Estatísticas de velocidade do site (com que rapidez um site deve carregar?)
Publicados: 2022-10-24A velocidade do site é mais importante agora do que nunca.
Os sites que têm velocidades de site rápidas obtêm mais conversões, classificam-se mais alto nos mecanismos de pesquisa e oferecem melhores experiências aos clientes para seus visitantes.
Não é que seu site deva carregar rapidamente, é que ele precisa carregar rapidamente.
Mas quão rápido é rápido o suficiente? O que está deixando seu site lento? E quais medidas você pode tomar para melhorar?
É isso que vamos descobrir hoje ao revelar as estatísticas de velocidade do site mais importantes deste ano.
Rastreamos a web para selecionar os dados mais úteis sobre a velocidade do site, o impacto que ele tem sobre as empresas e os fatores que o afetam, para que você não precise fazer isso. Apenas continue lendo e nós o atualizaremos.
O consenso geral parece ser que os sites não devem levar mais de 3 segundos para carregar. Esta é a 'prática recomendada' quando se trata de índice de velocidade, conforme recomendado pelo Google, mas deve ser tratada mais como um máximo do que como uma meta.
Em última análise, quanto mais rápido o seu site carregar, melhor. Portanto, você provavelmente deve buscar um índice de velocidade muito menor do que isso - especialmente se estiver administrando uma loja de comércio eletrônico.
Na verdade, o webmaster do Google, Maile Ohye, disse que 2 segundos é o limite para um site de comércio eletrônico, mas isso foi em 2010. E mesmo naquela época, eles esclareceram que o Google visa menos de 0,5 segundo.
Também vale a pena notar que o índice de velocidade é apenas uma das muitas métricas usadas para medir a velocidade de carregamento do site. Ele informa a rapidez com que a página exibe o conteúdo visual para os usuários, mas há outros que são igualmente importantes.
O tempo até o primeiro byte é outra métrica de velocidade que representa a capacidade de resposta do servidor. O tempo recomendado para o primeiro byte é inferior a 1,3 segundos.
3 segundos pode ser o alvo recomendado pelo Google, mas uma pesquisa recente sugere que os consumidores estão dispostos a esperar pelo menos um pouco mais do que isso. A maioria dos entrevistados está disposta a esperar de 6 a 10 segundos para que uma página carregue antes de abandoná-la:
A resposta para isso varia dependendo de qual estudo você olha, mas os melhores dados que temos sugerem que a velocidade média de carregamento do site é de cerca de 10 segundos no computador e cerca de 27 segundos no celular.
E sim, isso é muito menor do que as velocidades de carregamento recomendadas sobre as quais falamos acima.
Vamos nos aprofundar um pouco mais e explorar algumas estatísticas de velocidade média do site.
Como mencionamos, muitos veículos diferentes conduziram suas próprias pesquisas sobre as velocidades médias dos sites e os resultados variam muito .
Dito isso, o estudo mais abrangente até o momento parece ser a análise do Backlinko de 5,2 milhões de páginas de sites. De acordo com esse estudo:
Curiosamente, isso é mais de três vezes mais lento do que a meta de prática recomendada de 3 segundos e sugere que a maioria dos sites está aquém da velocidade do site.
Think with Google é um pouco mais otimista sobre as velocidades de carregamento de páginas móveis. De acordo com eles:
E a Portent tem a média ainda mais baixa. De acordo com sua análise:
Mas vale ressaltar que o tamanho da amostra de Portent era muito menor. Eles analisaram apenas 20 sites, o que provavelmente não é grande o suficiente para tirar conclusões definitivas.
O Tooltester também realizou sua própria pesquisa. Eles analisaram especificamente os 100 principais sites e descobriram que:
Novamente, isso é muito mais rápido do que o Backlinko e o Think with Google. Nesse caso, a discrepância pode ser explicada pelo fato do Tooltester focar exclusivamente nos maiores sites da internet. As empresas por trás desses sites, sem dúvida, têm mais dinheiro e recursos para investir para garantir o melhor desempenho possível do site.
Como mencionamos anteriormente, muitas métricas diferentes são usadas para medir a velocidade do site. Isso inclui tempo para o primeiro byte, primeira pintura de conteúdo, tempo de carregamento visualmente pronto, tempo para interativo e tempo de carregamento completo.
Time to First Byte (TTFB) mede o tempo entre a solicitação HTTP e o byte da primeira página sendo entregue ao navegador do cliente. Naturalmente, os TTFBs médios tendem a ser muito menores do que os tempos médios de carga completa.
A velocidade de carregamento visual completo representa quanto tempo leva para a página renderizar totalmente todos os elementos visíveis. Em outras palavras, ele informa quantos segundos faltam para parecer que está totalmente carregado para o usuário final, mesmo que ainda haja coisas acontecendo nos bastidores.
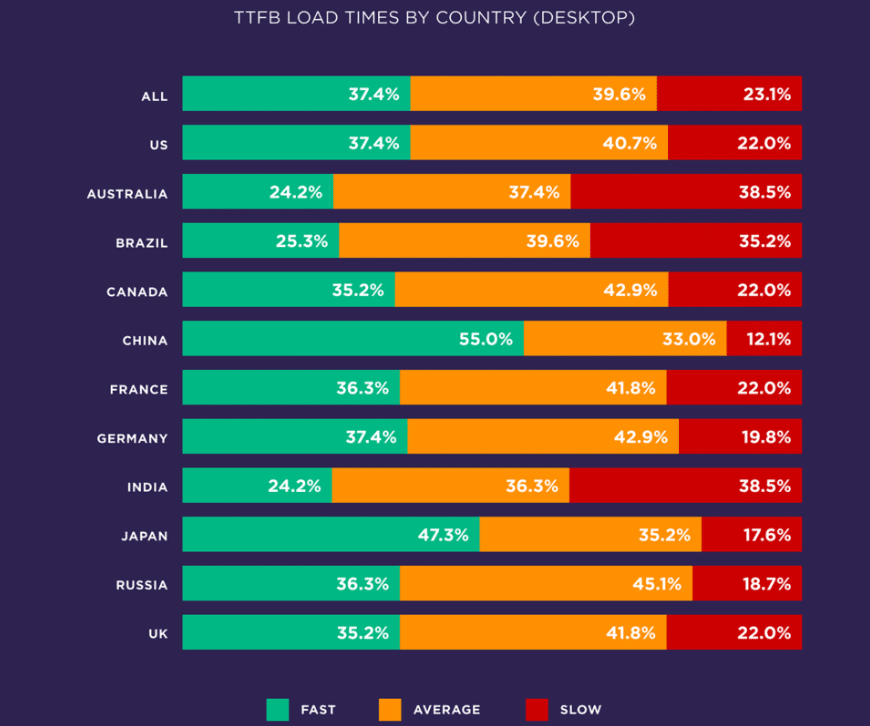
As velocidades médias do site variam de um lugar para outro. De acordo com os dados, a China tem as velocidades de carregamento mais rápidas (TTFB), enquanto a Índia e o Brasil têm as velocidades de carregamento mais lentas (TTFB).

A pontuação média do PageSpeed dos sites classificados na primeira posição nas páginas de resultados de pesquisa do Google é 60 no computador e 40 no celular. A pontuação média do PageSpeed para editores é 31.
Velocidades de carregamento em dispositivos móveis versus computadores
Independentemente dos dados que você analisa, fica claro que as páginas para celular demoram mais para carregar do que as páginas para computador, mas quanto tempo? Bem, depende de para quem você pergunta:
- De acordo com o Backlinko, páginas da web mobile demoram 87,84% mais para carregar do que no desktop.
- De acordo com o Tooltester, as páginas da Web para dispositivos móveis demoram 70,9% mais para carregar do que no computador.
Fonte: Backlinko 1 , Think with Google 5 , Alpha Efficiency, Portent, Unbounce, Testador de ferramentas, Pingdom
Quais fatores afetam a velocidade do site?
Os principais fatores que afetam a velocidade do site incluem o uso de CDN, o número de solicitações de HTML e o peso total da página. Esses fatores têm o maior efeito no tempo que leva para as páginas carregarem.
Outros fatores no nível da página também afetam a velocidade do site, mas não tanto quanto os anteriores.
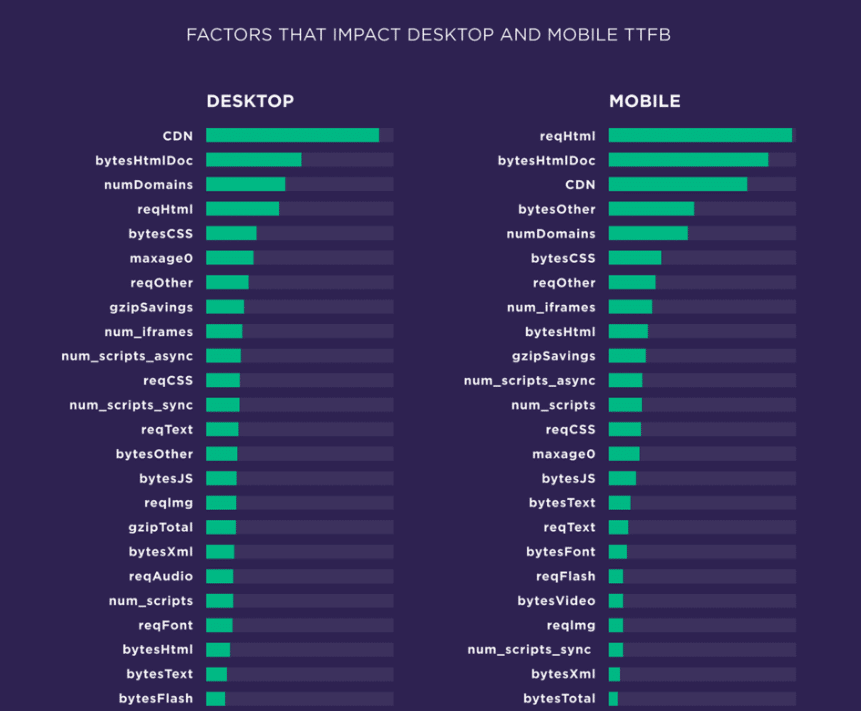
Fatores que afetam o tempo até o primeiro byte (TTFB):
De acordo com o estudo da Backlinko, os CDNs têm o maior impacto nas velocidades de tempo até o primeiro byte em desktops.

Caso você ainda não saiba, CDN significa rede de entrega de conteúdo. Os CDNs são essencialmente redes de servidores proxy espalhados pelo mundo que ajudam a acelerar os tempos de carregamento ao entregar o conteúdo da página aos seus visitantes a partir de um servidor geograficamente mais próximo deles.
O mesmo estudo descobriu que o número de solicitações de HTML tem o maior impacto nas velocidades de tempo até o primeiro byte em dispositivos móveis. Em outras palavras, quanto mais conteúdo o navegador do visitante tiver que buscar em seu servidor para preencher a página da Web, mais lento ele será carregado no celular.
Curiosamente, o Backlinko descobriu que os fatores no nível da página não têm um impacto tão grande no TTFB quanto qualquer um dos fatores relacionados ao servidor acima.
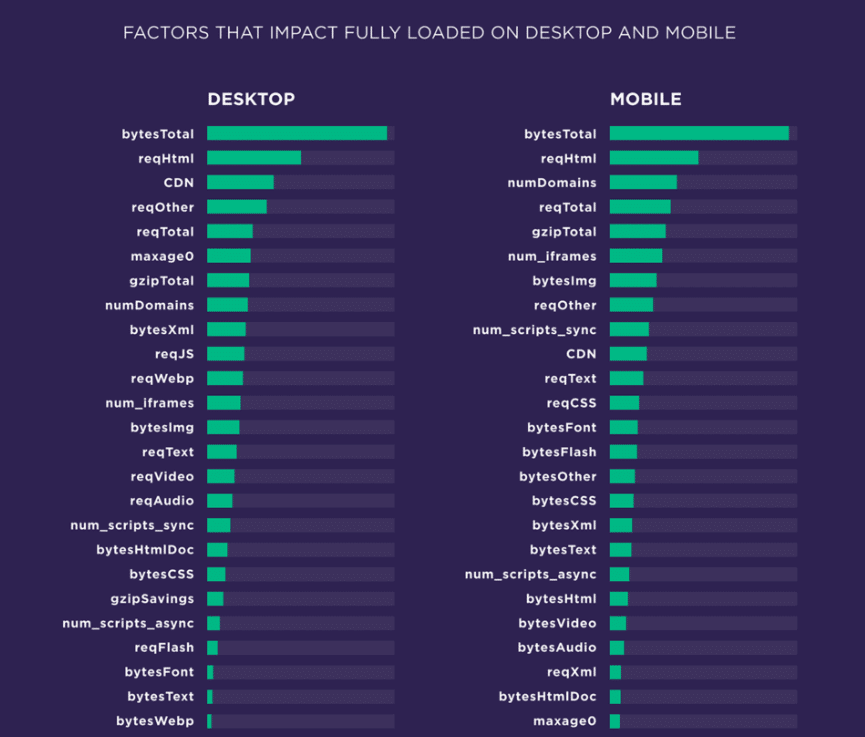
Fatores que afetam as velocidades da página totalmente carregada
Quando se trata de velocidades de página totalmente carregadas, o uso de CDN e as solicitações de HTML ainda são importantes, mas o peso total da página tem o maior impacto em dispositivos móveis e computadores - de longe.

Na verdade, páginas pequenas (aquelas com peso total de página leve) carregam 486% mais rápido do que páginas grandes (aquelas com peso total de página pesado).
O resultado: tomar medidas como compactação de imagem e armazenamento em cache pode fazer muito. Em última análise, tudo se resume ao conteúdo da página. Quanto mais ativos um navegador tiver que carregar, mais tempo a página levará para carregar. É simples assim.
Portanto, se você realmente deseja reduzir suas velocidades de carregamento, concentre-se em reduzir o tamanho das páginas e minimizar os scripts e não se preocupe muito com todo o resto.
Fatores que afetam a primeira exibição de conteúdo (FCP)
Os scripts de terceiros têm um grande impacto no First Contentful Paint (FCP). Quanto mais scripts como Google Analytics, hosts de vídeo etc. você executar, pior será o desempenho do seu site.
Na verdade, cada script de terceiros adicionado a uma página adiciona 34,1 milissegundos ao tempo de carregamento, em média.
Fonte: Backlinko 1 See More
Como melhorar a velocidade do site
Seguindo o que foi dito acima, fica claro que a melhor coisa que você pode fazer para melhorar a velocidade do seu site é reduzir o peso da página. Mas que outras medidas você pode tomar? Vamos dar uma olhada em mais algumas estatísticas de velocidade do site que respondem a essa pergunta.
A compactação de arquivos melhora a velocidade da página?
Depende. Os dados mostram que as páginas com níveis muito baixos e altos de compactação tendem a carregar mais rapidamente, mas as páginas que compactam uma quantidade moderada de seus arquivos (60-80%) tendem a ter o pior desempenho.
Isso ocorre porque baixos níveis de compactação reduzem o trabalho exigido pelo navegador e altos níveis de compactação fornecem uma carga útil menor, que supera o trabalho adicional. Mas no meio, você obtém o pior dos dois mundos.
Qual é a melhor maneira de otimizar as imagens do site para velocidade?
O uso de imagens responsivas tem o maior impacto na velocidade do site de todas as táticas de otimização de imagens. Adiar imagens fora da tela tem o segundo maior impacto.
O uso de imagens otimizadas (por exemplo, compactação, CDN, etc.) teve o terceiro maior impacto, e o uso de formatos de imagem WebP teve o menor impacto de todas as táticas de otimização de imagem, mas ainda melhorou um pouco as velocidades.
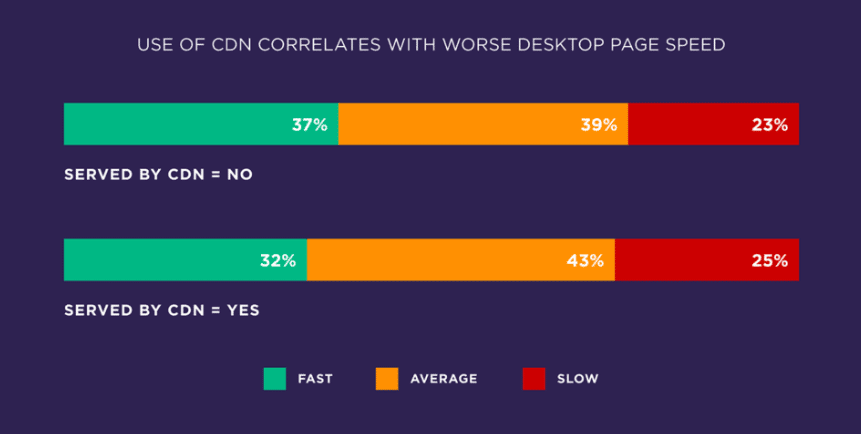
Os CDNs melhoram a velocidade do site?
Acredita-se que os CDNs melhorem a velocidade do site, mas os dados do Backlinko realmente sugerem que eles podem ter um impacto negativo.
Em sua análise, 37% dos sites sem CDN tiveram velocidades de carregamento de desktop rápidas, em comparação com apenas 32% daqueles com CDN.

Da mesma forma, 33% dos sites sem CDN tiveram uma velocidade de carregamento móvel rápida em comparação com 28% daqueles com um.
Provavelmente, isso se deve a muitos sites que usam CDNs mal otimizados. E, de fato, há uma grande diferença no desempenho, dependendo de qual provedor de CDN você procura.
Por exemplo, 60,5% dos sites servidos por um Cachefly CDN (o CDN de melhor desempenho) tiveram uma velocidade de carregamento rápida, enquanto apenas 16,5% daqueles servidos pela Akamai tiveram o mesmo. Em outras palavras, o melhor CDN tem desempenho 3,6x melhor que o pior.
Fonte: Backlinko 1 See More
Como os consumidores se sentem sobre a velocidade do site?
Aqui estão algumas estatísticas de velocidade do site que revelam como os consumidores se sentem sobre os tempos de carregamento da página.
Os consumidores se importam com a velocidade do site?
As estatísticas mostram que os consumidores certamente parecem se importar com a velocidade do site. De acordo com uma pesquisa da Unbounce com consumidores e profissionais de marketing em 2018:
- 70% dos consumidores entrevistados dizem que a velocidade da página afeta sua vontade de comprar de varejistas on-line
- 47% dos compradores online esperam que as páginas da web carreguem em 2 segundos ou menos
- 40% dos compradores online abandonam sites que levam mais de 3 segundos para carregar
- 52% dos compradores online dizem que tempos de carregamento rápidos são importantes para sua lealdade
- 79% dos compradores online que estão insatisfeitos com o desempenho da web têm menos probabilidade de comprar no mesmo site novamente.
- Um atraso de 1 segundo diminui a satisfação do cliente em aproximadamente 16%.
- 44% dos compradores on-line que tiveram uma experiência ruim on-line contarão a seus amigos.
Como os visitantes reagem a sites que carregam lentamente?
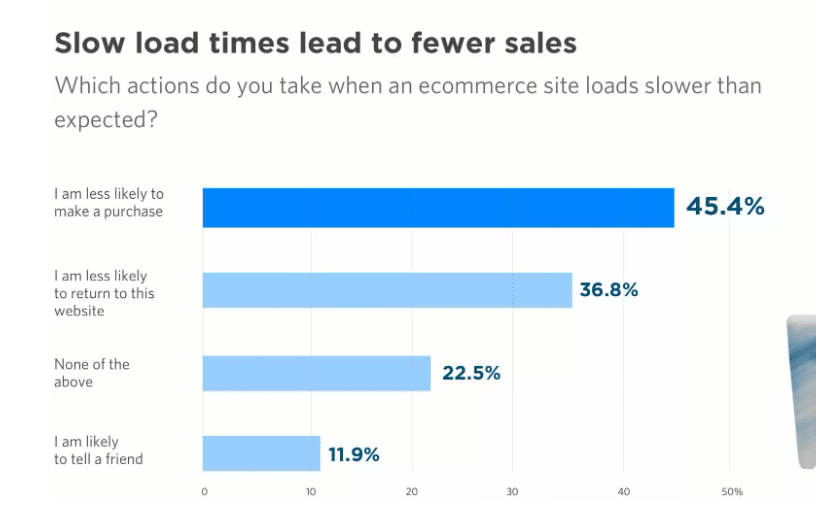
É claro que os visitantes não gostam quando os sites carregam lentamente e podem se afastar de sua empresa se isso for algo que eles vivenciam:

- 45,4% dos consumidores entrevistados disseram que têm menos probabilidade de comprar um produto/serviço quando um site de comércio eletrônico carrega mais devagar do que o esperado
- 36,8% dos consumidores entrevistados disseram que têm menos probabilidade de retornar ao site
- 11,9% dos consumidores entrevistados disseram que são menos propensos a recomendar o site para um amigo
- 22,5% disseram que nenhuma das opções acima se aplica
Do que os consumidores abririam mão para obter tempos de carregamento mais rápidos?
Gerenciar a velocidade de carregamento do seu site geralmente parece um ato de equilíbrio.
Por um lado, adicionar arquivos de mídia com muitos recursos, como vídeos e questionários interativos, pode melhorar a experiência do cliente. Mas, por outro lado, isso também pode aumentar o tamanho da página e, assim, diminuir o tempo de carregamento.

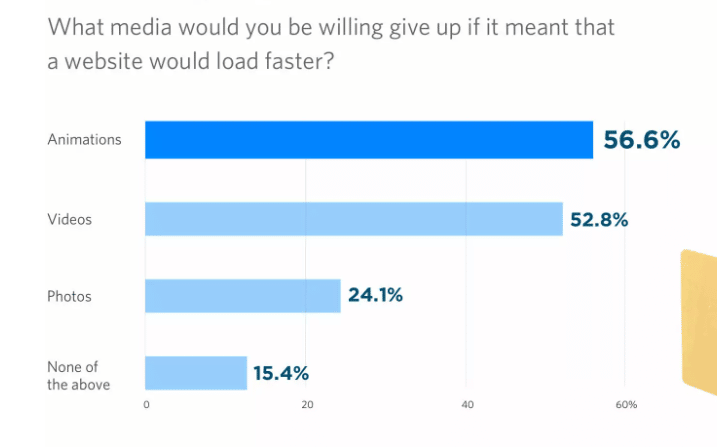
Então, o que os clientes acham que você deve fazer? Bem, as estatísticas mostram que a maioria desistiria alegremente de animações e vídeos se isso significasse que seu site carregaria mais rápido:

- 56,6% dos consumidores entrevistados desistiriam de animações para velocidades de carregamento mais rápidas
- 52,8% desistiriam de vídeos para velocidades de carregamento mais rápidas
- 24,1% desistiriam de fotos para velocidades de carregamento mais rápidas
- 15,4% não desistiriam de nenhum dos itens acima
Por que os consumidores acham que os sites carregam lentamente?
Quando os sites carregam lentamente, 50,5% dos consumidores entrevistados acham que é por causa de sua própria conexão com a Internet. Mas 34,2% acham que é culpa do site e 15,4% acham que é culpa da operadora de celular.
Fonte: Unbounce See More
Por que a velocidade do site é importante?
As estatísticas mostram que a velocidade do site pode ter um impacto dramático em tudo, desde suas taxas de conversão até suas posições no ranking de SEO.
Aqui estão algumas estatísticas de velocidade do site que nos dizem mais sobre por que é tão importante para os negócios online:
Como a velocidade do site afeta as taxas de conversão?
De acordo com a Portent, sites B2B que carregam em 1 segundo convertem 3 vezes mais do que sites que carregam em 5 segundos e 5 vezes mais do que aqueles que carregam em 10 segundos. E sites B2C que carregam em 1 segundo têm uma taxa de conversão de comércio eletrônico 2,5 vezes maior do que aqueles que carregam em 5 segundos.
Além disso, as taxas de conversão de comércio eletrônico diminuem em média 0,3% para cada segundo adicional que um site leva para carregar.
Mesmo as menores alterações em suas velocidades de carregamento podem ter um grande impacto em suas conversões. De acordo com um relatório, apenas uma melhoria de 0,1 segundo na velocidade do site para dispositivos móveis pode aumentar as conversões de varejo em até 8,4% e as conversões em sites de viagens em 10,1%. Também tem um impacto perceptível em cada estágio da progressão do funil.
E não são apenas as taxas de conversão de comércio eletrônico; tempos de carregamento lentos também afetam substancialmente as taxas de conversão de metas, conforme mostrado na tabela abaixo.
Taxas médias de conversão de meta por tempo de carregamento:
- 1 segundo – 40% (+6%)
- 2 segundos – 34% (+5%)
- 3 segundos – 29% (+5%)
- 4 segundos – 24% (+2%)
- 5 segundos – 22% (+4%)
- 6 segundos – 18%
Como a velocidade do site afeta as taxas de rejeição?
O tempo que uma página leva para carregar totalmente tem o maior impacto sobre a permanência dos usuários em sites para celular.
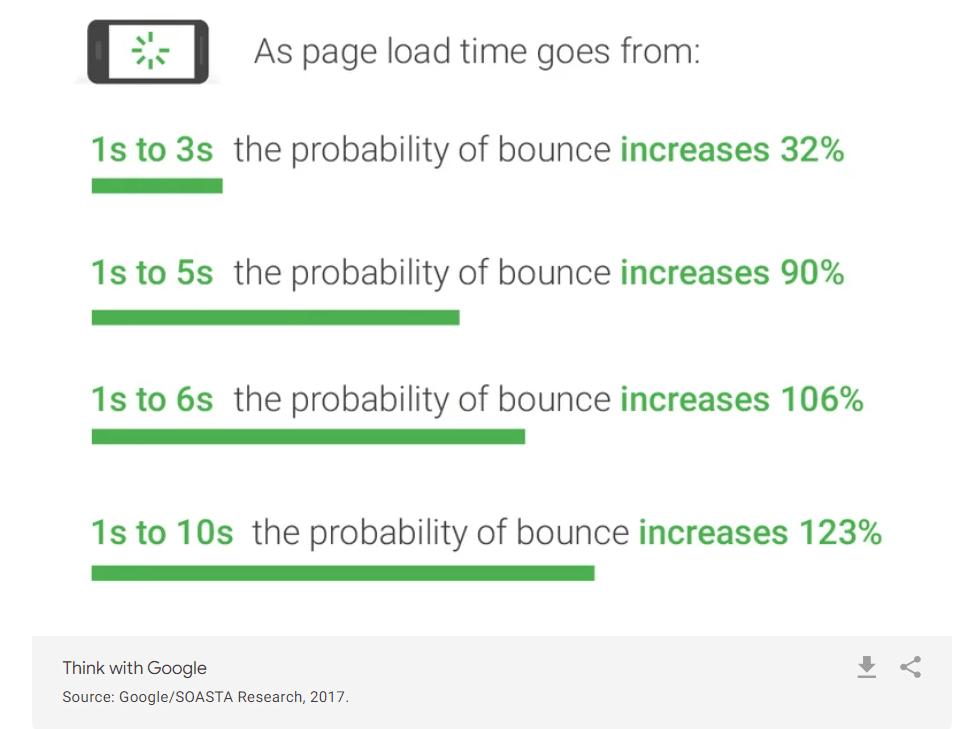
A probabilidade de rejeição de um visitante do site aumenta em 32% quando o tempo de carregamento da página aumenta de 1 para 3 segundos. E 53% das visitas a um site móvel são abandonadas se demorar mais de 3 segundos para carregar.

O tempo médio de carregamento do site móvel é 2,4 segundos mais lento em sessões com rejeição (6,9s) do que em sessões sem rejeição. (4,5s)
Para sites de comércio eletrônico, a taxa de rejeição média é de 6% se a página for carregada em 2 segundos, mas aumenta para 38% quando o tempo de carregamento da página passa de 5 segundos.
Taxa de rejeição da página de comércio eletrônico por tempo de carregamento da página:
- 1 segundo – 7%
- 2 segundos - 6%
- 3 segundos – 11%
- 4 segundos – 24%
- 5 segundos – 38%
- 6 segundos – 46%
- 7 segundos – 53%
- 8 segundos – 59%
- 9 segundos – 61%
- 10 segundos – 65%
A velocidade do site é um fator de classificação?
Sim, a velocidade do site é um fator de classificação confirmado e tem sido por vários anos. Mas tornou-se ainda mais importante para o SEO após a atualização da experiência de página do Google, que introduziu três novas métricas de classificação relacionadas à velocidade da página como Core Web Vitals.
Também sabemos que a velocidade média da página de um resultado da primeira página é de 1,65 segundos, de acordo com outra análise do Backlinko. Isso é significativamente mais alto do que as velocidades médias de página em geral.
Fonte: Think with Google 1 , Think with Google 2 , Think with Google 3 , Think with Google 4 , Kissmetrics, Portent, Unbounce, Pingdom, Backlink 2
Qual é o CMS mais rápido?
Não existe um CMS mais rápido definitivo, pois depende dos dados que você analisa e de como você mede o desempenho da velocidade. Dito isso, Weebly e GoDaddy são dois candidatos ao primeiro lugar com base nos melhores dados que pudemos encontrar.
Qual é o construtor de sites mais rápido?
De acordo com Backlinko:
Weebly é o CMS mais rápido por desempenho de velocidade de página de desktop. 49,5% dos sites Weebly analisados foram carregados rapidamente.
Joomla foi o CMS mais lento por desempenho de velocidade de página de desktop. Apenas 18,7% dos sites Joomla carregaram rapidamente.
Surpreendentemente, o WordPress também teve uma classificação baixa em termos de desempenho de velocidade, com apenas 25,3$ de sites WP carregados rapidamente. Isso apesar do fato de que ele alimenta mais sites do que qualquer outro CMS.
O Tooltester também realizou um estudo para descobrir qual era o construtor de sites mais rápido, mas obteve resultados diferentes.
Os 10 principais criadores de sites por tempo médio de interação (desktop) de acordo com o Tooltester:
- Godaddy – 1.10s
- Jimdo – 1.51
- Volume - 1,57
- Webnode – 2.01
- Weebly – 2.09
- BigCommerce – 2.10
- Shopify – 2.41
- Espaço quadrado – 2,46
- Wix – 2,53
- Wordpress – 2.57
Qual é o provedor de hospedagem na web mais rápido?
De acordo com o Backlinko, o Github é o provedor de hospedagem na web mais rápido. Ele teve o melhor desempenho TTFB em desktop e mobile, com 50,6% dos sites hospedados no Github alcançando desempenho rápido em desktop e 48,4% em mobile.
Provavelmente, isso se deve ao fato de que as páginas do GitHub atendem apenas a recursos estáticos.
Wix, Siteground e Automatic foram os três provedores de hospedagem mais lentos em dispositivos móveis e computadores. No desktop, apenas 17,6% dos sites do Siteground tiveram desempenho TTFB rápido.
ThemeIsle também conduziu seus próprios testes nos provedores de hospedagem na web mais rápidos e teve resultados diferentes. Eles configuraram sites de teste idênticos nos hosts mais populares e executaram testes de velocidade em diferentes localizações globais.
De acordo com os dados coletados, aqui estão os hosts da web mais rápidos, juntamente com seus tempos de carregamento (em segundos) em regiões selecionadas:
| Virgínia do Norte | Londres | Tóquio | Sidney | |
| Namecheap | 0,75 | 1.19 | 1.19 | 1,89 |
| Cloudways | 0,92 | 1,49 | 1.26 | 1,49 |
| Hostinger | 0,62 | 1.12 | 1,96 | 2.28 |
| Teia Líquida | 1.03 | 1.6 | 1.41 | 1,95 |
| Pressionável | 1.17 | 1.24 | 1,62 | 1,86 |
| IONOS | 0,95 | 1,45 | 2,85 | 2.74 |
| GreenGeeks | 1,73 | 1 | 3.02 | 3.57 |
| SiteGround | 1,97 | 1.25 | 3.2 | 3.23 |
Qual é o framework Javascript mais rápido?
De acordo com a análise do Backlinko, Gatsby e Wink são os frameworks Javascript mais rápidos, mas o React é de longe o mais usado pelos sites.
Para páginas de tamanho médio, Wink (o framework mais rápido) carregou 213% mais rápido que o Meteor (o framework mais lento).
Fonte: Backlinko 1 , testador de ferramentas
Benchmarks de velocidade de página móvel
Por fim, vejamos alguns benchmarks e práticas recomendadas relacionadas à velocidade do site, conforme relatado pelo Think with Google. Veja como você se compara a outros sites do seu nicho usando os dados abaixo.
Pedidos contados
O número ideal de contagens de solicitação recomendado pelo Google é inferior a 50. No entanto, a maioria dos sites parece ter muito mais do que isso, em todos os setores:
Contagens médias de solicitações por setor (nos EUA):
- Automotivo - 119
- Mercados empresariais e industriais – 83
- Classificados e locais – 78
- Finanças - 84
- Mídia e entretenimento – 95
- Varejo - 129
- Tecnologia - 140
- Viagem – 105
Peso da página
O peso ideal da página recomendado pelo Google é inferior a 500 kb, mas a maioria das páginas do site tem 5 vezes esse tamanho. O peso médio da página da web em todos os setores é de cerca de 2,5 MB
Pesos médios de página por setor (nos EUA)
- Automotivo – 2.1Mb
- Mercados empresariais e industriais – 1,6 Mb
- Classificados e locais – 1,6Mb
- Finanças – 1,3Mb
- Mídia e entretenimento – 1,9Mb
- Varejo – 2,1Mb
- Tecnologia – 2.3Mb
- Viagem – 2Mb
Índice de velocidade
O índice de velocidade ideal recomendado pelo Google é inferior a 3 segundos. Mas, novamente, a maioria dos sites parece estar muito aquém do esperado.
Índice de velocidade média por setor (nos EUA):
- Automotivo – 9,5s
- Mercados empresariais e industriais – 8,7s
- Classificados e locais – 7,9s
- Finanças – 8,3s
- Mídia e entretenimento – 9s
- Varejo – 9,8s
- Tecnologia - 11,3s
- Viagem – 10,1s
Tempo até o primeiro byte
O tempo ideal para o primeiro byte recomendado pelo Google é inferior a 1,3 s. Veja como isso se compara à média que a maioria dos sites alcança na prática.
Tempo médio até o primeiro byte por setor (nos EUA):
- Automotivo – 2s
- Mercados empresariais e industriais – 2,7s
- Classificados e locais – 2.2s
- Finanças – 2,4s
- Mídia e entretenimento – 1,8s
- Varejo – 1,9s
- Tecnologia - 2.1s
- Viagem -2,2s
Fonte: Pense com o Google 6 , Pense com o Google 3
Velocidade e marketing do site
Por fim, vamos dar uma olhada em algumas estatísticas de velocidade do site relacionadas ao marketing, conforme revelado pela primeira vez em uma pesquisa da Unbounce.
A importância da velocidade do site para os profissionais de marketing
A maioria dos profissionais de marketing parece reconhecer a importância da velocidade do site. 81% dos entrevistados relatam estar cientes de que a velocidade influencia as conversões e 73% acham que melhorar a velocidade das páginas é algo ou muito urgente.
No entanto, apenas 3% dos profissionais de marketing entrevistados dizem que melhorar a velocidade do site é sua principal prioridade. Além disso, 56% disseram estar satisfeitos com a velocidade que seus sites carregam atualmente no celular.
Velocidades de carregamento da página de destino
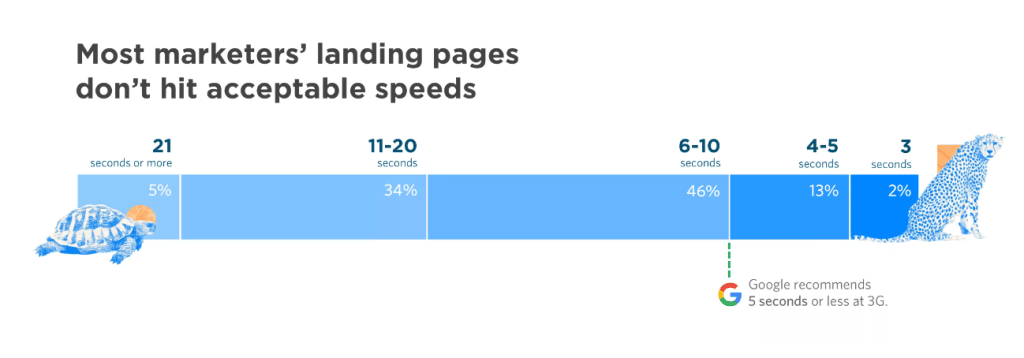
A Unbounce também testou as páginas de destino de alguns profissionais de marketing que participaram de sua pesquisa para ver a rapidez com que suas páginas de destino carregavam, com resultados interessantes:

- 5% das páginas de destino levaram mais de 21 segundos para carregar
- 34% levaram de 11 a 20 segundos para carregar
- 46% levaram de 6 a 10 segundos para carregar
- 13% levaram de 4 a 5 segundos para carregar
- 2% levou 3 segundos
O mais preocupante é que isso significa que 98% dos participantes tiveram páginas de destino que carregaram mais lentamente do que a recomendação do Google de 3 segundos ou menos e sugere que os profissionais de marketing têm um longo caminho para melhorar suas velocidades.
Como os profissionais de marketing melhoram a velocidade do site?
Quando questionados sobre quais medidas eles tomaram para melhorar a velocidade de seus sites:
- 57% dos profissionais de marketing pesquisados disseram que otimizaram mídias como imagens e vídeos
- 43% realizaram melhorias de back-end, como cache e hospedagem
- 39% executaram auditorias de velocidade usando ferramentas como o Google Lighthouse
- 38% minificaram ou reduziram seu código JavasScript e CSS
- 22% utilizaram AMPs (Accelerated Mobile Pages)
- 14% usaram uma CDN (Content Delivery Network)
Fontes: Unbounce
Pensamentos finais
Isso encerra nosso resumo das estatísticas e fatos mais importantes sobre a velocidade do site. Esperamos que você tenha achado informativo.
Como mostram essas estatísticas de velocidade do site, a maioria dos sites está aquém no que diz respeito ao desempenho e falha em alcançar as melhores práticas. Isso ocorre apesar do fato de que a velocidade do site tem um impacto claro nas taxas de conversão, nas taxas de rejeição e na visibilidade da pesquisa.
Os administradores e proprietários da Web podem melhorar concentrando-se na redução do peso das páginas, utilizando uma boa CDN e seguindo boas práticas na página.
Boa sorte!
Deixe-nos saber se você gostou do post.
