Simplifique o crescimento da sua loja Shopify com a integração Shopify da Growmatik
Publicados: 2023-06-07Administrar uma loja de comércio eletrônico requer não apenas muito esforço na parte operacional, logística e outros aspectos, mas também muito que você deve fazer para melhorar a experiência de seus clientes. Suas campanhas de marketing desempenham um papel importante na formação de uma boa experiência para seus clientes.
Desde a definição de segmentos de clientes até a criação de campanhas de e-mail direcionadas, configuração de e-mails automatizados de boas-vindas, e-mails de abandono de carrinho e campanhas de recuperação, exibição de produtos personalizados para visitantes com base em seu comportamento e histórico… -operação de canal para criar e servir as mensagens certas nos momentos ideais.
Growmatik é uma plataforma de automação de marketing que se integra perfeitamente às lojas da Shopify. Com a integração do Shopify, você pode sincronizar os dados da sua loja com o Growmatik em tempo real, permitindo campanhas de marketing direcionadas, experiências personalizadas do cliente e decisões de negócios baseadas em dados.
Ao conectar sua loja da Shopify com a Growmatik, você pode automatizar muitas das tarefas associadas ao crescimento de seus clientes e vendas. Neste artigo, aprenderemos como configurar a integração do Shopify e explorar os melhores casos de uso do Growmatik no Shopify.
Como configurar a integração da Shopify
Para integrar o Growmatik à sua loja da Shopify, primeiro você precisa adicionar o Growmatik como um aplicativo à sua conta da Shopify. Aqui estão os passos a seguir:
1. Faça login no painel da Shopify e navegue até a App Store da Shopify.
2. Procure por “Growmatik” e selecione-o.
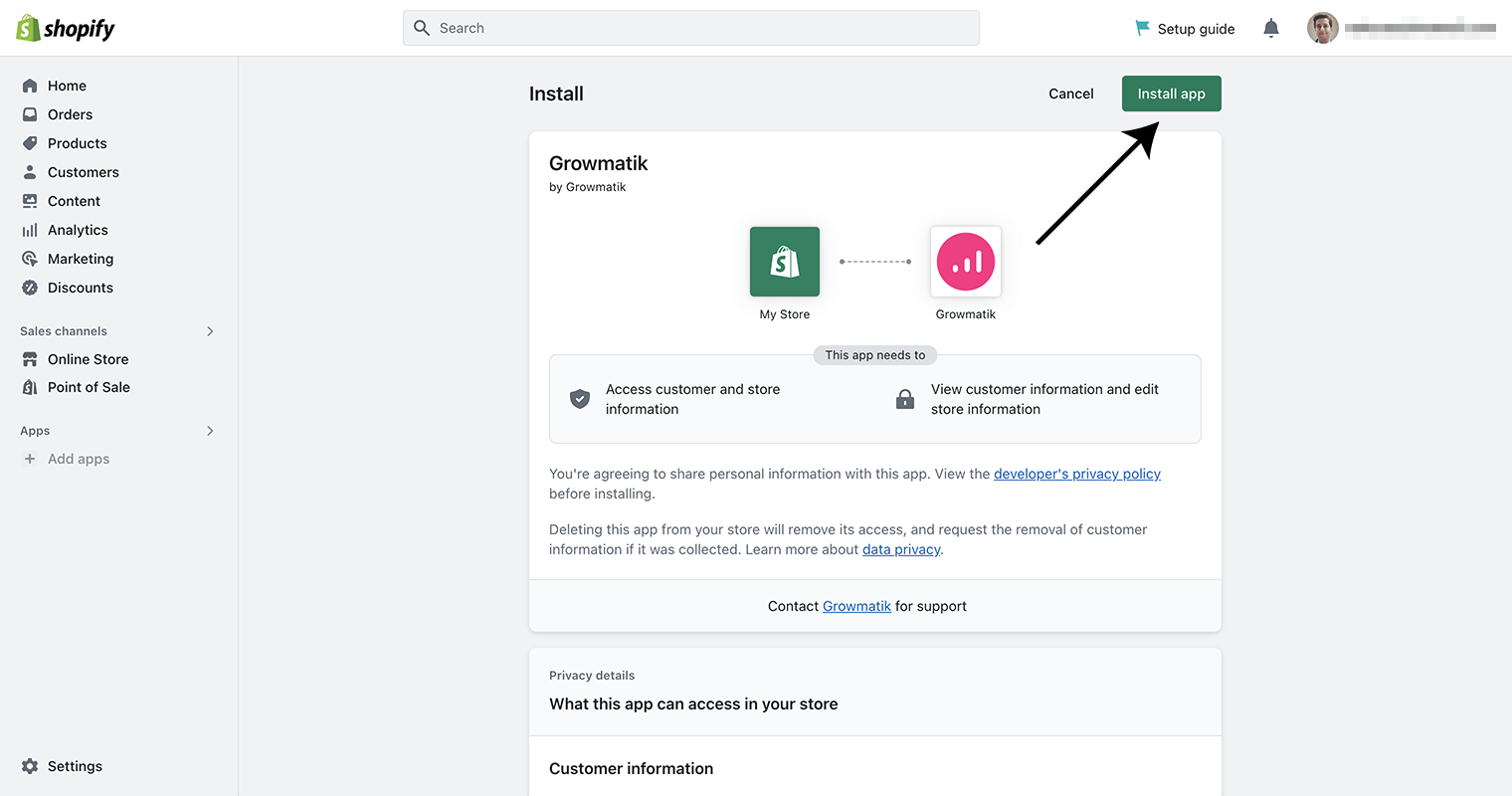
3. Clique primeiro no botão Adicionar aplicativo e depois selecione Instalar aplicativo .

Após a instalação do Growmatik, você será solicitado a criar uma conta do Growmatik que será vinculada à sua loja da Shopify. Escolha um plano Growmatik que atenda às suas necessidades.
4. No painel do Shopify, clique para confirmar a assinatura do Growmatik. Isso conectará sua loja da Shopify à Growmatik.
Agora, para que o Growmatik funcione em sua loja Shopify, você também precisa habilitar o bloco Growmatik App Embed.
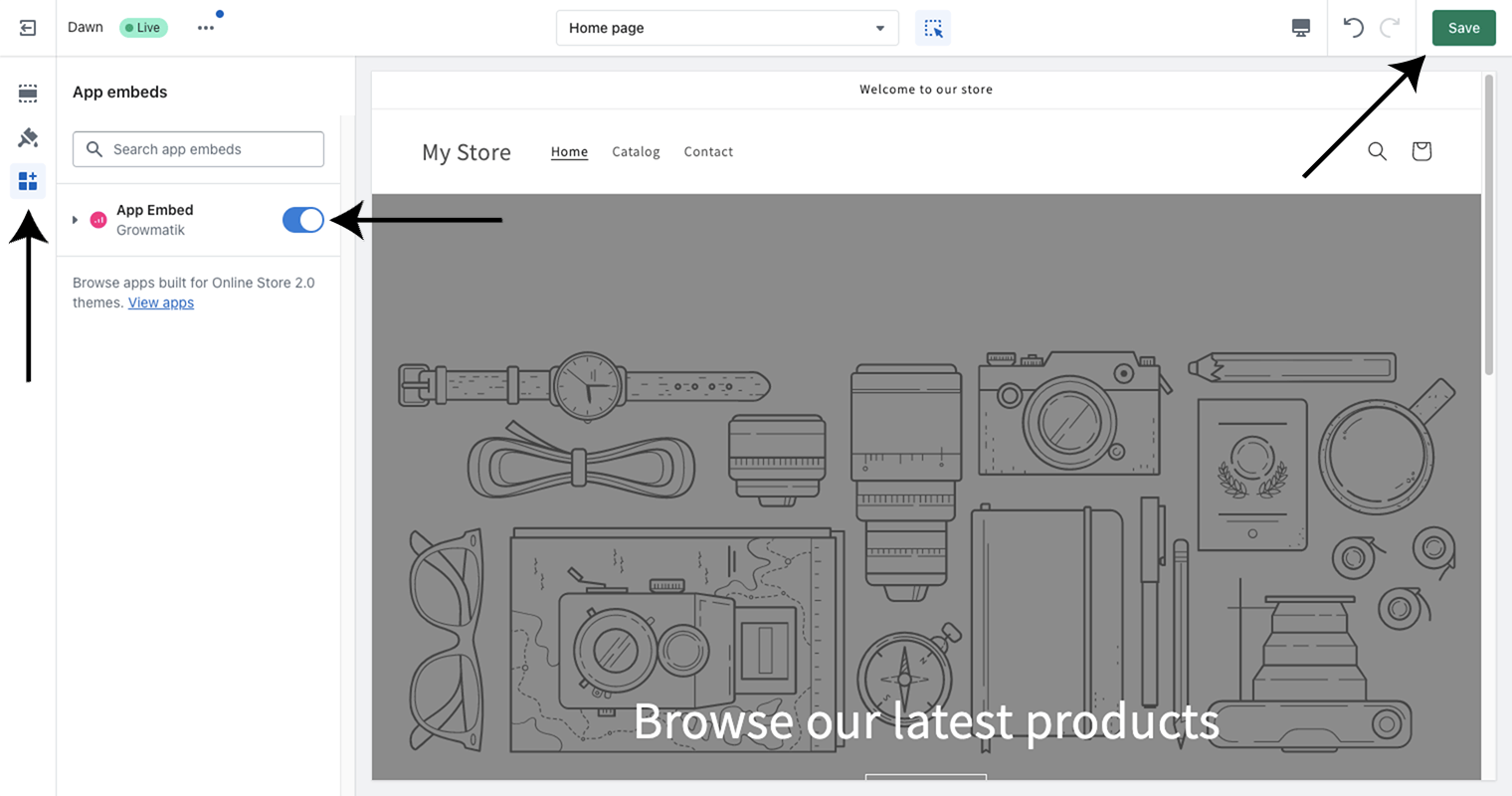
5. No painel da Shopify, vá para Loja virtual > Temas > Personalizar .
6. Encontre a seção App Embeds na barra lateral esquerda e alterne para App Embed for Growmatik e salve-o.

Agora, para permitir que o Growmatik detecte checkouts de convidados, você precisará inserir um script na seção da página de status do pedido da Shopify. Você pode encontrar instruções sobre isso nesta página.
Com essas etapas, o Growmatik agora deve ser configurado e integrado à sua loja da Shopify.
Principais casos de uso do Growmatik na Shopify
A automação da Growmatik pode atender a uma variedade de canais, de e-mails a pop-ups, formulários e personalização de sites, com o objetivo de aumentar as inscrições, aumentar as vendas de comércio eletrônico, promover a fidelidade do cliente e aumentar o valor da vida útil.
O processo de automação no Growmatik é possibilitado por fluxos de trabalho, onde um ou vários gatilhos são ativados, bem como uma ou várias ações que devem ocorrer quando o gatilho acontecer.

“Trigger” pode ser um evento ou simplesmente um segmento personalizado entre seus clientes.
Graças aos critérios de filtragem massivos que cobrem o comportamento da loja em tempo real, histórico de compras, detalhes de referência, geolocalização, valores RFM, atividade de e-mail e muito mais, você pode definir com precisão seus gatilhos de automação. Isso torna possível criar fluxos de trabalho de automação altamente personalizados com base nas preferências e comportamento de cada cliente, aumentar o envolvimento com sua campanha de marketing e, eventualmente, aumentar sua taxa de conversão.
Para entender melhor como o Growmatik pode ser usado, vamos explorar alguns de seus principais casos de uso.
Atualize os clientes sobre os pedidos
Gostaríamos de configurar um fluxo de trabalho que seja acionado quando um novo pedido for feito. O fluxo de trabalho enviará automaticamente um e-mail de confirmação ao cliente, incluindo os detalhes do pedido e as informações de rastreamento. Além disso, três dias após a conclusão do pedido, um e-mail de acompanhamento será enviado ao cliente solicitando que ele analise seu produto. Para configurar esse fluxo de trabalho, aqui estão as etapas que você deve seguir:
1. Vá para a página Automação no painel do Growmatik e clique no botão Adicionar fluxo de trabalho .
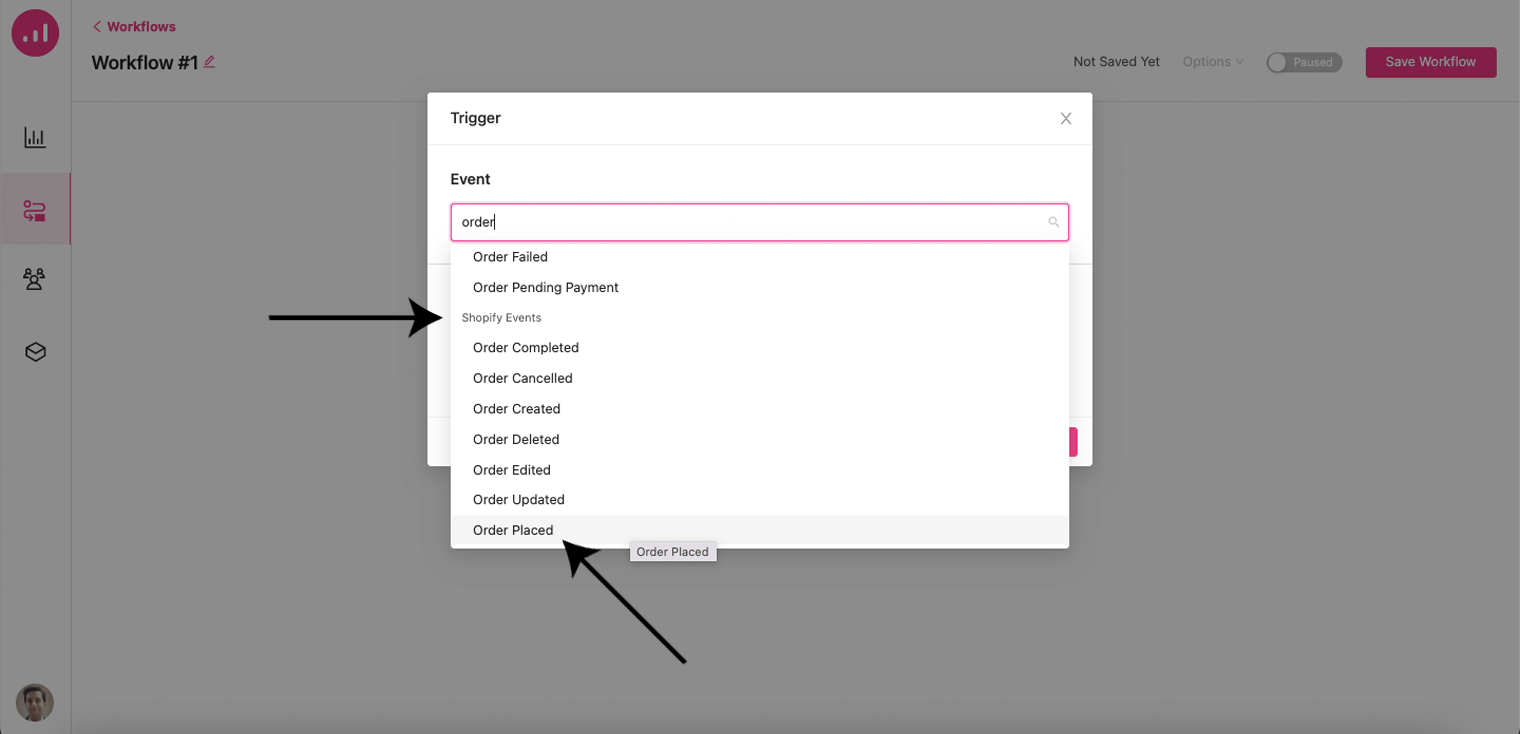
2. Selecione + Adicionar um acionador e escolha o evento Pedido feito na lista de eventos disponíveis da Shopify.3. Clique no botão Salvar para confirmar sua seleção.

4. Adicione uma nova etapa de ação clicando no ícone de adição e selecionando Enviar e-mail .
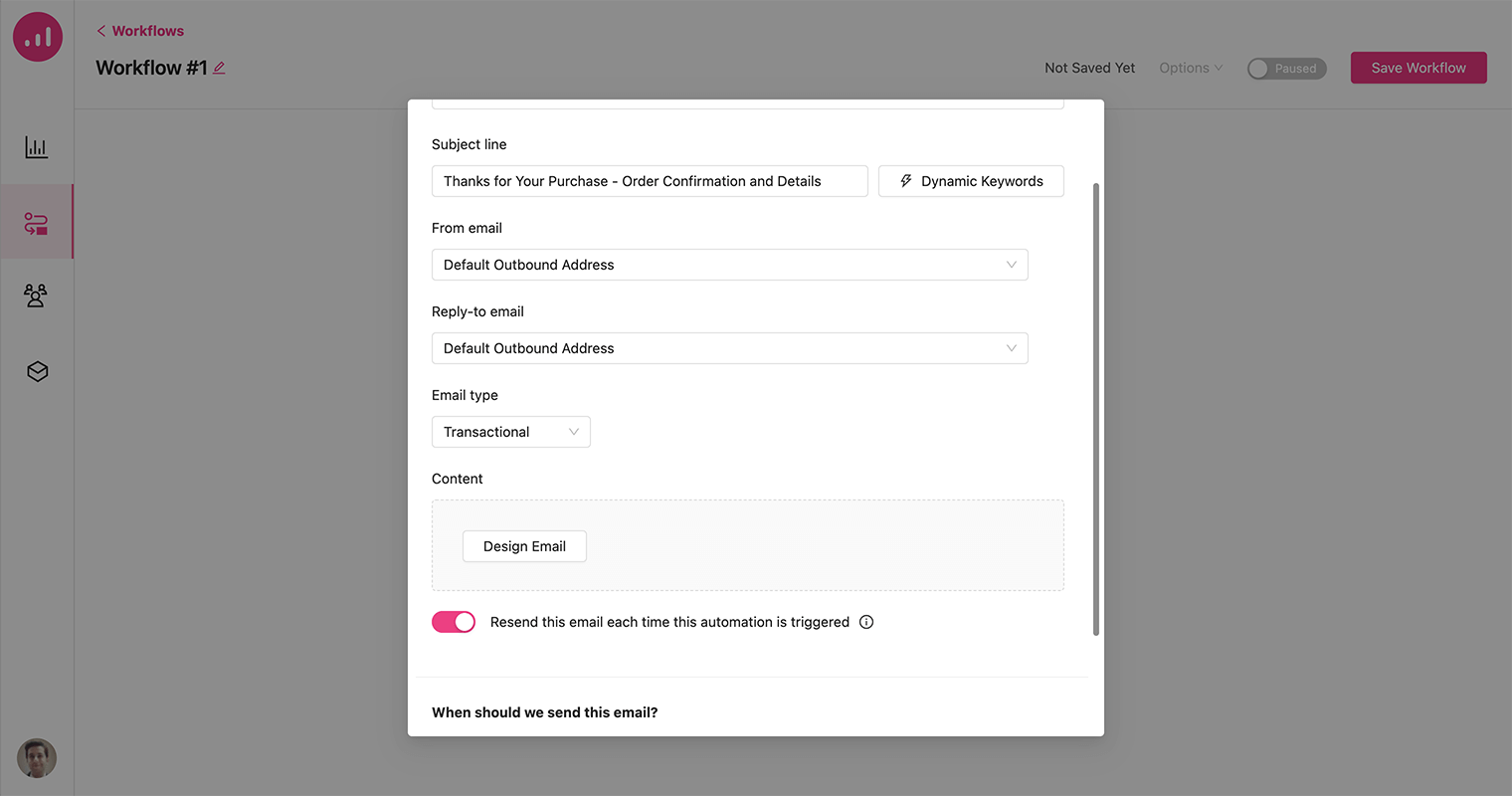
5. Defina um assunto de e-mail adequado, escolha o tipo de e-mail como Transacional e clique em Criar e-mail .
Nota : Você pode enviar tipos de e-mail transacionais ou de marketing (newsletter, promocional) com Growmatik.

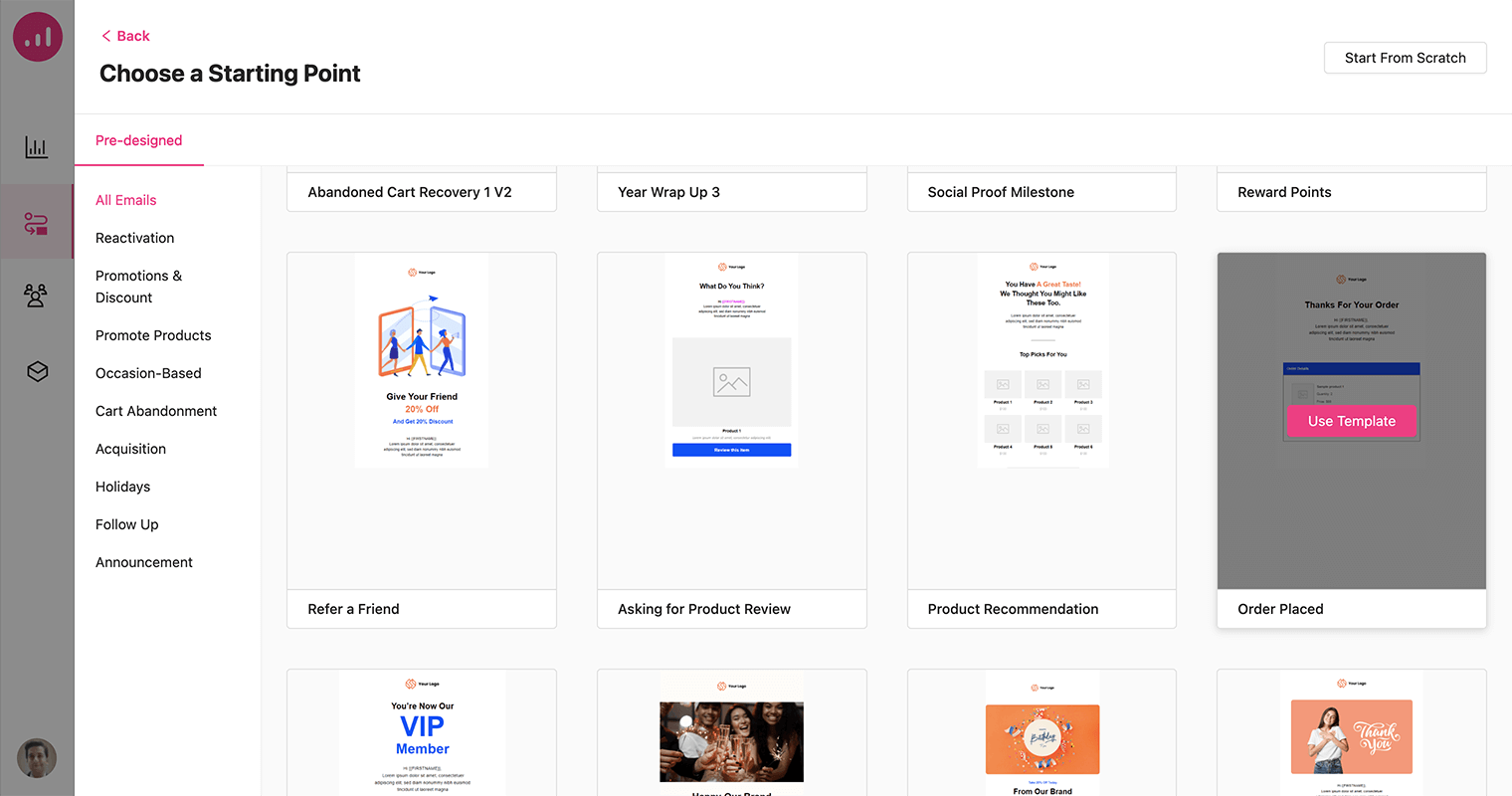
6. Existe uma grande variedade de modelos de e-mail pré-fabricados que você pode escolher ou pode começar do zero. Aqui, escolhemos o modelo Order Placed .

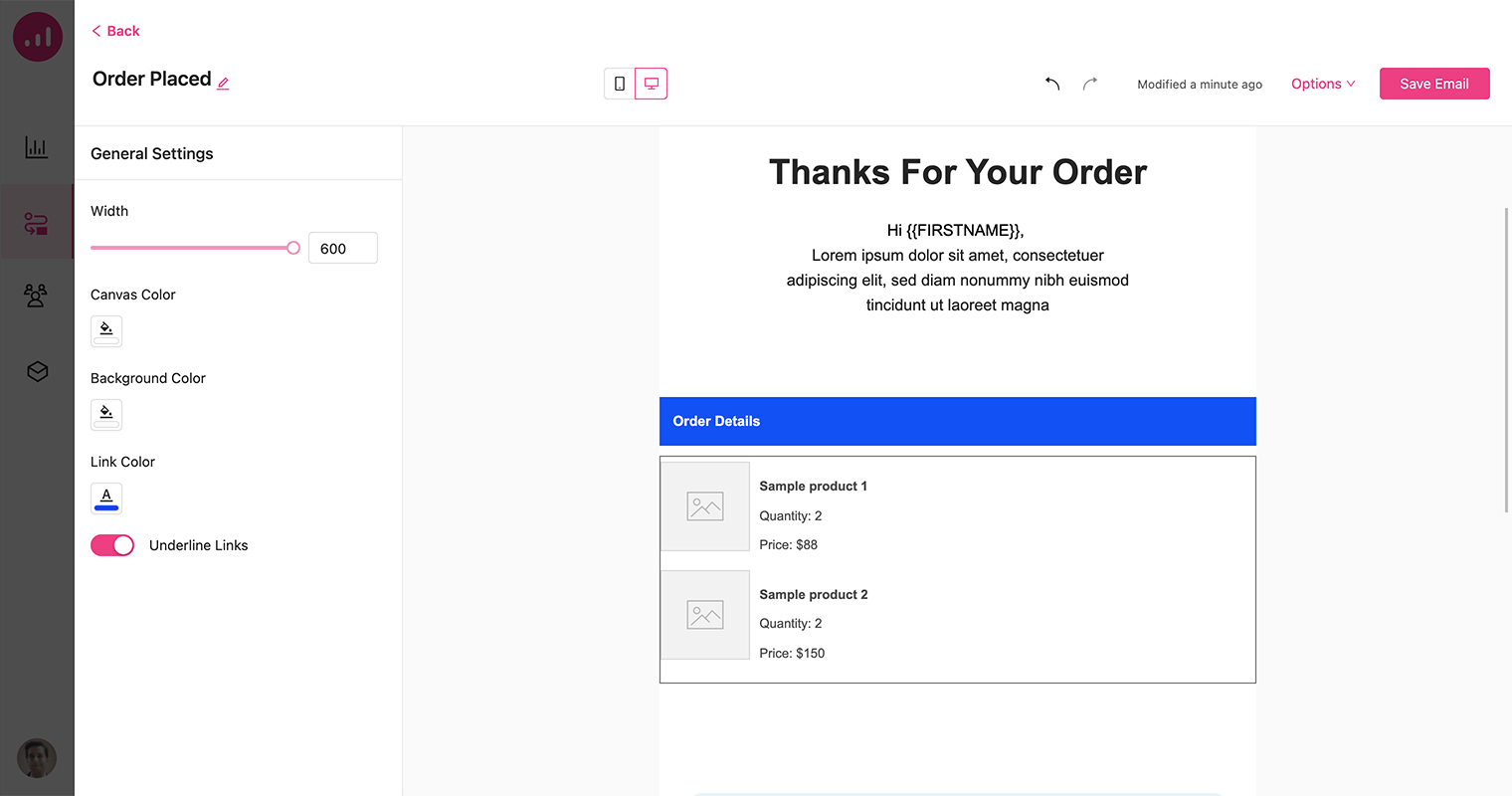
7. Depois de selecionar e nomear o modelo, o design será exibido na área do construtor de e-mail. Personalize-o como desejar e clique em Salvar e-mail .

8. Salve a etapa no fluxo de trabalho.
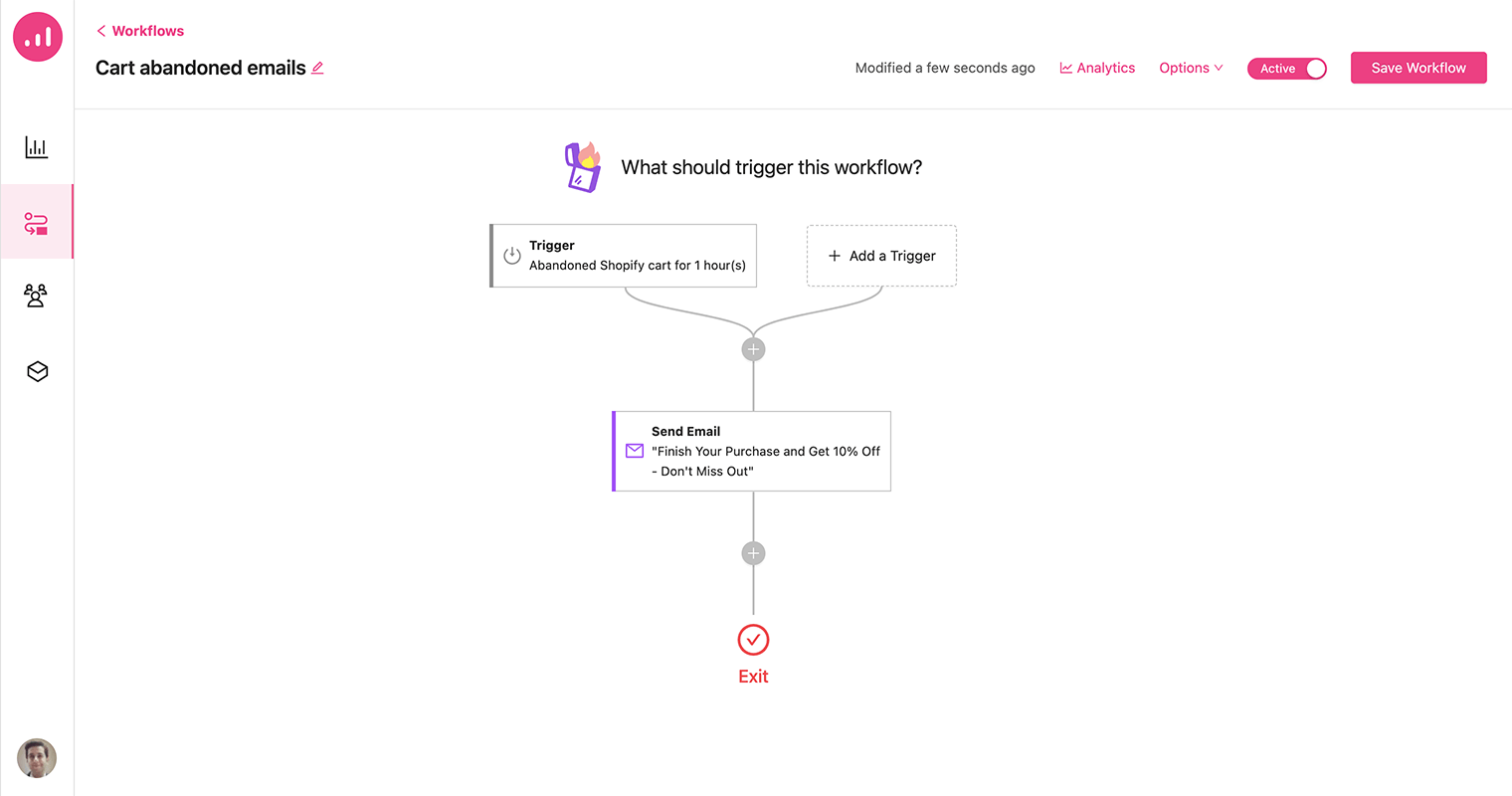
9. Adicione uma etapa Aguardar até ao seu fluxo de trabalho para quando o pedido for concluído. Em seguida, adicione um atraso de 3 dias. Seu fluxo de trabalho deve se parecer com a imagem abaixo quando terminar.


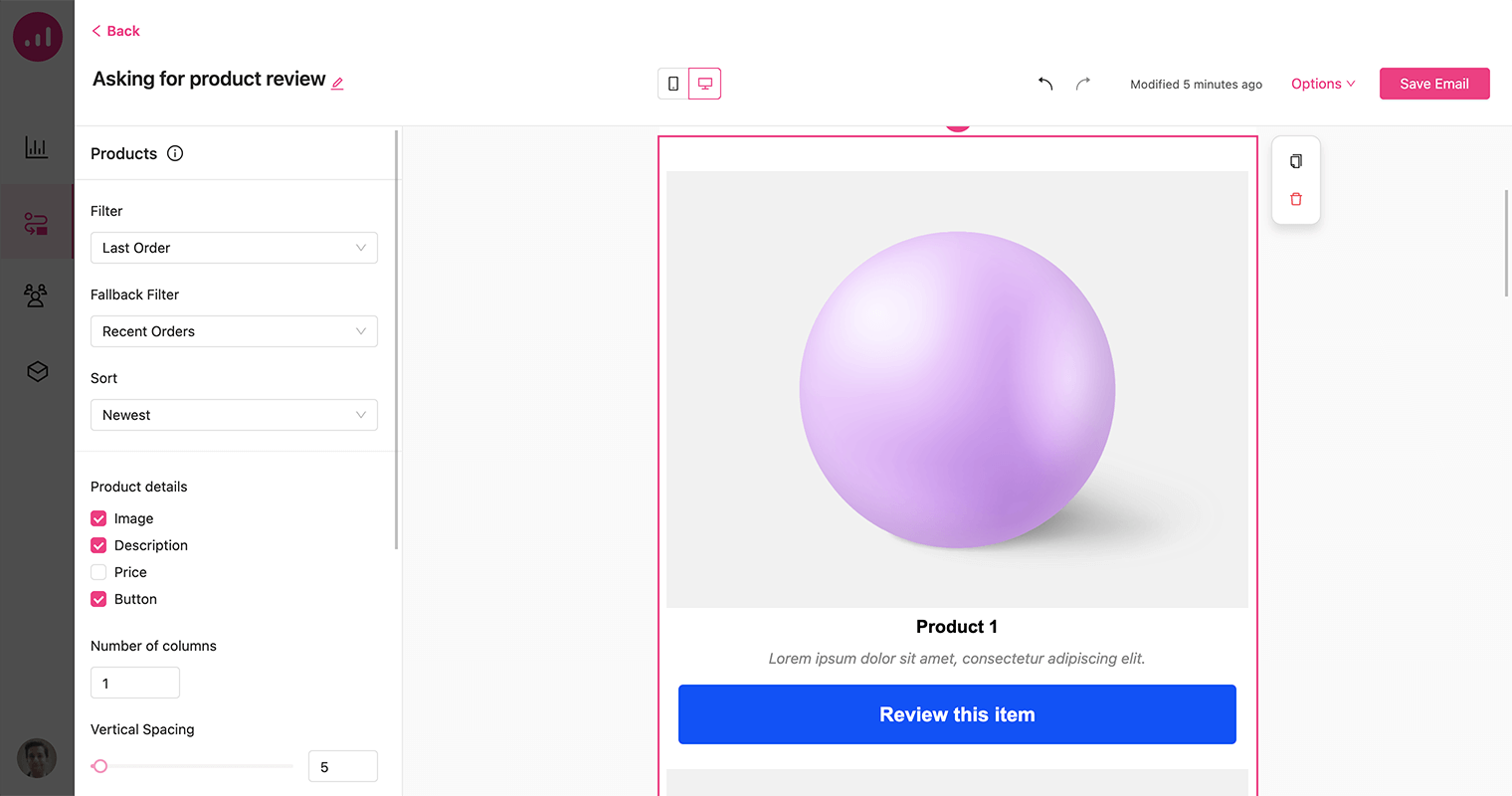
10. Tudo o que você precisa para concluir a criação deste fluxo de trabalho é adicionar uma ação de e-mail após a etapa de atraso e escolher o modelo Solicitando revisão do produto na seção de design do e-mail. Este modelo de e-mail mostra o último produto comprado pelo usuário com um botão CTA para revisar.

11. Por fim, ative o fluxo de trabalho ativando-o e salve-o.
Envie e-mails de abandono de carrinho mais inteligentes
O abandono do carrinho é um problema significativo para muitas empresas de comércio eletrônico, e as lojas da Shopify não são exceção.
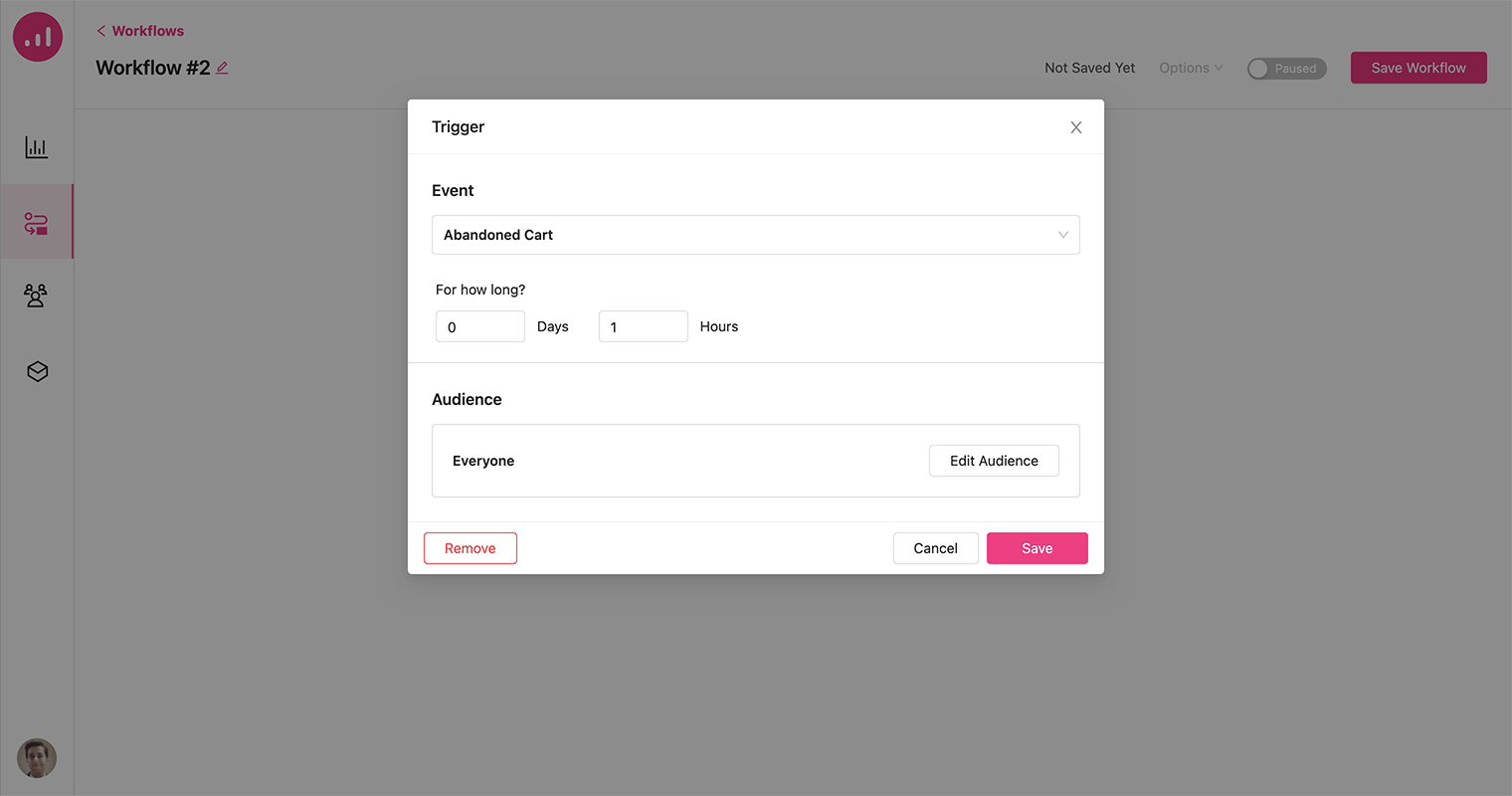
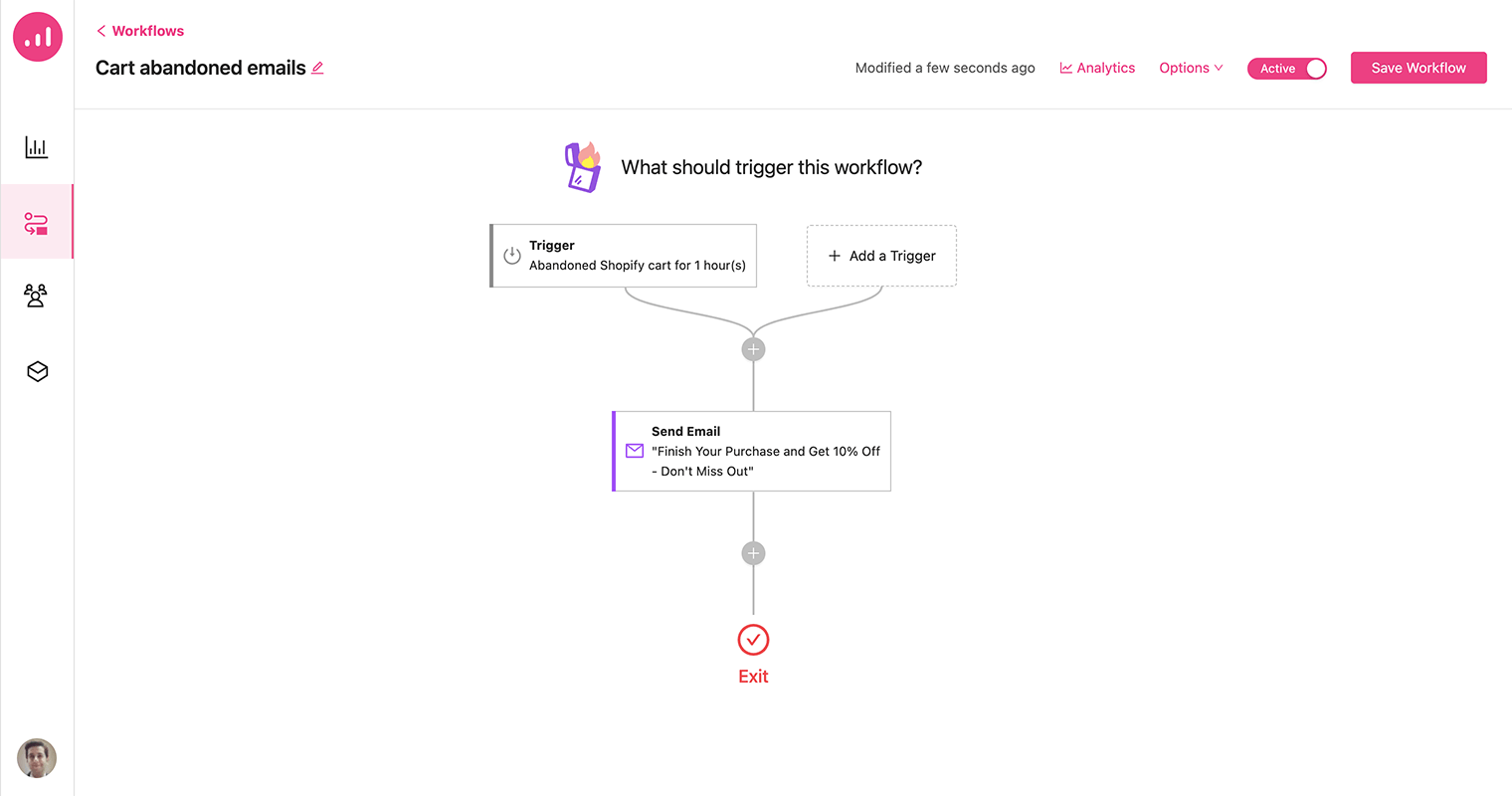
1. Na página Automação, crie um novo fluxo de trabalho e escolha o Carrinho abandonado nos eventos da Shopify como o acionador do fluxo de trabalho.
2. Defina uma hora para a duração e clique no botão Salvar .

3. Adicione uma ação Enviar e-mail. Escolha o assunto de e-mail certo, como “Conclua sua compra e ganhe 10% de desconto – não perca”.
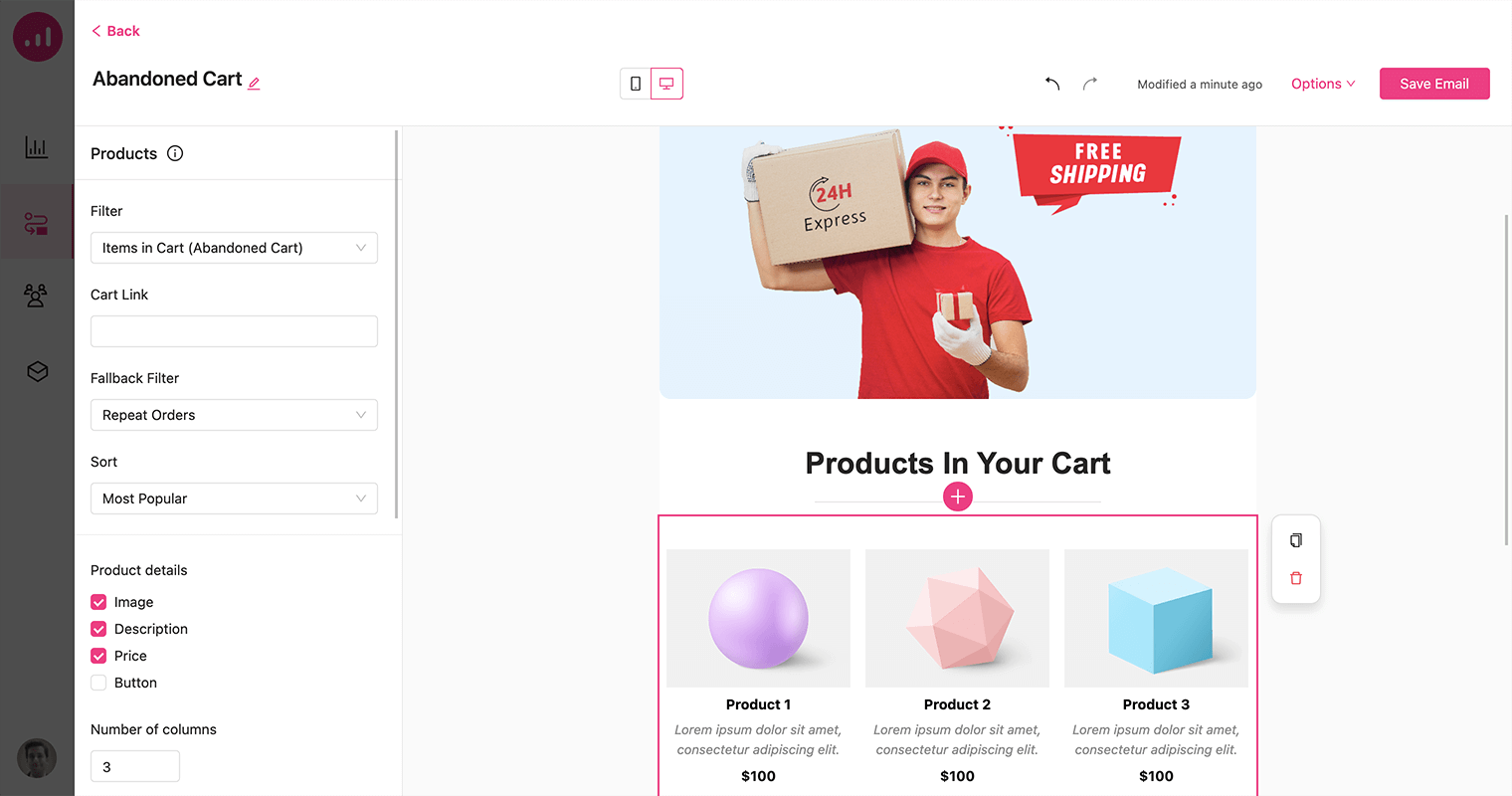
4. Escolha um dos modelos de Recuperação de Carrinho Abandonado entre as receitas disponíveis.

Este e-mail inclui um elemento de produto e está configurado para mostrar itens de carrinho abandonados. Assim, todos que receberem este e-mail poderão ver os itens abandonados do carrinho de compras. Outro item importante que precisamos incluir é um cupom de desconto personalizado.
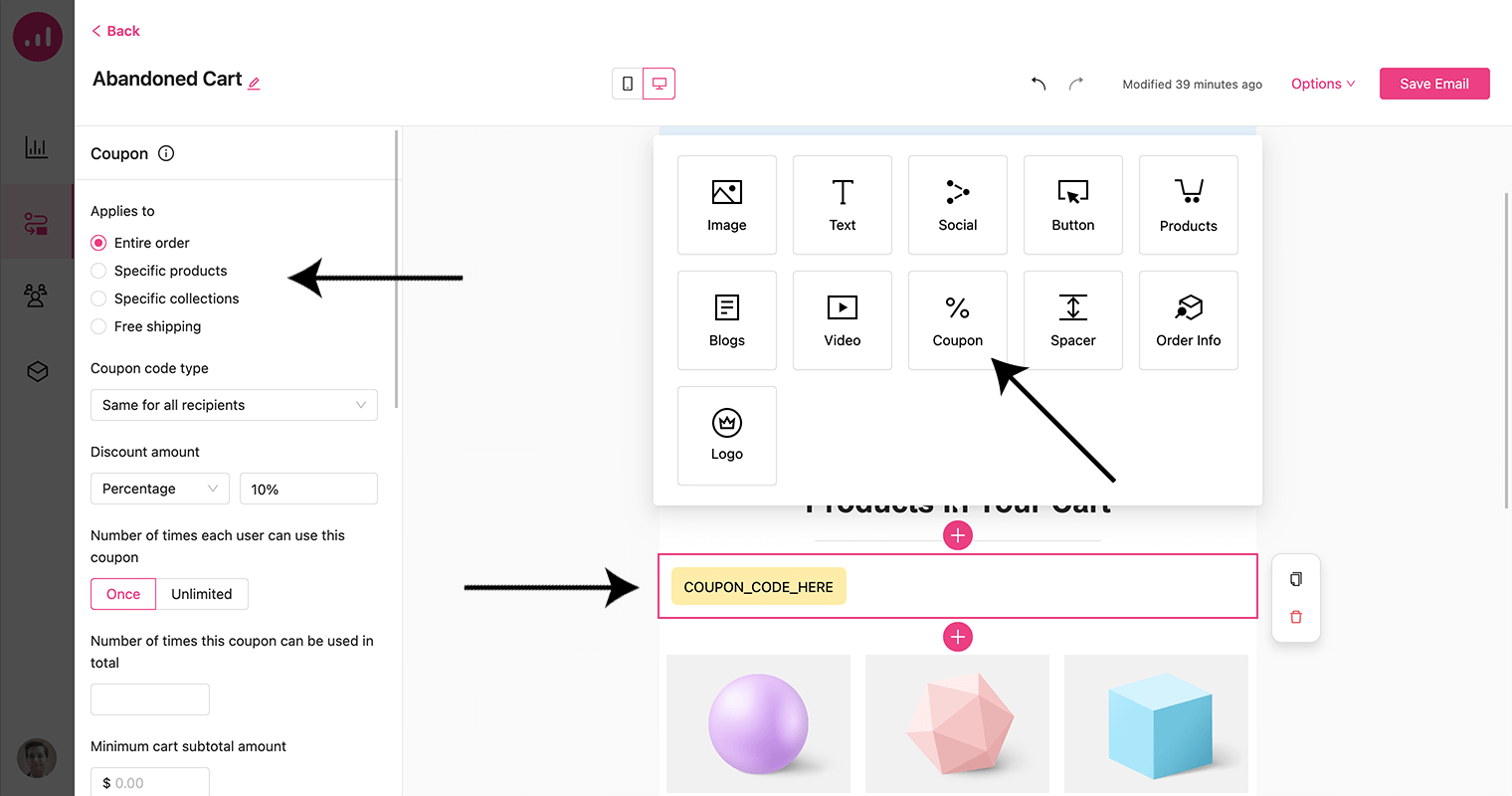
5. Para adicionar o código do cupom ao seu e-mail, basta clicar no ícone de mais no construtor de e-mail para abrir as opções do elemento e selecionar o elemento Cupom .

O elemento cupom oferece flexibilidade para personalizar seu desconto, definindo o valor e escolhendo se ele se aplica a todo o pedido ou a produtos específicos. Além disso, você também pode oferecer frete grátis como parte do cupom.
6. Agora, salve o e-mail e ative seu Workflow.

Exiba produtos sob medida em sua loja da Shopify
A Growmatik oferece aos lojistas da Shopify a capacidade de exibir produtos personalizados em sua vitrine. Esse recurso permite que você personalize seu site, exibindo produtos especificamente selecionados para cada visitante individual com base em seu comportamento, interesses e histórico de compras.
1. No painel do Growmatik, abra a página Automação e crie um novo fluxo de trabalho.
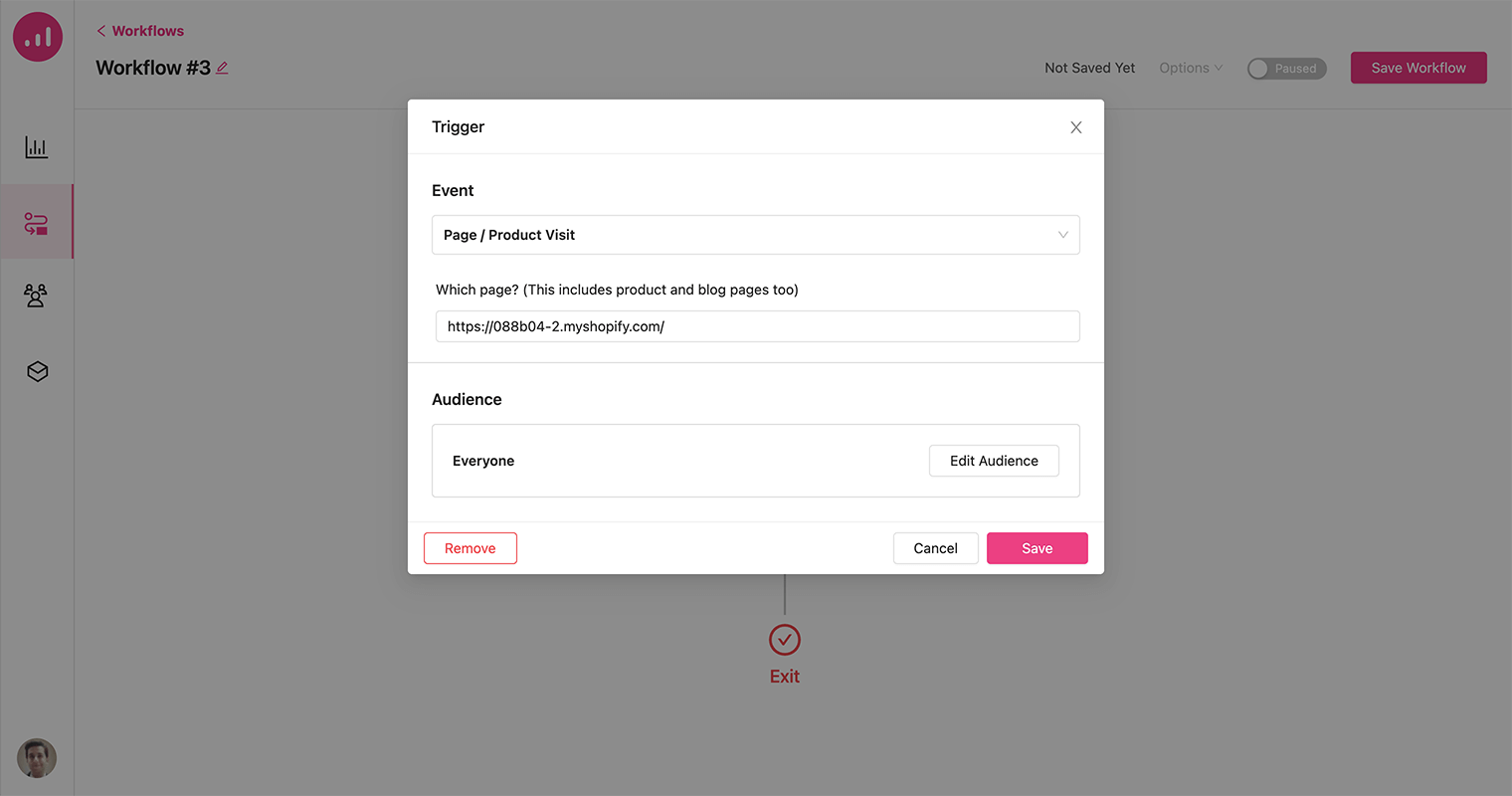
2. Selecione Visita à página/produto como o acionador do evento e especifique o URL da página para ele.

3. Para personalizar sua página da Web, selecione Personalizar página da Web como ação e escolha o nome da página ou URL que deseja personalizar. Por fim, clique no botão Personalizar página para prosseguir.
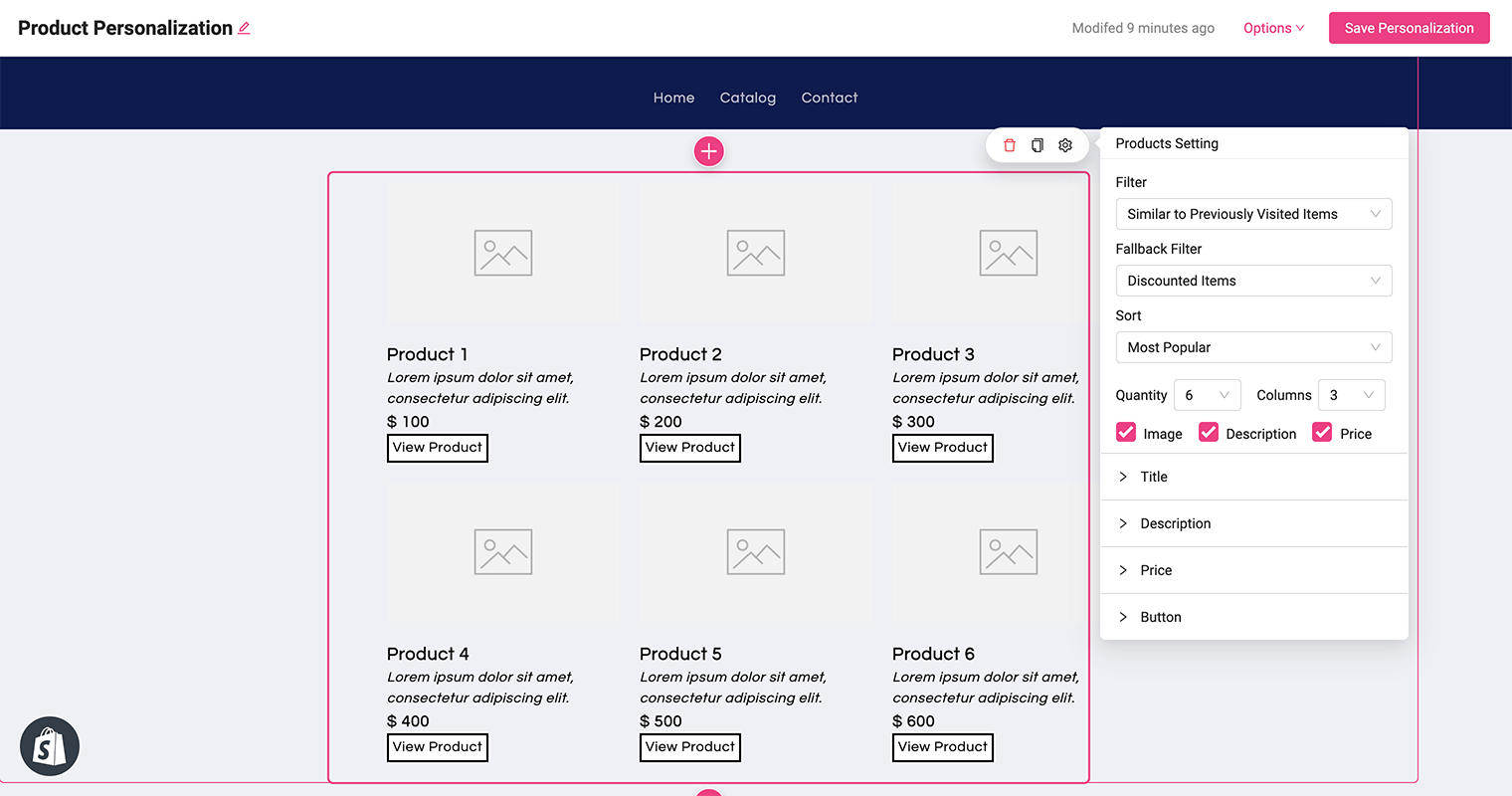
4. Será redirecionado para a página e terá acesso a vários elementos para personalização. Usando o ícone de adição, adicione um elemento Product à página.
5. Na opção de configuração de produtos , você pode filtrar seus produtos para exibir semelhantes aos itens visitados anteriormente . Caso o usuário não tenha visitado nenhum item anteriormente, você tem a opção de definir um cenário alternativo em que os produtos com desconto serão exibidos.

6. Depois de terminar de personalizar a aparência, clique no botão Salvar personalização para salvar suas alterações. Por fim, você pode ativar seu fluxo de trabalho para implementar o design personalizado.
Mostrar ofertas personalizadas em pop-ups
O uso de pop-ups para exibir ofertas personalizadas também pode ser uma maneira eficaz de capturar a atenção dos visitantes do site e incentivá-los a agir. No entanto, é importante garantir que os pop-ups sejam cronometrados de forma adequada e direcionados de forma relevante para evitar interferir na experiência do usuário.
Este exemplo envolve a exibição de itens de venda cruzada associados a produtos que um visitante visualizou anteriormente. As vendas cruzadas serão exibidas por meio de um pop-up para clientes que já fizeram compras e estão localizados na França.
Vamos criar um novo fluxo de trabalho para ele:
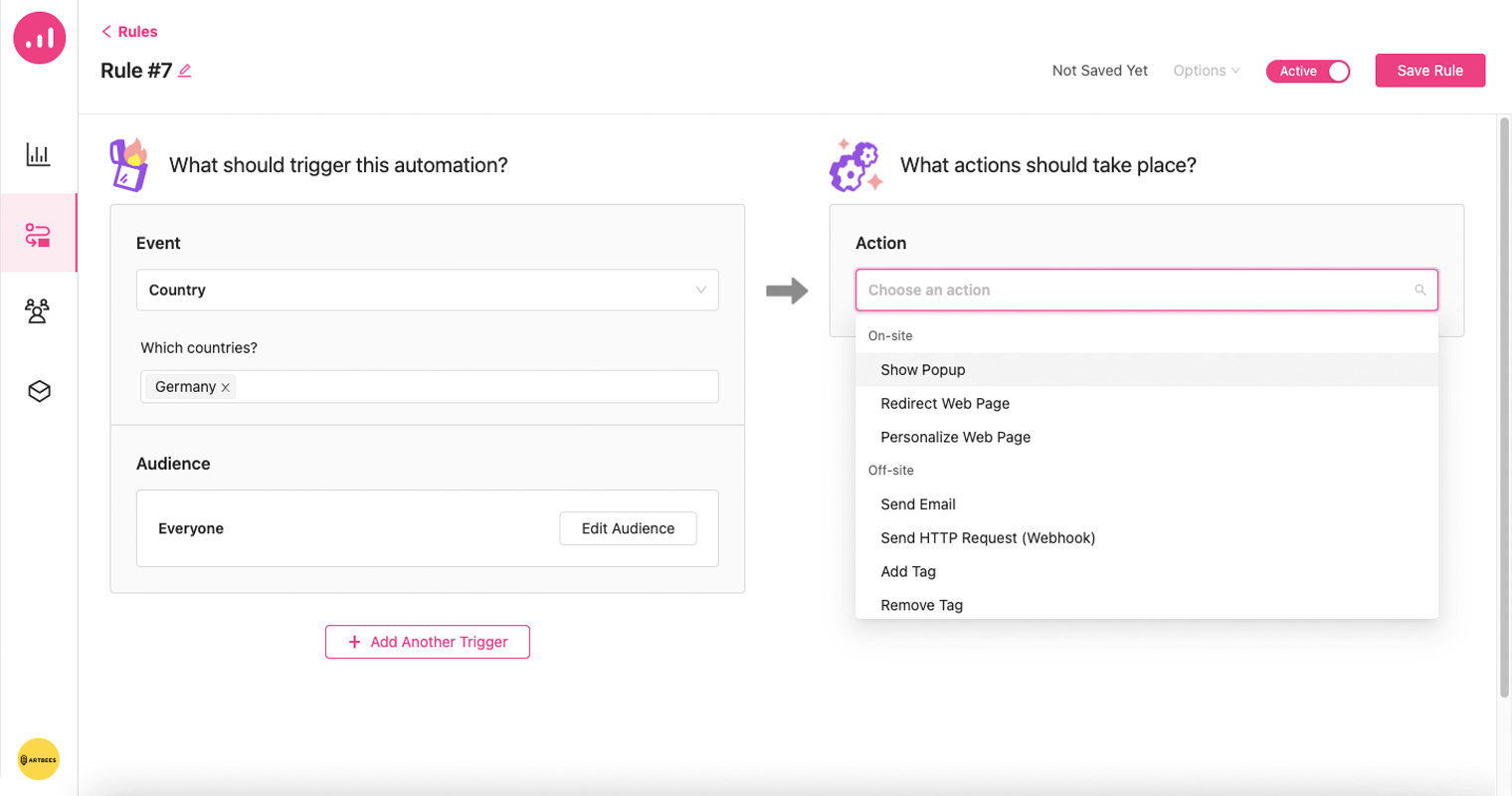
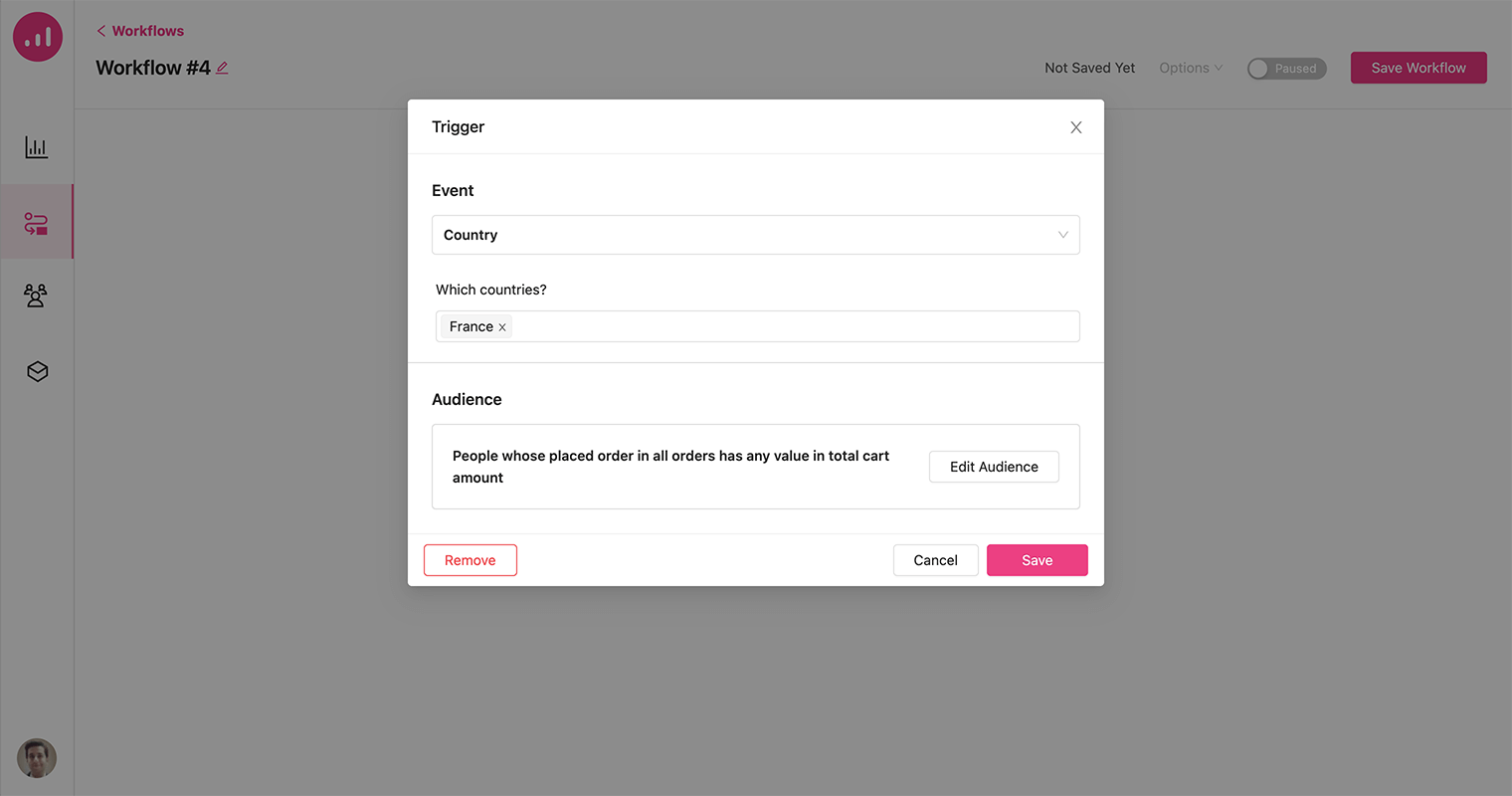
1. Adicione o país como gatilho e defina a França para ele.
2. Na seção Público , escolha o filtro Pedido feito .

Como resultado, o pop-up será exibido apenas para clientes que já fizeram um pedido e estão localizados na França, garantindo que as ofertas personalizadas de venda cruzada sejam apresentadas apenas para aqueles com maior probabilidade de interesse e engajamento.
3. Adicione uma ação Mostrar pop-up e clique no botão pop-up Design .
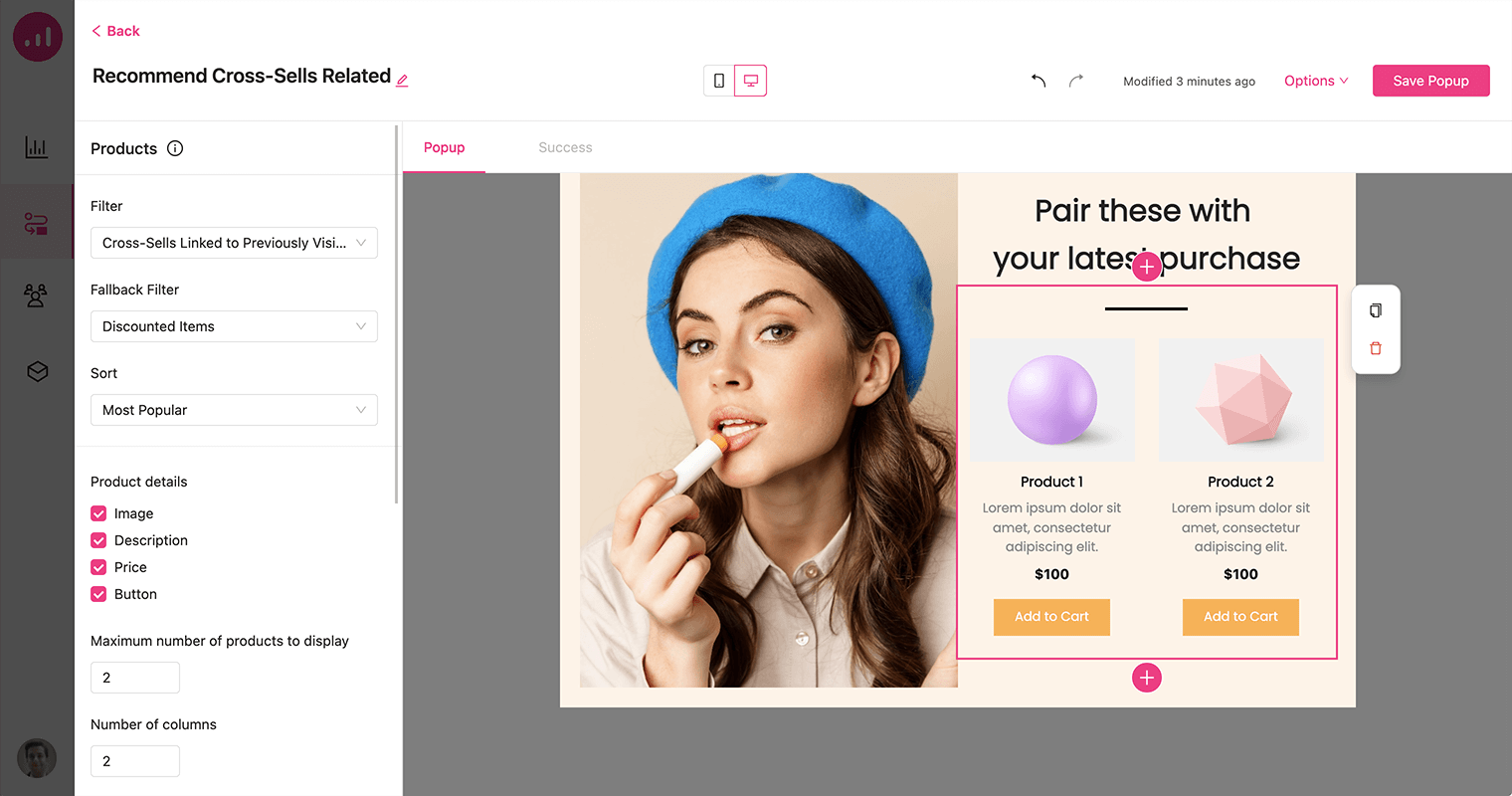
4. Nas receitas pop-up, escolha o modelo Recommend Cross-Sells Related . Isso irá redirecioná-lo para a área do construtor pop-up.
5. Escolha Vendas cruzadas vinculadas a itens visitados anteriormente como o filtro de produto.

6. Sinta-se à vontade para personalizar a aparência do pop-up ao seu gosto, garantindo que ele se alinhe com a imagem da sua marca e complemente o design geral do seu site.
7. Salve o pop-up e o fluxo de trabalho posteriormente.
Embrulhar
Ao usar o Growmatik para configurar campanhas automatizadas para abandono de carrinho de compras e descontos personalizados, você pode recuperar vendas potenciais perdidas e aumentar sua taxa de recuperação de clientes. O Growmatik também permite que você exiba recomendações e ofertas personalizadas de produtos em sua vitrine da Shopify e em mensagens pop-up direcionadas. As sugestões de produtos e ofertas são adaptadas a cada cliente com base nos seus comportamentos de navegação e compra.
Com a introdução da integração da Shopify com a Growmatik, você pode otimizar a jornada do cliente criando campanhas de marketing relevantes, aumentando o envolvimento deles com seus produtos e aumentando o pedido médio e o valor vitalício.
