Menu Elementor simples para WordPress: crie navegação responsiva para melhorar o UX
Publicados: 2021-05-28Quem não quer que seus visitantes continuem explorando seus sites? E temos certeza de que você gostaria de saber como mantê-los engajados. Para ajudá-lo a fazer exatamente isso, acabamos de lançar um novo widget fantástico chamado Simple Elementor Menu , que pode facilitar a navegação no seu site e aumentar o engajamento.

Seu site pode ter todas as informações que os visitantes podem precisar, mas tudo isso não importará se eles não puderem navegar pelo site corretamente. E eles não vão ficar por aqui se acharem difícil encontrar coisas no seu site. Por isso, ter um cardápio bem organizado é importante porque ajuda as pessoas a navegar mais facilmente.
Por que melhorar a navegação do seu site com o menu Elementor simples?
Há muitas razões pelas quais você deve melhorar a navegação do seu site . Quando você tem um menu de navegação adequado em seu site, ele dará mais profundidade ao seu site. E incentiva os visitantes a explorar mais seu site. Vamos verificar alguns outros motivos para melhorar a navegação do seu site.
Aumenta a duração da sessão e melhora as taxas de rejeição
Uma boa navegação dividirá seu site em categorias lógicas. E isso ajudará seus visitantes a explorar seu site. Se os visitantes puderem navegar claramente pelas categorias com um Menu Elementor Simples , eles não precisarão perder tempo descobrindo como seu site funciona. Aumenta muito a duração da visita e diminui a taxa de rejeição.
Melhora o design do seu site WordPress
Um menu de navegação pode aumentar a beleza do seu site. Portanto, você precisa garantir que o menu de navegação se encaixe bem com todo o design do site. Com o Simple Elementor Menu , você pode criar um menu de navegação curto e limpo e tornar seu site mais impressionante.
Ajude seu cliente em potencial a navegar facilmente
Um bom menu de navegação permitirá que os visitantes explorem seu site por mais tempo e lhes dê confiança. E saber que um site está repleto de conhecimento categorizado fará com que os clientes em potencial se sintam mais interessados no que seu site tem a oferecer. Assim, pode aumentar a confiança do cliente de forma eficaz.
Como melhorar a experiência do usuário com o widget de menu Elementor
Como acabamos de mencionar, os visitantes gostam quando podem encontrar facilmente o que estão procurando em seu site. Com um menu organizado e simples, você pode mostrar claramente o que tem a oferecer em seu site. Portanto, ter um widget de menu Elementor pode ajudá-lo muito em termos de experiência do usuário do seu site.
 Por exemplo, se você estiver gerenciando um site WooCommerce, poderá criar diferentes categorias e subcategorias para diferentes tipos de produtos. Levará apenas alguns segundos para que seus visitantes encontrem o tipo de produto que estão procurando.
Por exemplo, se você estiver gerenciando um site WooCommerce, poderá criar diferentes categorias e subcategorias para diferentes tipos de produtos. Levará apenas alguns segundos para que seus visitantes encontrem o tipo de produto que estão procurando.
Você não quer que seus visitantes saiam, porque eles são seus clientes ou assinantes em potencial. Para garantir que isso não aconteça, tudo o que você precisa fazer é criar um menu de navegação organizado no Elementor .
Apresentando EA Simple Elementor Menu Widget de Complementos Essenciais
Agora você pode criar um menu Elementor bonito e simples e não precisa de codificação. Complementos essenciais para Elementor , a biblioteca de widgets mais popular com mais de 1 milhão de usuários ativos, tem tantos widgets para destacar um site e torná-lo o mais envolvente possível.
E para criar um menu de navegação simples e responsivo para o seu site, apresentamos o EA Simple Menu for Elementor. Assim como o nome sugere, ele pode criar um menu simples para seus visitantes que aumentará a taxa de retenção de visitantes.

Ele vem com layouts prontos e torna seu menu de navegação mais fácil de usar. Isso ajuda a aumentar a experiência do usuário do seu site, para que mais pessoas visitem seu site e, eventualmente, traga mais engajamento ao seu site.
Como criar um menu simples no Elementor?
Vamos falar sobre como ativar e usar o widget EA Simple Menu no Elementor. Primeiro, vamos ver o que você precisa ter antes de começar a criar um menu simples para o seu site.
Coisas que você precisa para criar um menu simples
️ Elementor : Se você deseja criar um menu simples para o seu site sem qualquer codificação, precisa instalar e ativar o Elementor no seu site WordPress.
️ Essential Addons for Elementor : O widget EA Simple Menu é um elemento Essential Addons for Elementor, então você também precisará instalar e ativar Essential Addons em seu site WordPress.
Etapa 1: criar um menu no painel do WordPress
Primeiro, você precisa criar um menu no painel do WordPress para que o widget possa trazê-lo para o editor de páginas do Elementor. Mas se você já criou um, pode pular esta etapa.
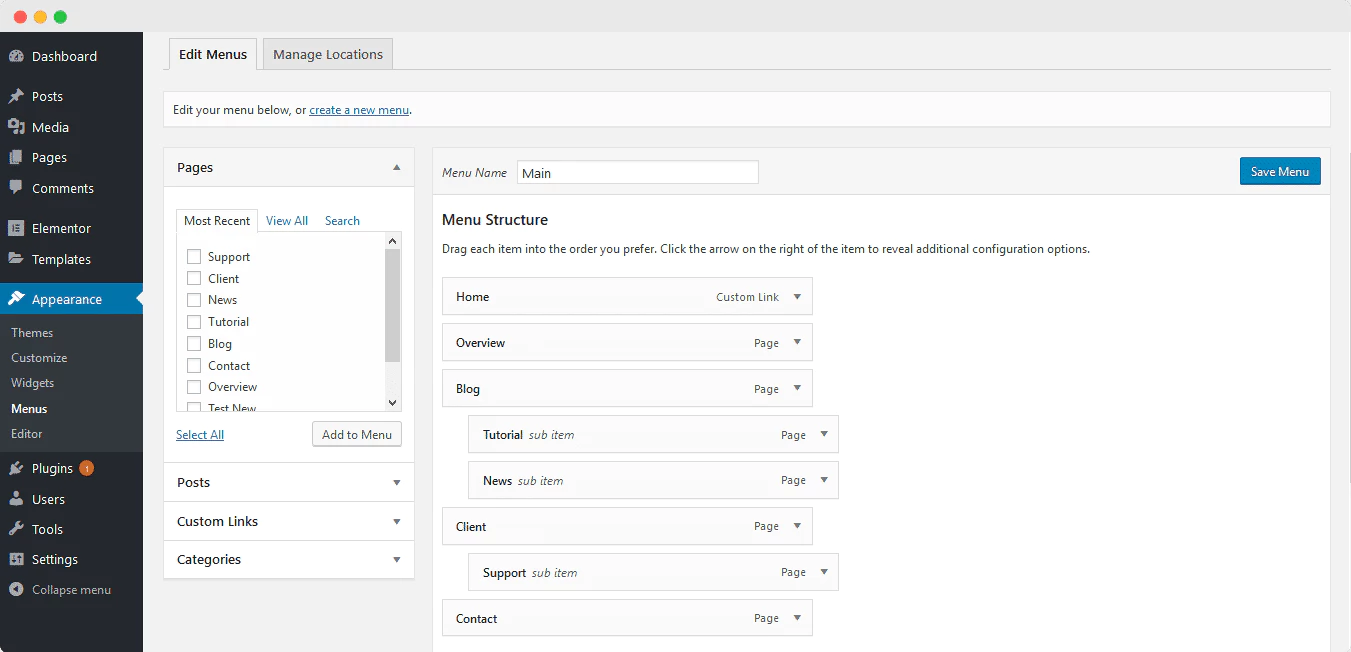
Basta ir para wp-admin→Aparência→Menus . Agora você pode criar um menu, dar um nome ao menu e começar a adicionar os itens que deseja nele. Depois disso, você pode até reorganizar os itens de acordo com seus tipos e clicar em salvar quando terminar.


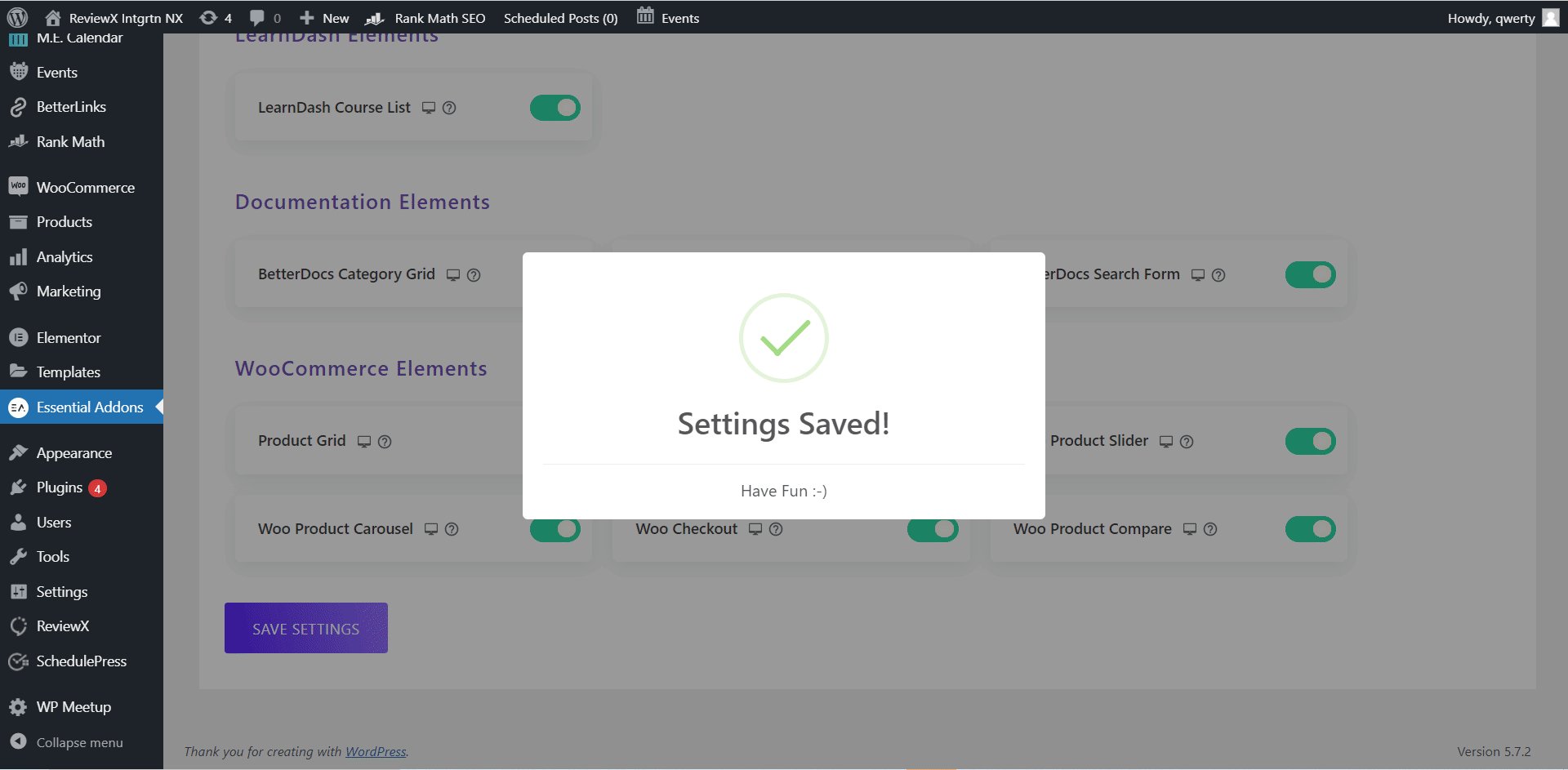
Etapa 2: ative o widget de menu simples da EA no Elementor
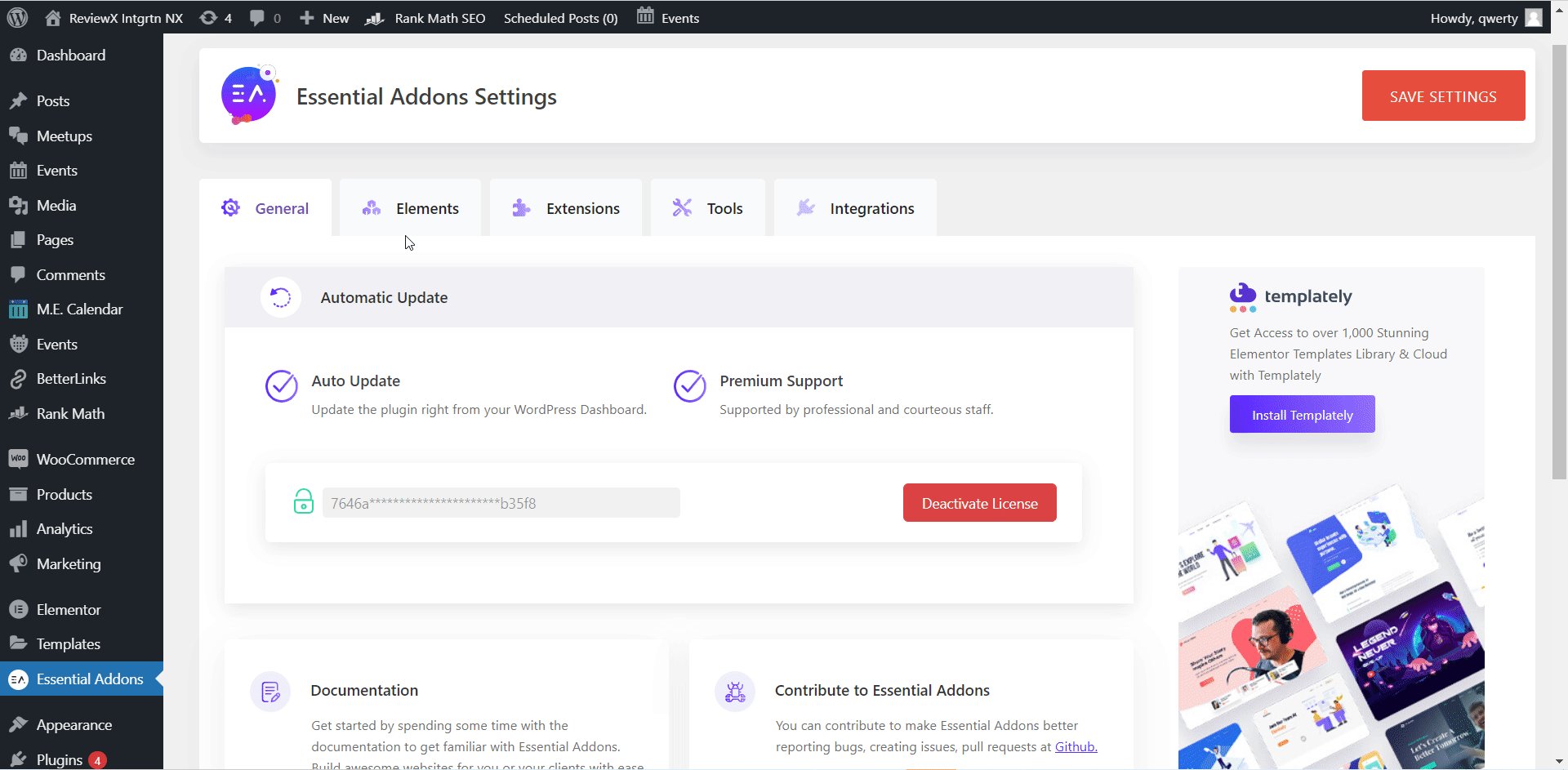
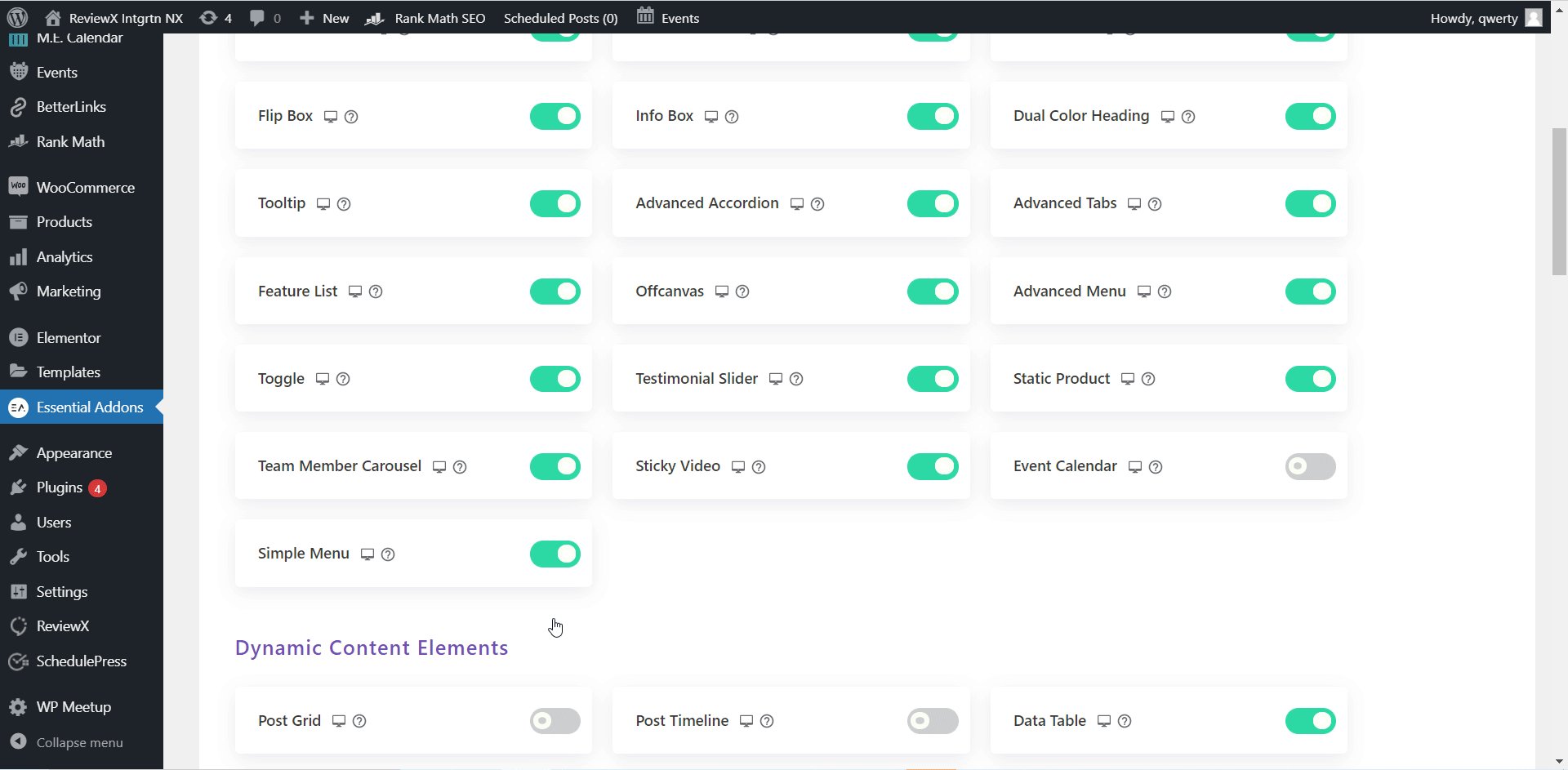
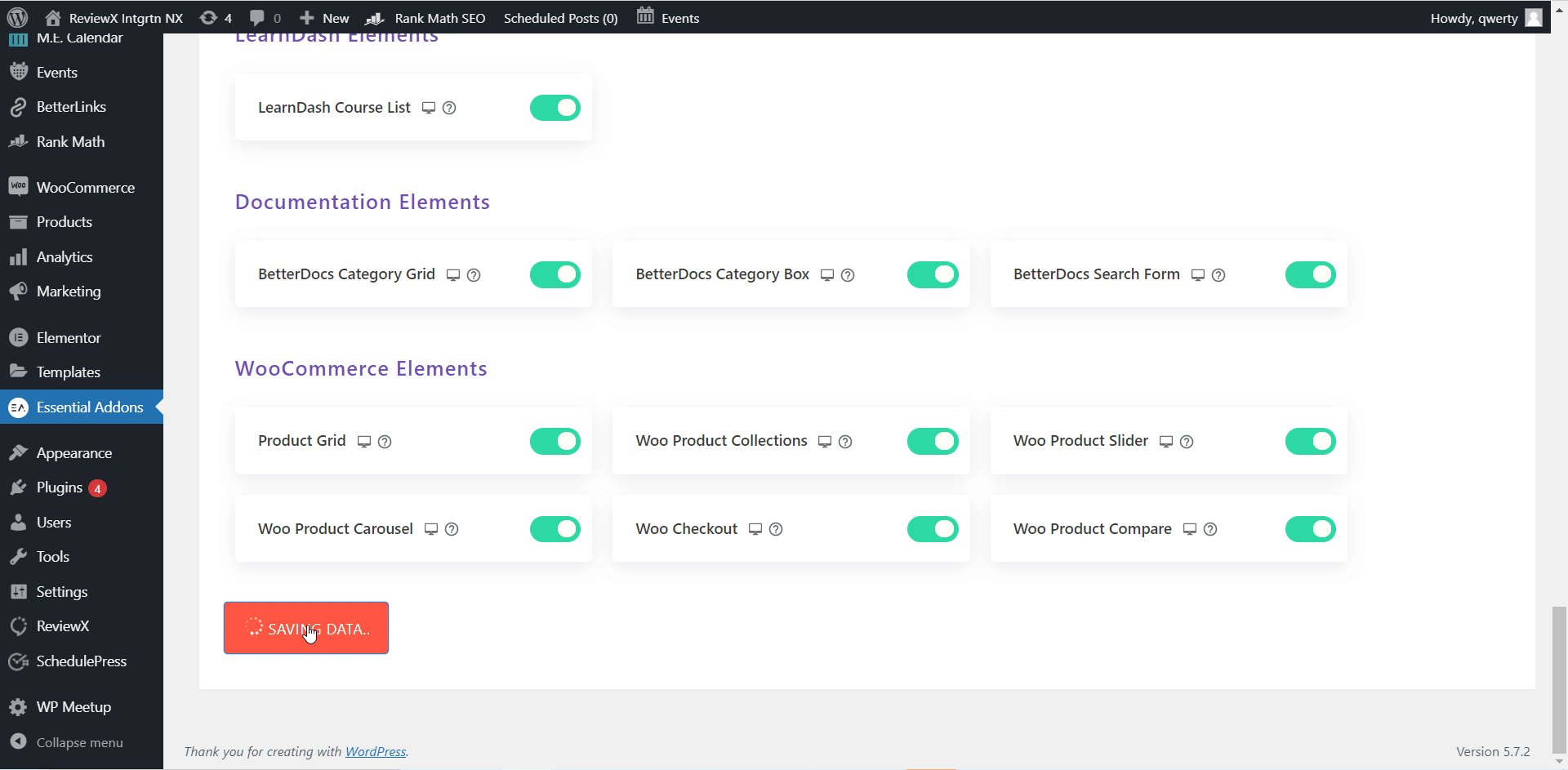
Então você precisa ter certeza de que o EA Simple Menu Widget for Elementor está ativado no seu WordPress. Basta ir em Essential Addons→Elements e certificar-se de que o elemento 'Simple Menu' esteja ativado. E, em seguida, clique em 'Salvar configurações' quando terminar.

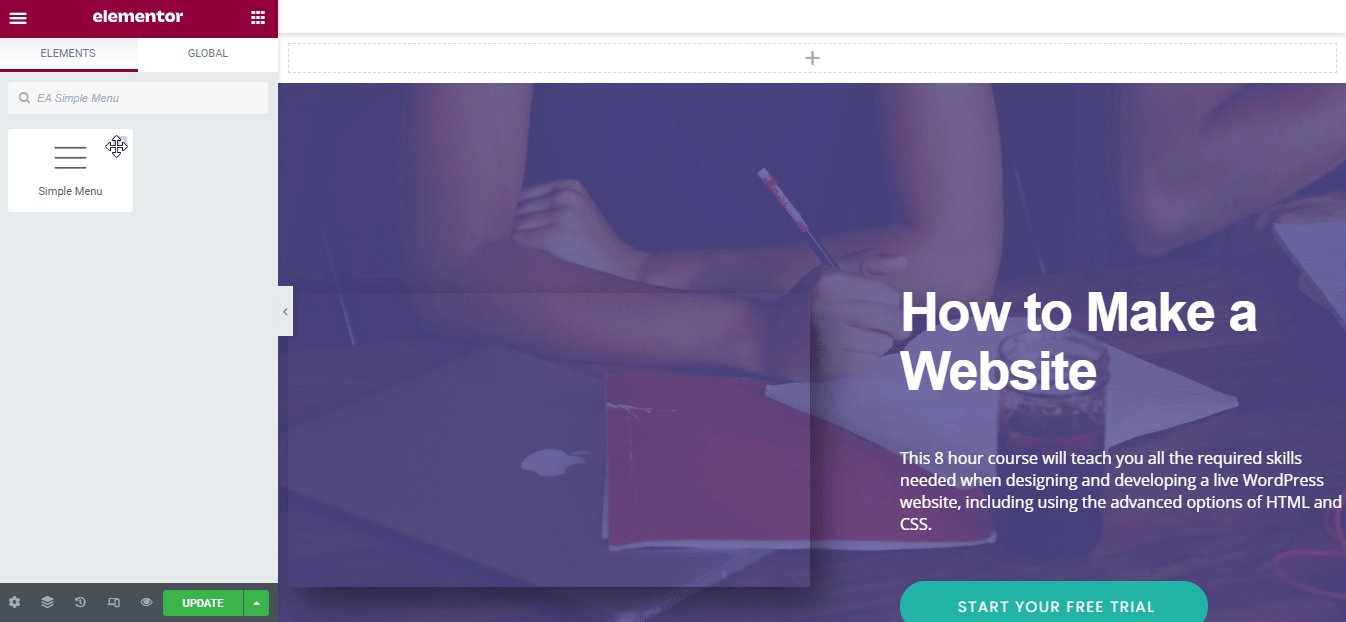
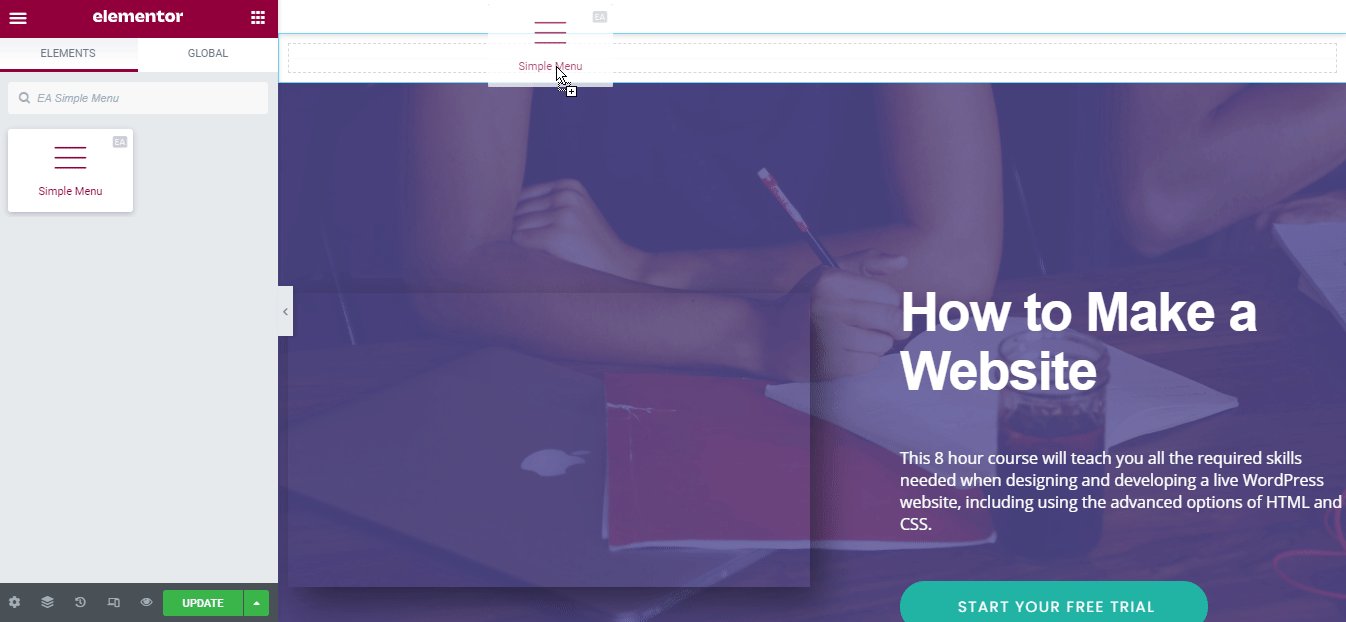
Agora basta voltar para o local em que você deseja que seu menu e abra o construtor Elementor. Procure pelo elemento ' EA Simple Menu ' e apenas arraste o widget para a seção desejada. E seu menu será adicionado a essa seção.

Etapa 3: configurar o conteúdo do seu menu simples
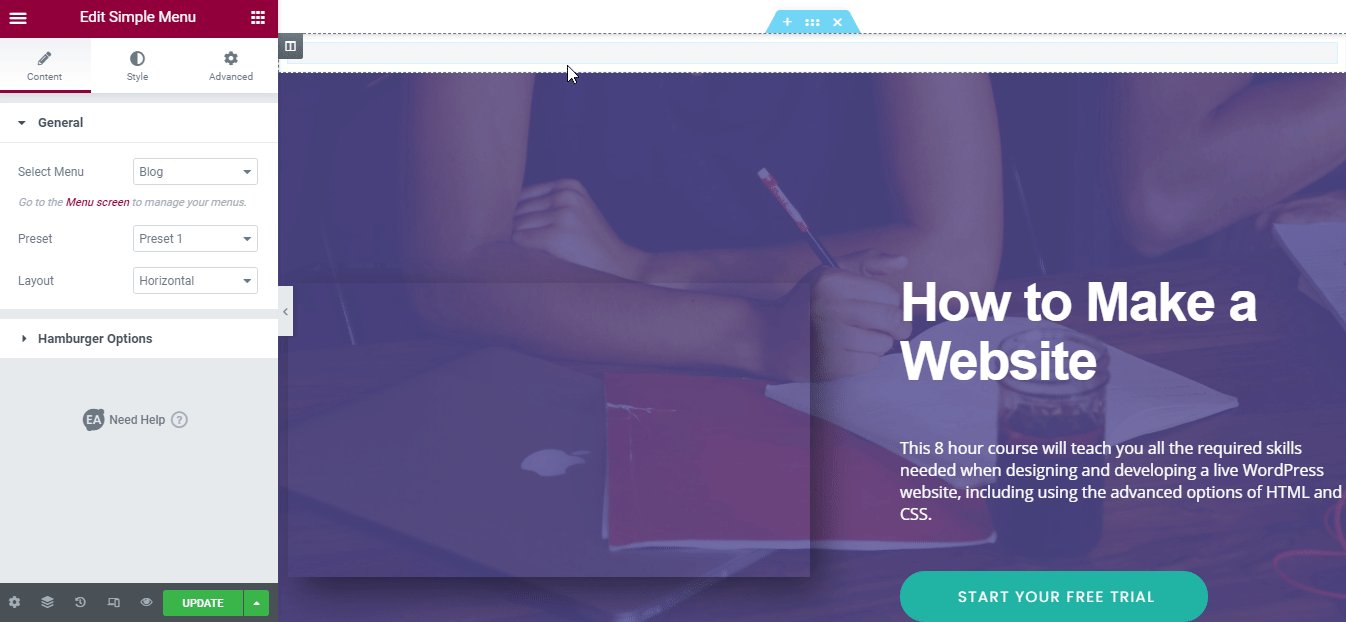
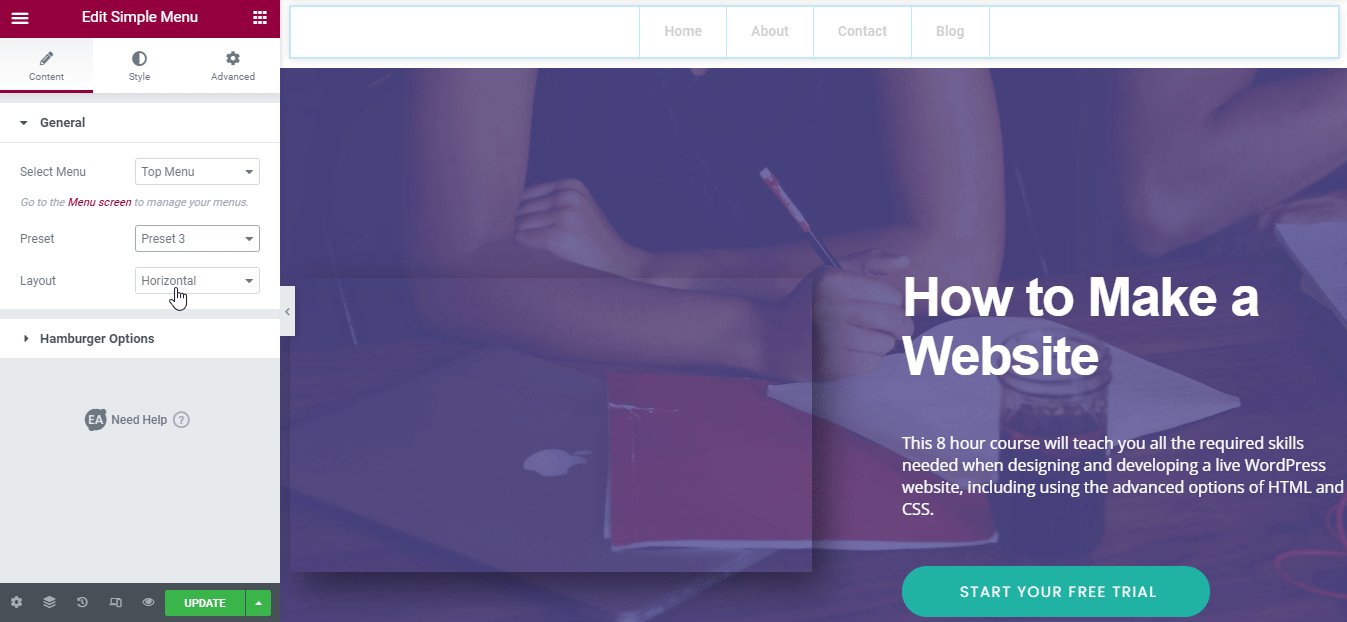
Esta parte é sobre como configurar o conteúdo do seu menu do Elementor . Você pode ver que a guia 'Conteúdo' consiste em 'Geral' e 'Opções de hambúrguer' que você precisa configurar.

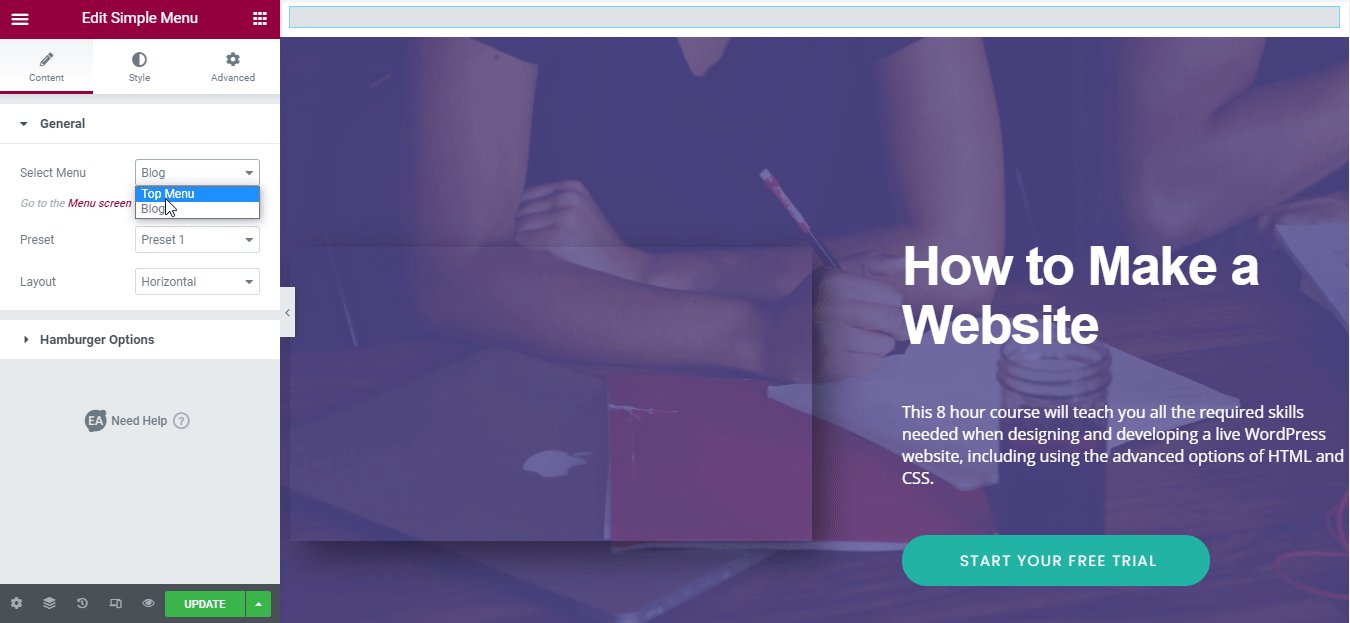
Na aba 'Geral' você pode selecionar seu menu para este widget. Se você criou mais de um menu, pode selecionar aquele que deseja exibir no menu suspenso.

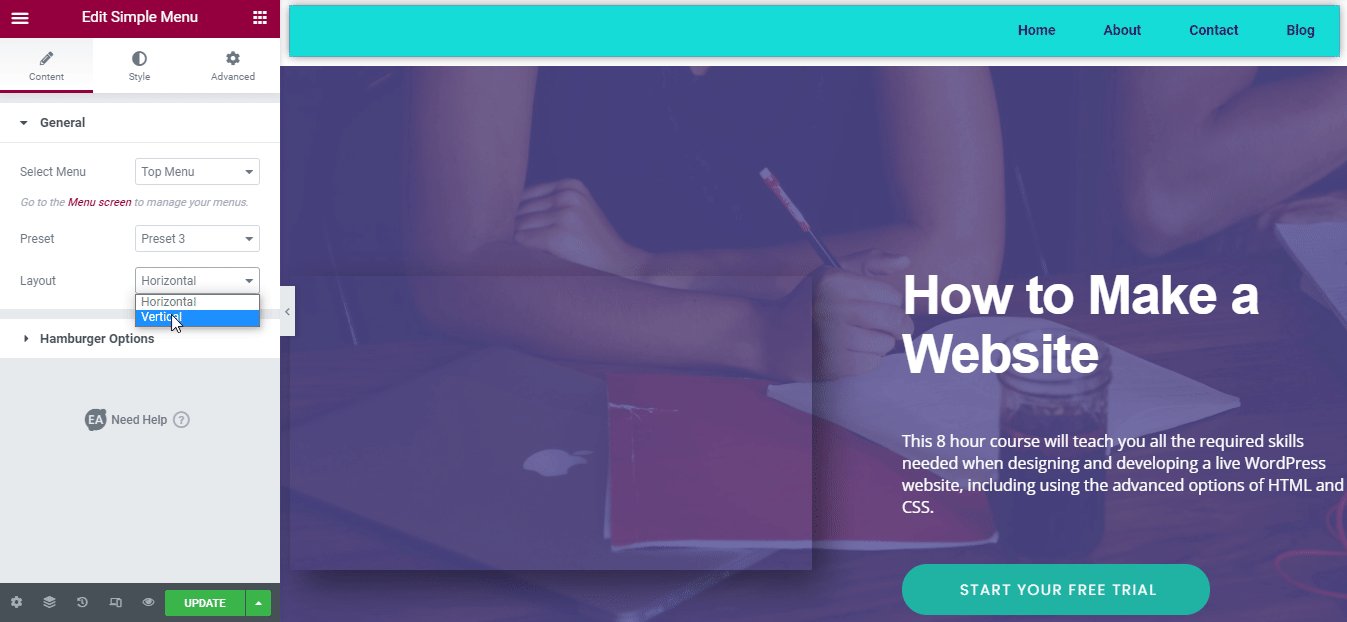
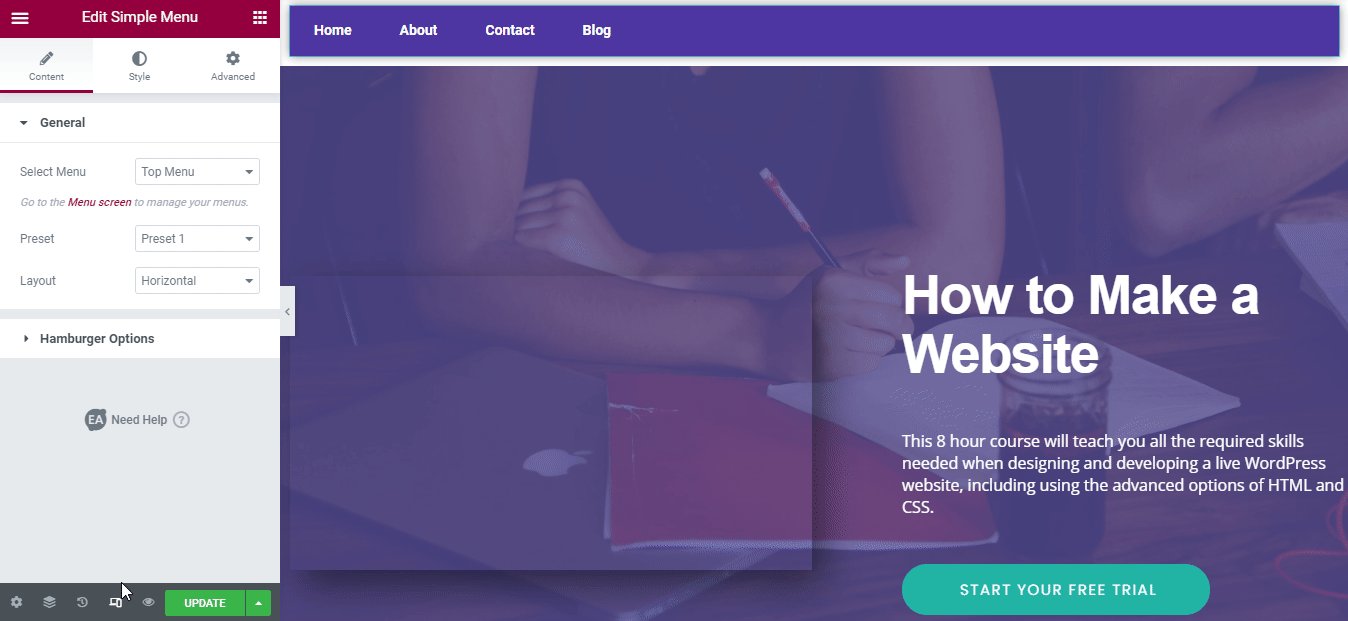
Você notará que existem 3 opções predefinidas para escolher, cada uma com uma perspectiva diferente para o seu menu. Há também outra seção chamada 'Layout' , onde você pode escolher entre duas aparências diferentes, 'Horizontal' e 'Vertical' . Você precisa selecionar aquele que combina bem com a estética da sua página.

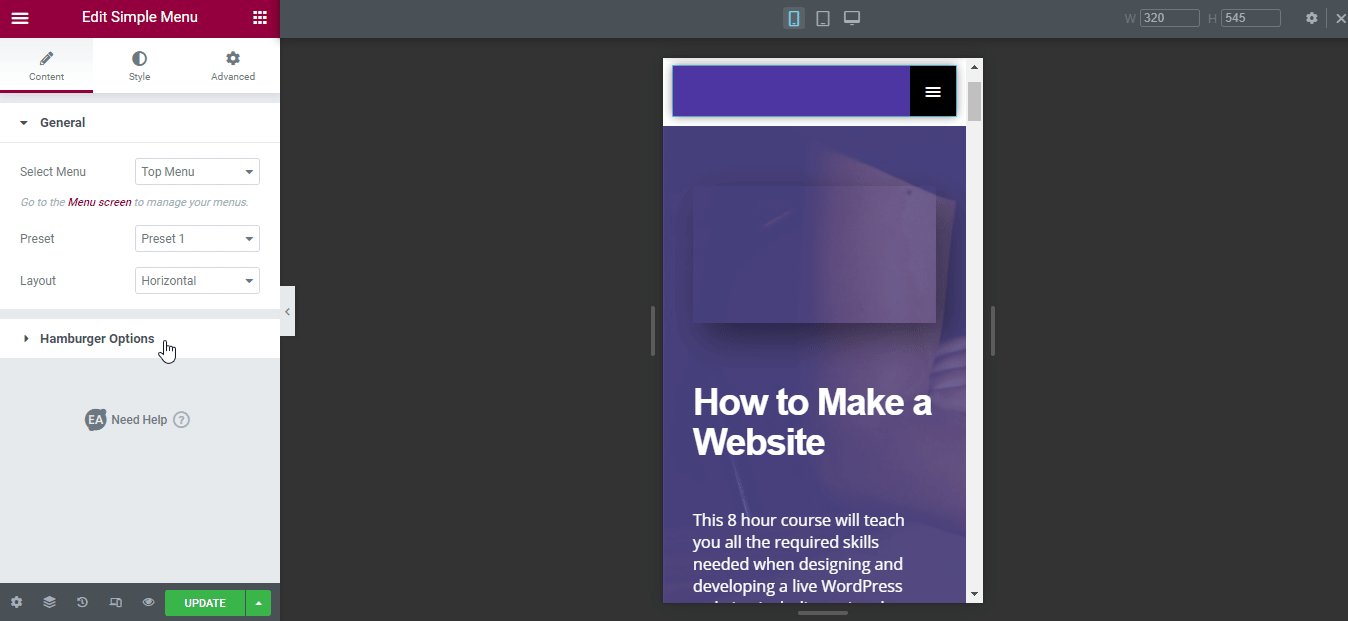
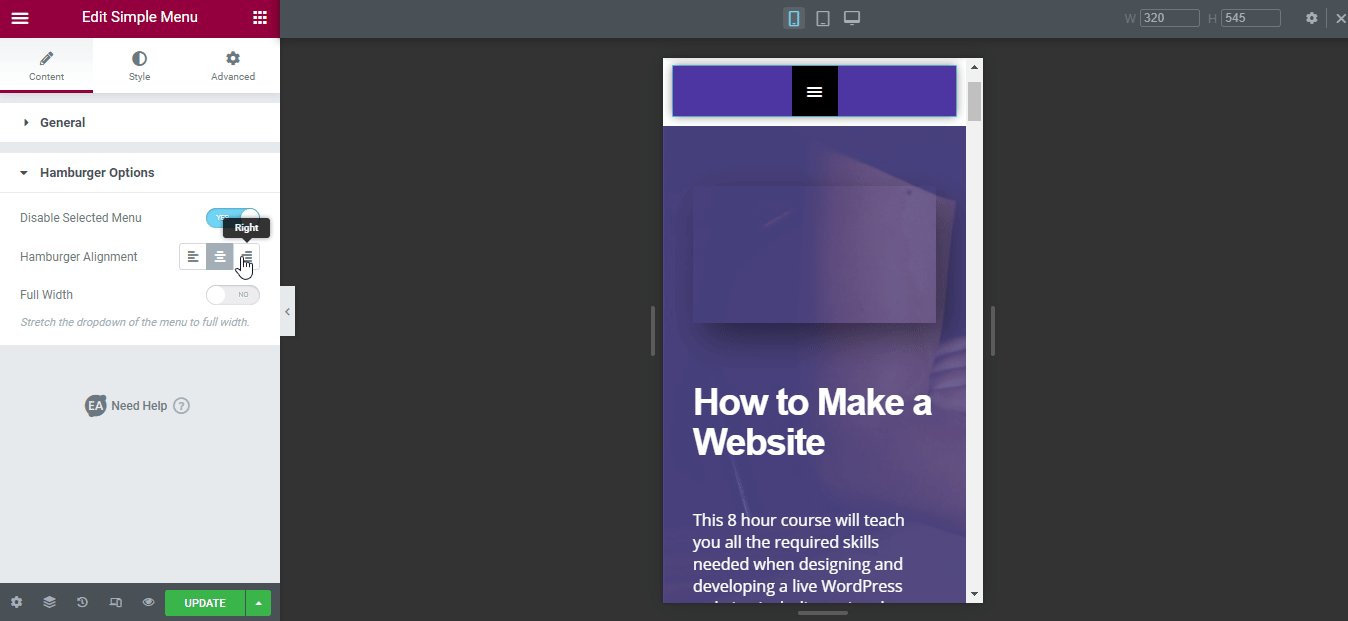
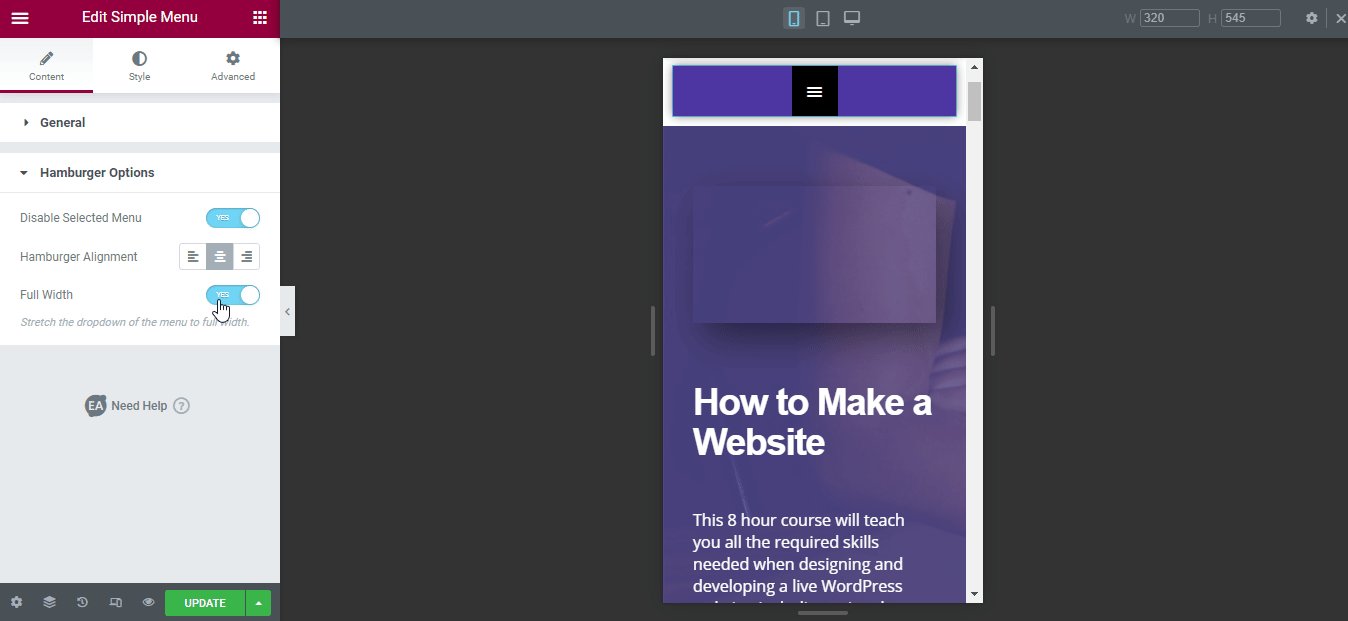
E na seção 'Opções de Hambúrguer' , você pode editar ainda mais a aparência do seu cardápio. Depois de ativar a opção 'Desativar menu selecionado' , você pode alterar o alinhamento do menu e torná-lo largura total, se desejar. E sim, essas mudanças são totalmente funcionais para o modo responsivo.

Etapa 4: estilizar o menu simples do EA no Elementor
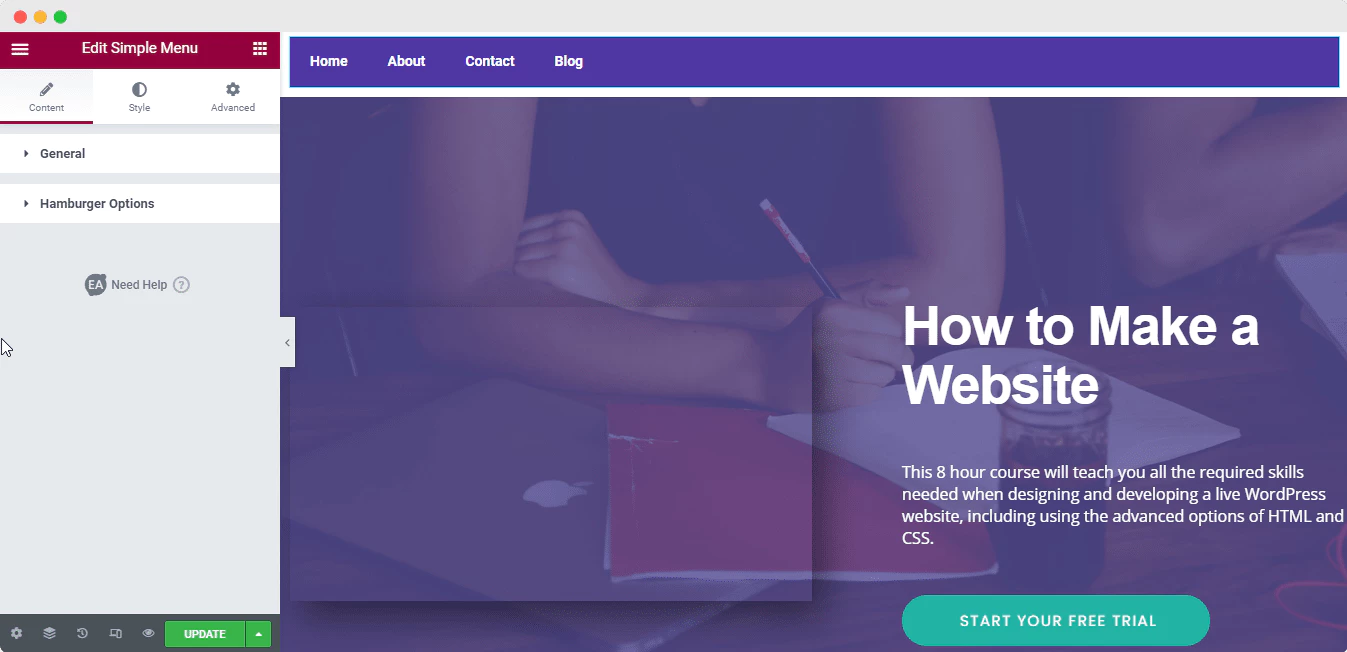
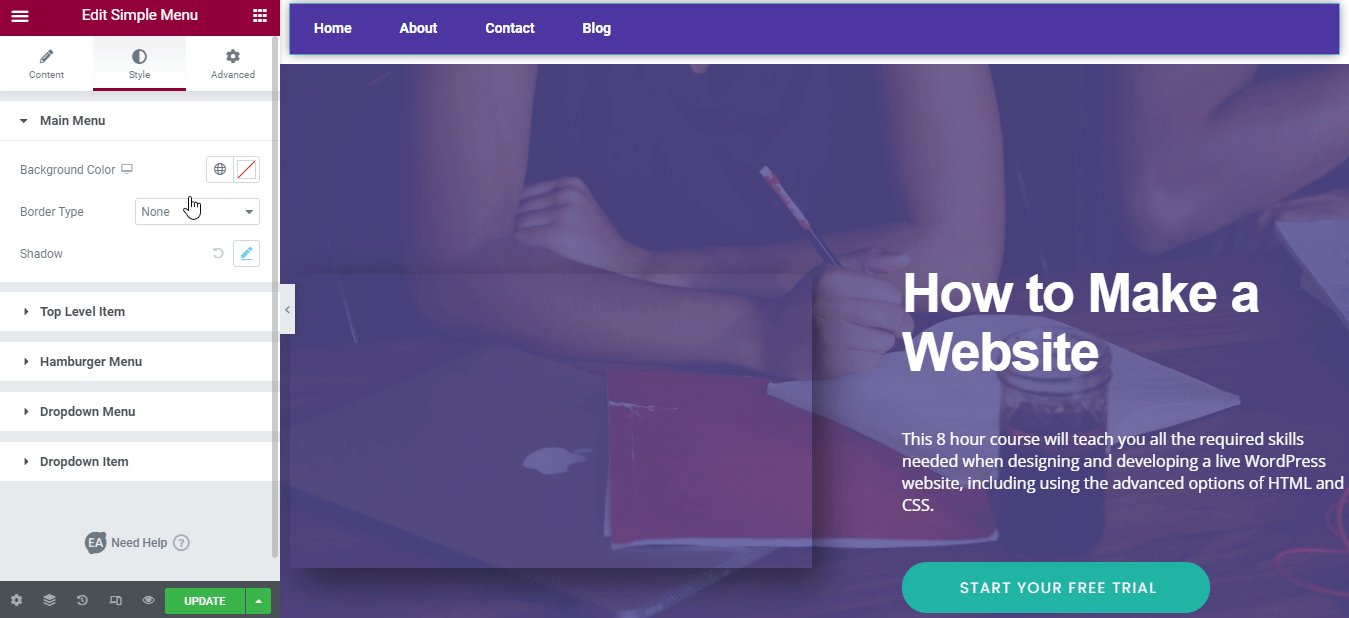
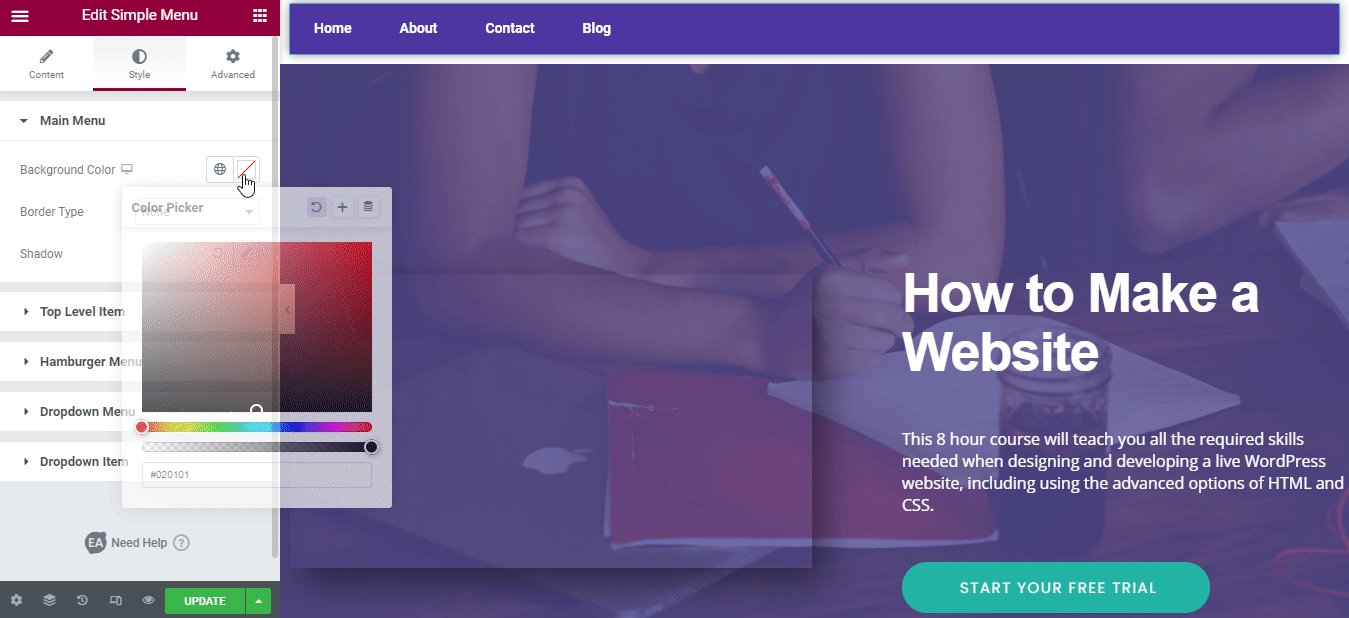
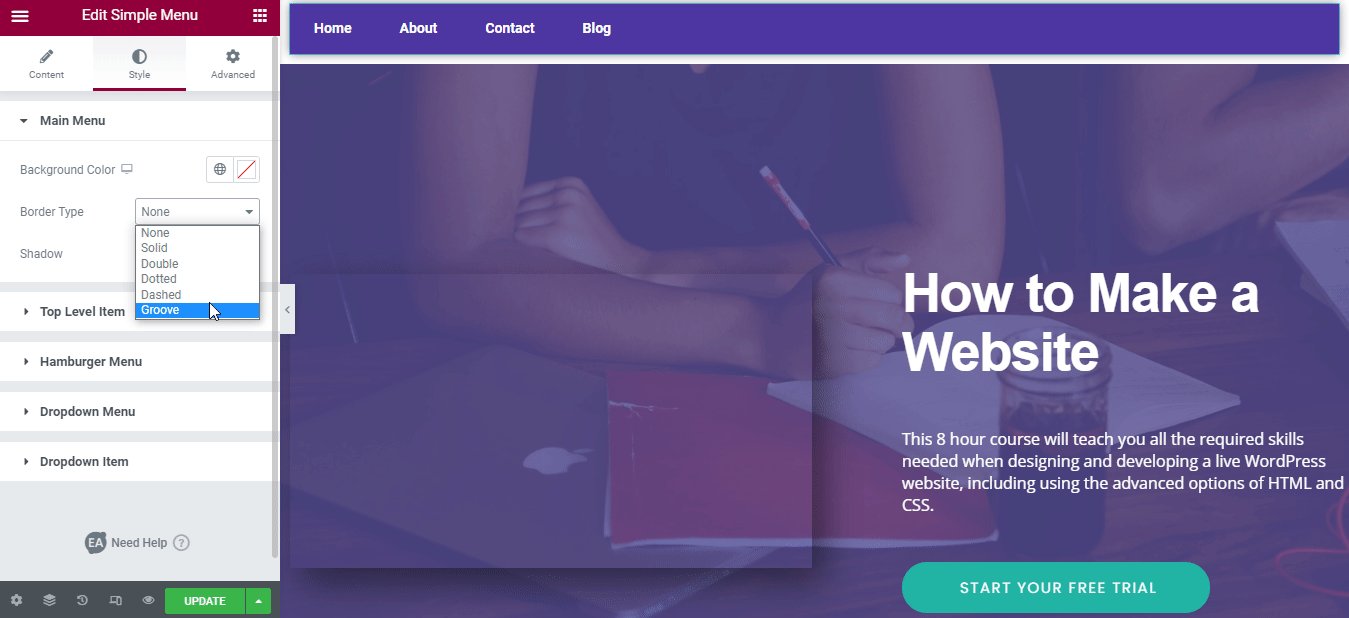
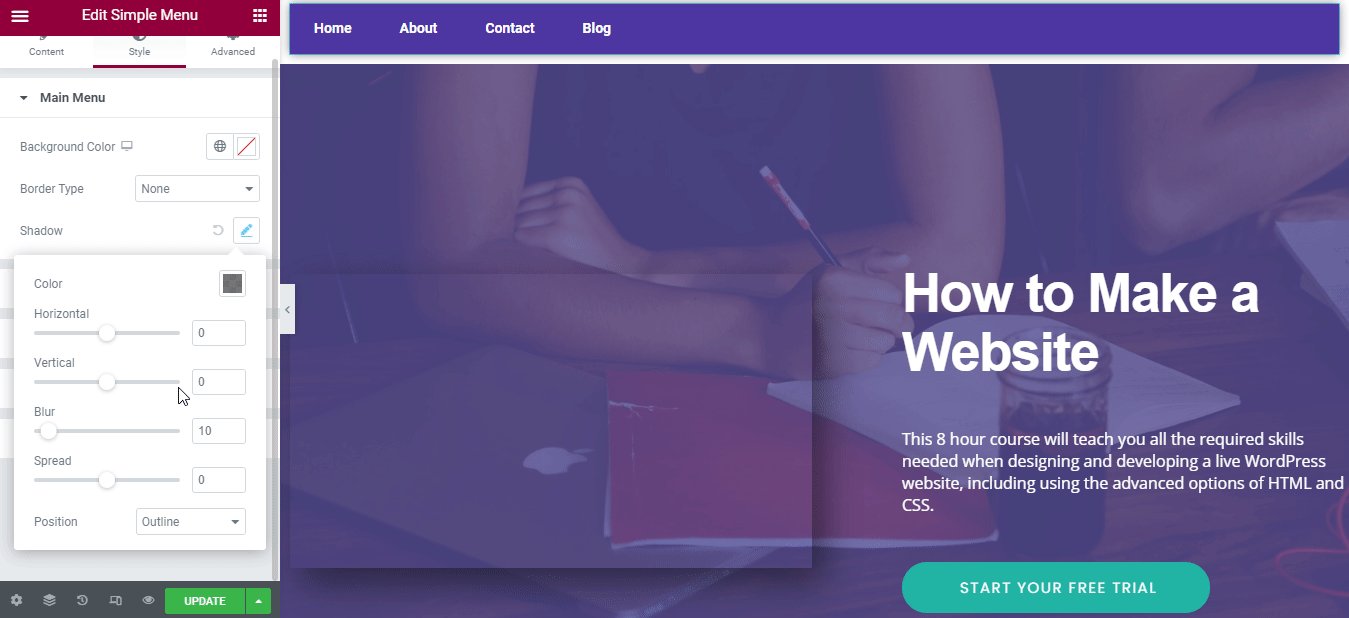
A etapa final é estilizar seu Menu Elementor Simples . Você verá que pode editar os estilos de 'Menu Principal' , 'Item de Nível Superior' , 'Menu Hambúrguer' , 'Menu Suspenso' , 'Item Suspenso' . Você pode começar editando a seção 'Menu Principal' e selecionar a cor de fundo e alterar outros aspectos.

Se você quiser, também poderá editar outras seções o quanto quiser. Apenas lembre-se de que você precisa projetá-lo de uma maneira que seus usuários achem simples. Você pode aprender mais sobre como editar este widget nesta documentação .
Crie seu menu de navegação responsivo agora
Ter um menu de navegação responsivo é realmente importante para um engajamento saudável, e este Simple Elementor Menu é o widget WordPress para o trabalho. Este widget de menu de navegação é totalmente responsivo em todos os dispositivos e pode guiar perfeitamente seus visitantes pelo conteúdo do seu site. Portanto, certifique-se de personalizá-lo em seu Elementor para tornar a experiência do usuário incrível.
Experimente este widget hoje e deixe-nos saber se este blog foi útil para você. Se você tiver algum problema, entre em contato conosco aqui , adoraríamos ajudá-lo. E não se esqueça de se inscrever em nosso blog para receber as últimas atualizações.
