Revisão e instalação do plug-in do editor de blocos e construtor de páginas do Qubely Gutenberg
Publicados: 2019-11-22À medida que os dias passam, as pessoas estão a gostar do editor de Gutenberg. Este editor WordPress baseado em blocos não apenas trouxe um novo sistema de construção de páginas, mas também permitiu aos usuários do WordPress muitos novos recursos. Com o bloco padrão do Gutenberg, você pode criar um site muito melhor do que antes. Mas você sentirá a extrema necessidade de blocos e funcionalidades avançadas para projetar páginas da web profissionais.
É aqui que entra o Qubely – um Visual Gutenberg Block Toolkit que minimiza as limitações do editor Gutenberg e abre possibilidades ilimitadas para criar qualquer layout simples a complexo em um site WordPress.
Com muitos blocos Gutenberg personalizados dedicados, seções integradas, layouts de página prontos e um mundo de opções de estilo, o Qubely não é apenas um plug-in de bloco Gutenberg, mas um kit de ferramentas de design no editor de blocos Gutenberg que você pode usar para projetar literalmente qualquer layout que desejar. pode imaginar.
Por que você precisaria de um plug-in de bloco Gutenberg?
Boa pergunta. Se o editor Gutenberg pode nos ajudar a criar páginas da web facilmente, por que eu precisaria de um plugin de terceiros, certo? A resposta é que, embora o Gutenberg facilite seus esforços e permita que você construa páginas da web de forma inteligente, ele tem algumas limitações e os blocos padrão podem não cobrir o tipo de conteúdo que você deseja publicar.
Ao fornecer blocos essenciais, um plug-in de bloco do Gutenberg como o Qubely oferece mais opções para fazer as coisas que você precisa fazer em seu site WordPress. Então, se você quiser levar seu editor Gutenberg a um novo nível, você só precisa de um plugin que estenda sua funcionalidade e ofereça blocos personalizados.
O Qubely estende o Gutenberg com muitos blocos personalizados que estão faltando no editor padrão, e você pode assumir o controle do editor de blocos do WordPress com a capacidade de aplicar várias opções de estilo. Além disso, você obtém muitas seções e layouts prontos, o que significa que você nem precisa projetar coisas do zero. Os blocos Gutenberg personalizados do Qubely permitem que você crie páginas da Web impressionantes e otimizadas para dispositivos móveis.
O que o plug-in de bloco Qubely Gutenberg tem para você?
Se você está convencido e deseja instalar um plugin de bloco Gutenberg em seu site WordPress, nossa recomendação, e não se surpreenda, é Qubely. Vamos mergulhar fundo no kit de ferramentas Qubely Gutenberg para ver o que ele reserva para você.
Recursos do Qubely Gutenberg Block Toolkit
Pacotes de layout de página prontos

Qubely, para começar, oferece muitos pacotes de layout de página e você pode importar layouts de página e personalizar sua aparência. O pacote de layout de página vem em diferentes categorias para que você possa navegar facilmente e escolher o que precisa. Cada pacote consiste em todas as páginas necessárias, dependendo do tipo.
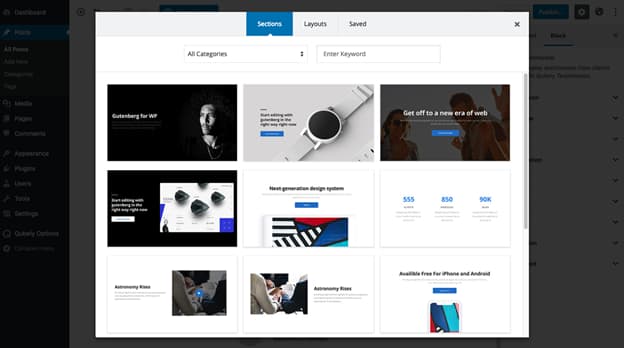
Seções incorporadas

Há uma rica biblioteca de seções predefinidas no Qubely para ajudá-lo a construir um site rapidamente. Essas seções prontas podem ser importadas e usadas como blocos no editor Gutenberg e você não precisa criar seções do zero. Existem diferentes categorias de seções predefinidas para que você possa navegar facilmente por elas e encontrar a que deseja.
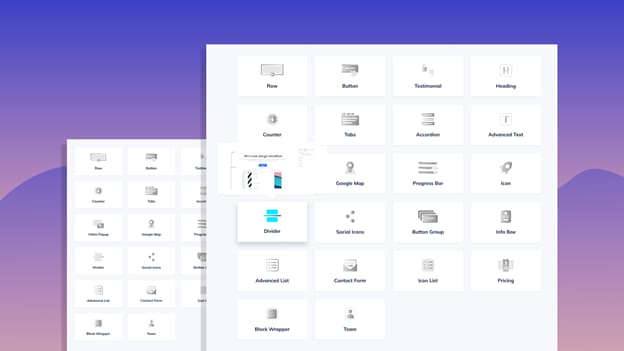
Blocos avançados de Gutenberg

É aqui que Qubely fica muito mais interessante. Existem vários blocos personalizados do Gutenberg no Qubely para criar qualquer layout que você possa imaginar. Ao instalar o plug-in Qubely, você pode adicionar mais de 22 blocos personalizados ao editor de blocos Gutenberg e levar a experiência de criação de páginas no Gutenberg para o próximo nível.
Blocos avançados de Gutenberg dentro do Qubely
- Fileira
Crie layouts de linha e coluna totalmente personalizáveis com funcionalidade incrível. Arraste para redimensionar as colunas para obter o layout desejado. Controle o espaçamento, adicione imagem, vídeo, cor, gradiente ou modo de mesclagem ao plano de fundo da linha.
- Botão
Projete qualquer combinação possível de layout, formas ou interface em botões. Botão de estilo com as opções disponíveis no bloco de botão.
- Testemunho
Exiba depoimentos de forma criativa com nomes, avatares, ícones e muito mais. Escolha um layout de depoimento entre as opções. Decida se deseja mostrar o ícone de cotação, mensagem, nome, designação, avatar e classificações.
- Ícone
Coloque ícones em qualquer lugar com ícones Font Awesome e estilize-os do seu jeito. Exibir ícones com ou sem fundo e borda. Estilize os ícones definindo o tamanho do ícone, alinhamento, link, cor de fundo e sombra.
- Mapa do Google
Incorpore o Google Maps e personalize a altura do mapa, o mapa de zoom e outras opções!
- Divisor
Belos divisores pré-projetados com configurações de estilo e alinham os divisores de forma flexível.
- Texto Avançado
Adicione e crie textos. Aplique bordas, sombra de caixa e ajuste a tipografia também.
- Contador
Adicione um contador com configurações abrangentes, como limite e duração, design, prefixo e postfix, etc.
- Abas
Exiba conteúdo em guias, adicione animações, ícones e muito mais!
- Acordeão
Exiba conteúdo de texto recolhível com configuração de estilo ilimitada em uma interface suspensa.
- Vídeo pop-up
Vídeo pop-up e estilize-os com ícones, wrapper, sobreposição para um incrível envolvimento do visitante. Aplique sobreposição e sombra de caixa e adicione animação ao pop-up de vídeo.
- Cabeçalho
Títulos de estilo com animação, tipografia, borda e muitas outras opções avançadas.
- Barra de progresso
Exiba estatísticas em barras de progresso com fundo de barra, animação e muito mais.
- Ícones sociais
Adicione perfis de mídia social em um só lugar com um rótulo, ícone ou ambos.
- Grupo de botões
Tenha vários botões em um único lugar com opções de design flexíveis e layouts criativos.
- Caixa de informação
Coloque informações no site lindamente com Infoboxes que certamente chamarão a atenção do usuário. O bloco de caixa de informações vem com títulos, pré-título, animação, separadores e muitas das opções personalizadas para caixas de informações elegantes em seu site.
- Lista avançada
Tenha listas avançadas para exibir com layouts prontos e opções de personalização.
- Formulário de Contato
Permita que os visitantes do site interajam em formulários de contato com campos úteis. Ativar/desativar marcadores e marcadores em um formulário de contato. Projete tipografia de etiqueta com tamanho de fonte desejado, altura, espaçamento e muito mais. Melhore seus estilos de entrada e habilite o captcha.
- Lista de ícones
Coloque listas de ícones atraentes com muitos ícones e personalize sua aparência.
- Preços
Crie uma tabela de preços com diferentes planos individualmente usando vários layouts predefinidos. Mostre recursos, emblemas e texto do botão de postagem no plano. Configure a duração do plano, tipografia, emblemas de estilo e edite textos em tempo real.
- Embalador de bloco
Envolve qualquer bloco com o plano de fundo de sua cor preferida e muito mais com o Block Wrapper.
Equipe: Recrute cada um dos membros da equipe individualmente com seus detalhes, como nomes, designações e imagens.

- Imagem
Insira imagens e embeleze-as com o Qubely Image Block.
- Linha do tempo
Apresente os cronogramas de vários eventos, como lançamento de produtos, histórico e marcos da empresa, atualizações futuras, conquistas e muito mais com o novo bloco Timeline do Qubely. Exiba cronogramas e roteiros detalhados e estilize-os com muitas opções de personalização.
Alguns dos melhores recursos do Qubely em detalhes
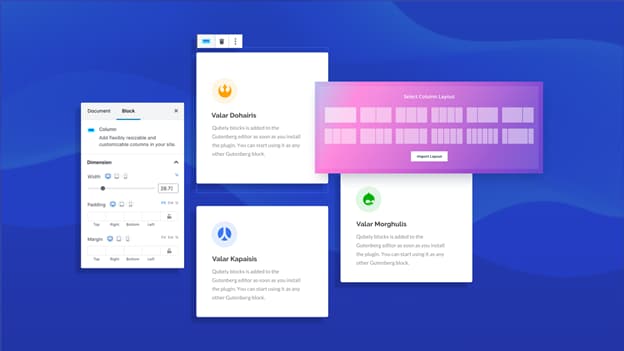
Construtor de layout inteligente (estrutura de linha-coluna)

Você pode construir qualquer layout de página da web simples a complexo com estrutura de linha-coluna diretamente no editor Gutenberg. O conceito de construção de layout de linha-coluna amplamente usado dos principais construtores de páginas está dentro do editor Gutenberg, graças ao Qubely.
Combinações de várias linhas e colunas
Existem várias combinações de colunas de diferentes números e tamanhos. O bloco Row do Qubely permite que você leve de 1 a 6 colunas em uma única linha por vez. Você só precisa escolher o que precisa.
Colunas ajustáveis
Arraste e redimensione as colunas simplesmente. Depois de escolher uma linha de um certo número de combinações de colunas, basta ajustar os tamanhos das colunas arrastando-as. Faça o layout desejado com um sistema de coluna ajustável.
Configurações avançadas de coluna de linha
Além de aplicar preenchimento e margem às colunas, você também pode definir o plano de fundo da coluna e o plano de fundo do foco com uma única cor, imagem e gradiente. Dê borda de coluna, aplique border-radius e anime cada coluna individualmente. Além disso, vá além dessas opções de estilo de coluna adicionando CSS personalizado às colunas.
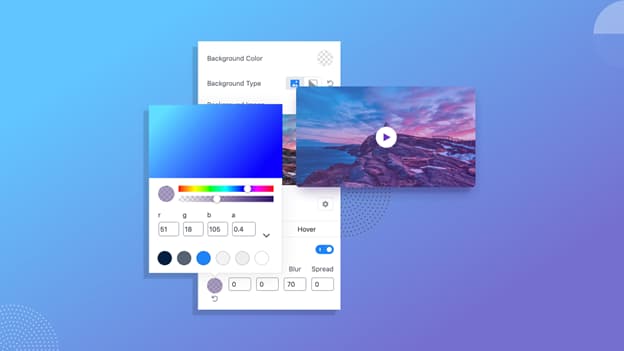
Cor de fundo clássico e gradiente

Quer ter um fundo em cor degradê? Não se preocupe. Você pode fazer isso agora. Qubely permite configurar um fundo de bloco com cores gradientes e clássicas. Ajuste a configuração de fundo e escolha qualquer cor. Há uma paleta de cores para escolher a cor.
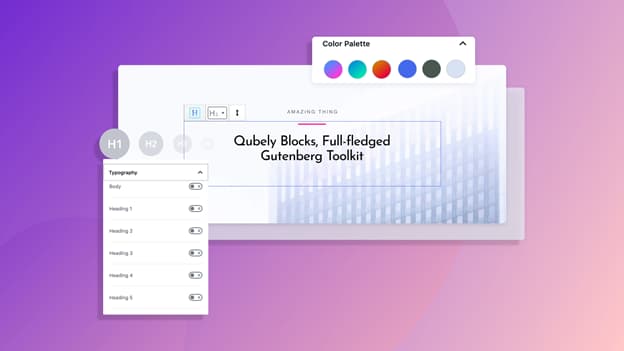
Controle de tipografia personalizada
Você pode cuidar completamente da tipografia do seu site. Qubely oferece uma opção de controle de tipografia personalizada com cada bloco onde você pode definir a família de fontes, tamanho, peso e mais facilmente. Você também pode aplicar o peso da fonte, transformar a fonte, definir o tamanho da fonte, espaçamento entre letras, altura da linha, em px, em e porcentagem com base nos dispositivos em que serão exibidos.
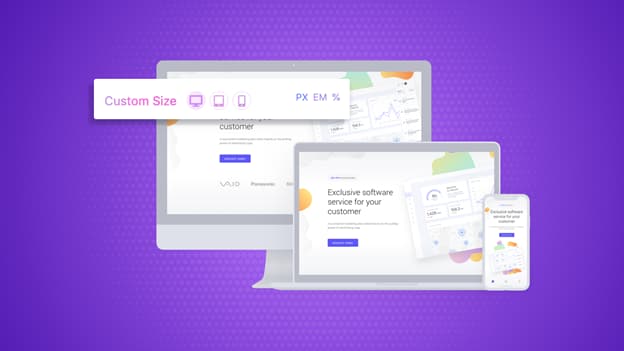
Controles responsivos específicos do dispositivo

Crie layouts responsivos e conteúdo de página com blocos Qubely. Controle toda a capacidade de resposta do seu site definindo o ponto de interrupção para vários tamanhos de tela. Assim, tudo o que você cria com o QUbely se torna totalmente responsivo. Além disso, você pode decidir se deseja ocultar/mostrar conteúdo em dispositivos específicos.
Configurações globais de cor e tipografia

Com o kit de ferramentas Qubely Gutenberg, você pode configurar a paleta de cores e a tipografia globalmente. Se você alterar as cores na paleta de cores global, as seções atribuídas receberão a cor automaticamente. Assim como a cor, você também pode selecionar a tipografia para diferentes textos, como corpo, título e botões, para serem aplicados globalmente em todo o seu site WordPress.
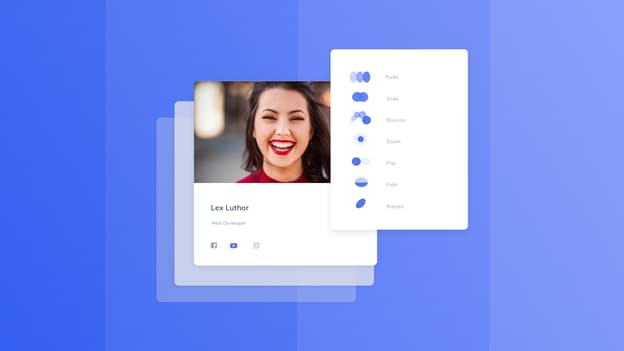
Efeitos de animação integrados

Anime as seções da página aplicando efeitos de animação de fade, bounce, slide, zoom, flip, fold, girar, etc. Tenha efeitos de animação nos blocos e torne as páginas da web mais atraentes.
Introdução ao Qubely
Criar belas páginas da web com o Qubely é muito fácil. Você não precisa sair do editor padrão do WordPress. Qubely oferece seus blocos personalizados dentro do editor Gutenberg. Ao ter este plugin de bloco WordPress instalado em seu site, você terá todos os blocos Qubely em uma categoria de Qubely dentro do editor Gutenberg. Vejamos todo o processo abaixo.
● Instale o plug-in Qubely
● Configurar o Qubely
● Acessando blocos Qubely
● Use blocos Qubely
● Importar seções/layouts
Instalação do Qubely no site WordPress

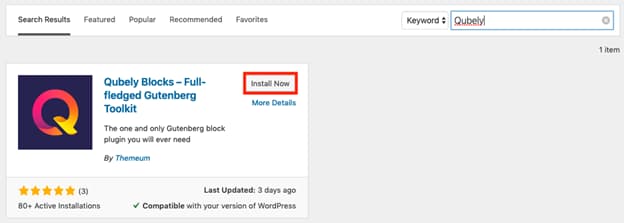
Instalar o Qubely é como instalar qualquer outro plugin do WordPress. Você pode instalá-lo pesquisando em seu painel ou baixando-o do diretório do WordPress e depois carregá-lo. A escolha é toda sua.
- Plugin de configuração do Qubely

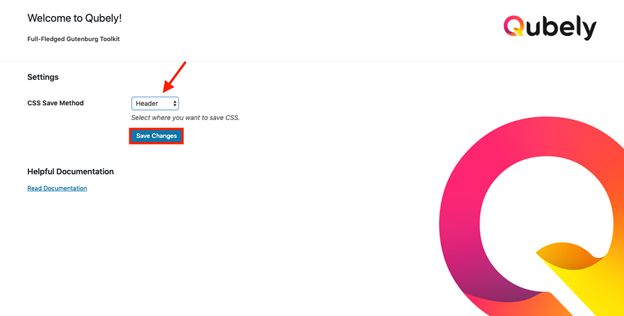
Não há tantas coisas para configurar dentro do Qubely. Qubely comece a trabalhar sem ter que modificar nada nas configurações. Ao instalar o Qubely em seu site, A Qubely Options será adicionado ao seu painel do WordPress. Clicar em Opções do Qubely o levará à página de Configurações do Qubely, onde você só precisa decidir onde salvar seu CSS. Selecione Header ou File System em CSS Save Method e clique em Save Changes abaixo.
- Acessar Blocos Qubely
Existem 14 blocos personalizados dentro do Qubely agora. Aumentaremos gradualmente o número de blocos nas próximas atualizações. Vamos saber como acessá-los.

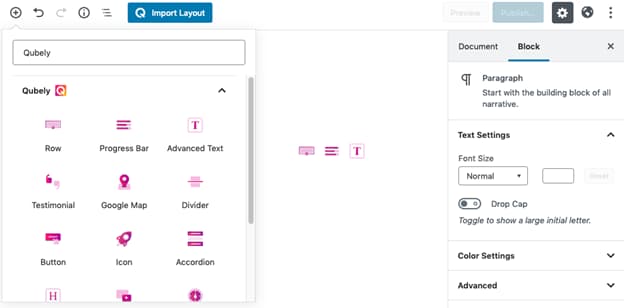
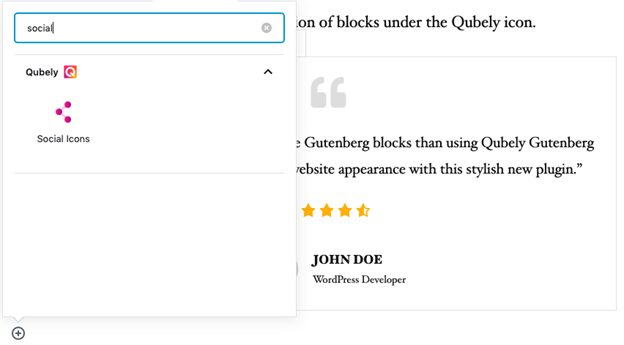
Depois de instalar o Qubely em seu site, você pode acessar facilmente os blocos do Qubely no editor Gutenberg. Clique no sinal de mais, escreva “Qubely” na categoria de pesquisa do Qubely. Os blocos também podem ser acessados escrevendo o nome do bloco específico na barra de pesquisa.

- Usar blocos Qubely
Usar blocos Qubely é como usar qualquer outro bloco no editor Gutenberg. Acesse os blocos pesquisando no Qubely ou no nome do bloco e clique no bloco a ser usado. O bloco selecionado receberá um design padrão que pode ser personalizado e estilizado com as opções avançadas do Qubely.
- Importar Seções/Layouts

Quer se sentir pronto desde o início? Qubely oferece muitos layouts prontos para serem importados como blocos. Você também pode personalizar e aplicar opções de estilo para torná-las ainda melhores. As seções e layouts prontos vêm em diferentes categorias para facilitar a navegação por eles.
Embrulhando-o
Qubely está melhorando com mais funcionalidades, designs prontos e novos blocos a cada atualização. Portanto, há uma chance de que o Qubely o inspire a usar o Gutenberg e o capacite com muitas opções para publicar as coisas que você deseja compartilhar com o mundo com talento.
Então, o que você está esperando? Obtenha o Qubely hoje e comece a construir sites incríveis.
