Gráficos vetoriais escaláveis: menos objetos é melhor
Publicados: 2023-02-01Quando se trata de arquivos Scalable Vector Graphics (SVG), geralmente é melhor ter menos objetos dentro do arquivo. Isso ocorre porque cada objeto dentro do arquivo SVG precisará ser renderizado individualmente e cada objeto exigirá seu próprio conjunto de cálculos para ser desenhado na tela. Portanto, quanto mais objetos houver no arquivo SVG, mais tempo levará para o arquivo ser renderizado. Além disso, ter menos objetos dentro do arquivo SVG também tornará o tamanho do arquivo menor, o que pode ser benéfico quando se trata de tempos de carregamento.
É possível exibir milhares de ícones em uma página? Quando os ícones SVG embutidos são renderizados, eles levam uma fração de segundo para renderizar. Se você tiver apenas algumas centenas de ícones em sua tela, não precisará suar sua técnica. Vanilla HTML, CSS e JavaScript são todos usados para minha página de teste. Um número X de strings HTML é gerado, uma matriz é criada, um bloco inteiro de HTML é anexado e o tempo necessário para renderização é relatado. Testei 1.000 ícones dez vezes por conjunto no Samsung Internet (Android) e Google Chrome (Android, Mac), Edge (Mac), Safari (iOS, Mac) e Apple Internet (Android). Mesmo que o navegador seja otimizado ou o código seja escrito em Java, o SVG inline é considerado uma das técnicas de maior desempenho.
Essa técnica sempre foi usada para otimizar ícones. O símbolo externo Sprite superou todos os outros métodos em termos de desempenho, independentemente da otimização. Os sprites de símbolos externos eram muito menos rápidos e inconsistentes do que os sprites de símbolos internos no Chrome e no Edge. Em uma demonstração, Barrett Sonntag usou uma série de filtros CSS para colorir elementos img monocromáticos. Para começar, são necessárias menos imagens exclusivas ou strings de URI de dados. Essa técnica foi usada em todos os navegadores e resultou no desvio mais rápido e menor. A técnica era geralmente a mais lenta, independentemente de usar uma imagem estática ou um URI de dados.
Sara Soueidan, instrutora de SVG, explica como projetar e exportar melhores SVGs para a web. Se você deseja otimizar todos os seus recursos SVG , use SVG embutido. Os elementos de imagem são os de melhor desempenho porque usam URIs de dados (codificados como XML com escape em vez de Base64).
Se você se depara com a tarefa de escolher entre PNG e.VNG para logotipos, ícones ou gráficos simples, é óbvio que o .VNG vence.
O dimensionamento da imagem SVG degrada a qualidade da imagem?

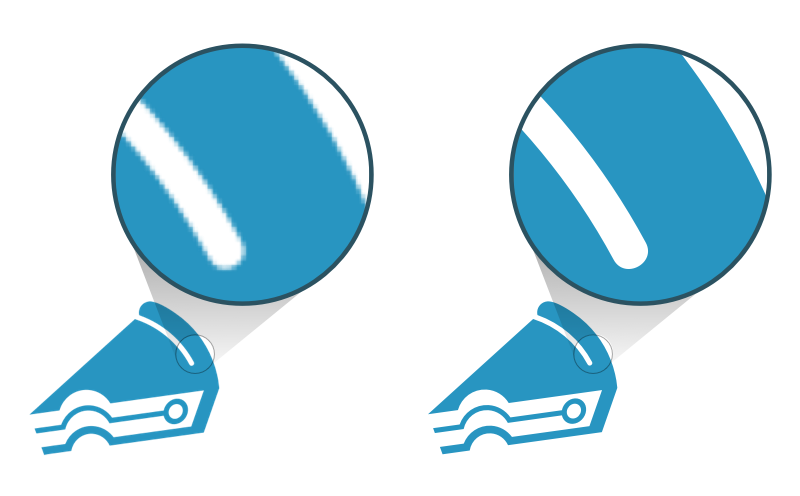
Não há uma resposta definitiva para essa pergunta, pois depende de vários fatores, incluindo a qualidade original da imagem SVG e como ela é dimensionada. Em geral, no entanto, dimensionar uma imagem SVG pode degradar sua qualidade, especialmente se a imagem for ampliada significativamente.
A capacidade de gerar imagens gráficas com antialiasing é algo que poucas pessoas conhecem. É também a razão pela qual vemos formas vetoriais suaves em nossas telas, bem como texto claro. Uma tela menor reduz o número de pixels em um gráfico, implicando em menos qualidade na imagem (mesmo que ainda esteja em perfeita qualidade). É uma ótima ferramenta para trabalhar com formas raster, mas apenas se você souber como usá-la corretamente. Essa técnica é útil se você quiser ir além, cutucando suavemente pontos vetoriais em ícones que são muito nítidos.
O SVG permite que você crie formas incríveis em quase qualquer escala, mas para algumas pessoas pode ser difícil fazer com que ele se comporte exatamente como você deseja. Em termos de conteúdo inline, os navegadores, por exemplo, só recentemente adotaram uma abordagem de dimensionamento padrão para conteúdo inline, o que pode ser confuso para novos usuários. O PNG é a melhor escolha para gráficos e ícones detalhados porque pode ser redimensionado para qualquer tamanho e é a melhor escolha para imagens de alta qualidade.
Configurando o tamanho SVG para qualidade ideal
Quando uma fotografia é reduzida, não há uma resposta única para todos. É possível redimensionar SVGs sem causar perda de qualidade, mas eles ainda podem aparecer borrados. Parece que a melhor solução é criar seu SVG com um tamanho específico em seu programa de edição e alinhar todos os seus pixels à grade. Isso ainda permitirá que seu SVG seja dimensionado, mas também permitirá que seja renderizado em um tamanho menor.
O tamanho do SVG importa?

O tamanho de um arquivo SVG pode ser importante quando se trata de tempos de carregamento e tamanho do arquivo. Se um arquivo SVG for muito grande, pode demorar mais para carregar e ocupar mais espaço do que um arquivo menor. No entanto, existem muitas maneiras de otimizar arquivos SVG para torná-los menores e mais rápidos de carregar. Em geral, o tamanho não tem grande impacto na qualidade de um arquivo SVG.
Tipos de arquivo de gráficos vetoriais baseados em XML, como SVG, são usados em imagens da Web para representar imagens bidimensionais. Que dimensões de imagem podemos encontrar com a ajuda de sva? Existem SVGs que têm dimensões fixas, mas fornecem uma proporção de altura e largura arbitrária para qualquer número de unidades. Como as imagens SVG podem ser desenhadas em qualquer tamanho, elas não precisam ter dimensões ou proporções claramente definidas. Se você deseja que a imagem seja dimensionada, especifique explicitamente como ela será dimensionada. Se você tiver outros arquivos de imagem, poderá forçar o navegador a desenhar a imagem em um tamanho diferente da altura e largura intrínsecas do contêiner para ajustá-la. Como os arquivos SVG são responsivos por padrão, não há vínculo inerente entre sua altura e largura.
Adicionar os atributos viewbox e preserveAspectRatio ao seu SVG costuma ser uma etapa útil. A imagem será reduzida para o logotipo ou gráfico para que apenas uma pequena quantidade de espaço seja necessária. Se preferir ampliar o arquivo, pode fazê-lo arrastando e soltando o arquivo.svg em um editor de texto.
Os arquivos SVG são mais do que apenas logotipos e ícones. Esses gráficos podem ser usados para aplicativos de desktop em uma variedade de tamanhos e resoluções de tela, dando a eles a aparência de gráficos de alta qualidade. Os arquivos .V não são apenas superiores aos arquivos JPEG e PNG quando impressos ou em uma tela retina, mas também são superiores aos seus equivalentes JPEG e PNG quando impressos. Como resultado, você pode usar um arquivo JPG em uma tela retina, mas um arquivo SVG terá uma aparência melhor.

Dimensionando um arquivo SVG: 9 coisas a considerar
Quando se trata de dimensionar um arquivo SVG, há algumas coisas a serem lembradas. Um arquivo com uma resolução menor terá um tamanho maior. O tamanho da imagem também será ampliado ou reduzido dependendo da escala. Como o navegador carrega o arquivo inteiro quando tenta baixá-lo (por exemplo, para uma postagem de blog), o tamanho do arquivo pode ser maior. Existem várias razões pelas quais o tamanho do arquivo pode ser maior se a imagem for usada para fins de comércio eletrônico. O tamanho do arquivo pode ser menor se a imagem for usada em uma situação em que o usuário possa personalizar o tamanho. Sexto, um arquivo maior pode resultar em uma imagem de qualidade inferior. Arquivos grandes podem demorar um pouco mais para baixar no sétimo. No oitavo cenário, se a imagem for usada em uma situação em que o usuário não consiga dimensioná-la, o tamanho do arquivo será maior. Em um disco rígido, arquivos maiores podem ocupar mais espaço.
Quando você não deve usar SVG?
Devido à sua natureza vetorial, não é apropriado para imagens com grandes detalhes e texturas como nas fotografias. Logotipo, ícone e outros gráficos planos com cores e formas simples são mais adequados para SVG.
O formato mais comum usado para projetar a web é SVG (Scalable Vector Graphics). Quando comparadas às imagens padrão, as imagens em formato SVG são vetoriais e não perdem qualidade quando redimensionadas ou ampliadas em um navegador. Dados ou ativos adicionais podem ser necessários para resolver problemas baseados em resolução, dependendo do dispositivo. O formato de arquivo padrão no W3C é SVG. HTML, CSS e JavaScript, bem como outros padrões e tecnologias abertas, são todos suportados. Devido ao seu tamanho pequeno, as imagens SVG não são tão grandes quanto as encontradas em outros formatos. Os gráficos PNG podem pesar até 50 vezes o peso de um gráfico sva equivalente.
Esses arquivos não precisam conter uma imagem de um servidor porque são baseados em XML e CSS. Apesar de ser ideal para gráficos 2D, como logotipos e ícones, não é ideal para imagens detalhadas. Mesmo que a maioria dos navegadores modernos o suporte, as versões mais antigas do Internet Explorer podem não.
Existem algumas desvantagens em usar imagens SVG, mas elas podem ser muito versáteis e podem ser usadas em uma ampla variedade de aplicativos. A primeira desvantagem dos SVGs é que eles não exibem tantos detalhes quanto outros tipos de formatos de imagem devido aos pontos e caminhos que usam em vez de estruturas de pixel. Além disso, a falta de suporte futuro obsoleto e potencial para imagens SVG é uma preocupação.
Os prós e contras de usar SVG
É um formato de imagem vetorial frequentemente usado para gráficos e ilustrações. Apesar de ter algumas vantagens sobre outros formatos de imagem, nem sempre funciona bem. O Javascript pode ser encontrado em SVG, portanto, você deve removê-lo antes de fazer o upload para um servidor. Não há serviços de hospedagem conhecidos que suportem arquivos SVG e não há sites que permitam aos usuários carregá-los. Além disso, devido à complexidade do SVG, pode ser difícil implementá-lo. O estilo será adaptado às suas preferências.
Problemas de desempenho SVG
Um problema comum com arquivos SVG é seu tamanho. Devido à natureza das imagens vetoriais , elas podem ser arquivos muito grandes. Isso pode causar problemas de desempenho, principalmente ao carregá-los em um navegador da web. Outro problema potencial é o nível de detalhe que pode ser incluído em um arquivo SVG. Novamente, como as imagens vetoriais podem conter muitas informações, elas podem ser lentas para carregar e renderizar.
Imagens SVG Vs Raster
Além de criar designs visualmente atraentes para o seu site, você pode usar o SVG para facilitar a leitura. Apesar de serem mais responsivas, o tamanho das imagens em SVGs não terá um impacto significativo no tempo de carregamento do seu site.
Desempenho Svg Vs PNG
A compactação com SVGs oferece vantagens significativas sobre a compactação com outras tecnologias de compactação, incluindo a capacidade de compactar arquivos em tamanhos menores sem nenhum custo para o usuário. Os PNGs também podem ser compactados a uma taxa de 5 a 20% na compactação sem perdas, permitindo que eles armazenem um número maior de arquivos. No entanto, eles provavelmente ainda serão maiores que um SVG.
Existem dois tipos de arquivos: PNG e svg. Os PNGs, apesar de sua alta resolução, não possuem a capacidade de serem expandidos indefinidamente. Um gráfico vetorizado é composto de linhas, pontos, formas e algoritmos que são matematicamente conectados. Apesar do fato de que eles podem se expandir para qualquer tamanho, eles perdem sua resolução com o tempo. Você não é obrigado a usar código para gerar SVGs; em vez disso, você deve usar texto. Como resultado, leitores de tela e mecanismos de pesquisa podem usar esses dispositivos para determinar o quão acessíveis eles são e como otimizá-los. PNGs, que são amplamente usados em formatos online, são suportados por uma ampla variedade de navegadores e sistemas operacionais. É possível criar animações usando arquivos SVG, mas não são tão simples quanto arquivos GIF.
Se você precisa de um formato de arquivo versátil para um projeto, você veio ao lugar certo. Devido ao forte contraste entre os dois arquivos, seu site parecerá mais nítido do que antes e será significativamente menor, evitando que fique lento. Por serem grandes, você também pode fazer com que seus designs tenham uma ótima aparência, independentemente de quão grandes sejam. Por fim, se você quiser criar papel cartão ou impresso, precisará de arquivos PNG. Você veio ao lugar certo! Arquivos SVG são a melhor escolha.
Como escolher o formato de arquivo de imagem correto
Um arquivo SVG é a melhor maneira de criar logotipos, ícones e gráficos simples. Você não notará nenhuma diferença na velocidade porque eles são muito menores que um arquivo PNG e parecerão mais nítidos. Mesmo assim, o desempenho não difere muito. Todos esses formatos podem ser reduzidos ou aumentados em tamanho, dependendo do tipo de imagem. Independentemente de para que você está usando a imagem e se você acredita ou não que a maior clareza do SVG vale a ligeira desaceleração, o resultado depende inteiramente de você.
