Como configurar uma loja WooCommerce? (Tutorial Fácil 2023)
Publicados: 2023-12-27Você está se perguntando como abrir uma loja WooCommerce e iniciar seu próprio negócio online? Se sim, então não vá a lugar nenhum.
WooCommerce se destaca como a plataforma de comércio eletrônico mais utilizada em todo o mundo. É conhecido por sua flexibilidade , economia e interface amigável , mesmo para iniciantes .
No entanto, configurar o WooCommerce pode ser uma tarefa difícil para alguns recém-chegados . Muitas pessoas acham difícil iniciar as etapas iniciais e configurar o WooCommerce corretamente .
Neste tutorial, orientaremos você em todo o processo de configuração do WooCommerce . Além disso, você aprenderá várias maneiras de aprimorar e expandir sua loja de comércio eletrônico. Então vamos começar!
Vantagens de usar WooCommerce para sua loja de comércio eletrônico
Primeiro, vamos aprender as vantagens de usar WooCommerce para sua loja de comércio eletrônico. Basta passar pelos pontos abaixo e você saberá as razões por trás de sua importância.
- Econômico: WooCommerce é gratuito e de código aberto, permitindo criar uma loja online sem custo inicial. Além dos complementos gratuitos, os complementos pagos são bastante acessíveis.
- Venda versátil: permite vender uma ampla gama de produtos. Isso inclui produtos físicos, digitais, virtuais, agendamentos, reservas ou afiliados.
- Fácil de usar: Usar o WooCommerce é bastante fácil. A interface é simples, permitindo configurar opções de envio, pagamento e outros enfeites.
- Ecossistema extensível: você obterá muitas extensões, como assinaturas, filtros de produtos, assinaturas recorrentes, gateways de pagamento, etc.
- Flexível: Além disso, este plugin suporta vários temas e plugins populares do WordPress para personalizar sua loja online como você deseja.
- Vendas sem comissões: Ao contrário do Shopify, outro conhecido construtor de comércio eletrônico, o WooCommerce não cobra comissões, permitindo que você fique com todos os ganhos.

Isso não é tudo! WooCommerce é um poderoso plugin de comércio eletrônico para WordPress para transformar seu site em uma loja online totalmente funcional. Assim, você ganhará muitos benefícios!
Por enquanto, vamos seguir em frente e conhecer os requisitos para criar uma loja WooCommerce.
Coisas essenciais que você precisa para criar uma loja WooCommerce funcional
Para criar uma loja WooCommerce do zero, você precisará dos seguintes itens essenciais:
- Conta de hospedagem: você deve selecionar um provedor de hospedagem na web seguro e confiável que armazene sua loja WooCommerce. É melhor se for um plano de hospedagem WooCommerce.
- Plugin WooCommerce: Verifique se o seu plano de hospedagem possui o plugin WooCommerce. Caso contrário, você deverá instalá-lo para obter as funções de comércio eletrônico em seu site WordPress.
- Nome de domínio: para tornar seu site de comércio eletrônico facilmente acessível, registre um nome de domínio exclusivo e memorável. Denota o endereço do seu site na web.
- Certificado SSL: Sua loja WooCommerce deve ter um certificado SSL (Secure Sockets Layer) instalado. Isso protege as transações online e os dados do cliente.
- Modelo de comércio eletrônico: selecione um modelo de negócios adequado para sua loja de comércio eletrônico. Pode ser business-to-business (B2B), business-to-consumer (B2C), etc.
- Tipos de produtos: com base no seu nicho de comércio eletrônico, determine quais tipos de produtos sua loja online está vendendo. Pode ser físico, virtual, serviços, assinaturas, etc.
- Tema WordPress: Escolha um tema responsivo compatível com WooCommerce que corresponda aos requisitos de design e funcionalidade da sua loja.
Notavelmente, todos esses componentes não são gratuitos e envolvem custos monetários. O plugin WooCommerce em si é gratuito, mas outros pré-requisitos também são essenciais para a criação de um site. Portanto, dependendo da sua escolha desses serviços, eles podem ser gratuitos ou premium.
Com isso, vamos mergulhar em nossa seção principal!
Como configurar uma loja WooCommerce? (Passo a passo)
A criação de uma loja WooCommerce funcional envolve várias etapas principais. Para uma configuração de site de comércio eletrônico tranquila e bem-sucedida, você deve realizar todas essas etapas.
Sem demora, vamos descobrir todo o processo de como montar uma loja WooCommerce!
Etapa 1: compre um plano de hospedagem WooCommerce
WordPress é um construtor de sites que permite criar qualquer tipo de site. Depois de adicionar o plugin WooCommerce, seu site obtém os recursos de comércio eletrônico. Mas não estará disponível para todos, o que significa que você deverá hospedar o site por conta própria.
Portanto, você deve selecionar uma plataforma de hospedagem na web que armazene os arquivos do seu site e os torne acessíveis globalmente. Para um site WooCommerce, você pode escolher diretamente um serviço de hospedagem que forneça um plano de hospedagem WooCommerce. Porque terá WooCommerce pré-instalado.

No entanto, escolher uma plataforma de hospedagem web é uma decisão crítica. Portanto, você deve realizar pesquisas intensas para garantir que a solução seja ideal para suas necessidades de comércio eletrônico.
Para orientá-lo sobre isso, especificaremos os pontos de consideração e recomendações. Vamos!
Como escolher a melhor plataforma de hospedagem WooCommerce?
Não basta que sua plataforma de hospedagem esteja otimizada apenas para WooCommerce. Os pontos a seguir são os diferentes fatores que você deve considerar antes de adquirir um plano de hospedagem:
- Segurança: A segurança é crucial para sites de comércio eletrônico. Portanto, escolha um serviço de hospedagem que forneça recursos de segurança, como backups regulares, certificados SSL, etc.
- Desempenho e velocidade: Seu servidor de hospedagem deve ter bom desempenho, armazenamento SSD e tempos de carregamento rápidos para que sua loja proporcione uma experiência positiva ao usuário.
- Custo: compare os planos de preços dos diferentes provedores de hospedagem WooCommerce. Depois disso, escolha um plano que inclua os recursos essenciais dentro do seu orçamento.
- Serviço de tempo de atividade: escolha um host WooCommerce com um serviço de tempo de atividade para não perder vendas. Certifique-se de ter um Acordo de Nível de Serviço (SLA) com garantia de tempo de atividade.
- Localização do servidor: verifique se há uma localização de servidor geograficamente próxima ao seu público-alvo. Isso melhora o tempo de carregamento da página para clientes nessa região.
- Escalabilidade: Garanta que seu plano de hospedagem possa ser dimensionado à medida que sua empresa cresce. Um bom provedor de hospedagem deve oferecer recursos escalonáveis para alto tráfego e listagens de produtos.
Fora isso, alguns outros critérios podem ser opções de suporte, avaliações de usuários, facilidade de uso, etc. Aprenda todos os fatores em nosso guia sobre como selecionar uma plataforma de hospedagem web.
3 melhores plataformas de hospedagem WooCommerce
Agora, vamos descobrir algumas das melhores plataformas de hospedagem WooCommerce que vale a pena usar.
Esses provedores oferecem uma solução gerenciada de hospedagem WooCommerce. Com um serviço de hospedagem gerenciada, você pode se concentrar no lançamento e no crescimento do seu negócio de comércio eletrônico. Já o provedor de hospedagem cuidará do gerenciamento de seus servidores e sites.
Mas por que optar por uma solução de hospedagem gerenciada? Os sites de comércio eletrônico precisam ser dinâmicos e funcionais. Portanto, recomendamos comprar um serviço de hospedagem gerenciada para permitir que você faça isso.
1. Próximo WooCommerce
Nexcess é um provedor de hospedagem confiável e totalmente gerenciado, com muitas soluções de hospedagem na web para diversas necessidades. O serviço de hospedagem Nexcess WooCommerce também é excelente para lojas online. Ele fornece ferramentas de design e monitoramento de loja para melhorar o desempenho de vendas.

Além disso, você obterá vários recursos de desempenho e segurança, como certificados SSL gratuitos, backups diários automáticos, serviço CDN (Content Delivery Network), etc.
Preço:
A tabela abaixo mostra os planos de preços para a solução de hospedagem Nexcess WooCommerce:
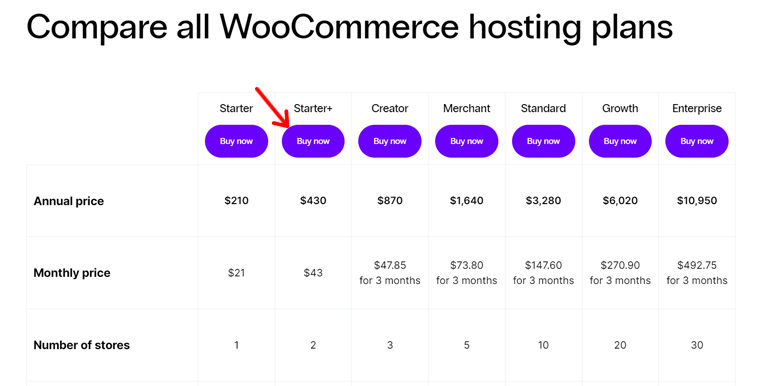
| Plano / Recursos | Iniciante | Iniciante+ | O Criador | Comerciante | Padrão | Crescimento | Empreendimento |
| Preço Mensal | US$ 21 | US$ 43 | $ 47,85 por 3 meses | $ 73,8 por 3 meses | $ 147,6 por 3 meses | US$ 270,9 | US$ 492,75 |
| Preço Anual | US$ 210 | US$ 430 | US$ 870 | US$ 1.640 | US$ 3.280 | US$ 6.020 | US$ 10.950 |
| Nº de lojas | 1 | 2 | 3 | 5 | 10 | 20 | 30 |
| Largura de banda | 3TB | 4TB | 5 TB | 5 TB | 5 TB | 10 TB | 10 TB |
| Armazenar | 30GB | 45GB | 60GB | 100GB | 300GB | 500 GB | 800GB |
Quer saber mais sobre a solução de hospedagem Nexcess WooCommerce? Em seguida, certifique-se de ler a análise completa do Nexcess WooCommerce.
2. Kinsta WooCommerce
Kinsta é um provedor popular de serviços de hospedagem em nuvem com soluções gerenciadas de hospedagem WordPress e WooCommerce. O serviço de hospedagem Kinsta WooCommerce garante que seus requisitos técnicos sejam gerenciados. Isso inclui backups, segurança, cache, etc.

Além disso, vem com um painel MyKinsta fácil de usar. Lá, você pode encontrar ferramentas para verificações de tempo de atividade, desenvolvimento local (DevKinsta), ambientes de teste e outros enfeites.
O que mais? Kinsta fornece segurança sólida para seus dados financeiros com Enterprise Cloudflare DDoS (Distributed Denial of Service) e proteção contra malware.
Preço:
Confira os esquemas de preços da solução de hospedagem WooCommerce da Kinsta abaixo:
| Plano / Recursos | Iniciante | Pró | Negócio 1 | Negócios 2 | Negócios 3 | Negócios 4 |
| Preço por mês | US$ 24 | US$ 47 | US$ 77 | US$ 150 | US$ 227 | US$ 300 |
| Preço por ano | US$ 350 | US$ 700 | US$ 1.150 | US$ 2.250 | US$ 3.400 | US$ 4.500 |
| Nº de site(s) | 1 | 2 | 5 | 10 | 20 | 40 |
| Visitas por mês | 25 mil | 50 mil | 100 mil | 250 mil | 400 mil | 600 mil |
| Armazenar | 10 GB | 20GB | 30GB | 40 GB | 50 GB | 60GB |
Está pensando em usar Kinsta para sua loja WooCommerce? Então, aprenda tudo sobre isso em nossa análise de hospedagem Kinsta.
3. Pressionável
Um provedor de hospedagem confiável para construir lojas WooCommerce estáveis é o Pressable. Ele oferece excelentes recursos de suporte, segurança e desempenho. Cada plano vem com Jetpack Security Daily para maior segurança e otimização de desempenho.

Além disso, possui CDN global e serviço de cache presente em 28 localidades. Em última análise, seus sites serão carregados em alta velocidade nos locais de destino.
Preço:
Descubra o plano mais adequado para a sua loja online entre os seguintes planos Pressable:
| Plano | Pessoal | Iniciante | Avançado | Pró | Prêmio | Negócios | Negócios 80 | Negócios 100 |
| Preço por ano | US$ 250 | US$ 450 | US$ 600 | US$ 900 | US$ 1.550 | US$ 3.500 | US$ 5.450 | US$ 6.750 |
| Preço por mês | US$ 25 | US$ 45 | US$ 60 | US$ 90 | US$ 155 | US$ 350 | US$ 545 | US$ 675 |
| Instalações do WordPress | 1 | 3 | 5 | 10 | 20 | 50 | 80 | 100 |
| Visitas Mensais | 30 mil | 50 mil | 75 mil | 150 mil | 400 mil | 1 milhão | 1,6 milhões | 2 milhões |
| Armazenar | 20GB | 30GB | 35GB | 50 GB | 80 GB | 200 GB | 275GB | 325GB |
Não sabe se Pressable é a melhor escolha para o seu site? Então, aqui está uma análise completa do Pressable que você não deve perder.
Nossa recomendação – Nexcess WooCommerce
Entre todos os outros provedores de hospedagem, recomendamos o uso do Nexcess WooCommerce para sua loja online. Mas por que? Aqui estão vários motivos para apoiar nossa declaração:
- O Free Object Cache Pro carrega rapidamente seus produtos e oferece uma finalização de compra tranquila.
- A ferramenta de monitoramento de desempenho do plug-in cuida do desempenho da sua loja, do peso da página e do tempo de carregamento depois que um plug-in é instalado ou atualizado.
- O teste automatizado WooCommerce executa verificações de funcionalidade da loja todas as noites.
- A ferramenta de monitoramento de desempenho de vendas fornece insights semanais em sua caixa de entrada sobre tendências de vendas, velocidade lenta do site, etc.
- Oferece plug-ins de alta qualidade, como plug-ins Solid Security Pro e Iconic WP, para agregar muito valor à sua loja online.
- Oferece temas premium , como Astra Pro, Qubely Pro e muito mais. Além disso, Kadence gratuito pré-instalado.
- Glew.io Analytics é uma ferramenta analítica avançada com recursos como visualização de dados.
- Com o escalonamento automático , sua loja funcionará mesmo durante picos repentinos de tráfego.
- Você pode comparar visualmente 2 versões da sua loja para descobrir e resolver bugs.
- Automatiza a compactação de imagens e o carregamento lento para melhorar o desempenho do site.
Em resumo, Nexcess WooCommerce oferece vários recursos, ferramentas e recursos premium para o seu site de comércio eletrônico em um só lugar. No geral, eles aumentam o desempenho, a escalabilidade, a segurança da sua loja e outros enfeites.
Portanto, é a escolha ideal para operações de comércio eletrônico simplificadas e eficientes. Então, usaremos o Nexcess para nossas próximas etapas!
Como comprar e começar a usar o Nexcess?
Para adquirir um plano de hospedagem Nexcess WooCommerce, há uma série de etapas a seguir. Examine-os com cuidado.
Etapa i: selecione um plano de hospedagem WooCommerce
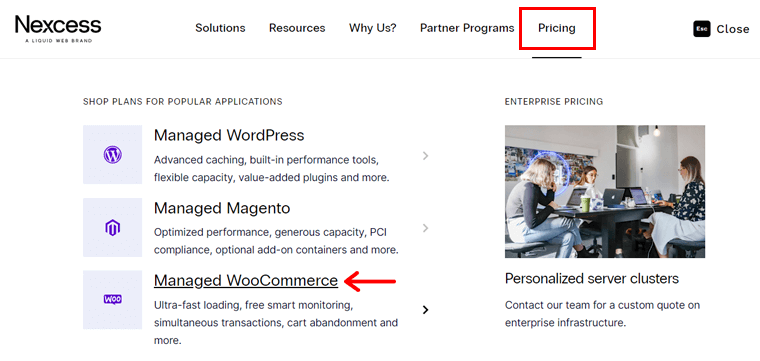
Primeiro, abra o site oficial do Nexcess e clique no menu ‘Preços’ na navegação. Em seguida, pressione a opção ‘ WooCommerce gerenciado ‘.

Depois de acessar a página desejada, visualize cuidadosamente todos os esquemas de preços. Depois de fazer uma escolha, clique no botão ‘ Comprar agora ’ desse plano.

Etapa ii: Conclua o processo de compra
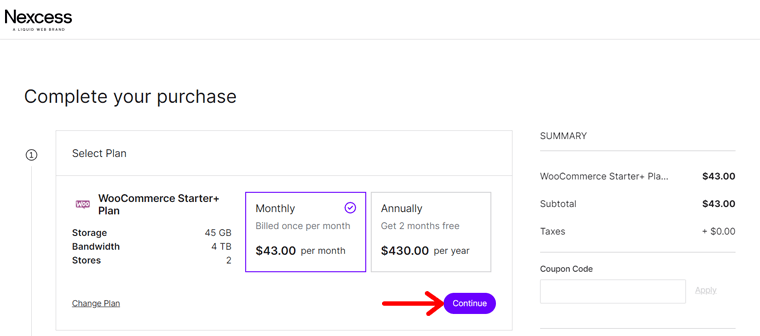
Seguindo em frente, a página de checkout é aberta. Lá, você pode escolher o plano anual ou mensal e clicar em ‘ Continuar ’.

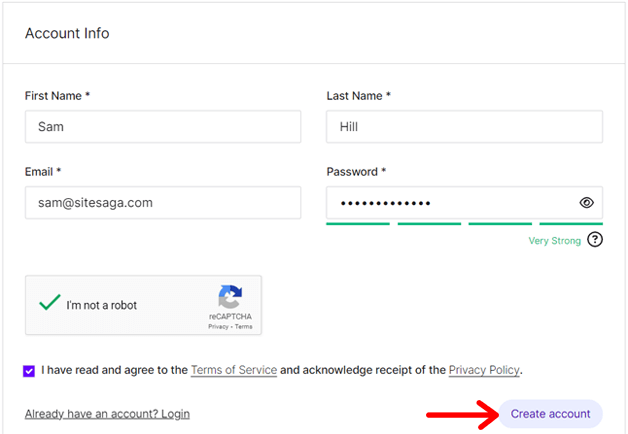
Depois, preencha as informações da sua conta se você for um novo usuário. Em seguida, clique no botão ‘ Criar conta ’. Se você já possui uma conta, faça login diretamente na opção fornecida.

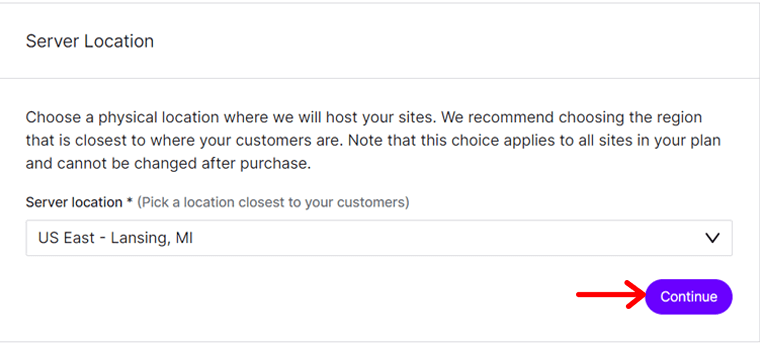
Em seguida, você deve mencionar seu endereço de cobrança e inserir os dados de pagamento. Além disso, não se esqueça de selecionar um local de servidor adequado. Continue salvando os novos detalhes clicando no botão ‘Continuar’ .

Em seguida, você pode revisar os detalhes do seu pedido uma vez. Além disso, você pode inserir um código de cupom, se tiver um. Por último, clique no botão ‘Concluir compra’ .
Em seguida, você receberá um e-mail de conclusão do pedido com o link do portal e informações da conta.
Etapa iii: Primeiros passos com o Portal Nexcess
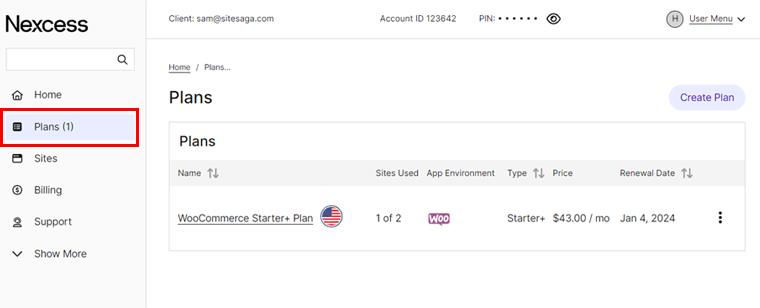
Ao fazer login no portal Nexcess, você encontrará seu plano sendo criado e o WooCommerce instalado no menu ‘Planos’ . Após a conclusão do processo, você receberá outro e-mail sobre a ativação bem-sucedida do plano Nexcess e a instalação do WooCommerce.

Notavelmente, o Nexcess configura automaticamente um site WooCommerce após a compra. Assim, dentro do plano, você poderá encontrar seu novo site.
O melhor de tudo é que você pode alterar o nome do site e definir suas configurações como desejar. Mas a parte mais importante é adicionar um nome de domínio personalizado. Aprenda sobre isso a seguir!
Etapa 2: Obtenha o domínio da sua loja WooCommerce
É importante ressaltar que você deve obter um domínio para sua loja WooCommerce. Um domínio é o nome do seu site que as pessoas digitam na barra de endereço do navegador para acessá-lo.
Notavelmente, um domínio tem 2 partes, um domínio de nível superior (TLD) e um domínio de segundo nível (SLD). Aqui, SLD é o nome do seu site, enquanto TLD é a extensão ou sufixo.
Por exemplo, em nosso site ' SiteSaga.com ', 'SiteSaga' é o SLD e ' .com ' é o TLD.

Sobre como e onde conseguir um nome de domínio, continue lendo para saber tudo. Aqui vamos nós!
Como escolher um nome de domínio?
Agora que sabemos sobre domínios, você deve estar se perguntando como conseguir um para sua loja. Então, vamos conhecer algumas dicas cruciais para ajudar você a escolher o nome de domínio perfeito para sua loja WooCommerce.
| Razão | Descrição |
| Relevância para o seu negócio | Seu domínio deve refletir seu negócio ou os produtos que você vende. Isso torna mais fácil para os clientes entenderem do que se trata sua loja WooCommerce. |
| Use palavras-chave | Inclua palavras-chave relevantes que as pessoas possam usar ao pesquisar produtos semelhantes ao seu. Isso melhora o SEO (Search Engine Optimization). |
| Mantenha isto curto e simples | Certifique-se de que seu domínio seja curto, fácil de soletrar, memorável e fácil de usar. Isso reduz as chances de erros de digitação e ortografia. |
| Evite números e hífens | Lembre-se de que você não deve usar números, hífens ou quaisquer outros caracteres complexos em seu domínio. Isso só resulta em erros de digitação. |
| Pense a longo prazo | Selecione um nome de domínio que corresponda à sua marca, mesmo que ela se expanda. Além disso, verifique se está disponível nas principais plataformas de mídia social para garantir consistência. |
| Selecione a extensão certa | '.com' é a extensão de domínio mais popular que você pode usar. Fora isso, você pode selecionar aqueles especializados para sites de comércio eletrônico, como ‘.store’. |
Portanto, o domínio do seu site deve ser único e intimamente relacionado à sua marca. Ele desempenha um papel crucial na distinção do seu site dos outros.
Além disso, um domínio memorável torna mais fácil para as pessoas localizarem e revisitarem seu site. Portanto, escolher um nome de domínio para sua loja é uma etapa vital na formação de sua presença online.
Obtenha um guia detalhado sobre como escolher um nome de domínio aqui! Ainda confuso sobre a escolha de um domínio? Em seguida, peça ajuda aos melhores geradores de nomes de domínio gratuitos. Essas ferramentas geram automaticamente ideias de domínio com base em suas palavras-chave.
Onde obter um nome de domínio?
Apenas decidir um nome de domínio para o seu site não é suficiente; você deve verificar sua disponibilidade e registrá-lo para torná-lo seu. Além disso, você pode obter o nome de domínio de várias maneiras.
1. Registradores de domínio
Um registrador de domínio é uma empresa que vende domínios ou uma empresa onde você pode registrar um domínio para o seu site. Eles não apenas gerenciam reservas de domínio, mas também atribuem endereços IP para esses domínios.
Alguns registradores de domínio populares são Namecheap, GoDaddy, Domain.com, Hostinger, etc. Encontre todos os melhores registradores de domínio nesta lista para escolher o mais adequado.
Além disso, você pode encontrar plataformas que fornecem serviços de registro de domínio e hospedagem. Na verdade, Nexcess também oferece serviços de nomes de domínio. Portanto, você pode registrar um domínio no Nexcess ou comprá-lo no Namecheap.
2. Provedores de hospedagem na web
Você sabia? Vários provedores de hospedagem também fornecem serviços de registro de domínio. Usando esse host, você não precisa procurar uma plataforma diferente para obter um domínio para sua loja.
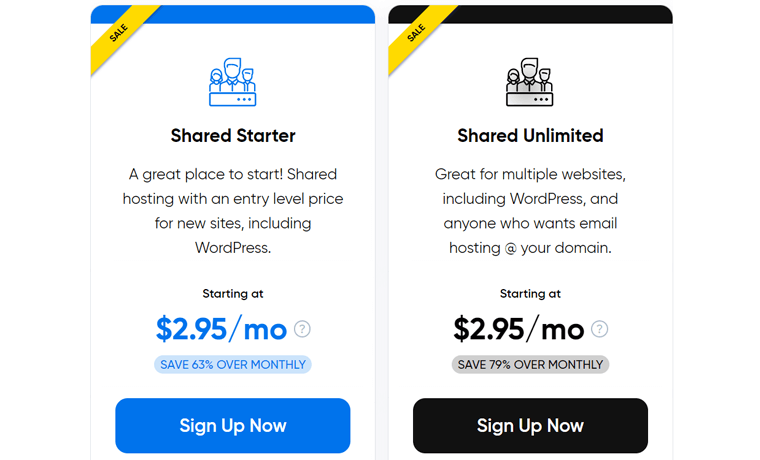
Além disso, alguns serviços de hospedagem oferecem um domínio gratuito (pelo primeiro ano, quando você se inscreve na hospedagem). Um exemplo é DreamHost. Seu plano inicial de hospedagem compartilhada custa US$ 2,95 por mês, cobrado anualmente, e inclui um domínio gratuito para ser usado nos primeiros 3 meses.

Porém, uma plataforma de hospedagem gerenciada é o que sugerimos para sua loja WooCommerce. Porque eles têm mais recursos de velocidade, segurança e desempenho. Por exemplo, Necessário .
Portanto, você pode optar por um host gerenciado e usar um registrador de domínio separado. Ou use o Nexcess não apenas para hospedar sua loja online, mas também para registro de domínio.
Como alterar o nome de domínio no Nexcess?
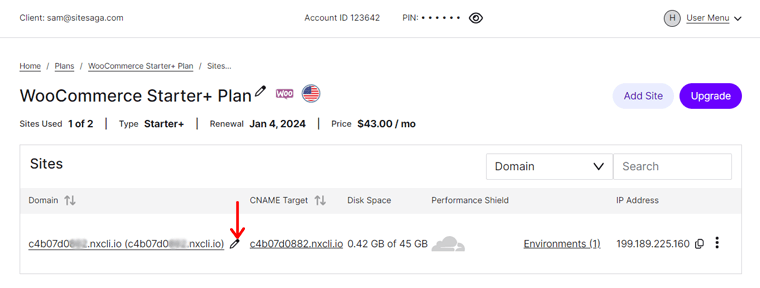
Para alterar o domínio da sua loja Nexcess WooCommerce, clique primeiro no menu 'Planos' na área de controle. Em seguida, abra seu plano WooCommerce.
Ao ver seu site na lista, clique no ícone de lápis, que o redireciona para a seção de configuração do domínio.

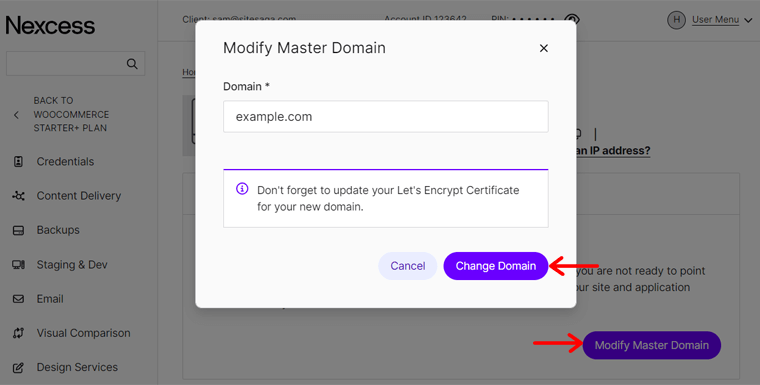
Aqui, clique no botão ‘ Modificar Domínio Mestre ’ e insira o novo domínio. Não se esqueça de clicar no botão ‘ Alterar Domínio ’.

Depois de fazer isso, você deve atualizar seu certificado SSL, limpar o cache e testar o site. Aprenda como fazer isso nesta documentação.
Como abrir seu painel WordPress?
Felizmente, um site WordPress já é construído com o Nexcess. Assim, depois de alterar o domínio, você pode fazer login diretamente no painel do seu site.
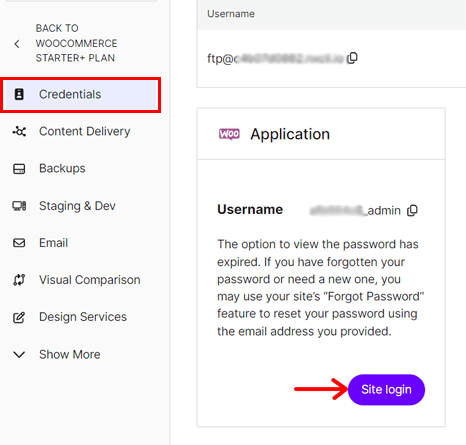
Para isso, clique no seu site dentro do plano escolhido e você será redirecionado para o menu ‘Credenciais’ . Lá, você encontrará o botão ‘ Login do Site ’ no qual você deve clicar.

Agora, a página de login é aberta, onde você deve inserir o nome de usuário e a senha. Essas credenciais são todas definidas no painel Nexcess. Depois de inserir as credenciais, clique no botão ‘ Log In ’ e pronto, seu painel do WordPress estará na sua frente.

Aqui está um processo rápido de como fazer login no painel do WordPress.
Etapa 3: instale um tema WooCommerce
Depois de garantir uma hospedagem de alto nível e um domínio atraente, a próxima etapa crucial é escolher um tema. Além disso, você deve projetar seu site de acordo com as necessidades do seu negócio.
Imagine entrar em uma loja de varejo onde os produtos são exibidos aleatoriamente. Nesse cenário, você sairá rapidamente da loja, não é?
Da mesma forma, um design profissional e atraente é necessário para que sua loja online cative os visitantes. Portanto, sua loja deve apresentar os produtos de maneira adequada para uma experiência positiva do usuário.
É assim que o seu tema WordPress fornecerá toda a perspectiva do seu site.
Nesta etapa, ajudaremos você a configurar uma loja WooCommerce escolhendo e instalando um tema adequado. Então, vamos começar!
Como selecionar o melhor tema WooCommerce?
Primeiro, você deve comparar todos os temas WooCommerce com base em seus requisitos. Por exemplo, aparência e funcionalidade. Em seguida, escolha o perfeito entre eles.
Para ajudá-lo, estes são os vários fatores que você deve ter em mente ao selecionar seu tema:
- Compatibilidade com WooCommerce: certifique-se de que o tema seja especialmente projetado para lojas WooCommerce. Deve ser compatível com a versão mais recente do WooCommerce.
- Design Responsivo: Muitos usuários acessam lojas online através de dispositivos móveis. Portanto, seu tema deve ter um design responsivo para uma experiência consistente e fácil de usar.
- Opções fáceis de personalização: Escolha um tema com o equilíbrio certo entre opções de personalização e facilidade. Portanto, certifique-se de que seus elementos de design não exijam habilidades de codificação.
- Integração perfeita com plug-ins e extensões: verifique se o tema suporta plug-ins WordPress e extensões WooCommerce que você usará em sua loja online.
- Velocidade e SEO: Além disso, seu tema não deve afetar a velocidade do site. Além disso, deve ter otimização de SEO integrada. Isso melhora o desempenho e a classificação do site.
Além dessas diretrizes, algumas incluem materiais de suporte, conteúdo de demonstração, análises de usuários, custo, integração de mídia social, etc. Aqui está um artigo completo sobre como selecionar um tema.
3 melhores temas WooCommerce
Você está ciente de que pode obter um tema WooCommerce de várias maneiras? O próprio WooCommerce possui uma loja temática com cerca de 80 temas de diferentes categorias e setores. Alguns nichos de comércio eletrônico incluem alimentos e bebidas, moda e vestuário, etc.
No repositório oficial de temas do WordPress, você encontrará centenas de temas de comércio eletrônico gratuitos. A maioria deles possui uma versão premium disponível no site original do tema.
Além disso, existem vários mercados que vendem temas WordPress premium. Eles são ThemeForest, Themify, etc.
Entre uma longa lista de temas compatíveis com WooCommerce, aqui está uma lista dos melhores que recomendamos. Então, vamos mergulhar!
1. Cadência
Kadence é um tema WordPress multifuncional popular que atende às necessidades de vários proprietários de sites, incluindo empresas de comércio eletrônico. Inclui modelos de comércio eletrônico adequados se você possui uma loja de roupas, cafeteria, restaurante, etc.

Além disso, possui funcionalidade de carrinho de compras. Com isso, fica mais fácil para você e seus visitantes navegar pelo que está no carrinho de compras.
Um plano premium também oferece um kit de loja com mais de 15 módulos poderosos. Alguns deles são análises avançadas, galerias de variações, amostras de variações, marcas de produtos, etc.
Preço:
Kadence é um tema WordPress gratuito com complementos e pacotes premium . Você pode baixar o tema gratuito do repositório de temas WordPress.org e carregá-lo em seu site. Caso contrário, também é possível instalar o tema diretamente do painel.
Se você deseja acessar os recursos pagos , compre um destes esquemas de preços Kadence:
- Kadence Theme Pro: $ 79 por ano, sites ilimitados, complemento WooCommerce, etc.
- Pacote essencial: $ 149 por ano, Kadence Theme Pro, modelos profissionais para iniciantes, etc.
- Pacote completo: $ 219 por ano, pacote essencial, kit de loja WooCommerce e muito mais.
Quer explorar mais sobre Kadence? Se sim, então leia nossa análise honesta do tema Kadence.
2. Neve
Se você está procurando um tema WordPress otimizado para dispositivos móveis, escolha Neve. Este tema está pronto para dispositivos móveis e é compatível com AMP (Accelerated Mobile Pages), fazendo com que sua loja online tenha uma boa aparência e funcione perfeitamente em todos os dispositivos.

Além disso, oferece recursos WooCommerce como visualização rápida, carrinho fixo, controle deslizante da galeria de produtos, lista de desejos, etc. Além disso, você pode encontrar vários modelos WooCommerce que pode importar e usar em seu site.
Preço:
Neve também é um tema WordPress freemium , com planos gratuitos e premium disponíveis. Para obter a versão gratuita , basta baixá-la no diretório de temas do WordPress.org ou instalá-la no painel do WordPress.
Suponha que os recursos gratuitos não sejam suficientes para sua loja online. Então, aqui estão os planos de preços premium do Neve que você pode comprar:
- Pessoal: $ 69 por ano, sites ilimitados, reforço de cabeçalho, 1 ano de suporte, etc.
- Negócios: US$ 149 por ano, recursos de plano pessoal, WooCommerce Booster, sites iniciais premium e muito mais.
- Agência: $ 259 por ano, recursos de plano de negócios, Otter Pro, suporte de marca branca, etc.
Leia nossa análise detalhada do tema Neve para saber tudo sobre ele.
3. Vitrine
Você deseja usar um tema de comércio eletrônico desenvolvido pela WooCommerce? Se sim, escolha Storefront.

Storefront é um tema WooCommerce gratuito que oferece integração profunda com extensões WooCommerce e WooCommerce. Ele permite que você crie uma página inicial focada em comércio eletrônico com seções como produtos recentes, em destaque, em promoção e com melhor classificação.
Além disso, este tema segue diretrizes de acessibilidade. Em última análise, sua loja estará acessível a um grupo maior de públicos.
Preço:
Storefront é um tema WooCommerce totalmente gratuito . Portanto, você pode baixá-lo do repositório de temas do WordPress.org ou da loja de temas WooCommerce e carregá-lo em seu site. Outra forma é instalá-lo diretamente na área administrativa.
Nossa recomendação – Kadence
Dentre todos os temas WooCommerce, recomendamos o uso do Kadence para sua loja online. Confira a lista abaixo para descobrir os motivos:
- O plugin Kadence Blocks fornece vários blocos avançados e personalizados.
- O Kadence Shop Kit fornece vários módulos para funcionalidade extra da loja.
- Kadence Conversions permite aumentar as vendas e envolver os clientes em sua loja.
- Com as Galerias Kadence , crie lindas galerias de produtos e álbuns.
- Função fácil de compartilhamento social para permitir que os clientes compartilhem seus produtos nas plataformas.
- Seu designer de e-mail permite editar os modelos de e-mail personalizados do WooCommerce.
- A adição do Google CAPTCHA é possível aos formulários de revisão do WooCommerce, etc.
O melhor de tudo é que Kadence e Nexcess são da mesma empresa, então o tema Kadence gratuito é instalado automaticamente em seu painel.
Além disso, recomendamos usar seu pacote completo. Por que? Porque você terá acesso a todos os seus produtos atuais e futuros em um único pacote.
Como instalar o tema de comércio eletrônico escolhido?
Depois de escolher o tema, você pode instalá-lo em seu site. O processo de fazer isso é quase o mesmo para todos os temas. Então, vamos seguir as etapas de instalação do Kadence.
1. Instalação gratuita do Kadence
Primeiro, vamos dar uma olhada no processo de instalação do tema gratuito.
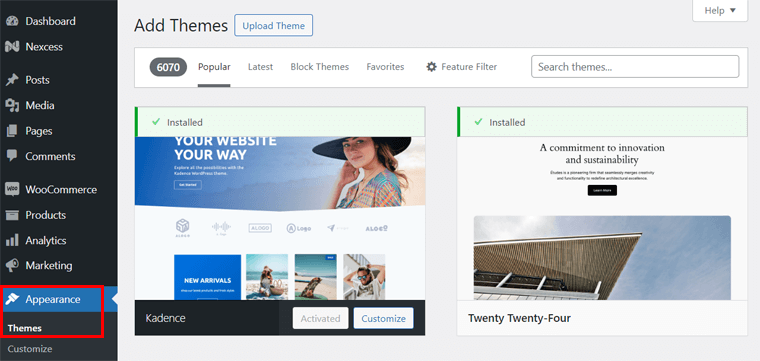
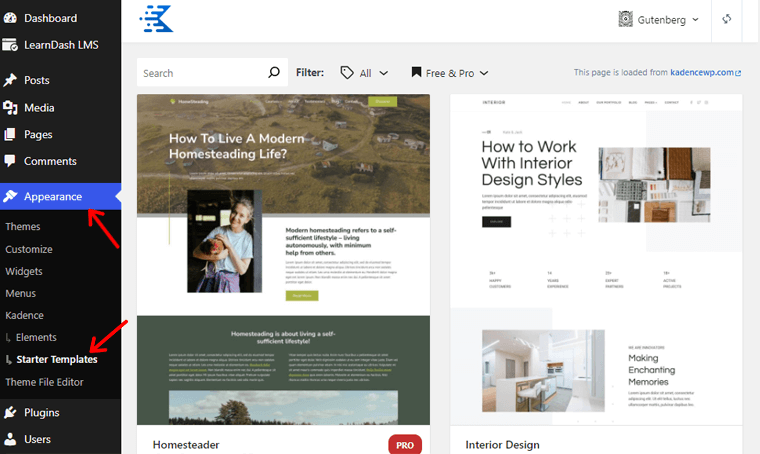
Para isso, faça login no painel do WordPress e navegue até a opção ‘ Aparência > Temas > Adicionar Novo Tema ’.
Lá, pesquise ‘Kadence’ e clique no botão ‘Instalar’ assim que encontrá-lo. Em seguida, clique no botão ‘Ativar’ para que o tema seja executado no seu site.
Como o seu plano Nexcess WooCommerce já faz isso por você, é assim que fica:

Para obter um guia detalhado sobre como instalar um tema WordPress, consulte este artigo.
Surpreendentemente, sua hospedagem Nexcess pode já ter instalado o Kadence em seu site. Nesse caso, você não precisa executar as etapas manualmente.
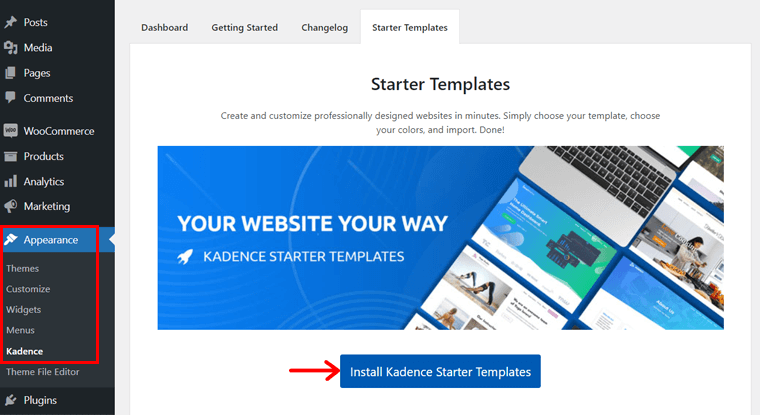
No entanto, você deve instalar o plug-in de modelos iniciais do Kadence se não quiser iniciar a criação do site de comércio eletrônico do zero.
Para isso, vá até a opção ‘ Aparência > Kadence > Modelos iniciais ’. Lá, clique no botão ‘ Instalar modelos iniciais do Kadence ’.

2. Instalação Kadence Premium
Agora, orientaremos você no processo de compra e uso de um pacote Kadence (por exemplo – Pacote Essencial). Portanto, siga cuidadosamente as etapas abaixo:
Etapa i: Adquirindo o pacote Kadence Essential
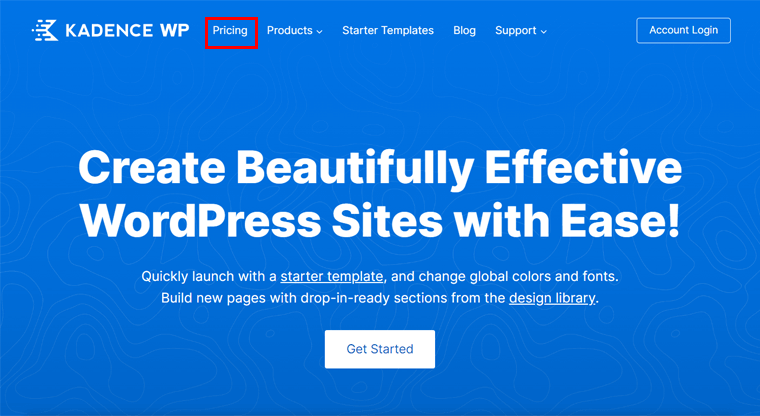
Em primeiro lugar, abra o site Kadence e clique no menu ‘Preços’ .

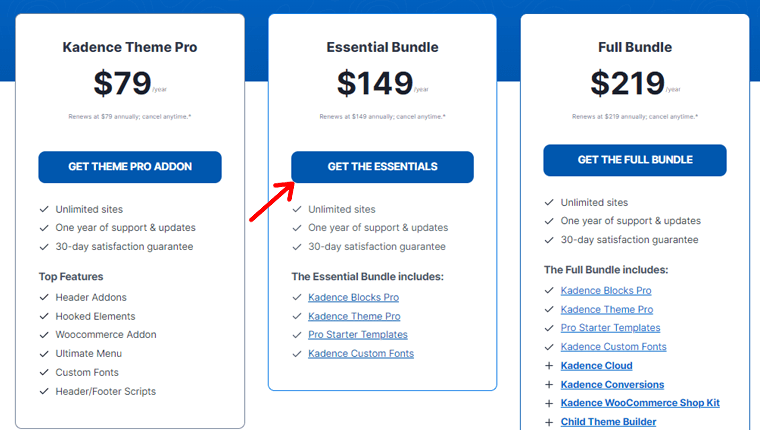
Entre os planos de preços fornecidos, selecione o que deseja. De acordo com nossa recomendação, vamos clicar no botão ‘Obter o Essentials’ no pacote.

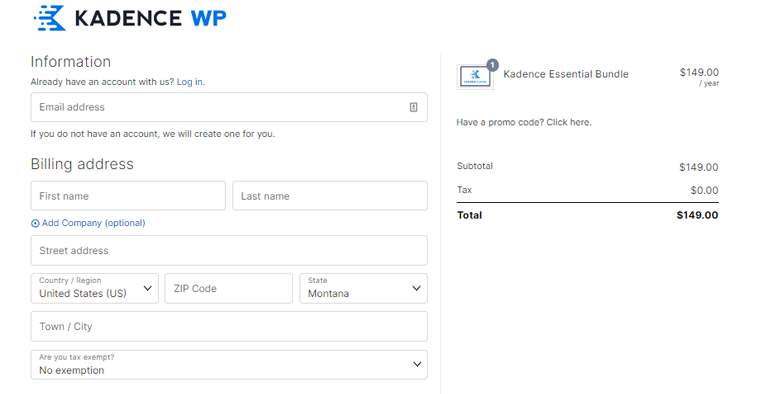
Isso redireciona você para a página de checkout. Aqui, faça login em sua conta Kadence, se tiver uma. Caso contrário, insira o endereço de e-mail para criar um novo.
Em seguida, insira suas informações de faturamento e detalhes de pagamento. Não se esqueça de concordar com os termos e condições antes de clicar no botão ' Fazer pedido '.

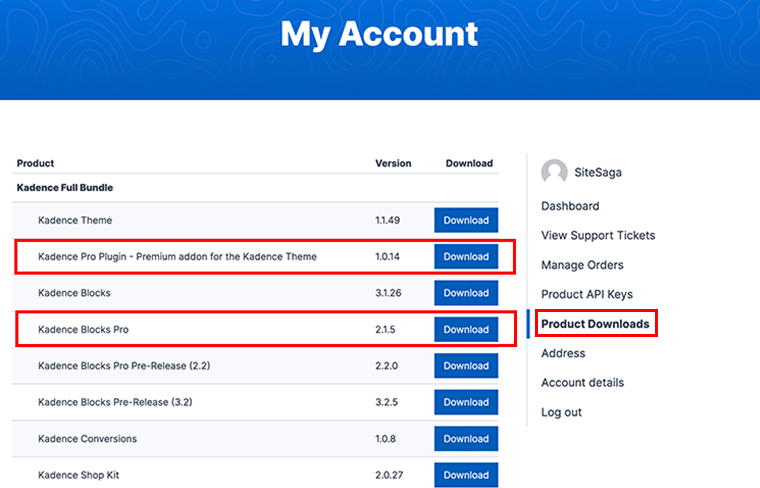
Após a compra ser bem sucedida, abra o menu ‘Contas’ na navegação. Nesse painel, vá para a opção ‘ Downloads de produtos ’. Lá você pode baixar todas as opções premium necessárias.
Por enquanto, vamos clicar no botão ‘Download’ do plug-in Kadence Pro e do Kadence Blocks Pro.

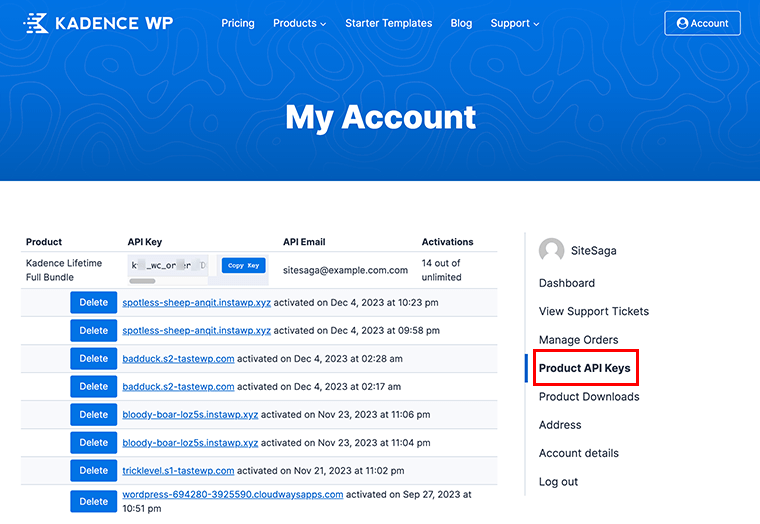
Da mesma forma, você deve encontrar a chave de licença para ativar esses plug-ins. Então, abra o menu ‘ Product API Keys ’ na barra lateral. Em seguida, copie e salve as chaves de licença dos produtos.

Etapa ii: Instalando o Kadence Pro
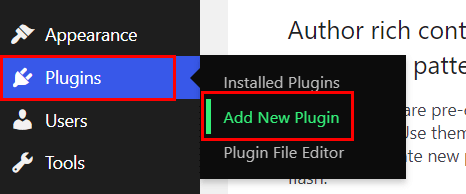
Seguindo em frente, certifique-se de que seu site tenha o tema Kadence gratuito, que é obrigatório. Depois disso, inicie a instalação do Kadence Pro. Então, navegue até ‘ Plugins > Adicionar Novo Plugin ’. Sim, Kadence Pro é um complemento ou plugin para o tema.

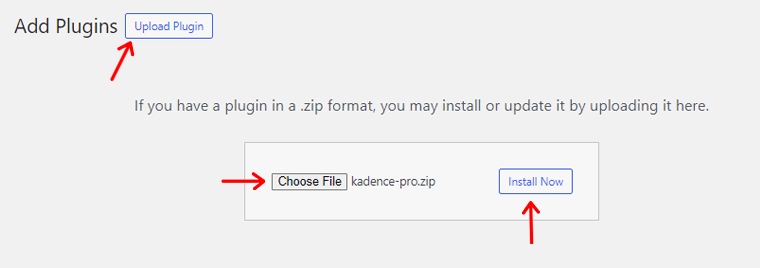
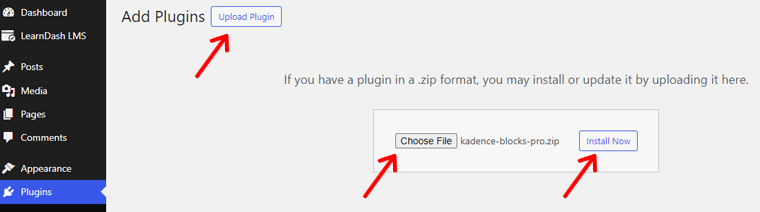
Em seguida, clique no botão ' Carregar plug-in ' e depois no botão ' Escolher arquivo '. Depois, carregue a pasta do plugin e clique no botão ‘ Instalar agora ’.

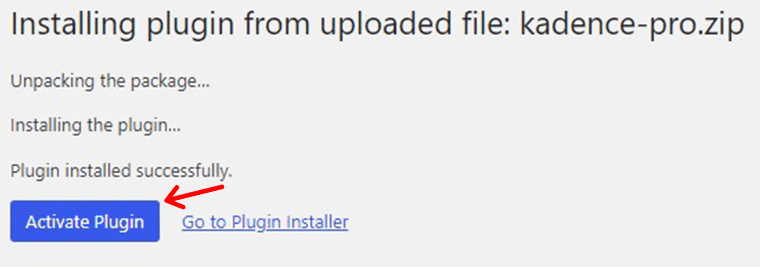
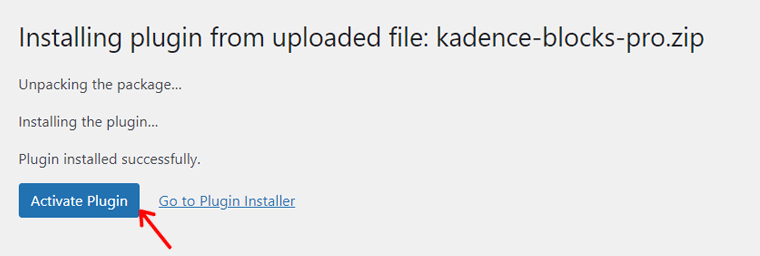
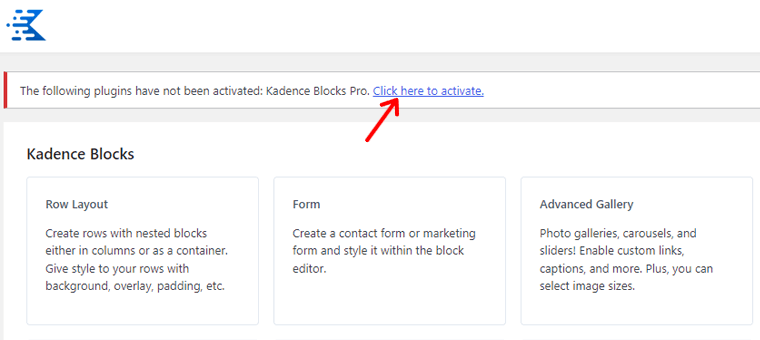
Assim que a instalação for concluída, clique no botão ‘ Ativar Plugin ’ conforme mostrado abaixo.

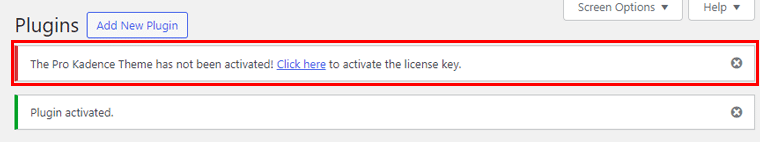
De acordo com o aviso, você também deve ativar os recursos premium usando a chave de licença. Então, pressione a opção ‘ Clique aqui ’, que o redirecionará para um local diferente.

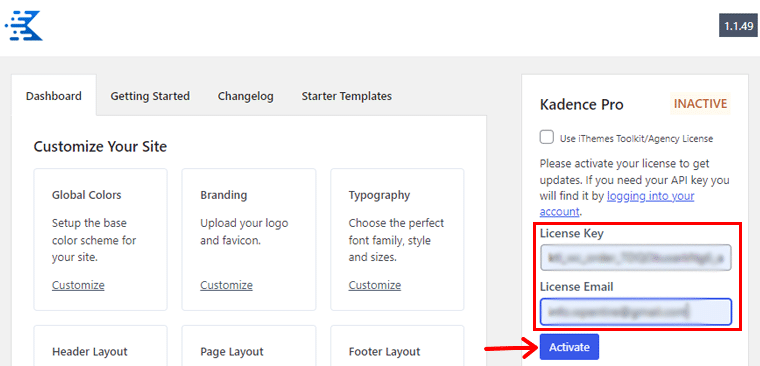
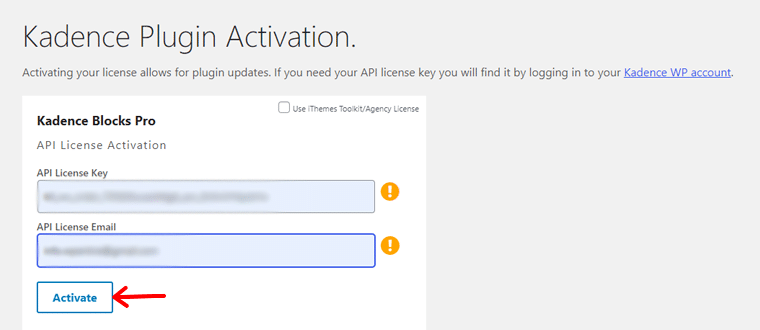
Lá, insira a chave de licença e o e-mail de licença. Em seguida, clique no botão ‘ Ativar ’. Após um processo bem-sucedido, uma mensagem 'Ativo' aparecerá no Kadence Pro.

Isso é tudo sobre a instalação do Kadence Pro para recursos de tema premium. Aqui está um guia completo sobre como instalar um plugin do WordPress.
Importe e personalize o modelo da sua loja
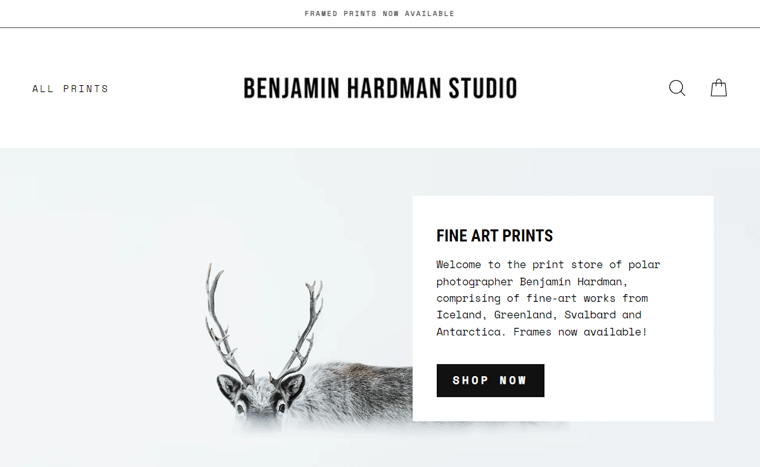
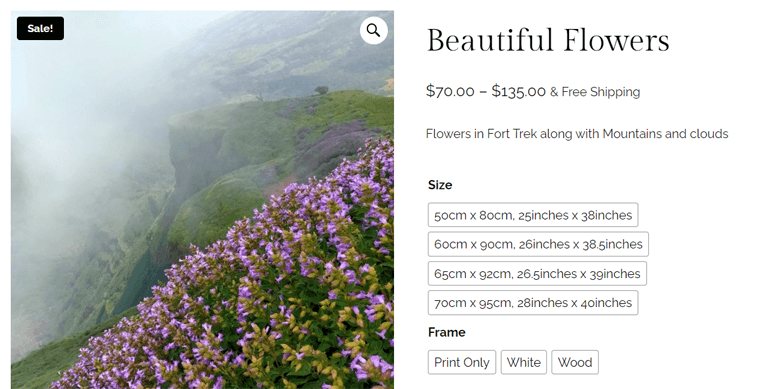
Agora, vamos seguir em frente tomando como referência um site de comércio eletrônico. Um site de comércio eletrônico popular cujo processo de criação podemos mostrar é o Benjamin Hardman Studio.

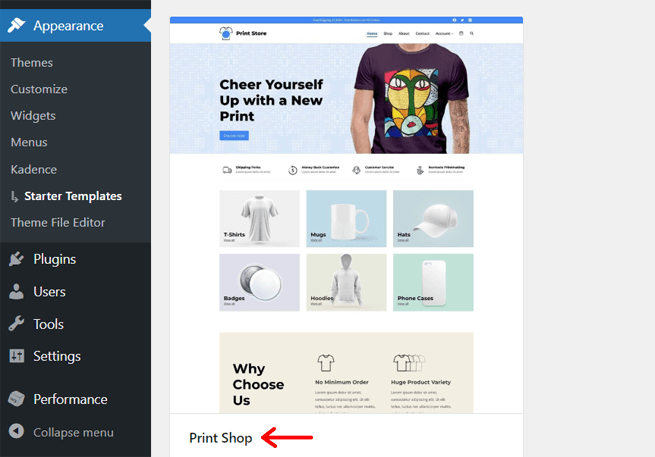
Então, usando Kadence, vamos importar um modelo inicial adequado para a loja WooCommerce. Primeiro, navegue até o menu ' Aparência> Kadence> Modelos iniciais '.

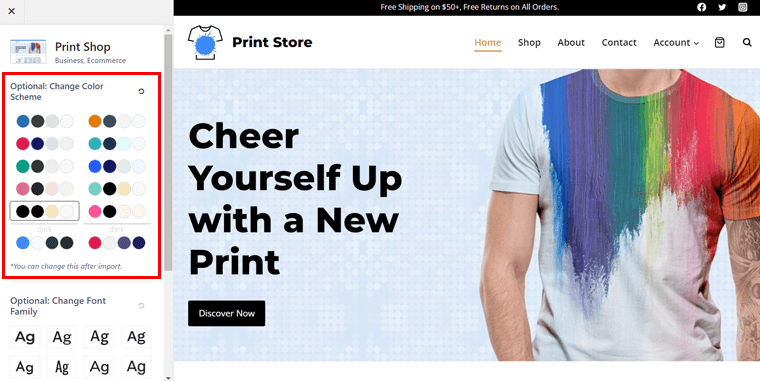
Com isso, escolha o modelo que desejar, que pode ser gratuito ou pago. Aqui, vamos usar um modelo de comércio eletrônico gratuito chamado Print Shop , que tem um design semelhante ao do site desejado.

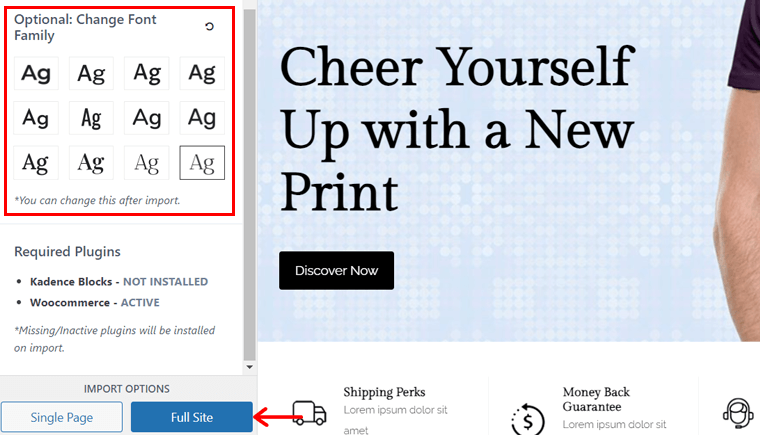
Agora, você terá várias opções de personalização para escolher. Primeiro, escolha o esquema de cores entre as opções fornecidas. Notavelmente, você pode alterar as cores após a importação do modelo.

Abaixo disso, você encontrará várias opções de família de fontes, então escolha uma fonte adequada para o site. Além disso, seu modelo pode exigir a instalação de alguns plug-ins, como o Kadence Block. Assim, durante a inserção do template, os plugins gratuitos são instalados automaticamente.
Depois disso, você pode encontrar 2 opções, nomeadamente Página Única e Site Completo . No nosso caso, vamos selecionar o botão ‘ Site Completo’ .

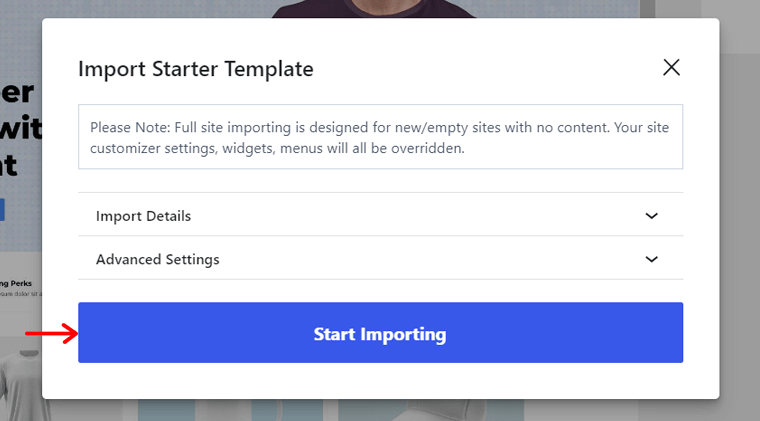
Isso abre uma janela pop-up, onde você deve clicar no botão ‘Iniciar importação’ .

Por enquanto, vamos interromper o processo de personalização do site e fazê-lo após configurar o WooCommerce. No entanto, você pode instalar o plugin Kadence Blocks Pro para obter mais recursos e usá-lo mais tarde.
Instale Kadence Blocks Pro
O processo de instalação do Kadence Blocks Pro é semelhante ao do Kadence Pro. Você deve navegar até o botão ' Plugins > Adicionar novo plug-in > Carregar plug-in '.
Lá, pressione o botão ‘ Escolher arquivo ’ e carregue o arquivo ‘Kadence Blocks Pro’. Em seguida, clique no botão ‘ Instalar agora ’.

Mais tarde, clique no botão ‘ Ativar Plugin ’ para ativar este plugin premium.

Da mesma forma, pressione a opção ‘ Clique aqui para ativar ’ presente no aviso.

Agora, insira a chave de licença e o e-mail de licença desse plugin. Por último, clique no botão ‘ Ativar ’.

Com isso, vamos entrar no processo de configuração do plugin WooCommerce.
Etapa 4: configurar o plug-in WooCommerce
Felizmente, o WooCommerce é instalado automaticamente em sua loja online com tecnologia Nexcess. Assim, você pode iniciar diretamente sua configuração.
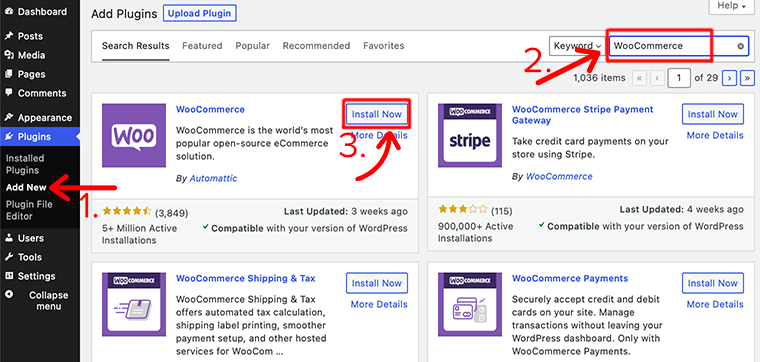
Para outros planos de hospedagem sem esta funcionalidade, você deve primeiro instalar o WooCommerce. Em palavras mais simples, navegue até o menu ‘ Plugins > Adicionar novo plug-in ’.
Lá, pesquise ‘WooCommerce’ e, ao encontrá-lo, clique no botão ‘Instalar agora’ . Depois de um tempo, pressione também o botão ‘ Ativar ’.

Com isso, siga os passos abaixo sobre como configurar uma loja WooCommerce.
Usando o assistente de configuração
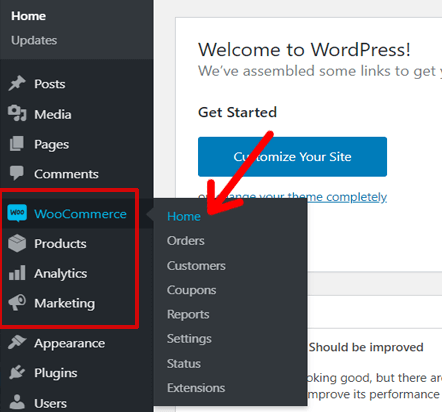
Primeiro, visite o menu ‘WooCommerce’ no painel ou navegue ‘ WooCommerce > Home ’.

Isso abre o assistente de configuração. Lá, clique no botão ‘ Configurar minha loja ’.

Além disso, você deve descrever o seu negócio, seja ele novo, já vendido ou para um cliente. Depois de fazer a escolha, clique no botão ‘ Continuar ’.

Em seguida, indique o nome, o tipo de setor e a localização da sua loja WooCommerce. Aqui, escolhemos o nome da loja como ‘SiteSaga Store’ e o setor como ‘ Outro ’. Porque é uma gráfica que vende imagens de qualidade. Não se esqueça de clicar no botão ‘ Continuar ’.

Além disso, WooCommerce recomenda o uso de alguns recursos gratuitos. Eles são:
- Jetpack AI Assistant para criação de conteúdo
- Mostre seus produtos no Pinterest
- Alcance seus clientes com MailPoet
- Listagens e anúncios do Google para impulsionar as vendas
De acordo com suas necessidades, selecione quais recursos deseja e clique no botão ‘ Continuar ’.

Por último, permite conectar sua loja à sua conta do WordPress.com para obter recursos do Jetpack. Então, você pode fazer isso ou apenas pressionar a opção ‘ Não, obrigado ’.
Definindo configurações adicionais
Nem tudo está presente no assistente de configuração, portanto, certifique-se de definir as configurações. Basta abrir o menu ‘ WooCommerce > Configurações ’ e você encontrará várias guias com configurações.
Aqui estão algumas configurações cruciais que você deve definir agora:
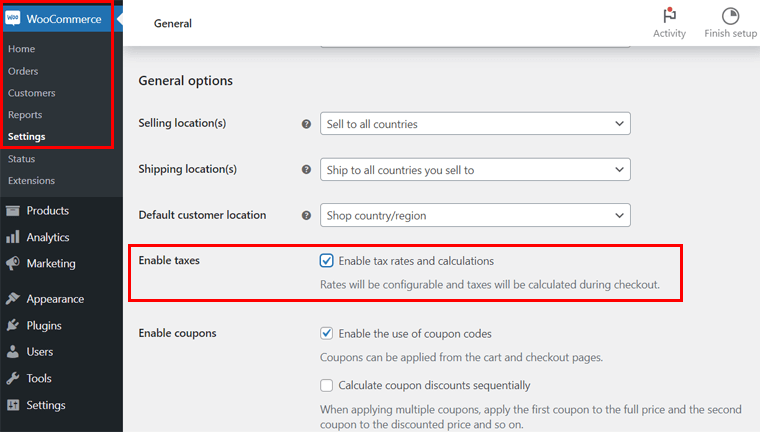
1. Geral
Aqui, você precisa especificar o local da loja com mais detalhes. Além disso, existem opções gerais sobre locais de envio, clientes, impostos e cupons. Por último, você precisa configurar a moeda, incluindo o tipo e como ela será mostrada.
Não se esqueça de ‘ ativar taxas e cálculos de impostos ’.

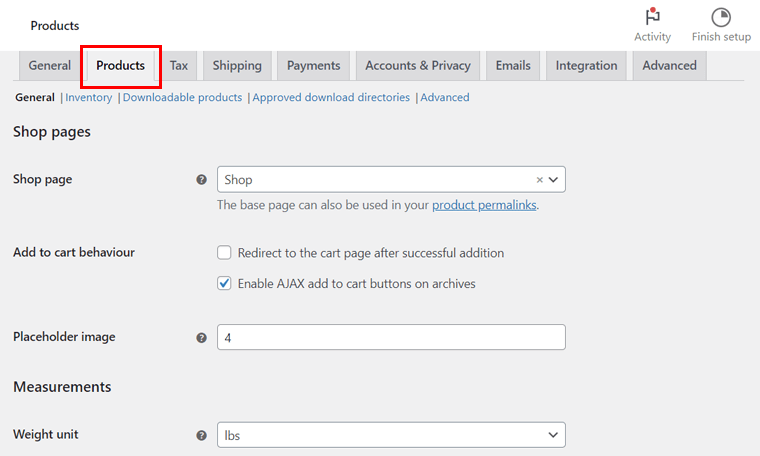
2. Produtos
Nesta guia, permite definir configurações gerais para os produtos, como páginas da loja, unidades de medida, análises de produtos e classificações. Além disso, existem opções de inventário, produtos para download, etc.

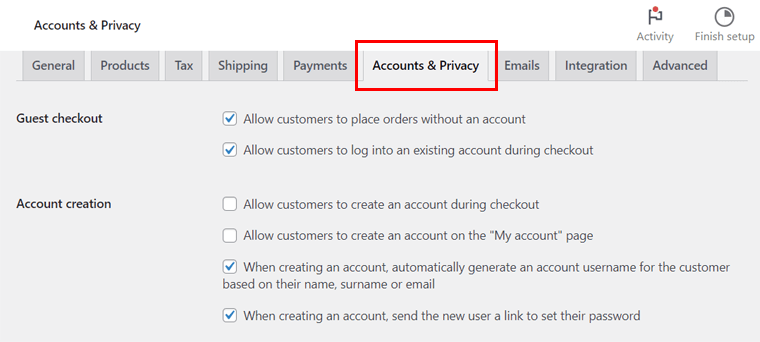
3. Contas e privacidade
Aqui, você pode configurar as páginas da conta e da política de privacidade. As contas podem ser de convidados ou clientes registrados. Da mesma forma, a política de privacidade pode ser para registro ou finalização da compra. No final, existem algumas opções de retenção de dados pessoais.

4. E-mails
Nesta seção, você pode gerenciar como os emails serão enviados aos clientes usando MailPoet. Os e-mails podem ser para novos pedidos, pedidos com falha, pedidos cancelados e muito mais.
5. Integração
Esta guia permite ativar a integração do MaxMind para realizar pesquisas de geolocalização. Portanto, basta inserir a chave de licença e o caminho do arquivo.
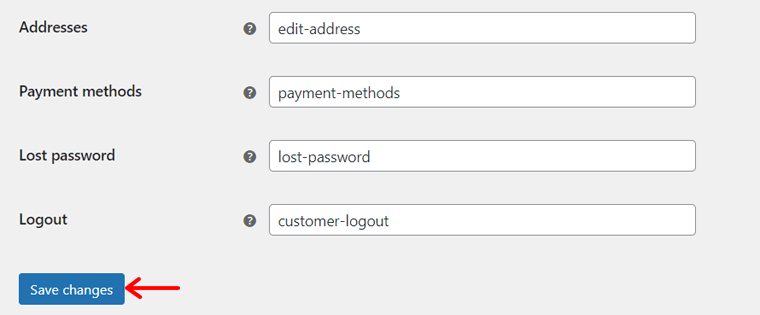
6. Avançado
Aqui, você pode configurar as páginas e recursos da loja WooCommerce. As páginas incluem carrinho, checkout, minha conta e termos e condições. Os recursos estão relacionados ao checkout e à conta.
Depois de usar completamente essas configurações, clique no botão ' Salvar alterações '. Notavelmente, pulamos algumas configurações essenciais para explicar em detalhes mais tarde. Então, não se preocupe!

Etapa 5: configurar um gateway de pagamento no WooCommerce
Agora, nos aprofundaremos na parte de configuração mais importante ao criar uma loja WooCommerce. Isso é para implementar um gateway de pagamento que obtenha pagamentos dos clientes.
Lembre-se de que selecionar o processador de pagamentos certo para o seu negócio é crucial. Portanto, analise cuidadosamente as opções com base no volume de vendas, taxas de processamento, locais atendidos, etc.
Além disso, certifique-se de que ele se integra bem à conta bancária da sua empresa. Além disso, verifique se ele oferece suporte a vários métodos de pagamento, como transferências bancárias diretas, transações com cartão de crédito, etc.
No WooCommerce, você pode integrar vários gateways de pagamento ao seu site de comércio eletrônico. Alguns deles incluem:
- Listra
- Pagamentos PayPal
- Quadrado
- Pagamentos Mollie e muito mais.
É importante ressaltar que você pode usar mais de um gateway de pagamento para sua loja WooCommerce. Com isso, vamos aprender como configurar uma loja WooCommerce para integração de pagamentos.
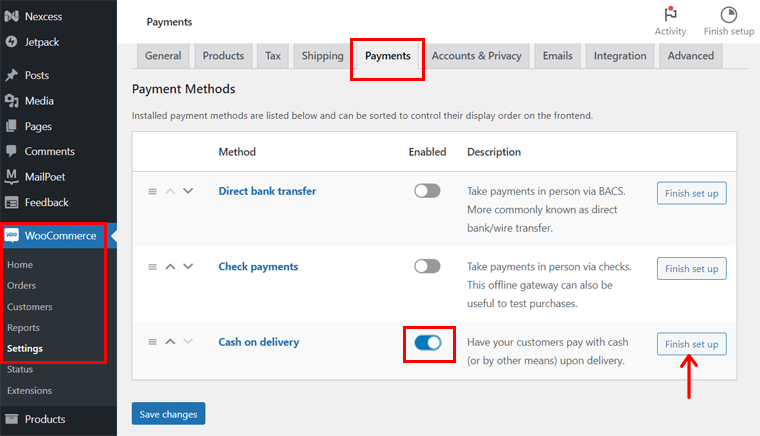
Inicialmente, abra o menu ‘ WooCommerce > Configurações ‘ no painel do WordPress. Lá, clique na aba ‘Pagamentos’ , que possui opções de pagamento padrão. Então, vamos examiná-los primeiro.
Você deve habilitar um método de pagamento e clicar no botão ' Concluir configuração '. Por exemplo, vamos verificar o processo de ' Pagamento na entrega '.

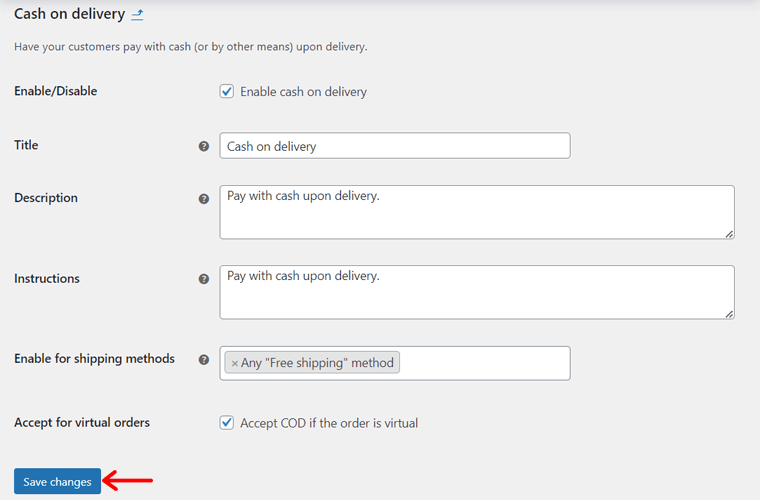
Aqui, você deve inserir o título do pagamento, a descrição e as instruções. Além disso, selecione os métodos de envio e descubra se este método é aceito para pedidos virtuais ou não. Por último, clique no botão ‘ Salvar alterações ’.

Um processo semelhante se aplica a pagamentos em cheque e transferências bancárias diretas.
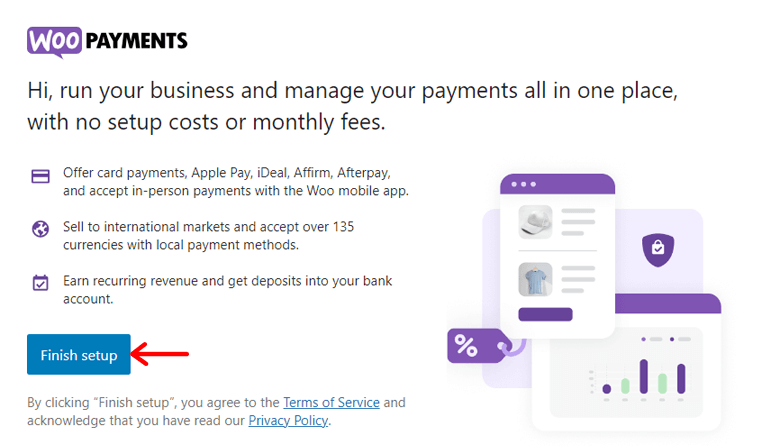
Como configurar WooPayments no WooCommerce?
Além dessas três opções, você pode usar uma extensão WooCommerce para gateways de pagamento avançados. Por exemplo, WooPayments é o gateway de pagamento oficial do WooCommerce.
Para usá-lo, você deve instalar o plugin. As etapas incluem:
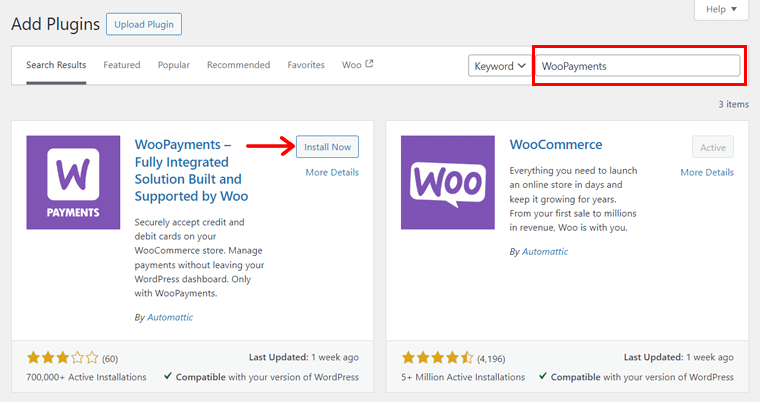
- Navegue em ' Plugins > Adicionar novo plug-in ' no painel.
- Procure por 'WooPayments' na barra de pesquisa.
- Clique no botão ' Instalar agora ' no WooPayments.

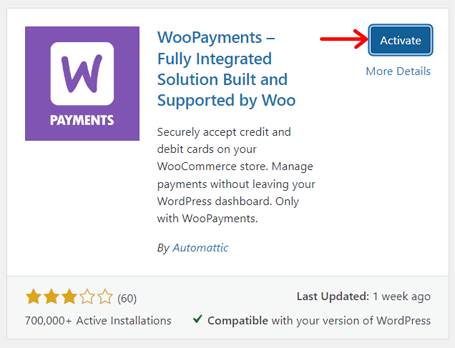
Por último, pressione o botão ‘ Ativar ’.

Agora, volte para a opção ‘ WooCommerce > Configurações > Pagamentos ’. Lá, habilite 'WooPayments ' e clique no botão ' Concluir configuração '.

Depois disso, você deve conectar seu site à conta WordPress.com. Além disso, a criação de uma conta é necessária para WooPayments, onde você precisa especificar suas informações pessoais e comerciais.
Aprenda como configurar WooPayments em sua loja online nesta documentação.
Etapa 6: configurar métodos de envio WooCommerce
Da mesma forma, o envio é outro componente vital para a entrega pontual do produto se você tiver clientes globais. Portanto, decida antecipadamente seus métodos de envio, custos e cobranças.
Inquestionavelmente, seu site de comércio eletrônico pode ter vários métodos de envio para clientes diferentes. Por exemplo, os clientes locais podem ter entrega gratuita.
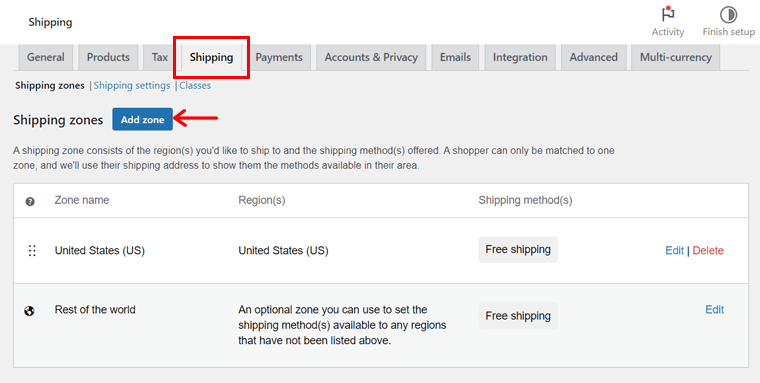
Tendo isso em mente, vamos nos concentrar no processo de configuração de tais métodos de envio. Para isso, navegue até o menu ‘ WooCommerce > Configurações > Frete ‘. Em seguida, siga as etapas:
O primeiro passo é criar diferentes zonas de envio. Por que? Porque permite que os clientes conheçam os locais de remessa. Além disso, você pode definir os métodos e taxas de envio de acordo.
Então, na aba ‘ Zonas de envio ’, clique no botão ‘ Adicionar zona ’.

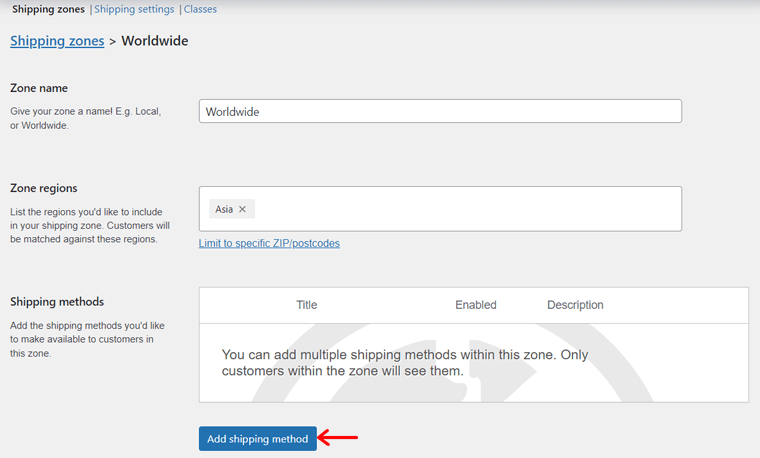
Na nova página, insira o ' Nome da zona ' e selecione várias ' regiões de zona ' relacionadas. Abaixo disso, clique no botão ' Adicionar método de envio '.

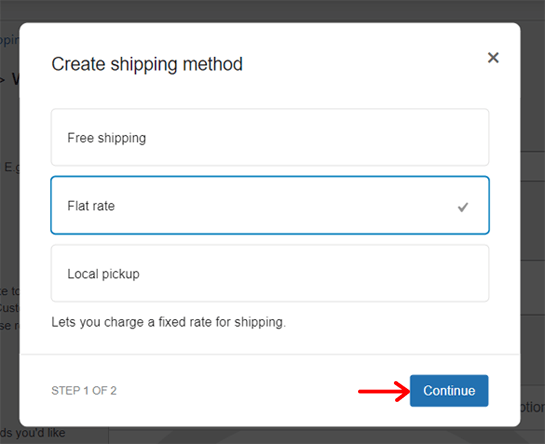
Em seguida, selecione a forma de envio entre as opções, como:
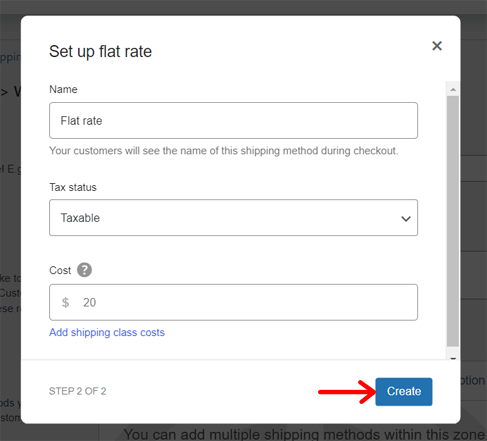
- Taxa fixa: Defina um custo fixo a cobrar pela entrega de um produto, independentemente do seu destino ou peso.
- Frete grátis: Nenhuma taxa de envio é cobrada para a zona de envio.
- Retirada local: permite que os clientes retirem seus pedidos em sua loja.

Se você selecionar o método de envio com taxa fixa, deverá editá-lo e mencionar o custo. Depois disso, clique no botão ‘Criar’ conforme mostrado abaixo.

Além das zonas de envio, você pode encontrar outras guias para opções e classes de envio. Mas o que são eles? Vamos dar uma olhada:
- Opções de envio: Aqui você pode configurar os cálculos de envio e destinos.
- Classes de envio: adicione classes de envio para categorizar produtos com base em fatores.
Saiba mais sobre as classes de envio nesta documentação.
Etapa 7: ajuste as taxas de imposto da sua loja
Seguindo em frente, configurar impostos é outra etapa essencial na criação de um site WooCommerce. Para obter suas opções, marque ‘ Ativar impostos ’ nas Configurações Gerais. Só depois disso você receberá a aba ‘ Imposto ’.
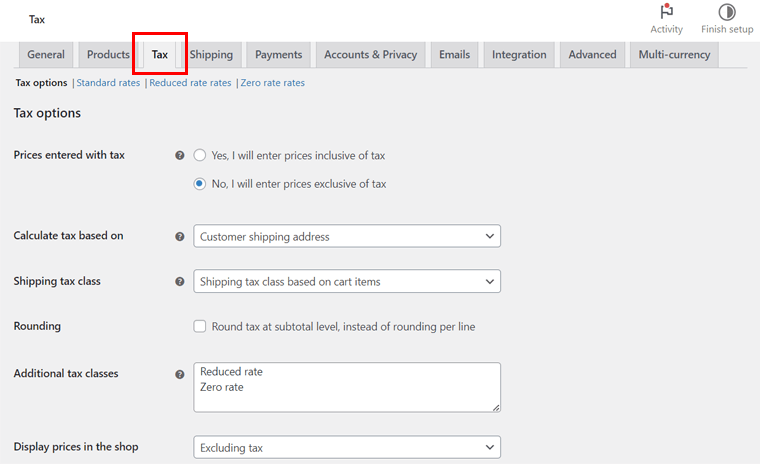
Agora, a guia ‘ Imposto ’ inclui várias configurações separadas. Mas primeiro, adicione as taxas de imposto. Podem ser taxas padrão, taxas reduzidas ou taxas zero. Depois disso, vá para as ‘ Opções fiscais ’.
Isso inclui as seguintes opções:
- Preços inseridos com impostos: determine como você inserirá os preços dos produtos. Os preços de catálogo são inseridos usando a taxa básica de imposto ou não incluem impostos.
- Exibir preços na loja, durante o carrinho e na finalização da compra: se seus preços incluem impostos, escolha Incluindo impostos . Caso contrário, selecione Excluindo impostos .
- Classes de imposto de envio e classes adicionais: por padrão, está definida como classe padrão. Mas se você precisar de uma classe fiscal diferente, selecione-a.
- Calcular impostos com base em: Escolha qual endereço será utilizado para cálculos de impostos. Pode ser o endereço de cobrança do cliente, o endereço de entrega ou o endereço base da loja.
- Arredondamento: Habilite esta opção para arredondamento no nível do subtotal e não por linha.
- Sufixo de exibição de preço: Defina como você exibirá o preço do imposto. Por exemplo: Preço incl. IVA: {price_incluindo_tax}
- Exibir totais de impostos: especifique se haverá um valor total de imposto ou por item.
Depois, clique no botão ‘ Salvar alterações ’.

Aqui está um guia completo sobre como configurar impostos no WooCommerce.
Etapa 8: adicione produtos à sua loja
Feito o processo de configuração, comece a adicionar seus produtos à loja. Lembre-se de que a página do produto é a página mais importante da sua loja online, pois exibe seus produtos. Portanto, adicione com cuidado os produtos que o ajudarão a exibi-los mais tarde.
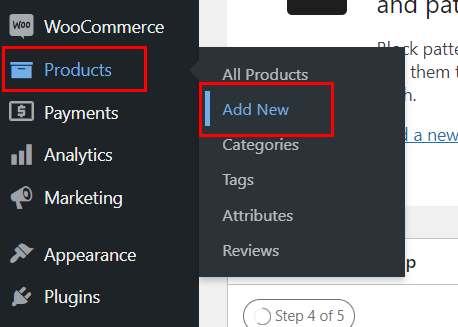
Para isso, navegue até o menu ‘ Produtos > Adicionar Novo ’. Lá, você deverá realizar uma série de ações. Faça-os em série, conforme indicado abaixo:

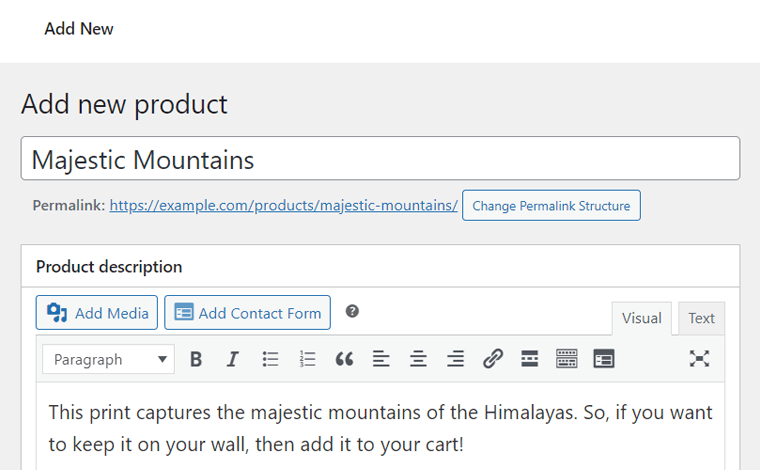
1. Mantenha o título e a descrição do produto
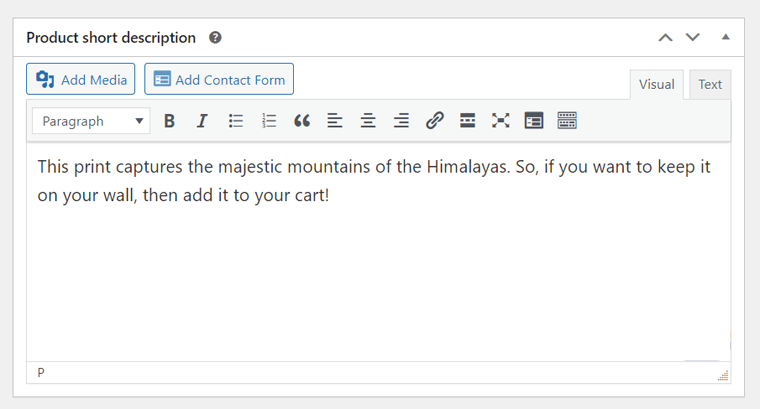
Primeiro, você deve inserir o nome do produto na seção ‘ Nome do produto ’. Abaixo disso, há a seção ‘ Descrição do produto ’ para escrever os detalhes do produto em frases.

Na parte inferior, há também uma seção ‘ Breve descrição do produto ’. Portanto, você pode adicionar a versão resumida da descrição do produto aqui.

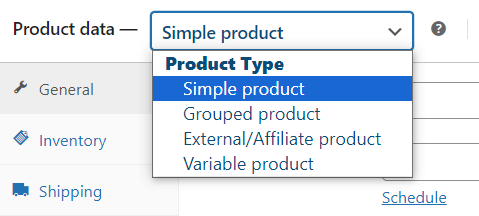
2. Selecione o tipo de dados do produto
Na seção ' Dados do produto ', selecione o tipo de produto que você está vendendo em seu site. Na verdade, WooCommerce permite vender os seguintes tipos de produtos:
- Produto Simples: Um produto físico, virtual (digital) ou para download (arquivo).
- Produto Agrupado: Uma combinação de vários produtos simples.
- Produto externo/afiliado: produtos Dropshipping ou produtos afiliados.
- Produto Variável: Se você vende diversas variações de um produto com base em tamanhos, etc.

3. Defina as configurações de dados do produto
Com base no seu tipo de produto, você deve definir as configurações disponíveis para seus produtos. Então, vamos configurar os dados do produto para um produto simples e um produto variável para referência.
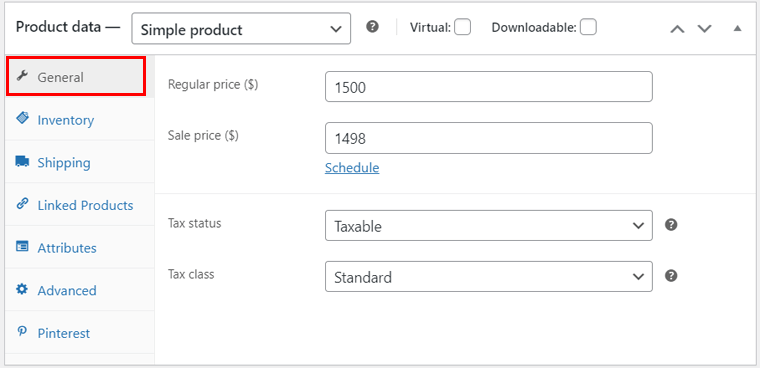
I. Produto Simples
Para um produto simples, você terá cerca de 8 guias de configurações. Vamos analisá-los um por um:
Geral: Aqui, adicione o preço normal e de venda do produto. Além disso, você pode agendar datas de preços promocionais para campanhas de desconto.

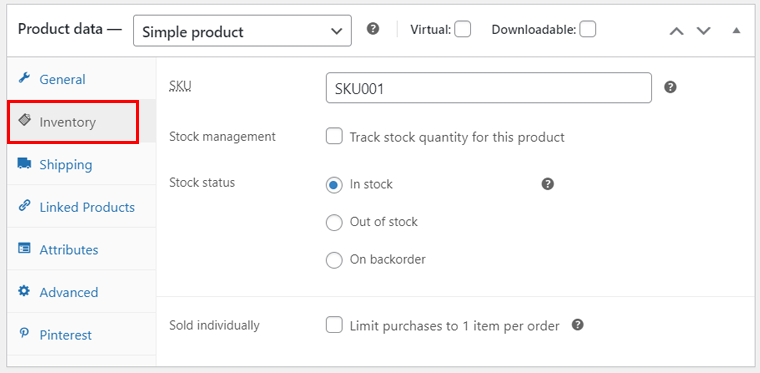
Estoque: nesta guia, insira os detalhes do estoque como SKU (Stock Keeping Unit) e status do estoque. Além disso, ative ou desative o gerenciamento de estoque e os limites de compra.

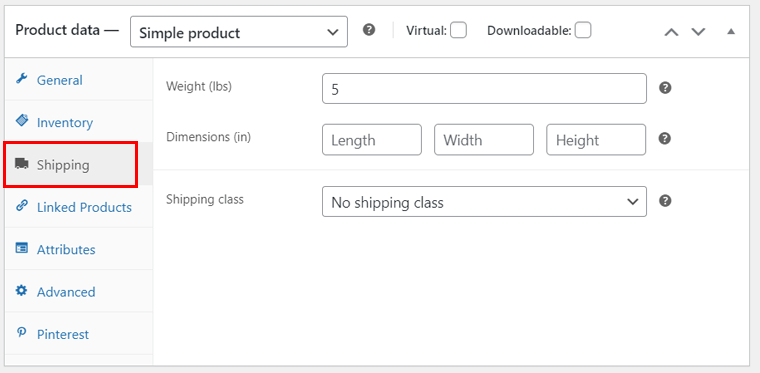
Frete: Agora mencione o peso e as dimensões do produto. Além disso, selecione uma classe de envio se desejar agrupar produtos semelhantes.


Da mesma forma, outras opções incluem:
- Produtos vinculados: depois de adicionar outros produtos, especifique upsells (recomendados ao visualizar um produto) e vendas cruzadas (recomendadas ao adicionar um produto ao carrinho).
- Atributos: Insira características específicas do produto, como tamanho ou cor. Isso ajuda os clientes a encontrar os produtos desejados.
- Avançado: adicione uma nota de compra, ative a avaliação do produto, etc.
- Pinterest: indique a condição e a categoria do produto para exibi-lo.
II. Produto Variável
Quase todas as configurações de um produto variável são iguais às de um produto simples. A única diferença é que você deve especificar obrigatoriamente os Atributos do produto.
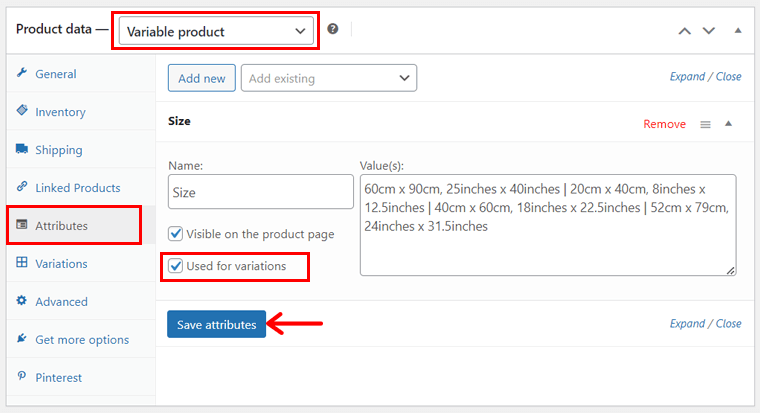
Na verdade, os produtos em nosso site real desejado são variáveis. Então, vamos selecionar ' Produto Variável ' como dados do produto e abrir ' Atributos '.
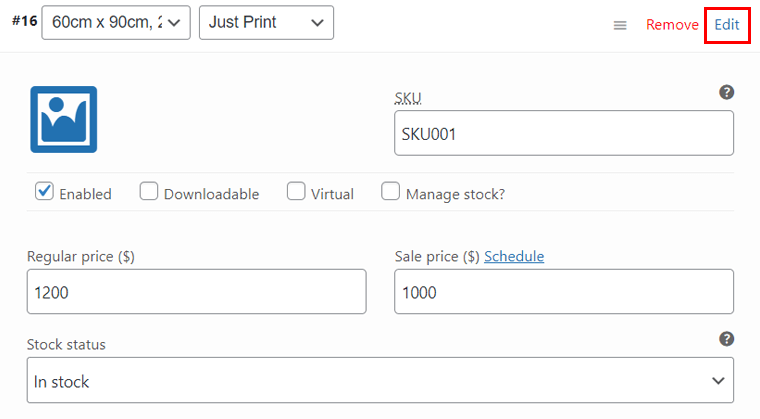
Por exemplo, os diferentes atributos podem ser os tamanhos de uma imagem. Basta adicionar o nome ‘Tamanho’ e seus valores, separados por ‘|’ como na imagem abaixo. Em seguida, clique em ‘ Salvar atributos ’. Certifique-se de marcar a opção ' Usado para variações '.

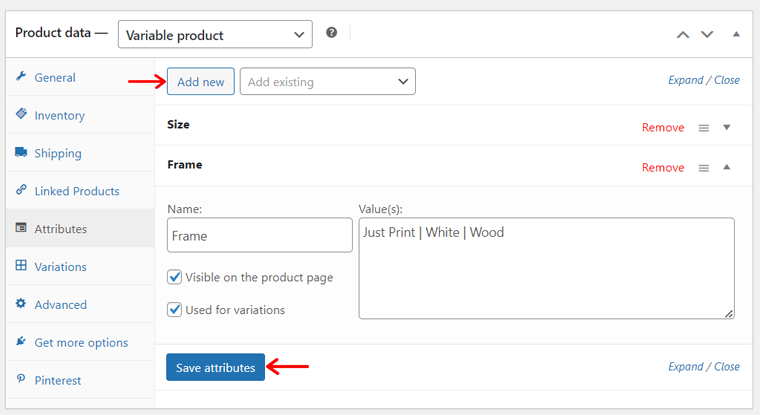
Agora, clique no botão ‘ Adicionar novo ’ para adicionar outro atributo, que é ‘ Quadro ’ junto com seus valores como ‘ Apenas imprimir | Branco | Madeira '.

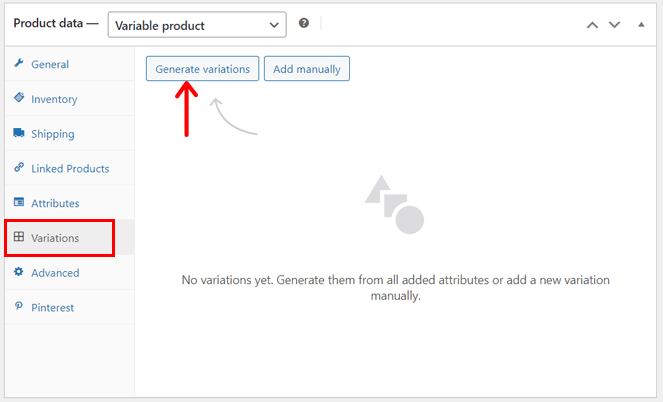
Em seguida, abra a nova aba ‘ Variações ’. Aqui, você pode adicioná-los manualmente ou gerá-los automaticamente a partir dos atributos. A maneira mais fácil é clicar em ‘ Gerar variações ’ e depois no botão ‘Ok’ para confirmação.

Além disso, você deve clicar em ‘ Editar ’ para incluir os preços e demais detalhes de cada variação e por último clicar em ‘ Salvar alterações ’. Por padrão, as variações do produto estarão em um menu suspenso na visualização do site.

Notavelmente, criar um produto agrupado é apenas combinar produtos simples. Já para um produto externo/afiliado, você deve inserir o URL do produto e o texto do botão . É isso!
4. Imagem, galeria, tags e categorias do produto
No lado direito do editor, você encontra várias seções. Primeiro, clique na opção ‘ Definir imagem do produto ’ para fazer upload de uma imagem do produto.

Da mesma forma, você pode pressionar a opção ‘ Definir imagens da galeria de produtos ’ para inserir várias imagens de produtos para exibir em uma galeria.
Em seguida, clique na opção ‘ Adicionar nova categoria ’ para criar e escolher a categoria do produto. No entanto, isso não é obrigatório se você vende o mesmo tipo de produto.
5. Publique o produto
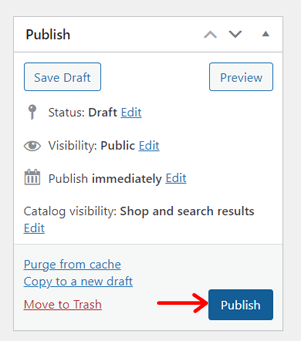
Depois que todo o resto estiver feito, observe a seção superior direita. Lá você pode configurar o status e a visibilidade do produto. Além disso, salve-o como rascunho ou publique-o.
Aqui, vamos clicar no botão ‘ Publicar ’ e colocar o produto no ar. Da mesma forma, faça o mesmo para todos os produtos.

Etapa 9: crie páginas essenciais de comércio eletrônico
A seguir, você pode começar a editar e personalizar seu site WooCommerce. Isso inclui a configuração de todas as páginas necessárias. Mesmo se você estiver usando um modelo ou começando do zero, poderá personalizá-lo da maneira que desejar.
Primeiro, vamos conhecer todas as páginas essenciais do site de comércio eletrônico. Eles são:
| Páginas | Descrição |
| Lar | A primeira página do seu site que seus clientes visitam. Aqui, você pode exibir seus produtos em destaque, vendas em andamento e muito mais. |
| Sobre | Nesta página você deve descrever seu negócio de comércio eletrônico, incluindo sua missão e visão. Aprenda como criar uma página Sobre aqui. |
| Contato | Aqui, você pode indicar a localização física da sua loja e as maneiras como os clientes podem se conectar com você. Escolha um plugin de formulário de contato do WordPress e adicione um formulário de contato a esta página. |
| política de Privacidade | Esta página mostra como seu site coleta, usa, armazena e protege as informações pessoais dos usuários. Além disso, declara seus direitos e termos de privacidade. |
| Blogue | Se você deseja aumentar o número de visitantes de sua loja WooCommerce, adicione artigos, notícias, etc. Leia como começar um blog aqui. |
| Depoimentos | Você pode adicionar esta página para mostrar o quão satisfeitos seus clientes anteriores ficaram com seu serviço para clientes em potencial. |
Como criar uma página inicial para sua loja WooCommerce?
Entre todas as páginas mencionadas acima, a sua página inicial é a mais importante. Então, mostraremos como criar uma página inicial atraente.
Como dito antes, vamos pegar a referência ao site real mencionado e tentar criar uma página inicial como esta. Antes disso, adicione todos os produtos e configure o WooCommerce.
Podemos começar? Aqui vamos nós!
Adicionando menus de navegação necessários
O site real desejado contém 3 menus principais em sua página inicial. Os 2 menus estão no cabeçalho e 1 menu está no rodapé.
Nesses menus, inclui links para diferentes páginas do site de comércio eletrônico. Da mesma forma, vamos adicionar páginas como esta:
- Ver todas as impressões (renomeie a página Loja do modelo)
- Perguntas frequentes
- Sobre nós (o modelo pode já ter isso)
- Política de Privacidade (o modelo já contém isso)
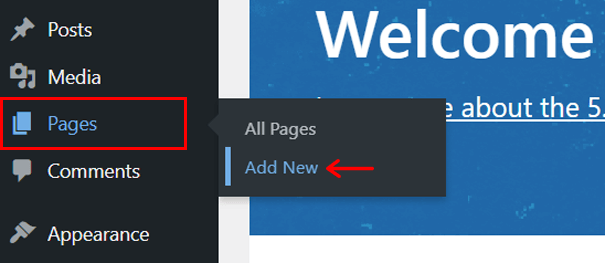
Se você está se perguntando como criar uma nova página, tudo o que você precisa fazer é navegar até o menu ‘ Páginas > Adicionar nova página ’.

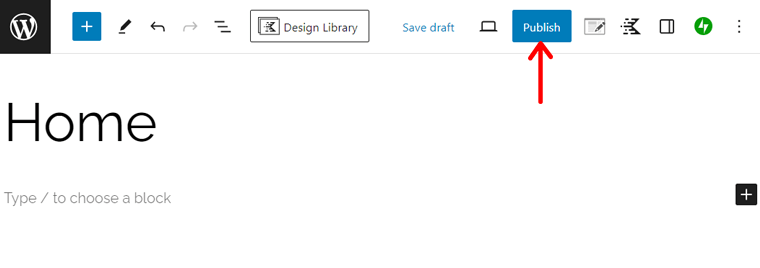
Lá, insira o nome da página e clique em ‘ Publicar ’. A captura de tela abaixo mostra o processo para adicionar uma nova página inicial chamada ‘Home’ .

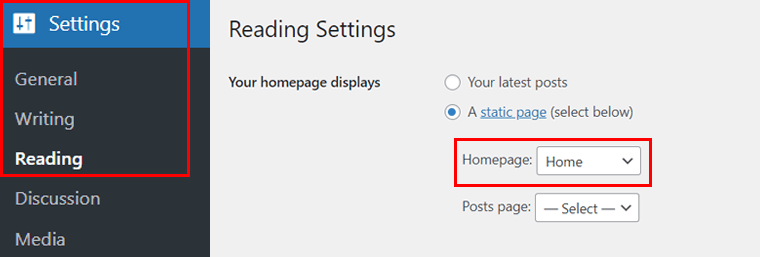
Não usaremos a página inicial do modelo escolhido, portanto, certifique-se de selecionar esta página 'Início' como a 'Página inicial' no menu ' Configurações > Leitura '.

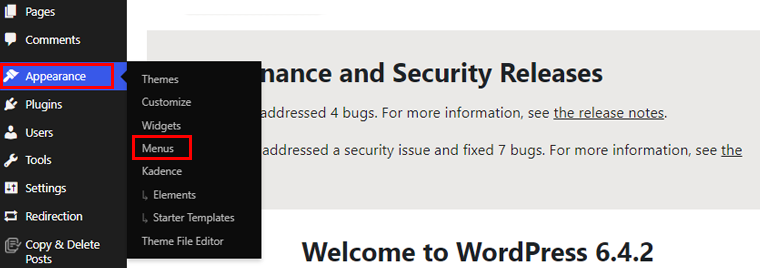
Em seguida, vá até a opção ‘ Aparência > Menus ’.

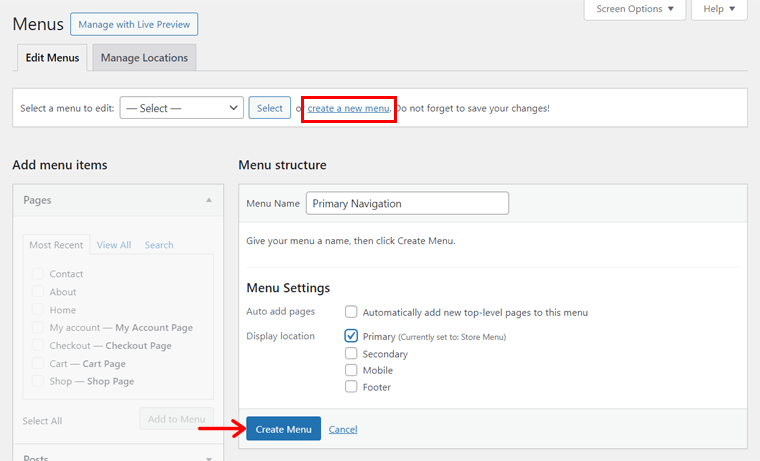
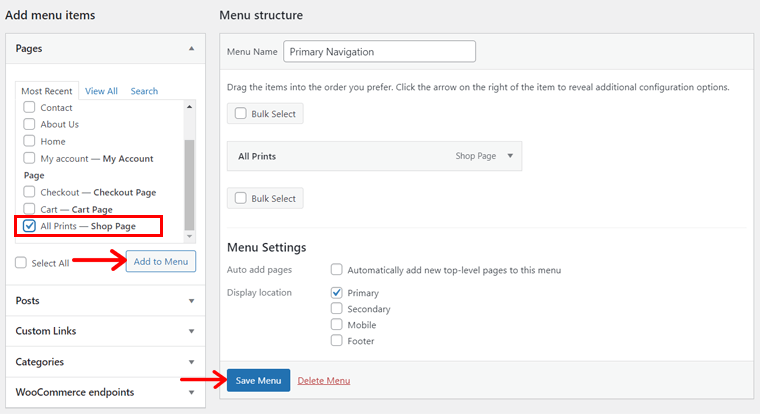
Lá, clique na opção ‘ Criar um novo menu ’. Agora, adicione o nome do menu como ‘ Navegação Primária ’ e também defina o ‘ Local de exibição ’ como ‘ Primário ’. Por último, clique em ‘ Criar Menu ’.

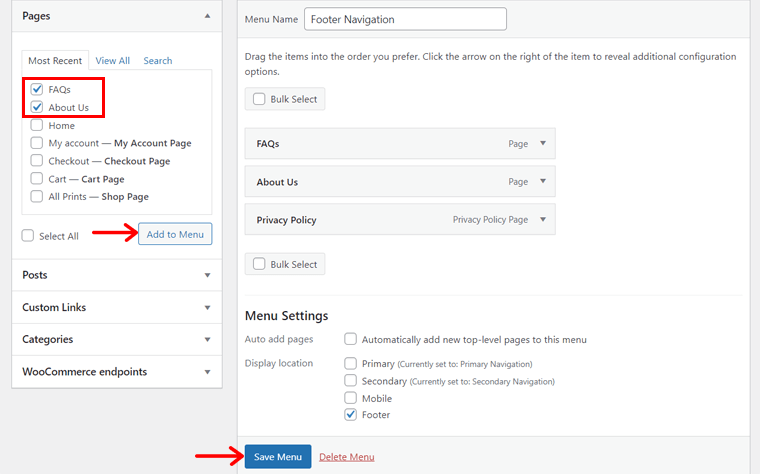
Na gráfica de referência, o menu principal contém o link da página da loja. Portanto, selecione a página ‘ Ver todas as impressões ’ na seção ‘ Páginas ’ e pressione o botão ‘ Adicionar ao menu ’. Além disso, clique no botão ' Salvar Menu ' para salvar este menu principal.

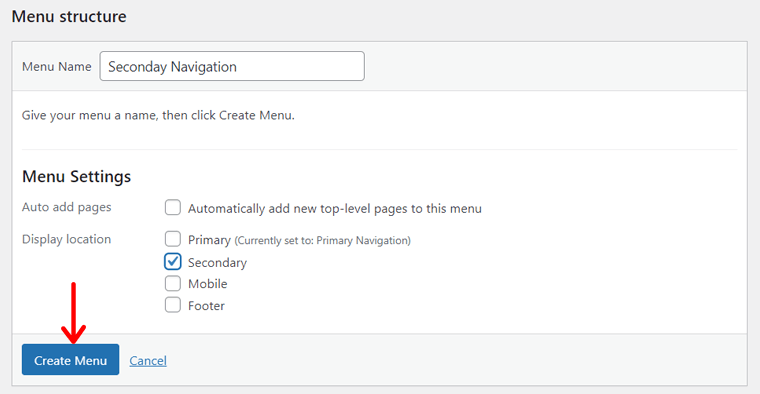
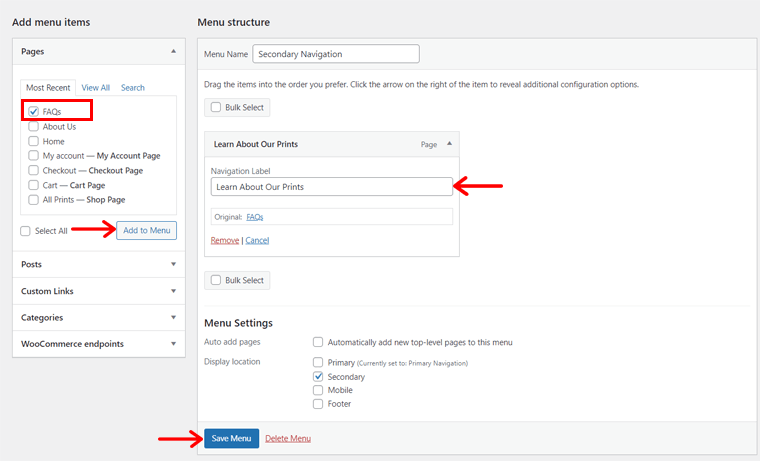
Da mesma forma, crie outro menu, mas desta vez salve-o como ' Navegação Secundária ' com localização de exibição ' Secundária '.

Além disso, adicione a página ' FAQs ' ao menu, mas altere o nível de navegação para ' Saiba mais sobre nossas impressões '.

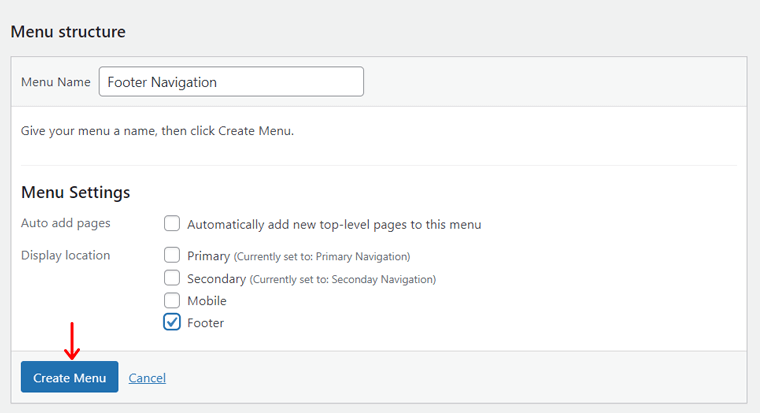
Por último, crie outro menu chamado 'Footer Navigation' com o local de exibição como ' Footer '.

Lá, insira as páginas FAQs, Sobre Nós e Política de Privacidade conforme mostrado abaixo.

Inserindo widgets necessários
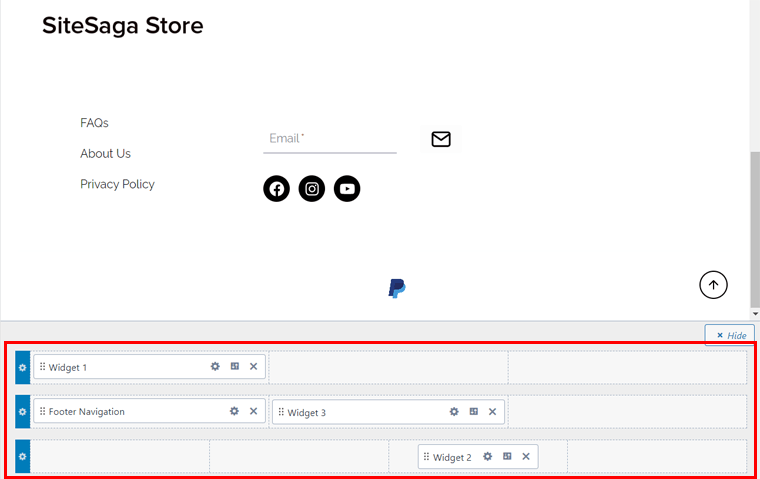
Além dos links das páginas, o rodapé do site desejado contém outros elementos. Para adicioná-los, você deve criar widgets com esses componentes. Então, vamos começar o processo!
Inicialmente, abra ‘ Aparência > Widgets ’.

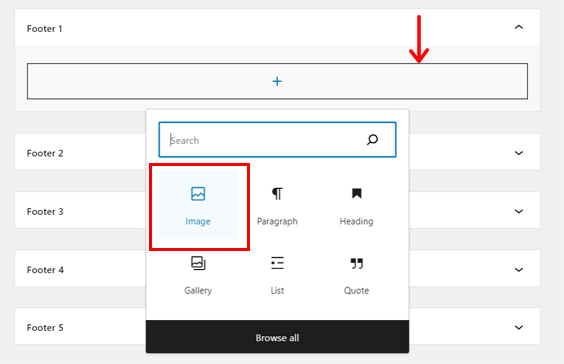
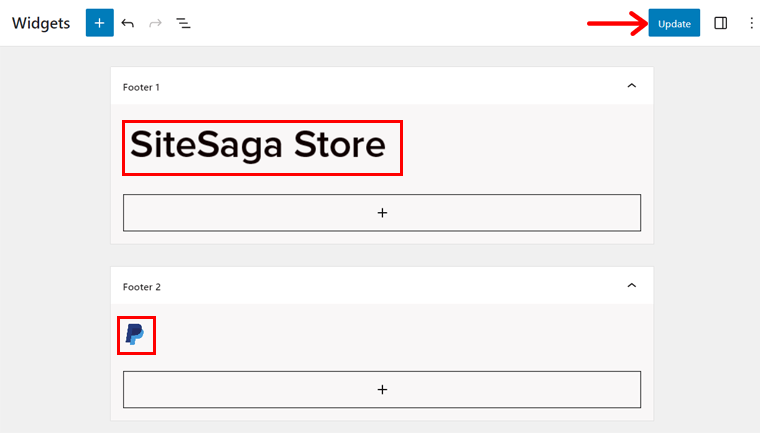
Em seguida, comece a editar um widget de rodapé presente no modelo. Lá, insira um bloco de imagem e faça upload do logotipo do site.

Da mesma forma, use outro widget de Rodapé e insira a imagem do meio de pagamento ‘PayPal’ . Clique no botão 'Atualizar' para salvar as alterações.

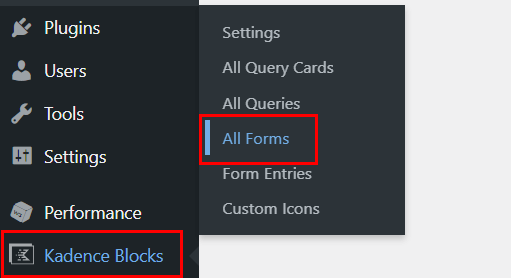
Por último, o widget final requer o uso de Kadence Blocks. Então, primeiro, navegue até ‘ Kadence Blocks > All Forms ’ e clique no botão ‘ Add New Post ’.

Lá, adicione o título do formulário como ‘ Inscrever-se ’. Abaixo disso, você terá algumas opções para o formulário Kadence.
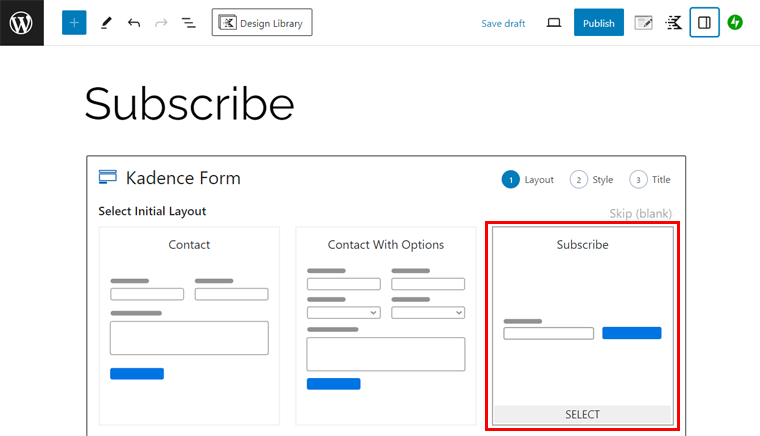
Primeiro, você deve selecionar um layout de formulário. Então, vamos com ‘ Inscrever-se ’. Em seguida, escolha um estilo de formulário; nós iremos com 'Sublinhado' .

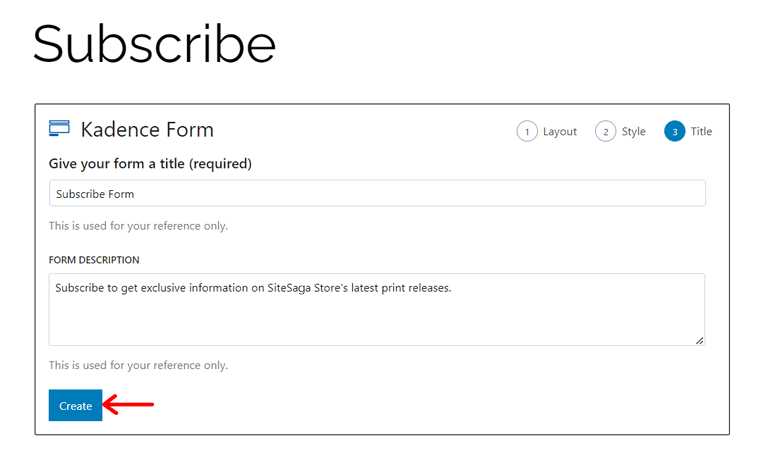
Em seguida, insira o título e a descrição do formulário novamente. Em seguida, clique em 'Criar' .

Agora, vamos personalizar o formulário de inscrição. Como:
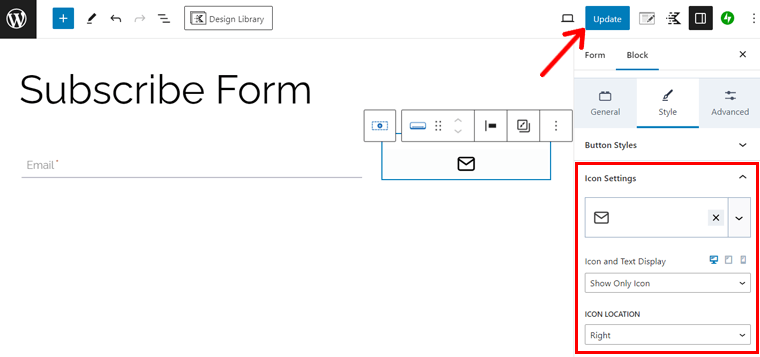
- Usando o ' Correio ' ícone em vez do botão 'Inscrever-se' .
- Removendo a cor do botão e mantendo a cor do ícone preta.
Em seguida, clique no botão ‘Atualizar’ .

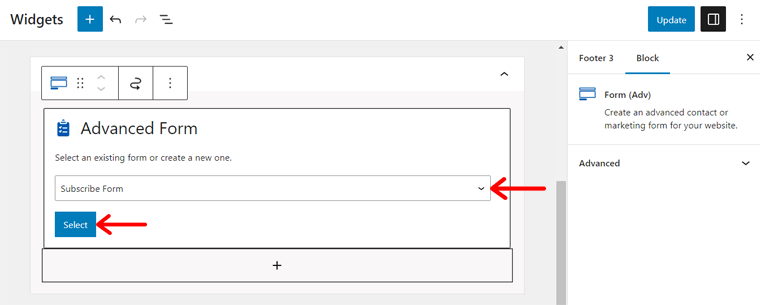
Voltando ao processo de criação do widget, insira os parágrafos como no site original. Depois disso, adicione um bloco ‘ Kadence Form (Adv) ’ e escolha ‘ Inscreva-se Formulário ’. Além disso, clique em ' Selecionar '.

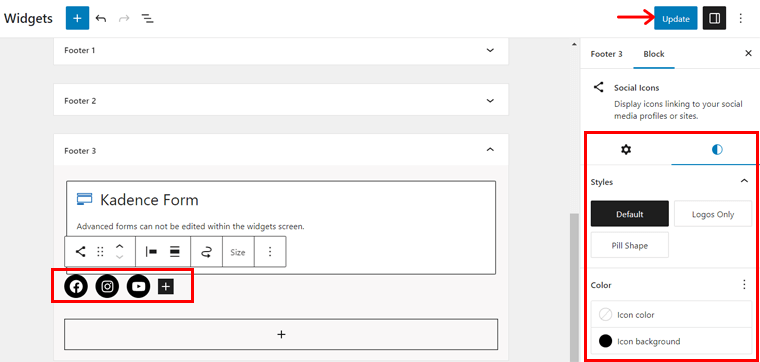
Abaixo disso, insira o bloco ‘ Ícones Sociais ’ e insira ícones para alguns canais de mídia social. Além disso, personalize-os como quiser e mantenha seus links. Por último, pressione ' Atualizar '.

Construindo o cabeçalho e rodapé da sua loja
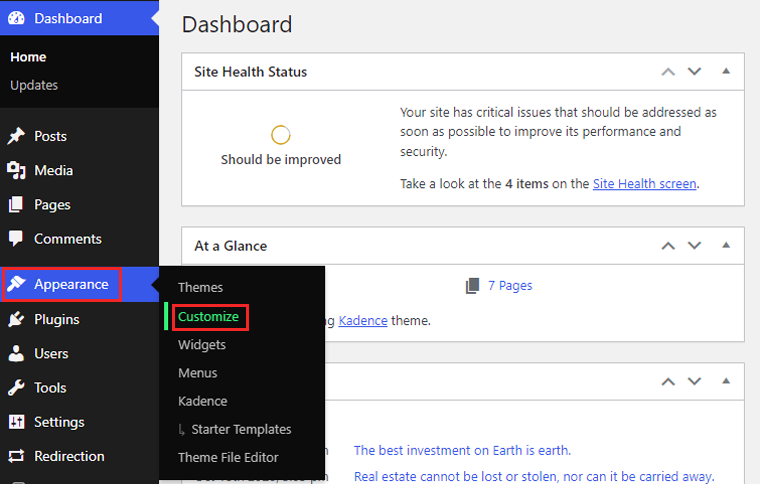
Depois de criar os menus e widgets, vamos começar a criar o cabeçalho e o rodapé. Para isso, abra ‘ Aparência > Personalizar ’ no painel, que abre a página ‘ Home ’.

No personalizador do WordPress, você pode ver que a página inicial atualmente inclui o cabeçalho e o rodapé do modelo adicionado. Portanto, se não estivermos usando seus componentes, exclua-os.
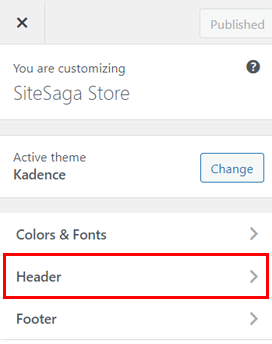
Então, para torná-lo parecido com o site real, abra ‘ Cabeçalho ’, que traz uma interface de arrastar e soltar para a seção de cabeçalho na parte inferior da página.

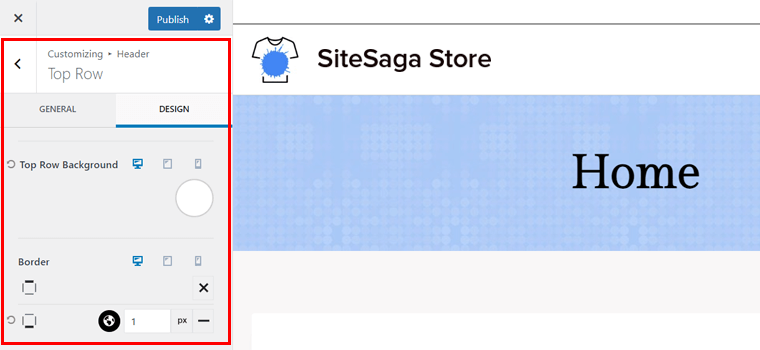
Na ‘ Linha Superior ’, abra o ícone de configurações e altere a cor de fundo para branco. Além disso, adicione uma borda como na parte inferior de 1px e defina-a para a cor preta.

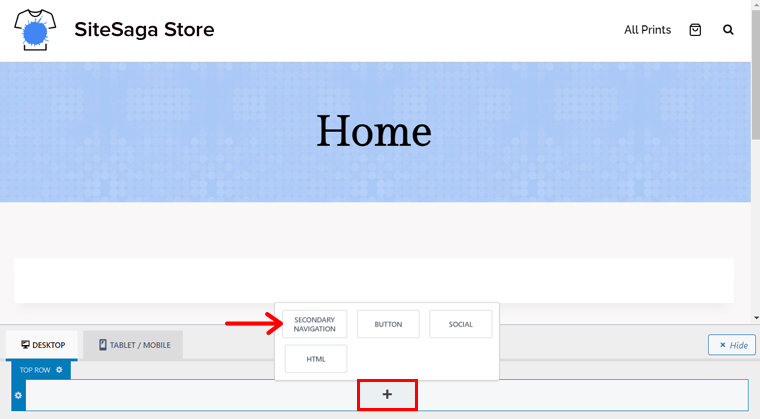
Agora, na linha superior, clique no ícone ‘ + ’ na seção central e insira ‘ Navegação Secundária ’.

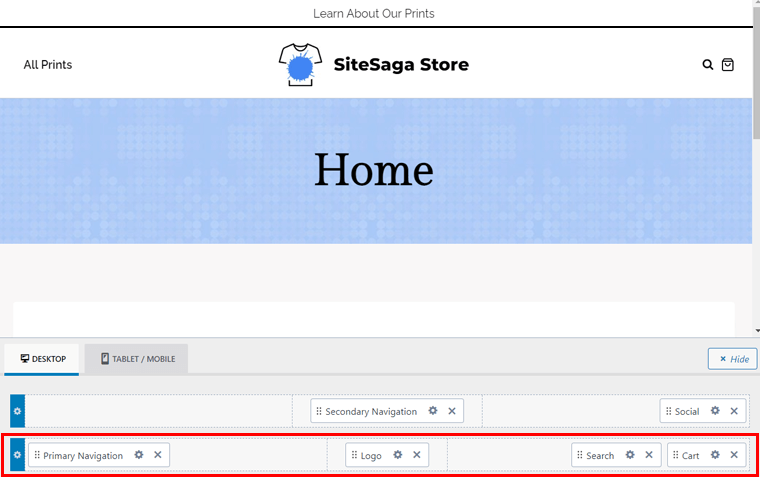
Avançando para a linha principal, execute as seguintes ações:
- Insira ' Navegação Primária ' na primeira coluna.
- Adicione o 'Logotipo' à 2ª coluna.
- Mantenha as opções ‘Pesquisar’ e ‘Carrinho’ na 3ª coluna.

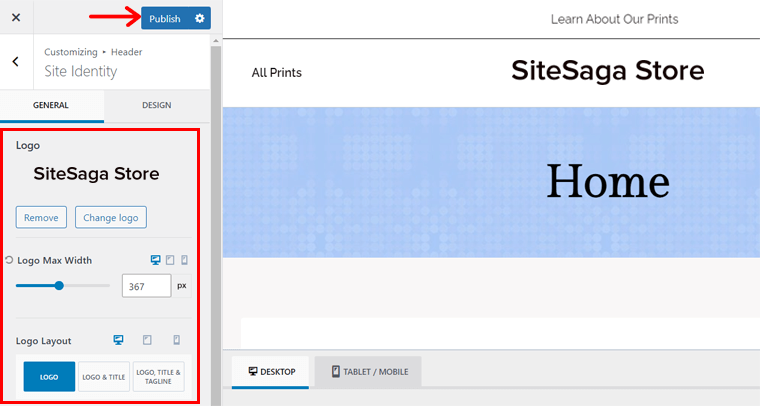
Lateralmente, vá em ‘ Cabeçalho > Logotipo ’ e altere o logotipo do site. Além disso, selecione 'Logotipo' como layout do logotipo e ajuste seu tamanho. Não se esqueça de publicar a página para salvar as alterações.

Em seguida, abra a opção ‘Rodapé’ no personalizador. Lá, você encontrará uma interface semelhante na parte inferior, semelhante ao cabeçalho. Lá, execute as seguintes ações:
- Mude a cor do rodapé para branco.
- Insira o widget com o logotipo do site no lado esquerdo da ‘ Linha Superior ’.
- Mantenha ' Navegação de rodapé ' no lado esquerdo da ' Linha do meio '.
- Além disso, adicione o widget com o formulário de inscrição no centro.
- Adicione o widget com a imagem do PayPal no centro da ' Linha Inferior '.

Conclua as personalizações necessárias e pressione ‘Publicar’ para salvar as alterações.
Projetando a seção do corpo da página inicial
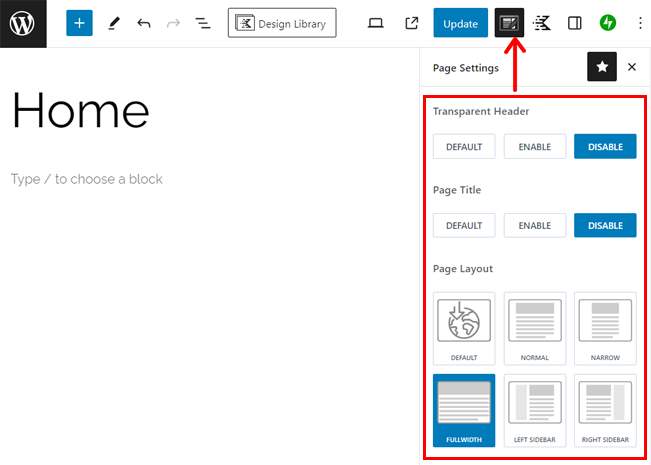
Agora que temos o cabeçalho e o rodapé configurados, vamos passar para a seção do corpo. Para isso, abra a página inicial e defina as configurações da página inicial que vinha anteriormente do modelo. Portanto, certifique-se de desabilitar o título da página, usar um layout de página de largura total, etc.

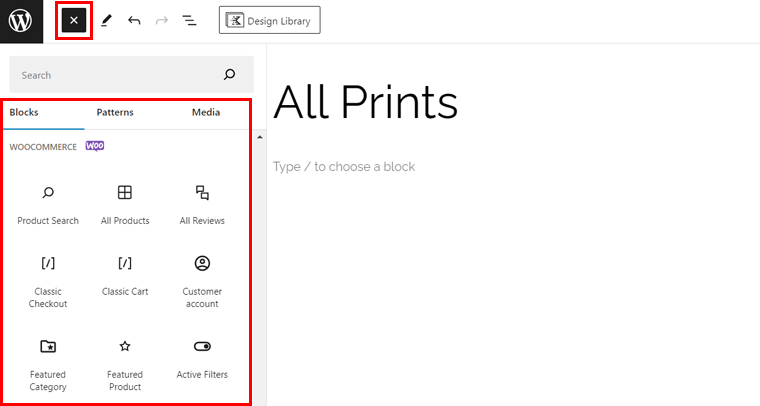
Quando terminar, clique no botão ‘ Biblioteca de Design ’ na parte superior do Kadence.

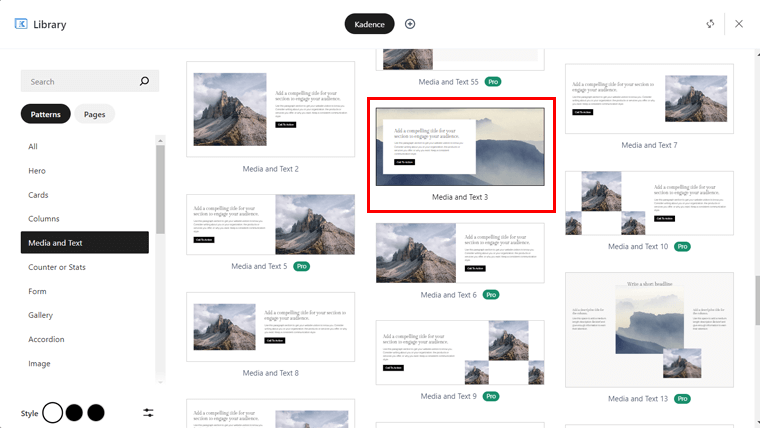
Em seguida, clique na aba ‘ Mídia e Texto ’ e procure o padrão com imagem de capa semelhante à do nosso site de referência. Isso é ' Media and Text 3 ', então clique nele.

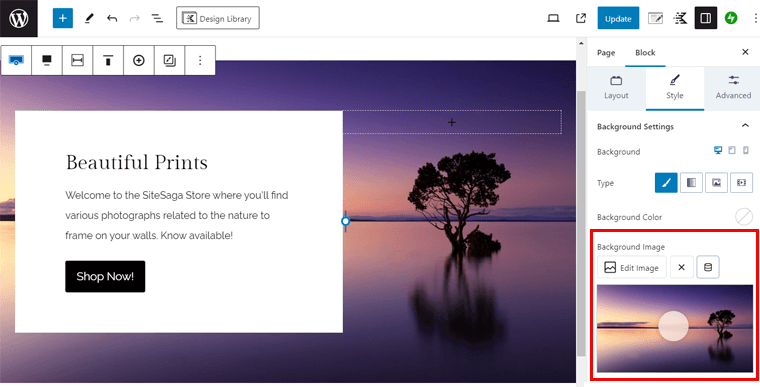
Seguindo em frente, altere o texto do título, parágrafo e botão de acordo com nossos requisitos. Depois, selecione todo o padrão e clique em ' Editar imagem ' nas configurações do bloco. Agora, faça upload da imagem, completando nossa primeira seção.

Para manter algum espaço, insira um bloco espaçador. Abaixo disso, adicione o título ‘ Ver a coleção impressa ’ com um link para a página da loja.
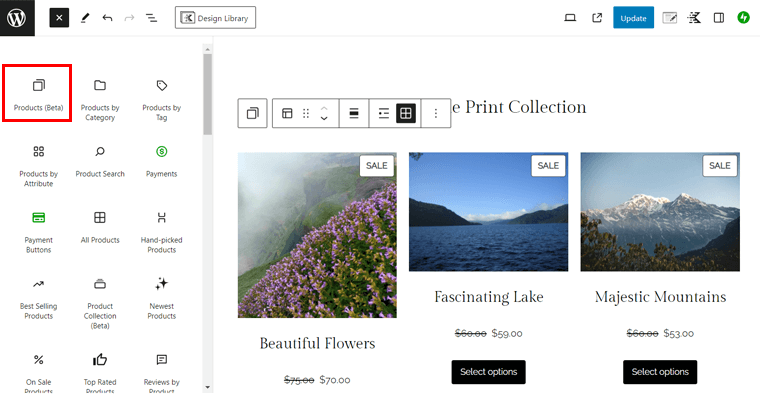
Além disso, você pode adicionar o bloco ‘Produtos (Beta)’ . Certifique-se de mostrar apenas 1 coluna.

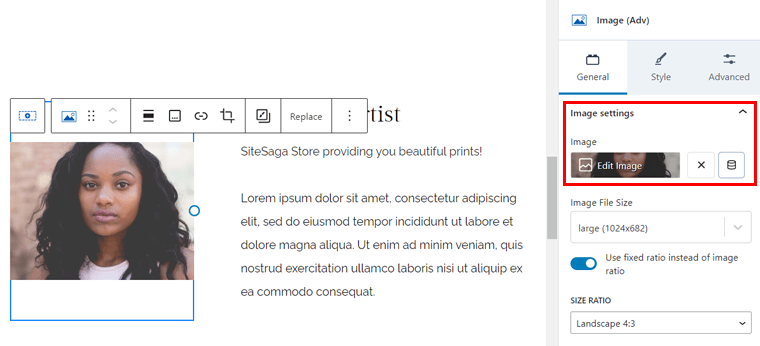
Da mesma forma, você pode usar outro padrão de mídia e texto para a seção Sobre e, em seguida, alterar a imagem e o texto conforme os requisitos. Por exemplo, o padrão ' Media and Text 8 ' do Kadence é adequado para esta seção, conforme mostrado abaixo:

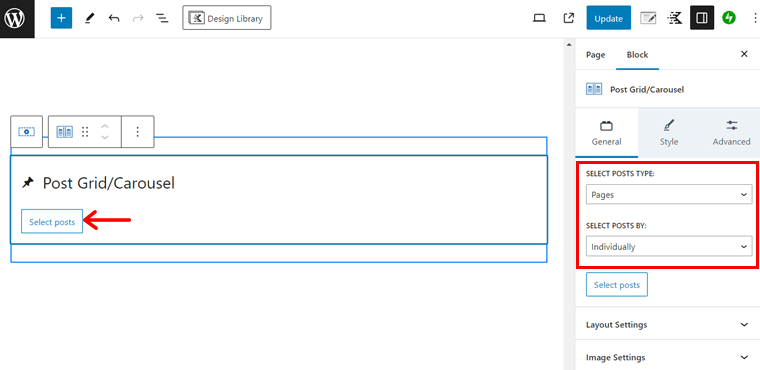
Para a última seção, você precisa mostrar algumas páginas com imagens em destaque. Então, encontre um padrão Post Loop, por exemplo ' Post Loop 2 ' e insira-o na página. Lá, ‘ Selecionar o tipo de postagens ’ como ‘Páginas’ e ‘ Selecionar postagens por ’ como ‘ Individualmente ’.
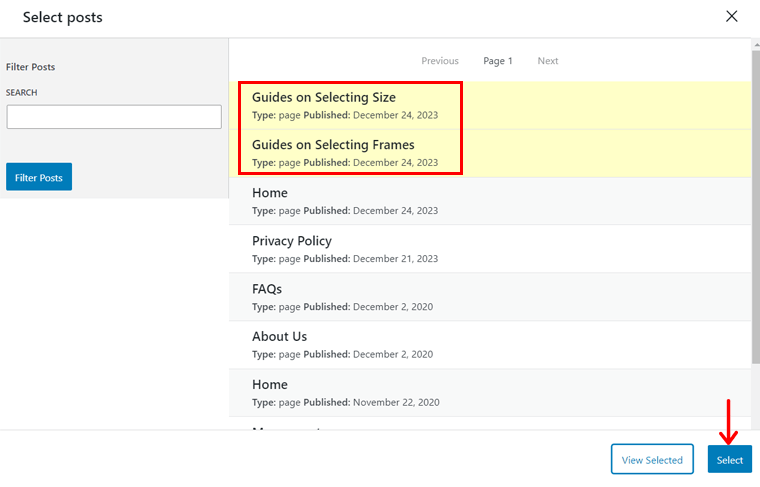
Agora, clique no botão ‘ Selecionar postagens ’.

Em seguida, clique nas 2 páginas e 1 é a página da loja. Em seguida, clique em ' Selecionar '.

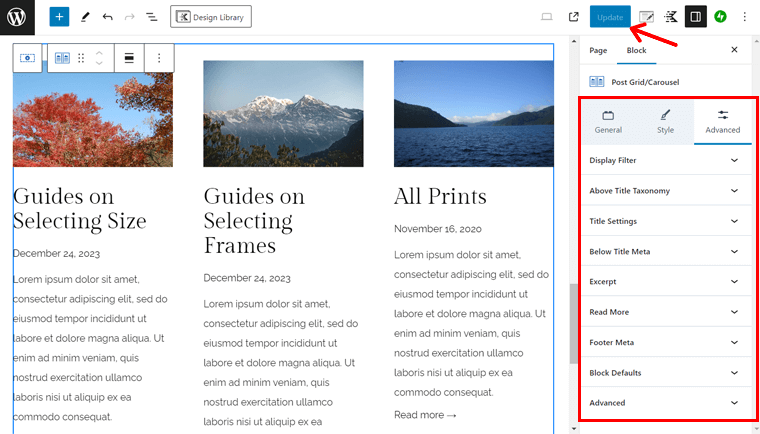
Por último, acesse as configurações ‘ Avançado ’ e configure o trecho, data, leia mais, etc.

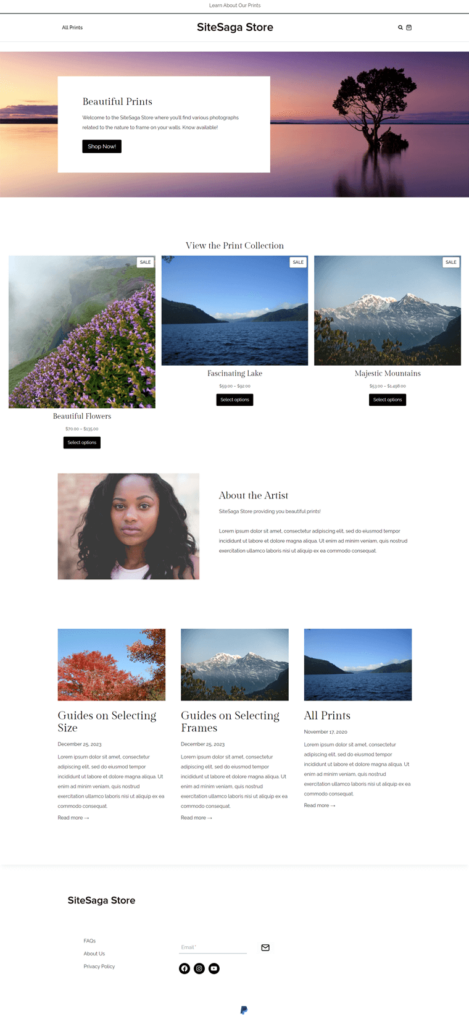
Isso é tudo! Parabéns! Sua página inicial está pronta como um site de comércio eletrônico popular.
Aqui está uma prévia da aparência da sua página inicial:

Esperançosamente, você pode criar a página inicial e outras páginas da sua loja WooCommerce. O melhor de tudo é que as páginas cruciais são criadas automaticamente pelo WooCommerce e pelo seu modelo. Então, tudo que você precisa fazer é personalizá-los.
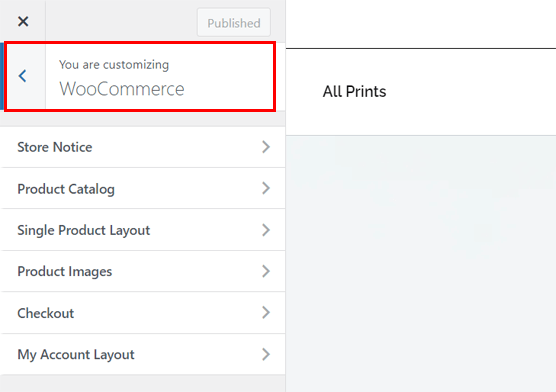
Para as páginas pré-projetadas do WooCommerce, você também pode personalizá-las no personalizador do WordPress. Basta navegar até o menu ‘ Aparência > Personalizar > WooCommerce ’. Lá, você encontrará as seguintes configurações:
- Aviso da loja: personalize o que e como exibir avisos sobre sua loja.
- Catálogo de Produtos: Corrija o layout, largura, alinhamento, estilo, etc., do catálogo de produtos.
- Layout de produto único: opções semelhantes às do Catálogo de produtos, mas para um produto.
- Imagens do produto: ajuste os tamanhos da imagem principal e das imagens em miniatura.
- Check-out: altere a aparência e o funcionamento da sua página de checkout.
- Layout da minha conta: selecione o layout e indique se deseja mostrar um nome e avatar.

Após fazer as alterações, clique em ‘ Publicar ’.
Usando blocos WooCommerce nas páginas da loja
Você pode adicionar vários elementos conforme desejar usando apenas blocos WooCommerce. Então, vamos usar um bloco WooCommerce para adicionar uma seção em uma página.
Primeiro, abra uma página no menu ‘ Páginas > Todas as páginas ’. Lá, clique no botão ‘ + ’ na barra superior, que abre os blocos, padrões e mídias que você pode usar. Role até o final e você encontrará blocos na seção ‘WooCommerce’ .

Agora, basta arrastar e soltar os elementos em sua página de acordo com os requisitos. Existem diversas opções, como:
- Categoria em destaque
- Produto em destaque
- Filtrar por preço
- Filtrar por classificação
- Produtos com melhor classificação
- Produtos mais recentes, etc.
Dentre eles, vamos adicionar um bloco à página da loja. Devemos nós? Vamos!
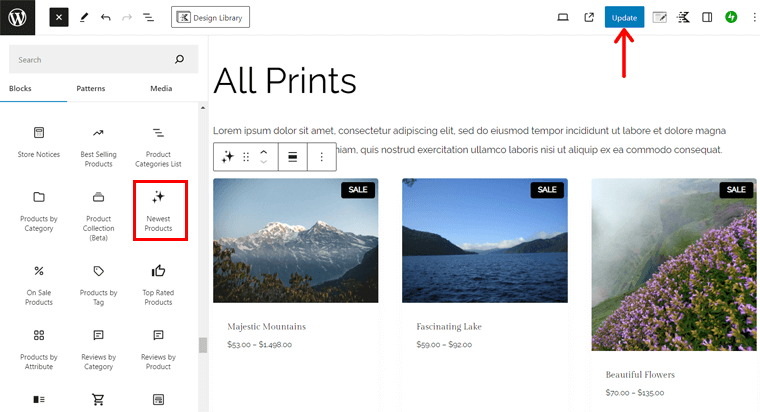
Por exemplo, vamos arrastar o bloco ' Produtos mais recentes ' da lista. Agora, no lado direito, você pode encontrar as configurações de ‘ Bloquear’ para ele. Certifique-se de ajustar suas configurações, como:
- Layout: selecione o número de colunas e linhas a serem exibidas.
- Conteúdo: Escolha qual conteúdo você deseja exibir.
- Filtrar por status de estoque: decida mostrar ou ocultar diferentes status de estoque.
- Filtrar por categoria de produto: escolha as categorias de produtos que deseja mostrar.
Não se esqueça de adicionar o título ' Nossos produtos mais recentes ' antes do bloco. Depois de concluir isso, clique em ‘ Atualizar ’.

Aprenda como alterar o layout da página do produto usando ProductX, um plugin de bloco WooCommerce.
Esperançosamente, seu site WooCommerce já está lindo. Mas espere e aprenda mais!
Etapa 10: instale plug-ins e extensões adicionais
Outra etapa que WooCommerce recomenda concluir é a instalação de certas extensões e complementos. Fora isso, sugerimos também a utilização de plugins essenciais para sua loja online.
Aqui, examinaremos os mais importantes e orientaremos você através de nossos plug-ins recomendados. Vamos!
Extensões recomendadas para WooCommerce
Anteriormente, ao configurar o WooCommerce em seu site, esperamos que você tenha adicionado as extensões WooCommerce essenciais recomendadas. Eles eram:
| Extensões | Descrição |
| Listagens e anúncios do Google | Integre sua loja WooCommerce com o Google. Em última análise, isso lista seus produtos no Google gratuitamente e permite lançar campanhas publicitárias pagas. Isso ajuda a aumentar as vendas em sua loja. |
| Pinterest para WooCommerce | Exiba seu catálogo de produtos no Pinterest com facilidade. E informe os usuários do Pinterest sobre seus produtos quando eles tendem a comprá-los. |
| MailPoet | Usa o serviço de marketing por e-mail MailPoet para permitir que você crie e envie e-mails de acompanhamento de compras, boletins informativos e campanhas promocionais. |
Fora isso, você pode encontrar mais em ‘ WooCommerce > Extensões ’ no painel. Você pode baixar os gratuitos lá e ter acesso à página de compra dos pagos.
Plug-ins úteis do WooCommerce
Além disso, apontaremos alguns plug-ins úteis do WooCommerce de outras empresas. Usando-os, você pode adicionar vários recursos atraentes ao seu site de comércio eletrônico.
Sem demora, vamos começar a exploração!
1. Lista de desejos YITH
Lista de desejos YITH é um poderoso plugin WooCommerce da YITH que permite aos clientes salvar seus produtos favoritos. Isso permite que eles encontrem de maneira fácil e rápida os produtos de seu interesse, caso decidam comprá-los mais tarde.

Além disso, os consumidores podem partilhar as suas listas de desejos com familiares e amigos nas redes sociais. Por que? Porque seus parentes e amigos agora podiam comprar esses produtos para eles em ocasiões especiais, como aniversários e Natal.
Preço: Plugin Freemium ( grátis + premium ), o plano premium custa € 99,99/ano .
Como usar a lista de desejos do YITH?
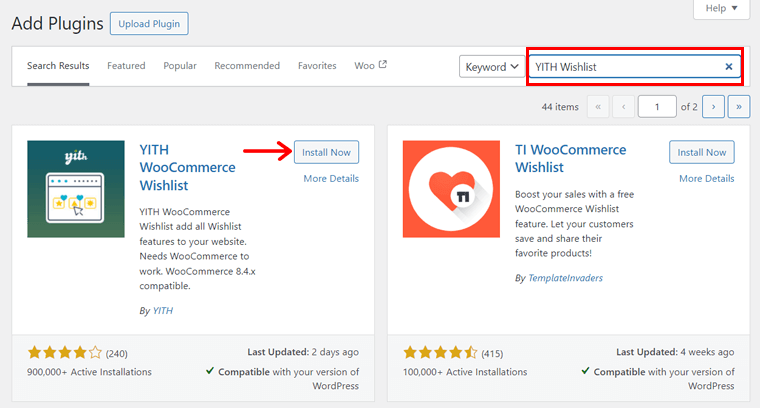
Primeiro, você deve instalar e ativar este plugin em seu site. Basta navegar até o menu ' Plugins > Adicionar novo plug-in ' e pesquisar por ' YITH lista de desejos '. Depois de encontrá-lo, clique em ‘ Instalar agora ’.

Depois, clique em ‘Ativar’ para ativar o plugin, como na imagem abaixo:

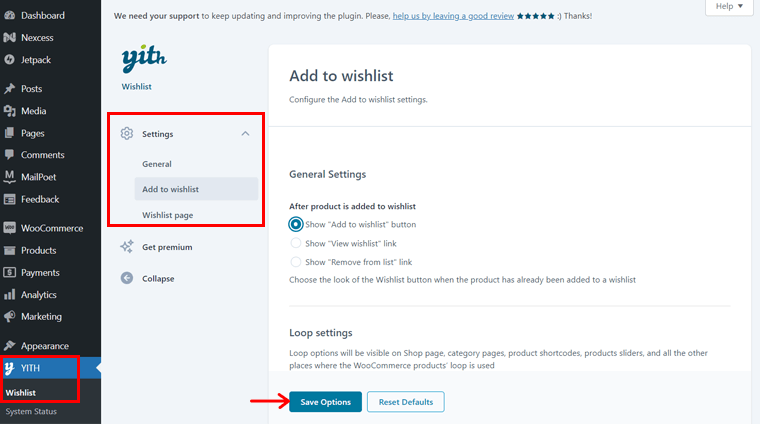
Daqui a pouco, você poderá ver o novo menu 'YITH> Lista de desejos' em seu painel. Lá, inclui algumas configurações que você pode definir. Eles são:
- Geral: você pode ativar o carregamento AJAX, que pode carregar itens da lista de desejos armazenáveis em cache.
- Adicionar à lista de desejos: Aqui, selecione como e onde deseja mostrar a opção da lista de desejos. Além disso, permite personalizar e editar o texto.
- Página de lista de desejos: esta configuração inclui opções para a página da lista de desejos, como localização, edição e personalização.
Depois de concluir essas alterações, clique no botão ' Salvar alterações '.

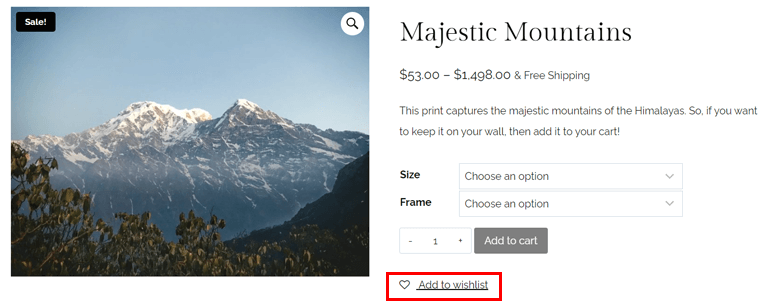
Mesmo se você mantiver as configurações padrão, poderá ver a funcionalidade da lista de desejos adicionada automaticamente ao seu site. Agora, os clientes podem adicionar um produto à sua lista de desejos.

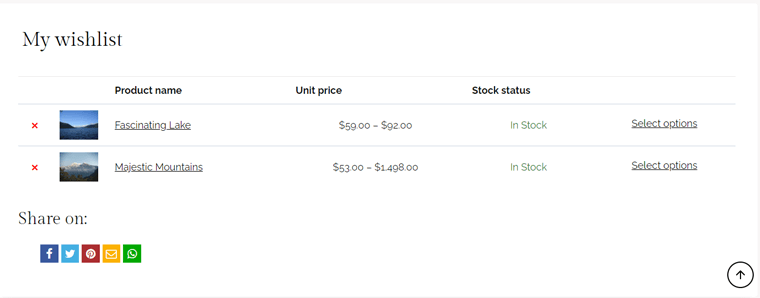
Em seguida, eles podem navegar pelos produtos conforme mostrado na imagem abaixo:

2. Comparação YITH WooCommerce
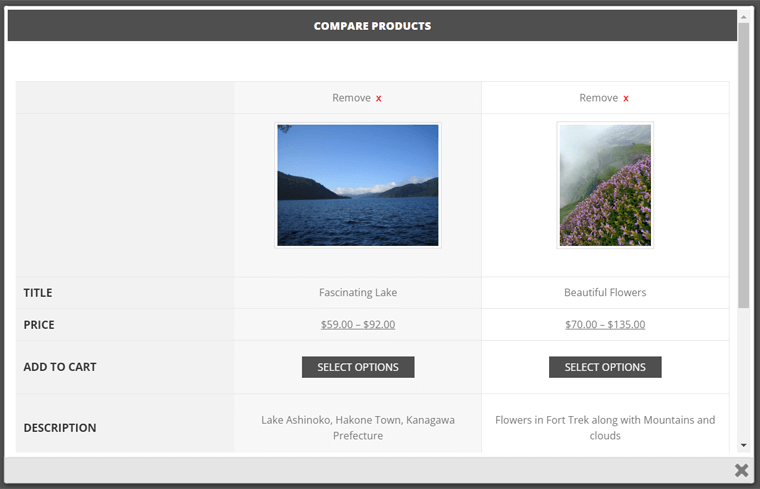
Outro plugin WooCommerce que permite aos clientes comparar produtos de sua loja é o YITH WooCommerce Compare. Basicamente, este plugin permite que os visitantes vejam a diferença entre os produtos com facilidade em uma tabela de comparação.

Além disso, você pode personalizar totalmente esta tabela de acordo com suas necessidades. Além disso, você pode configurar a tabela, especificando quais atributos WooCommerce mostrar durante a comparação.
Preço: uso totalmente gratuito .
Como usar a comparação YITH WooCommerce?
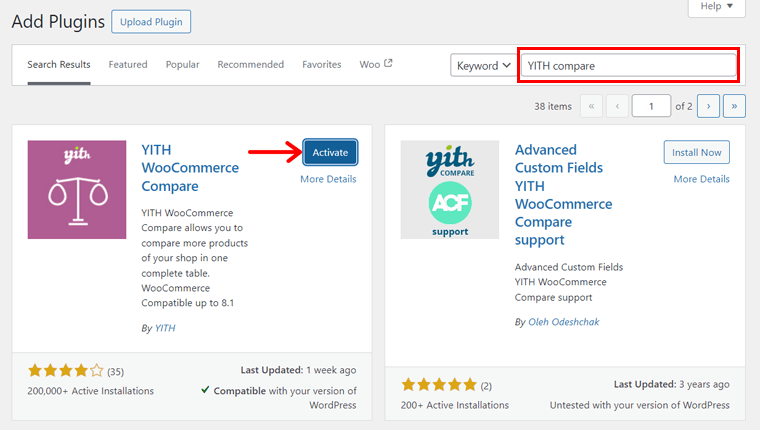
Em primeiro lugar, instale e ative YITH WooCommerce Compare em seu painel como outros plugins. Aqui está uma captura de tela do processo de ativação:

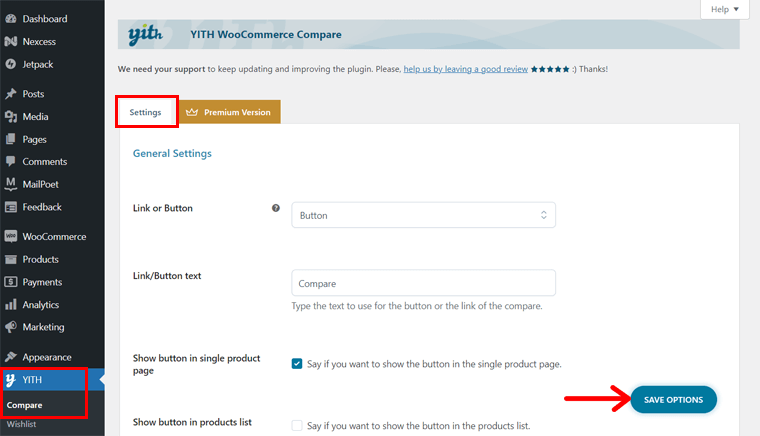
Isso adiciona o submenu ‘Comparar’ ao mesmo menu ‘ YITH ’ em seu painel. Abra esse menu e confira as configurações disponíveis:
- Configurações Gerais: Selecione um botão ou link para esta funcionalidade. Da mesma forma, configure o texto, o local de exibição e o design do botão ou link de comparação.
- Configurações da tabela: edite o título, os campos a serem exibidos, o tamanho da imagem e muito mais para a tabela.
Por último, mas não menos importante, clique em ‘ Salvar opções ’.

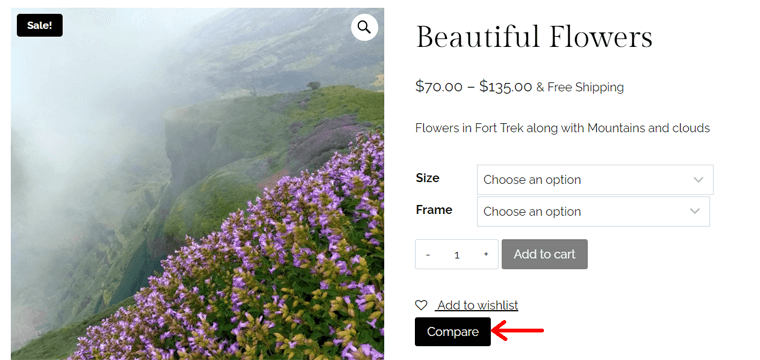
No front end, você pode ver um botão ou link ‘Comparar’ para cada produto. Depois de clicar nele, o produto será adicionado à tabela.

Da mesma forma, você pode adicionar outro produto à mesa. Depois de fazer isso, você poderá ver os resultados que estava esperando. Uma tabela de comparação com ambos os produtos.

3. Amostras de variação para WooCommerce
Você deseja vender múltiplas variações de um produto de uma maneira diferente do recurso padrão WooCommerce? Em seguida, aproveite o plugin Variation Swatches for WooCommerce. Proporciona experiência profissional para escolha de atributos para variação de produtos.

Além disso, você pode exibir os itens de variação do produto em diferentes imagens, cores e rótulos. Além disso, oferece uma opção de visualização rápida, permitindo que os clientes carreguem as amostras de cores e imagens em uma visualização rápida separadamente.
Preço: Freemium ( grátis + premium ), o preço premium começa em US$ 49/ano .
Como usar amostras de variação para WooCommerce?
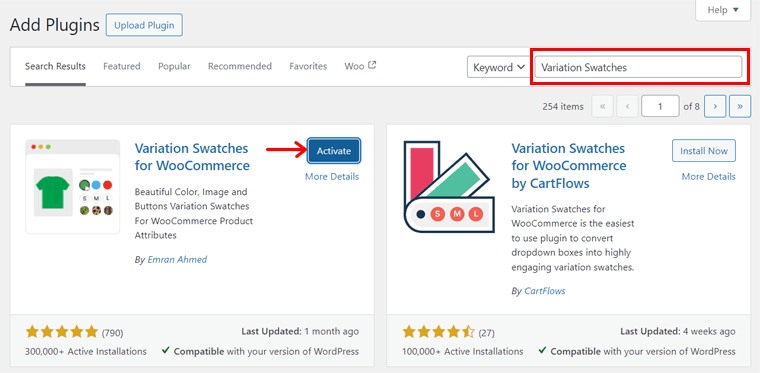
Inicialmente, você deve instalar e ativar o plugin Variation Swatches for WooCommerce. O processo é o mesmo que fazemos para a lista de desejos do YITH.

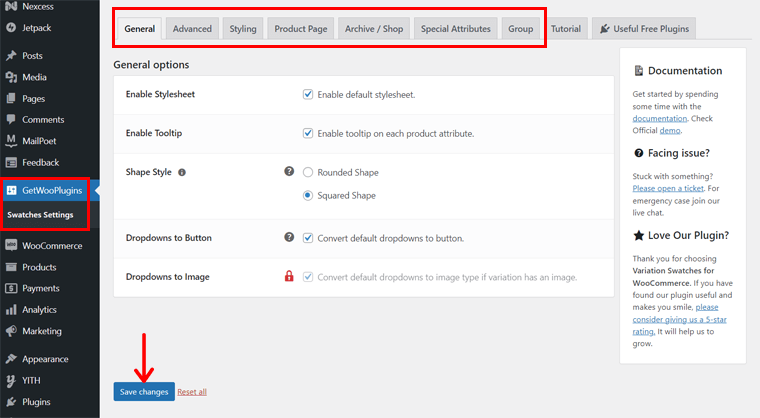
Ao fazer isso, você encontrará um novo menu ‘GetWooPlugins’ em seu painel. Então, abra suas ‘ Configurações de amostras ’.
Lá, inclui muitas opções de configuração para a funcionalidade do plugin. Então, vamos conhecer cada aba disponível:
- Geral: Inclui opções gerais, como ativar a folha de estilo e a dica de ferramenta.
- Avançado: selecione como você mostrará atributos desabilitados, tamanho da imagem do atributo, etc.
- Estilo: configure o indicador de amostras e o tamanho das amostras da página do produto.
- Página do produto: pré-carregador de configuração, separador de etiqueta de variação, informações de estoque de variação, etc.
- Arquivo/Loja: Opções para as páginas de arquivo e loja, como alinhamento e posição.
- Atributos Especiais: Escolha como mostrar uma única variação no modo catálogo.
Depois de definir essas configurações, clique em ‘ Salvar alterações ’.

Lembre-se, este plugin é adequado para produtos que você escolheu ' Produto Variável ' ao criá-los. Mencionamos o processo de criação de um produto variável anteriormente na Etapa 8.
Ao encaminhar o processo, sua variável produto deverá incluir atributos e variações configuradas. Já os fizemos com base no tamanho e na moldura.
Em vez de ter um menu suspenso para os produtos variáveis, o uso deste plugin os mostra em amostras. Isso é semelhante ao design da nossa Loja SiteSaga. Confira:

Plug-ins WordPress adicionais obrigatórios da Nexcess
A plataforma central do WordPress fornece recursos básicos para um site. Semelhante à adição da funcionalidade WooCommerce para comércio eletrônico, seu site deve conter alguns recursos que exigem o uso de plug-ins adicionais.
Adivinha? A plataforma de hospedagem web que estamos usando, ou seja, Nexcess, oferece vários plug-ins gratuitos e premium acessíveis diretamente no painel do WordPress. Sim, você ouviu direito!
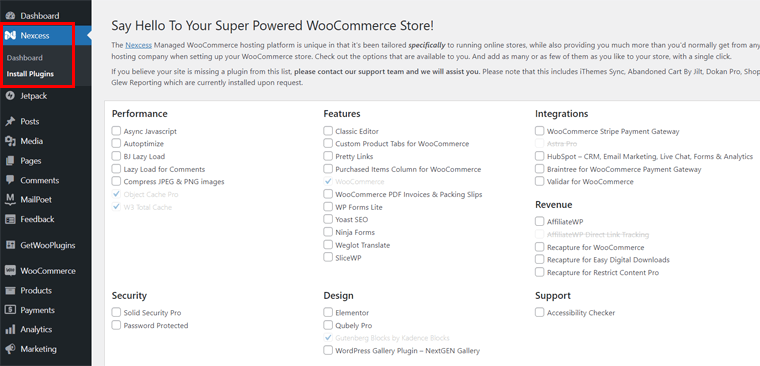
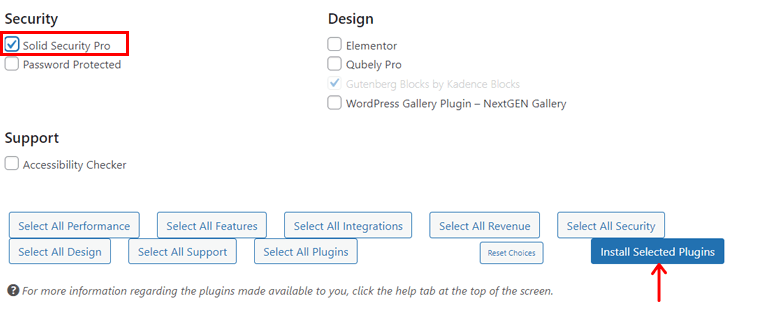
Tudo que você precisa fazer é navegar até o menu ‘ Nexcess > Instalar Plugins ’.

Em seguida, selecione os plug-ins necessários. Por último, clique no botão ‘Instalar plug-ins selecionados’ . Isso é tudo!

Aqui está uma lista de plug-ins vitais da Nexcess que você deve usar em sua loja WooCommerce:
1. Segurança Sólida Profissional
Solid Security, anteriormente chamado de iThemes Security, é um poderoso plugin de segurança para WordPress. Ele fortalece a segurança de login do usuário, realiza verificações vulneráveis e protege seu site contra ataques de força bruta.

Além disso, oferece modelos de sites de segurança, um dos quais é o comércio eletrônico. Assim, você pode selecionar a opção de comércio eletrônico ao configurar o plugin. Em última análise, os recursos de segurança do seu site se concentrarão na venda de produtos ou serviços.
Preço: Nexcess fornece acesso à versão Solid Security Pro com licença. Na verdade, este plugin premium começa em US$ 99 para um site. Mas você receberá de graça!
Descubra tudo sobre os diferentes produtos do SolidWP, incluindo Solid Security, no artigo de revisão do SolidWP. No geral, recomendamos adquirir seu pacote para acessar todas as ferramentas.
2. HubSpot
HubSpot é um plugin WordPress versátil para serviços como CRM (Customer Relationship Management), email marketing, chat ao vivo e análises. O suporte ao cliente e o gerenciamento de relacionamento são cruciais para um site de comércio eletrônico, e o HubSpot permite que você faça isso com facilidade.

Além disso, possui análises de marketing integradas, incluindo email marketing, análise de tráfego da web, etc. Assim, você pode entender as atividades de marketing de sua loja online que apresentam melhor desempenho. Além disso, permite corrigir aqueles que devem ser melhorados.
Preço: plugin gratuito para WordPress. Mas você pode obter um serviço premium com base em suas necessidades.
Encontre os plug-ins WordPress indispensáveis para um site aqui!
Mais plug-ins e ferramentas para sua loja WooCommerce
Seguindo em frente, aqui estão alguns plug-ins extras e ferramentas de terceiros para usar em sua loja online. Eles ajudam você a iniciar e expandir sua loja WooCommerce. Então, vamos saber sobre eles.
1. Semrush
Semrush é uma ferramenta de marketing online amplamente utilizada para melhorar as classificações de um site nos mecanismos de pesquisa, a presença nas redes sociais e muito mais. No geral, contém mais de 50 ferramentas inteligentes para SEO, marketing de conteúdo, pesquisa de mercado, publicidade, etc.

Além disso, você pode usá-lo para encontrar as palavras-chave certas para sua loja WooCommerce. Além disso, permite analisar seu site, backlinks e tráfego. Como resultado, você pode realizar auditoria de sites, otimização de campanhas publicitárias, pesquisar concorrentes, etc.
Preço: Esta ferramenta possui uma versão gratuita limitada, como 10 domínios e análises de palavras-chave por solicitação. Além disso, o plano inicial ‘Pro’ custa US$ 129,5 por mês .
Aprenda a usar o Semrush gratuitamente com seu teste premium, disponível por 7 dias!
2. Dokan
Você quer lançar um mercado de vários fornecedores? Se sim, então Dokan pode ser a extensão certa para sua loja WooCommerce. Como administrador, você pode criar cupons, fazer anúncios, anunciar produtos e outros.

Além disso, seus fornecedores podem gerenciar remessas e pedidos, criar produtos variáveis, editar produtos em massa, etc. Se você ou seus fornecedores precisarem de algum recurso, existem mais de 30 módulos para fortalecer sua loja WooCommerce.
Preço: Freemium (gratuito + pago). O preço inicial do plugin pago é de US$ 149 por ano .
3. Foguete WP
WP Rocket é um plugin de cache WordPress líder para otimização de desempenho e velocidade. Ele ajuda a melhorar o SEO, os principais sinais vitais da web, a taxa de conversão e a experiência geral do usuário do seu site. Além disso, você pode integrá-lo ao RocketCDN para melhorar o desempenho.

Alguns recursos notáveis do WP Rocket são carregamento lento, otimização de banco de dados, pré-carregamento, minificação, compactação GZIP, etc.
Preço: Freemium (gratuito + pago). O plano premium começa em US$ 59 por ano para 1 site.
Confira nossa análise honesta do WP Rocket para começar a usá-lo facilmente.
4. Formas Gravitacionais
Gravity Forms é o plugin de criação de formulários WordPress definitivo com um editor visual de formulários e interface de arrastar e soltar. Você pode usar este plugin para criar qualquer tipo de formulário, como formulários de contato, pesquisas, formulários de pagamento, etc.

Além disso, você pode utilizar vários campos do formulário e editá-los como desejar. Além disso, permite configurar seu formulário como mostrar/ocultar campos, seções, páginas e botões. Em seguida, você poderá definir os fluxos de trabalho automatizados personalizados para qualquer formulário que criar.
Preço: é um plugin premium com custo inicial de US$ 59 por ano .
Alternativas: Se quiser plug-ins gratuitos, você pode usar WPForms ou Fluent Forms. Ambos também incluem versões premium para recursos adicionais.
5. Classificação matemática
Rank Math é um plugin de SEO para WordPress em rápido crescimento que ajuda seu site a ter uma boa classificação nos mecanismos de pesquisa. É conhecido como o 'canivete suíço do WordPress SEO'. Isso porque você terá acesso a um conjunto completo de recursos para SEO e visibilidade do seu site.

Além disso, fornece diversas ferramentas de SEO on-page para otimização de páginas SEO. Ao contrário de outros plugins de SEO gratuitos, o Rank Math permite a otimização de conteúdo para até 5 palavras-chave por página, mesmo em sua versão gratuita.
Preço: Freemium (grátis + premium), o plano premium começa em US$ 3,99 por mês .
Alternativa: aqui está uma análise do Rank Math para ver se é ideal para melhorar o SEO da sua loja online. No entanto, Yoast SEO é outro plugin de SEO para WordPress usado pela maioria dos sites na web. É uma das recomendações do Nexcess que você pode considerar usar.
6. Tampão
Buffer é uma ferramenta popular de automação de mídia social que permite agendar e automatizar postagens em mídias sociais. Simplificando, você pode compartilhar informações sobre seus produtos, negócios e outros conteúdos em diversas plataformas de mídia social em um só lugar.

Além disso, permite que você personalize o conteúdo da postagem nas redes sociais como desejar. Além disso, agende os diferentes grupos de postagens com base em suas necessidades.
Preço: O plano gratuito permite conectar-se a 3 canais. O plano inicial adiciona mais recursos por US$ 6 por mês por canal .
7. Veeqo
Seguindo em frente, Veeqo é uma ferramenta de gerenciamento de estoque que permite gerenciar seu estoque, pedidos, remessa, etc. Assim, você pode realizar todas essas atividades para sua loja WooCommerce em um só lugar.

Além disso, esta plataforma funciona melhor para varejistas omnicanal. Ou seja, você pode vender seus produtos no WooCommerce e outros como Shopify, BigCommerce, etc. Mas em um local central, permite gerenciar o estoque.
Preço: Veeqo é uma ferramenta 100% gratuita , sem restrição de número de usuários ou remessas.
8.Google Analytics
O Google Analytics é a ferramenta analítica definitiva para analisar todos os dados do seu negócio em um único local. É uma ferramenta obrigatória para o seu site de comércio eletrônico. Usando-o, você pode rastrear o tráfego do seu site, o comportamento do usuário e o desempenho de vendas.

Geralmente, os plug-ins analíticos do WordPress fornecem um painel do Google Analytics no seu site WordPress. Portanto, antes de utilizar esse plugin, você deve começar a usar o próprio Google Analytics. Com diversas visualizações, rastrear e gerenciar seu site fica mais simples.
Preço: O uso é totalmente gratuito .
Etapa 11: lance sua loja WooCommerce
As etapas para criar uma loja WooCommerce estão chegando ao fim. Mas antes de lançá-lo, você deve visualizar e testar todas as suas funcionalidades para que potenciais clientes não saiam de sua loja sem fazer nada.
Portanto, indicaremos todas as coisas essenciais que você precisa realizar antes de lançar sua loja WooCommerce. Continue lendo:
1. Verifique se o seu site é compatível com dispositivos móveis
Primeiro, você deve garantir que sua loja online seja compatível com dispositivos móveis para os usuários que a acessam de qualquer dispositivo móvel, seja smartphone ou tablet.
Simplificando, o site deve permitir que os visitantes executem ações facilmente ao usar qualquer dispositivo. Isso pode significar clicar em botões ou visualizar imagens nítidas de produtos. Para isso, você deve otimizar as imagens e o conteúdo para visualização mobile.

2. Revise a exibição do seu produto
Conforme mencionado anteriormente, você deve mostrar imagens de alta qualidade de seus produtos. Além disso, as descrições, moeda, etc., também devem ser precisas e precisas. Além disso, verifique as categorias e tags de cada produto.
Portanto, você deve verificar as páginas do seu site de comércio eletrônico para garantir que eles exibam os produtos de maneira bonita. Sim, deve ser bem organizado e fácil de navegar.
3. Teste seu site em navegadores da web
Não apenas em dispositivos móveis, mas seu site também deve funcionar bem em todos os principais navegadores. Isso inclui Chrome, Safari, Microsoft Edge, Firefox e muito mais.
É por isso que você deve garantir que seu site esteja funcionando perfeitamente nesses navegadores. Isso também, sem nenhum desafio ou configuração necessária.
Além disso, o design e a funcionalidade do seu site também devem ser iguais em todos os navegadores. Se você encontrar algum problema, resolva-o instantaneamente.
4. Teste seu processo de pagamento
Outra revisão crucial que você deve realizar antes de lançar sua loja WooCommerce é testar seu processo de pagamento. Portanto, conduza um teste completo de todo o processo de checkout. Isso inclui testar a funcionalidade das transações.
Além disso, verifique se os gateways e métodos de pagamento estão configurados e funcionando de maneira precisa e segura. Além disso, confirme se os e-mails de confirmação do pedido são enviados imediatamente.
Além disso, verifique a configuração de todos os outros componentes do comércio eletrônico. Isso inclui frete, impostos, etc.

5. Anúncio de lançamento
Ao testar todos os componentes do seu site de comércio eletrônico, você pode anunciar inicialmente o lançamento. Isso cria expectativa entre os clientes em potencial.
Assim, você pode compartilhar o anúncio de lançamento por meio de diversos canais, como redes sociais, newsletters por e-mail, etc. Aí é possível destacar os principais recursos, promoções ou descontos para chamar a atenção dos clientes iniciais.
Nesse momento, você também pode incentivar os usuários a fornecer feedback e compartilhar suas experiências em sua nova loja WooCommerce.
Com isso, vamos mergulhar na etapa final de como configurar uma loja WooCommerce.
Etapa 12: Promova e divulgue sua loja
Depois de lançar sua loja WooCommerce e realizar algumas vendas, seu trabalho não termina aqui. É essencial trazer pessoas ativamente para sua loja de comércio eletrônico.
Para isso, você deve aplicar estratégias inteligentes que atraiam visitantes ao seu site e os transformem em clientes. Você não sabe sobre eles? Não se preocupe; exploraremos algumas maneiras simples e eficazes de construir uma loja online de sucesso.
Vamos começar agora mesmo!
1. Otimize o SEO da sua loja
SEO é uma estratégia essencial para qualquer site para um negócio de sucesso. O mesmo acontece com lojas online onde há forte concorrência. Conseqüentemente, SEO para comércio eletrônico pode ser um grande negócio para você!

Para garantir que sua loja de comércio eletrônico tenha uma classificação de destaque nos resultados de pesquisa e atraia clientes, as páginas dos produtos precisam de otimização. Para isso, é necessária uma série de ações. Isso inclui:
- Realize pesquisas de palavras-chave e use estrategicamente palavras-chave relevantes em títulos de produtos, descrições, URLs de páginas, etc. Aprenda como adicionar palavras-chave ao seu site aqui.
- Otimize a velocidade do site para obter melhores classificações nos mecanismos de pesquisa.
Aprenda tudo sobre SEO neste guia. Além disso, você pode utilizar as melhores ferramentas de SEO e os populares plug-ins de SEO para WordPress.
2. Programas de fidelidade e descontos
Na sua loja WooCommerce, você pode configurar pontos de fidelidade para cada compra realizada. Com este programa de fidelidade, você pode recompensar clientes recorrentes, aumentando a retenção de clientes.
Simplificando, é possível oferecer descontos, produtos gratuitos, negócios ou promoções com base nos pontos ganhos pelos clientes. Aqui, os descontos podem ser para produtos, eventos ou temporadas específicas.
3. Marketing em mídias sociais
Mais da metade da população global se envolve com as mídias sociais. Isso mostra que promover e conectar-se com seu público por meio de plataformas de mídia social é crucial. Portanto, você deve configurar perfis comerciais em canais como Facebook, Instagram, Twitter e Pinterest.

Depois disso, você deve compartilhar regularmente conteúdo envolvente, como imagens de produtos, promoções, eventos, etc. Além disso, conecte-se com seus clientes recorrentes e tome medidas com base no feedback dos clientes.
Encontre os melhores plug-ins de compartilhamento social para WordPress. Além disso, aprenda como adicionar botões de compartilhamento de mídia social ao seu site aqui!
4. Marketing de conteúdo
Para ganhar confiança e interagir com seu público, considere criar um blog. Lá, você deve publicar regularmente conteúdo relacionado aos seus produtos e nicho. Isso também pode significar responder a perguntas comuns de seus clientes.

Além disso, você pode gerar conteúdo valioso como infográficos e vídeos. Todo esse conteúdo pode ser compartilhado nas redes sociais e por e-mail. Como resultado, isso direciona mais tráfego para sua loja e transmite informações úteis aos clientes.
Quer gerar conteúdo facilmente? Em seguida, encontre as melhores ferramentas de IA para transformação de conteúdo.
5. Publicidade PPC
A publicidade PPC (pagamento por clique) é uma forma econômica de promover seu negócio de comércio eletrônico. Ele permite que você direcione espaço publicitário em mecanismos de pesquisa, mídias sociais e sites.
Simplificando, o Google Ads permite que você segmente clientes em potencial que procuram produtos semelhantes aos seus. Com isso, você pode priorizar seu site de comércio eletrônico nos resultados de pesquisa.

Além disso, a publicidade nas redes sociais também é benéfica para atingir públicos específicos. Além disso, os anúncios de retargeting são outra forma de trazer de volta visitantes que não fizeram uma compra.
6. E-mail marketing
Como dito antes, WooCommerce recomenda usar MailPoet para email marketing. Mas por que? No marketing por email, você deve coletar endereços de email de seus clientes e visitantes do site.

Depois disso, você poderá realizar diversas ações para promover e comercializar seus produtos. Como:
| Estratégias | Descrição |
| Segmentação | Permite dividir sua lista de e-mail de acordo com o comportamento do cliente, histórico de compras ou preferências. Com isso, você pode enviar conteúdo direcionado e relevante ao público certo. |
| boletins informativos | Você pode enviar boletins informativos regularmente para compartilhar conteúdo valioso, notícias e atualizações em sua loja WooCommerce. |
| Outras variações de e-mail | Além disso, você também pode compartilhar promoções, ofertas, recomendações de produtos, avaliações de clientes, depoimentos e e-mails de carrinhos abandonados. Todos esses e-mails atraem as pessoas e melhoram as vendas. |
| Fluxos de trabalho automatizados | Usando serviços de marketing por email, você pode automatizar sequências de email. Isso pode variar desde e-mails de boas-vindas até toda a jornada do cliente. |
Para WordPress, você pode usar qualquer plugin de email marketing compatível com WooCommerce. Escolha o melhor desta lista.
7. Marketing de afiliados
O marketing de afiliados é uma estratégia de marketing online que permite que as empresas recompensem os afiliados por direcionarem tráfego ou vendas para seus sites. Para isso, os afiliados utilizam links de rastreamento fornecidos pela empresa e ganham uma comissão por cada indicação ou venda bem-sucedida por meio desses links.
Portanto, você também deve configurar um programa de afiliados usando um plugin de afiliados do WordPress. Ao fazer isso, outras empresas podem promover seus produtos mediante o pagamento de uma comissão.

Além disso, você pode fazer parceria com influenciadores ou blogueiros que podem criar conteúdo sobre sua loja ou produtos. Em troca, isso ajuda você a alcançar mais clientes e aumentar as vendas.
No entanto, você deve identificar claramente os afiliados, estruturas de comissões e condições de pagamento relevantes. Além disso, é ótimo se você oferecer materiais promocionais como banners, imagens de produtos, etc.
8. Colaboração com outras empresas
Primeiro, certifique-se de participar de comunidades online para interagir com outras empresas ou clientes em potencial. Isso pode ser feito participando de fóruns, grupos e comunidades em seu nicho. Lá, compartilhe sua experiência, responda perguntas e promova seus produtos relevantes.
Em seguida, inicie colaborações ou parcerias com outras empresas. Ao fazer isso, você pode oferecer descontos conjuntos ou promoções agrupadas. Além disso, é possível co-organizar eventos, realizar concursos de mídia social e gerar materiais publicitários conjuntos.

Em última análise, ambas as empresas de comércio eletrônico serão capazes de expandir o alcance de seus clientes. Sem mencionar que o marketing de influenciadores é outra forma de aumentar o conhecimento da marca com a ajuda da popularidade de influenciadores adequados.
9. Faça melhorias e expanda seu negócio
O que mais? Você deve monitorar continuamente o desempenho da sua loja online. Além disso, você deve analisar o feedback do cliente. De acordo com os insights, continue fazendo melhorias em seu site de comércio eletrônico.
À medida que sua loja WooCommerce cresce, encontre oportunidades para expandir seus negócios. Você também pode expandir sua linha de produtos. Além disso, fique sempre atualizado sobre as tendências do comércio eletrônico.

No geral, expandir o seu negócio e monitorá-lo regularmente também ajuda a promover o seu negócio com precisão para um público mais amplo.
Resumindo, abrir uma loja WooCommerce é um processo dinâmico. Envolve planejamento cuidadoso, execução e otimização contínua. Seguindo essas etapas abrangentes, você estará no caminho certo para construir um site de comércio eletrônico de sucesso.
Com dedicação e uma abordagem centrada no cliente, sua loja WooCommerce tem potencial para prosperar neste mundo competitivo de comércio eletrônico. Boa sorte!
Perguntas frequentes (FAQ)
Por último, mas não menos importante, leia as respostas às perguntas frequentes abaixo para que toda a sua confusão fique clara. Dar uma olhada!
1. Preciso de algum conhecimento técnico para abrir uma loja WooCommerce?
Não, você não precisa ter habilidades técnicas avançadas para abrir uma loja WooCommerce. Mas é um ponto positivo se você fizer isso. No entanto, seu processo de configuração e usabilidade é amigável para iniciantes. Além disso, você terá acesso a recursos, como este tutorial, para orientação completa.
2. Quais gateways de pagamento são compatíveis com WooCommerce?
Gateways de pagamento populares como PayPal e Stripe são compatíveis com WooCommerce. Assim, você pode escolher aquele que se adapta às necessidades do seu negócio.
3. Como posso proteger minha loja WooCommerce?
Você pode proteger sua loja WooCommerce implementando várias práticas de segurança. Isso inclui atualizações regulares, uso de certificados SSL, instalação de plug-ins de segurança, etc. Todos eles protegem sua loja e os dados do cliente.
4. Posso migrar minha loja online existente para WooCommerce?
Sim, é possível migrar sua loja online existente construída em qualquer plataforma de comércio eletrônico para WooCommerce. Existem várias ferramentas e serviços disponíveis para auxiliar no processo de migração.
5. Há algum custo associado ao uso do WooCommerce?
O plugin WooCommerce em si é gratuito. Portanto, os custos dependem da sua escolha de hospedagem, nome de domínio, tema premium, extensões, gateway de pagamento e plug-ins adicionais.
Quer saber de A a Z como criar um site do zero? Então, leia este guia.
Conclusão
Vamos concluir nossa jornada sobre como abrir uma loja WooCommerce com confiança! Neste tutorial, mencionamos as etapas essenciais para criar uma loja WooCommerce.
Esperançosamente, agora você tem uma base sólida para os principais componentes da sua loja WooCommerce. Isso vai desde escolher um host confiável até promover sua loja online.
Seguindo este tutorial diligentemente, você poderá ter sua loja de comércio eletrônico instalada e funcionando com eficiência. Mas se você enfrentar alguma confusão, não hesite em deixar um comentário abaixo. Estamos aqui para responder às suas dúvidas e orientá-lo para uma implementação bem-sucedida.
Além disso, você pode ler nossos artigos semelhantes sobre como criar um site pessoal e como criar um site de membros.
Se você achou este artigo útil, por que não compartilhá-lo com seus amigos e colegas? Siga-nos no Facebook e Twitter para atualizações!
