2 maneiras de mostrar um menu diferente quando conectado ao WordPress
Publicados: 2022-05-05Se você está construindo um site usando o WordPress, um site WordPress ao vivo não pode ser completo sem um menu de navegação. Ele desempenha um papel vital para ajudá-lo a obter classificações de pesquisa altas e reter visitantes no site.
E se o seu site exigir que os usuários façam login, como um fórum ou um site de associação, talvez seja necessário criar um menu dinâmico. Ele pretende exibir diferentes itens de menu para os visitantes quando eles estiverem desconectados, conectados ou tiverem uma função de usuário específica.
Por exemplo, talvez você queira mostrar aos usuários conectados um link para o perfil deles. Ou exiba um link para entrar ou se registrar para usuários que não estão conectados.
Mas a questão é, como você pode fazer isso? Este artigo fornecerá um guia detalhado sobre como mostrar menus diferentes quando conectado ao WordPress.
Vamos descobrir juntos!
- Por que você deve criar um menu de navegação dinâmico?
- #1 Criando Menu Dinâmico Usando um Plugin
- #2 Criando Menu Dinâmico Adicionando Código
Por que você deve criar um menu de navegação dinâmico?
É extremamente importante ter menus intuitivos e bem organizados que facilitem a maneira de seus usuários descobrirem o que eles precisam em seu site. Organizar e estruturar seu menu completamente é uma obrigação, pois deve funcionar como um guia para o seu site.
Em outras palavras, ele deve direcionar os visitantes para o conteúdo que eles estão procurando.
Para que seu site tenha sucesso, é necessário ter um menu dinâmico. Especialmente em sites que solicitam login às pessoas, o menu que você mostra para usuários conectados e desconectados deve ser diferente.
Dessa forma, você pode garantir que os usuários não logados não possam ver seu conteúdo e devem fazer login. Considerando que os usuários logados com êxito serão redirecionados para o conteúdo desejado.
Além disso, um menu dinâmico fornece uma indicação clara e torna seu site amigável. Os visitantes logados e não logados serão facilmente navegados para diferentes itens de menu sem qualquer confusão.
Com todos esses pontos, agora fica claro o quão importante é um menu dinâmico para um site. Agora, é hora de aprender como configurar um menu dinâmico para mostrar menus diferentes quando conectado ao WordPress.
2 maneiras de mostrar menus diferentes quando conectado ao WordPress
Existem 2 métodos principais para estabelecer vários menus no mesmo local em seu site WordPress: usando um plugin ou adicionando código.
#1 Criando Menu Dinâmico Usando um Plugin
A maneira mais simples de mostrar menus diferentes quando conectado ao WordPress é utilizar um plugin. No entanto, pode ser difícil escolher o plugin de menu personalizado mais adequado entre as inúmeras soluções disponíveis hoje em dia.
Para facilitar para você, é altamente recomendável usar o plug-in User Menus. Este pode ser considerado o plugin perfeito para sites que possuem usuários logados.

Características principais:
- Controle quem pode ver cada item de menu, como todos, usuários desconectados, usuários conectados e funções de usuário específicas.
- Exiba as informações do usuário quando ele estiver conectado ao seu site. Por exemplo, “Olá, Annie”.
- Adicione links de login, registro e logout ao seu menu.
Depois de instalar e ativar o plug-in no WordPress, siga as etapas a seguir para aplicar controles de visibilidade aos itens de menu:
- No painel de administração do WordPress, navegue até Aparência → Menus .

2. Adicione um novo item ao seu menu ou expanda o item de menu existente.
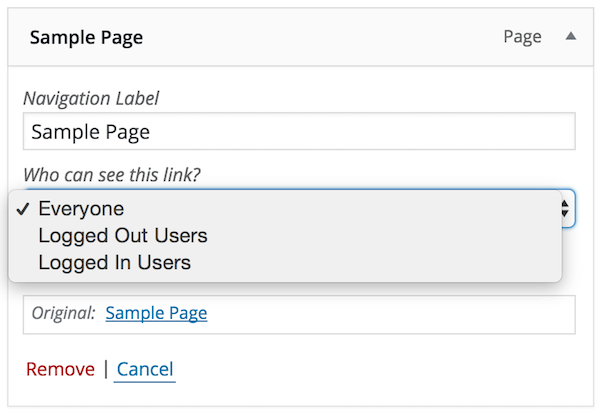
3. No link Quem pode ver este link? menu suspenso, selecione Todos , Usuários desconectados ou Usuários conectados .
Se você não fizer nenhuma alteração, o padrão será definido como Todos .
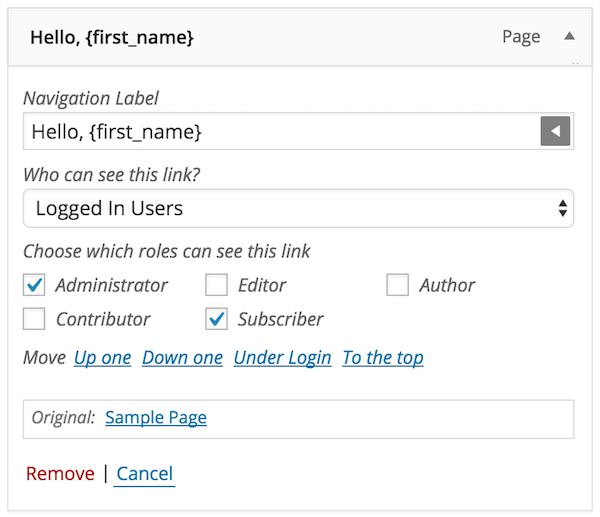
Escolha Usuários Conectados. Em seguida, você poderá determinar quais funções de usuário podem ver o item de menu. Ele permite que você restrinja o item de menu apenas a determinadas funções de usuário.

4. Depois de aplicar os controles de visibilidade desejados ao seu menu, pressione o botão Salvar menu .

Caso você selecione Usuários logados , siga o guia abaixo para exibir suas informações depois que eles fizerem login com sucesso em seu site:
- Vá até o campo Navigation Label e clique na seta cinza.
- Defina as informações do usuário que deseja mostrar no item de menu. Por exemplo, {first_name}, {last_name}, {username}, {display_name}, {nickname}, {email} .
- Pressione o botão Salvar Menu . Agora, quando um usuário fizer login em seu site, ele verá suas informações no menu de navegação.

A última coisa que você precisa adicionar ao seu menu são links para os usuários fazerem login e logout do seu site. Para adicionar esse recurso ao seu site:
- Vá para o painel de administração e clique em Aparência → Menus .
- No acordeão Adicionar itens de menu , clique em Links do usuário para expandir o item de menu.
- Marque a caixa de seleção dos links de login e logout e selecione Adicionar ao menu .
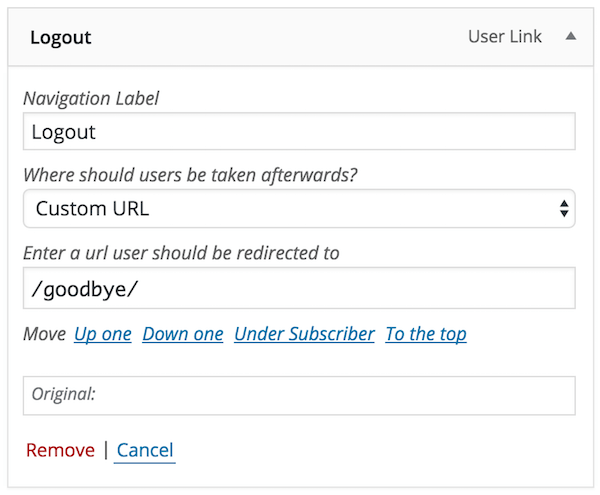
- Navegue até onde os usuários devem ser levados depois? campo, menu suspenso e selecione Página atual, Página inicial ou URL personalizado .
Se você não fizer nenhuma alteração, a Página Atual será a opção padrão.
Se você selecionar URL personalizado , precisará inserir um URL para o qual os usuários serão redirecionados.
5. Clique no botão Salvar Menu para finalizar.

#2 Criando Menu Dinâmico Adicionando Código
A segunda maneira de mostrar menus diferentes quando logado no WordPress é adicionar manualmente o código ao arquivo functions.php:
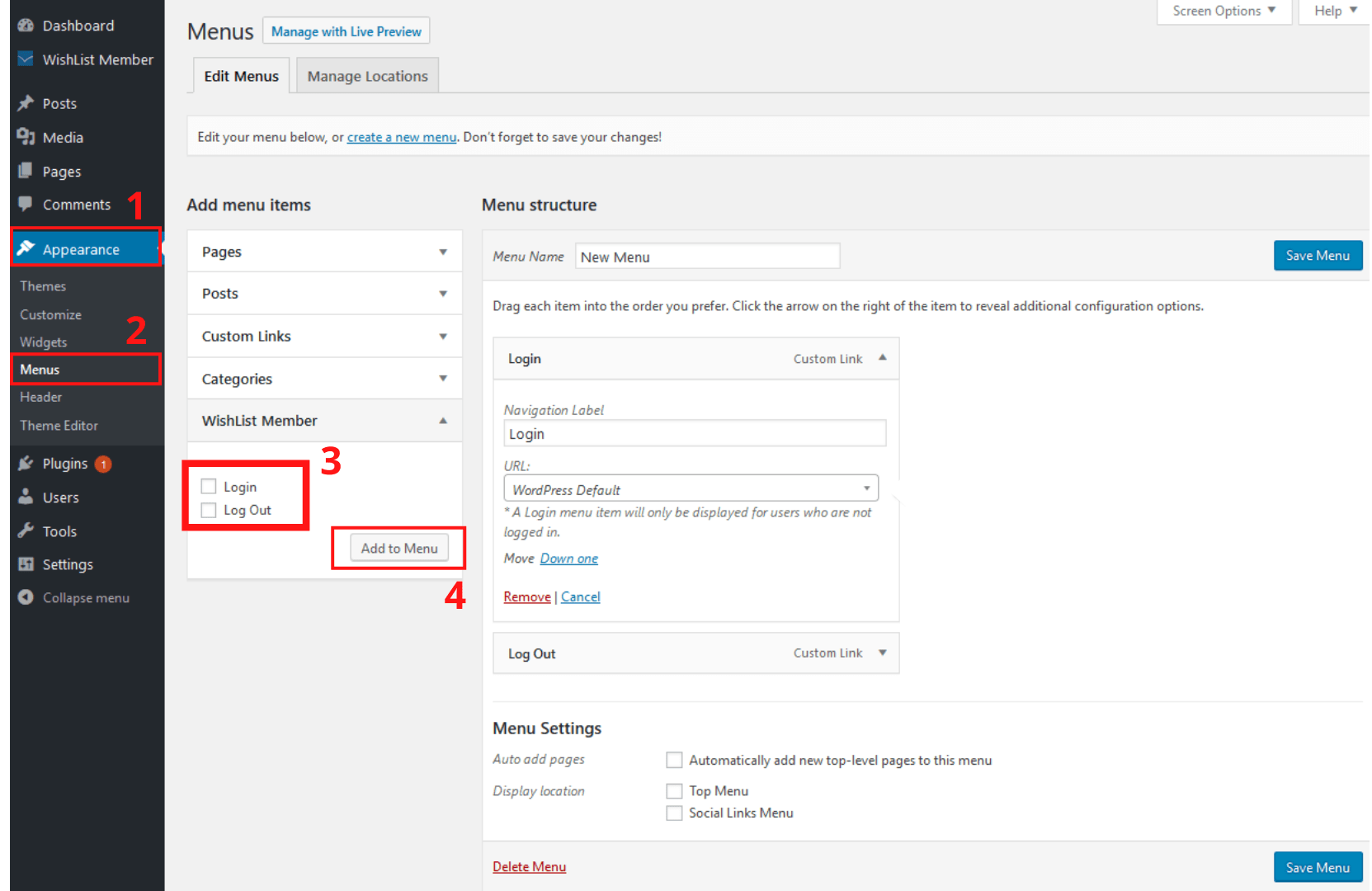
- No painel de administração, vá para Aparência → Menus .
- Nos itens de menu Adicionar , marque a caixa de seleção Login e logout .
- Clique em Adicionar ao menu para criar 2 menus conectados e desconectados.

4. Navegue até o painel e clique em Aparência → Editor de Tema .
5. Na seção Theme Files , escolha functions.php e adicione o código abaixo ao arquivo:
function my_wp_nav_menu_args( $args = '') {
if( is_user_logged_in() ) {
$args['menu'] = 'conectado';
} senão {
$args['menu'] = 'desconectado';
}
retorna $args;
}
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args');Isso é tudo. Agora seus visitantes logados verão o menu logado e usuários não registrados ou desconectados verão um menu diferente.
Essa técnica permite que você estabeleça dois menus diferentes para o seu site WordPress. Dessa forma, você pode atualizar livremente seus menus para usuários conectados ou desconectados a qualquer momento.
Pronto para mostrar um menu diferente quando conectado ao WordPress!
Este artigo demonstrou 2 maneiras simples de mostrar menus diferentes quando logado no WordPress: usando um plugin e adicionando código ao arquivo functions.php .
Personalizar os menus do WordPress para usuários logados e não logados é muito fácil. Não espere mais. Vamos começar agora!
Você aprendeu a personalizar os menus de logon e logout. Você pode estar interessado em como personalizar um formulário de login.
