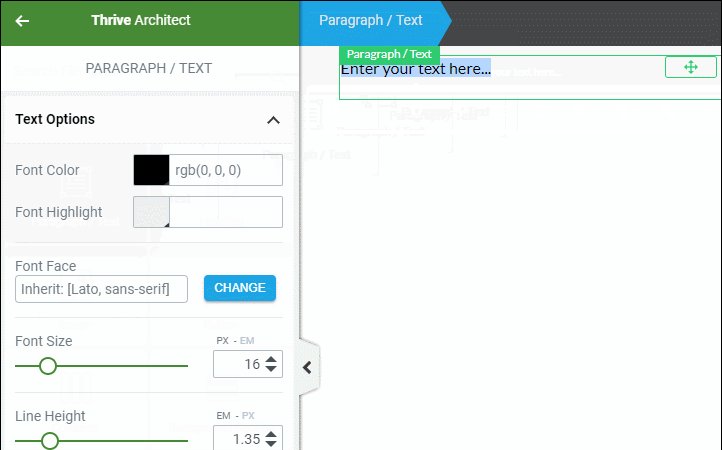
Estilizando todos os elementos do Prosper Architect
Como mencionei, em comparação com o Prosper Articles Builder, o Thrive Architect oferece mais controle adicional do que cada componente que você usa em seu site.
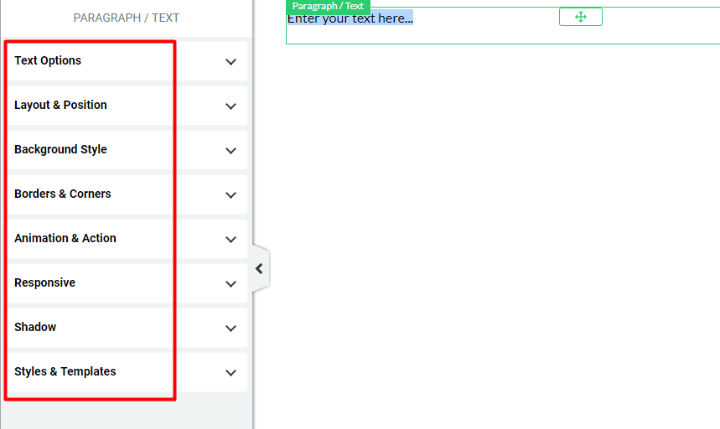
Ao contrário de muitos construtores de páginas da web, o Prosper Architect coloca todas essas possibilidades em uma coluna, em vez de usar várias guias:

Eu realmente quero essa tática, pois a descubro mais rapidamente para trabalhar.
Você definitivamente tem uma tonelada de controle agora. Listar todas as opções de estilo solitário levaria um tempo, mas aqui estão alguns dos destaques:
- Obtenha todo o gerenciamento sobre cores / tipografia
- Inclua rapidamente margens/preenchimento sob medida para adicionar um elemento
- Altere floats e z-index para posicionamento adicional
- Ajustar fundos
- Incorporar bordas e cantos
- Incluir animações
- Ative/desative os fatores de ativação/desativação de produtos distintos com estrutura responsiva
- Adicione lições/IDs CSS personalizados
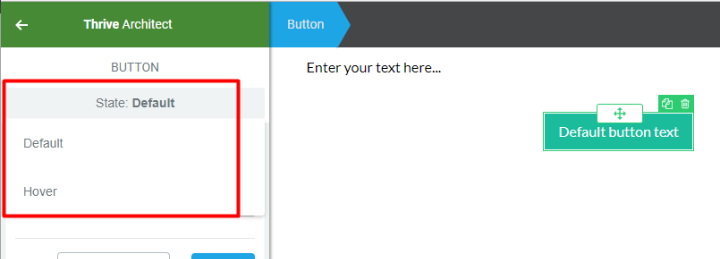
E para alguns elementos, você pode repetir os tipos semelhantes para estados distintos de foco. Isso apresenta todo o gerenciamento acima do que ocorre quando um usuário passa o mouse sobre um componente:

Agora, se você só quer construir rapidamente um formato, você pode não necessariamente obter o benefício de todas essas opções de estilo de cada vez.
Mas – é incrível que eles sejam acessíveis se você quiser.
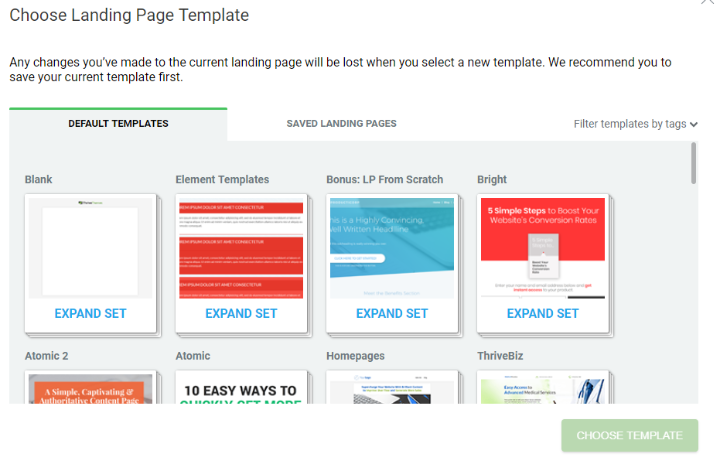
Aplicando modelos pré-fabricados com o Prosper Architect
Apenas uma das principais atrações do Thrive Information Builder foi sua enorme variedade de modelos de página de destino.
Eles não desapareceram há muito tempo - você pode importá-los conforme necessário usando o Thrive Architect:

Honestamente, alguns dos modelos de páginas da web de destino agora parecem um pouco datados, especialmente quando você olha para eles para os modelos impressionantes que o grupo Elementor está lançando.
Mas você tem uma tonelada de seleção e normalmente pode encontrar algo que, no mínimo, funciona como uma linha de base.
Quão consideravelmente o Prosper Architect cobra?
Você pode adquirir acesso ao Thrive Architect em dois métodos diferentes.
Primeiro, você pode adquirir o plug-in autônomo a partir de $ 67 por uma licença de página única e atualizações ilimitadas.
Em segundo lugar, você pode obter a assinatura Thrive Themes por US $ 19 por mês (cobrado todos os anos). Isso dá acesso a praticamente todas as soluções Thrive Themes. Se você é um grande comerciante, este negócio pode efetivamente dar-lhe um valor muito melhor.
Precisa usar o Prosper Architect?
Eu sempre preferi o Prosper Articles Builder – é o que eu usei no meu site de portfólio. Mas tanto quanto eu adorei, não há como negar que experimentou tornar-se datado.
Desde o seu primeiro lançamento, a Classy Themes lançou o visual Divi Builder e o Elementor rapidamente aumentou a participação no mercado. Além disso, você ainda experimentou o Beaver Builder por aí sendo incrível.
O Prosper Architect é uma grande atualização que coloca o Thrive Themes novamente na discussão com todos os outros criadores de sites.
As novas seleções de estilo são magníficas e me sinto muito mais seguro de trabalhar com isso agora que não há bloqueio extra de código de acesso. Embora possa não ter uma comunidade tão grande quanto o Divi Builder, Elementor ou Beaver Builder, considero que é um construtor de páginas de site muito bom que pode ajudá-lo totalmente a criar páginas de internet centradas na conversão o mais rápido possível.
Portanto, se você estiver no mercado para um novo construtor de páginas da web do WordPress – sem dúvida, dê uma olhada no Thrive Architect.
Obtenha o plug-in Thrive Architect
