Componentes da interface do usuário do React: 15 bibliotecas populares
Publicados: 2022-01-30- Você deve usar uma biblioteca de componentes React UI?
- O que é um Sistema de Design?
- Critérios simples
- Mantine
- Chacra
- IU do material
- Gestalt
- PrimeReact
- Bootstrap
- Evergreen
- Projeto Arco
- Geist
- IU fluente
- Base
- Reatar
- Semi
- Projeto Formiga
- Suíte React
- Espectro
- Web básica
- IU do circuito
- Próxima IU
- Interface de usuário pequena
- Desenvolvimento web orientado a componentes
O React já existe há mais de uma década. O que é uma loucura pensar. Mas, apesar de sua idade – a biblioteca React atrai mais de 14 milhões de downloads semanais. Existem também mais de 80.000 outros projetos de código aberto que dependem do React para funcionar.
Muitos desses projetos estendem o React extensivamente. Especificamente, os desenvolvedores criam elementos e componentes personalizados que podem ser reutilizados durante o desenvolvimento do aplicativo. Na verdade, trabalhar com React é quase exclusivamente sobre componentes. Se você deseja montar um MVP ou criar um layout de aplicativo rapidamente – os componentes tornam o processo rápido e acessível.
Se você quiser atualizar sua compreensão do React – confira este artigo de Linton Ye.
Você deve usar uma biblioteca de componentes React UI?
React é por natureza uma biblioteca para construir interfaces de usuário. Componentes neste contexto são elementos de UI pré-criados que você pode reutilizar em seu processo de desenvolvimento. Os componentes do React (ou qualquer outra estrutura) visam acelerar o ritmo no qual você cria aplicativos.
Mas também há alguns benefícios substanciais em usar uma biblioteca de componentes:
- Ritmo de desenvolvimento. Como os componentes são pré-criados, você pode montar rapidamente um protótipo funcional de como planeja que seu aplicativo fique no final.
- Produtividade. Cada biblioteca de componentes abrange elementos de design como formulários, botões e seções. Como tal, você pode pular a necessidade de projetar esses elementos por conta própria.
- Familiaridade do projeto. A criatividade tem seu lugar, mas fornecer uma experiência de design familiar para seus usuários é essencial se você deseja fornecer uma experiência sem atritos.
- Normas mais recentes. Em particular, as bibliotecas mais modernas são desenvolvidas para que os componentes estejam em conformidade com os padrões de acessibilidade mais recentes.
Quanto à potencial desvantagem, bem, na maioria dos casos, você estará contando com o suporte do desenvolvedor/comunidade. E também é uma curva de aprendizado dominar uma nova biblioteca, mas definitivamente pequenas batatas de um problema no quadro geral.
O que é um Sistema de Design?
Os componentes do React se enquadram em uma variedade de categorias. Você pode escolher entre componentes “individuais” ou uma biblioteca de componentes de interface do usuário completa. E, em muitos casos, essas bibliotecas completas incluem um sistema de design completo .
Em termos simples, um sistema de design é um conjunto completo de componentes que podem ser usados para construir aplicativos em escala. Você provavelmente já ouviu falar do Material UI do Google, do sistema de design Polaris da Shopify e muitos outros.
Se alguma coisa, um sistema de design ajuda a criar uma experiência de usuário consistente, reutilizando os mesmos componentes de interface do usuário. Felizmente, cada biblioteca traz um conceito de design único.
Critérios simples
Ao montar este resumo – segui critérios simples para garantir que esta lista permaneça relevante e atualizada:
- Completo. Assim, cada biblioteca é totalmente estendida e abrange uma vasta gama de elementos de interface do usuário.
- Acessibilidade. Isso é específico para a experiência de desenvolvimento. Minha principal preocupação é que a biblioteca de componentes fornecida seja fácil de trabalhar do ponto de vista de um desenvolvedor.
- Ativo. Assim como, a biblioteca tem seguidores ativos e é atualizada com frequência.
Eu também levei em conta coisas como popularidade do GitHub e tração geral entre tutoriais de desenvolvimento web, etc. Se uma nova biblioteca de componentes React aparecer e mostrar promessa, farei o meu melhor para eventualmente incluí-la nesta lista.
Vamos olhar mais de perto.
Mantine

Mantine é uma extensa biblioteca de componentes de interface do usuário que abrange vários elementos e inclui ganchos para cada um. Criada por Vitaly Rtishchev, a biblioteca atraiu muitos seguidores desde seu primeiro lançamento em 2021. Mantine inclui um tema escuro nativo e todos os componentes estão disponíveis nos estilos claro e escuro.
No total, existem mais de 120 componentes personalizados.
A documentação abrange uma ampla variedade de casos de uso, incluindo como usar Mantine com Next.js e Gatsby. O projeto está muito em desenvolvimento ativo. E, como alguns desenvolvedores disseram, “A documentação é incomparável”. .
Chacra

Chakra é uma das bibliotecas React UI que mais crescem. A premissa de componentes simples e acessíveis significa que você pode começar a inicializar seus aplicativos instantaneamente. Além disso, o Chakra segue um ethos de princípios de design rigorosos. Cada componente vem com um suporte de estilo exclusivo, o que significa que você pode personalizar os estilos dos componentes individualmente.
Ao comparar o Chakra com bibliotecas de componentes mais rígidas, fica evidente que o Chakra funciona em um ambiente sem opinião. Dessa forma, dimensionar aplicativos e interfaces se torna mais fácil, pois você não precisará depender de especificações de propriedade rígidas.
Outros recursos notáveis incluem suporte a TypeScript, acessibilidade através de WAI-ARIA e a11y e Styled System para estilo de prop.
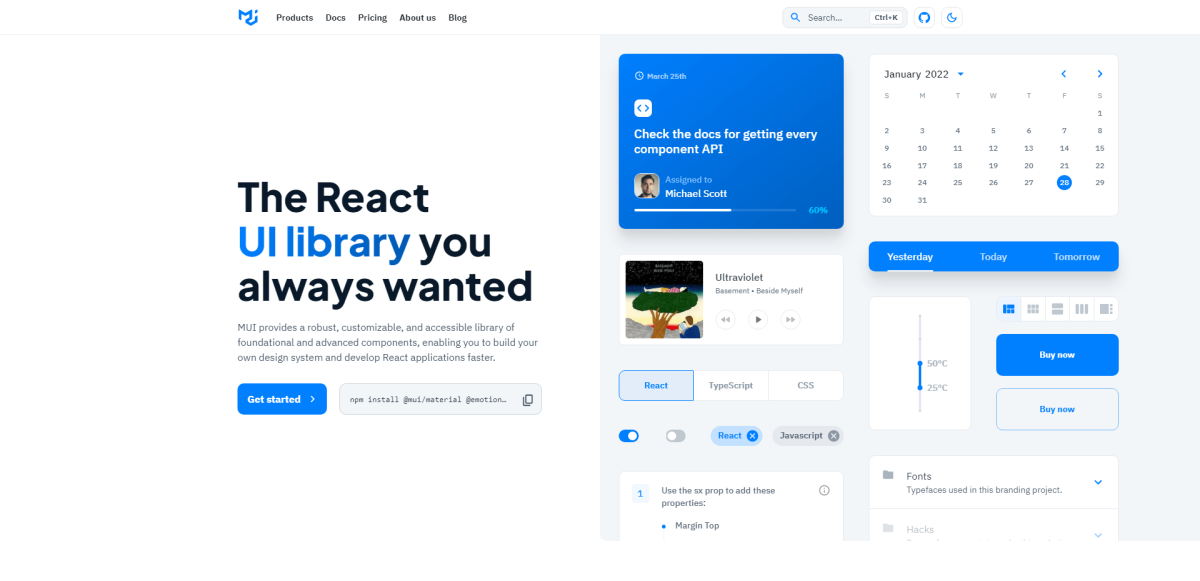
IU do material

O Material Design ainda precisa de uma introdução? A biblioteca MUI implementa todo o sistema de design do Google em uma biblioteca React estendida. MUI também é uma das bibliotecas mais amadas neste ramo. Com quase 75 mil estrelas no GitHub, a popularidade do MUI é bastante clara. Então, o que o torna um sucesso?
Em primeiro lugar, o MUI é executado como uma marca em vez de apenas um projeto de código aberto. Isso significa que, para proteger a integridade da marca, os componentes são estilizados com perfeição. O mesmo vale para a documentação, que não é o tipo comum “aqui está um exemplo” .
A melhor parte, porém, é quantas pessoas dependem do MUI. Como o projeto é tão popular, existem inúmeros recursos gratuitos para ajudá-lo a começar. Modelos de página de destino, um modelo de design de blog e estilos de portfólio. Pense em um projeto e é provável que alguém já tenha publicado um clichê para algo semelhante.
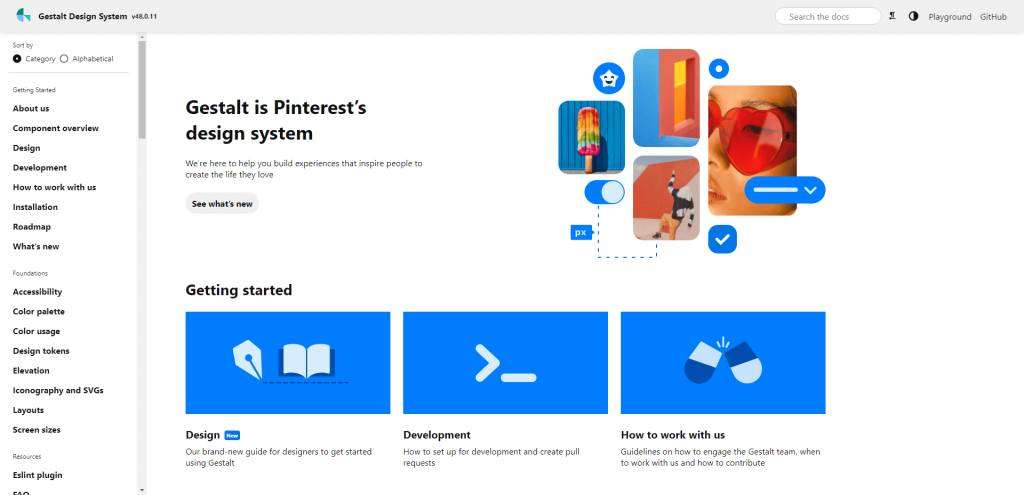
Gestalt

Gestalt é “ Um conjunto de componentes React UI que suporta a linguagem de design do Pinterest” . Em outras palavras, é o sistema de design usado pelas equipes de desenvolvedores e designers do Pinterest.
Olhando mais de perto, a Gestalt difere de outros sistemas de design por oferecer uma base robusta baseada em padrões modernos da web. Esses padrões incluem acessibilidade, opções de cores persistentes e otimização variável detalhada.
E como o Pinterest usa o React na produção, cada componente desta biblioteca tem um componente React pré-fabricado prontamente disponível.
PrimeReact

PrimeReact pode não ter o orçamento de marketing de gigantes, mas não deixa de ser uma biblioteca excepcional. Devido à sua natureza agnóstica, o PrimeReact é independente de estilo.
Como tal, você pode usá-lo com guias de estilo populares como Tailwind, Material, Bootstrap, Arya e outros. Você pode escolher o tema Base usando o recurso Designer.
Os próprios componentes cobrem tudo o que você esperaria de uma extensa biblioteca. Menus, vários painéis, tabelas de dados e muito mais. PrimeReact faz parte do projeto PrimeFaces. Isso permite que você acesse rapidamente outros recursos, como Temas e Blocos.
Bootstrap

Você pode se chamar de desenvolvedor front-end se nunca experimentou o Bootstrap? O kit de ferramentas de front-end favorito de todos os tempos ( subjetivo ) também possui uma biblioteca React. E, foi construído desde o início para ser React-first. Cada componente foi projetado para incluir recursos do Bootstrap, mas é independente do jQuery.
Uma característica notável desta biblioteca é que ela usa exclusivamente o guia de estilo Bootstrap.
Como tal, é possível usar o React Bootstrap com designs baseados na folha de estilo original. Por exemplo, você pode pegar um tema WordPress baseado em Bootstrap e reestruturá-lo rapidamente como um design baseado em React.
Evergreen

Evergreen é a primeira biblioteca nesta lista que também é um sistema de design. E é generosamente fornecido pela Segment. Então, se você olhar para o site da Segment e seu produto, você sabe que ele é construído na parte de trás da Evergreen. Dito isto, esta biblioteca não irá bloqueá-lo em uma configuração específica ou exigir integração não ortodoxa.
Em suas próprias palavras, “Em vez de criar configurações fixas que funcionam hoje, a Evergreen promove sistemas de construção que antecipam requisitos de projeto novos e em mudança”.
Todos os componentes também estão disponíveis como um arquivo Figma.
A biblioteca vem com 2 temas personalizados: clássico e padrão . E você tem a opção de definir estilos personalizados para cada tema ou simplesmente criar um novo do zero.
Projeto Arco

A comunidade de desenvolvedores chineses fez algumas contribuições impecáveis para o código aberto. E, Arco não é exceção. Esta biblioteca de componentes de nível empresarial transformará o processo de construção de interfaces modernas. É também um sistema de design, que garante que toda a sua base de design siga uma rotina rigorosa.

A Arco se destaca por sua filosofia de design refinada. Seu sistema de design enfatiza a acessibilidade, mas também a experiência do usuário. Um exemplo disso é sua abordagem ao design de formulários.
Os formulários em grande parte tentam concluir uma ação de forma síncrona. Em vez de fornecer um modal externo, a Arco é especializada em feedback em tempo real com base na entrada do usuário. Seus componentes também podem ser baixados para serem usados no Figma e no Sketch, respectivamente.
Geist

Geist UI foi criado a partir do sistema de design fornecido pela Vercel. Minha primeira impressão do Geist é que ele é bastante minimalista. O que o torna perfeito para criar páginas de destino e sites de portfólio.
Embora, evidentemente, tenha sido usado tanto em aplicativos da Web quanto em implantações de projetos mais complexas. Em atualizações recentes, o Geist implementou a capacidade de adicionar temas .
Portanto, se você gosta da estrutura e da variedade de componentes, implementar um estilo personalizado é simples. Você também pode chamar estilos personalizados para componentes individuais.
IU fluente

O React é uma tecnologia tão inovadora que todo o pacote Microsoft 365 é baseado nele.
Bem, através do Fluent UI, é claro.
Fluent é a opinião da Microsoft sobre como uma biblioteca de componentes React deve ser.
E, honestamente, embora forneça componentes de interface do usuário, faz muito mais.
O pacote Fluent UI Utilities inclui muitas classes, funções e interfaces. Isso ajudará você a criar experiências de usuário ricas e interativas. Mais do que criar aplicativos, o Fluent ajuda você a criar verdadeiras experiências corporativas.
Também é gerenciado pela Microsoft. Então, coisas como problemas de confiabilidade estão fora de questão.
Base

Uma das principais atrações de qualquer tipo de biblioteca de componentes é o estilo. É elegante, nerd ou com aparência profissional? Ele replica um aplicativo da web popular? Todas essas são perguntas válidas.
No entanto, a Radix UI é especializada em uma abordagem diferente.
Radix, que é uma biblioteca de componentes de baixo nível, enfatiza a acessibilidade e o potencial de estilo personalizado. Ele faz isso introduzindo os componentes como uma base básica.
Como os componentes são enviados brutos , você pode se aprofundar na liberdade criativa para estilizá-los você mesmo. Em troca, Radix fornece implementação de acessibilidade nativa. Além disso, os componentes são projetados para serem granulares, permitindo a integração de um guia de estilo personalizado.
Reatar

O Reakit é um extenso kit de ferramentas para manutenção de aplicativos web avançados. É acessível por design e implementa uma estrutura de estilo de pacote. Isso significa que você pode usar componentes individuais e desabilitar outros. Como resultado, o tamanho do pacote pode ser imensamente troncalizado.
Importante notar que o Reakit não vem com um estilo padrão. Isso também a torna uma biblioteca de componentes de “baixo nível”. A interface de usuário de boas-vindas – usando o Reakit – é um exemplo de como você pode criar estilos personalizados. No entanto, não deve ser difícil de usar com algo como Tailwind.
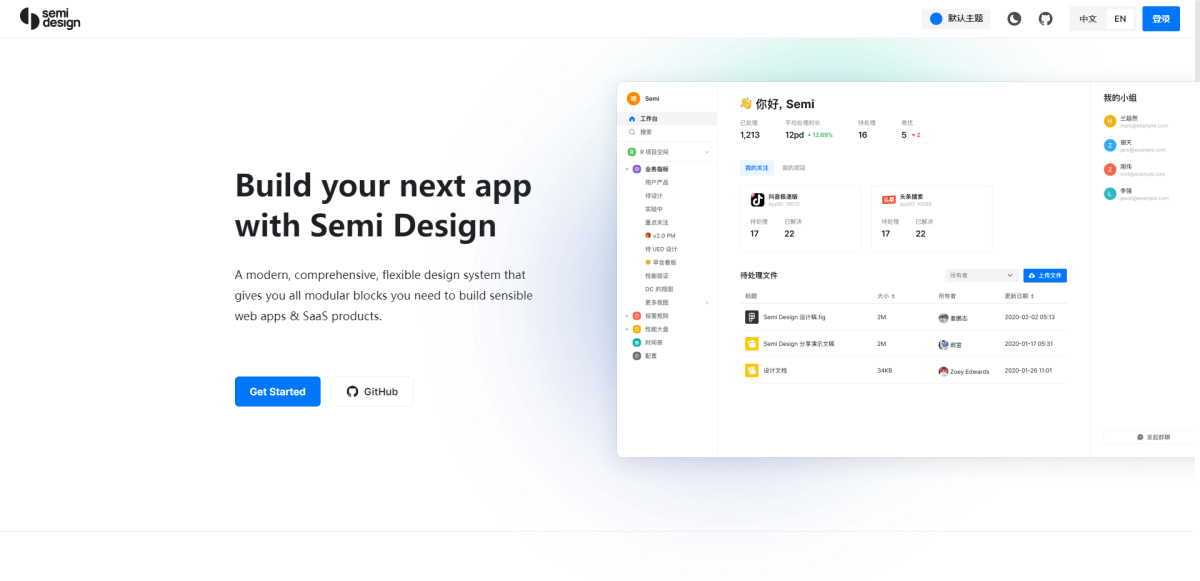
Semi

O sistema Semi Design alimenta todo o front-end do TikTok. Ele é construído como uma biblioteca de interface do usuário abrangente de primeira empresa. Mais notavelmente, além dos componentes modulares, a Semi também publica seu kit de interface do usuário no Figma. Isso ajuda a acelerar o processo de criação de seus aplicativos e a integração dos desenvolvedores.
Quanto ao tema, Semi tem uma plataforma personalizada “faça você mesmo” construída para o efeito. O objetivo é acelerar o ritmo em que você define um sistema e depois o coloca em produção.
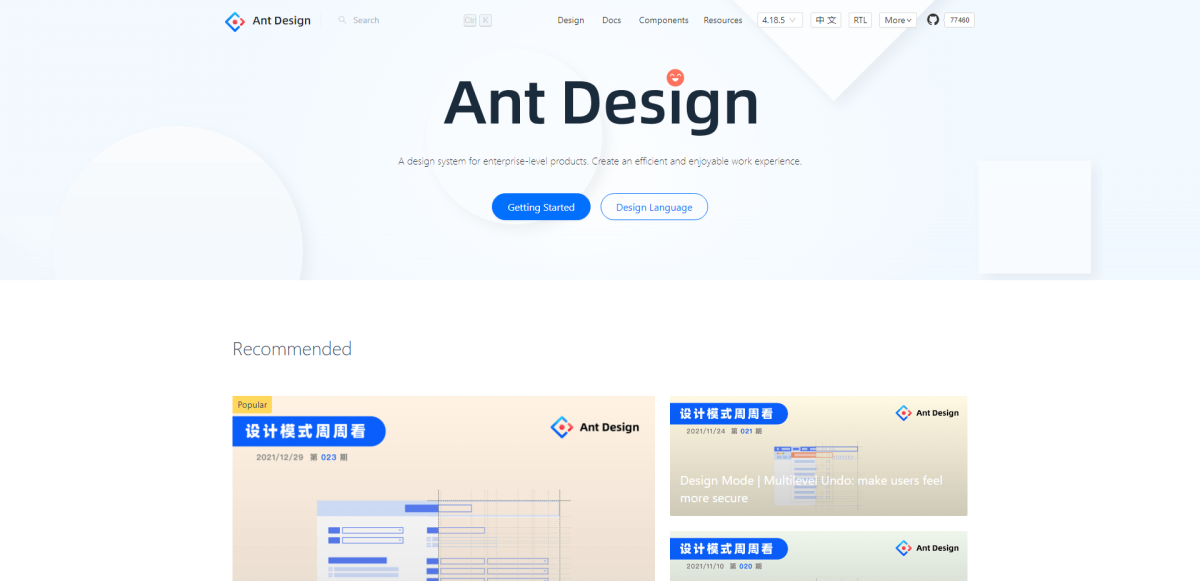
Projeto Formiga

A influência do moderno e acessível do Extremo Oriente é difícil de ignorar. Ant Design é a biblioteca de componentes mais popular no GitHub. Pelo menos para React. Não apenas fornece componentes de interface do usuário, mas também é uma linguagem de design. Veja detalhes aqui.
Uma das coisas que tornam o Ant tão popular são os recursos disponíveis. A equipe principal que mantém o Ant fez um trabalho excepcional nessa área. Você pode escolher entre modelos pré-criados, experiências móveis personalizadas ou se aprofundar na documentação.
Além disso, para minimizar o inchaço – o Ant implementa uma estrutura de terceiros. Embora sua biblioteca cubra muitos elementos e layouts de interface do usuário, adicionar recursos adicionais é melhor feito por meio de bibliotecas externas. Muitas dessas bibliotecas já seguem a especificação de design Ant.
Suíte React

O React Suite é especializado em componentes de design interativos de fácil acesso. Ele é construído especificamente para ser usado em projetos de estilo back-end.
No entanto, você pode implementá-lo em qualquer fluxo de trabalho de front-end.
A biblioteca oferece uma seleção de temas distintos: claro, escuro e alto contraste. Quanto ao estilo personalizado – você usará Menos.
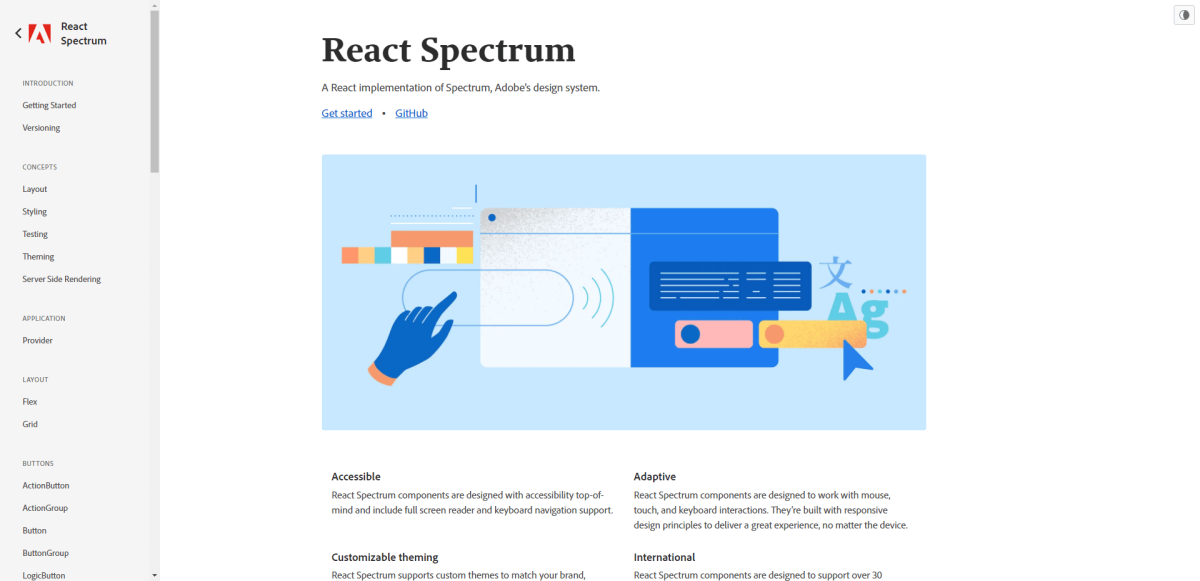
Espectro

A Adobe será introduzida no hall da fama por suas contribuições ao design. E não é surpresa que eles tenham disponibilizado seu sistema de design Spectrum para a comunidade de código aberto. É o próprio sistema de design que a própria Adobe usa.
Spectrum usa Flex e Grid para implementar layouts. E vários de seus componentes são baseados em um layout de Slots personalizado. Esses “Slots” permitem que você estilize layouts individuais e atribua elementos específicos ao seu grupo aninhado.
Curiosamente, a Adobe desencoraja desenvolvedores e designers de personalizar seu estilo pré-construído. A ideia é que o Spectrum já seja construído com consistência em mente. E, em vez de mexer com o estilo – o objetivo deve ser criar experiências de usuário perfeitas.
Em notícias recentes, a Adobe também está trabalhando no React Aria – uma coleção de React Hooks que funcionam como primitivas de interface do usuário de acessibilidade. Em última análise, o objetivo do React Aria é dar a você a liberdade de construir sua própria biblioteca de componentes implementando as melhores práticas de acessibilidade desde o início.
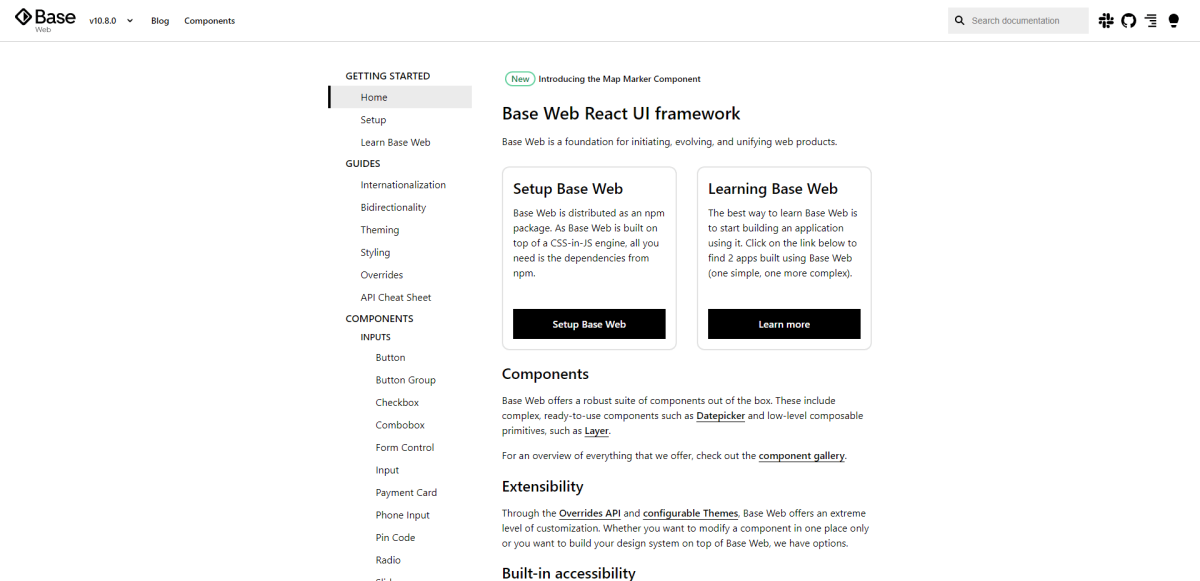
Web básica

Uma das principais atrações das bibliotecas de componentes é que elas foram testadas em campo. E no caso do Base Web – é o sistema de design usado pelo Uber. Sim, o aplicativo de compartilhamento de viagens.
A Base é especializada na personalização de vários aplicativos ao mesmo tempo. O objetivo é fornecer uma solução simples para reutilizar componentes em diferentes caminhos de desenvolvimento. Assim, por exemplo, quando você começa a trabalhar em um novo design – o ambiente de temas permanece o mesmo.
Todos os temas com Base podem ser feitos em JavaScript, Flow e TypeScript.
IU do circuito

É ótimo ver empresas do setor privado como a SumUp fazerem contribuições tão significativas de código aberto. Circuit UI é o sistema de design usado na infraestrutura SumUp. Ele é construído com base em alguns princípios selecionados que garantem a melhor experiência possível do usuário.
Esses princípios incluem teste de código antes de confirmar, acessibilidade em grande escala, nomenclatura padronizada e muito mais. Além do pacote principal, você também tem acesso aos seus Tokens de Design (primitivos) e um pacote de ícones.
Próxima IU

NextUI usa uma das bibliotecas – como base – que vimos anteriormente – Geist. A intrincada abordagem aos detalhes do NextUI permite que até os designers menos experientes criem belos sites e aplicativos. E a extensa documentação faz um trabalho fantástico ao explicar como implantar seu primeiro projeto NextUI.
Algumas características notáveis incluem:
- Renderização do lado do servidor com suporte completo para vários navegadores.
- Recursos de acessibilidade integrados com total conformidade com WAI-ARIA.
- Usa Stitches para evitar carregar CSS desnecessário. Carregue apenas o que você precisa.
E, por último, está se tornando uma escolha extremamente popular entre os usuários do Next.js.
Interface de usuário pequena

Tiny UI fornece componentes React Hook que são escritos em TypeScript. A principal atração desta biblioteca de componentes é seu tamanho pequeno, mas a natureza personalizável.
Especificamente, você pode pré-definir um tema personalizado antes de iniciar seu novo projeto.
Os componentes variam de pequenos elementos de layout a coisas mais específicas, como formulários de feedback, modais e gerenciadores de configuração.
Desenvolvimento web orientado a componentes
Graças a todas essas bibliotecas maravilhosas, agora você pode se livrar de escrever CSS novamente! Todas as piadas à parte, há muitas ótimas opções nesta lista.
Se você já se sentiu induzido a construir estruturas de design complexas, essas bibliotecas aliviarão um pouco dessa incerteza. Além da extensa documentação, muitas das bibliotecas mencionadas têm forte apoio da comunidade.
Como tal, você sempre pode encontrar extensões e implementações adicionais.
