Como enviar um produto WooCommerce do frontend?
Publicados: 2024-05-14Você deseja enviar um produto WooCommerce a partir do frontend do seu site WordPress?
Bem, você pode fazer isso com facilidade. Você só precisa seguir nosso artigo.
Permitir que os usuários enviem facilmente um produto WooCommerce desde o front-end pode aumentar o envolvimento do usuário e agilizar o processo de criação de conteúdo.
Para conseguir isso, você precisará instalar um plugin Frontend Post Submission Manager PRO . Este tipo de plug-in normalmente oferece recursos como painel de front-end, editor de produto de front-end e uploader de front-end para perfis de usuário WooCommerce, envios de produtos e associações.
Embora existam vários plug-ins de envio de produtos front-end disponíveis no diretório do WordPress, vamos nos concentrar no “Frontend Post Submission Manager” para nossos propósitos.
Com este plug-in, você pode capacitar os usuários a enviar produtos WooCommerce diretamente do frontend, proporcionando-lhes uma experiência perfeita e maior controle sobre o conteúdo gerado pelo usuário.
Para enviar um produto WooCommerce do frontend, você deve ter dois plug-ins, ou seja, WooCommerce e Frontend Post Submission Manager Plugin .
Índice
- 1 WooCommerce
- 2 Como enviar um produto WooCommerce do frontend?
- 2.1 Configuração Básica
- 2.2 Configuração do formulário
- 2.2.1 Título da postagem
- 2.2.2 Postar conteúdo
- 2.2.3 Configuração de layout
- 2.3 Usando os códigos de acesso
- 3 Conclusão
WooCommerce
WooCommerce é um plugin de comércio eletrônico de código aberto que permite aos usuários criar lojas online e vender produtos e serviços facilmente. Com WooCommerce, podemos criar um site de comércio eletrônico de bom nível.
É um plugin de comércio eletrônico gratuito onde você pode ter muitas opções disponíveis, ou seja, você pode adicionar categorias e tags de produtos, adicionar galerias, adicionar uma única imagem, escrever descrições de produtos, definir imagens de recursos e adicionar preço e frete. Estas são as opções que estarão disponíveis neste plugin.
Para configurar o plugin WooCommerce e adicionar novos produtos, você precisa seguir estas etapas simples fornecidas abaixo:
- Vá para o painel do WordPress
- Encontre os plug-ins, mova o cursor sobre eles e clique em adicionar novos plug-ins.
- Depois disso pesquise “WooCommerce”. Agora, instale e ative os plugins.
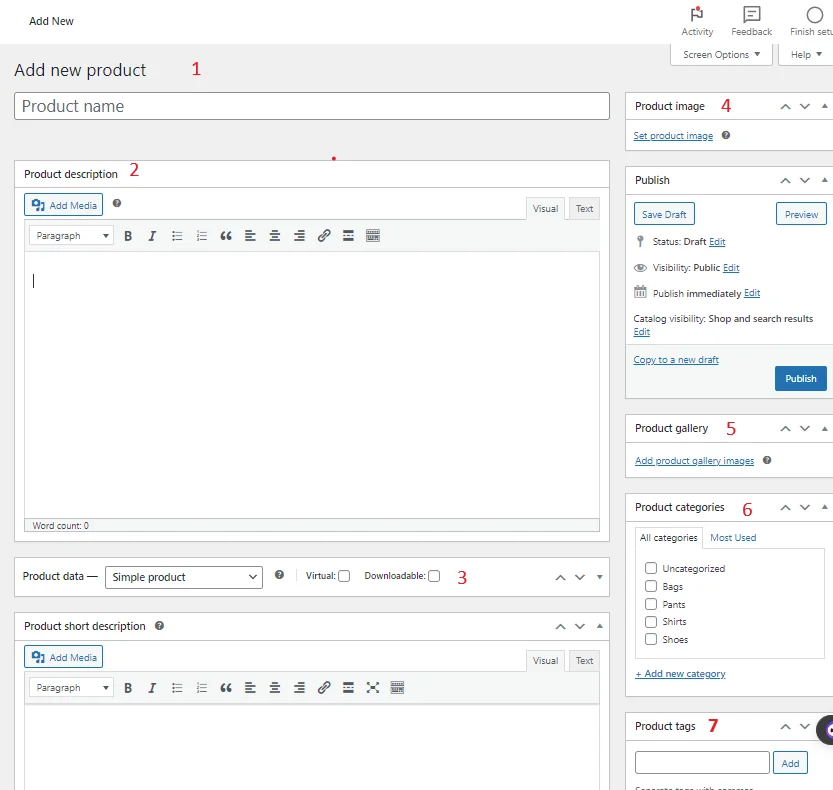
- Então você pode ver que o plugin aparecerá no painel e mova o cursor sobre o produto, a seguir clique em adicionar um novo produto.
- Agora crie um produto de acordo com o campo e opção disponível.
- Insira o campo disponível e crie um produto de comércio eletrônico e publique-o.

Seguindo essas etapas, você pode criar um produto de comércio eletrônico a partir do plugin WooCommerce .
Como enviar um produto WooCommerce do frontend?
Com a ajuda do plug-in Frontend Post Submission Manager , você pode enviar um produto WooCommerce a partir do frontend.
Como eu sei, existem muitos plug-ins disponíveis onde podemos permitir que os usuários adicionem um produto WooCommerce do frontend. Então, aqui estou usando o plugin, ou seja, versão pro “Frontend Post Submission Manager” .
Para a versão Pro, clique no link fornecido-> Frontend Post Submission Manager
Depois de receber os arquivos do plugin do link fornecido,
- Descompacte o arquivo baixado do plugin do codecanyon. Você pode baixar todos os arquivos comprados em https://codecanyon.net/downloads
- Faça upload de todos os arquivos para /wp-content/plugins/frontend-post-submission-manager
- Ative o plugin através do menu ‘Plugins’ do WordPress.
- Para personalizar as configurações do plugin, clique no menu de opções Frontend Post Submission Manager no menu de administração esquerdo do WordPress.
OU
- Abra seu Painel-> Plugins-> Adicionar Novo
- Clique em Carregar plug-in
- Clique em Escolher arquivo
- Selecione o arquivo codecanyon-ESwvLHUm-frontend-post-submission-manager.zip e clique em Instalar agora
- Assim que o plugin estiver instalado, clique em Ativar Plugin
- Quando terminar, para personalizar as configurações do plugin, clique no menu de opções Frontend Post Submission Manager no menu de administração esquerdo do WordPress.
Após ativar o plugin, ele aparecerá no painel.
Agora mova o cursor sobre ele e clique em adicionar novo formulário.

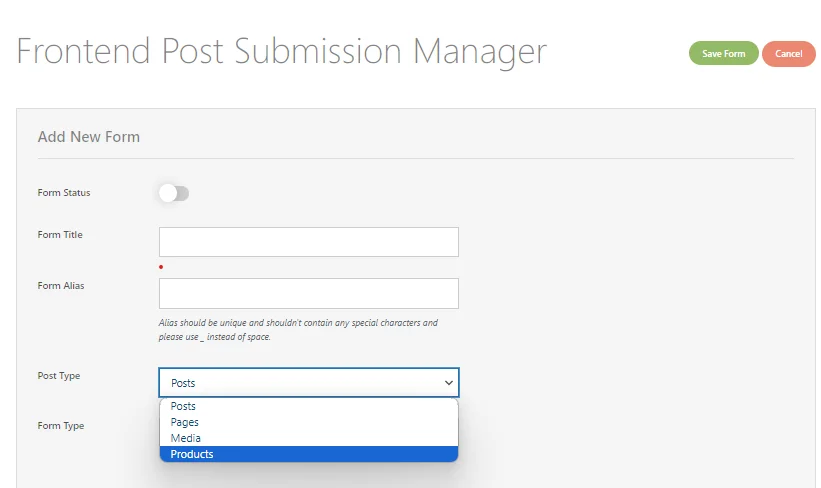
Então você pode ver um formulário com campos e opções. Agora insira o campo e selecione a opção.
Aqui você precisa selecionar uma opção de produto no tipo de formulário. Quando o usuário enviar o formulário do produto pelo frontend, ele será adicionado à postagem do produto.
Em seguida selecione um tipo de formulário de acordo com sua necessidade para que o usuário possa enviar o produto com ou sem login.

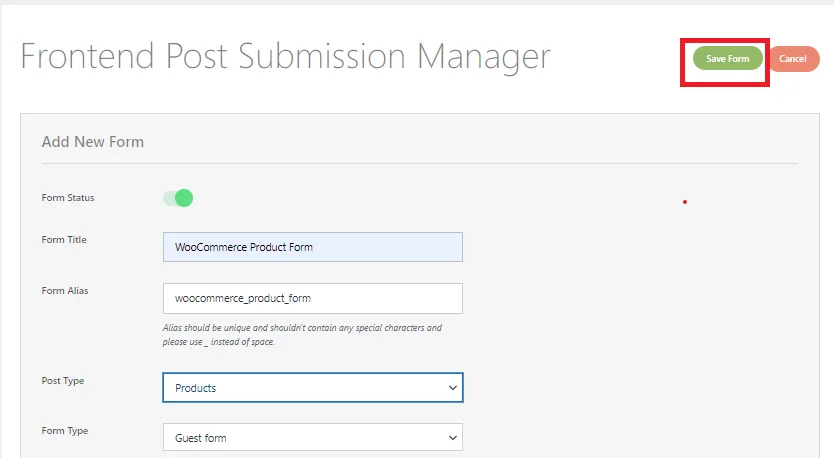
Após inserir os campos e selecionar as opções, clique no botão salvar .
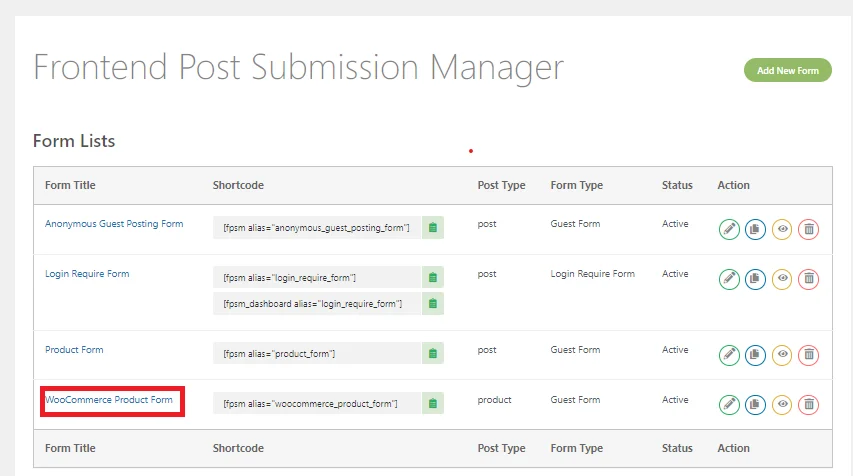
Agora vá ao painel e clique em todos os formulários.
Aqui você pode ver a lista de formulários. Agora clique no formulário que você criou recentemente.

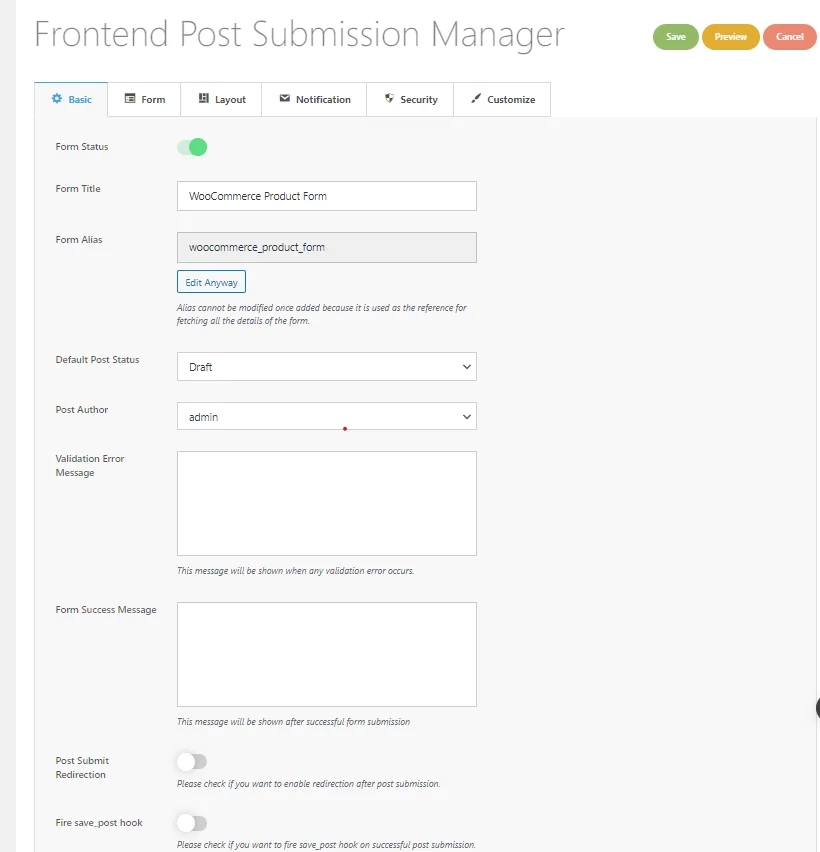
Após clicar no formulário, diversos campos e opções podem ser vistos na configuração básica .
Configuração básica
Aqui você precisa gerenciar as configurações básicas inserindo texto e selecionando as opções disponíveis.
Você pode ler isto para obter a configuração completa -> Como configurar a postagem de visitantes para o seu site WordPress?

Depois de concluir as configurações básicas, avançaremos para as configurações do formulário, onde podemos criar um formulário que permite aos usuários enviar um produto WooCommerce a partir do frontend.
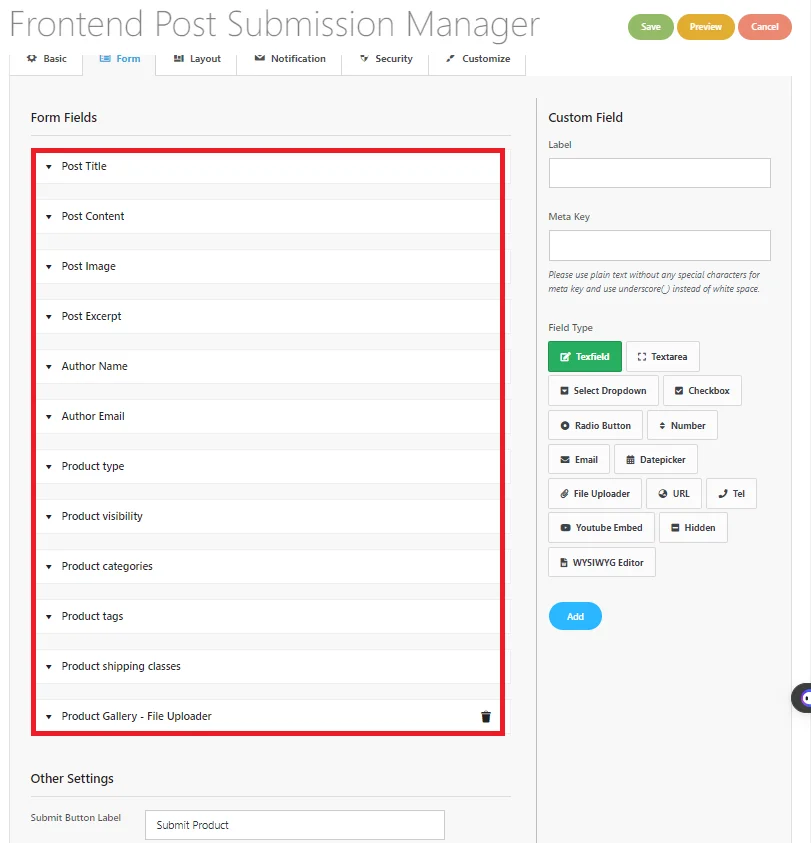
Configuração de formulário

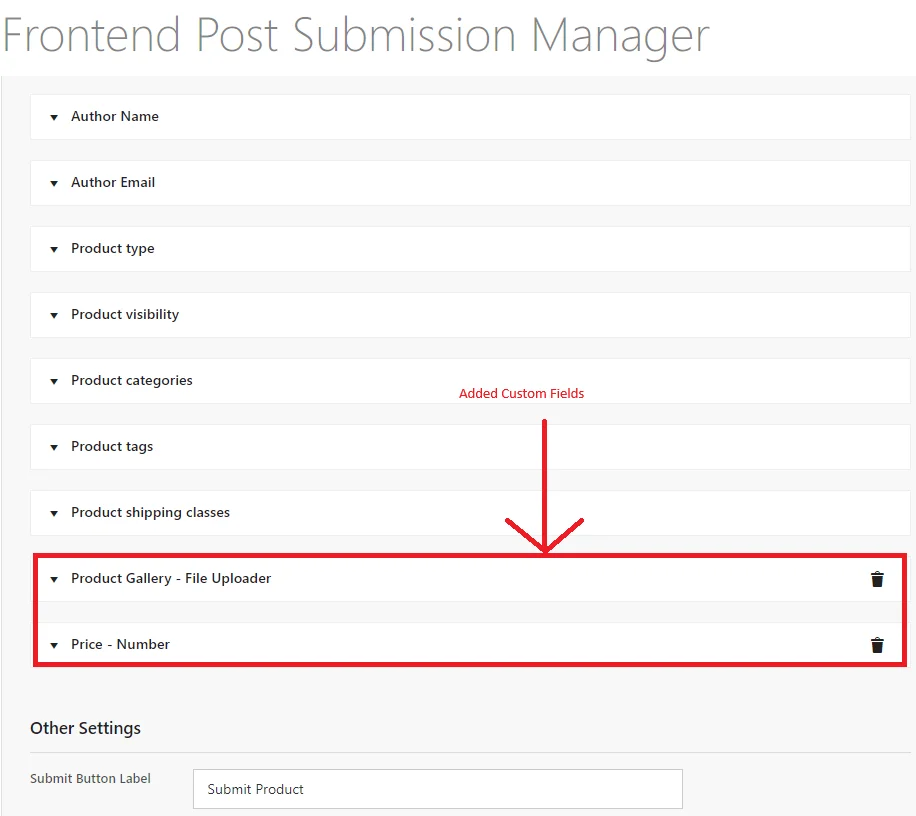
Como você pode ver, existem muitos campos de formulário disponíveis nas configurações do formulário.

Agora abra os campos do formulário um por um, insira o texto e selecione a opção fornecida no formulário.

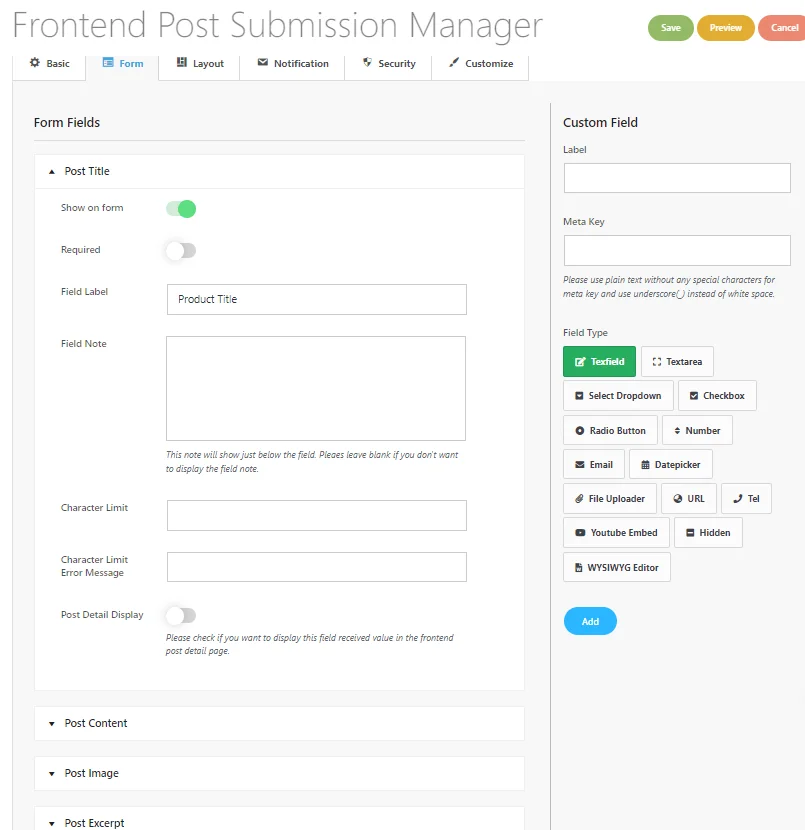
Título da postagem
Neste campo, você pode mostrar ou ocultar um campo de formulário com uma opção.
Você também pode escolher se é necessário preencher ou não.
Em seguida, você verá um campo de texto para 'Etiqueta de campo' (como é chamado) e 'Nota de campo' (informações extras).
Você também pode limitar quantos caracteres podem ser usados no título da postagem.
Se alguém escreve demais, você pode configurar uma mensagem para avisá-lo.
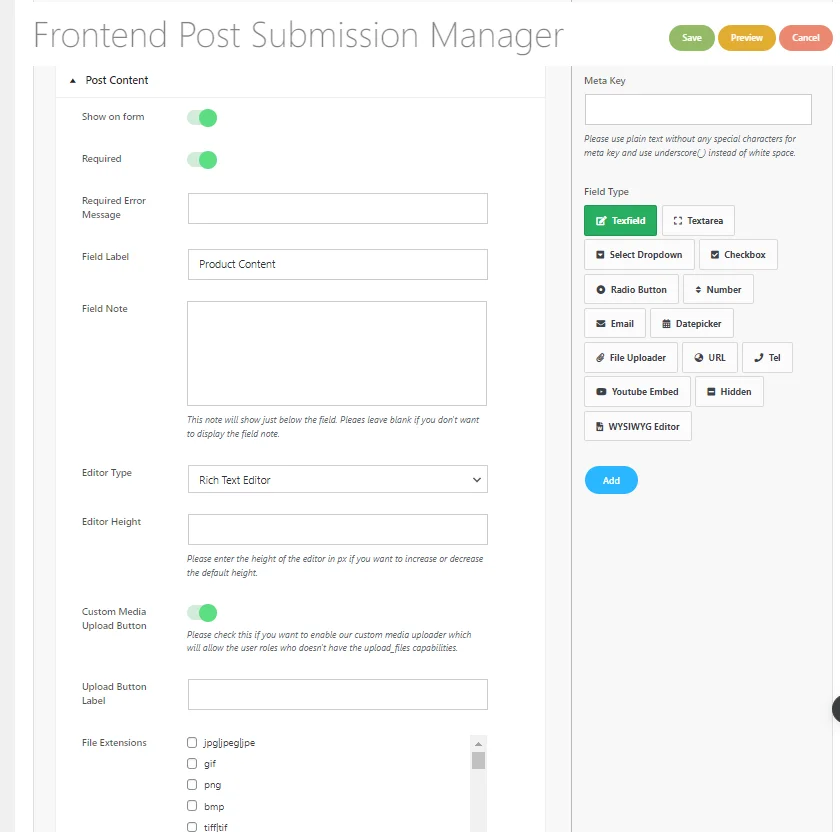
Publicar conteúdo
No conteúdo da postagem, aqui estão as opções disponíveis e as etapas a seguir:
- Abra o campo “Conteúdo da postagem” : Vá até o editor de formulário e encontre o campo “Título da postagem”.
- Escolha o tipo de editor: Nas opções de “Conteúdo da postagem”, escolha o tipo de editor desejado:
- Área de texto simples: área de texto básica sem ferramentas de edição.
- Editor Rich Text: Editor WYSIWYG com versões HTML e visuais, incluindo ferramentas de edição de texto.
- Editor de Texto Visual: Editor WYSIWYG com apenas versão visual, sem HTML.
- Editor de texto HTML: Editor WYSIWYG com apenas versão HTML, sem interface visual.
3. Definir limite de caracteres (opcional): Se necessário, defina um limite de caracteres para o conteúdo da postagem.
4. Salvar alterações: Depois de configurar tudo, salve suas alterações para aplicá-las ao campo do formulário.

5. Habilite upload de mídia (opcional): Se necessário, habilite a opção “Upload de mídia”. Isso permite que usuários com permissões apropriadas carreguem tipos de arquivos suportados diretamente do Editor Visual ou Rich Text.
6. Selecione o tipo de extensão de arquivo de acordo com sua necessidade.
Siga estas etapas em todos os campos disponíveis nos campos do formulário. Para detalhes -> Clique aqui!
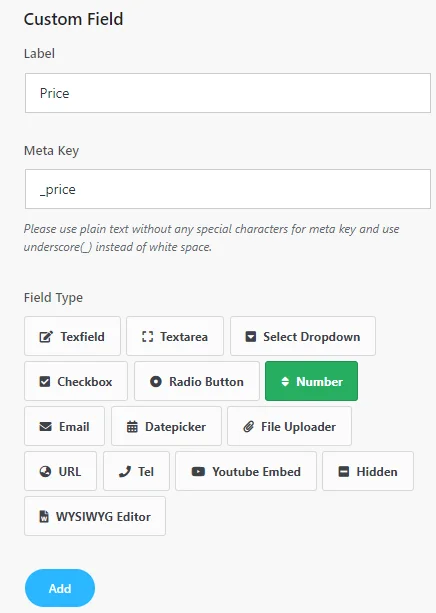
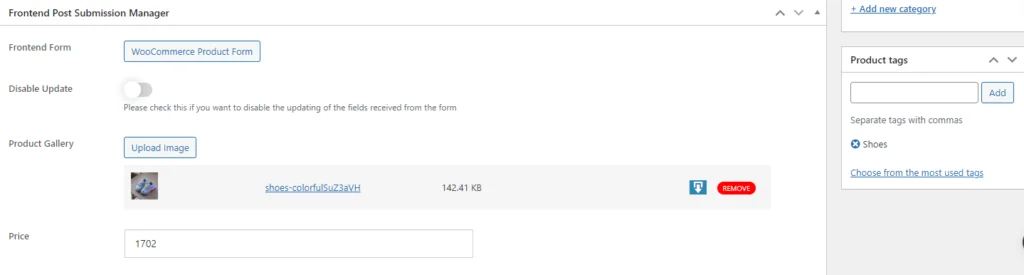
Agora, faremos alguns campos customizados para o preço do produto .
Você pode ver um campo personalizado no lado direito do campo do formulário. Para o campo Preço, use “_price” como meta-chave para que o preço seja exibido na coluna de preço da postagem do produto .

Agora faça o campo personalizado conforme a imagem acima e clique no botão adicionar.
Após clicar no botão adicionar , no lado esquerdo, você pode ver que o campo personalizado foi criado.

Após preencher todos os campos do formulário nas configurações do formulário, clique no botão salvar.
Agora iremos para as configurações de layout.
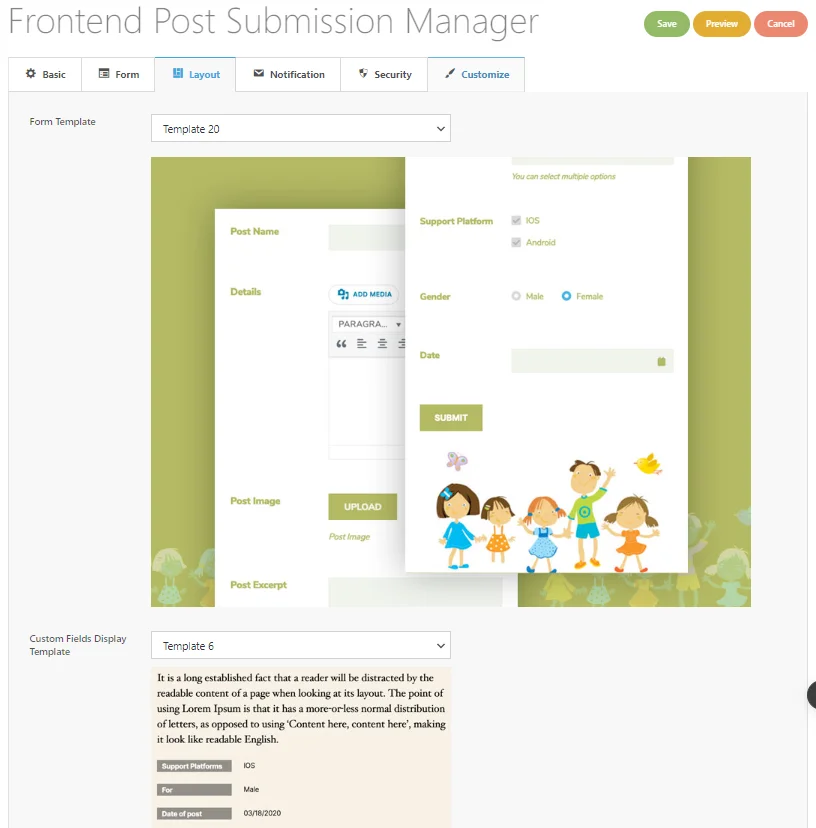
Configuração de layout

Nessa configuração, você pode escolher 20 modelos de formulário diferentes e 6 modelos de exibição de campo personalizados diferentes para o seu formulário.
Escolha os modelos de formulário e os modelos de exibição de campos personalizados de acordo com suas necessidades.
Depois disso clique no botão salvar .
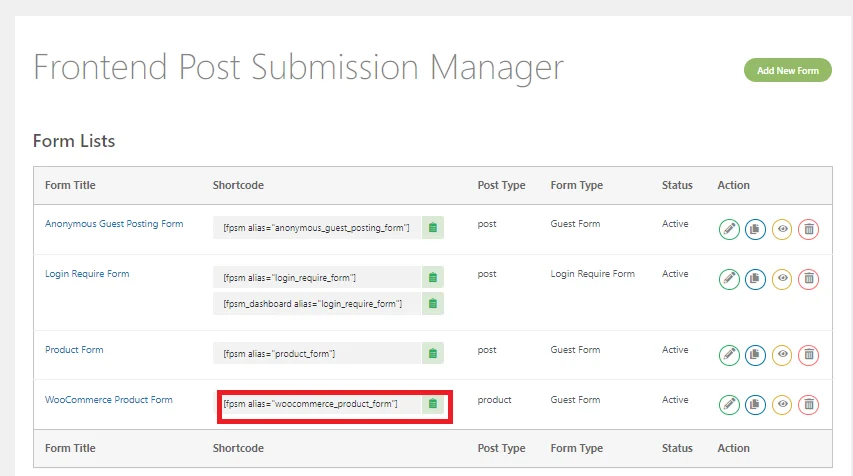
Usando os códigos de acesso

Agora copie os códigos de acesso da lista de formulários.
Vá para as páginas -> clique em adicionar novas páginas, insira o shortcode e publique.

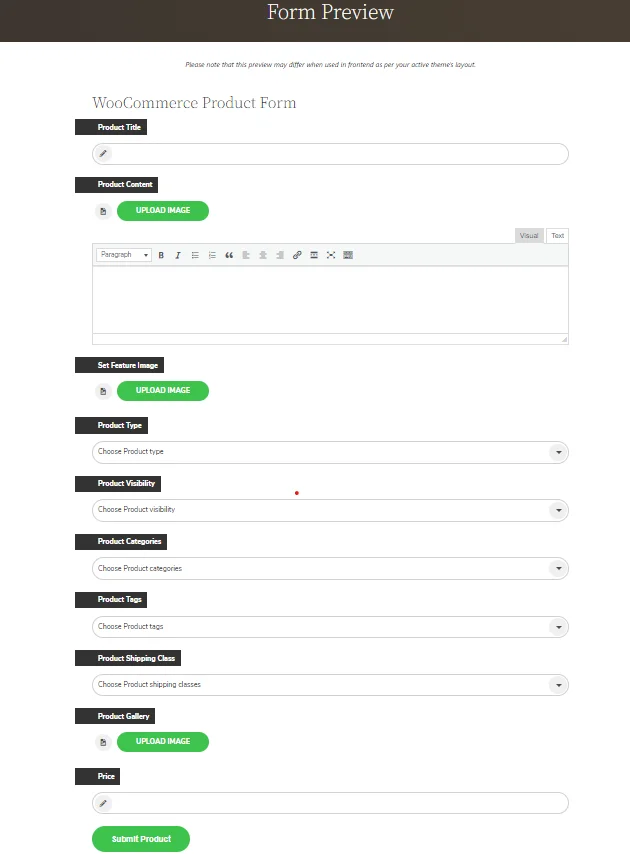
Agora ele criará um formulário no frontend. Agora clique em Visualizar para ver o formulário.
Visualização

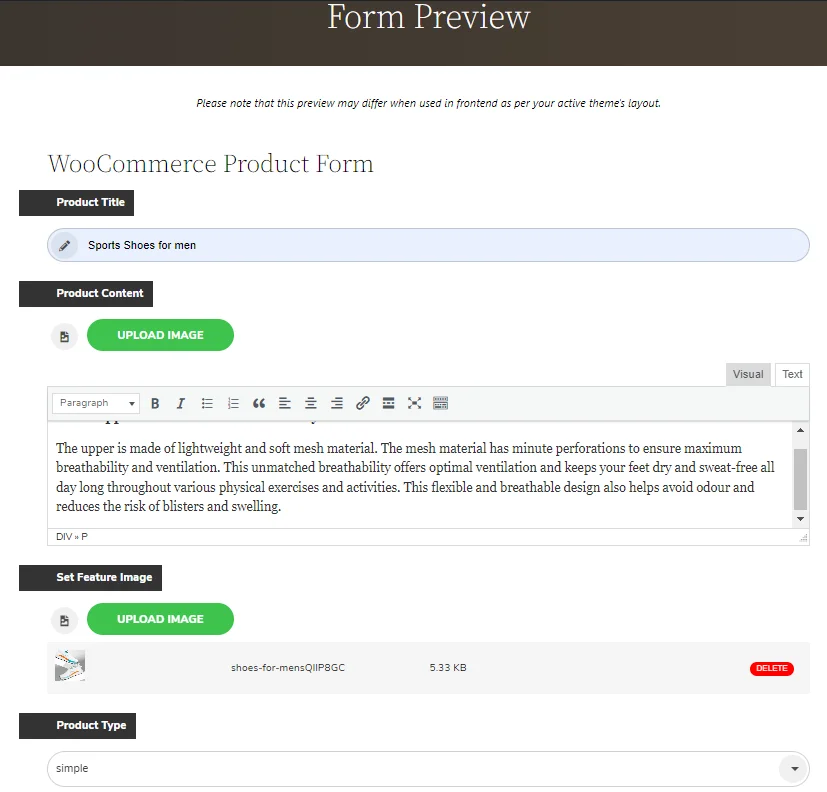
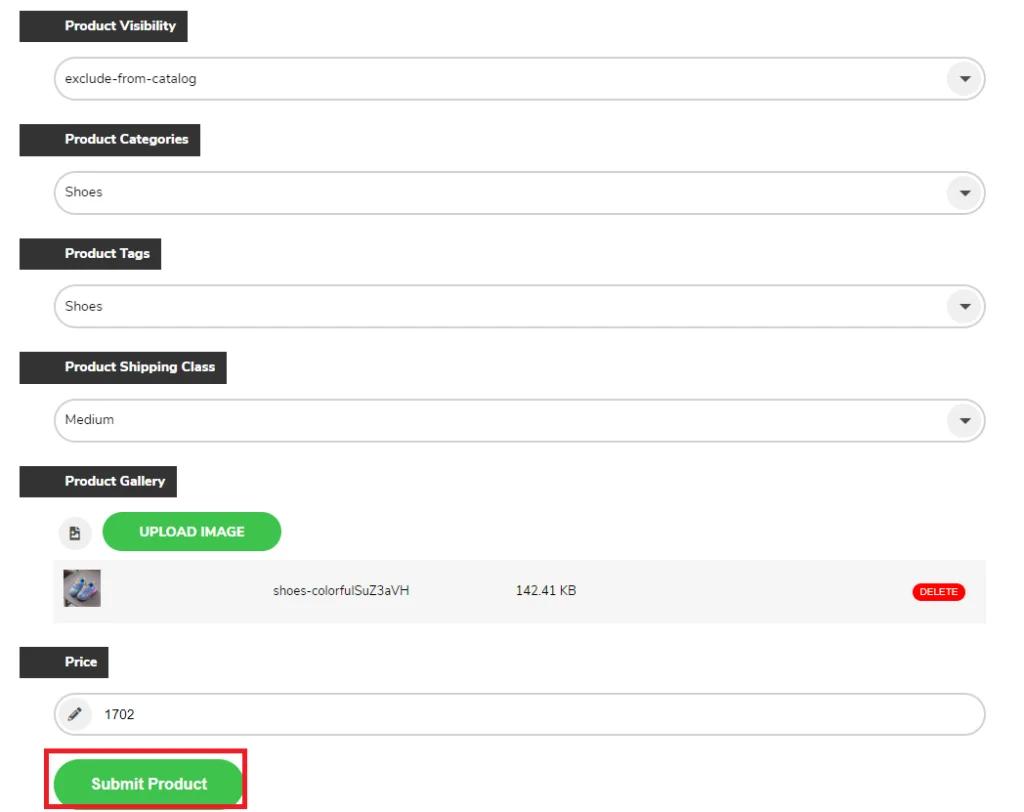
Quando um usuário preenche o formulário e envia a postagem. É assim que o formulário ficará.


Após inserir e selecionar o campo do formulário clique em “enviar produto”.
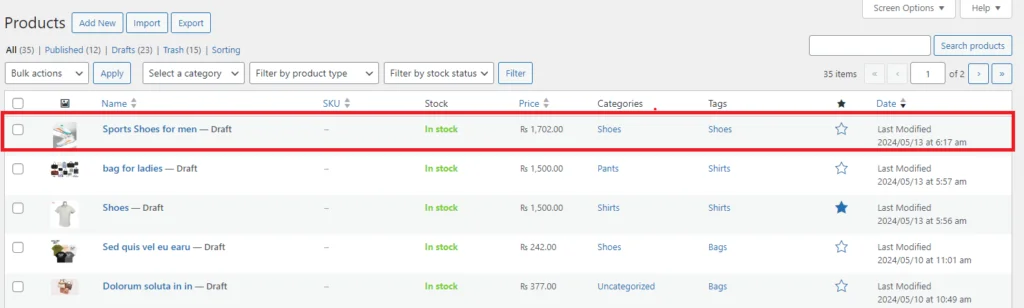
Agora, vá ao painel de administração e clique no produto.
Como você pode ver, o produto enviado pelo frontend foi adicionado à postagem do produto como um rascunho.

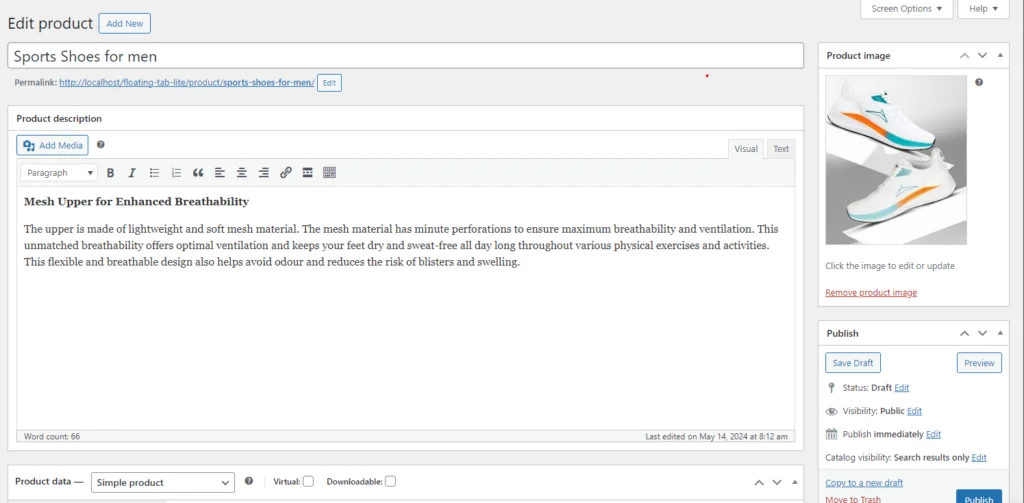
Agora clique nele e edite a postagem que foi enviada pelo usuário do frontend e publique-a.


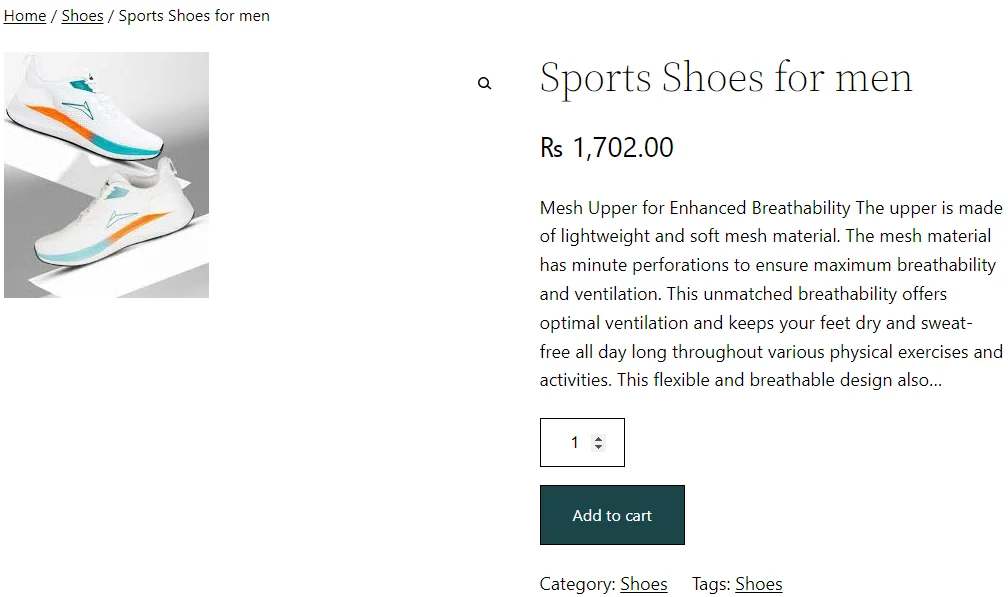
Esta é a aparência do produto quando foi publicado.

Seguindo essas etapas, você pode enviar um produto WooCommerce do frontend usando o plugin Frontend Post Submission Manager perfeitamente em seu site WordPress.
Conclusão
Concluindo, permitir o envio de produtos front-end no WooCommerce pode aumentar significativamente o envolvimento do usuário e agilizar a criação de conteúdo. Ao usar plug-ins como Frontend Post Submission Manager PRO, os usuários podem enviar produtos facilmente do frontend, enriquecendo as ofertas da sua plataforma de e-commerce. Seguindo as etapas descritas neste guia, você pode configurar e personalizar com eficiência o processo de envio, capacitando os usuários a contribuir diretamente para sua loja online a partir da interface frontend. Isso melhora a experiência do usuário e oferece maior controle sobre o conteúdo gerado pelo usuário, contribuindo, em última análise, para o sucesso do seu site com tecnologia WooCommerce.
