SVG: um novo formato de imagem para a Web
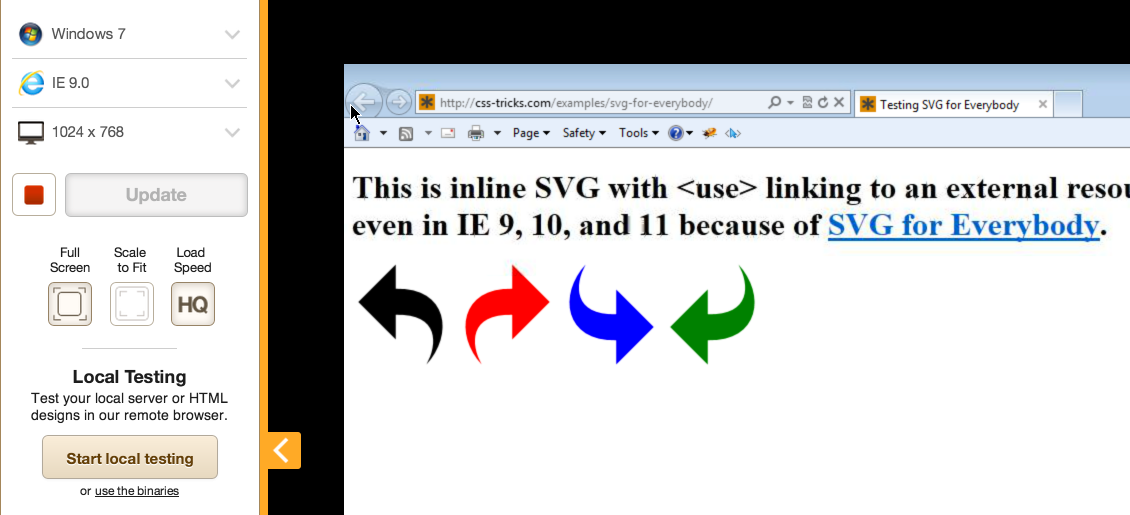
Publicados: 2023-01-16SVG, ou Scalable Vector Graphics, é um formato de imagem que está ganhando popularidade devido à sua capacidade de ser dimensionado para qualquer tamanho sem perder a qualidade. O formato também é suportado por todos os principais navegadores. Uma vantagem do SVG sobre outros formatos de imagem é que ele pode ser usado em linha em documentos HTML. Isso significa que, em vez de usar o elemento img tradicional , a imagem SVG pode ser incluída diretamente no código HTML. No entanto, existem algumas limitações no uso de SVG embutido. Um problema é que o Internet Explorer não suporta SVG embutido. Outro problema potencial é que as versões mais antigas de alguns navegadores, como o Firefox 3.6, podem ter dificuldade em exibir o SVG embutido corretamente. Apesar dessas limitações, o SVG embutido pode ser uma ferramenta útil para criar designs da Web responsivos com ótima aparência em qualquer dispositivo.
Usando JavaScript, insira um SVG dentro de uma tag >object>. O acesso ao SVG DOM , que difere do acesso HTML DOM, está totalmente disponível. Se o navegador não for compatível, a mensagem de texto incluída será exibida. Tenho evidências anedóticas de que a marcação é feia quando um SVG é escrito em linha, mas é muito melhor quando é escrito no Chrome. É importante lembrar que o documento interno (SVG) é acessado por meio do documento de conteúdo. O código acima contém todas as coisas divertidas como uma função window.onload. Ele garante que o SVG e o DOM principal sejam carregados antes de começarmos a manipulá-los.
Muitas vantagens podem ser obtidas usando arquivos SVG embutidos sobre arquivos incorporados. Além disso, a interação com CSS é muito mais fácil, pois o SVG pode ser tratado de forma semelhante a todos os outros elementos do seu documento. Por causa disso, efeitos de foco e outras interações semelhantes podem ser evitados com maior precisão.
A descrição da ária é necessária para melhor acessibilidade primeiro. Basta incluir o seguinte. Não há necessidade de esperar até que o título da URL> apareça após a abertura do documento svg . Se desejar, você deve inserir aria-descriptoby no svg>. Este atributo de ária pode ser encontrado na página sobre Amelia.
Martin Becker define um elemento inline como um SVG.
Como você inline SVG em Html?

Para incorporar um SVG em HTML, você pode usar a tag. Esta tag é usada para incorporar um arquivo SVG em um documento HTML. A tag possui alguns atributos que são usados para configurar o arquivo SVG. O atributo mais importante é o atributo “src”. Este atributo especifica a URL do arquivo SVG.
A marcação incluída em uma página da Web é chamada de SVG embutido. Viget criou o Women's Fitness, um olhar interativo sobre roupas e acessórios de fitness femininos, em colaboração com os artigos esportivos de Dick. Embora eu tenha usado arquivos .svg no passado como fontes de imagem e em fontes de ícones, esta foi minha primeira oportunidade de realmente investigar como usá-los em caráter oficial. É um dos casos de uso mais poderosos porque está embutido no HTML. É possível substituir essa linha usando Backbone.js em um aplicativo Backbone como o Women's Fitness:. Atributos de configuração 5.2 Transições, transformações e animações CSS não são suportadas pelo Internet Explorer. As animações CSS podem ser usadas para transformar a rotação e atributos como traço e preenchimento na imagem abaixo.
A tag svg é extremamente versátil e pode ser usada para diversos fins. Você pode incorporar uma imagem em seu documento HTML diretamente usando a tag svg> /svg>. Para fazer isso, abra a imagem SVG no código VS ou em seu IDE preferido, copie o código e cole-o dentro do elemento 'body' em seu documento HTML. Se tudo correr conforme o planejado, sua página da Web deve ser exatamente como a mostrada abaixo. Elementos de imagem e objetos estranhos são usados em SVG para oferecer suporte a conteúdo incorporado. Os elementos HTML 'video', 'audio', 'iframe' e 'canvas' também estão disponíveis em SVG. Uma imagem SVG pode ser incorporada em seu documento HTML para fornecer gráficos sem a necessidade de arquivos separados.

Você pode incorporar SVG diretamente no HTML?
As páginas HTML contêm elementos SVG que podem ser incorporados diretamente a elas.
O que é SVG embutido?
Este é simplesmente o URL de uma página da Web que inclui marcação HTML com SVG embutido.
O SVG deve ser embutido?

Não deve haver necessidade de vários tamanhos do mesmo SVG ao projetar para dispositivos responsivos porque eles são adequados para exibições de alta resolução. De acordo com o Sitepoint, o SVG embutido tem a vantagem de ser mais acessível do que o SVG padrão porque é mais visível em todos os tamanhos.
Propõe-se que os SVGs inline reduzam o número de solicitações HTTP e, portanto, o tempo de carregamento da página. Independentemente de um cache estar presente ou não, qualquer número pequeno multiplicado por 1k é superior a qualquer número grande multiplicado pelo mesmo número de solicitações. Embora existam inúmeras variáveis a serem consideradas, aqui estão algumas estratégias básicas que podem ser combinadas ou separadas. Magnus72Magnus72 691 medalha de prata3, medalha de bronze 0, é uma medalha de Claudiu Creanga. Faz mais sentido incluir imagens com SVGs porque elas podem ser armazenadas em cache. As máscaras CSS que uso me permitem alterar a cor do ícone exatamente como faria no SVG embutido; Prefiro esse método de compatibilidade entre navegadores em vez de HTML.
Os desenvolvedores da Web enfrentam uma decisão difícil: usar SVG() em CSS via URI de dados ou codificar SVG usando encodeURI. encodeURIComponent() pode ser usado em todos os navegadores modernos, mas o URI de dados só é encontrado em navegadores baseados em Webkit. xmlns=' http://www.w3.org/2000/svg' é uma maneira fácil de resolver esse problema. Será simples para qualquer navegador interpretar arquivos SVG. Como eles não têm pixels, é difícil exibir fotos digitais de alta qualidade ao usar arquivos SVG para gráficos da web. Fotografias detalhadas são normalmente melhor capturadas no formato JPEG. As imagens SVG só podem ser vistas usando navegadores modernos. É simples resolver esse problema usando o namespace SVG xmlns='http://www.w3.org/2000/svg '.
Por que o arquivo SVG não é recomendável para um logotipo?
Como o SVG é baseado em gráficos vetoriais, ele não pode ser usado com imagens com texturas intrincadas e detalhes finos, nem com fotos. É mais útil para logotipos, ícones e outros gráficos planos com cores e formas simples. Além disso, apesar do fato de que a maioria dos navegadores modernos suportam SVG, os navegadores mais antigos podem não estar funcionando corretamente com ele.
Qual é a desvantagem dos gráficos Svg?
Não é possível fornecer tantos detalhes em imagens sva. Como os SVGs são baseados em pontos e caminhos em vez de pixels, eles não podem fornecer tantos detalhes quanto os formatos de imagem padrão.
