Salvando um SVG como PNG no Inkscape
Publicados: 2023-02-08Um PNG, ou Portable Network Graphic, é um formato de arquivo usado para compactação de imagem sem perdas. SVGs, ou Scalable Vector Graphics, são um formato de arquivo usado para imagens baseadas em vetores. O Inkscape é um editor de gráficos vetoriais que pode ser usado para criar e editar arquivos PNG e SVG. Então, um SVG pode ser salvo como PNG com o Inkscape? A resposta curta é sim, mas há algumas coisas a serem lembradas. Primeiro, ao salvar um SVG como PNG, o Inkscape usará automaticamente as dimensões da tela atual. Isso significa que, se você tiver um SVG de 500 × 500 pixels e salvá-lo como PNG com o Inkscape, o PNG resultante também terá 500 × 500 pixels. Em segundo lugar, o Inkscape também usará automaticamente a cor de fundo da tela atual ao salvar um SVG como PNG. Portanto, se o seu SVG tiver um fundo branco e você salvá-lo como PNG com o Inkscape, o PNG resultante também terá um fundo branco. Finalmente, ao salvar um SVG como PNG com o Inkscape, você precisará escolher uma resolução. A resolução é o número de pixels por polegada e determinará a qualidade do PNG. Uma resolução mais alta resultará em um PNG de maior qualidade, mas também resultará em um tamanho de arquivo maior. Em geral, você deve salvar seu SVG na resolução mais alta possível e, em seguida, usar uma ferramenta como ImageOptim para reduzir o tamanho do arquivo PNG.
Isso é feito usando um tipo de arquivo no Inkscape. Scalable Vector Graphics (SVG) é usado por padrão. É possível exportar seus arquivos como arquivo PNG, por exemplo. Um arquivo PNG geralmente tem uma qualidade um pouco melhor do que um JPEG, embora seja um pouco maior em tamanho. Na seção Exportar imagem PNG , você pode alterar a largura e a altura gerais do tamanho da imagem final com base em como a imagem é percebida na resolução. A resolução da sua imagem é determinada pelo número de pixels, ou pontos, que você deseja exibir por polegada. Uma resolução mais alta resulta em um tamanho de arquivo maior em geral devido ao tamanho maior de seus arquivos.
A seta vermelha indica como definir uma resolução final de 300 dpi. Por exemplo, se eu quiser que minha imagem tenha uma resolução final de 300 dpi, posso fazer isso digitando 300 no campo dpi. O nome do arquivo que você deseja exportar, bem como onde deseja salvá-lo, pode ser encontrado abaixo da seção Tamanho da imagem. As exportações do Inkscape são apenas para PNG. Ao exportar arquivos para um PNG do Inkscape, você deve exportá-los para um JPEG ou outro tipo de arquivo. Para exportar qualquer tipo de arquivo, abra outro programa como o GIMP e faça isso. Se selecionar esta opção, apenas exporta a área da nossa imagem que contém um desenho.
O valor x1 agora é 1602,722 pixels e o valor y1 é 911,076. A localização no canto inferior esquerdo da minha imagem agora são as coordenadas iniciais (ou nova localização). Minha altura foi aumentada para 789.803 pixels (ambos os valores em pixels). Depois de decidir o arquivo e o local, você pode clicar na opção Exportar como (seta vermelha) mais uma vez para alterar o arquivo e o local. Como o inkscape não pode exportar uma fração de pixel, os valores devem ser arredondados para o número inteiro mais próximo. Ao destacar uma foto com o mouse, você notará que o limite do desenho termina no ponto onde a imagem termina. Minhas coordenadas inicial e final foram alteradas como resultado da alteração nas coordenadas.
Na guia Tamanho da imagem, também posso alterar a resolução da minha imagem. Todos os itens nesta seção, bem como todos, exceto os selecionados, estão ocultos abaixo dela. Depois de exportar os itens que não selecionei, eles ainda aparecerão na área do quadro, desde que caibam lá. Na caixa de diálogo Exportar para imagem PNG, há uma opção para exportar uma área personalizada de sua composição. Se você usar esses valores, terá definido uma área que foi exportada, independentemente de haver um desenho nessa área. Como resultado, qualquer coisa fora dos valores que você definiu é cortada, muito parecido com a definição de um corte.
Os PNGs podem lidar com resoluções extremamente altas, mas não podem ser expandidos rapidamente. O arquivo SVG, por outro lado, é um arquivo vetorial construído a partir de uma complexa rede matemática de linhas, pontos, formas e algoritmos. Não há restrições quanto ao tamanho dos dispositivos e suas resoluções podem ser expandidas para qualquer tamanho.
Como os PNGs e os SVGs são transparentes, eles são excelentes opções para logotipos e gráficos usados na Internet. Vale ressaltar que os PNGs, além de serem uma das melhores opções para um arquivo transparente baseado em raster, também estão entre os melhores. Os PNGs são uma opção melhor para trabalhar com pixels e transparência quando comparados aos SVGs.
Como faço para salvar um arquivo SVG como um png no Inkscape?

Supondo que você gostaria de instruções sobre como salvar um arquivo Scalable Vector Graphics (SVG) como um arquivo Portable Network Graphics (PNG) no Inkscape:
1. Abra o arquivo SVG no Inkscape.
2. Vá para Arquivo > Exportar imagem PNG…
3. Na nova janela que aparece, verifique se os campos de largura e altura estão corretos e clique em Exportar.
4. Na próxima janela, selecione onde deseja salvar o arquivo e clique em Salvar.
Você pode usar o Inkscape para converter imagens jpg em arquivos vetoriais e vice-versa. Acredito que esta seja a maneira mais conveniente de criar arquivos SVG de alta resolução. Se você deseja criar um software de qualidade mais profissional para uso simples, o preço da IA vale a pena. Se você quiser aprender como criar seu próprio arquivo SVG, o Inkscape é um bom lugar para começar. Este tutorial orienta você nas etapas de criação de um arquivo SVG no Inkscape. Quando você entender os fundamentos, poderá converter arquivos jpg e png para sva.
Inkscape: Como rastrear um png
Abra o arquivo PNG que você acabou de baixar no Inkscape. Para localizar a área de origem do PNG, abra a ferramenta “Trace Bitmap” na barra de ferramentas e navegue até ela. Ao criar uma imagem de rastreamento, você pode especificar a resolução, o tipo de bitmap e o nome do arquivo. Ao clicar no botão “Iniciar”, você verá um menu que permite traçar a imagem. Quando o rastreamento for concluído, um novo arquivo SVG contendo a imagem rastreada será criado.

Você pode transformar um arquivo SVG em um arquivo PNG?

Ao clicar com o botão direito do mouse no arquivo SVG e selecionar 'Salvar como PNG', você pode salvá-lo como PNG. O ícone da extensão aparece e, em seguida, clique com o botão direito do mouse em um arquivo.svg ou escolha Salvar SVG como PNG.
Posso converter um arquivo SVG?
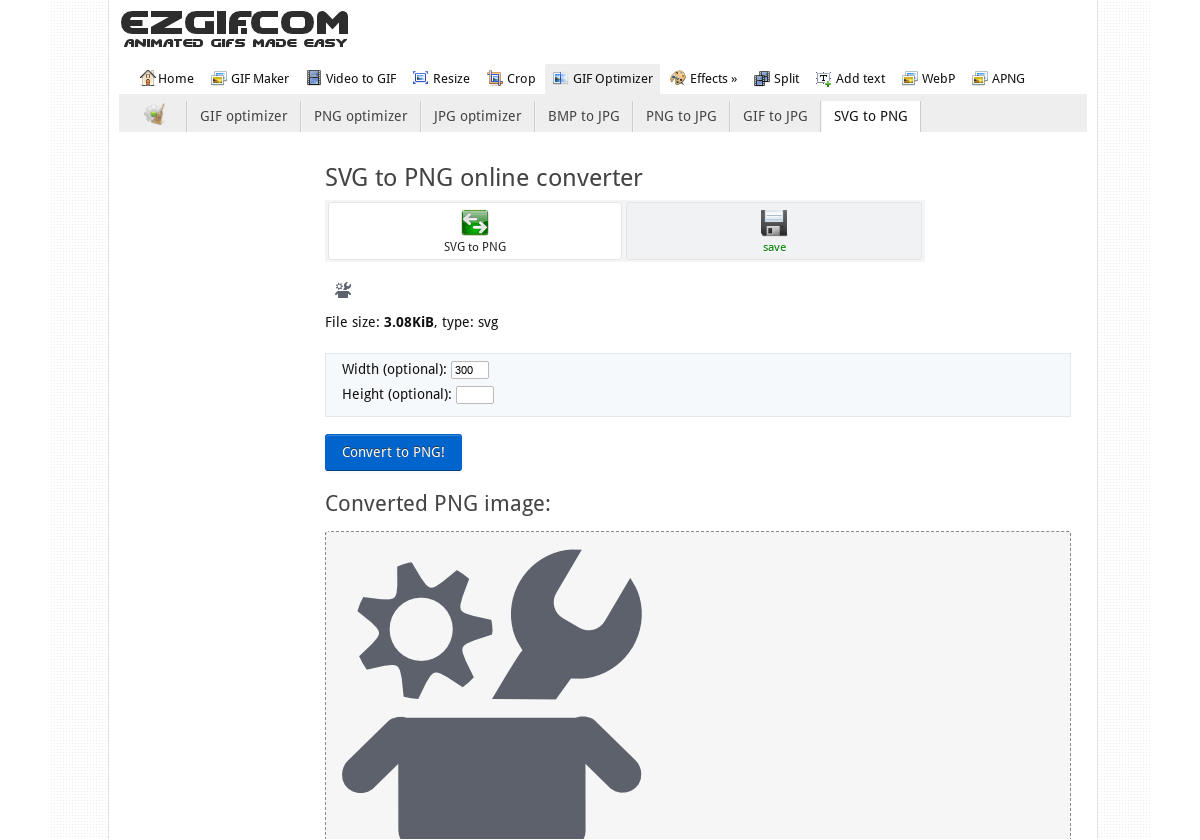
Como posso converter um SVG para um PNG? Você pode escolher entre dois arquivos SVG que deseja converter. Escolha PNG como o formato para o qual você pretende converter o arquivo SVG. Se você deseja converter seu arquivo SVG, clique em Converter.
Converter Png Para Svg Inkscape

Existem algumas maneiras de converter png para svg no Inkscape. Uma maneira é usar a função “importar” no menu “arquivo”. Isso abrirá uma caixa de diálogo que permitirá que você selecione seu arquivo png. Depois de selecioná-lo, o Inkscape lhe dará algumas opções de como importá-lo. Outra maneira é usar a função “abrir” no menu “arquivo”. Isso também abrirá uma caixa de diálogo que permitirá que você selecione seu arquivo png. O Inkscape abrirá o arquivo e você poderá salvá-lo como um arquivo SVG.
Como salvar arquivo png no Inkscape
Selecione Exportar imagem PNG com Shift e Ctrl E no menu Arquivo ou selecione Salvar imagem PNG como uma exportação na caixa de diálogo Exportar imagem PNG. Agora você terá duas opções para exportar do país: uma para a área de exportação e outra para todo o país. Na seção Página, você só pode exportar o conteúdo da página. É necessário exportar todos os objetos que você desenhou na tela.
Este tutorial mostrará como salvar um PNG transparente usando o Inkscape. Em Arquivo, você pode exportar imagens PNG; escolha Exportar imagem PNG (ou, usando Shift Control E, selecione-o no menu Arquivo). O primeiro passo é definir nossa área de exportação. Você pode exportar um arquivo PNG transparente selecionando o botão Exportar como, selecionando o arquivo que deseja exportar, escolhendo um destino e selecionando Exportar. Você deve verificar novamente se a pasta onde ele foi salvo está confirmada. Se você exportar seu PNG usando a opção de seleção, é fundamental entender que todo o texto dentro da caixa delimitadora da seleção será exportado com ele.
Como você salva uma imagem no Inkscape?
Usando o menu “Exportar imagem PNG” no Inkscape, você pode alterar o formato da imagem de JPG para PNG. Selecione uma página, documento, seleção ou desenho na área Exportar e selecione uma das opções abaixo. Uma variedade dessas opções pode ser útil para determinar o conteúdo de um documento que você deseja exportar.
Como exportar imagens do Inkscape
Se precisar exportar uma imagem em um formato que o Inkscape não pode gerar, você pode fazê-lo com um aplicativo externo. É fundamental realizar uma pesquisa minuciosa para encontrar o aplicativo mais adequado para exportar imagens para JPG ou WebP. Existem vários programas que podem exportar imagens para JPG ou WebP, então determine qual é o melhor para você.
Como exportar como SVG no Inkscape
Para exportar como SVG no Inkscape, vá para Arquivo > Salvar como e selecione a opção “SVG” no menu suspenso.
A primeira impressora a jato de água de mesa a oferecer suporte para verniz, a primeira impressora a jato de água de mesa. O formato de arquivo mais comum usado em arte e design é um formato de arquivo sva. As imagens 2D são renderizadas em formato vetorial baseado em XML. As funções e recursos em um tipo de arquivo podem ser acessados usando WAM, mas nem todos podem ser acessados usando as funções do tipo de arquivo. O primeiro método é importar uma imagem digitalizada para o Inkscape. O método 2 envolve traçar manualmente o contorno dos recursos de corte pretendidos. O método 3 é salvar a curva de Bezier como SVG simples e, em seguida, importá-la para o WAM. Também é possível preparar a imagem para uso com WAM de outras formas.
Por que o Inkscape é o melhor editor de gráficos vetoriais
Gráficos vetoriais são amplamente usados em web design e podem ser editados com qualquer editor de texto, mas são especialmente úteis para gráficos vetoriais porque podem ser editados em um programa baseado em vetor e os arquivos mantêm suas propriedades editáveis originais mesmo depois de serem exportados para uma terceira festa. O Inkscape é um editor de gráficos vetoriais gratuito e de código aberto que pode ser exportado para svega. Você também pode exportar para outros formatos de arquivo vetorial, como PDF e EPS.
Ffmpeg Svg Para PNG
Ffmpeg svg para png é um processo de conversão de arquivos svg em formato png . O Ffmpeg é uma estrutura multimídia poderosa que pode ser usada para vários fins, como transcodificação, streaming e reprodução. Nesse caso, o ffmpeg é usado para converter arquivos svg em formato png para que possam ser usados em vários aplicativos.
Tutorial Png Para Svg
Existem várias maneiras de converter arquivos PNG em SVGs. Um método popular é usar um conversor online gratuito, como o Online-Convert.com. Este site oferece um processo simples de três etapas para converter PNGs em SVGs. Primeiro, carregue o arquivo PNG que você deseja converter. Segundo, selecione o formato de saída como SVG. Por fim, clique no botão Converter para iniciar o processo de conversão.
