Como configurar um localizador de lojas no WooCommerce (em 3 etapas)
Publicados: 2021-11-17
Se você administra uma grande empresa, pode ter várias vitrines em uma região, país ou até mesmo em todo o mundo. Sem um diretório claro desses locais, seus clientes em potencial podem não conseguir encontrar suas lojas. Portanto, criar um localizador de lojas para o seu site WooCommerce pode ser do seu interesse.
Felizmente, é fácil criar um localizador de lojas e apresentá-lo em seu site. Você pode exibir facilmente informações como locais, detalhes de contato e mapas para cada loja. Ao fazer isso, você pode atrair mais clientes e aumentar suas vendas.
Neste post, discutiremos o que é um localizador de lojas e por que você pode querer fazer um. Em seguida, explicaremos como criar esse recurso para o seu site WordPress. Vamos começar!
O que é um localizador de lojas e como sua empresa pode se beneficiar do uso de um?
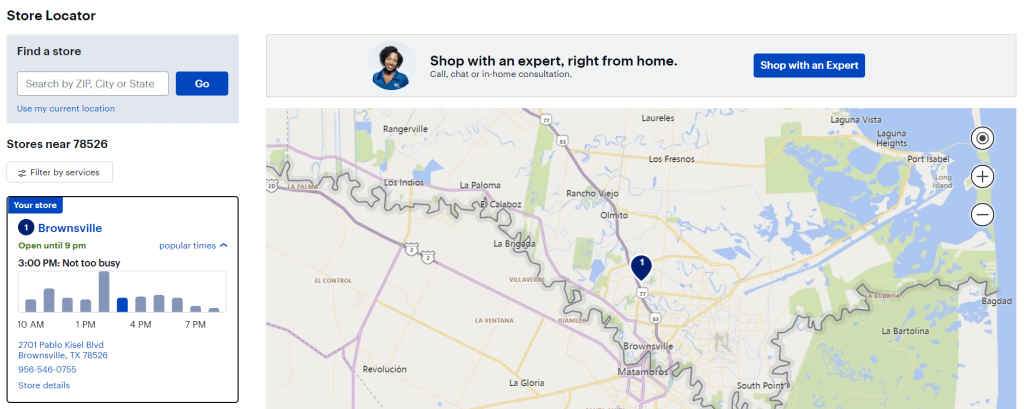
Um localizador de lojas permite que os clientes encontrem locais físicos para suas lojas. Ele mostra o horário de funcionamento de cada loja, números de telefone, locais e, às vezes, fotos.
O localizador geralmente é uma página separada em seu site. Lá, você pode encontrar as diferentes lojas em formato de lista ou como ícones em um mapa maior. A página também pode incluir uma barra de pesquisa para que os clientes possam procurar as lojas mais próximas de suas localizações:

Os localizadores de lojas condensam informações e aceleram o processo de pesquisa. Os clientes podem selecionar suas lojas ideais com base em locais e necessidades.
Além disso, os consumidores podem ver quais produtos e serviços você oferece em cada local. Portanto, usar o localizador de lojas pode economizar tempo e melhorar a experiência geral do cliente. Além disso, a página é compartilhável para que os usuários possam enviar os diferentes locais para outras pessoas.
Além disso, um localizador de lojas pode fornecer um impulso de Search Engine Optimization (SEO). Se você otimizar esta página para os mecanismos de pesquisa, poderá atrair novos clientes para sua empresa.
Finalmente, ao contrário de um blog, um localizador de lojas é uma fonte passiva de tráfego. Após a configuração inicial, o localizador de lojas continua direcionando o tráfego. No entanto, você deve revisar periodicamente sua página de localização para garantir que ela mostre informações atualizadas.
Como configurar um localizador de lojas no WooCommerce (em 3 etapas)
Até agora, você já deve entender as vantagens de criar um localizador de lojas no WooCommerce. Agora vamos mostrar como configurar um em três etapas fáceis!
Etapa 1: instalar e ativar o plug-in do diretório comercial
Trabalharemos com o plug-in do diretório de negócios neste tutorial. Essa ferramenta permite que você crie uma variedade de listagens e páginas de diretórios diferentes, incluindo um localizador de lojas:

Existe uma versão gratuita do plugin. No entanto, você precisará de um plano Pro ou superior para acessar o módulo do Google Maps. Atualmente custa $ 199,50 por ano.
Primeiro, você precisará instalar e ativar o Business Directory Plugin. Você também vai querer instalar o módulo do Google Maps.
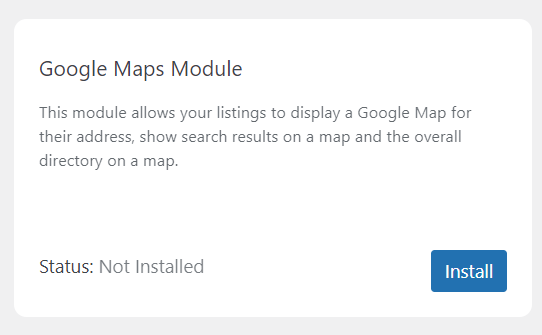
Você pode adicioná-lo navegando até Diretório > Módulos em seu painel do WordPress. Em seguida, role para baixo até encontrar o Módulo do Google Maps :

Clique em Instalar e o módulo exibirá Status: Ativo . Agora você está pronto para começar a trabalhar na página do localizador de lojas.
Etapa 2: crie uma página do localizador de lojas e defina suas configurações
O plug-in do diretório de negócios deve solicitar que você crie automaticamente uma página de diretório para o localizador de lojas. Você pode clicar em Criar páginas necessárias para mim, e o plug-in cuidará do resto.

Alternativamente, você pode adicionar o shortcode “[businessdirectory]” a qualquer página do WordPress. Fazer isso irá transformá-lo em uma página de diretório que você pode usar para o seu localizador de lojas.
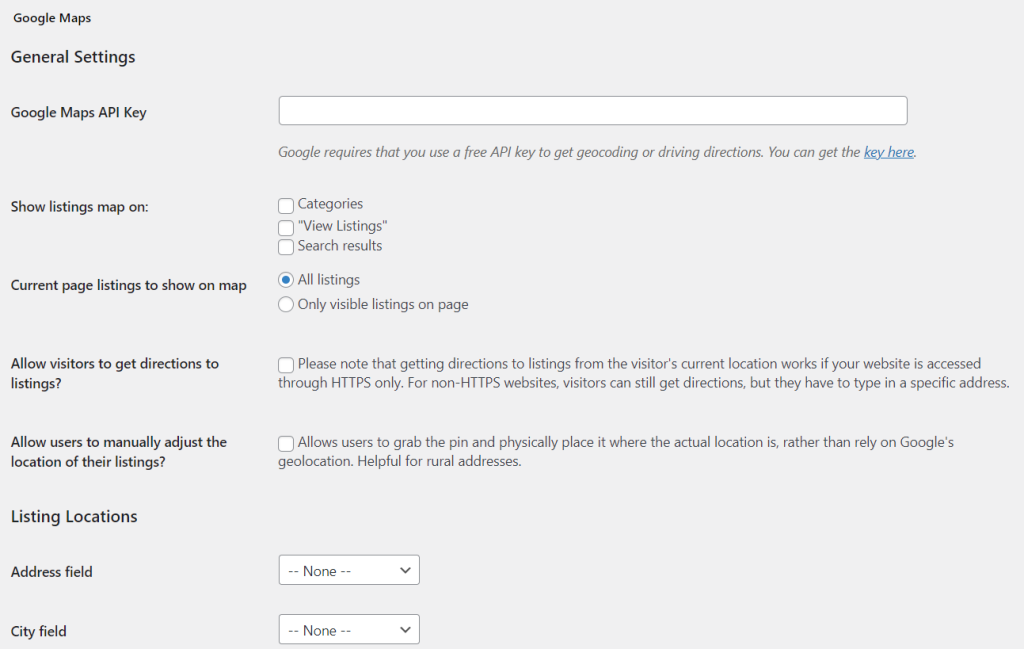
Em seguida, você precisará definir suas configurações do Google Maps. Navegue até Diretório > Configurações > Configurações do módulo :

Você precisará inserir sua chave de API do Google Maps. Você pode encontrar esse código seguindo a documentação oficial no site do Google Developers. Sem essa chave de API, sua página do localizador de lojas não poderá desenhar informações para exibir mapas para suas diferentes vitrines.
Nesta página, você também pode decidir onde seus mapas de listagem serão exibidos. Além disso, você pode verificar a caixa Permitir que os visitantes obtenham direções para as listagens? box para ajudar ainda mais os clientes a encontrar suas diferentes lojas. No entanto, observe que você precisará de um site que use HTTPS para ativar esse recurso.
Quando estiver satisfeito com suas configurações, clique em Salvar alterações . Então você pode passar para a próxima etapa.
Etapa 3: adicione os locais da sua loja
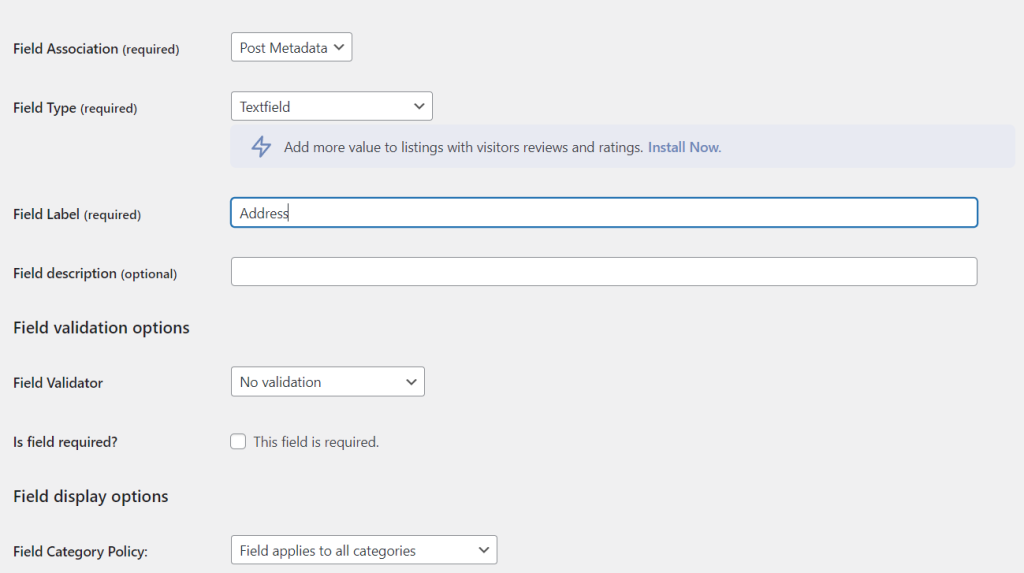
Em seguida, você decidirá sobre as informações que serão exibidas em seu localizador de lojas. Vá para Diretório > Campos de formulário > Adicionar novo campo de formulário .
Aqui você escolherá os diferentes campos para os locais da sua loja:

Por exemplo, você pode adicionar o endereço, estado, CEP e país de cada loja. Em seguida, clique em Adicionar campo para salvar suas alterações.
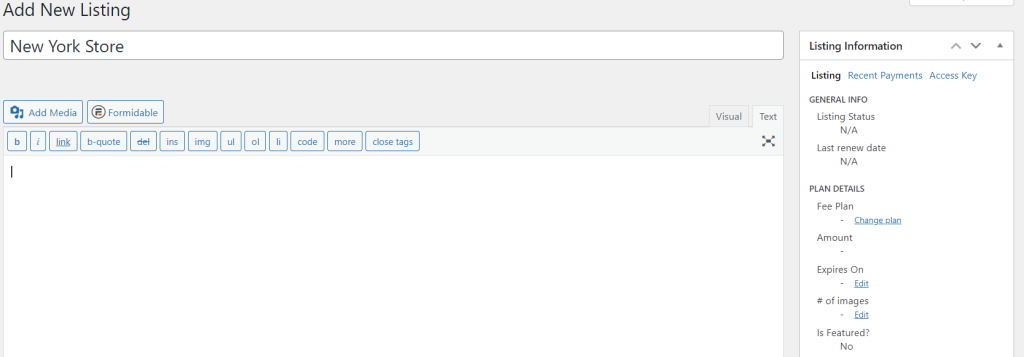
Agora é hora de adicionar seus diferentes locais ao seu localizador de lojas. Vá para Diretório > Adicionar Nova Listagem . Aqui você pode adicionar todas as informações sobre sua vitrine:

Certifique-se de inserir todos os detalhes com precisão. Caso contrário, você corre o risco de direcionar mal seus clientes para os locais errados!
Quando terminar de adicionar um local, clique em Publicar para salvá-lo. Em seguida, siga o processo para cada uma de suas vitrines para preencher seu localizador de lojas.
Alternativamente, você pode ter uma empresa multinacional. Nesse caso, você provavelmente tem vários locais e adicioná-los consumiria muito tempo.
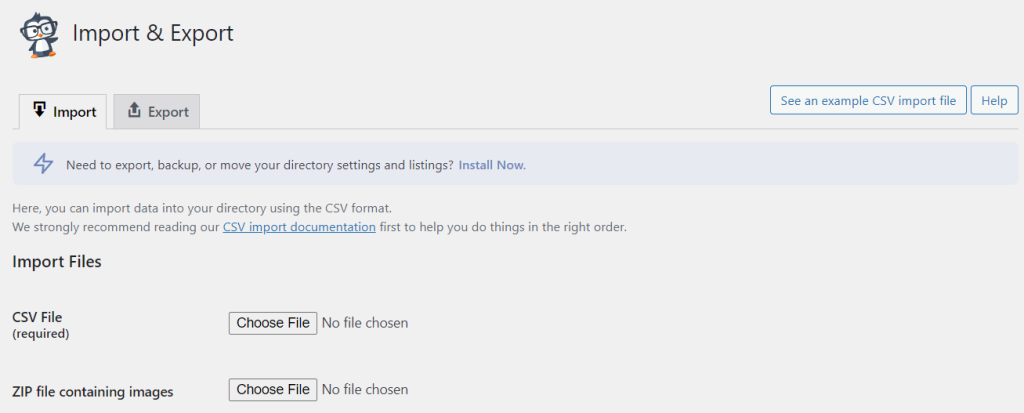
Ao importar os dados de localização em um formato de arquivo de valores separados por vírgula (CSV), você pode simplificar o processo. Para fazer isso, navegue até Directory > Import & Export . Em seguida, selecione Escolher arquivo ao lado do arquivo CSV (obrigatório) :

É isso! Agora você deve ter um localizador de lojas funcional em seu site. Sugerimos dar uma olhada no front-end do seu site e verificar novamente se há erros.
Conclusão
Se você tiver vários locais de loja, provavelmente desejará anunciar esse fato para seus clientes. Usando um localizador de lojas, você pode mostrar detalhes de contato, endereços e mapas para suas diferentes vitrines. Ao fazer isso, você pode atrair consumidores para seus vários locais e aumentar suas vendas.
Para recapitular, você pode criar um localizador de lojas no WooCommerce seguindo estas etapas:
- Instale e ative o plug-in do diretório de negócios.
- Crie uma página do localizador de lojas e defina suas configurações.
- Adicione os locais da sua loja.
Você tem alguma dúvida sobre como configurar um localizador de lojas no WooCommerce? Vamos falar sobre eles na seção de comentários abaixo!
