Dimensionando arquivos SVG no Adobe Illustrator
Publicados: 2023-02-11SVG é um formato de arquivo de imagem gráfica vetorial que permite aos designers colocar suas artes na Internet. É uma das formas mais populares de compartilhar gráficos vetoriais. Quando você deseja usar um arquivo SVG na Web, precisa ter uma maneira de dimensioná-lo. Existem duas maneiras de dimensionar um arquivo SVG no Adobe Illustrator. A primeira é usar o comando Scale. Selecione o objeto que deseja dimensionar e escolha Objeto > Transformar > Dimensionar. Insira a porcentagem que deseja escalar e clique em OK. A segunda maneira é usar o comando Redimensionar . Selecione o objeto que deseja redimensionar e escolha Objeto > Transformar > Redimensionar. Digite a nova largura e altura e clique em OK. Se você estiver usando um arquivo SVG na Web, precisará dimensioná-lo para que seja exibido corretamente em todos os dispositivos. A melhor maneira de fazer isso é usar o atributo viewBox. O atributo viewBox define a largura e a altura da imagem SVG. Ele também permite que você defina a largura e altura mínima e máxima. Isso significa que a imagem SVG sempre terá o tamanho correto, independentemente do dispositivo em que for visualizada. Para adicionar o atributo viewBox, abra o arquivo SVG em um editor de texto e adicione o seguinte código: viewBox=”0 0 100 100″. Salve o arquivo e atualize a página. A imagem SVG agora terá o tamanho correto em todos os dispositivos.
O processo de dimensionamento de Scalable Vector Graphics (SVG) é descrito. Amelia Bellamy-Royds compartilha um guia de dimensionamento épico para SVG. É um desafio escalar, mas também é uma oportunidade para inovar. Iniciantes podem achar difícil entender como configurar o SVG exatamente como eles querem. Nas imagens do Aster, a proporção entre altura e largura é claramente definida. Se você forçar o navegador a desenhar uma imagem raster em um tamanho diferente da altura e largura intrínsecas, as coisas ficarão distorcidas; no entanto, se você forçar o navegador a desenhar uma proporção diferente, as coisas ficarão distorcidas. Os SVGs embutidos serão desenhados no tamanho especificado no código, independentemente do tamanho da tela.
ViewBox é uma peça crítica do quebra-cabeça Scalable Vector Graphics. Este elemento inclui o elemento viewBox. Esse valor é uma lista de quatro números separados por espaços em branco ou vírgulas: x, y, largura e altura. X e Y definem o sistema de coordenadas para o canto esquerdo da viewport. A altura é determinada pelo número de px ou coordenadas que devem ser dimensionadas para caber na altura disponível. Se você der à imagem dimensões que não estejam de acordo com a proporção, não poderá esticá-la ou distorcê-la. Usando a nova propriedade CSS de ajuste de objeto, você também pode criar uma propriedade CSS de ajuste de objeto para outros tipos de imagem.
Além disso, se você selecionar preserveRatioAspect=”none” no menu de contexto, seu gráfico será dimensionado exatamente como uma imagem raster. Ao usar imagens raster, você pode escolher a largura ou a altura da imagem e fazer com que a outra escala corresponda . O SVG pode fazer isso? Existem várias etapas envolvidas. É uma boa ideia usar o dimensionamento automático de imagem com uma imagem em um andlt;img>, mas você terá que hackear um pouco para começar. A proporção de um elemento pode ser ajustada usando uma variedade de propriedades CSS diferentes, incluindo sua altura e margem. Em outros navegadores, o tamanho padrão de 300*150 é aplicado automaticamente a uma imagem habilitada para viewBox; esse comportamento não é definido em nenhuma especificação.
Se você usar os navegadores Blink/Firefox mais recentes, sua imagem caberá dentro do viewBox. Se você não especificar a altura e a largura da página, esses navegadores assumirão seus tamanhos padrão. É mais simples substituir elementos como o elemento contêiner por SVG embutido, bem como outros elementos substituídos. A altura oficial em um gráfico inline (invertido) é zero. Quando o valor preserveRatioAspect é definido, o gráfico é dimensionado para nada. Você deseja que seu gráfico se estique para cobrir toda a largura do quadro e se espalhe na área de preenchimento cuidadosamente escolhida para atender à proporção adequada. ViewBox e PreserveRatioAspect são exemplos de atributos extremamente adaptáveis. Você pode usar elementos aninhados para dividir sua escala gráfica em seções separadas, cada uma com seus próprios atributos de escala . Ao usar esse método, um gráfico de cabeçalho pode ser esticado para cobrir uma exibição widescreen sem parecer deslocado.
Você também pode alterar a viewBox para altura ou largura no arquivo svg. A proporção será ajustada pelo navegador, desde que a proporção geral permaneça consistente.
Como faço para salvar SVG como tamanho específico?

Existem algumas maneiras de salvar um arquivo SVG com um tamanho específico. Uma maneira é abrir o arquivo em um programa de edição de vetores como o Adobe Illustrator e, em seguida, exportar o arquivo como PNG ou JPG no tamanho desejado. Outra maneira é abrir o arquivo em um editor de texto e alterar os valores de largura e altura no código SVG para o tamanho desejado.

Como o SVG é um formato vetorial, você pode redimensioná-lo sempre que quiser, sem se preocupar com a distorção do layout. Se um SVG for renderizado em uma página e redimensionado, o layout pode não aparecer como planejado. Antes de alterar o tamanho do seu SVG, ele deve primeiro ser definido.
Redimensionamento SVG: os prós e os contras
Ao exportar um SVG, você pode optar por personalizá-lo para ser responsivo. Como resultado, sempre que o SVG for exibido, ele será redimensionado automaticamente para caber no tamanho da tela. No entanto, se o SVG for redimensionado posteriormente, pode não ser tão nítido. Se quiser manter as dimensões originais, corte a prancheta do Illustrator para ajustá-la às dimensões desejadas antes de defini-la com as dimensões desejadas.
Como faço para exportar como SVG de alta qualidade do Illustrator?

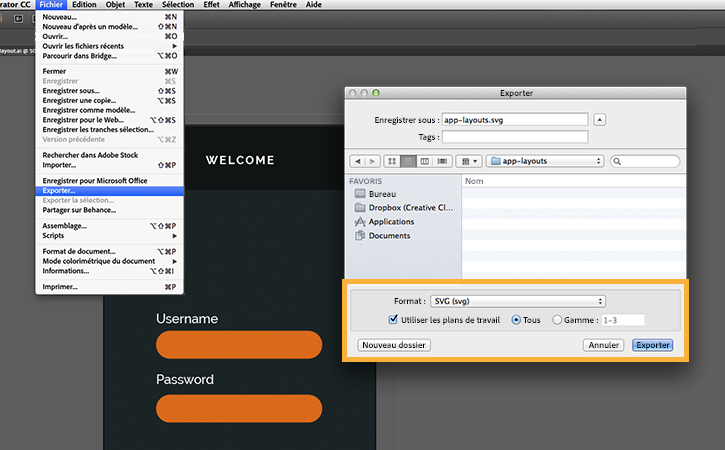
O processo de salvar arquivos SVG do Illustrator é direto. Ao exportar o arquivo, você pode escolher o tipo 'SVG' no menu Arquivo e clicar em Salvar como. As configurações de exportação mostradas abaixo são as melhores disponíveis.
O processo de otimização de um arquivo SVG começa com a criação do arquivo e continua até a exportação. As páginas da Web em HTML, como qualquer outro aplicativo, podem ser difíceis de corrigir depois de construídas. É fundamental fornecer uma estrutura clara e precisa para o seu desenho. Um arquivo do Illustrator, ao contrário de uma imagem bitmap, é composto por uma grade de pixels. Para fazer contribuições significativas a um design, é importante usar elementos simples como linha, retângulo e círculo. Formas simples têm menos arquivos e códigos, tornando-as mais fáceis de manter e editar. Um caminho pode ser simplificado removendo alguns de seus pontos, resultando em menos dados de caminho e um tamanho de arquivo menor.
Por ser um elemento autônomo, ele pode ser pesquisado, acessado e inserido novamente. Não é necessário converter caminhos se você estiver usando um mecanismo de renderização de texto altamente preciso. Se preferir, use ' filtros SVG ' em vez dos efeitos de filtro do Illustrator ou do Photoshop. O Illustrator.2 agora inclui um novo painel de exportação para arquivos otimizados para a Web, que foi adicionado na versão 2015.2. As três opções são apresentadas no menu suspenso na primeira lista suspensa do seu SVG. Embora um texto contornado forneça controle visual completo sobre a tipografia, ele também tem um custo significativo: o tamanho dos arquivos aumenta e o texto perde capacidade de edição e pesquisa. Um número pode ter um grande número de combinações de caracteres com um número aleatório, enquanto um número pode ter um pequeno número de combinações de caracteres.
Para calcular o número de casas decimais que suas coordenadas serão preenchidas após o ponto decimal, multiplique-as por decimais. Na maioria dos casos, basta colocar uma casa decimal. Se você estiver exportando seu gráfico como uma versão final para produção, selecione esta opção. Você pode ter visto uma opção adicional chamada Usar pranchetas ao clicar em Exportar como… na caixa de diálogo de exportação que aparece. Pode ser útil quando você deseja exportar várias pranchetas como arquivos SVG separados .
Como exportar SVG do Illustrator
Existem algumas maneiras diferentes de exportar arquivos SVG do Adobe Illustrator. Uma maneira é ir para Arquivo > Salvar como e escolher o formato SVG no menu suspenso. Outra maneira é ir em Arquivo > Exportar > Exportar como e escolher o formato SVG. Você também pode usar o recurso Salvar para a Web acessando Arquivo > Salvar para a Web e escolhendo o formato SVG no menu suspenso.
A seguir, um guia passo a passo sobre como exportar arquivos SVG para a Web usando o Illustrator. No Adobe Illustrator, você pode salvar um SVG de três maneiras diferentes. O botão Arquivo e Exportar pode ser usado para exportar um arquivo. Se você segui-lo, estará no caminho da maior conquista de sua vida. Se estivermos otimizando um SVG massivo , também é uma boa ideia usar estilo inline ou CSS interno. Você pode usar um gráfico rasterizado (como um JPG) ou um gerado dinamicamente em seu SVG. Devido ao seu tamanho, as fontes são a opção mais eficiente para organizar imagens grandes.
Para converter suas letras, altere-as de uma fonte para vetores. É possível resolver um problema de exibição, mas isso resultará em perda de desempenho e violação de acessibilidade. Como você tem muitos SVGs com muitos nomes de classe, acaba estilizando coisas que não pretendia. É uma boa ideia usar o decimal 2. Como resultado, quando desabilitamos o responsivo, adicionamos altura e largura aos SVGs básicos. Se incluirmos largura e altura em nosso CSS, o CSS também terá o mesmo formato do SVG.
