Crie um site de restaurante impressionante usando o modelo Elementor pronto
Publicados: 2020-07-20
No mundo digital de hoje, se você administra um negócio de restaurante, também deve ter um site de restaurante para impulsionar o crescimento do seu negócio. Felizmente, não é tão difícil criar um site de restaurante no WordPress se você estiver usando modelos Elementor prontos. Na verdade, você pode fazer tudo sozinho, sem tocar em uma única linha de código ou contratar designers de sites especializados.
Não acredite em nós? Continue lendo, porque nesta postagem do blog mostraremos como criar um site de restaurante impressionante usando modelos Elementor prontos em menos de 5 minutos.
Índice
Aumente o crescimento do seu negócio de restaurantes com um site WordPress
Como quase todo mundo hoje está ativo na internet, criar um site de restaurante ajudará você a impulsionar o crescimento do seu negócio de várias maneiras. Por esse motivo, criar um site para o seu negócio de restaurante deve ser uma parte essencial da sua estratégia de marketing digital. Abaixo está uma lista de maneiras pelas quais você pode se beneficiar de ter um site de restaurante:
Alcance mais clientes: Ao criar uma presença online para o seu negócio de restaurantes, você poderá segmentar e alcançar um grande número de clientes em potencial. Isso ocorre porque quase todo mundo hoje está ativo no mundo digital.
Aumente o reconhecimento da marca: quanto mais forte for sua presença online, mais as pessoas aprenderão e saberão sobre seu restaurante. Portanto, criar um site de restaurante ajudará você a aumentar o reconhecimento da sua marca.
Melhore a imagem da marca: um site de restaurante permite que você se conecte com seus clientes em potencial e melhore a imagem da sua marca compartilhando depoimentos de clientes, avaliações e muito mais.
Obtenha pedidos e reservas online: com a ajuda de um site de restaurante, você pode aumentar suas receitas por meio de pedidos e reservas online que os clientes podem fazer no site do seu restaurante.
Comece com Foodiecious, o melhor modelo Elementor para um site de restaurante
A melhor plataforma para criar um site de restaurante é o WordPress, porque é muito fácil configurar tudo e leva muito pouco tempo. Tudo o que você precisa fazer é se inscrever em uma conta do WordPress e obter seu próprio domínio.
Feito isso, você pode criar e projetar o site do seu restaurante usando o Elementor – o construtor de páginas mais popular para quem não tem experiência em codificação. Ele vem com um recurso de 'arrastar e soltar' que permite criar instantaneamente sites impressionantes em questão de minutos. Você nem precisa projetar tudo do zero com o Elementor; você pode economizar tempo e esforço simplesmente usando qualquer modelo Elementor pronto e, em seguida, personalizá-lo do seu jeito para criar seu próprio site de restaurante exclusivo.
Obtenha um modelo de site de restaurante GRATUITO para Elementor
Apresentando o pacote de modelos Foodiecious da Templately . Este pacote de modelos Elementor pronto para uso oferece todos os recursos essenciais necessários para criar um site de restaurante atraente que certamente atrairá a atenção do visitante.
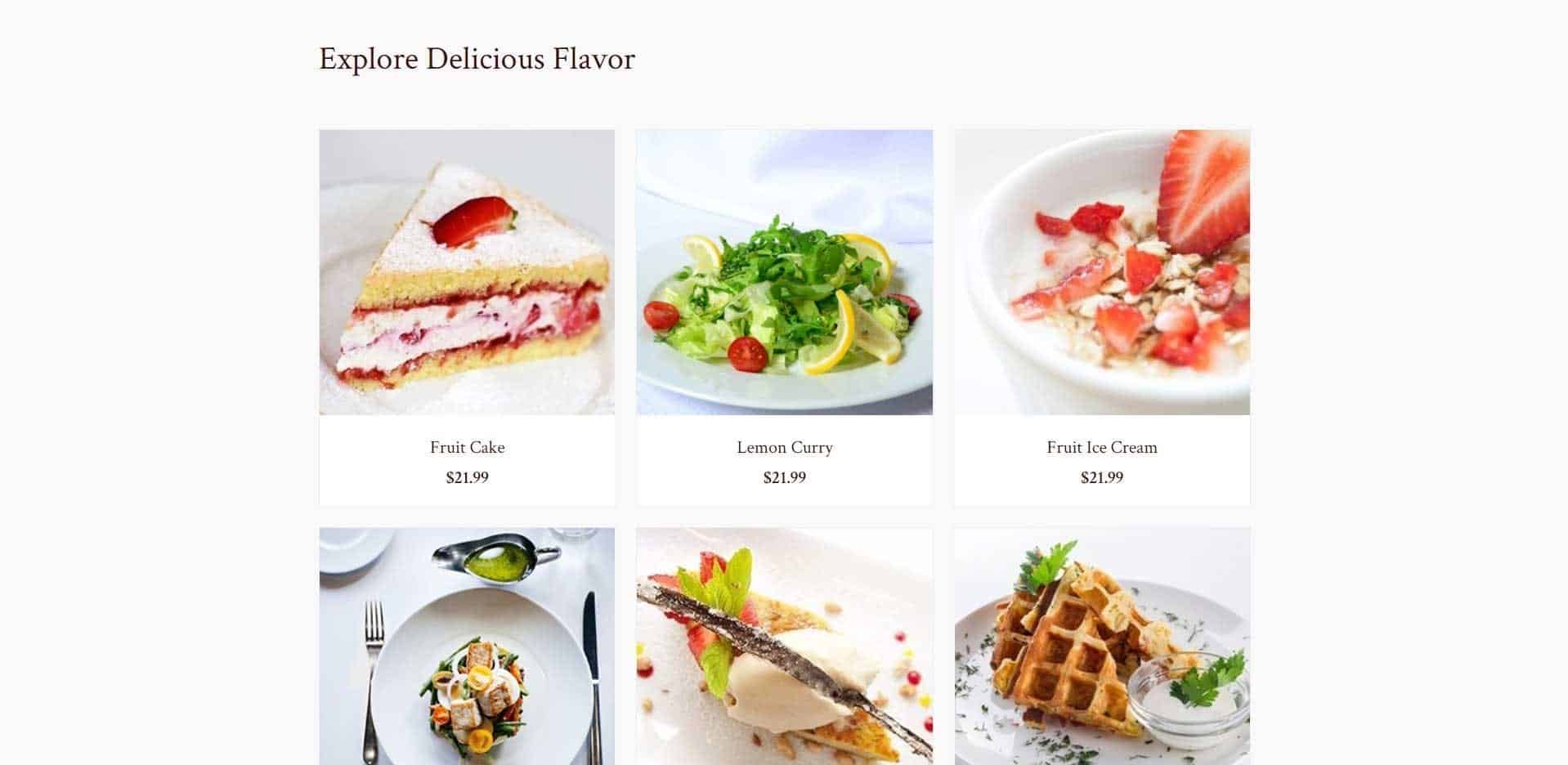
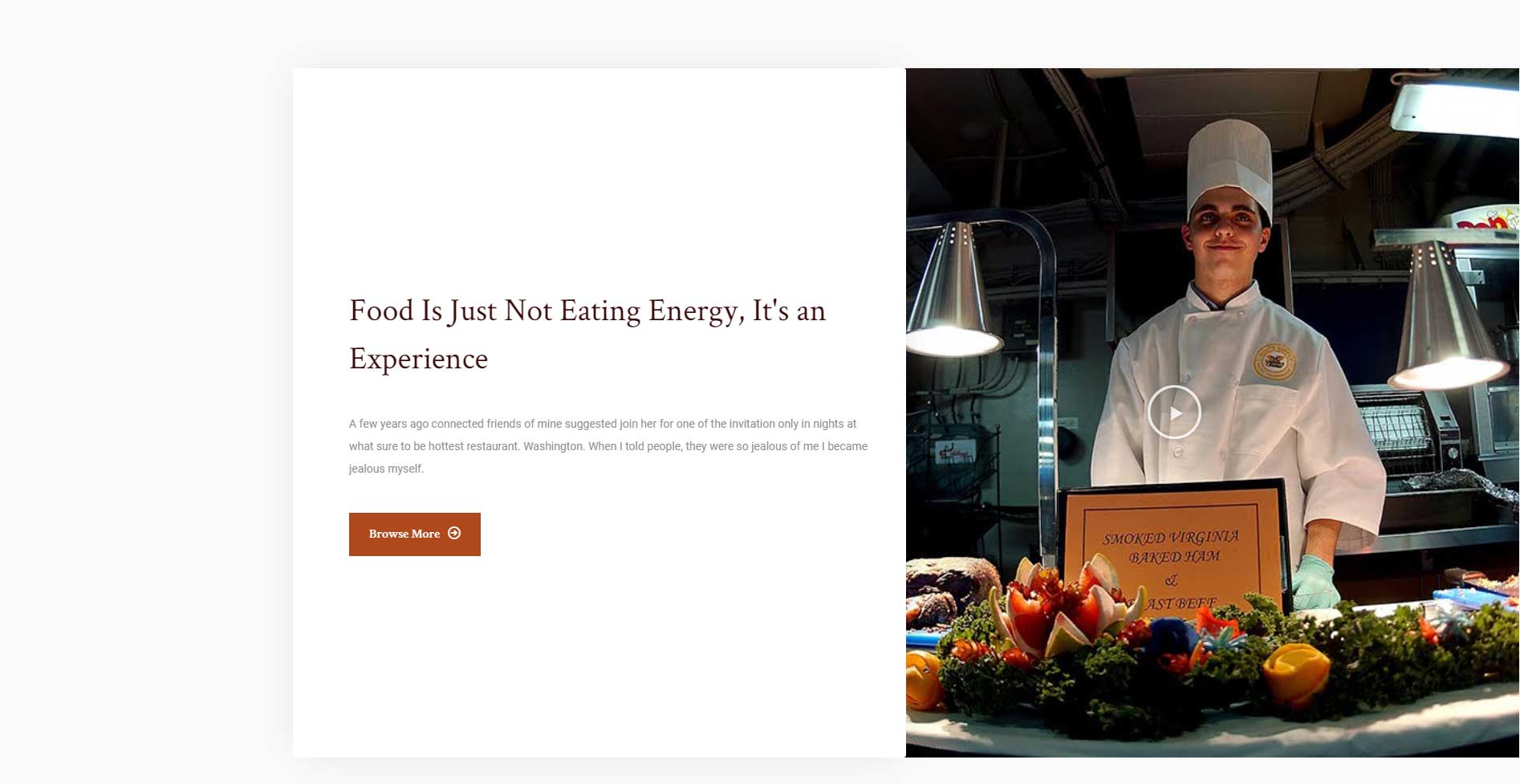
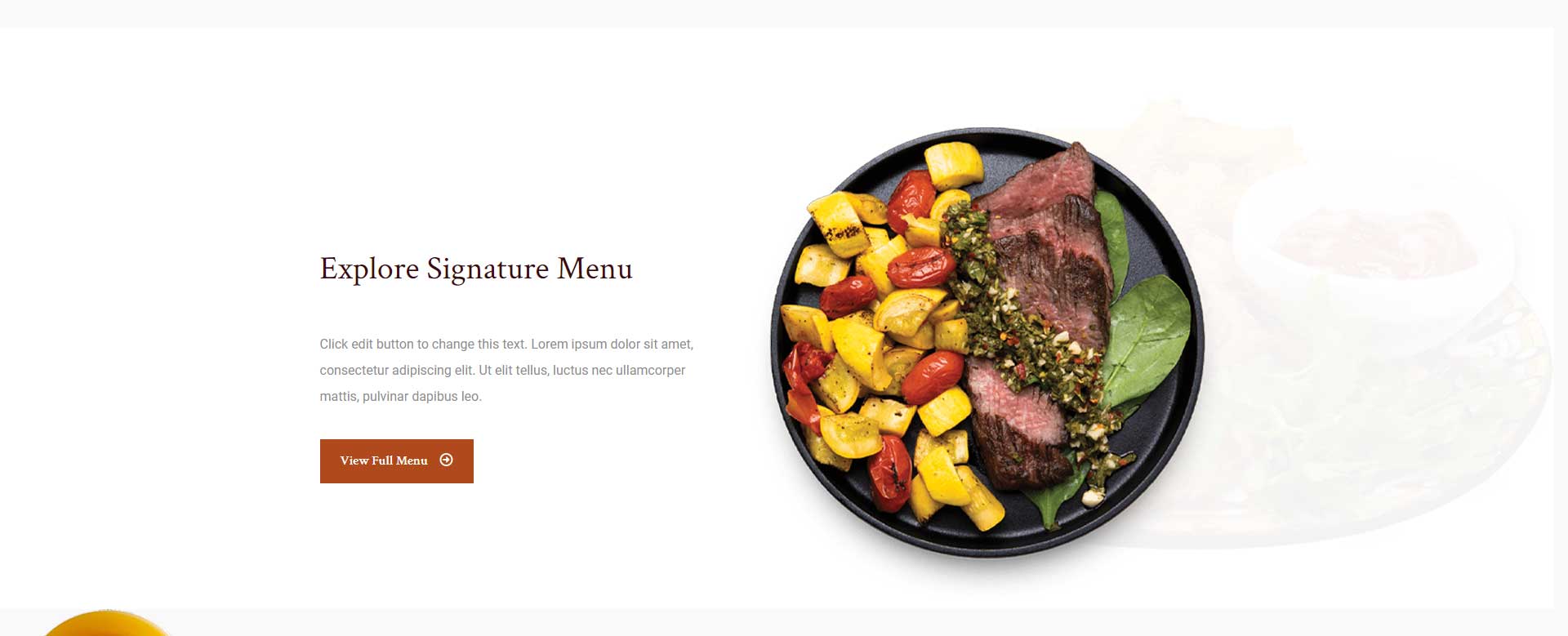
Foodiecious vem com 6 páginas da Web impressionantes e pré-fabricadas e 2 blocos prontos que você pode estilizar de maneira rápida e fácil da maneira que desejar usando o Elementor Editor . Antes de começarmos nosso tutorial, vamos dar uma olhada rápida em alguns dos recursos que você pode obter com este pacote de modelos e como eles podem ajudá-lo a criar um site de restaurante totalmente funcional no WordPress .




Coisas que você precisará para criar um site de restaurante usando o Elementor:
Agora que você sabe o que torna o Foodiecious a melhor escolha quando se trata de escolher um modelo Elementor para um negócio de restaurante, vamos começar a projetar seu site. Certifique-se de ter os seguintes itens listados abaixo:

- Elementor: se você ainda não possui este construtor de páginas, deve instalar e ativar o Elementor assim que tiver seu próprio domínio para um site WordPress.
- Essential Addons: muitos dos recursos interessantes que você obtém com o pacote de modelos Foodiecious são projetados com Essential Addons , a biblioteca de elementos mais popular para Elementor com mais de 600.000 usuários. Você precisará instalar e ativar este plugin para usar o template Foodiecious
- Templately: como Foodiecious é um pacote de modelos para Elementor que vem de Templately , e para usar este pacote de modelos, você precisa se inscrever em uma conta e instalar o plug-in Templately para WordPress.
- Formulário de contato 7: para usar a página de contato e a página de reservas da Foodiecious, você precisará instalar e ativar o plug-in Formulário de contato 7 para WordPress.
Assista aqui ao tutorial em vídeo
Como projetar um site de restaurante com Elementor em menos de 5 minutos
Se você instalou com sucesso os plugins mencionados acima, está pronto para começar a criar seu próprio site de restaurante no WordPress. Basta seguir as instruções passo a passo abaixo e você poderá configurar tudo usando o Elementor em menos de 5 minutos.
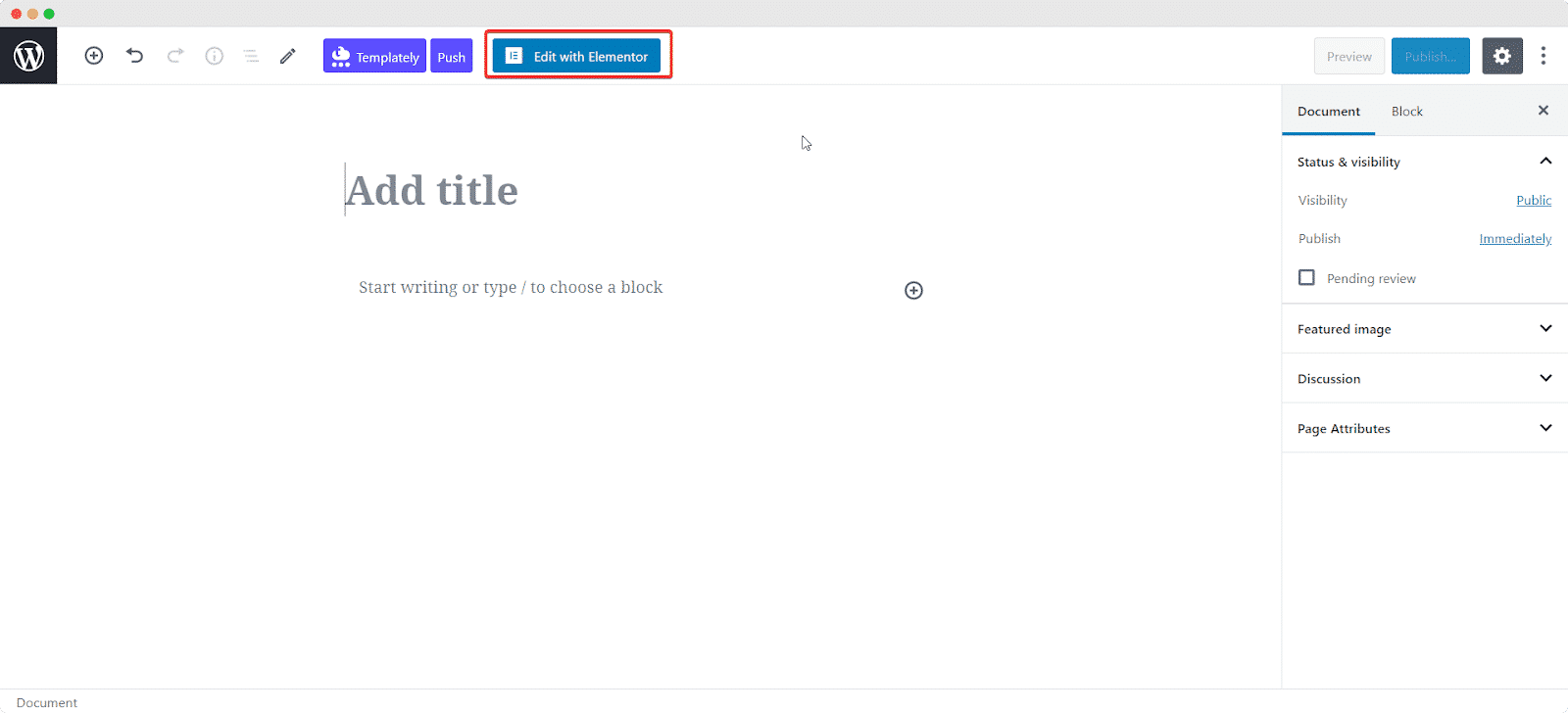
Etapa 1: adicione uma nova página no WordPress e escolha Editar com Elementor
O primeiro passo para projetar o site do seu restaurante com o Elementor é criar uma nova página. Você pode fazer isso abrindo o painel do WordPress e acessando Páginas -> Adicionar novo. Isso criará uma nova página no seu site WordPress.
Em seguida, você precisa editar sua página com o Elementor. Para fazer isso, basta clicar no botão 'Editar com Elementor' na parte superior. Isso abrirá automaticamente o Elementor Editor para você.

Etapa 2: Carregue a página inicial do Foodiecious em seu site
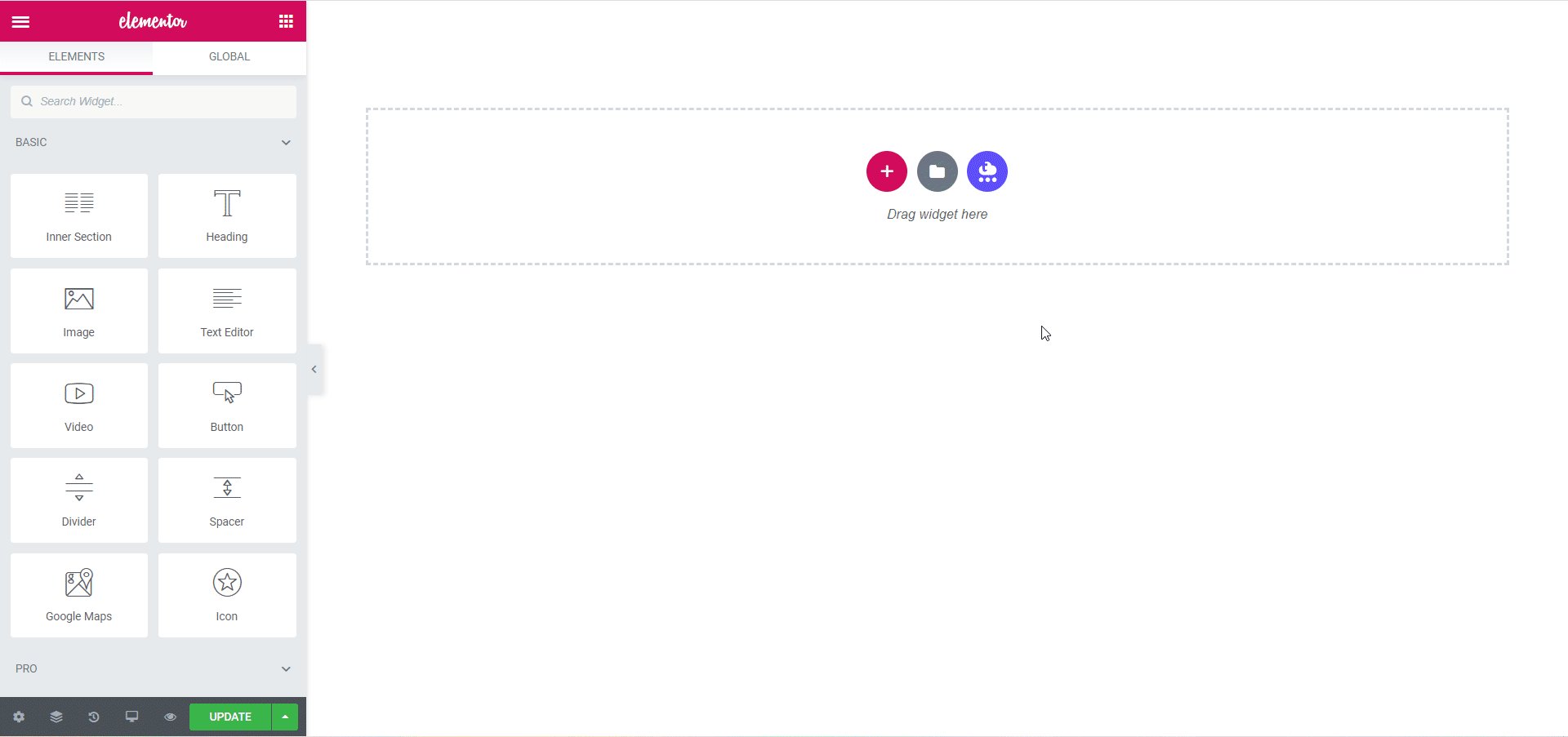
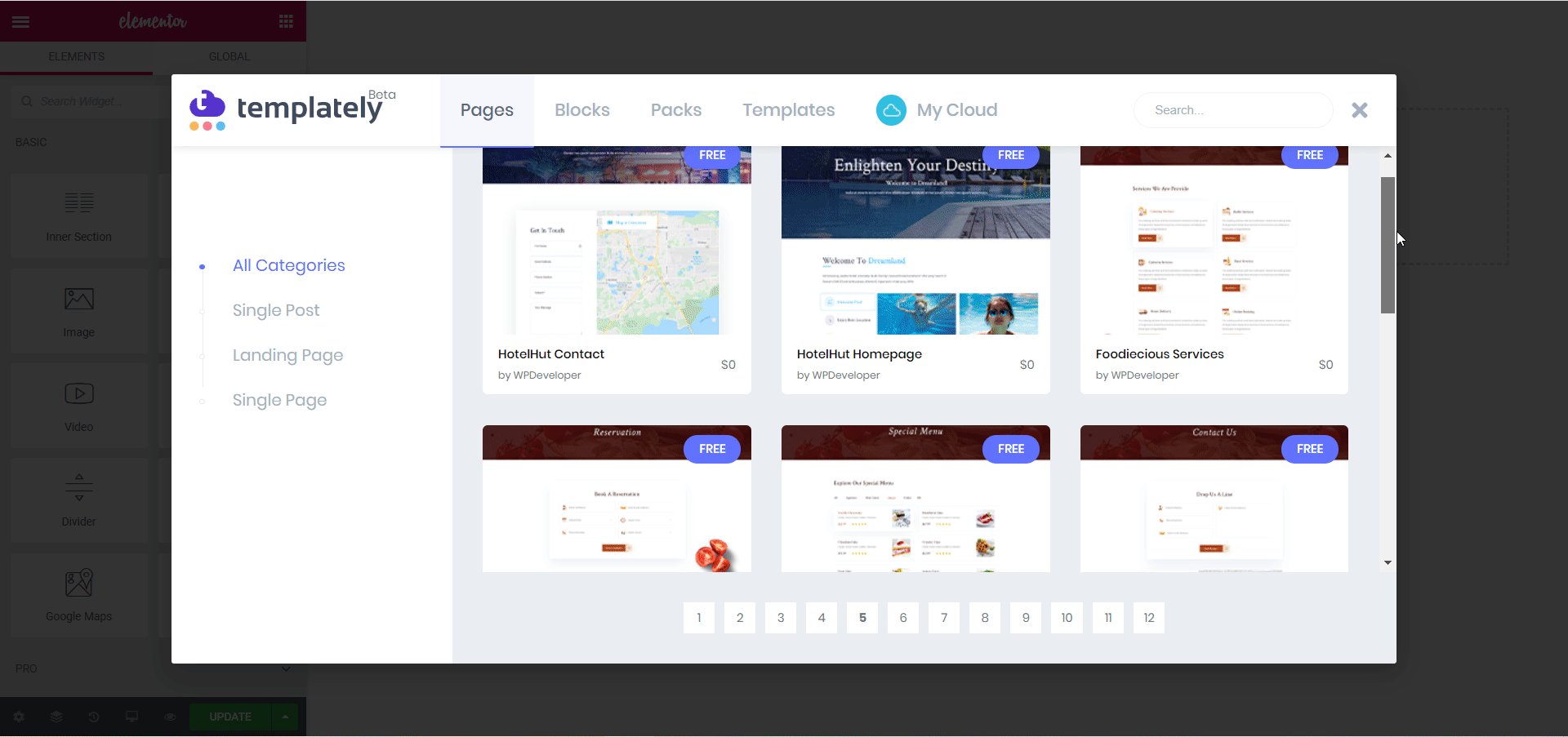
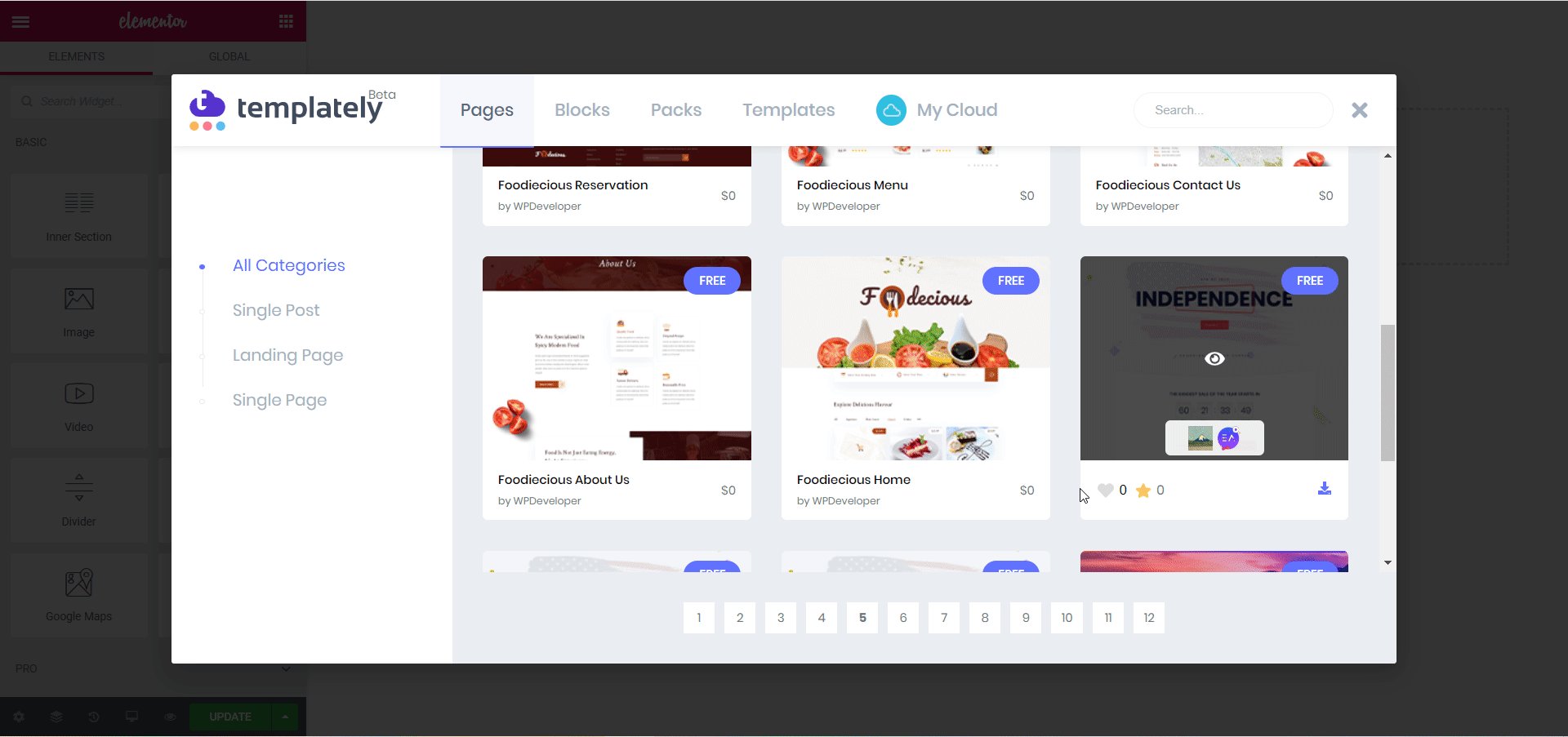
Depois que o Elementor Editor terminar de carregar, você poderá ver um ícone azul do Templately . Clique nele e ele abrirá uma janela pop-up mostrando diferentes designs de modelos. Procure por 'Foodiecious' e você poderá ver o pacote de modelos.
Você pode inserir qualquer uma dessas páginas ou blocos clicando no ícone ' INSERIR '. Aqui, começaremos inserindo a 'Home Page'.

É isso! Você adicionou com sucesso uma página inicial para o site do seu restaurante. Não é muito fácil? Agora continue adicionando todas as páginas que você deseja para o site do seu restaurante até ficar satisfeito.
Etapa 3: personalize o site do seu restaurante com o Elementor
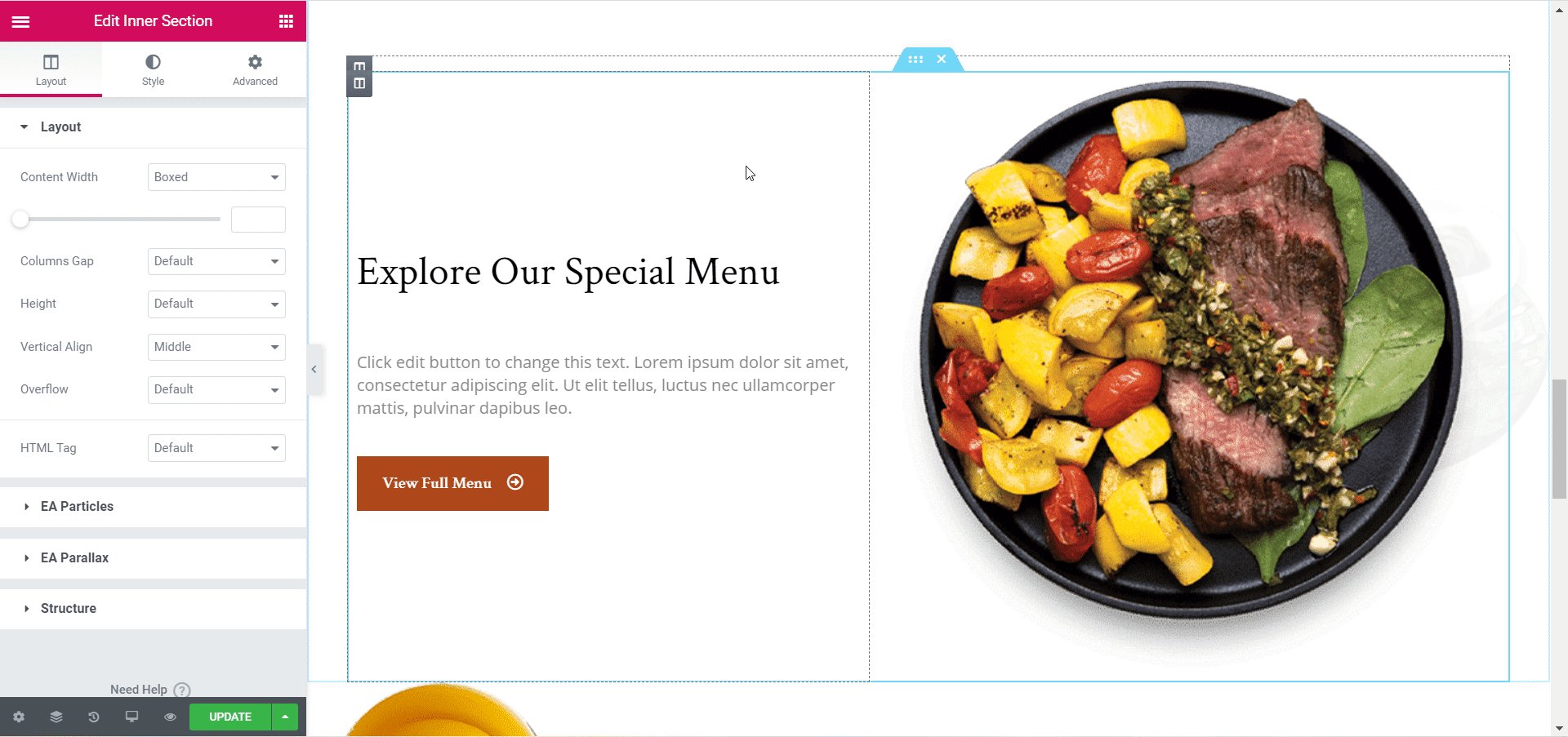
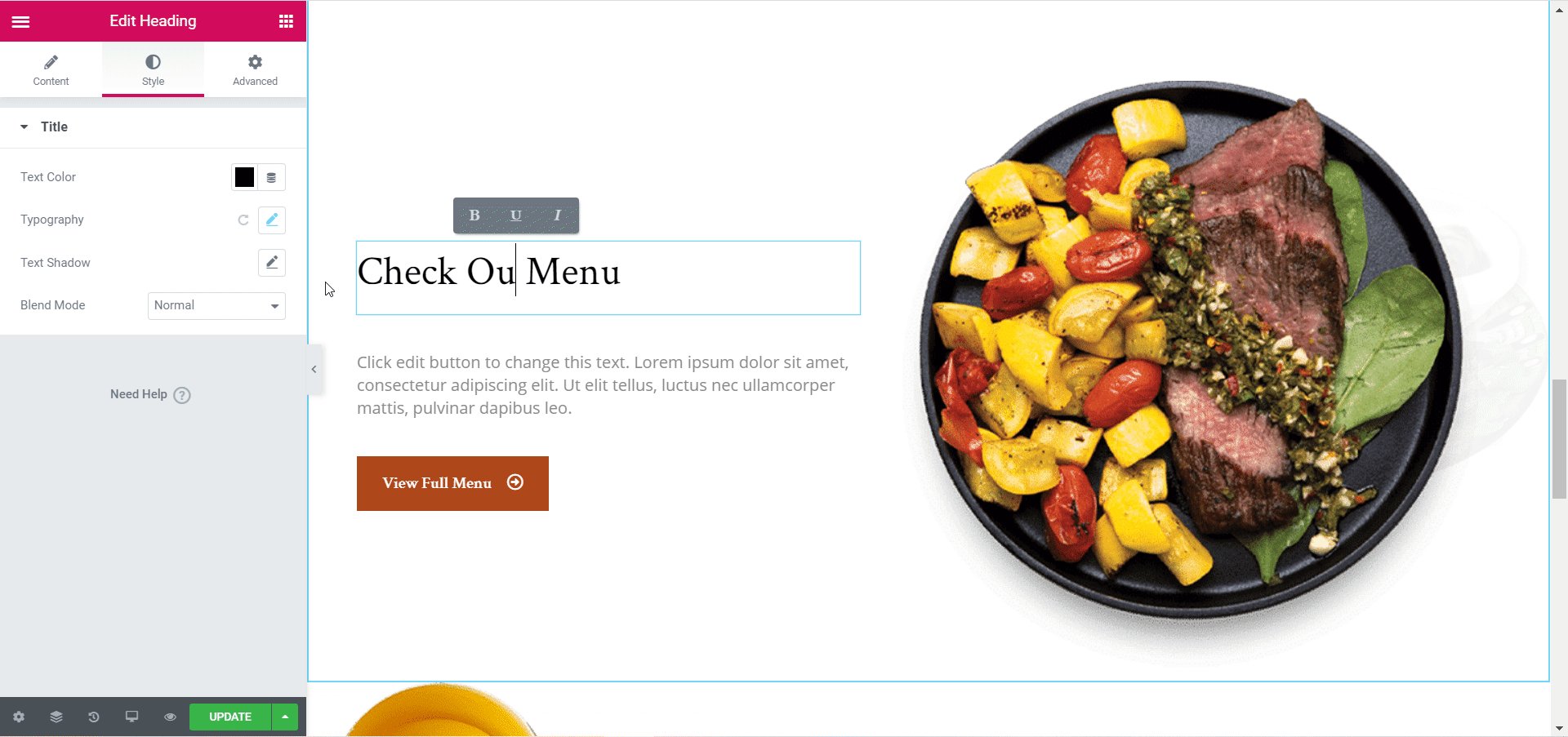
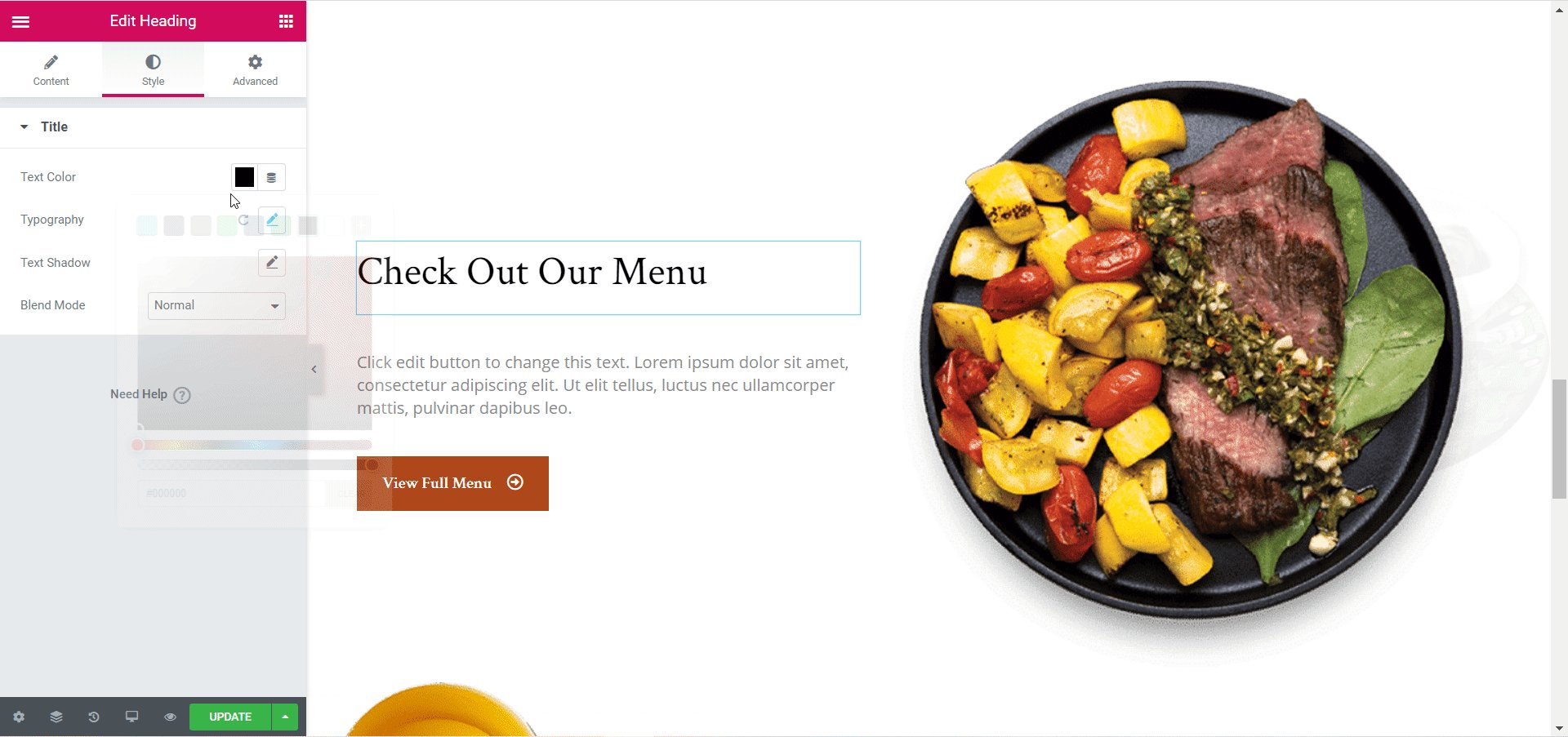
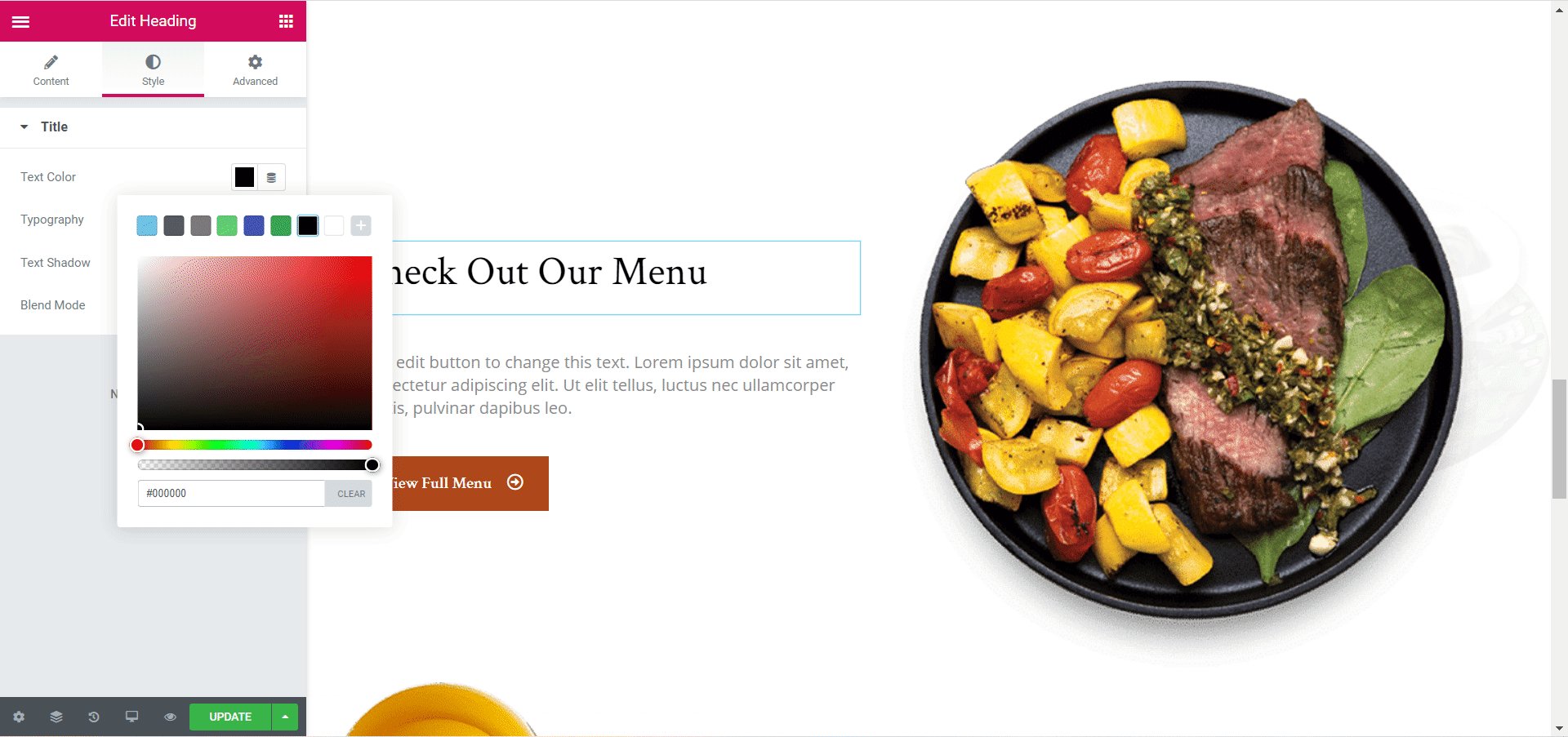
Quando terminar de adicionar as páginas e blocos desejados, você pode personalizar rapidamente o modelo da maneira que desejar usando o recurso simples de arrastar e soltar do Elementor. Basta clicar na seção que deseja personalizar e usar o Editor Elementor à sua esquerda para estilizar suas páginas.

Edite as páginas adicionando seu próprio conteúdo, imagens e vídeos e brinque com as cores e a tipografia para dar seu toque pessoal ao site do seu restaurante . Torne-o tão único quanto você quiser para realmente surpreender os visitantes do seu site quando eles acessarem seu site.
Etapa 4: salve o design do site do seu restaurante na nuvem
Um dos principais recursos do Templately é que ele fornece armazenamento em nuvem para todos os seus modelos e designs favoritos. Portanto, se você deseja reutilizar o design do site do seu restaurante ou mantê-lo em algum lugar seguro, pode salvar facilmente o design do modelo no MyCloud clicando com o botão direito do mouse na sua página e escolhendo a opção 'Salvar página no modelo' .

Resultado final
Assim, você criou seu próprio site de restaurante usando um modelo Elementor pronto. E você nem precisou tocar em uma linha de código ou contratar designers de sites para fazer isso por você. Não é incrível?
Deixe-nos saber o que você achou deste tutorial nos comentários abaixo. Gostaríamos muito de ouvir de você. Se você enfrentar algum problema, entre em contato com nossa equipe de suporte para obter mais assistência.