Gráficos vetoriais escaláveis – uma solução para melhores gráficos de jogos Unity
Publicados: 2023-03-02Se você deseja melhorar a qualidade dos gráficos do seu jogo Unity, uma possível solução é usar Scalable Vector Graphics (SVG) em vez de arquivos PNG. Os arquivos SVG geralmente são menores em tamanho do que os PNGs e podem ser dimensionados sem perda de qualidade. Além disso, os arquivos SVG podem ser editados em um editor de gráficos vetoriais, o que pode ser útil se você precisar fazer alterações nos gráficos do seu jogo.
O tipo de arquivo PNG é um raster e o tipo de arquivo SVG é um tipo de arquivo vetorial. Embora os PNGs possam lidar com resoluções muito altas, eles não são infinitamente adaptáveis. Um SVG é uma entidade matemática cujos componentes matemáticos incluem linhas, pontos, formas e algoritmos. Eles podem crescer para qualquer tamanho, independentemente da resolução, sem perder a capacidade de expansão. Em vez de código, os SVGs são escritos em texto. Como resultado, os leitores de tela e os mecanismos de pesquisa podem avaliar a acessibilidade desses dispositivos para melhorar suas classificações de pesquisa. Os PNGs, que são formatos on-line padrão, têm uma grande base de usuários graças à ampla variedade de navegadores da Web e sistemas operacionais pelos quais são compatíveis. Apesar do fato de os SVGs suportarem animação, eles não são tão comumente usados quanto o GIF e outros tipos de arquivo.
O Adobe Photoshop pode ser usado para transformar imagens SVG em imagens PNG. Converta de.SVG para.PNG para obter uma imagem de alta qualidade e, como resultado, obterá um tamanho de arquivo menor. A ferramenta Photoshop pode ser usada para transformar rapidamente grandes formatos de arquivo em tipos gráficos menores e mais fáceis de usar.
Posso usar SVG no Unity?

O Unity Editor também lida com a importação de outros arquivos. Selecione Ativos na barra de menu ou escolha Adicionar Novos Ativos na janela Projetos. Assim que você importar os ativos resultantes, eles aparecerão na Visualização da hierarquia ou na Visualização da cena.
Esta é uma das tendências mais empolgantes no desenvolvimento da Web no momento, devido ao desenvolvimento do SVG. Apesar de alguns problemas iniciais, o SVG agora está amplamente disponível em todos os principais navegadores e dispositivos. Esses arquivos são pesquisáveis, codificados e escaláveis porque são pequenos, pesquisáveis e modificáveis. Esses itens podem ser usados inline em seu HTML (criando um site, mas não deseja codificar) ou em qualquer tamanho. O que é bom para sva? Existem recursos gráficos. Os pacotes de imagens são uma ótima maneira de obter imagens para o seu jogo; depois de configurá-los no cliente, você pode usá-los em bitmaps para renderização. É bom saber que você pode obter imagens de alta resolução com escala baixa e tamanho pequeno. Os gráficos de jogos são especialmente adequados para SVG porque exigem uma ampla gama de resoluções e formatos de bitmap sem sacrificar a qualidade. Uma captura de tela em alta resolução pode ser convertida em uma imagem SVG para uso como plano de fundo do jogo, enquanto uma captura de tela em baixa resolução pode ser convertida em uma imagem SVG. É uma poderosa ferramenta de design gráfico que pode ser usada para criar gráficos impressionantes para o seu site ou jogo. Comece a usar o SVG imediatamente.
O Unity pode usar vetores?
O Unity permite criar várias dimensões com gráficos vetoriais, além das classes Vector2, Vector3 e Vector4 para gráficos 2D, 3D e 4D. Podem ser usados vetores 4D.
Para que os arquivos SVG podem ser usados?
Os gráficos da Web , como logotipos, ilustrações e gráficos, podem ser feitos usando arquivos SVG. No entanto, por não terem o poder de processamento necessário, as fotos digitais de alta qualidade não podem ser exibidas. Fotografias detalhadas devem ser tiradas em arquivos .JPG. As imagens Scalable Vector Graphics (SVG) são suportadas apenas por navegadores modernos.
Você pode usar vetores no Unity?

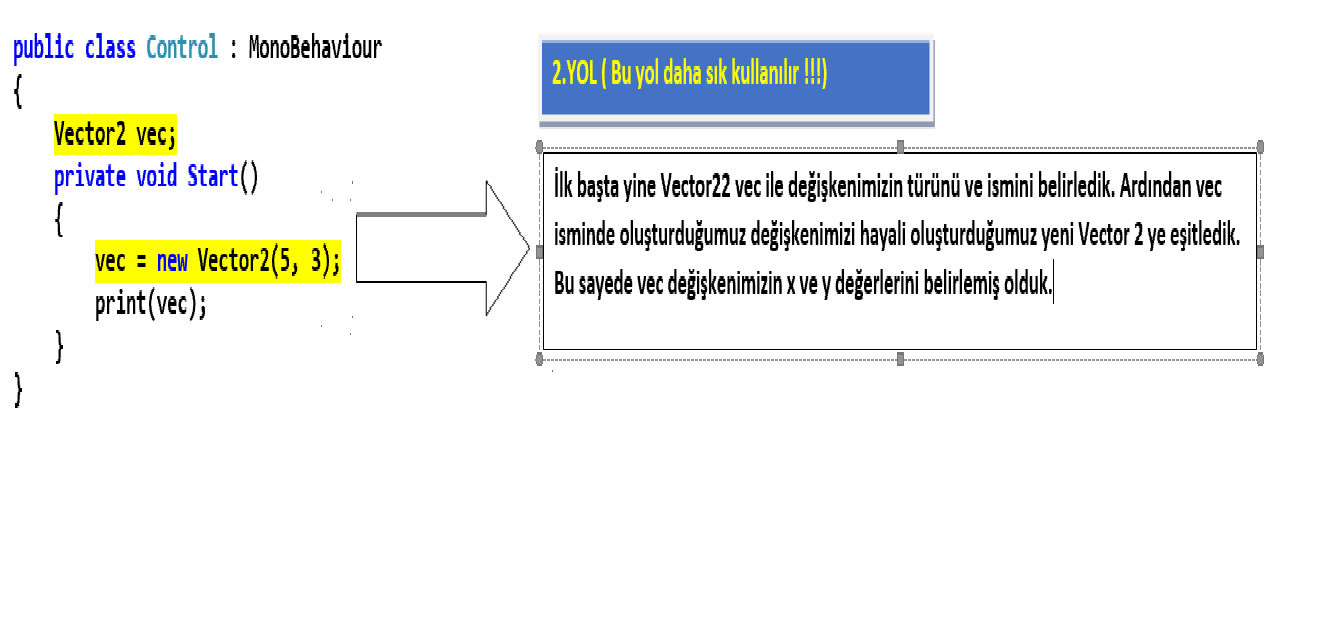
Sim, você pode usar vetores no Unity. Um vetor é uma estrutura matemática que possui magnitude e direção. No Unity, você pode usar vetores para representar posições, direções e velocidades.
O Unity inclui classes para renderizar dados 2D, 3D e HTML5. Vetores com propriedades 4D. O conceito de vetor, que é um conceito matemático fundamental, permite descrever uma direção e magnitude. Vector2 e Vector3 são as bibliotecas de código mais usadas para jogos 2D e 3D. A magnitude de um vetor pode ser usada para determinar a velocidade do objeto do jogo. Ao chamar magnitude em uma variável de vetor, você obterá a magnitude dessa variável. Uma distância entre dois vetores pode ser calculada usando a magnitude de cada um.
Esta função é usada na função Vector3.Distance. Quando usamos normalized ou normalizedize, podemos determinar para qual direção o vetor dado está apontando. Se um vetor for normalizado, ele retornará uma nova versão, permitindo armazenar o vetor em uma nova variável. O sistema de coordenadas do Unity exibe o seguinte: X é positivo no lado direito e negativo no esquerdo, Y é positivo para cima e negativo para baixo, Z é positivo para frente e para trás e assim por diante. Quando a magnitude retorna um float, que é um valor unidimensional que expressa o comprimento do vetor, é um float vetorial. Uma operação normalizada é uma operação inversa, o que significa que retorna coordenadas vetoriais. Usando a magnitude, podemos calcular a distância entre dois vetores.

Como resultado, podemos usar essas informações para mover o objeto do jogo na direção desejada. Também podemos usar a magnitude de um vetor para determinar seu comprimento, o que nos permite calcular qualquer coisa relacionada à velocidade. A distância entre dois objetos do jogo pode ser calculada usando este método, além de controlar a velocidade de um objeto do jogo. Podemos usar essas informações para mover os objetos do jogo, bem como para gerar IA inimiga.
Você pode multiplicar a unidade de vetores?
Uma matriz pode ser multiplicada para produzir um novo vetor.
O que é PNG vs SVG?

PNGs podem lidar com resoluções muito altas, mas não têm capacidade para suportar expansão contínua. Os arquivos SVG, por outro lado, são arquivos vetoriais, compostos por uma complexa rede matemática de linhas, pontos, formas e algoritmos. Eles têm a capacidade de expandir em qualquer tamanho sem perder a resolução.
Um formato de arquivo de imagem com elementos vetoriais e gráficos no estilo bidimensional e vetorial-raster é criado. Para exportar um documento no Vectornator, você pode usar um formato vetorial (SVG). Quase todas as pessoas usam um editor de gráficos vetoriais para criar uma imagem que só pode ser escrita com código. Devido à sua escalabilidade e baixa degradação da qualidade, os gráficos vetoriais são mais adequados para designs da Web responsivos e prontos para retina. Embora o PNG não suporte animação, existem tipos de arquivos raster, como GIF e APNG, que suportam. Embora seja possível converter imagens em sva, os navegadores nem sempre podem lidar com grandes vetores com centenas de cores. O tipo de arquivo PNG não tem suporte para animação, apesar de oferecer suporte à transparência.
Se você deseja aumentar a escala de um PNG, evite fazê-lo além da resolução pretendida. A prevalência do PNG o torna um candidato atraente para uso geral. Geralmente é aceitável usar PNGs para imagens complexas e não animadas, especialmente aquelas que requerem transparência. Apesar do fato de que uma parte significativa de sua base de usuários usa versões mais antigas de seu navegador ou dispositivo, os vetores geralmente são seguros. A distinção entre os tipos de arquivo é crítica; um arquivo PNG tem um formato diferente de um arquivo SVG. Um arquivo PNG tem muito mais probabilidade de ser usado como resultado de sua simplicidade, facilidade de acesso e facilidade de uso. Por que você está na equipe PNG ou SVG? Por favor, deixe-nos saber se você gostaria de saber mais sobre nós.
Uma imagem de alta qualidade pode ser produzida usando PNG. Se for usar imagens de alta qualidade, a melhor opção é usar PNG. Apesar de os PNGs conterem milhões de cores e os tamanhos dos arquivos serem muito menores que os JPGs, eles não são apropriados para fotos sem linhas ou texto nítidos. Se estiver usando PNG, certifique-se de usar cores suficientes para dar à sua imagem linhas ou texto nítidos (por exemplo, um gráfico). Desenhos de linha simples, logotipos e ícones podem ser criados com SVG em vez de PNG. A vantagem do SVG sobre outros formatos de imagem é que ele pode ser dimensionado para qualquer tamanho e obter imagens de alta qualidade . Se você precisar de transparência, é melhor usar um formato de arquivo SVG. Por ser gratuito e redimensionável para qualquer tamanho, é a melhor ferramenta para imagens de alta qualidade. Um arquivo JPG contém milhões de cores e é muito menor em tamanho do que um arquivo JPG tradicional, mas é melhor usado quando não há texto nítido ou linhas em uma foto.
PNG vs. Svg: Qual é o melhor formato de arquivo para o seu projeto?
A melhor maneira de usar arquivos SVG é criar logotipos, ícones e gráficos simples . Com esses arquivos, você poderá criar uma versão menor e mais nítida do seu site, para que não fique lento. É melhor usar arquivos PNG para impressão em toboáguas, vinil imprimível ou até mesmo cartolina. Esses documentos podem ser usados para imagens de baixa qualidade que não requerem detalhes extras que o SVG fornece. Se você pretende usar imagens de alta qualidade, ícones detalhados ou tem interesse em transparência, o PNG é sua melhor aposta. É adequado para imagens de alta qualidade que podem ser dimensionadas para qualquer tamanho e também para arquivos menores.
Svg para png
Ao converter de SVG para PNG, você está basicamente pegando uma imagem bidimensional e transformando-a em uma imagem tridimensional. A principal diferença entre os dois é que os arquivos png podem ser muito maiores em tamanho do que os arquivos svg.
Quando se trata de qualidade de imagem , o projeto sva de código aberto ganha de longe. É quase 50% mais rápido que PNG @1X e quase duas vezes mais rápido que PNG @2X. Como resultado, se você deseja economizar largura de banda e aumentar a velocidade do seu site, use SVG em vez de PNG.
Por que SVG é o melhor formato de arquivo para imagens básicas
Por ser baseado em gráficos vetoriais, é um formato ideal para logotipos, ícones e gráficos simples. Os arquivos PNG e .JPG são um pouco menores que os arquivos maiores, mas não podem competir com a transparência. Apesar de os arquivos JPEG serem menores, eles não são convertidos em arquivos editáveis. Se você só precisa de uma imagem básica, é melhor usar SVG.
