Gráficos vetoriais escaláveis (SVG): exibindo texto
Publicados: 2023-02-06Quando se trata de exibir texto em Scalable Vector Graphics (SVG), há duas abordagens diferentes: usar o elemento text ou usar o elemento textPath. O elemento de texto é a abordagem mais direta. Ele permite que você especifique as coordenadas x e y onde deseja que o texto apareça, bem como a família da fonte, tamanho e outras propriedades tipográficas. O elemento textPath, por outro lado, permite exibir texto ao longo de um caminho arbitrário. Isso pode ser útil para criar texto curvo ou espiral ou para seguir os contornos de uma forma complexa. Ambas as abordagens têm seus prós e contras, e qual delas você escolherá dependerá de suas necessidades específicas. Neste artigo, examinaremos mais de perto os dois métodos e veremos como criar alguns efeitos de texto comuns usando cada abordagem.
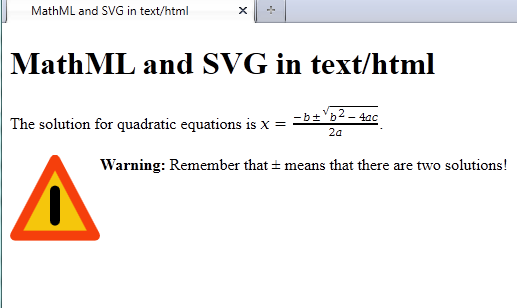
As páginas HTML podem ser incorporadas com elementos SVG sem a necessidade de nenhum software especial.
Você pode colocar texto em um SVG?

Um elemento SVG com o atributo text incluirá um elemento gráfico. Um gradiente, padrão, caminho de recorte, máscara ou filtro pode ser aplicado ao elemento text>, assim como qualquer outro elemento gráfico SVG. Quando não houver texto suficiente em um elemento dentro de um elemento text>, um elemento não será renderizado.
Ao tocar no ícone, você pode criar um novo estilo. Selecione o tipo de estilo que deseja criar: preenchimento, traçado ou caminho. Um estilo pode ser ajustado além de alterar sua cor e opacidade. Para aplicar um estilo a um SVG inteiro, toque e segure nele e selecione-o no menu suspenso. Quando terminar de criar seu estilo, use-o em arquivos SVG futuros selecionando o estilo no menu suspenso Estilo e, em seguida, selecionando o arquivo ao qual deseja aplicá-lo. Ele pode ser editado com a guia Gráficos no aplicativo Office para Android. Os estilos podem ser aplicados para alterar rapidamente a aparência de um arquivo SVG, e a cor e a opacidade podem ser alteradas. Para aplicar estilos a um SVG inteiro, selecione-o no menu suspenso de estilo. Se você já criou um estilo, pode usá-lo em futuros arquivos SVG selecionando o estilo e o nome do arquivo.
Use o E Elementos para escrever texto dentro de um retângulo em SVG
Ao criar texto dentro de um retângulo, use os elementos rect> e text . O elemento rect> define o contorno do retângulo e o elemento text> define o texto dentro dele. Os elementos rect> e text> devem ser unidos usando o elemento *join> do elemento. O elemento join>, que une dois outros elementos SVG, faz parte do grupo de elementos. Os elementos rect> e text> serão mesclados em um, e o elemento svg> será usado para desenhar o elemento mesclado.
Como faço para colocar texto dentro de um caminho SVG?

Para adicionar texto a um caminho SVG , você precisa usar o elemento. Esse elemento tem vários atributos que controlam como ele é renderizado. O mais importante deles são os atributos “x” e “y”, que especificam a posição do texto. Os atributos “font-size” e “font-family” especificam o tamanho e o tipo de letra do texto.
Como usar o elemento Textpath em Html
Ao descrever a localização do texto, o atributo href refere-se ao elemento *path. Um texto será renderizado no ponto onde o caminho intercepta o caminho.
Como faço para tornar o texto SVG editável?
Não há uma resposta definitiva para esta pergunta, pois depende do software que você está usando para criar e editar seus arquivos SVG. No entanto, em geral, você pode tornar o texto editável em arquivos SVG selecionando o elemento de texto (ou grupo de elementos de texto) que deseja editar e, em seguida, escolhendo a ferramenta de edição apropriada na barra de ferramentas do software. Depois de fazer as alterações, você precisará salvar o arquivo para preservar as alterações.
Texto para SVG
Existem algumas razões pelas quais você pode querer converter texto em SVG. Um motivo é se você deseja criar um logotipo ou ícone totalmente baseado em texto. Outro motivo é se você deseja criar um efeito de texto complexo, como uma sombra ou gradiente. Ou você pode simplesmente querer preservar o texto em uma imagem para que possa ser editado ou redimensionado posteriormente. Seja qual for o motivo, existem algumas maneiras diferentes de converter texto em SVG. Uma maneira é usar um programa de edição de vetores, como o Adobe Illustrator. Simplesmente crie seu texto no Illustrator, vá em File > Export > Save as Type e selecione svg. Outra maneira é usar um conversor online como o Online-Convert.com. Simplesmente carregue seu arquivo de texto, selecione svg como formato de saída e clique em Converter.

3 maneiras de mostrar texto ao lado de um gráfico SVG
Existem várias maneiras de exibir texto ao lado de um gráfico SVG. O método mais simples é usar dois elementos embutidos: svg> e span>. Ao selecionar esta opção, você poderá alterar o texto, bem como visualizá-lo no sva. Como alternativa, você pode usar uma tag a> que especifica o caminho para a imagem SVG usando o atributo href. Para iniciar o SVG, vá para a nova guia ou janela que foi iniciada. Finalmente, o atributo contenteditable pode ser usado para animar o texto. Quando você fizer alterações dentro do SVG, elas também aparecerão no SVG.
Fonte de Texto SVG
O SVG suporta os seguintes formatos de fonte:
– Fontes TrueType (.ttf)
– Fontes OpenType (.otf)
– Fontes Adobe Type 1 (.pfb + .afm)
– Formato de fonte aberta da Web (.woff)
– Fontes OpenType incorporadas (.eot)
– Fontes de gráficos vetoriais escaláveis (.svg)
Para a maioria dos navegadores, o melhor formato a ser usado é .woff.
Você pode usar qualquer fonte que desejar em um documento SVG
Isso significa que você pode criar qualquer tipo de documento SVG usando qualquer fonte que desejar, desde que os arquivos de fonte estejam instalados em seu computador. Sites como o Google Fonts e softwares como o Inkscape são excelentes fontes de fontes SVG. Você também pode acessar e instalar arquivos de fontes SVG usando o gerenciador de fontes do Inkscape. Lembre-se de que as fontes SVG só podem ser usadas nos navegadores Safari e Android no momento. Como resultado de seu foco no WOFF, o Firefox adiou indefinidamente a implementação da funcionalidade no Chrome 38 (e no Opera 25). Outras ferramentas, por outro lado, permitem a incorporação de fontes SVG, como Batik e Inkscape.
Como adicionar texto no caminho SVG
Criar um texto SVG que segue um caminho usando um elemento *textPath* que foi definido nas tags *defs> é tão simples quanto isso. Você pode usar um atributo xlink:href no campo textPath> para se referir ao caminho. O caminho será referido usando href em vez de xlink: no SVG 2.0 porque xlink: foi removido.
Contorno do Texto SVG
O contorno de texto SVG é uma opção de formatação de texto em SVG que permite a criação fácil de texto com contorno. Isso pode ser útil para criar texto que se destaca em um plano de fundo movimentado ou para criar texto com efeito 3D.
Área de texto SVG
Uma área de texto svg é um tipo de campo de texto que permite ao usuário inserir texto em um formato gráfico vetorial. É semelhante a uma área de texto normal, mas permite ao usuário inserir texto de forma mais flexível e interativa.
Tags SVG para caminhos de texto no Inkscape
Quando tiver seu caminho de texto configurado, você precisará adicionar a tag svg. Para fazer isso, vá para a guia “propriedades” e role para baixo até o botão “svg”. Na seção aberta das tags svg , você pode acessar a lista de propriedades. Depois disso, você precisará criar um caminho de texto, seguido da tag *svg.
Quebra de Linha de Texto SVG
A quebra de linha de texto SVG é um recurso da especificação SVG que permite que o texto seja dividido em várias linhas. Isso pode ser útil para criar um texto mais legível ou para criar um texto que caiba em uma área específica.
Como usar tags em seu texto SVG
Com as tags span> em SVG, você pode adicionar estilo e funcionalidade ao seu texto. Você pode usá-los para gerar um cabeçalho ou rodapé para o seu documento ou para adicionar um sumário se desejar incluir um link para ele. Eles podem até ser usados para dividir o texto em seções.
Não é incomum que as tags span> sejam um pouco difíceis de navegar entre os navegadores. Você precisará verificar se eles funcionam em todos os seus navegadores se quiser usá-los em uma página da Web que pretende compartilhar com outras pessoas.
Usar tags span> no lugar de um elemento de texto é uma maneira fantástica de adicionar estilo e funcionalidade ao seu texto. Contanto que você saiba como é difícil usar esses aplicativos com um navegador diferente, eles poderão fazer bem o seu trabalho.
