Tutorial sem código: como criar um botão de rolagem de volta ao topo no Elementor
Publicados: 2022-01-13Com o Essential Addons 5.0 , você pode fornecer facilmente a flexibilidade para que os visitantes do site voltem ao topo a qualquer momento em seu site com um botão interativo. Basta um clique para criar um atraente botão Scroll To Top e melhorar a navegação do seu site. Confira este tutorial Elementor para aprender como criar um botão Scroll To Top sem codificação.

Por que você precisa de um botão de rolagem de volta ao topo no site
Um botão de rolagem de volta ao topo não é algo básico ou recurso interno para criar sites. De anos de pesquisa de dados, os designers de UX descobriram que ter um botão Scroll To Top melhora a experiência do usuário dos sites. Então, vamos dar uma olhada nos melhores casos de uso quando o recurso de rolagem de volta ao topo é necessário para o seu site.
Quando você tem páginas ou posts muito longos em seu site, criar um botão de voltar ao topo é uma boa escolha. Se os visitantes do seu site se sentirem perdidos em suas páginas e postagens longas, eles poderão voltar ao topo facilmente com um botão.
Para facilitar a navegação e melhorar a experiência do usuário do seu site, volte para o botão superior necessário. Um design de site convencional coloca a barra de navegação no topo da página. Você pode tornar mais fácil explorar seu site e voltar para onde deseja criando um botão de rolagem de volta ao topo.
Quando um visitante do seu site deseja voltar à barra de menu superior, ele deve usar um mouse ou um mousepad em seu laptop. Mas com um simples e útil botão Scroll To Top, apenas com um clique os visitantes do site podem alcançar a seção superior do seu site imediatamente.
3 maneiras de criar um botão de rolagem de volta ao topo
Se você explorar sites com boa classificação de UX, descobrirá que eles mantêm o botão Scroll To Top não pegajoso, responsivo e com uma aparência cativante. Criar um botão de rolagem de volta ao topo em seu site WordPress depende do seu nível de conhecimento e dos recursos que você tem em mãos. Aqui listamos todas as maneiras possíveis de criar um botão de voltar ao topo.
1. Obtenha um widget de rolagem impressionante para o topo da biblioteca Elementor
Criar um botão de rolagem de volta ao topo usando a biblioteca Elementor é um procedimento sem código. Tudo o que você precisa fazer é obter uma biblioteca Elementor popular com um botão de voltar ao topo. Então tudo que você precisa fazer é adicionar o botão em uma página e publicar a página da web com ele.
2. Personalize o widget de ícone para se transformar no botão de rolagem para cima
Com os widgets Elementor existentes, você pode transformá-los em botão de rolagem de volta ao topo com conhecimento simples de CSS. Nesse caso, o widget Icon do Elementor é o melhor widget para se transformar em botão de rolagem de volta ao topo. Você deve ter um conhecimento profundo no design de sites com o Elementor.

3. Use a codificação personalizada para criar o botão Voltar ao topo
Quando você está familiarizado com a codificação e tem experiência anterior no desenvolvimento de sites, sem usar nenhuma biblioteca Elementor ou dependência de widget, você pode criar um botão de voltar ao topo. Você precisa anotar a codificação personalizada e adicioná-la em um arquivo function.php do seu painel do WordPress.
Benefícios de usar a biblioteca Elementor para criar o botão Scroll To Top
Antes de pular para o tutorial do Elementor para criar um pergaminho, vamos comparar os métodos acima lado a lado.
Se você não tem experiência anterior em codificação, criar o botão de voltar ao topo será um grande aborrecimento. Você precisa incluir outros desenvolvedores e, nesse método, custará dinheiro e tempo. Por outro lado, quando você converte um widget Elementor em um botão Scroll To Top, não pode personalizá-los livremente como deseja. Lá você enfrentará muitos obstáculos ao personalizar.

Considerando os pontos acima, é mais fácil e rápido projetar um botão de rolagem de volta ao topo com a ajuda de uma biblioteca Elementor. Você terá um widget ou extensão pronto para que, sem codificação , você possa criar um botão Rolar para o topo impressionante instantaneamente. Além disso, com o construtor de sites Elementor, você obterá a máxima flexibilidade no design da aparência do Scroll back to top. Além disso, sozinho, você pode implementar facilmente esse recurso impressionante em seu site. Portanto, ir para as bibliotecas Elementor para criar o botão Scroll To Top é a melhor escolha em todos os aspectos.

Compartilhando o tutorial do Elementor para criar um botão de rolagem de volta ao topo
Hora de compartilhar o tutorial Elementor para criar um botão interativo Scroll To Top para o seu site WordPress. Entre as melhores bibliotecas Elementor , para fins de tutorial, escolhemos Essential Addons For Elementor . Esta impressionante biblioteca Elementor tem mais de 80 widgets e é confiável por mais de 1 milhão de usuários ativos.
Para instalar e ativar o plugin Essential Addons for Elementor no painel do seu site e comece a seguir este tutorial Elementor passo a passo. Se você está procurando um tutorial em vídeo, confira aqui.
Etapa 1: ativar a extensão 'Rolar para o topo' da biblioteca Elementor de complementos essenciais
Primeiro, vá para o painel Essential Addons do seu painel do WordPress e navegue até a guia Extensions . Como o recurso Essential Addons rola de volta ao topo é uma extensão. Agora alterne para ativar a extensão instantaneamente. Não se esqueça de clicar em 'Salvar configurações' depois de ativar o recurso.
Etapa 2: configurar a aparência do botão Voltar ao topo
Abra uma página ou poste no Elementor do seu site onde você deseja criar um botão de rolagem de volta ao topo. Clique no ícone de engrenagem ou configurações no canto inferior esquerdo do 'Painel Elementor' para acessar as ' Configurações da página' . Em seguida, role para encontrar a opção 'EA Scroll To Top' e simplesmente alterne para ativá-la. É uma extensão gratuita em Essential Addons. Portanto, você não precisará atualizar para o PRO.
A extensão 'Scroll To Top ' ficará visível na visualização ao vivo. A imagem abaixo mostra como será o layout padrão do 'EA Scroll To Top' :
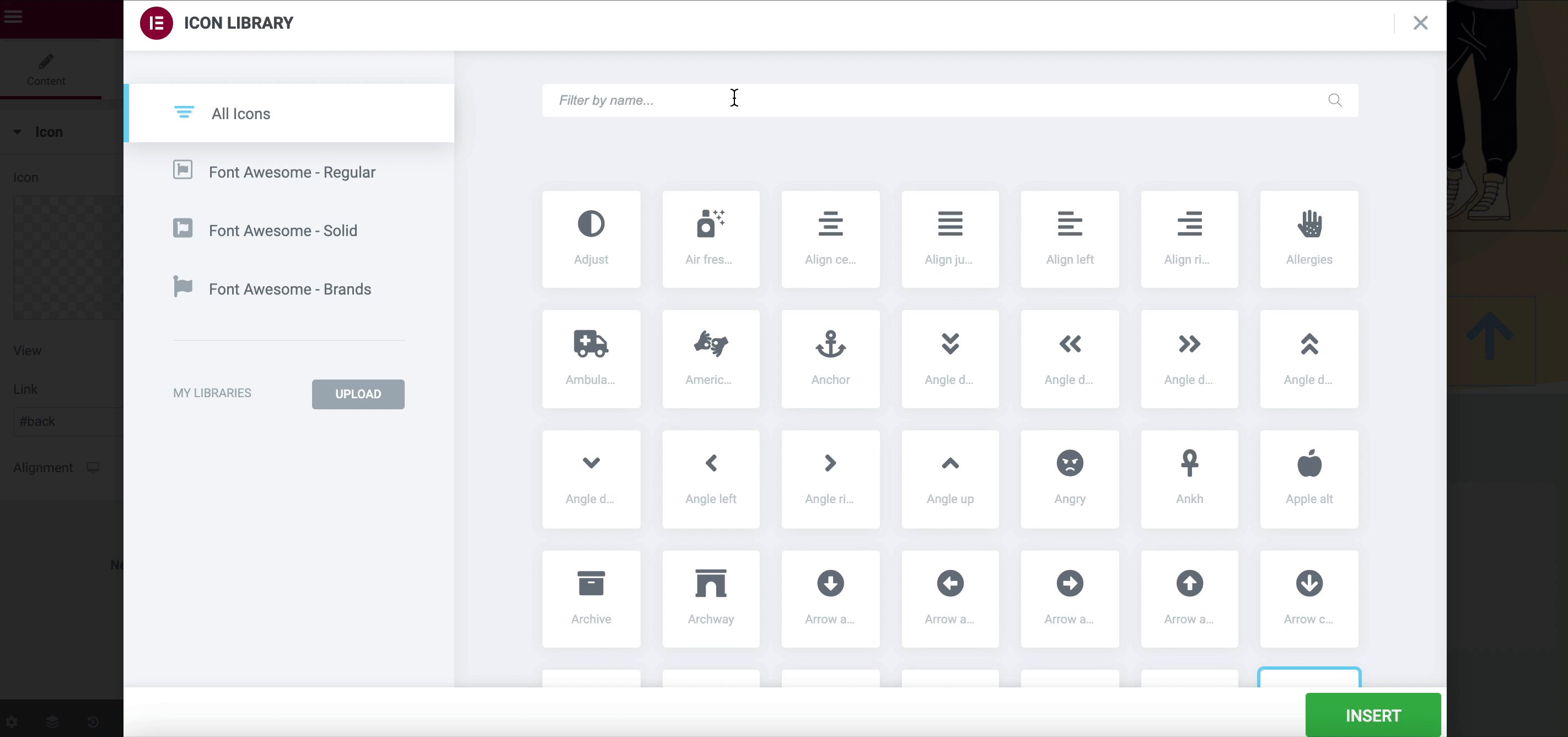
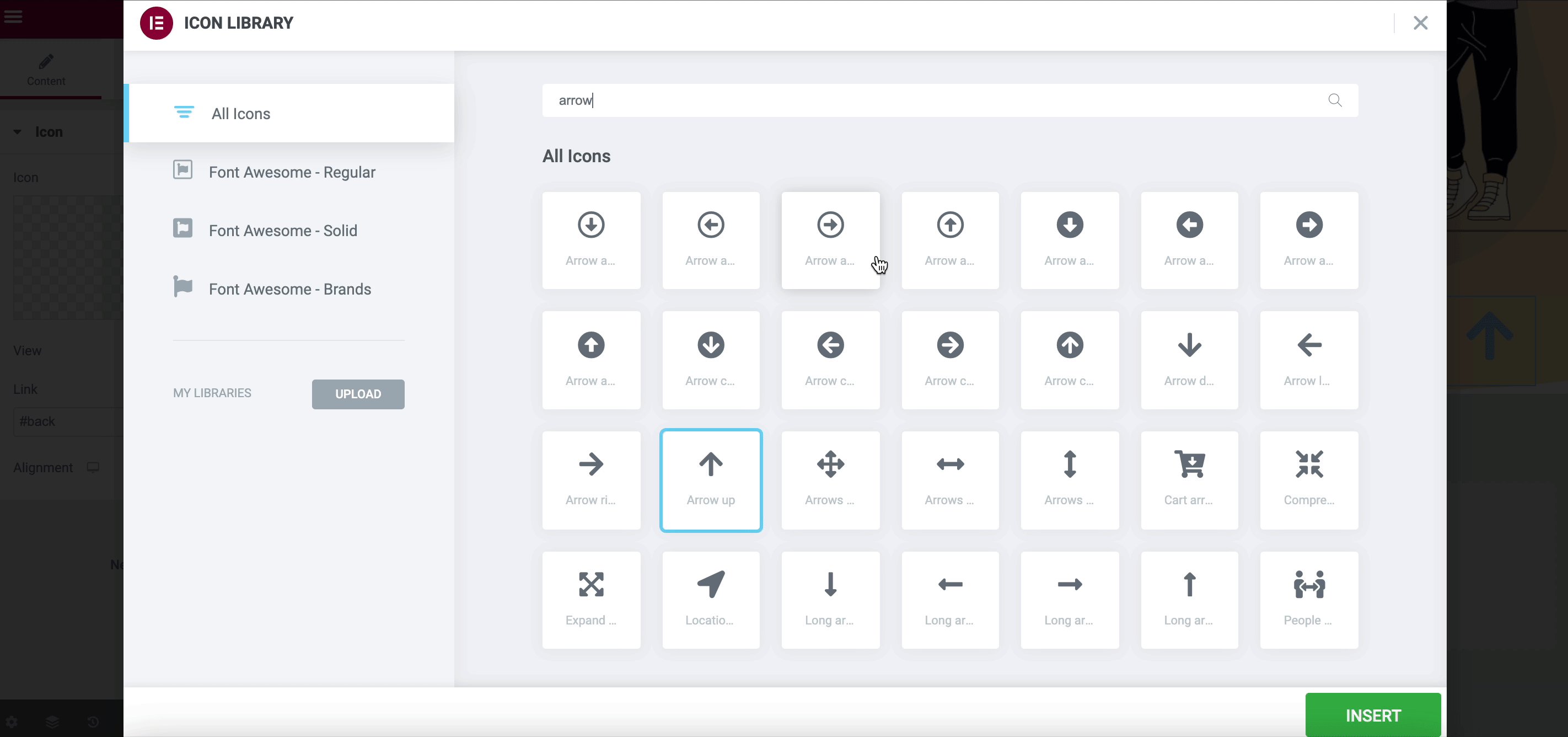
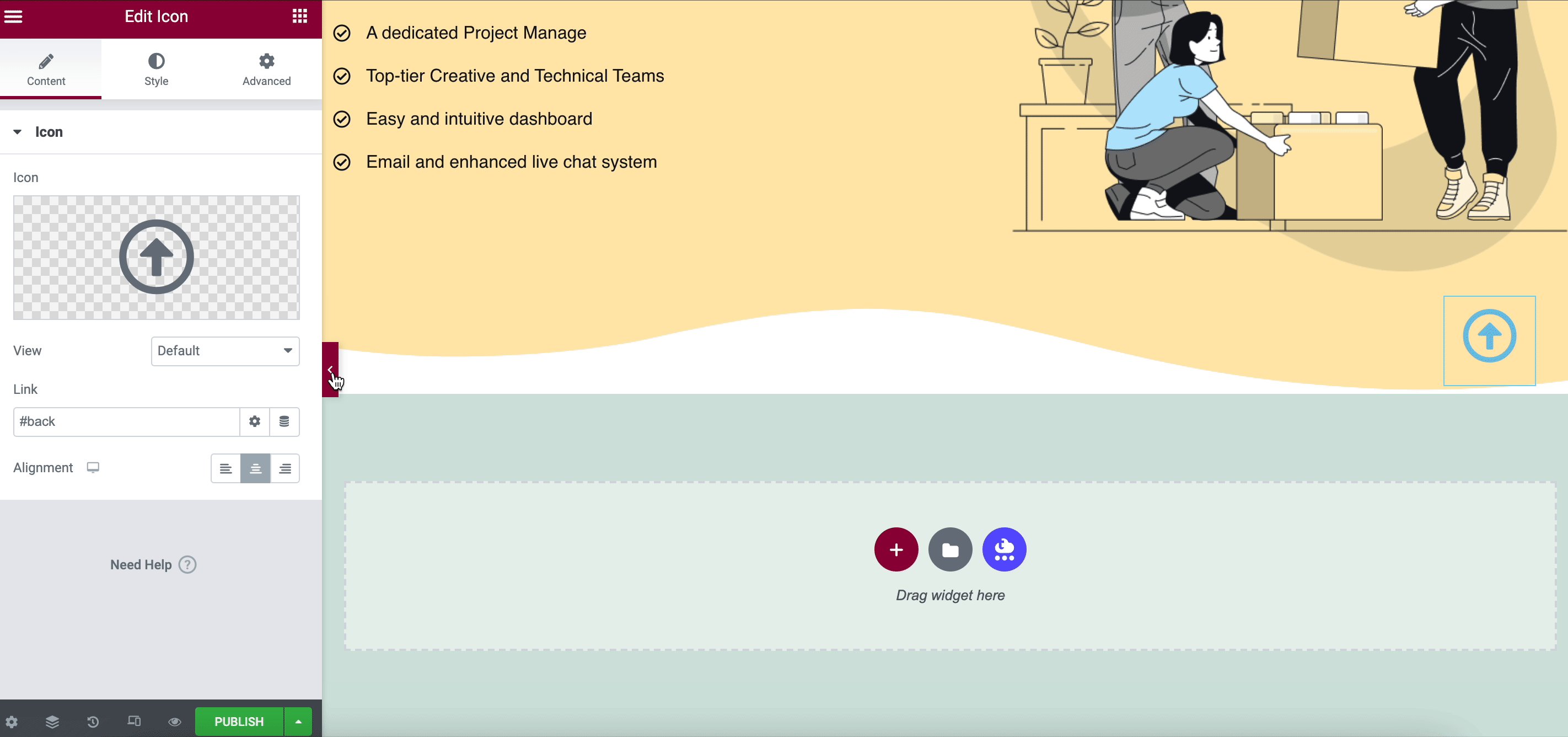
Agora é hora de personalizar a aparência dos botões Scroll To Top. Você pode alterar facilmente o ícone dos botões Scroll To Top, cor, fonte, borda, animação de foco, etc. Ajuste e ative todas as personalizações disponíveis e crie um botão Scroll To Top elegante e interativo para o seu site
Resultado final do seu site com um botão Scroll To Top
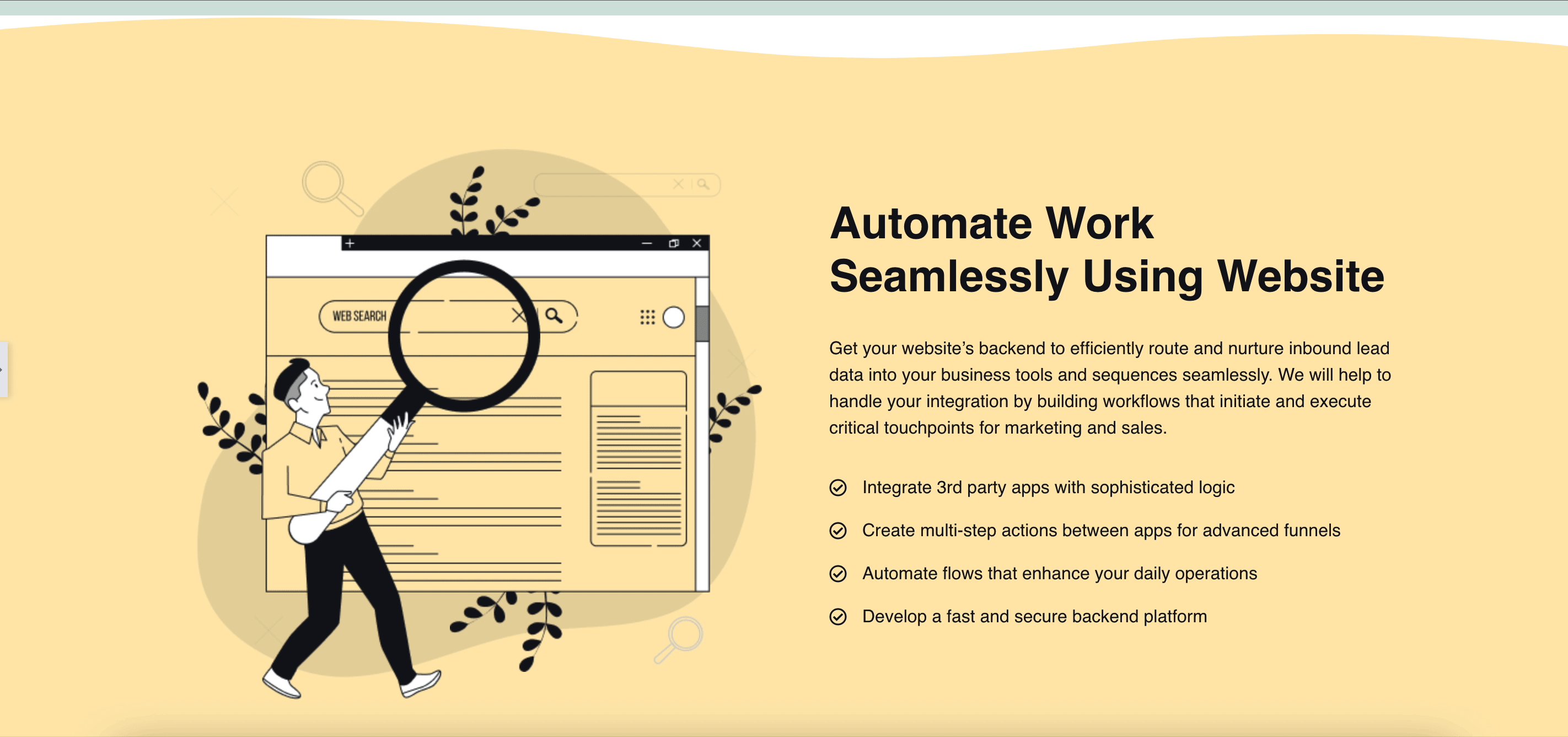
Depois de seguir todas as etapas acima e fazer a personalização, agora é hora de compartilhar sua página incrível com um botão Scroll To Top com o mundo. Para fazer isso, clique no botão 'Publicar' para o seu rosto. O botão de rolagem de volta ao topo aparecerá instantaneamente em seu site assim.
Bônus: Recursos avançados do botão Scroll To Top que você só terá com complementos essenciais
Esta é a facilidade com que você pode criar um botão de rolagem de volta ao topo usando a extensão Essential Addons, 'Scroll To Top' . Além de ajudá-lo a rolar a página do seu site, aqui está a lista de recursos mais exclusivos desta extensão.
️ Não apenas para uma página ou postagem, mas você também pode ativar o botão Scroll To Top globalmente para todo o site .
️ Você também pode exibir o botão de voltar ao topo para lugares categorizados. Como, apenas páginas, ou apenas posts.
️ Além disso, você terá uma ampla gama de opções de personalização com Essential Addons.
Simplesmente seguindo este tutorial do Elementor, você pode adicionar um botão interativo Scroll To Top às postagens e páginas do seu site. Se você ficar preso, poderá se comunicar com a equipe de suporte dedicada dos Complementos Essenciais a qualquer momento. E para obter esses tipos de tutoriais Elementor fáceis de seguir, não se esqueça de se inscrever em nosso blog .
