Como personalizar a página da loja WooCommerce (checkout e produto)?
Publicados: 2024-10-03Você pode culpar o WooCommerce por não ter opções avançadas para personalizar a loja, o produto ou a página de checkout? Claro, você não deveria. Na verdade, é melhor adicionar mais personalização com plugins, também com extensões gratuitas para WooCommerce.
- personalize a página do produto na loja WooCommerce ️
- adicione, remova, reordene e estilize campos personalizados na página de checkout do WooCommerce ️
Índice
- Personalização da página da loja WooCommerce
- Personalize produtos WooCommerce
- Projete a página de checkout com campos personalizados
Personalização da página da loja WooCommerce
Resumindo, configurar e ajustar a página da loja no WooCommerce será encerrado nestas 4 etapas:
Como personalizar a página da loja?
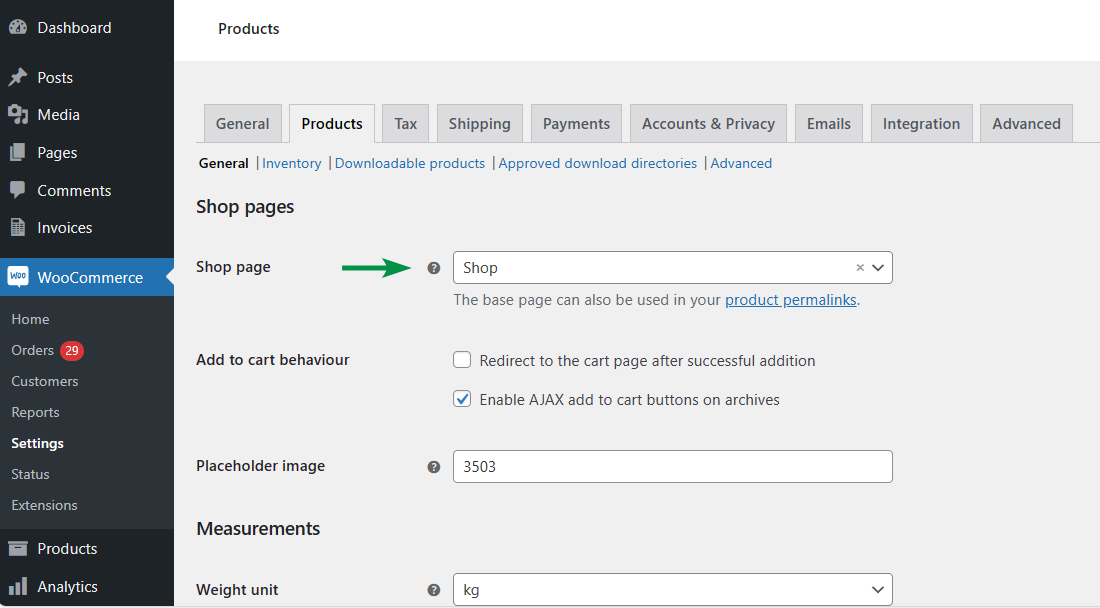
Escolha a página
Para mostrar a página da loja é necessário tê-la. Pode ser uma página existente ou uma nova.

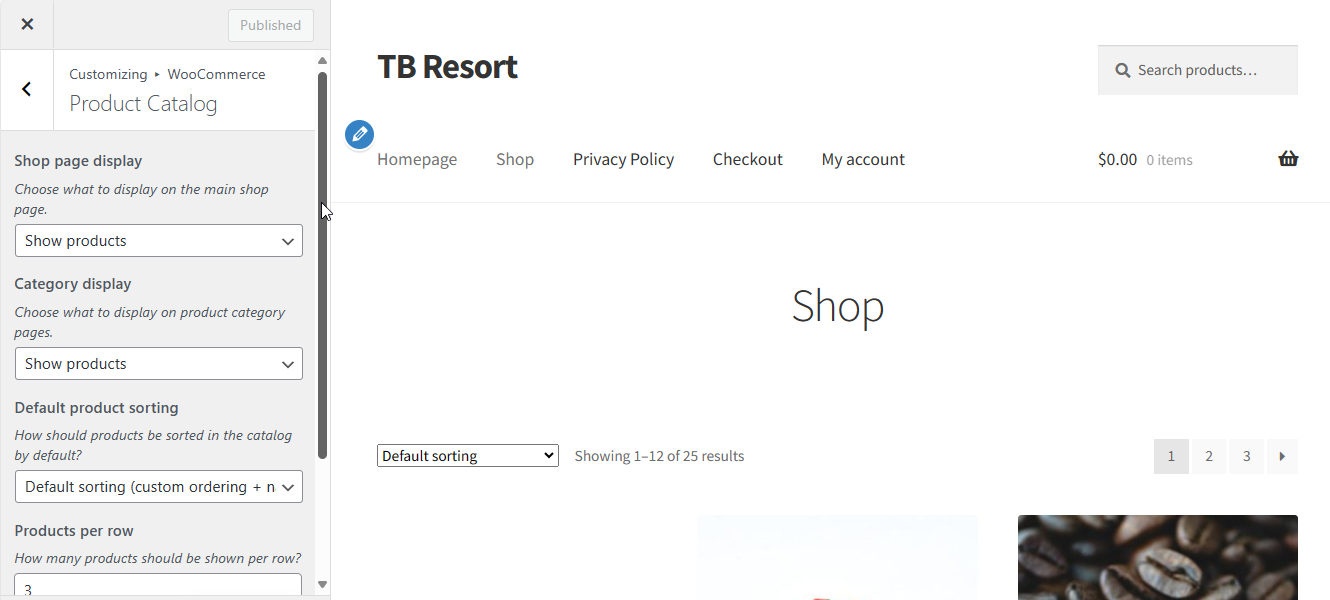
Personalize as opções do catálogo de produtos
A página do produto pode ser projetada no menu Aparência → Personalizar → WooCommerce → Catálogo de produtos .

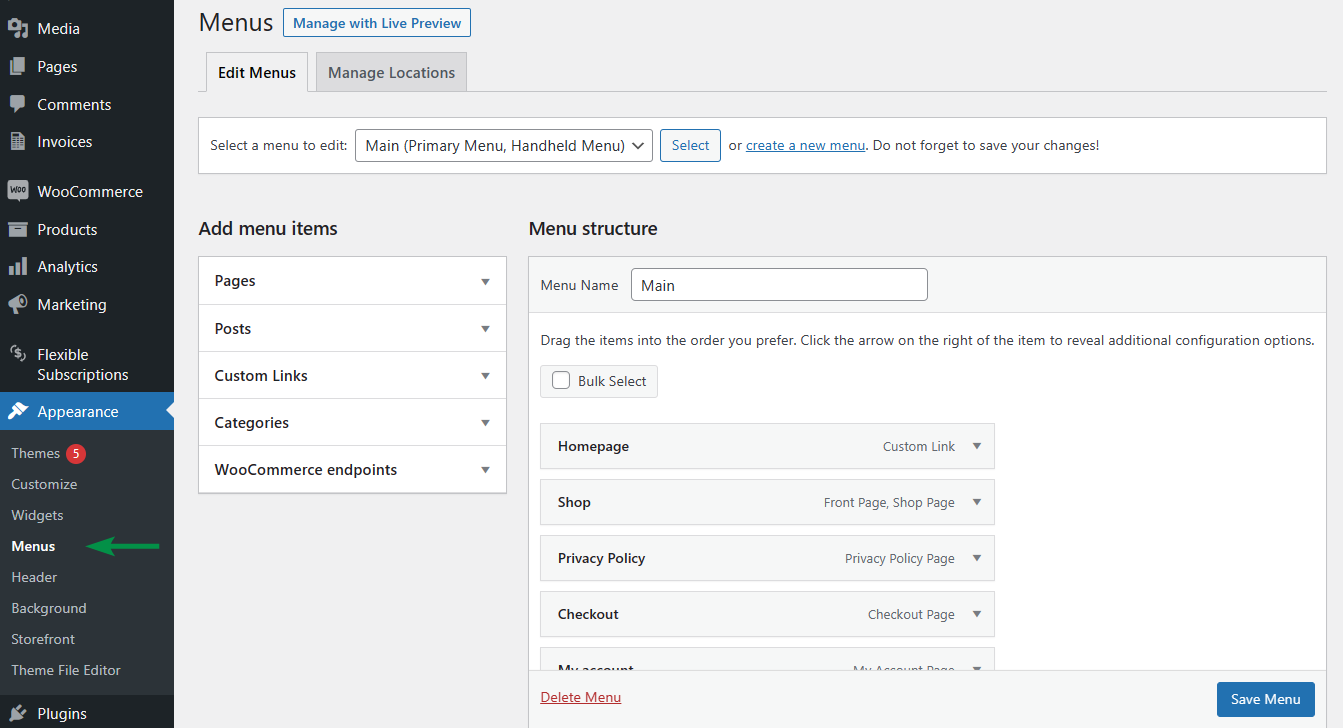
Adicione a página ao menu ou widgets
WooCommerce permite mostrar o link para o catálogo de produtos no menu e/ou widgets ( Aparência → Menus/ Widgets ).

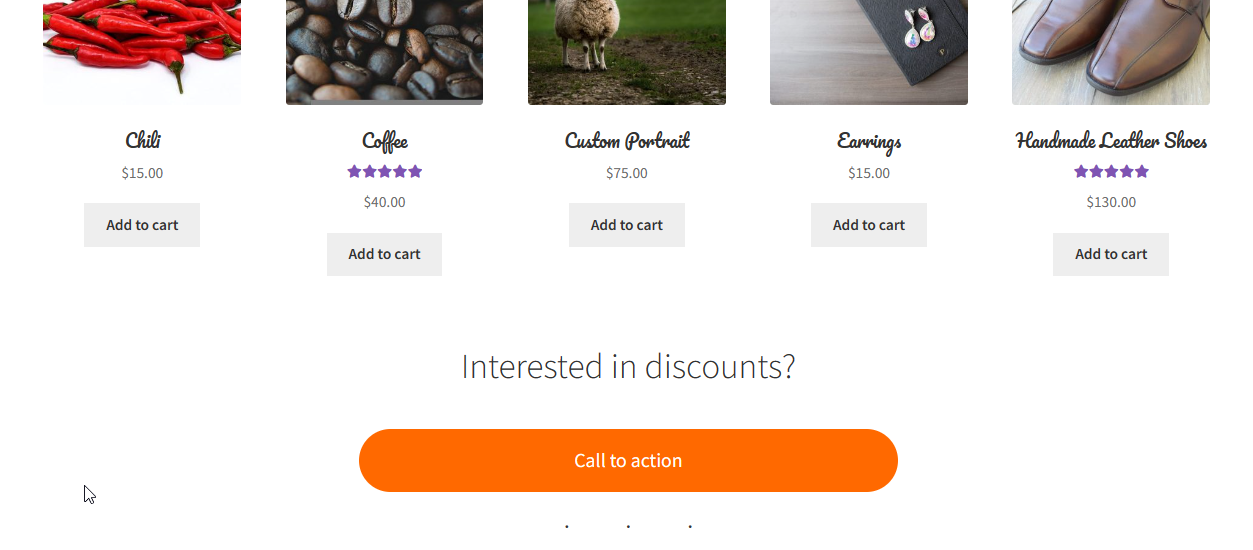
Personalização do catálogo de produtos
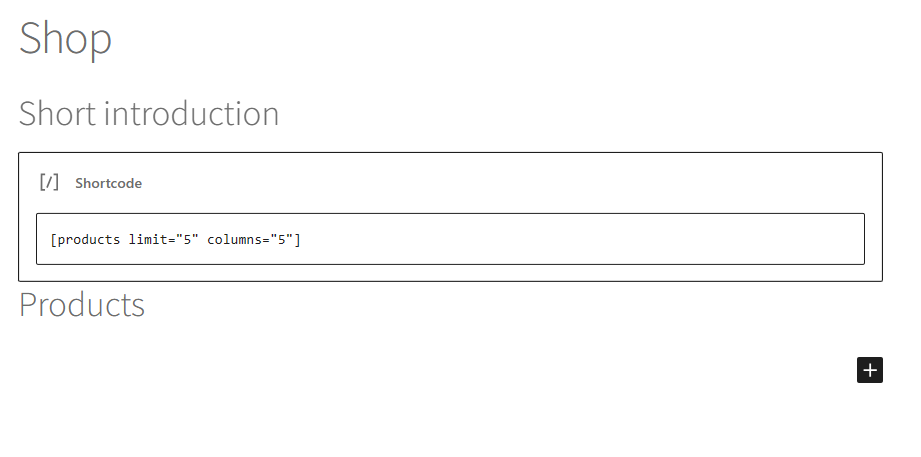
Existem mais opções para ajustar a página?
Sim. Por exemplo, estilo CSS, adição de conteúdo, códigos de acesso, redirecionamentos ou código personalizado.
Assim, o layout de página padrão pode ser aprimorado com novas seções ou elementos.


Personalize produtos WooCommerce
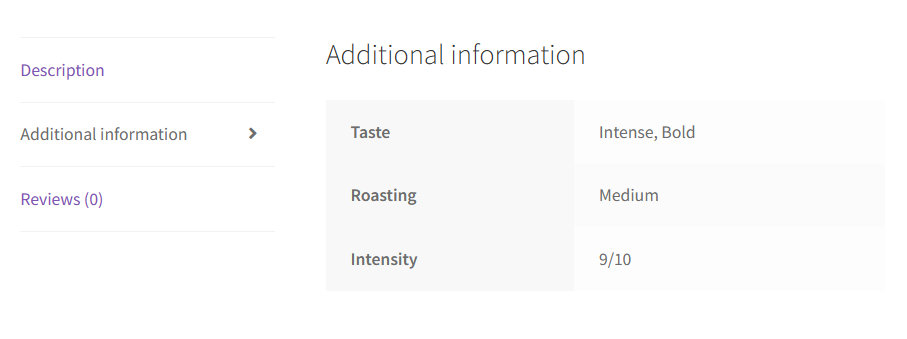
A parte óbvia do uso do WooCommerce é adicionar novos produtos. Por padrão, é possível utilizar atributos e variações. Os atributos ficarão visíveis nas informações adicionais (dependendo do tema).

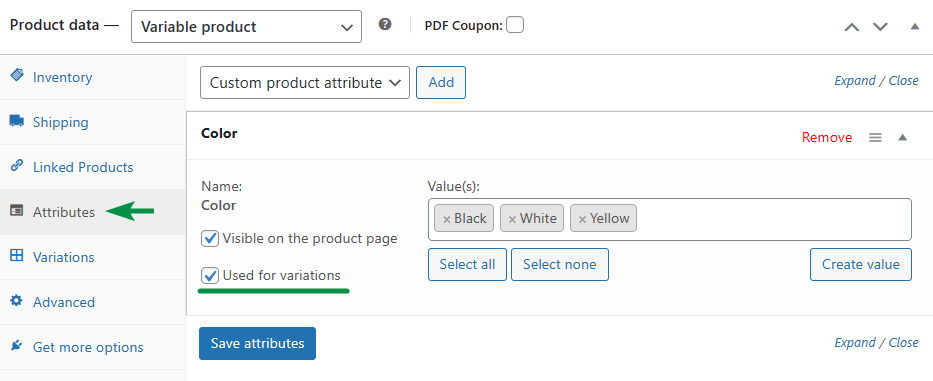
Claro, variações podem ajudar (elas também usam atributos):

Mas para construir produtos com opções e campos mais customizáveis, o WooCommerce por si só não será suficiente.

Como mencionei na introdução, existem blocos de construção para estender os recursos do WooCommerce, chamados plug-ins. E há um plugin gratuito para adicionar campos personalizados e personalizar a página do produto WooCommerce.
Campos de produtos flexíveis WooCommerce
Crie um assistente de produto para vender gravuras, embrulhos, mensagens para presentes, cartões de visita, selos e opcionalmente cobrar por isso (fixo ou percentual).
Instalações ativas: mais de 10.000 | Avaliação do WordPress:
Como personalizar a página do produto WooCommerce com o plugin?
Após baixar, instalar e ativar a extensão, será possível ajustar as páginas dos produtos em alguns passos.
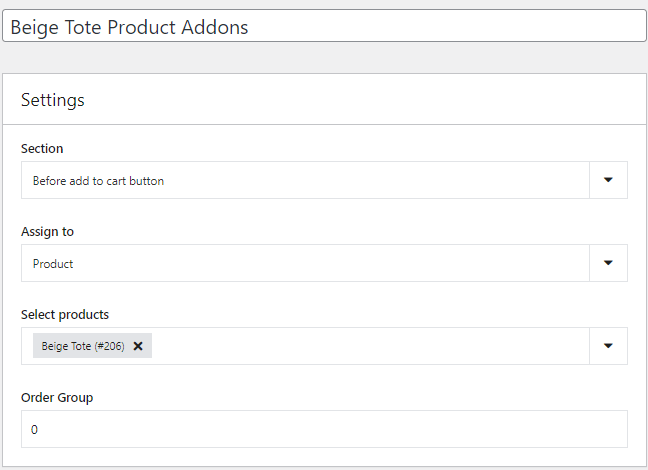
Adicione grupos de campos para produtos específicos
Primeiramente é possível selecionar um ou mais produtos para novos campos (visíveis na imagem abaixo).
Escolha o local do campo
Além disso, o plugin permite mostrar as novas opções de produtos antes ou depois do botão adicionar ao carrinho.

Ajuste a página do produto WooCommerce com campos personalizados
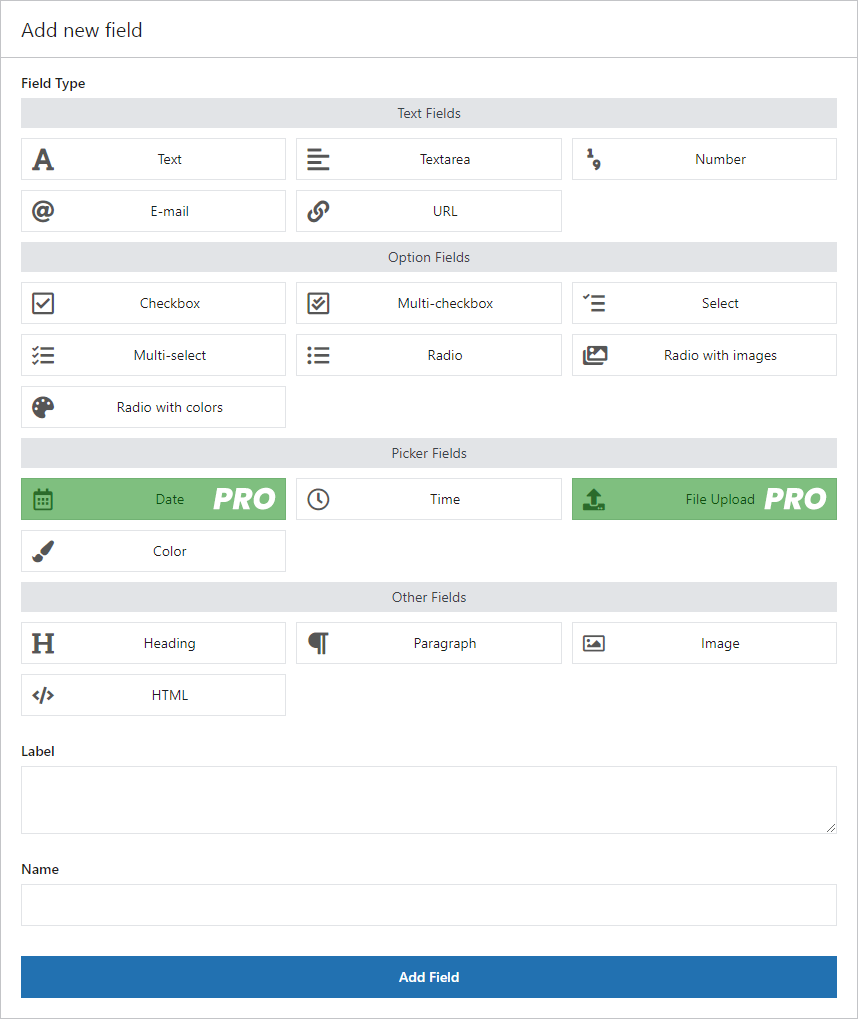
A principal característica do plugin é adicionar novos campos. Na versão gratuita dos Campos de Produto Flexíveis, existem 18 tipos de campo.

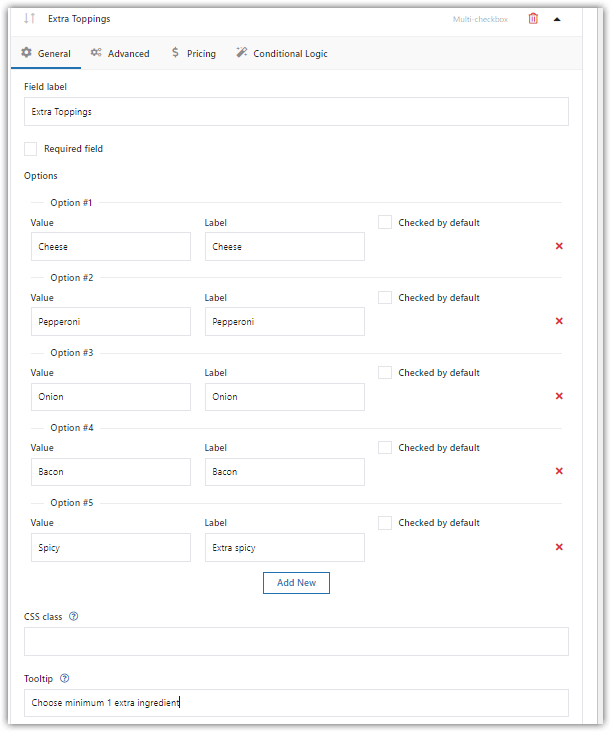
Adicione campos personalizados e novas opções à página do produto WooCommerce Cada campo tem suas configurações, por exemplo, rótulos, espaços reservados, dicas de ferramentas, classes CSS, número máximo de caracteres, etc. O campo pode ser obrigatório ou opcional.

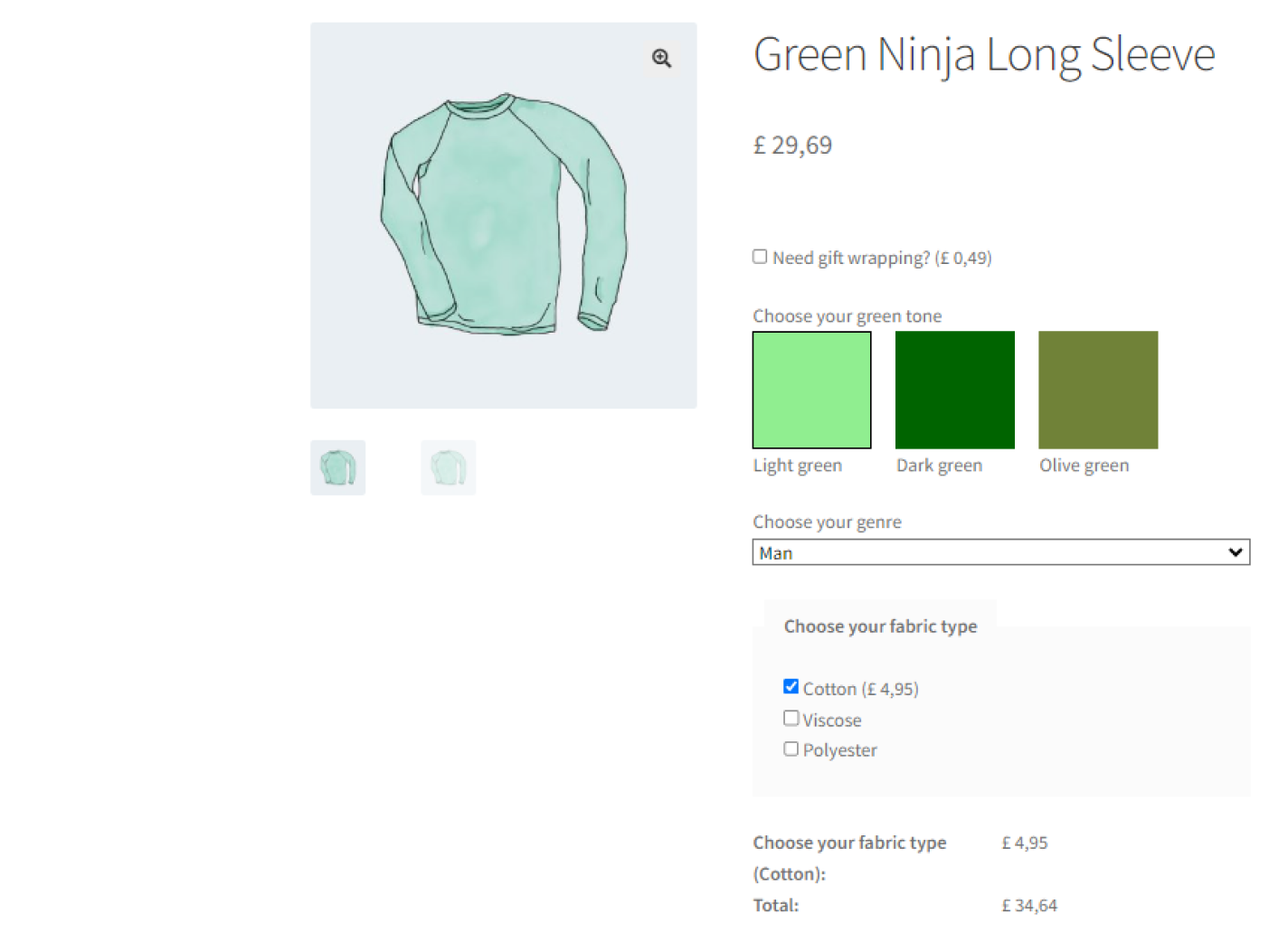
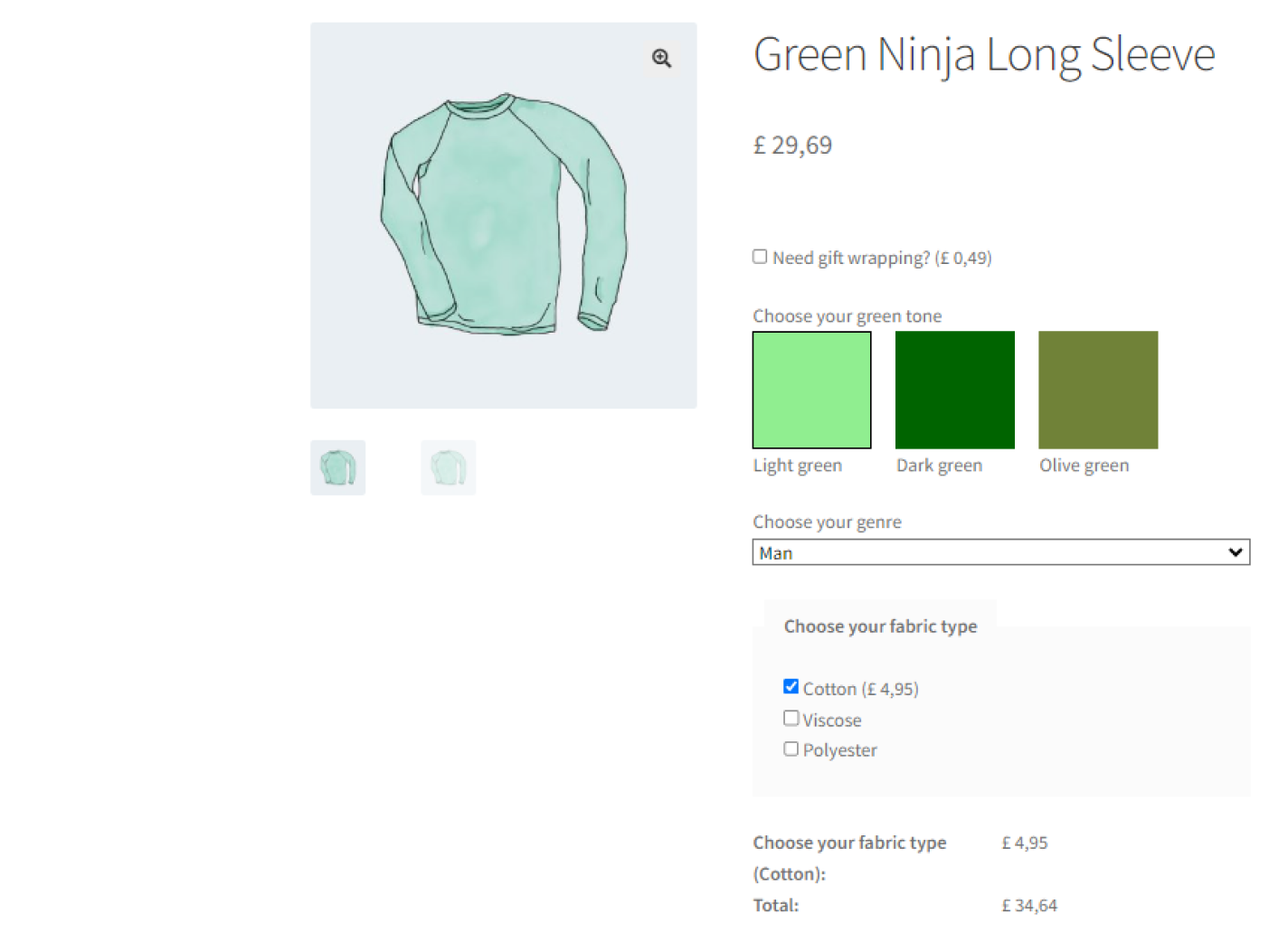
Personalização da página do produto WooCommerce - exemplo
O efeito final para um ou mais produtos (com plugin gratuito).

Opções de produtos WooCommerce com campos personalizados
Como você pode ver, é possível personalizar as páginas dos produtos WooCommerce com um plugin gratuito. Você pode baixá-lo ou ler mais no repositório do WordPress.

Campos de produtos flexíveis WooCommerce
Crie um assistente de produto para vender gravuras, embrulhos, mensagens para presentes, cartões de visita, selos e opcionalmente cobrar por isso (fixo ou percentual).
Instalações ativas: mais de 10.000 | Avaliação do WordPress:
Resumindo, o plugin Flexible Product Fields permite criar produtos personalizados no WooCommerce.
Projete a página de checkout com campos personalizados
Além do mais, WP Desk também possui um plugin gratuito para personalizar a página de checkout do WooCommerce.
Campos de checkout flexíveis WooCommerce
Edite, adicione novos ou oculte campos desnecessários do formulário de checkout do WooCommerce. Adicione preços aos campos e use lógica condicional. É tudo uma questão de conversões e melhor experiência do usuário. NOVO: agora você pode definir múltiplas condições (OR) em um ou mais grupos de condições (AND).
Instalações ativas: mais de 90.000 | Avaliação do WordPress:
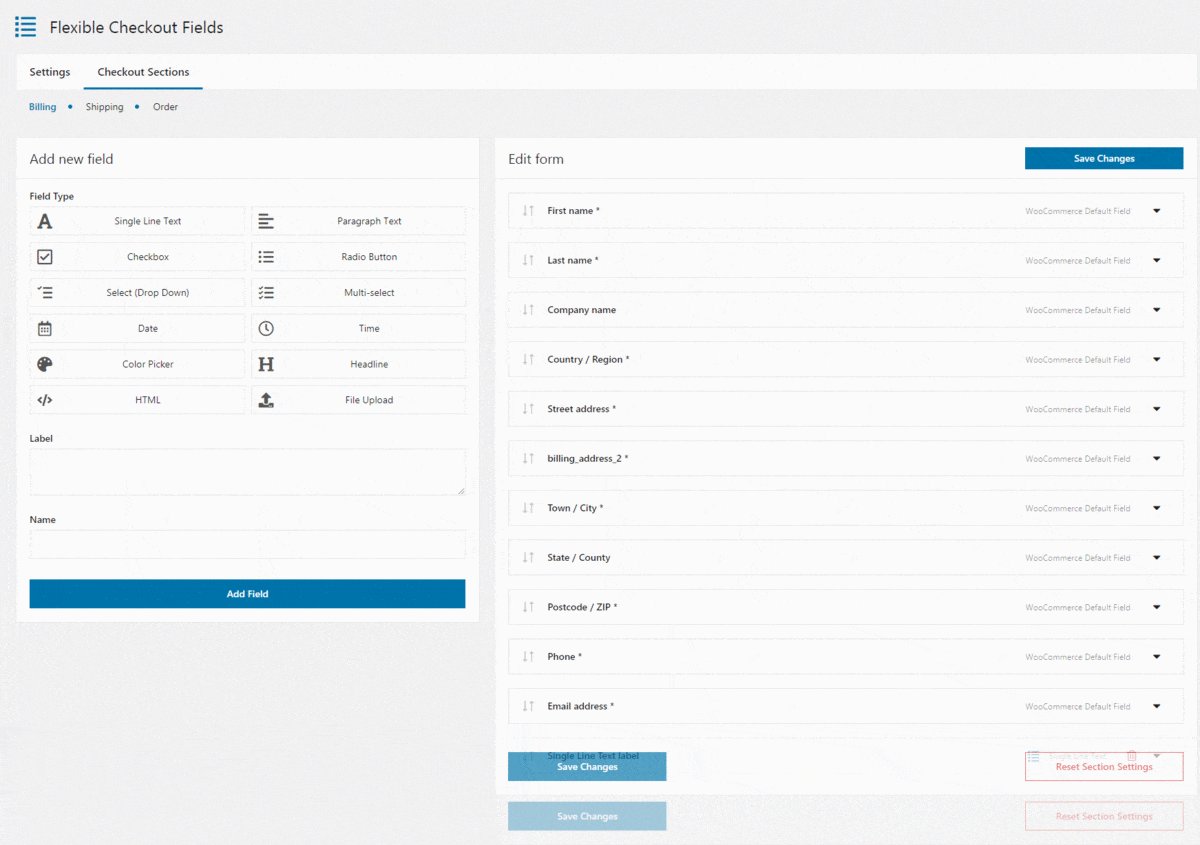
Campos de checkout flexíveis permitem gerenciar o campo existente, bem como adicionar novos campos personalizados à página de checkout.

Guia rápido de personalização da página de checkout do WooCommerce
(depois de instalar e ativar o plugin)
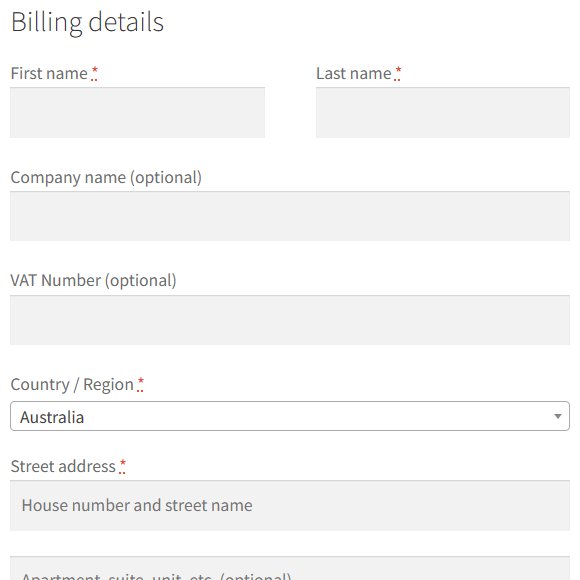
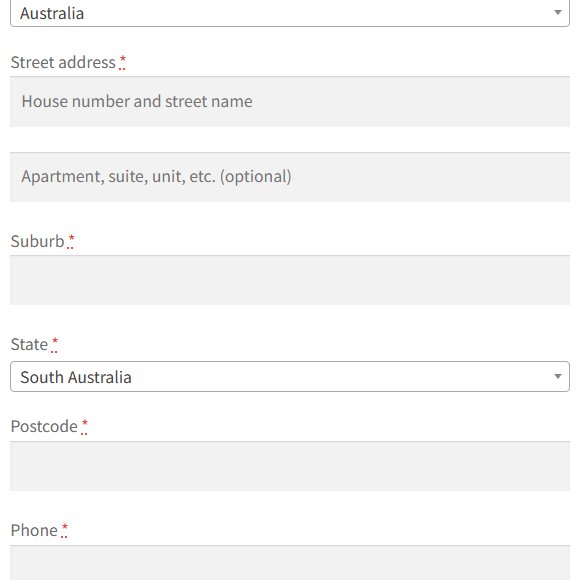
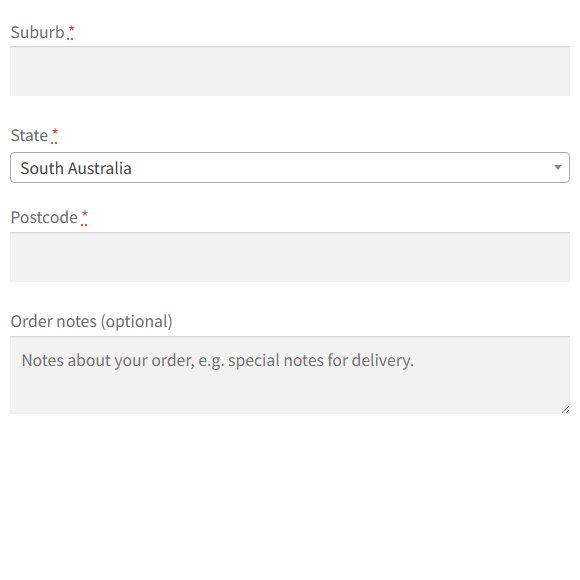
O formulário de checkout padrão
A página de checkout padrão (clássica) contém campos predefinidos.

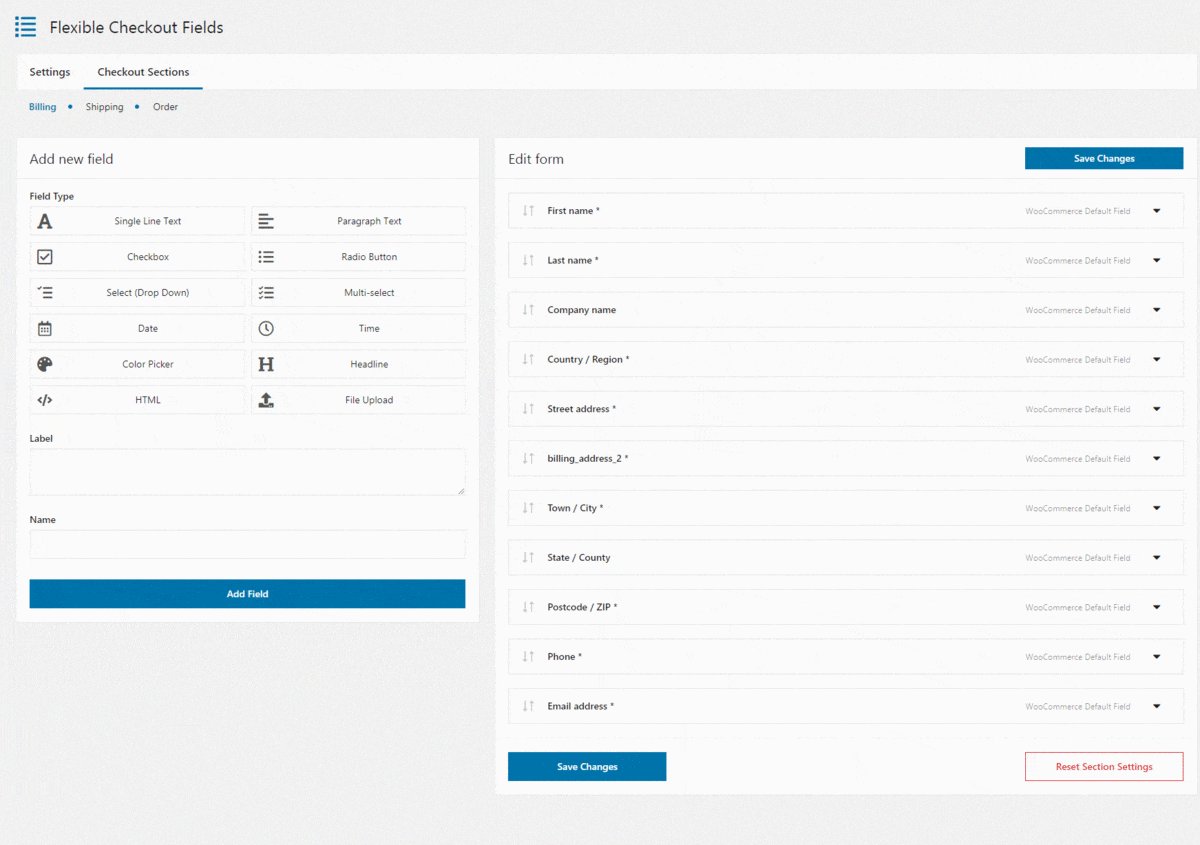
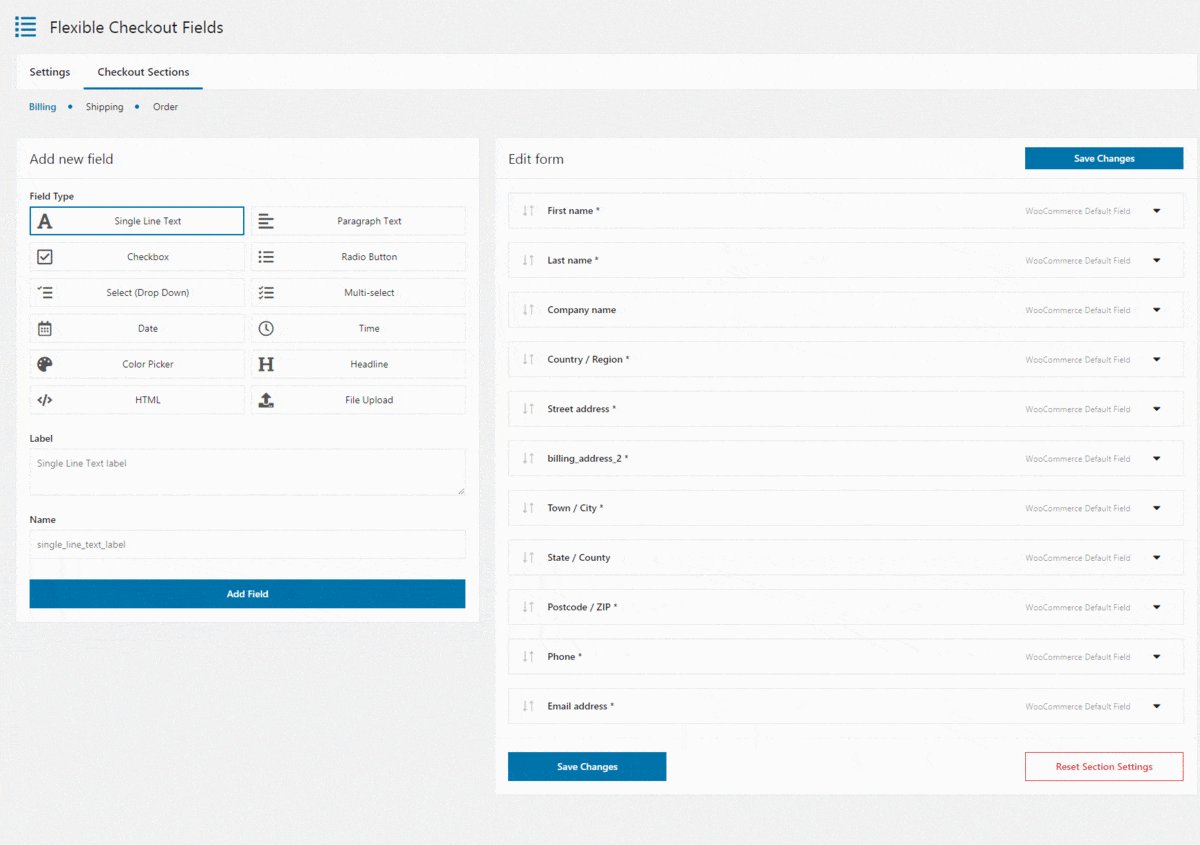
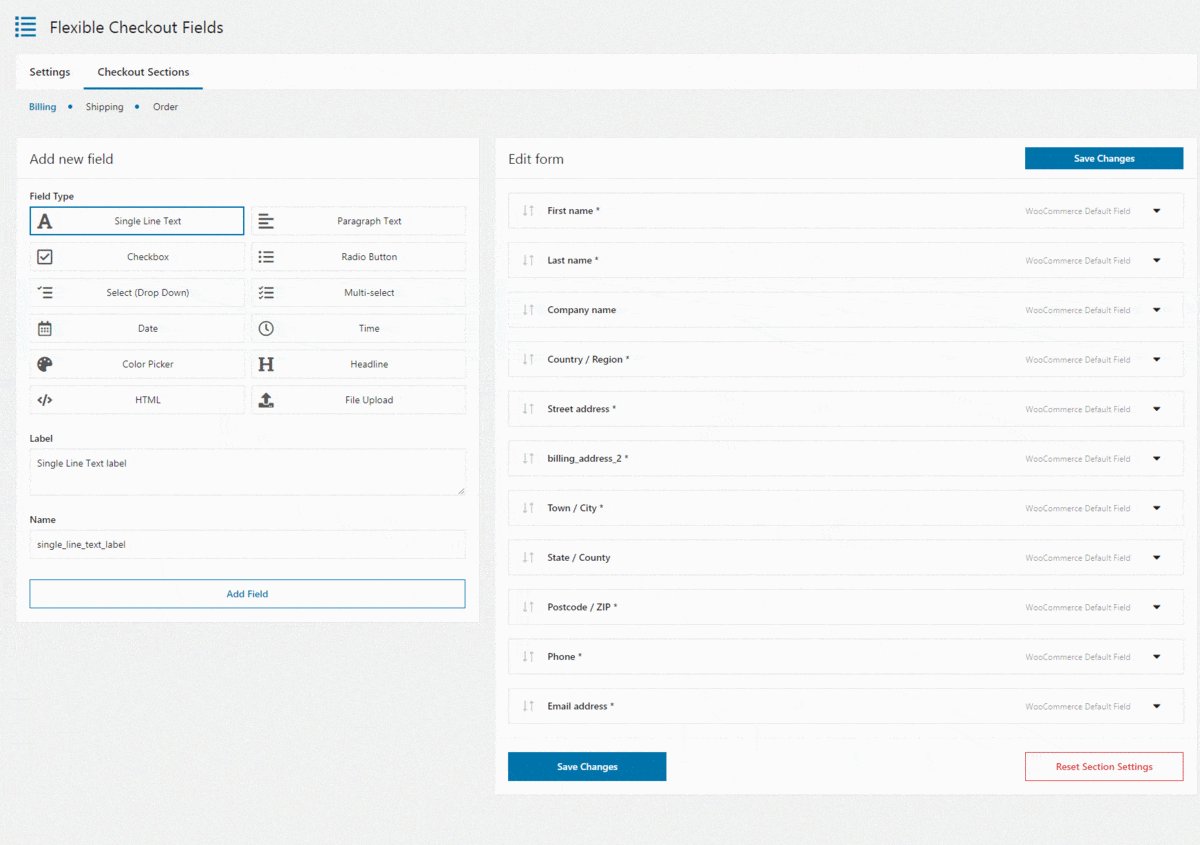
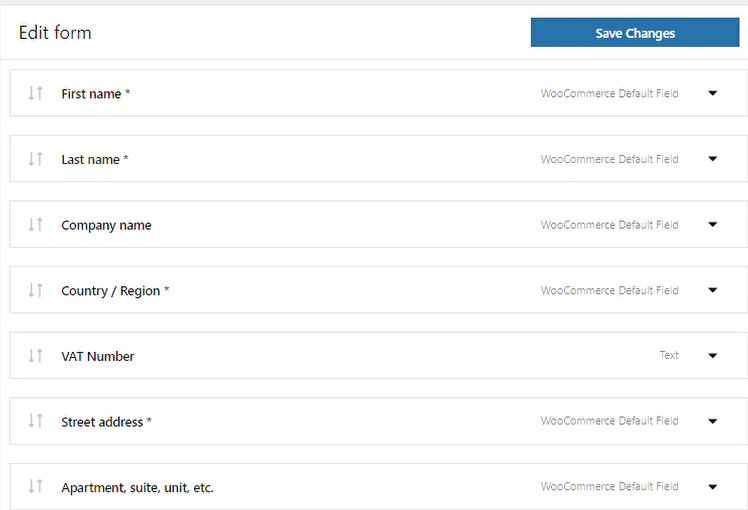
Ajuste o formulário
Ao excluir ou adicionar novos campos, é possível personalizar a página de checkout do WooCommerce.

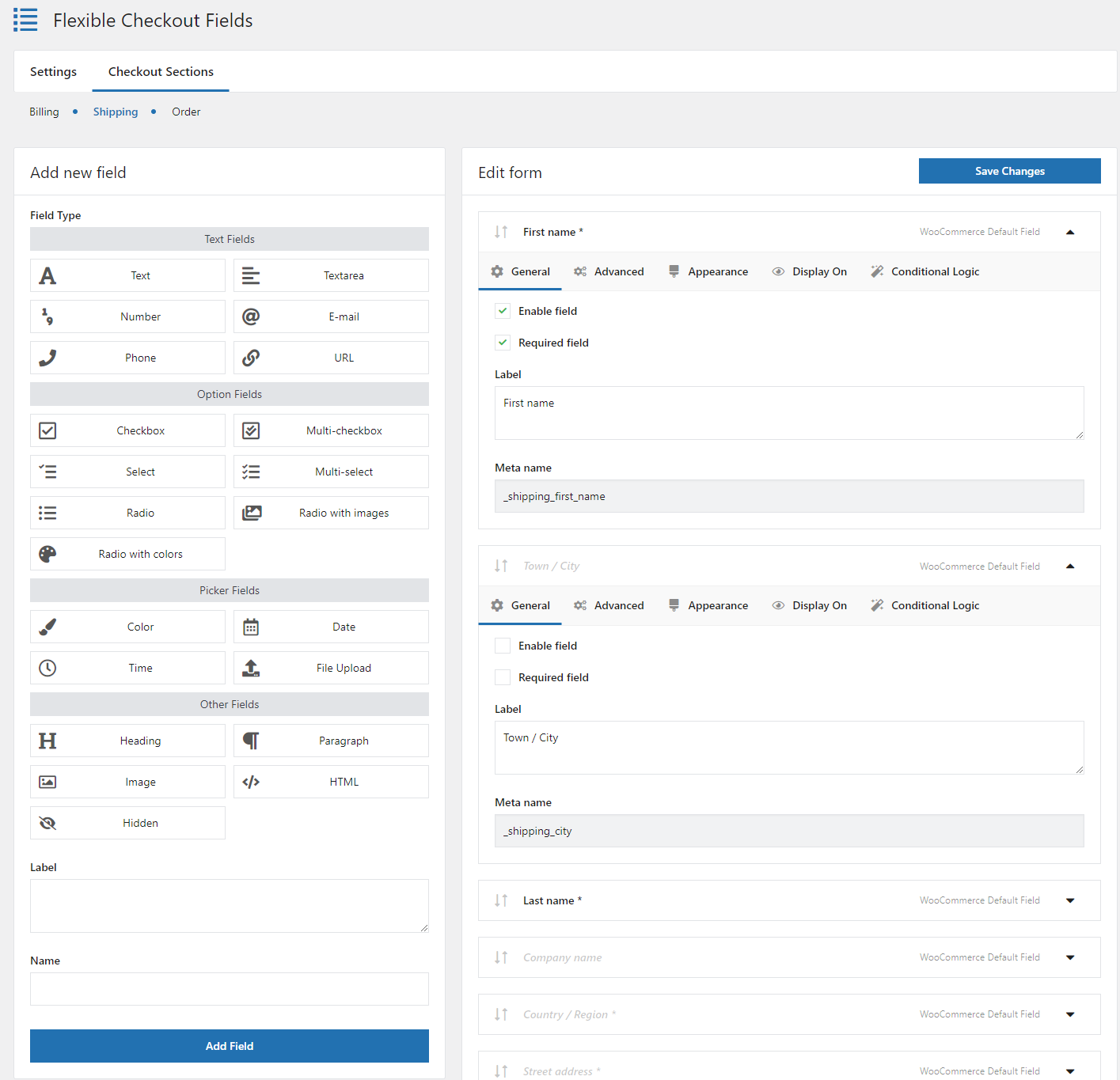
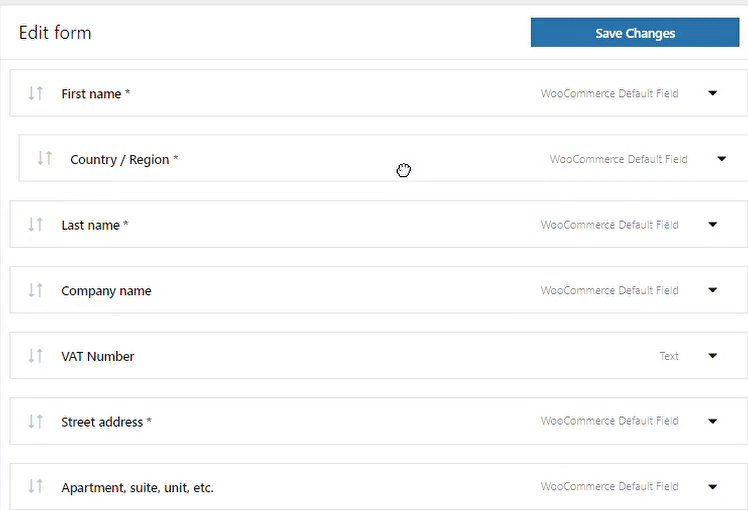
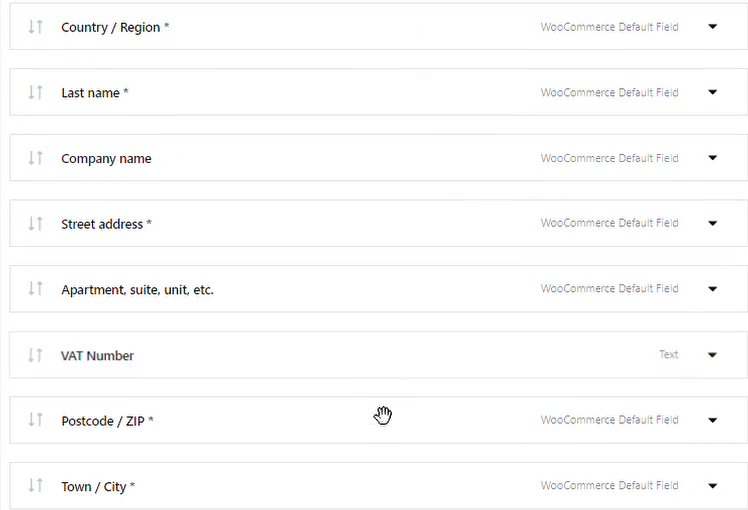
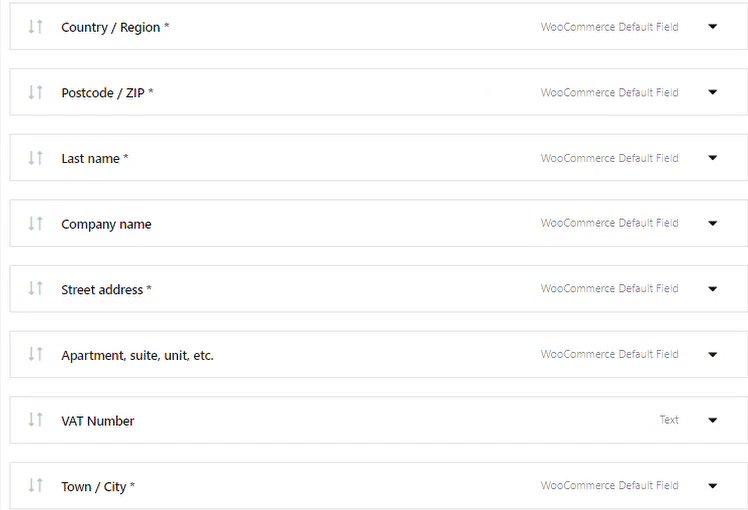
Reorganizar e gerenciar campos de checkout
O editor visual da página de checkout permite a rápida customização do formulário. O plugin gratuito suporta mais de 10 campos personalizados.

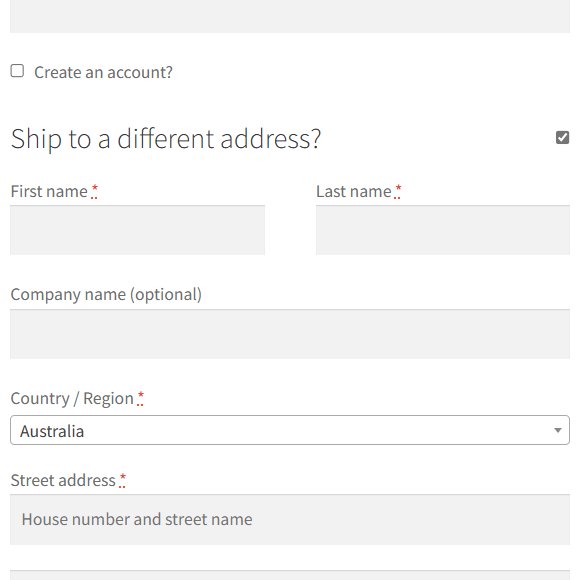
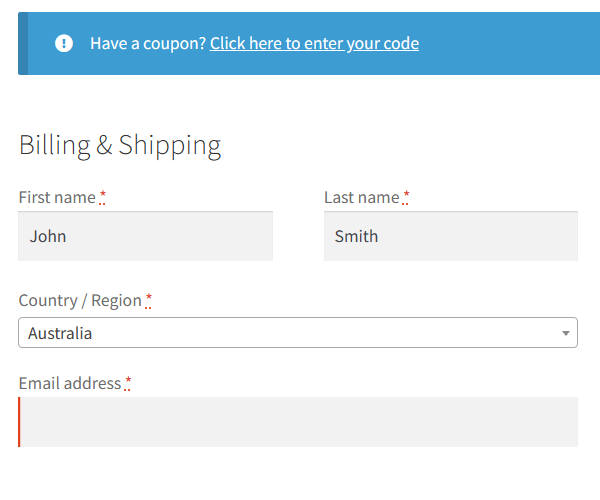
Reordenar campos de checkout no WooCommerce Menos campos no checkout
Dê uma olhada no efeito final - uma forma mais simples.

Formulário de pedido rápido = checkout mais rápido no WooCommerce
Campos de checkout flexíveis WooCommerce
Edite, adicione novos ou oculte campos desnecessários do formulário de checkout do WooCommerce. Adicione preços aos campos e use lógica condicional. É tudo uma questão de conversões e melhor experiência do usuário. NOVO: agora você pode definir múltiplas condições (OR) em um ou mais grupos de condições (AND).
Instalações ativas: mais de 90.000 | Avaliação do WordPress:
Resumo
Existem várias maneiras de personalizar o WooCommerce, incluindo ajustes na página da loja, nas páginas dos produtos e no formulário de checkout. Com plug-ins gratuitos, não há necessidade de escrever código personalizado.
