Dimensionando gráficos SVG usando CSS
Publicados: 2023-02-03Quando se trata de criar gráficos vetoriais para a Web, há apenas um formato que você precisa conhecer: SVG. E embora seja possível criar gráficos SVG simples usando código, é muito mais fácil trabalhar com eles usando CSS. Neste artigo, veremos como dimensionar gráficos SVG usando CSS. Também abordaremos alguns dos benefícios de usar SVG em relação a outros formatos, como PNG ou JPEG.
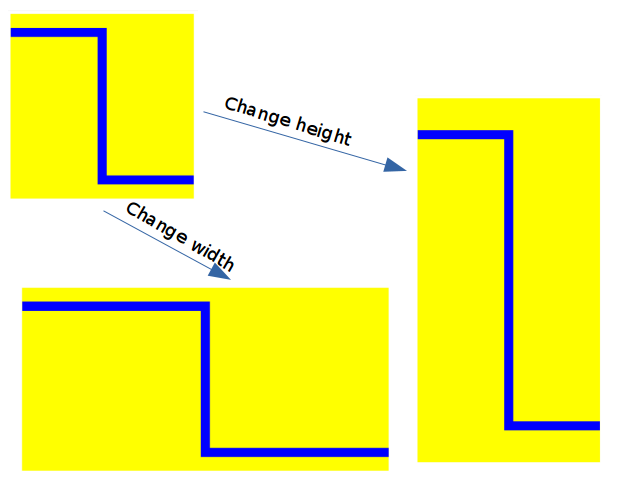
O uso de gráficos vetoriais (SVG) à escala. Amelia Bellamy-Royds compartilha um guia de dimensionamento épico para dimensionar SVG. Apesar de o dimensionamento de gráficos raster ser mais difícil, ele tem o potencial de abrir novas possibilidades. Os iniciantes podem achar difícil entender como fazê-lo se comportar da maneira que desejam. As imagens Anaster são claramente definidas por sua proporção, que é a proporção entre largura e altura no texto. Se você forçar uma imagem raster a ser menor que sua altura e largura intrínsecas, ela ficará distorcida; no entanto, se você forçá-lo a ser maior, ele ficará distorcido. SVGs embutidos serão desenhados no tamanho especificado pelo código, independentemente do tamanho da tela especificado no código.
ViewBox, a peça final, é responsável por projetar gráficos vetoriais que podem ser dimensionados. O elemento viewBox é um componente do elemento >svg>. O valor é uma lista de quatro números separados por espaços em branco ou vírgulas, cada um representando um aspecto diferente do valor. x e y determinam o sistema de coordenadas para o canto superior esquerdo da viewport. O número de px/coordenadas a serem dimensionadas é referido como a altura. Se você especificar dimensões que não se alinhem com a proporção, a imagem não será esticada ou distorcida. É possível alinhar outros tipos de imagem usando a nova propriedade CSS de ajuste de objeto.
Você também pode definir a configuração preserveRatioAspect=”none” para dimensionar sua imagem para o mesmo tamanho de uma imagem raster. Você pode determinar a largura e a altura da imagem usando imagens rasterizadas e também pode fazer com que a outra escala corresponda à imagem. Como o sva gera dados com gráficos vetoriais? Fica mais complicado conforme você envelhece. Se você deseja dimensionar automaticamente uma imagem em um arquivo *.img, pense em usar um arquivo *. Você pode alterar a proporção de aspecto de um elemento ajustando sua altura e margem usando várias propriedades CSS. Outros navegadores definirão automaticamente o tamanho padrão de 300*150 da imagem para imagens com viewBoxes sem especificar o comportamento.
É possível dimensionar uma imagem para caber dentro do viewBox usando os navegadores Blink/Firefox mais recentes. Esses navegadores usarão os mesmos tamanhos padrão, independentemente de você especificar altura ou largura. Um elemento de contêiner, por exemplo, é o método mais simples para SVG embutido, bem como outros elementos substituídos. A altura oficial será zero em um gráfico inline e svg. Quando o valor preserveRatioAspect for definido como true, o gráfico será reduzido a nada. Em vez de esticar seus gráficos, você deve enfatizar que eles se estendem até a área de preenchimento que você separou cuidadosamente para a proporção adequada. Os atributos de viewBox e preserveRatio são extremamente flexíveis. elementos <svg> aninhados, cada um com seus próprios atributos de escala, podem ser usados para separar as partes de sua escala gráfica. Este método permite criar um gráfico de cabeçalho que seja longo e plano o suficiente para preencher uma exibição widescreen sem ser excessivamente alto.
O SVG pode ser dimensionado com CSS?

Você pode alterar os atributos de altura e largura do *svg* no arquivo *svg* se desejar. Você pode usar esta regra para cancelar as dimensões e proporções especificadas em seu código, bem como para tornar a parte inline de svg a altura padrão.
Como as propriedades CSS width e height estão definidas como false, você não pode dimensionar imagens SVG . Como os ícones têm uma altura fixa em sua forma, aumentar a largura do img não os tornará mais altos se a altura for restrita. A propriedade transform CSS permite girar, dimensionar, inclinar e traduzir elementos. ViewBox=0 0 Não tenho certeza se [w] [h] está correto para alguns svgs, quero dizer o dubble zero. Os dois primeiros dígitos determinam a localização do ícone dentro de uma caixa (se é largura total ou altura total) e se o ícone é quadrado (porque os ícones quadrados só funcionam se tiverem largura total ou altura total).
Você pode fazer isso de várias maneiras. A maneira mais simples de criar um novo SVG com dimensões é exportá-lo como uma imagem. Pode ser necessário criar dimensões específicas, que podem ser demoradas e podem não ser aceitas por todos os navegadores. Como alternativa, você pode usar o gerador responsivo SVG. A ferramenta cria arquivos SVG responsivos automaticamente, dependendo de suas dimensões e quaisquer consultas de mídia que você especificar, independentemente de sua consulta de mídia. A opção é boa se você souber o que está fazendo, mas nem sempre é fácil de implementar. No entanto, a melhor opção é usar os atributos incluídos no Illustrator CC, como largura e altura. Se você especificar um tamanho diferente, seu SVG sempre será responsivo em todos os navegadores. Esta etapa não precisa ser executada em um computador se você estiver com pressa ou tiver um grande número de SVGs. Você pode começar a exportar arquivos SVG responsivos imediatamente do Illustrator CC.
Como altero a largura e a altura de uma imagem SVG?

Como posso redimensionar uma imagem usando SVG? Antes de poder selecionar um arquivo para salvar como SVG, você deve primeiro adicionar um arquivo de imagem SVG. Arraste ou solte seu arquivo de imagem na área branca e selecione um arquivo. Nesta etapa, você deve ajustar as configurações de redimensionamento e clicar no botão Redimensionar. É somente após a conclusão do processo que você poderá baixar seus resultados.
É muito divertido transformar uma imagem em uma obra de arte. Não foi fácil, mas valeu a pena. Você tem duas opções para redimensionar uma imagem SVG. Se você deseja alterar o tamanho ou a altura de um arquivo XML, clique no rótulo XML. Você pode iniciar o arquivo usando o editor de texto. Você deve ver as linhas de código abaixo. CSS é outra solução. Entretanto, especificando ”'largura” e ”'altura,” você não altera a situação.
O SVG pode ser esticado?
Quando uma imagem SVG de comprimento fixo é criada, ela é processada da mesma forma que uma imagem raster do mesmo tamanho. Se você estiver usando CSS para estender seu SVG para uma proporção diferente, certifique-se de incluir preserveRatio=”none” no arquivo.svg.
A importância dos gráficos vetoriais escalonáveis
Para criar gráficos pequenos e grandes, você pode usar o formato de gráficos vetoriais SVG . Em outras palavras, os atributos de altura e largura do elemento SVG podem não especificar pixels; em vez disso, qualquer uma das várias unidades pode ser usada. A qualidade de um SVG pode assim ser mantida sem perder nenhum aspecto. Quando se trata de tamanho de imagem e tipo de exibição, as diferenças nesses dois são irrelevantes com SVGs.
As imagens SVG podem ser dimensionadas?
Sim, as imagens SVG podem ser dimensionadas. Isso ocorre porque as imagens SVG são imagens vetoriais, o que significa que são compostas por uma série de linhas e curvas, em vez de pixels. Isso significa que eles podem ser ampliados ou reduzidos sem perder qualidade.

As imagens podem ser cortadas e dimensionadas usando o software Cropping. Ao usar documentos SVG , é simples fazê-lo. Este snippet CSS será substituído por um snippet SVG. Usaremos os atributos viewBox e AspectRatio para cortar, dimensionar e posicionar imagens neste artigo. Você não terá problemas para usar esses atributos, então não tenha medo de experimentá-los. Você deseja que o usuário possa fazer upload de qualquer tamanho ou proporção de imagem que desejar. Cortar e dimensionar imagens dentro de uma caixa ajustada é facilitado pelas propriedades de ajuste do objeto e posição do objeto.
Todos os navegadores mais recentes, incluindo o Microsoft Edge 16 e o Opera Mini, o suportam, embora o último exija o prefixo -o-. PreserveAspectRatio pode ser usado para modificar a posição, tamanho e escala de um viewBox, assim como o ajuste do objeto e a posição do objeto. Por exemplo, suponha que temos um quadrado e uma viewBox com diferentes proporções (2:1). Por outro lado, a escala é usada para manter a proporção da viewBox enquanto reduz seu tamanho, e algum conteúdo é removido (daí o efeito de corte). Inclui 19 valores, incluindo nenhum que determina quanto espaço é fornecido por cada elemento. O comportamento padrão do navegador é posicionar tanto a imagem quanto a viewBox de modo que fiquem completamente visíveis na viewport ao substituir o elemento por uma imagem e corresponder à proporção dessa imagem com a viewBox. Alterar o valor de preserveAspectRatio pode ajudá-lo a determinar qual aspecto da imagem muda dependendo de sua posição e escala no SVG.
CSS object-fit e object-position podem ser usados para recortar e dimensionar imagens . Você só pode usar essas propriedades na versão mais recente do ME Edge, bem como em qualquer navegador moderno. Quando você adiciona um >svg a uma imagem, ele permite fornecer suporte ao Internet Explorer 9.
Gráficos que requerem escala ou correção sem perda de clareza são ideais para usar SVG. Também é relativamente simples de usar, tornando-o adequado para telas menores, o que tem pouco impacto no tempo de carregamento. Além disso, os gráficos são animados, o que lhes dá uma sensação mais dinâmica.
Svg Transform=escala
A transformação de escala permite redimensionar seus elementos SVG . Você pode aumentar ou diminuir o tamanho de seus elementos usando um número positivo ou negativo. A transformação de escala leva dois parâmetros: a coordenada x e a coordenada y.
As funções de transformação podem ser usadas para manipular elementos SVG da mesma forma que o HTML transforma. Há algumas coisas que funcionam de maneira diferente em elementos SVG e em elementos HTML. Não podemos, por exemplo, traduzir funções usando valores % (valores % também não funcionarão para transformações CSS), nem podemos girar ou inclinar ângulos usando graus. O ponto no qual os elementos HTML formam suas coordenadas é 50% das coordenadas do elemento. No caso SVG , há um ponto 0 0 na tela. Quando ocorre uma transformação de rotação, dimensionamento ou inclinação, os resultados serão diferentes para diferentes origens. Quando uma transformação de tradução é aplicada a um de nossos elementos, a transformação muda junto com ela.
Para elementos 2D, temos três funções de tradução disponíveis: translateX(tx), translateY(ty) e translate(tx[, ty). Em cada caso, as direções x e y são usadas conforme indicado pelas coordenadas do sistema do elemento. A terceira função de tradução realoca o elemento por tx ao longo dos eixos x e y. A rotação dos elementos e seus sistemas de coordenadas relacionam os elementos com suas origens fixas. O valor do ângulo pode ser expresso em graus (graus), radianos (radianos), voltas (voltas) ou grados (graduados). Também poderíamos usar o valor calc() (por exemplo, algo como 25turn – 30deg), mas isso só funciona no Chrome 38/35 no momento. A função de rotação pode ser executada com o valor do ângulo calc() no Firefox 59 e posterior.
Se definirmos esse valor em nosso CSS, podemos usar os parâmetros x e y para emular seu uso. Ao usar um atributo de transformação SVG , o elemento e suas coordenadas de sistema são simplesmente girados em torno do ponto especificado pelo segundo e terceiro argumentos da função rotate(). Para inverter a rotação neste exemplo, gire (-45 140 105) em vez de girar (-45). Simplesmente especificamos um ponto fixo diferente para cada rotação de um elemento em 90 graus no canto inferior direito e em 90 graus no canto superior direito. Como posso obter o mesmo efeito com transformações CSS? Na primeira rotação, é simples definir a origem da transformação para a parte inferior direita, mas e a segunda rotação? Se o encadearmos novamente depois de já ter sido girado 90 graus, ele simplesmente se repete.
A transformação de escala é determinada pela posição da origem do sistema nas coordenadas. Um fator de escala de (-1, 1) aumenta um elemento à medida que ele se contrai, enquanto um fator de escala fora do intervalo (-1, 1) o aumenta à medida que ele se contrai. A escala direcional é definida como a diferença nos fatores de escala entre 1 e 2. Como resultado, podemos definir origens de transformação e transformações de encadeamento em ambos os casos. O desvio distorce o elemento da mesma forma que a translação e a rotação, transformando quadrados em círculos e círculos em paralelogramos. O ângulo de inclinação é definido como o ângulo entre as posições final e inicial do eixo após a aplicação da transformação. No intervalo [0*, 90*], um valor com o mesmo sinal da coordenada inalterada no valor inicial é adicionado como resultado de um ângulo de inclinação positivo.
Quando uma inclinação é realizada ao longo do eixo x, a coordenada x permanece constante para qualquer ponto do nosso elemento, enquanto a coordenada y muda em uma quantidade d dependendo do ângulo de inclinação. Quando um elemento se inclina, o resultado é determinado por sua posição no ponto de origem de seu sistema de coordenadas. Duas transformações de inclinação ao longo do mesmo eixo produzem resultados diferentes, dependendo da origem da transformação. A caixa HTML (à esquerda) e a caixa SVG (à direita) são mostradas na figura acima. Embora os ângulos sejam de 60 graus em ambos os casos, o sinal da coordenada y no canto superior direito os distingue. O ângulo, que é um valor unitário na propriedade de transformação do CSS, é usado para converter um valor em uma transformação. Graus (degrees), radianos (rads), turn (turns) e gradians (grads) podem ser expressos como estes, ou podem até ser combinados com calc(), em alguns casos.
Uma transformação pode ser usada para girar, dimensionar e inclinar um elemento, assim como um elemento HTML. Por exemplo, podemos obter um resultado quando usamos transformações encadeadas como o valor de um atributo SVG no IE. Porém, é feio. Por que não existe uma maneira mais simplificada de fazer isso? Neste código, temos três formas semelhantes a polígonos chamadas estrelas. Na demonstração abaixo, você pode ver como eles estão posicionados em relação à origem da tela (0 0). No código ou passando o mouse sobre os pares x,y, você pode descobrir quais pontos correspondem a quais pares. Em outras palavras, queremos que cada estrela gire de uma maneira diferente – digamos que elas tenham um ângulo aleatório e seu índice tenha um ângulo específico.
