Uma rápida olhada no recurso de divisores de forma do Uncode
Publicados: 2018-09-06Uma das melhores maneiras de garantir que as pessoas não pulem partes importantes do seu site para encontrar métodos para chamar a atenção para elas. Algumas pessoas usam cores fortes e outras preferem imagens atraentes. No entanto, existem outras abordagens mais criativas que você pode adotar.
Os divisores de forma, por exemplo, permitem separar as seções principais umas das outras e destacar informações vitais. Quanto mais exclusivas forem as formas que você usar, mais efetivamente atrairão a atenção das pessoas e melhorarão a aparência geral do seu site.
Neste artigo, vamos dar uma olhada mais de perto nos divisores no web design e conferir alguns exemplos deles em ação. Em seguida, apresentaremos os Divisores de Forma de Descodificação, que são uma abordagem muito mais ousada desse recurso. Vamos ao trabalho!
O que são divisores (e por que eles são úteis)
Os divisores são elementos muito simples, e seu nome resume essencialmente o que eles fazem. Em poucas palavras, os divisores são as separações entre duas seções distintas em uma página. Muitos sites simplesmente usam um plano de fundo para todo o design de uma página. Em contraste, os divisores podem fornecer uma dica visual sobre onde uma seção termina e a próxima começa.
Por exemplo, imagine que você tenha uma seção Sobre nós no meio de sua página inicial, seguida por um formulário de contato. Com um divisor, você pode separar claramente os dois elementos. Além disso, você pode destacar cada um com cores e planos de fundo exclusivos.
Na maioria dos casos, você precisaria usar a codificação come para adicionar divisores às suas páginas. No entanto, essa tarefa é muito mais fácil se você tiver a ferramenta certa para o trabalho.
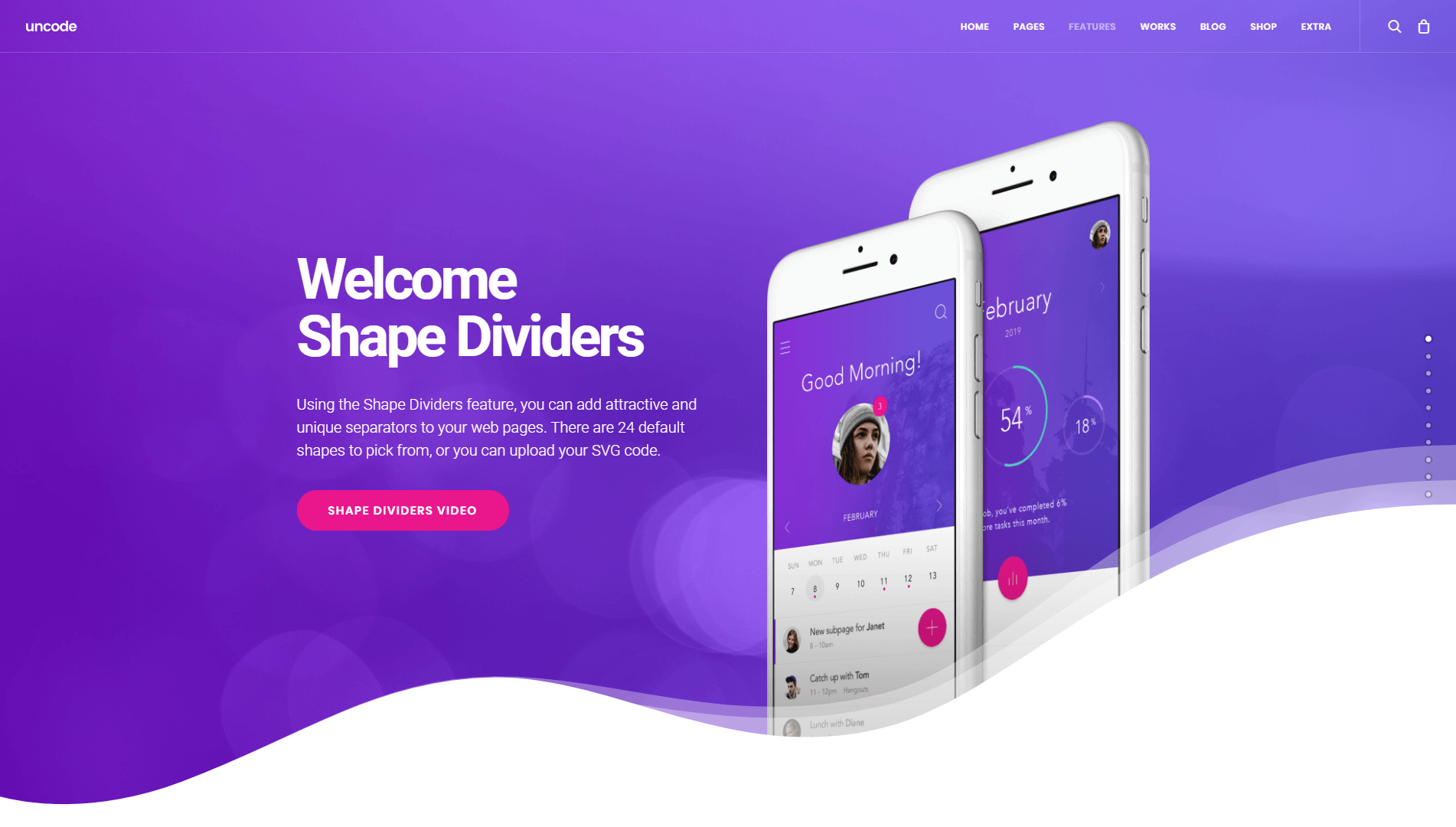
Apresentando o recurso Uncode Shape Dividers

Adicionar divisores às suas páginas geralmente envolve algum trabalho de design. No entanto, queríamos tornar o processo o mais simples possível para os usuários do Uncode, daí nosso novo recurso Shape Dividers.
O Uncode permite que você escolha entre 24 formas, que você pode definir como divisores entre as seções de sua página. Entre essas formas, há vários tipos de curvas, além de flechas, nuvens e até skylines de cidades. Além disso, você pode adicionar seus próprios Scalable Vector Graphics (SVGs) para usar como divisores de forma, para que o recurso seja muito flexível.
Como você pode imaginar, seus próprios divisores são totalmente personalizáveis. Por exemplo, você pode inverter formas e personalizar sua altura, cor e opacidade. Existe até uma opção que permite ocultar os divisores em dispositivos móveis, se você achar que isso pode ajudar a melhorar a navegação em telas menores.
Se você quiser ir em frente e começar a mexer com Uncode Shape Dividers, tudo o que você precisa fazer é localizar a guia Divisores em nosso construtor visual. Ele deve estar bem entre as seções Row e Inner Row . Se desejar, você pode ler mais sobre como adicionar divisores de forma em nosso tutorial dedicado. Por enquanto, vamos mostrar algumas das coisas legais que você pode fazer com esse recurso.
Descodificar divisores de forma em ação
Como mencionamos anteriormente, existem muitos tipos de Divisores de Forma no Uncode. Cada um tem suas próprias vantagens e casos de uso. Para ilustrar o ponto, vamos mostrar alguns dos nossos divisores favoritos em ação. Se você quiser ver o resto, você terá que testar o recurso por si mesmo!
Curvas
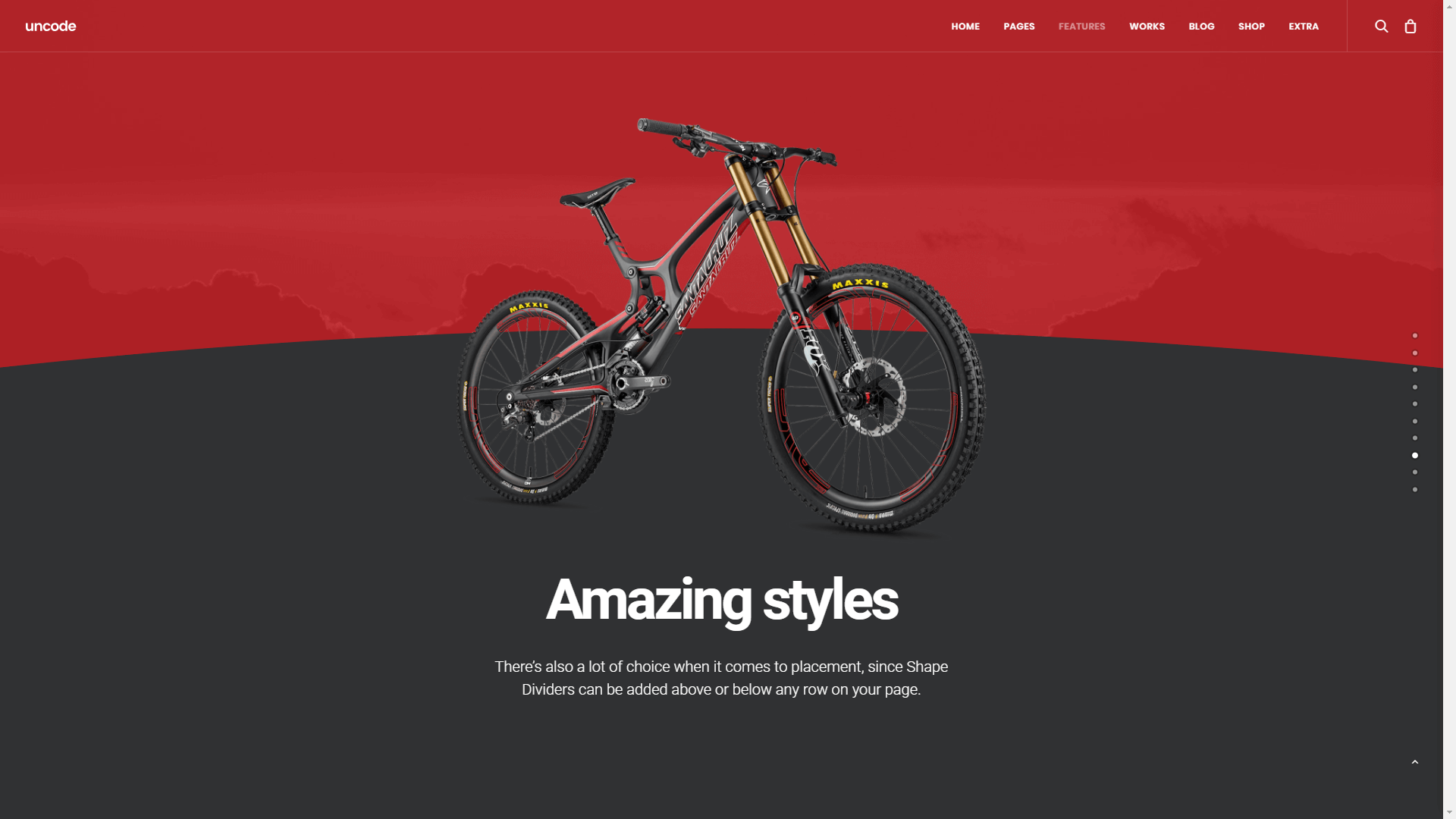
Uma tendência comum entre os divisores é o uso de formas comuns. As curvas, por exemplo, são uma forma tão direta quanto você pode usar, mas isso não significa que elas não possam parecer impressionantes:

Neste exemplo, usamos a curva para destacar um produto ao qual queremos que você preste atenção. O posicionamento da bicicleta faz parecer que está prestes a saltar da tela, e tudo graças a um divisor de forma curvo simples, que você pode adicionar em minutos usando o Uncode. Tal como acontece com todos os divisores de forma Uncode, você pode brincar com as configurações da sua curva, como sua altura e direção, neste caso.
Nuvens
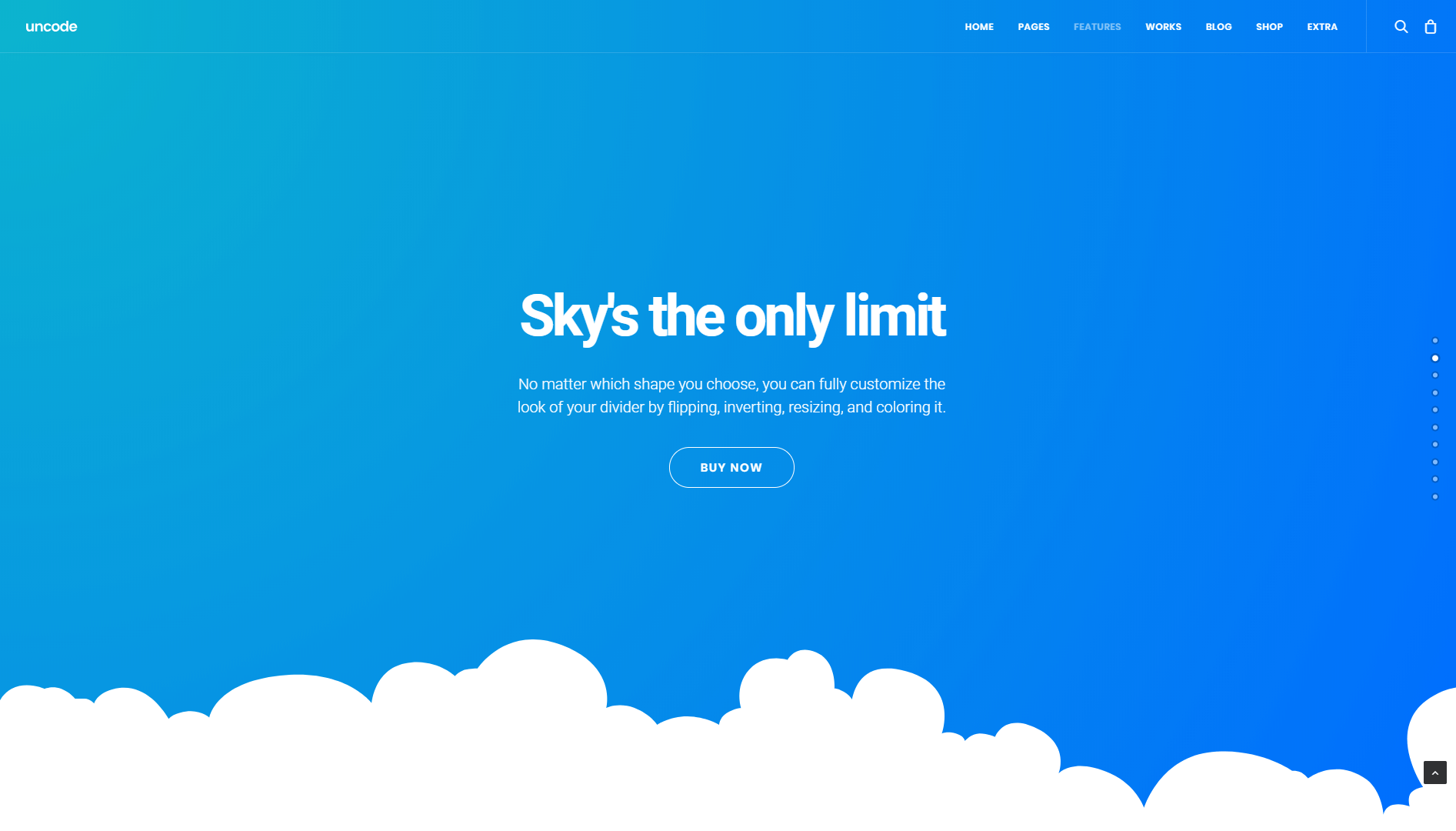
As nuvens são talvez uma das nossas formas favoritas quando se trata de divisores. As pessoas costumam ficar com formas simples, como linhas e curvas. No entanto, há algo a ser dito para adicionar uma bela nuvem fofa no meio de uma de suas páginas:

Embora as nuvens sejam fantásticas para sites alegres e pessoais, lembre-se de que elas podem não se encaixar tão bem em sites mais sérios. No entanto, cabe a você decidir quando usar cada tipo de Shape Divider.
Inclinar
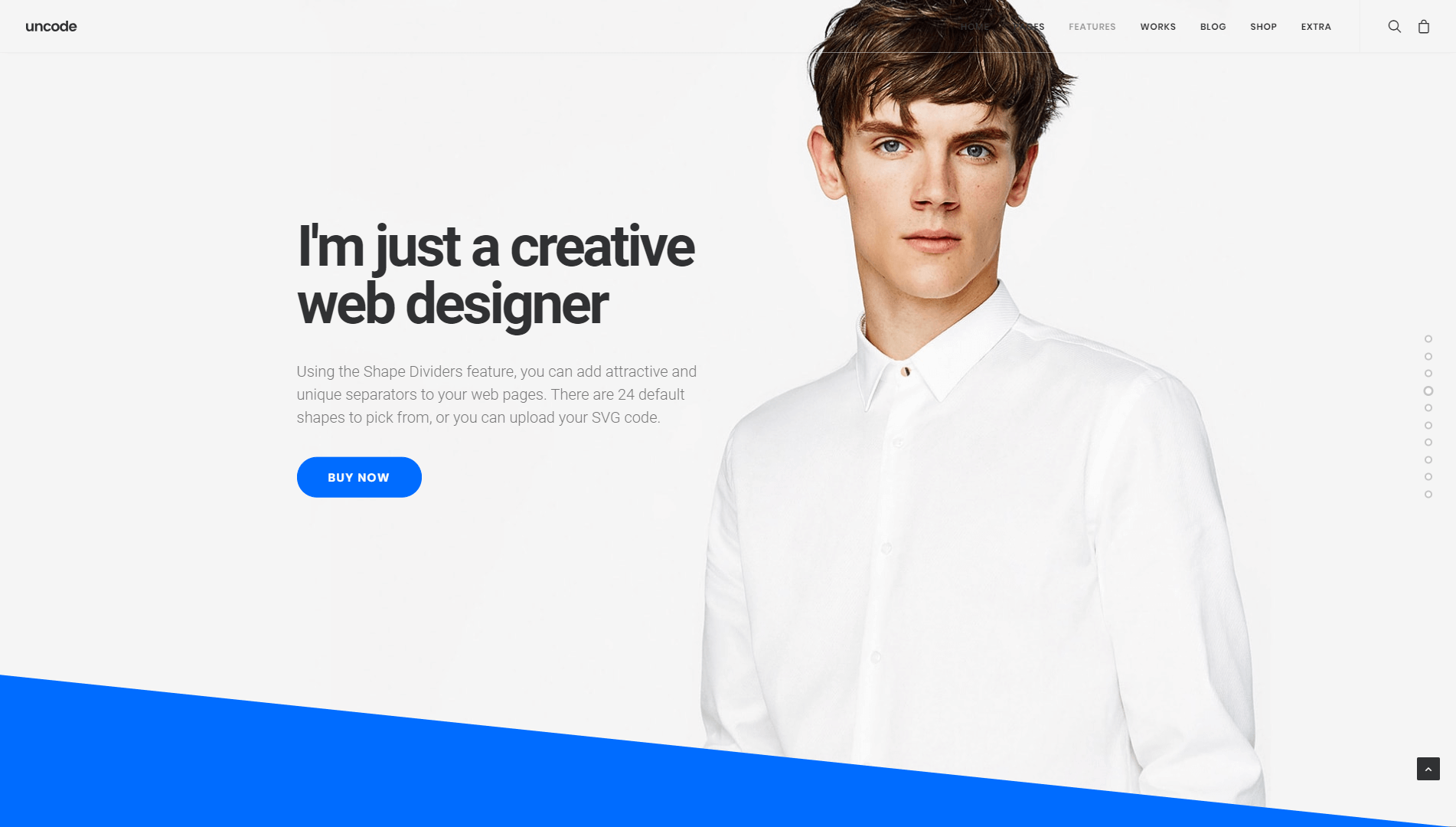
Se você é fã de linhas limpas, o divisor de forma inclinada provavelmente será uma das suas principais opções. Com um tilt, você obtém todos os benefícios dos modernos Shape Dividers, enquanto mantém seu site com aparência profissional e limpa:


No entanto, se você quiser se divertir com sua inclinação, lembre-se de que o Uncode permite que você personalize todos os seus divisores de forma. Neste caso, por exemplo, você pode inverter a inclinação para criar algum contraste entre as seções. Você também pode aumentar sua altura, a fim de torná-la mais pronunciada.
Ray e opacidade do leque
Se você quer que seu site realmente se destaque, você provavelmente vai querer conferir os Shape Dividers de opacidade de raios e leques, que você pode ver em ação abaixo:

Essas formas são essencialmente inclinações com efeito gradiente, o que faz com que as linhas pareçam menos severas. Além disso, você pode facilmente obter uma aparência semelhante ao exemplo que você vê acima, apenas brincando com as alturas e cores dos divisores.
Colinas
Por último, mas não menos importante, vamos conferir as colinas, que são divisores de forma que apresentam várias curvas. Por padrão, as curvas em si não são tão pronunciadas, como você pode ver abaixo:

A aparência resultante é perfeita se você realmente deseja destacar uma seção específica do seu site. Para pontos extras, você pode tentar obter um efeito como o que você vê acima, usando uma imagem que 'se funde' naturalmente na seção abaixo das colinas.
Opções
As opções de Divisores de Forma estão localizadas nas seções Linha e Linha Interna, na guia Divisores. Aqui você encontra 12 configurações úteis, que podem ser misturadas e combinadas para criar divisores incríveis:
- Shape Divider: selecione Default para usar uma forma pré-criada ou escolha Custom para carregar seu próprio Shape Divider usando um código SVG.
- Tipo de forma: escolha uma das 24 formas padrão Curve, Curve Opacity, Curve Assymmetrical, Curve Assymmetrical Opacity, Book, Spear, Arrow, Mountains, Clouds, City, Triangle, Pyramids, Tilt, Tilt Opacity, Ray Opacity, Fan Opacity, Swoosh , Swoosh Opacity, Waves, Waves Opacity, Hills, Hills Opacity, Flow e Flow Opacity.
- Forma SVG: selecione um código SVG personalizado. A menos que seja modificado pela opção de cor, seu SVG personalizado manterá a cor original. Ao usar um SVG personalizado, é importante que o SVG seja inserido como código SVG e não como arquivo SVG. Você pode fazer isso usando a opção Adicionar multimídia simplesmente digitando o código SVG. Dessa forma, o SVG personalizado será fácil de atribuir e modificar em várias partes do seu site. Além disso, você poderá aplicar sua própria cor personalizada.
- Forma Invertida: escolha esta opção para usar a forma invertida.
- Shape Flip: esta opção irá inverter o Shape Divider horizontalmente.
- Altura da Forma: defina uma altura personalizada, em pixels ou porcentagem, para o seu Divisor de Forma. Quando uma altura é especificada em pixels, os Divisores de Forma usam pontos de interrupção para dimensionar harmoniosamente em resposta a dispositivos ou viewports menores. Um tamanho de exibição acima de 1500 pixels usará o valor de altura original, um tamanho de exibição de 1499px a 1180px dimensiona para 80%, de 1179px a 960px dimensiona para 65%, de 959px a 570px dimensiona para 50% e abaixo de 569px dimensiona para 25% da altura do primeiro divisor de forma do ponto de interrupção.
- Cor da Forma: escolha uma cor sólida para o Divisor de Forma. A cor padrão é branca. Observe que não é possível usar um gradiente, a menos que você carregue seu próprio SVG que já inclua um.
- Shape Opacity: defina uma opacidade personalizada para o Shape Divider.
- Proporção da forma: esta configuração preserva a proporção da forma: sua forma será ampliada fora da tela para preservar sua proporção original entre largura e altura. Esta opção é útil se o seu divisor deve manter uma forma precisa, como as formas padrão Nuvens ou Cidade.
- Shape Safe: selecione esta opção para habilitar uma área de preenchimento segura. Esta opção define a posição relativa ao conteúdo para evitar qualquer sobreposição.
- Shape Z-Index: defina para posicionar o Shape Divider acima ou abaixo do seu conteúdo. Os controles Z-Index também estão disponíveis em Uncode on Rows, Inner Rows e Columns. Quando as opções do Z-Index são combinadas, você pode criar belos efeitos com base na sobreposição e interseções entre vários níveis.
- Shape Hidden on Mobile: escolher esta opção habilita as opções de visibilidade do Shape Divider para pequenos dispositivos e tablets.
Conclusão
Quando se trata do design do seu site, sempre há espaço para melhorias. Adicionar divisores de forma é algo que você pode fazer rapidamente se estiver usando o Uncode e pode realmente fazer suas páginas se destacarem visualmente.
Com o Uncode, você pode escolher entre 24 formas exclusivas, dependendo do estilo e nicho do seu site. Apenas lembre-se de que, para tirar o máximo proveito de seus divisores de forma, você deve usá-los para destacar seções e informações importantes.
