Dimensionando a tela SVG para caber no conteúdo
Publicados: 2023-01-29Escala geralmente se refere a aumentar ou diminuir o tamanho de um objeto ou imagem. No entanto, ao exportar SVG, o dimensionamento geralmente se refere ao processo de redimensionar a tela SVG para ajustar o conteúdo dentro dela. Isso pode ser feito definindo os atributos de largura e altura do elemento ou usando o atributo viewBox.
Para imprimir uma cópia em meia escala do seu quarto, você precisará dimensionar (multiplicar) seu SVG por 0,5 / WorldPrinterToScaleFactor. Embora a independência de resolução seja uma característica importante do SVG, também existem possíveis desvantagens.
O dimensionamento da imagem SVG degrada a qualidade da imagem?

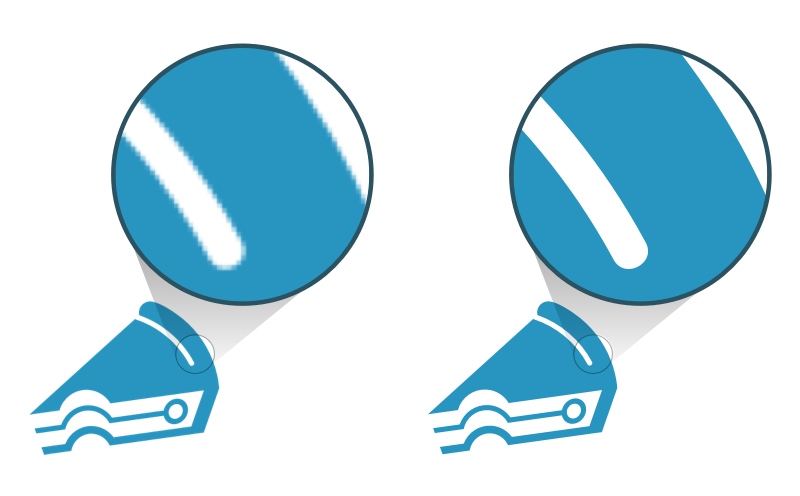
Dimensionar uma imagem SVG não necessariamente degrada a qualidade da imagem. No entanto, se a imagem for muito ampliada, ela pode ficar pixelizada e perder alguns detalhes.
Se uma imagem for reduzida para ficar menor que seu tamanho original , ela poderá parecer pixelizada ou difusa. Além disso, se uma imagem for ampliada para caber em um tamanho maior do que o original, ela pode ficar borrada ou distorcida. Como cada situação terá consequências diferentes, é fundamental considerar o uso pretendido de uma imagem antes de dimensioná-la. É melhor manter uma imagem o mais fiel possível à sua resolução para que fique bem em qualquer dispositivo, por exemplo, ao usá-la em um site. No entanto, se uma imagem for usada em um projeto de impressão, seria preferível reduzi-la ao seu tamanho original para que possa ser vista em todos os tamanhos de papel. É sempre importante estar ciente dos possíveis efeitos colaterais e ser cauteloso ao dimensionar as imagens, independentemente de quão úteis elas sejam. Muitas pessoas não estão familiarizadas com a distinção entre um formato de imagem vetorial e raster.
A diferença entre formatos de imagem vetorial e raster
Devido ao seu tamanho, os ScalableVGs podem ser redimensionados sem afetar a qualidade da imagem . Independentemente do tamanho ou forma, será perfeitamente claro e nítido. Na maioria dos tipos de arquivo de imagem, os pixels em um arquivo são armazenados em formato vetorial. Um elemento de imagem é um caractere poligonal que consiste em segmentos individuais. Como ocupam menos espaço que um PNG, os SVGs são formatos excelentes para imagens menores. Também são arquivos vetoriais, o que significa que podem ser ampliados sem perda de qualidade. O fato de seus pixels terem o mesmo tamanho do espaço que você deseja segmentar pode explicar por que seu SVG está embaçado. Para resolver isso, primeiro defina o tamanho desejado em seu programa de edição e certifique-se de que todos os seus pixels estejam centralizados na grade. Você poderá dimensionar seu SVG e, ao mesmo tempo, permitir que ele seja renderizado em um tamanho menor. Para evitar isso, certifique-se de que um arquivo XML seja criado antes do upload para evitar problemas de dimensionamento.
Como você escala Svgs?

Existem algumas maneiras de dimensionar SVGs:
1. Usando o atributo viewBox
2. Usando o atributo preserveAspectRatio
3. Usando CSS
4. Usando o atributo transform
Importa o tamanho de um SVG?
Não há uma resposta definitiva para essa pergunta, pois pode depender de vários fatores, como para que o svg está sendo usado e qual software está sendo usado para visualizá-lo. De um modo geral, porém, o tamanho de um arquivo SVG não deve importar muito, desde que seja grande o suficiente para ser legível e pequeno o suficiente para não ocupar muito espaço.

Mesmo quando dimensionadas para um tamanho maior, as imagens vetoriais podem parecer de alta qualidade mesmo quando ampliadas. Como resultado, o tamanho da imagem não afeta sua qualidade. Um arquivo SVG normalmente é menor que um arquivo de imagem.
Tamanho do arquivo SVG e seu efeito no design
Quando todos os metadados são removidos de uma imagem, o tamanho do arquivo pode ser tão baixo quanto 2.752 KB, dependendo das ferramentas de otimização usadas. Como resultado, o SVG é uma opção atraente para logotipos, ícones e outras imagens pequenas que não exigem imagens altamente gráficas. Se você for usar o SVG em uma página que precisará ser redimensionada, saiba que o tamanho do SVG afetará o tamanho da imagem. O tamanho de um SVG é proporcional ao tamanho padrão de 16 pixels. Nesses casos, pode haver um erro ou um resultado confuso. Um designer é o responsável final por determinar o tamanho de um SVG. Embora as dimensões possam ser forçadas em arquivos SVG por meio do uso de atributos, elas nem sempre são necessárias ou desejáveis. Como o design responsivo permite que os arquivos SVG sejam menores sem comprometer os resultados, o design cabe ao designer decidir o que é melhor para o projeto. Se você adicionar um viewBox a um arquivo .svg, seu arquivo .svg será transformado em uma imagem ou código embutido e poderá ser dimensionado para caber em qualquer tamanho que você desejar.
As imagens SVG podem ser dimensionadas?
As imagens baseadas em vetores, como SVG, não são afetadas pela redução ou redução; no entanto, as imagens raster, por outro lado, perdem qualidade à medida que são ampliadas ou reduzidas.
Web design responsivo freqüentemente emprega imagens baseadas em vetores, como SVGs, para garantir que o gráfico permaneça nítido, independentemente do tamanho da tela ou do dispositivo em que é exibido. É um formato de arquivo que pode ser usado de várias maneiras em web design, incluindo design responsivo. Os gráficos permanecem vibrantes mesmo nos ambientes mais difíceis, tornando-o uma excelente escolha para exibição em uma variedade de plataformas. Como obtenho uma imagem de resolução muito alta da figma?
Figma SVG Exportar tamanho errado
Se você está tentando exportar um arquivo figma como um SVG e o arquivo está no tamanho errado, provavelmente você não selecionou a opção “exportar como” correta. Ao exportar um arquivo como SVG, você precisa selecionar a opção “arquivo” em vez da opção “prancheta” ou “tela”. Caso contrário, o arquivo será exportado como uma imagem raster, que terá o tamanho errado.
Como altero a resolução de exportação no Figma?
Quando você clicar nele, uma caixa de diálogo será aberta para permitir que você especifique a largura e a altura da sua imagem. Ao selecionar a camada a ser redimensionada, você também pode alterar suas dimensões acessando 'Editar'. O GitHub usa Canvas ou svg?
Você pode exportar Figma como SVG?
A melhor maneira de fazer isso é ir ao menu Exportar e selecionar SVG. Você pode exportar o documento inteiro ou um subconjunto de camadas a qualquer momento. Depois de escolhê-lo, clique no botão Exportar e você será levado para onde seu arquivo está salvo. É um tipo de gráfico vetorial que pode ser gerado no formato Scalable Vector Graphics (SVG).
