Como restringir o conteúdo do Elementor com as condições de exibição do PowerPack
Publicados: 2020-10-19Restringir o conteúdo com o Elementor granularmente não era uma tarefa fácil até agora. Mas agora com o recurso Condições de exibição do PowerPack, você pode definir quando o widget ou as seções aparecem nas páginas do seu site. Neste artigo, mostrarei como você pode restringir o conteúdo em seu site Elementor usando o recurso Condições de exibição do PowerPack.
Há muitos casos em que você não deseja mostrar o conteúdo do seu site aos espectadores. Instâncias como a execução de cupons em datas específicas , links de download ou mostrar minha conta para usuários conectados.
Nesse caso, o Elementor não oferece muitas opções. Se você deseja restringir algum conteúdo de sua página ou site, precisará do PowerPack Addon for Elementor. O PowerPack vem com uma ferramenta engenhosa que permite configurar regras que podem restringir widgets ou seções. Usaremos esse recurso neste tutorial e examinaremos diferentes cenários em que você pode usar esse recurso.
No final deste blog, você poderá restringir facilmente o conteúdo nas páginas do elementor com o recurso Condições de exibição do PowerPack.
Se você não sabe como usar esse recurso, pode seguir este tutorial ou conferir este guia rápido. Se preferir assistir a um vídeo, você pode conferir aqui:
Restringir conteúdo com Elementor
Aqui, veremos diferentes cenários em que você pode se beneficiar ao restringir o conteúdo de seus usuários. Também veremos as etapas sobre como esse conteúdo pode ser restrito usando o recurso Condições de exibição do PowerPack.
Vamos mergulhar!
Cenário 1: execução de negócios e ofertas por tempo limitado
Se você deseja executar ofertas ou descontos em seu site, você deseja que eles sejam executados em algumas datas ou durações específicas, certo?

Para isso, você pode habilitar a seção Condições de exibição para a seção de código de cupom e definir a condição como "Data atual" e pode inserir a duração das datas para as quais deseja executar as ofertas em seu site.
Como fazer isso?
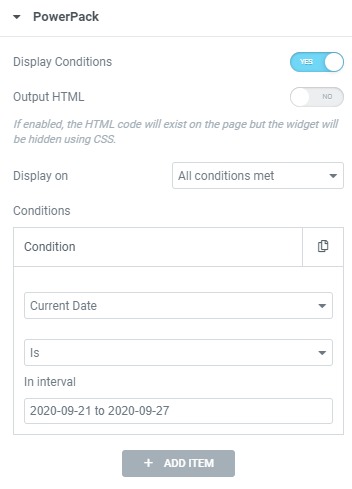
Abra a seção ou as configurações do widget da página em que você deseja executar negócios e vá para Avançado > Configurações do PowerPack . Agora habilite a opção Display Conditions e defina o primeiro parâmetro como “Current Date” selecionando-o na lista suspensa.

Como queremos que nossa oferta seja executada em um período específico, selecione os dias em que deseja executar sua oferta.
Isso fará com que o elemento apareça apenas quando a condição for atendida e a oferta será ocultada automaticamente quando a data atual exceder a data definida.
Cenário 2: restringindo conteúdo de usuários desconectados
Se você deseja ocultar alguns elementos em seu site de usuários desconectados, como o botão “Minha conta” no botão de cabeçalho ou a página de perfil, você também pode fazê-lo. Para isso, usaremos o parâmetro de status Logged in para restringir os botões ou quaisquer outros elementos.
Como fazer isso?
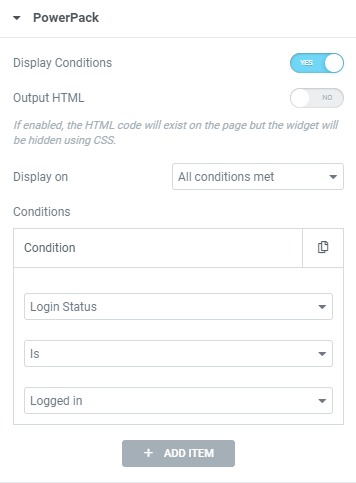
Como fizemos anteriormente, ative a opção Condições de exibição nas Configurações avançadas do widget/seção que você deseja restringir.
Agora selecione o parâmetro como “Login status” e defina os outros dois parâmetros como “is” e “Logged in”

Isso fará com que os elementos apareçam apenas quando o usuário fizer login no site. Caso contrário, os elementos restritos não serão exibidos.
Cenário 3: restrição de conteúdo em páginas únicas
Deseja mostrar para não mostrar um elemento no rodapé ou um pop-up nas páginas específicas do blog? Você pode fazer isso usando a Condição de Páginas Únicas.
Você pode fazer com que um elemento/seção apareça ou não em páginas específicas com este parâmetro.
Como fazer isso?
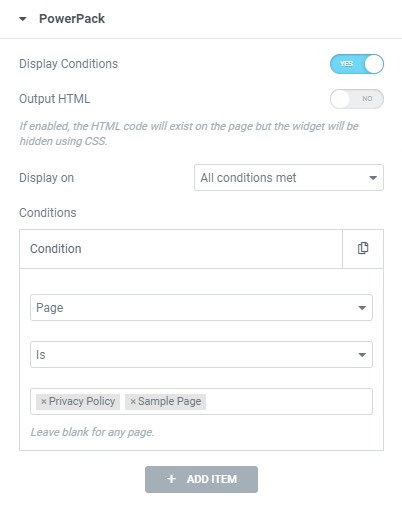
Para isso, habilite as condições de exibição do recurso que deseja mostrar ou ocultar. Agora defina a condição para qualquer subcategoria singular. Você pode selecionar Postagem, Página, Tipo de postagem ou Postagem estática .

Feito isso, pesquise e selecione a única página que deseja excluir ou incluir exclusivamente. Isso fará com que o elemento seja exibido/ocultado em páginas específicas.
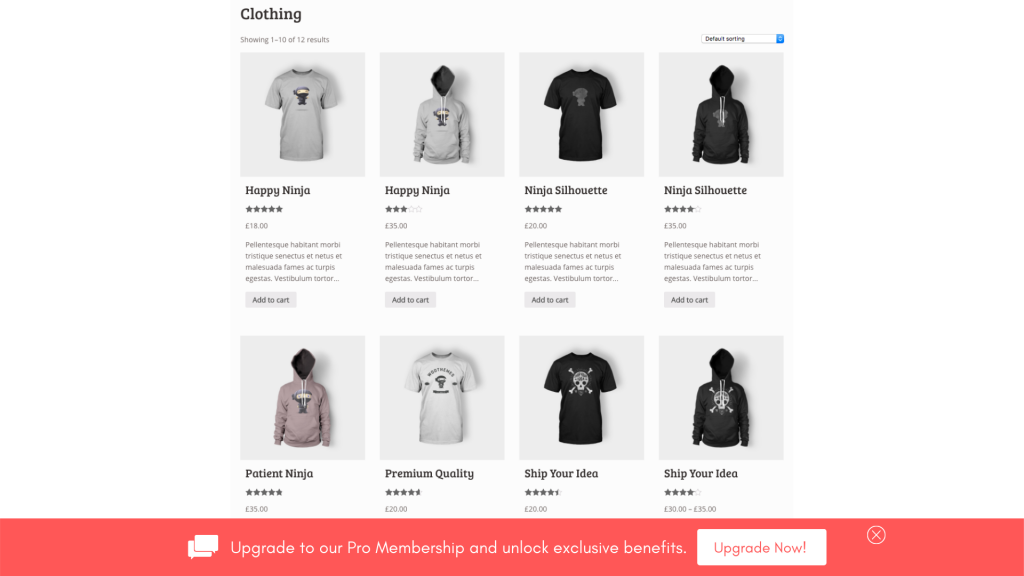
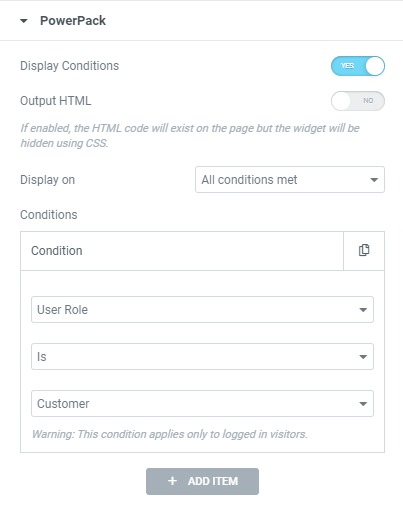
Cenário 4: Upsell ou exibir ofertas especiais para clientes WooCommerce existentes
Sim, até isso é possível. Se você deseja fazer upsell para seus clientes de loja de comércio eletrônico, também pode fazê-lo usando o parâmetro User Role para isso.

Você pode colocar uma seção na parte inferior da página do carrinho ou na página de produtos. Em seguida, ele aparecerá apenas para os clientes existentes.
Como fazer isso?
Ative a seção Condições de exibição para a seção de upsells. Você pode criar esta seção usando o widget Produtos WooCommerce. Em seguida, você pode limitar o número de produtos para 2-3, dependendo do número de produtos que deseja promover.

Agora selecione a Condição como “Função do usuário” e defina os parâmetros como “é” e “cliente” . Isso fará com que a seção de upsells apareça apenas para os clientes existentes.
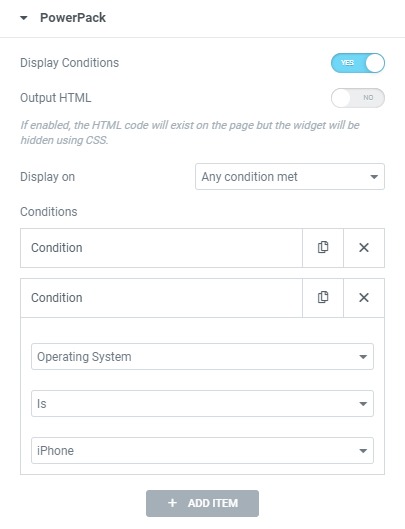
Cenário 5: Exibindo ícones “Download para iOS/Android” para os respectivos sistemas operacionais
Se você estiver personalizando a página de destino de um aplicativo para dispositivos móveis e quiser mostrar um ícone para seus usuários dependendo do dispositivo em que estiverem, poderá fazê-lo usando a Condição "Dispositivo Operacional" .

A condição do sistema operacional restringe o conteúdo com base no sistema operacional, como Android, Windows, MAC, OpenBSD ou Linux.
Como fazer isso?
Ative as condições de exibição na guia Avançado para a seção do link de download. Agora adicione a condição como “Sistema Operacional” e outros parâmetros como “is” e “android” .

Se você quiser mostrar a mesma seção também no iPhone OS, você pode adicionar outra condição de sistema operacional e definir o parâmetro como “iPhone” . Certifique-se de alterar o parâmetro “Display on” para “qualquer condição atendida” para que a seção apareça quando qualquer uma das condições for satisfeita.

Cenário 6: restringindo o conteúdo com base no tipo de navegador
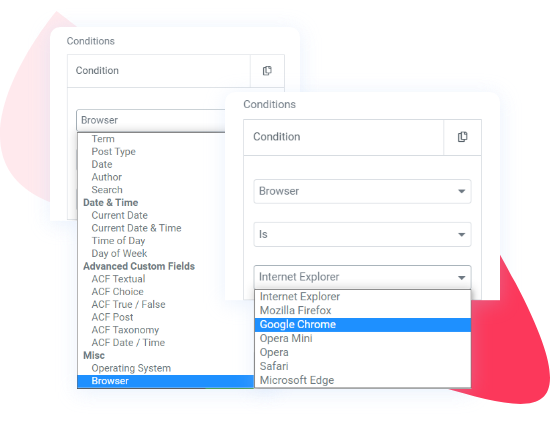
E se você quiser restringir algum conteúdo com base no tipo de navegador. Bem, isso também é possível. Isso pode ser útil quando você deseja mostrar algum conteúdo direcionado a esse navegador específico.
Se você criou uma página de destino para seu complemento do Chrome ou Firefox, pode restringir o botão de download automaticamente e fazê-lo aparecer nos navegadores relacionados.
Como fazer isso?
Para restringir o conteúdo com o Elementor com base no tipo de navegador, ative as condições de exibição do PowerPack para esse widget ou seção específica.

Agora selecione os critérios como “Browser” e defina o próximo parâmetro como “is” . Agora selecione o navegador no qual você deseja mostrar seu conteúdo. Se você tiver uma página de destino da extensão do Chrome e quiser que o link de download apareça apenas no navegador Chrome, você pode fazer isso definindo o terceiro campo como "Google Chrome" . Dessa forma, o widget/seção aparecerá apenas no navegador Chrome.
Cenário 7: ocultar/mostrar conteúdo em tipos de postagem específicos
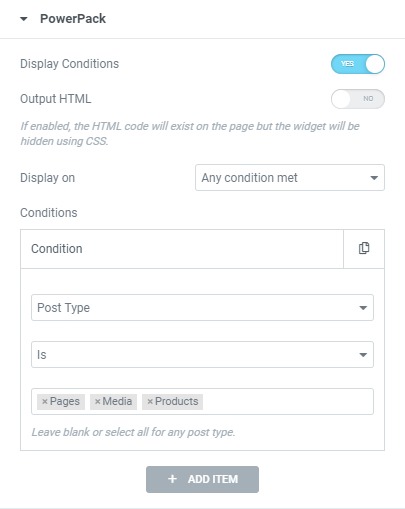
Se você tiver tipos de postagem personalizados em seu site, poderá fazer com que uma seção elementor apareça/desapareça nele com a condição Tipo de postagem. Isso removerá ou exibirá um widget/seção em todas as páginas desse tipo de postagem específico.
Como fazer isso?
Para isso, habilite a Condição de Exibição para o widget/seção. Agora selecione a condição como "Tipo de postagem" e, em seguida, defina o próximo parâmetro como "é" e selecione o tipo de postagem em que deseja que o elemento seja exibido.

Fazer isso mostrará o elemento apenas nesse tipo de postagem. Isso é muito útil para exibir banners de vendas ou qualquer outro pop-up apenas nas páginas do produto.
Cenário 8: mostrando pop-ups apenas nas páginas de arquivo do produto
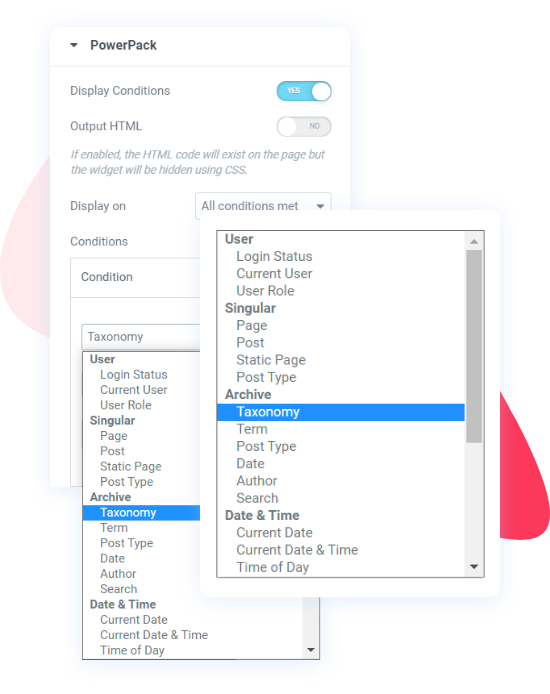
Assim como os tipos de postagem, você também pode restringir o conteúdo para definir páginas de arquivo. Se você deseja mostrar notificações de desconto ou pop-ups “comprados recentemente” para impulsionar a venda dos produtos, você pode fazer isso mostrando os pop-ups apenas nas páginas de arquivo.
Como fazer isso?
Isso pode ser feito primeiro ativando o recurso de condições de exibição para a seção. Agora selecione qualquer condição da categoria Arquivo. Você pode ir com Taxonomia, Termo, Tipo de postagem, Data, Autor ou Pesquisa.

Estou selecionando “Taxonomia” na lista e definindo o terceiro parâmetro como “Categorias de produtos” . Isso fará com que a seção apareça apenas nas páginas de categorias de produtos no site.
Cenário 9: Executando ofertas e descontos semanais
Quem não gosta de brindes de sexta-feira ou ofertas de fim de semana? Mas fazê-los manualmente e atualizar o site toda semana para promoções e brindes pode adicionar uma quantidade considerável de trabalho.
Com as Condições de exibição, você pode definir uma regra que exibirá o conteúdo apenas em datas específicas da semana.
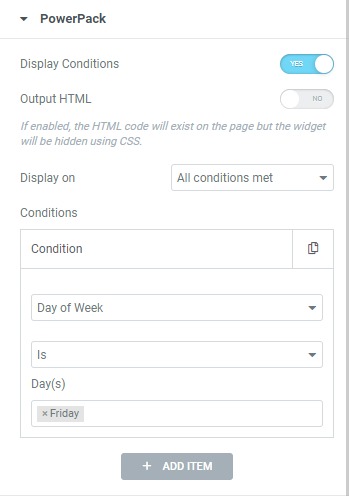
Com esta condição, você pode fazer com que um bloco/seção de conteúdo apareça apenas nos finais de semana ou em qualquer outro dia da semana.
Como fazer isso?
Ative a opção Condições de exibição para a seção de banner de brindes e defina a condição para "Dia da semana". Em seguida, defina o terceiro parâmetro para os dias em que deseja que o negócio seja exibido.

Por exemplo, se você deseja mostrar as ofertas apenas às sextas-feiras , selecione Sexta-feira na lista e o banner aparecerá apenas às sextas-feiras. Você também pode escolher vários dias.
Cenário 10: mostrando ofertas de happy hour
Se você estiver vendo tempo de inatividade no tráfego e conversões em seu site durante um período em um dia padrão, poderá começar a executar ofertas de happy hours para aumentar a conversão durante essas horas do dia.
Para isso, você pode usar o parâmetro Hora do Dia para restringir o conteúdo a ser exibido diariamente durante essas horas.
Como fazer isso?
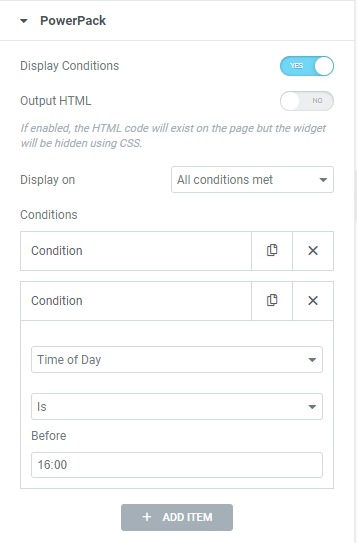
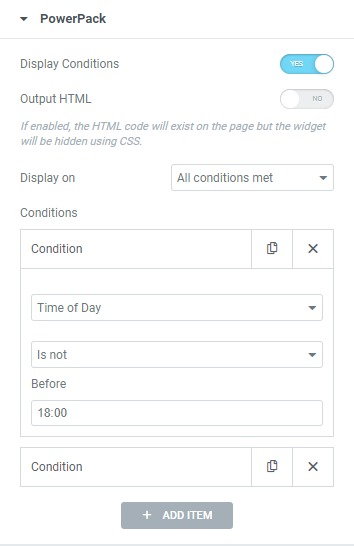
Para fazer isso, ative o recurso Exibir condição para a página/banners de informações do happy hour. Agora defina a condição para Hora do Dia e no terceiro parâmetro, defina a hora de término do negócio .


Agora adicione outra condição e novamente defina a condição para Hora do dia. Desta vez, defina o segundo parâmetro como “não é” e, no terceiro campo, insira a hora de início do negócio.
Certifique-se de adicionar essas duas condições para que Display On seja definido como “All Conditions Met”. Desta forma, a página de banner/informações aparecerá apenas nas horas definidas todos os dias.
Mais ideias para restringir o conteúdo usando o Elementor?
Estes são apenas alguns exemplos de como você pode restringir o conteúdo das páginas do seu site usando o recurso Condições de exibição do PowerPack. Você pode limitar a exibição de conteúdo com base em muitos outros parâmetros. Você pode verificar esses parâmetros nesta lista de Condições de exibição.
Novamente, se você quiser conferir o tutorial em vídeo para Condições de exibição, você pode conferir aqui.
Usando várias condições juntas!
Você também pode misturar e combinar várias condições para o mesmo elementor. Por exemplo, se você deseja executar um negócio em uma data específica e deseja mostrar o negócio apenas para usuários desconectados, pode fazê-lo adicionando 2 condições diferentes para os parâmetros Status de login e Data. Você pode misturar e combinar outras condições também!
Além do recurso Condições de exibição, você obtém muito mais com o PowerPack Addon for Elementor. Você obtém mais de 70 widgets e uma biblioteca carregada de modelos projetados profissionalmente que você pode usar para aprimorar seu fluxo de trabalho elementor.
Se você deseja saber mais sobre o PowerPack, você pode verificar aqui.
Deixe-me saber se você achou este artigo útil. Além disso, me diga qual condição você mais usa na seção de comentários abaixo!
