Soluções para quando um arquivo SVG não é exibido
Publicados: 2023-01-01Se estiver tentando visualizar um arquivo SVG em seu navegador e ele não estiver sendo exibido, há algumas coisas que você pode tentar: Primeiro, verifique se está usando um navegador moderno compatível com SVG. Navegadores mais antigos, como o Internet Explorer, não suportam SVG. Se você estiver usando um navegador moderno e o SVG ainda não estiver sendo exibido, tente abrir o arquivo em um editor de texto e procure por erros. Se você vir algum, corrija-o e salve o arquivo. Outra possível razão pela qual o SVG não está sendo exibido é que ele não está codificado corretamente. Tente abrir o arquivo em um editor SVG e salvá-lo novamente. Se nenhuma dessas soluções funcionar, é possível que o arquivo SVG esteja corrompido. Nesse caso, você precisará criar um novo arquivo do zero.
Abra uma sessão do Internet Explorer e navegue até www.adobe.com para instalar o Adobe SVG Viewer. Digite “visualizador svg” no campo de pesquisa. Um link para Adobe Scalable Vector Graphics será exibido e você também pode selecionar o link Adobe SVG Viewer .
A maioria dos navegadores modernos, incluindo Edge, Firefox, Chrome, Safari e até Chrome, suportam arquivos svega, então não há necessidade de ter um navegador alternativo para usar.
Por que o SVG não está aparecendo no Chrome?

Um possível motivo pelo qual um arquivo SVG pode não aparecer no Chrome é que o arquivo não está codificado corretamente. Quando um arquivo SVG não está codificado corretamente, o navegador não consegue interpretar o arquivo e renderizá-lo corretamente. Outro motivo potencial para um arquivo SVG não aparecer no Chrome é que o arquivo está localizado em um diretório que não está sendo indexado pelo navegador. Para garantir que um arquivo SVG seja exibido corretamente no Chrome, verifique se o arquivo está codificado corretamente e localizado em um diretório que está sendo indexado pelo navegador.
A Treehouse Community permite que desenvolvedores, designers e programadores de todas as origens e níveis de habilidade se conectem e compartilhem conhecimento. Hoje, mais de 5.000 alunos e ex-alunos de todo o país fazem parte de nossa comunidade. Para ter uma ideia de como é, a Treehouse oferece aos novos alunos um teste gratuito de sete dias. Você terá acesso a milhares de horas de conteúdo e uma comunidade de suporte. É muito simples usar o elemento objeto em seu navegador. Se você estiver tentando colocar a imagem centralizada, certifique-se de que a margem esteja definida como 0 auto; se você estiver tentando colocar a imagem no modo inline, defina a exibição do div como inline. Se isso não resolver o problema ou você já fez isso, poderia colar o código que usou para colocar o svg?
Svg não está funcionando? Verifique sua versão do Chrome
Se você estiver usando SVG em um site ou aplicativo da Web e não estiver vendo o que esperava, talvez esteja usando uma versão do Chrome que não é compatível. Se o seu site ou aplicativo da Web estiver hospedado em um servidor que não oferece suporte a gráficos vetoriais, isso poderá acontecer se você estiver usando uma versão mais antiga do Chrome ou uma versão mais antiga do Chrome. Se você quiser usar a versão mais recente do Chrome, atualize seu site ou aplicativo da web para incluir suporte para SVG.
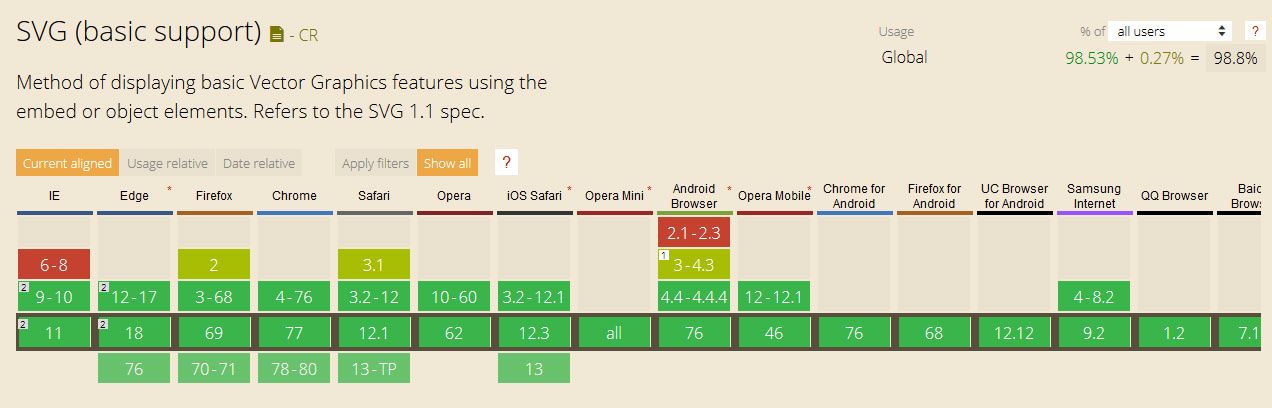
Os navegadores suportam SVG?

Sim, todos os principais navegadores suportam SVG.
A especificação não é atualmente suportada por nenhum navegador, então você deve primeiro examinar os recursos individuais em cada navegador que deseja usar. Se você apenas desenhar formas básicas e não usar recursos avançados (como filtros, animações etc.), não haverá problemas. A matriz completa de compatibilidade do navegador pode ser encontrada aqui. Se você precisar de uma imagem específica, pode usar qualquer tipo de SVG. Você seria capaz de usá-lo para todos os dispositivos retina rodando iOS 7.x. Existem outros dispositivos a caminho. Você pode usá-lo apenas se o seu navegador não for compatível.
Em vez de usar svg, adicione uma classe chamada 'no-svg' ao arquivo. Para trabalhar com elementos compostos por <img.> Algumas funcionalidades, como as que substituem determinadas funcionalidades, estão disponíveis. Ele inclui algumas linhas de jQuery para suporte à Web e suporte ao navegador.
No menu de importação, digite '@grapecity/svg-basic-support'. Há algumas coisas a serem lembradas ao usar o svega. É fundamental garantir que o arquivo esteja formatado corretamente. Quando um formato incorreto é usado para formatar um arquivo SVG, alguns navegadores podem não renderizar o arquivo corretamente. Para usar arquivos SVG, os navegadores devem primeiro aceitá-los em um formato específico. Quando não tiver certeza se seu arquivo está no formato correto, verifique a documentação do seu navegador ou plataforma. Não é recomendado enviar arquivos SVG pela rede , que podem ser grandes; em vez disso, compacte-os, se necessário. O arquivo SVG pode ser editado no código, mas alguns elementos, como texto, podem não funcionar em todos os navegadores. Se você estiver editando o código SVG, é uma boa ideia colocá-lo em um teste de navegador antes de confirmá-lo em um projeto. Pela primeira vez, existe um padrão para gráficos da web que está definido para se tornar um padrão global. Como resultado, é um bom momento para começar a aprender como usá-lo porque os navegadores o suportam cada vez mais. Como os arquivos SVG são relativamente pequenos para enviar pela rede, compacte-os, se necessário. Antes de se comprometer com um projeto, você deve primeiro testar seu código SVG em um navegador.
Agora você pode abrir imagens SVG em seu navegador
Da mesma forma que as páginas da Web podem ser visualizadas em um navegador, você também pode ver imagens SVG em um navegador. incorporar uma imagem com um iframe>, semelhante ao que fizemos com From [object] to [iframe] ou outras tecnologias de incorporação. O Google suporta o mesmo tipo de arquivo que qualquer outro formato de arquivo. A importação de arquivos SVG pode ser feita arrastando o arquivo para a janela do Google Web Designer ou usando o comando de menu Arquivo. Ao importar um arquivo SVG, você tem a opção de tratar o arquivo como uma imagem ou incorporar o código embutido no HTML do documento. No Firefox, também há suporte para arquivos sva . Tudo o que você precisa fazer é iniciar o Firefox e navegar até o arquivo SVG, que será exibido como qualquer outra imagem. Ainda está sujeito a certas restrições. Em primeiro lugar, o navegador Firefox não pode anexar a um arquivo sva. Um link ou resposta contendo o código SVG seria necessário. O segundo problema é que o Firefox não oferece suporte a todos os recursos do SVG; portanto, talvez seja necessário adicionar algum código extra ao aplicativo para obter os mesmos resultados que você obteria no Google ou no Web Designer.

Arquivo SVG não exibido corretamente

Quando um diagrama é exportado para uma imagem SVG no IE ou em algum outro editor SVG, o texto da imagem pode não ser exibido corretamente. O seguinte é uma explicação simples. Embora o SVG exportado se destinasse a ser exibido em páginas da Web, não pretendíamos que fosse editável no editor.
Por que o arquivo SVG não está sendo exibido corretamente? Forneça uma amostra (ou amostras) do arquivo. Se não conseguir resolver o problema, poste aqui. Dependendo se você incluir as imagens da cabeça em seu arquivo ou simplesmente vinculá-las, elas podem aparecer. Gostaria de adicionar grade ao seu site? Após o teste do SVG incorporado em um site, acredito que poderei convertê-lo em um PNG muito denso. As fontes em algumas máquinas são simplesmente fontes serifadas, o que provavelmente significa que elas não foram instaladas corretamente. Espere, eu marco minha postagem como [resolvida] agora? Nesta categoria, não há outro post que faça isso.
SVG não exibirá o Chrome
Se estiver tentando visualizar um arquivo SVG no Chrome e ele não estiver sendo exibido, tente abri-lo em outro navegador, como Firefox ou Safari. Se isso não funcionar, tente converter o arquivo para outro formato como PNG ou JPG.
Abrindo arquivos SVG em seu navegador
O VJPG, como formato de imagem vetorial, pode ser usado para criar gráficos, logotipos, ícones e infográficos de alta qualidade. É fundamental que os usuários estejam familiarizados com a forma de abrir arquivos sva em seus navegadores devido ao número crescente de navegadores que o suportam e ao número crescente de usuários que o utilizam. Como todos os principais navegadores oferecem suporte a arquivos sveiw abertos , você não precisa se preocupar com qual deles usar.
Objeto SVG Não Exibido
Existem algumas possíveis razões pelas quais um objeto SVG pode não estar sendo exibido corretamente. Uma possibilidade é que o arquivo não esteja formatado corretamente – os arquivos SVG devem ser documentos XML bem formados para serem exibidos corretamente. Outra possibilidade é que o arquivo esteja utilizando uma fonte não instalada no computador, o que pode fazer com que o texto seja exibido incorretamente ou não seja exibido. Finalmente, alguns navegadores têm problemas para exibir certos tipos de conteúdo SVG, então é possível que o problema esteja no próprio navegador.
Há um problema com a imagem (imagem quebrada) que aparece no fórum do Power BI. Se você adicionar dois pontos à string de texto, a imagem agora deve ser exibida corretamente. Isso não é um problema porque uma imagem está sendo renderizada corretamente como uma imagem SVG no que estou fazendo. Ao usar o elemento >svg>, ele deve ter um atributo, que pode ser definido como 'http://www.w3.org/2000/svg' na maioria dos navegadores. Se você incluir isso na string de texto, a imagem deve ser exibida corretamente. Lembre-se de que seu cólon continua mudando para dois pontos; simplesmente reverter para dois pontos.
Svg embutido não exibido
Existem alguns motivos possíveis pelos quais um SVG embutido não seria exibido. A primeira possibilidade é que o navegador não suporta SVGs embutidos . Nesse caso, o SVG precisaria ser incluído como um arquivo externo. A segunda possibilidade é que haja um problema com o código. Se o código estiver incorreto, o SVG pode não ser exibido corretamente. Por fim, o SVG pode não ser exibido se tiver sido compactado. Para compactar um SVG, você precisa usar uma ferramenta como SVGOMG.
Quando se trata de exibir SVGs, existem quatro regras básicas que devem ser seguidas para obter um bom nível de compatibilidade entre navegadores. Namespaces XML exóticos não são recomendados. As seguintes regras devem ser seguidas se o código original for submetido a essas alterações. Existem inúmeras ferramentas disponíveis na internet que podem ser muito benéficas ao usar SVGs para navegação na web.
Svg em linha ou em bloco: qual é melhor para o seu projeto?
Existem prós e contras de sveiws em bloco e em linha. Como não há necessidade de incluir um arquivo SVG opcional, os SVGs embutidos são mais fáceis de estilizar com CSS. De qualquer forma, quando são muito grandes ou muito complexos, os SVGs embutidos podem criar problemas de layout devido à sua incapacidade de serem divididos em partes menores e, portanto, ocuparem mais espaço. Um bloco SVG geralmente é mais difícil de estilizar do que um SVG normal, porque deve incluir o SVG e o código CSS no mesmo arquivo. Eles podem, portanto, ser mais facilmente divididos em pedaços menores, permitindo que sejam carregados com mais eficiência. Você deve decidir qual abordagem é mais eficaz para o seu projeto com base em suas circunstâncias e requisitos específicos.
