Armazenando dados de personalização no formato JSON
Publicados: 2023-01-31JSON é um formato de dados popular para armazenar dados de forma estruturada. SVG é um formato gráfico vetorial que permite personalização. Ao combinar esses dois formatos, é possível armazenar as informações de customização no formato JSON. Isso permite uma fácil troca de dados entre diferentes aplicativos e plataformas.
Você pode converter SVG para Json?

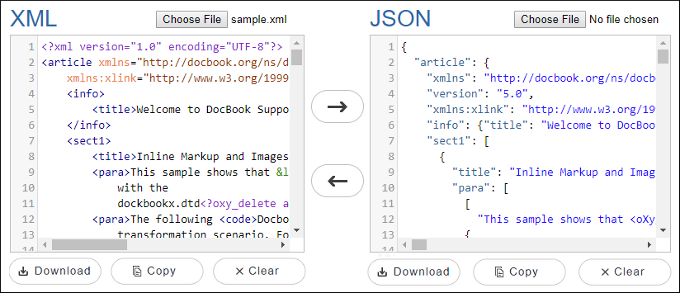
Sim, você pode converter SVG para JSON. Existem algumas ferramentas online que podem fazer isso, ou você pode usar uma linguagem de programação como Python para converter o arquivo.
MyGeodata Converter é uma ferramenta online gratuita que converte Scalable Vector Graphics para o formato JavaScript Object Notation (SVG) (JSON) para JSON. Os GeoItems devem ser colocados diretamente no centro do elemento Prognoz MetaInfo, na parte inferior da raiz do documento. As coordenadas desses cantos X/Y opostos em seu espaço de coordenadas SVG para as coordenadas do equador e longitude do mundo.
Posso converter um arquivo SVG?
Como posso converter SVG para imagem PNG? Cabe a você decidir qual arquivo deseja converter. Você pode escolher PNG como o formato para converter seu arquivo sva. Ao clicar em Converter, você pode transformar seu arquivo SVG de forma rápida e fácil.
Você pode converter SVG para DST?
Escolha Converter com Filestar se quiser usar um ou mais arquivos Svg em sua área de trabalho. Você pode mudar para dst digitando a palavra na caixa de pesquisa. Em seguida, selecione Converter.
É obrigatório enviar os dados da solicitação apenas no formato Json?

Não há uma resposta definitiva para essa pergunta, pois depende do aplicativo específico ou da API que você está usando. Alguns aplicativos podem aceitar apenas dados no formato JSON, enquanto outros podem ser mais flexíveis e aceitar dados em outros formatos também. Em última análise, é melhor consultar a documentação do aplicativo específico ou API que você está usando para determinar os formatos de dados aceitos .
É obrigatório enviar os dados da solicitação apenas no formato Json?
REST e GraphQL são dois formatos de API muito populares , mas JSON não é necessário. Como o JSON é pequeno e composto principalmente de texto, ele deve ser usado com o GraphQL de maneira semelhante ao JSON. Se necessário, funciona de forma compressível com GZIP.
Podemos enviar dados Json na solicitação Get?
Para obter JSON de um endpoint da API REST, você deve enviar uma solicitação HTTP GET e passar o cabeçalho de solicitação “Accept: application/json” para o servidor, que informará que o cliente espera JSON.
Qual será o tipo de conteúdo se você quiser enviar dados no formato JSON?
Em termos de tipos MIME, o mais comum era text/plain, mas a IANA especifica que application/json é o tipo oficial.
Por que o Json é um formato popular?

É possível porque JavaScript Object Notation (JSON) é o formato de troca de dados. A natureza leve do texto legível por humanos do JSON, que requer menos código, é uma de suas vantagens para os desenvolvedores.
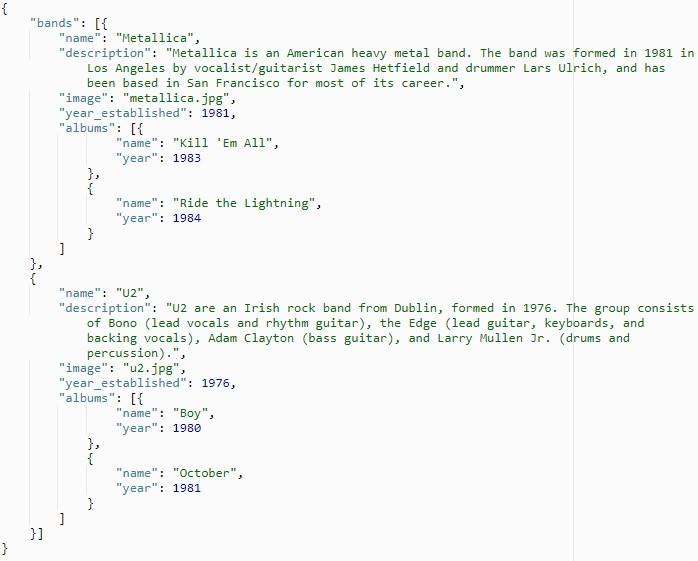
Os armazenamentos de dados orientados a objetos, como o MongoDB, possuem recursos de API que permitem estruturas de dados semelhantes a JSON. Para descrever e trocar dados em várias plataformas, independentemente do tipo de programa ou caso de uso para o qual foi projetado, os desenvolvedores de software exigem um método de descrição e troca de dados. De acordo com Mark Porter, diretor de tecnologia do MongoDB, o JSON ainda está ultrapassando os limites dos dados. JSON é um formato de dados baseado em texto que tanto humanos quanto máquinas podem ler. Por ser uma linguagem nativa do JavaScript e outras linguagens de programação, pode ocorrer troca de dados entre sistemas heterogêneos. Todo o conteúdo de uma página, incluindo as chaves ou colchetes ondulados, são a mesma coisa. Exceto pelas propriedades entre colchetes, a leitura de objetos é semelhante à leitura de um arquivo de texto.
Existem duas partes para cada propriedade: seu nome e seu valor, que são separados por dois pontos. Usar JSON como um formato para enviar dados pela rede é um processo simples. YAML e CSV, que também são usados para criar JSON, são outros dois formatos de dados. Nesta seção, examinaremos como modelar dados complexos usando aninhamento, referências de objeto e matrizes. Aninhar e gerar strings referem-se à leitura e criação de uma string. Na Listagem 4, um literal JSON é chamado de propriedade bestfriend porque é sequencial. Na listagem 5, podemos obter o objeto merry real do objeto pippin.
Isso é feito utilizando o operador de ponto para percorrer o gráfico do objeto . Um servidor é frequentemente usado para enviar e receber JSON em JavaScript. A resposta será analisada automaticamente quando você fizer isso, conforme indicado na Listagem 7. Tipos fortes e abstratos (como interfaces) auxiliam na estrutura de programas de larga escala em linguagens como Java. Em armazenamentos SQL, um esquema tem uma estrutura semelhante. A maioria dos IDEs também inclui um formatador JavaScript integrado para formatar seu JSON. Uma classe TypeScript identifica e digita as propriedades que os dados podem ter. Uma propriedade ou tipo não pode ser restrito em JavaScript simples. Como o JSON é tão útil, é relativamente simples de entender.
JSON pode, portanto, ser usado para transmitir dados entre servidores e aplicativos da web. Os serviços da Web podem publicar dados públicos por meio de JSON. Os dados podem ser facilmente acessados por qualquer pessoa usando um serviço que publica dados no formato JSON. Além do JSON, os dados podem ser migrados de um banco de dados para outro usando PHP.

Json: mais do que apenas um formato de dados
Outros usos do JSON incluem armazenamento e comunicação de dados.
Como o Json é usado em sites modernos e ou Apis?
JSON tornou-se o formato padrão para troca de dados na web hoje. A maioria das APIs da web modernas retorna dados no formato JSON, e muitos sites usam JSON para armazenar dados no navegador. JSON é um formato simples e legível por humanos, fácil de analisar e gerar. Também é independente de linguagem, tornando-se uma boa escolha para troca de dados entre diferentes linguagens de programação.
O objetivo da especificação é garantir o desempenho ideal das requisições HTTP, tanto em termos de quantidade de requisições quanto de tamanho dos pacotes de dados trocados entre clientes e servidores. A API JSON é um protocolo de conexão usado para buscar e atualizar gráficos de forma incremental por HTTP, de acordo com Yehuda Schwartz. Neste artigo, veremos a API JSON e como ela pode ser usada para criar APIs eficientes. Documentos compostos permitem que você envie mais recursos para o mesmo recurso primário do que a solicitação permite. Os clientes podem fazer solicitações de dados com base em um campo específico usando conjuntos de campos esparsos. Isso pode ajudar a reduzir o inchaço aumentando o número de opções disponíveis. O programa API da FitBit recebe mais de 4 bilhões de solicitações por ano.
Uma porcentagem significativa deles é composta por aplicativos de terceiros, totalizando mais de 10% da receita total. Jeremiah Lee trabalhou na FitBit por quatro anos como gerente de desenvolvimento de API, período durante o qual esteve fortemente envolvido na adoção da API JSON. Esta lição mostrará como a API foi usada na prática para construir modelos de dados eficientes e consistentes. A FitBit teve que normalizar seus dados para que a equipe permanecesse sincronizada com o servidor. Devido à sua capacidade de definir relacionamentos entre dados, a API JSON é uma escolha popular para eles. Como resultado, o cache HTTP os impediu de recuperar dados obsoletos, reduzindo a redundância e aumentando a velocidade percebida pelo usuário final. A API JSON elimina a necessidade de os desenvolvedores adotarem outra cadeia de ferramentas como GraphQL, enquanto eles podem continuar a usar tecnologias com as quais já estão familiarizados. De acordo com muitos, o HTTP é uma ótima maneira padrão para clientes e servidores compartilharem dados em várias redes. Como não há um método comum para armazenamento em cache, cada API do GraphQL lida com o armazenamento em cache de maneira diferente.
Você pode integrar qualquer ferramenta externa com o Collaborator usando a API JSON. Para fazer isso, você deve trocar dados entre seu aplicativo e seu servidor Collaborator. Ao usar o serviço da web, você deve primeiro enviar solicitações para a URL do endpoint do serviço da web, que é então encaminhada para o serviço da web.
O URL do terminal de serviço da Web para a ferramenta Colaborativa é http://collaborator.example.com/api/v1.0/. Os seguintes tipos de dados podem ser suportados pelo serviço web:
A string é composta por um conjunto de caracteres que fazem parte da família Unicode.
Um número pode ser positivo, negativo ou zero no contexto de seu significado.
Para enviar uma requisição ao serviço web, é utilizado um método conhecido como HTTP POST. Para receber uma resposta do serviço web, você deve solicitar uma resposta usando o método HTTP GET.
Json: o formato de dados versátil
Quais são as vantagens do JSON?
O JSON pode ter várias vantagens, entre elas: O formato JSON é compatível com vários sistemas operacionais. Esse formato é um formato simples compatível com a maioria das linguagens de programação, facilitando o uso.
-A prontidão pode ser classificada em três categorias. Como o JSON é tão simples de ler e entender, os desenvolvedores podem usá-lo para criar aplicativos.
A precisão de uma furadeira. Ele garante que os dados estejam corretos usando JSON, que é preciso e fácil de analisar.
A capacidade de se adaptar às mudanças. JSON é capaz de processar dados em uma variedade de linguagens de programação.
Suporte do navegador SVG embutido
O suporte do navegador para SVG embutido é muito bom, especialmente se você estiver usando um navegador moderno. Todos os principais navegadores (Chrome, Firefox, Safari, Opera, Edge e IE) suportam SVG embutido, e a maioria deles tem um bom suporte para os vários recursos SVG .
O SVG embutido agora é totalmente suportado pelo Microsoft Edge 18 quando se trata de HTML5. O LambdaTest permite que você teste a compatibilidade do seu site ou aplicativo da web em milhares de combinações de navegadores e sistemas operacionais. Para desenvolver a melhor estratégia de teste, é fundamental entender quantas pessoas estão usando atualmente o navegador Microsoft Edge e o Microsoft Edge versão 18. Ele era inicialmente conhecido como Microsoft Edge Legacy porque foi criado usando os mecanismos EdgeHTML e Chakra JavaScript proprietários da Microsoft. Sua primeira versão, lançada em 2015, foi para Windows 10 e Xbox One, e foi seguida pelas versões Android e iOS em 2017. Desde o lançamento dos navegadores Edge baseados em Chromium, a Microsoft os adicionou ao Mac e Linux, como viu um aumento em sua popularidade.
3 coisas para manter em mente ao usar svg embutido
Tenho algumas sugestões para usar SVG embutido: *br É melhor deixar a tag *svg> no elemento body. Recomenda-se que a tag seja colocada dentro do elemento. Você deve incluir um atributo de largura e altura ao criar a tag ansvg. Deve ter um atributo e. Todos os elementos SVG devem incluir um atributo viewBox. O termo atributo tem um atributo anexado. Os caminhos podem ser criados em.sva usando a tag 'path'. Os caminhos podem ser gerados usando uma tag em sva. É possível inserir texto em um sva ao usar o *texto
