Salvando seus desenhos como arquivos SVG no Procreate
Publicados: 2023-01-11Não importa que tipo de artista você seja, é provável que você tenha usado o procreate pelo menos uma vez na vida. Para quem não sabe, o procreate é um aplicativo que permite aos usuários criar arte digital. E uma das melhores características deste aplicativo é que ele permite que você salve seus desenhos como arquivos SVG . Esta é uma ótima notícia para artistas que desejam imprimir seus trabalhos ou usá-los para outros fins. No entanto, antes de começar a usar esse recurso, há algumas coisas que você precisa saber. Neste artigo, abordaremos tudo o que você precisa saber sobre como salvar seus desenhos como arquivos SVG no Procreate.
Este guia passo a passo ensinará como converter arquivos raster do Procreate em vetores amigáveis à Web para interação e animação. Você aprenderá tudo o que precisa saber sobre como projetar e exportar SVGs, bem como usar um editor de código para limpar suas imagens exportadas. D3 e SVG suportam interatividade e animação, permitindo a criação de aplicações interativas únicas com muita flexibilidade. Ele vem com uma ferramenta de rastreamento de bitmap semelhante à do Illustrator. Isso é para garantir que o menor tamanho de arquivo ainda reflita a arte original. Eu criei algumas diretrizes para diferentes tipos de desenhos, mas é quase certo que você precisará modificá-las em alguns casos. Se você não quiser usar as configurações de rastreamento de imagem para remover o fundo branco, use a ferramenta de seleção direta para fazer isso.
Ao mover as formas, você pode modificá-las em suas próprias camadas. Um caminho pode ser removido se for considerado uma obstrução usando as ferramentas de seleção ou seleção de direção. As partes do seu gráfico que precisarão ser modificadas devem ser organizadas. Ainda podemos reduzir o tamanho do arquivo de algumas maneiras. Na verdade, esta etapa tornará muito mais fácil integrar seu SVG ao D3 do que seria de outra forma. Para evitar conflitos de CSS, crie o hábito de converter os IDs que deseja manter (provavelmente as camadas que você criou no Illustrator) em classes e remova os sem importância.
Você pode salvar um desenho como um SVG?

Sim, você pode salvar um desenho como SVG. Para fazer isso, basta abrir o arquivo em seu programa de edição vetorial preferido e exportá-lo como svg. Isso preservará a qualidade do seu desenho e permitirá redimensioná-lo sem perder nenhum detalhe.
Salvando Imagens como Svgs
Se você salvar uma imagem como SVG, poderá mantê-la nítida e, ao mesmo tempo, fornecer recursos escaláveis para uso na Web. O Adobe Photoshop é uma excelente ferramenta para criar arquivos SVG.
O Procreate salva como vetor?

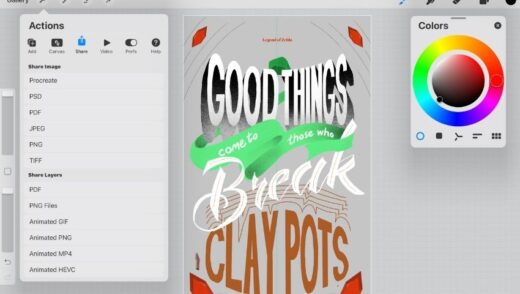
Navegue até o menu principal, 'Arquivo', e selecione 'Salvar como' para salvar o arquivo. Certifique-se de que sua arte esteja no formato que você escolheu e que tenha um nome. Este método pode ser usado para salvar o arquivo como um vetor. Entramos na fase final.
Criando Arquivos SVG
Não existe uma maneira definitiva de criar um arquivo SVG. Alguns métodos comuns incluem o uso de um editor de gráficos vetoriais, como Adobe Illustrator, Inkscape ou Sketch, ou o uso de um programa de desenho como o Microsoft Paint. Se você tiver acesso a um editor de gráficos vetoriais, geralmente é a maneira mais fácil e versátil de criar arquivos SVG. No entanto, até mesmo programas como o Microsoft Paint podem ser usados para criar arquivos SVG simples.
XML é a base do Scalable Vector Graphics (SVG). Ao usar as ferramentas JavaScript para criar arquivos SVG, você pode editá-los diretamente ou criá-los e modificá-los programaticamente. Se você não tem acesso ao Illustrator ou Sketch, o Inkscape é uma opção viável. Consulte a seção abaixo para obter mais informações sobre como criar arquivos SVG usando o Adobe Illustrator. O botão Código SVG gerará o texto do arquivo SVG. Você poderá abri-lo assim que for selecionado como editor de texto padrão. Usando esta ferramenta, você pode modificar a aparência do seu arquivo final ou até mesmo copiar e colar o texto nele.

É por isso que a declaração XML e os comentários devem ser removidos na parte superior do arquivo. CSS ou JavaScript podem ser usados para estilizar ou animar suas formas, mas é uma boa ideia organizá-los para que possam ser estilizados ou animados juntos. Sua imagem provavelmente não preencherá toda a prancheta (fundo branco) no Illustrator. Antes de salvar seu gráfico, verifique se ele está dimensionado corretamente para a arte.
O Inkscape e o Inkpad suportam o formato nativo SVG, tornando-o uma ferramenta ideal para criar gráficos vetoriais. Camadas e gráficos vetoriais são apenas alguns dos recursos disponíveis no formato de arquivo SVG. Este conjunto de programas gráficos é ideal para criar gráficos para seu site ou projeto. A tipografia também é fornecida pelo Inkpad, que inclui uma variedade de fontes, bem como recursos de exportação.
Como importar o arquivo SVG para o Procreate
Para adicionar arquivos JPG, PNG ou SVG ao Procreate, basta clicar no ícone de chave inglesa > adicionar > e inserir um arquivo (*se os arquivos estiverem instalados no aplicativo Arquivos). Se estiverem no rolo da câmera, você pode inserir uma foto clicando nela. A segunda página tinha um botão de download.
Como criar arquivos SVG no Ipad
Existem várias maneiras de criar arquivos SVG em um iPad. Uma maneira é usar um aplicativo de desenho vetorial, como Adobe Illustrator Draw ou Affinity Designer. Outra maneira é usar um aplicativo de desenho raster como Procreate ou Sketchbook e exportar o arquivo como SVG.
Os arquivos Scalable Vector Graphics (SVG) são um formato compatível com a Web para arquivos vetoriais. Uma grade é usada para gerar fórmulas matemáticas que armazenam imagens baseadas em pontos e linhas. O resultado é que as imagens podem ser significativamente redimensionadas sem perder a qualidade. O código XML define o código XML usado para construir um SVG, o que significa que qualquer informação de texto é literal em vez de informe. A maioria dos principais navegadores, incluindo Chrome, Edge, Safari e Firefox, permite que você abra um arquivo s veiw. Você também pode abrir uma imagem usando um programa embutido em seu computador. Aprenda sobre uma variedade de ferramentas on-line que podem ser usadas para introduzir elementos móveis em seus gráficos da web.
Um SVG é um arquivo vetorial, enquanto um PNG é um arquivo raster. Como não há pixels em SVGs, eles sempre manterão sua resolução. Quando você estica ou estica um arquivo PNG muito longe ou muito pequeno, ele fica borrado e pixelizado. Gráficos com rotas complexas e pontos de ancoragem, por exemplo, exigirão mais espaço de armazenamento.
Apple Pencil – A melhor maneira de criar arquivos SVG com letras à mão
O Apple Pencil é uma caneta que pode desenhar em um iPad e é necessária se você deseja criar arquivos SVG escritos à mão com pesos de traço variados. O Apple Pencil é sensível à pressão, o que significa que, se você pressionar com força suficiente, o peso do traço aumentará. Além disso, você pode criar e editar arquivos SVG simplesmente abrindo um editor de texto e selecionando-os. Entre o elemento svg , você pode usar outras formas e caminhos svg, como círculos, retângulos, elipses ou caminhos. Você também pode usar uma variedade de bibliotecas JavaScript para desenhar e manipular arquivos SVG em suas páginas da web.
