SVG: uma introdução
Publicados: 2022-11-25Scalable Vector Graphics (SVG) é um formato de imagem vetorial baseado em XML para gráficos bidimensionais com suporte para interatividade e animação. A especificação SVG é um padrão aberto desenvolvido pelo World Wide Web Consortium (W3C) desde 1999. Imagens SVG e seus comportamentos são definidos em arquivos de texto XML. Isso significa que eles podem ser pesquisados, indexados, codificados e compactados. Como arquivos XML, as imagens SVG podem ser criadas e editadas com qualquer editor de texto, mas são mais frequentemente criadas com software de desenho.
É tão simples usar o Adobe Illustrator quanto usar PNG ou JPG usando o formato Scalable Vector Graphics (SVG). Este método é compatível com o IE 8 e a versão 2.3 do Android e superior, bem como com o Windows 8 e inferior. Em outras palavras, usar uma imagem como imagem de fundo é tão simples quanto usá-la como imagem. Se o navegador não suportar no-svg, o nome da classe no-svg será adicionado ao elemento html. Os elementos que compõem seu design podem ser controlados usando CSS, assim como fariam com qualquer outro elemento HTML. Você também pode dar a eles nomes de classe e propriedades especiais que funcionam neles como parte do pacote. Para usar uma folha de estilo externa, você deve ter um elemento <style> dentro do próprio arquivo SVG .
Se você colocá-lo em seu HTML, a página ficará em branco. O URL de dados pode não ser a maneira mais eficiente de economizar o tamanho do arquivo, mas é mais eficiente porque está presente. Você pode fazer uma conversão online com uma ferramenta de conversão online gratuita da Mobilefish.com. Base64 provavelmente não é uma boa escolha para esta situação. Isso se deve principalmente ao formato nativo. Este arquivo é muito mais rápido e repetitivo do que um arquivo base64; também fecha melhor. grunticon organiza uma pasta. A maioria dos ícones são arquivos SVG/PNG desenhados em um aplicativo como o Adobe Illustrator e convertidos em CSS. Existem três formatos de arquivo: urls de dados, uls de dados e imagens png regulares.
Scalable Vector Graphics (SVG) é um tipo de gráfico. Um exemplo de design gráfico SVG é encontrado na Web. Gráficos em XML são definidos usando SVG. Cada elemento e atributo em um arquivo SVG pode ser animado. SVG é uma recomendação do World Wide Web Consortium (W3C).
Em Scalable Vector Graphics (SVG), um símbolo é usado para representar um elemento gráfico vetorial. Com HTML Canvas , você pode usá-lo para fazer gráficos e animações. O elemento symbol> define objetos de modelo gráfico que podem ser instanciados pelo elemento use>.
Quais são os diferentes tipos de arquivos SVG ? Os arquivos Scalable Vector Graphics (SVG) são um formato de arquivo compatível com a Web para gráficos. Um arquivo vetorial, ao contrário de arquivos raster baseados em pixels como JPEGs, armazena imagens com base nos pontos e linhas de uma grade.
Não há necessidade de baixar arquivos vetoriais porque os arquivos SVG são compatíveis com a web. Enquanto os arquivos raster, como JPEGs, são baseados na estrutura de pixels, os arquivos vetoriais são compostos de fórmulas matemáticas que geram imagens com base em pontos e linhas em uma grade.
Como a tag Svg é representada no código?

No código, um arquivo SVG é representado por um conjunto de tags XML que definem a imagem vetorial. Essas marcas são usadas para criar as formas, linhas e cores que compõem a imagem. As tags podem ser aninhadas para criar imagens mais complexas.
Um elemento SVG é um elemento de nível que pode ser usado para gerar texto, gráficos e círculos em um bloco. Possui métodos para desenhar texto, círculos e caixas. A altura e a largura do veículo são definidas para 150 e 300 mm, respectivamente.
As imagens SVG são ótimas para o design do site!
Esta página requer o uso de um HTMLScript; consulte o seguinte URL para obter o código HTML apropriado : [plano de fundo] *círculo *x50 *x50 *r50 *br> *br>
Como posso ver o código SVG?

Para ver o código de um arquivo SVG, você precisará abri-lo em um editor de texto. Isso permitirá que você visualize o código, bem como faça as alterações necessárias.
Como posso ver o ícone SVG no código Vs?
Se você usar o VS Code, não poderá visualizar uma imagem de um arquivo SVG no editor. Isto está certo. marcação e XML, mas HTML e o código VS Code tratam todos os arquivos SVG como arquivos de texto. Para vê-lo, você deve usar XSLT para renderizá-lo.
Como faço para exibir SVG em Html?
Para exibir uma imagem SVG em HTML, você precisa usar a tag e apontar para o arquivo de imagem SVG. Você também pode usar as tags ou para incorporar o arquivo de imagem SVG diretamente no documento HTML.
O Web Vector é uma excelente ferramenta para criar gráficos para a web. É fácil de usar e pode ser usado para converter arquivos HTML em imagens vetoriais nos formatos .SVG e .PNG. Os arquivos SVG podem ser editados usando uma variedade de editores de gráficos vetoriais, como o Inkscape.
Logotipo Svg em Html
Basta colocar o arquivo SVG no atributo src do elemento, que é utilizado para retornar a imagem. Por exemplo, para exibir o logotipo SVG acima, use o seguinte código como exemplo: br. Esta imagem tem um URL de *img src=”logo.svg.” A imagem também pode ter uma altura e largura que não possuem uma proporção inerente. É importante observar que os arquivos sva não são suportados por todos os navegadores. A lista de navegadores que suportam SVG está disponível aqui.

O que é um SVG em Html?
Em HTML, um SVG é um elemento XML que permite desenhar gráficos vetoriais no navegador. Isso significa que você pode dimensioná-los e redimensioná-los sem perder a qualidade.
Ao usar Scalable Vector Graphics, você cria gráficos que são Scalable Vector Graphics. Este tipo de formato de imagem é exclusivo para gráficos vetoriais escritos em Extensible Markup Language (XML), em que não há formato de imagem padrão. Usar uma imagem sva em CSS e HTML é uma das muitas opções. Neste tutorial, veremos seis métodos diferentes para fazer isso. Você poderá usar um SVG como imagem de plano de fundo CSS neste vídeo. Esse método, semelhante à incorporação de documento HTML, cria um link para uma imagem. Em vez de HTML, usamos CSS para esse trabalho e repassamos o processo com mais personalização.
HTML é outra opção e pode ser usado para adicionar uma imagem a uma página da Web usando um arquivo.sva. Todos os navegadores com suporte para Scalable Vector Graphics (SVG) incluem esse recurso. O elemento HTML é outra maneira de usar uma imagem em HTML e CSS utilizando o HTML. O MDN recomenda que os usuários se abstenham de usar o recurso, a menos que saibam que a maioria dos navegadores modernos não oferece mais suporte a plug-ins de navegador.
Usando essas marcações, você pode adicionar palavras-chave, descrições e links diretamente às marcações, tornando-as compatíveis com SEO.
Como o SVG pode ser incorporado em HTML, eles podem ser armazenados em cache, editados diretamente com CSS e indexados para maior acessibilidade.
Por serem à prova de futuro, os navegadores continuarão a suportá-los no futuro.
Eles são escaláveis, o que significa que podem ser usados para produzir gráficos grandes e complexos.
Esse recurso simplifica o aprendizado e o uso, permitindo que você realize mais com menos esforço.
O que é um SVG em Html?
Scalable Vector Graphics (SVG), uma linguagem de marcação baseada em XML, é uma linguagem de marcação que descreve gráficos vetoriais bidimensionais.
Como faço para usar SVG em Html?
Para que um elemento img> seja incorporado, você deve usar o atributo src como esperado. Se você não tiver uma proporção inerente em seu SVG, precisará ter um atributo de altura ou largura. Por favor, vá para a seção HTML se você ainda não o fez.
Você pode converter SVG para Html?
Como posso converter SVG para HTML? Depois de adicionar seu arquivo SVG, você pode escolher qual deseja converter arrastando-o para a direita ou clicando dentro da área branca. Ao clicar neste botão, você pode converter um vídeo. Se você optar por baixar o arquivo HTML depois de convertido de sva para html, deverá aguardar até que a conversão seja concluída.
Exemplo de código SVG
O exemplo de código SVG seria o seguinte: Isso criaria um retângulo azul com um contorno preto.
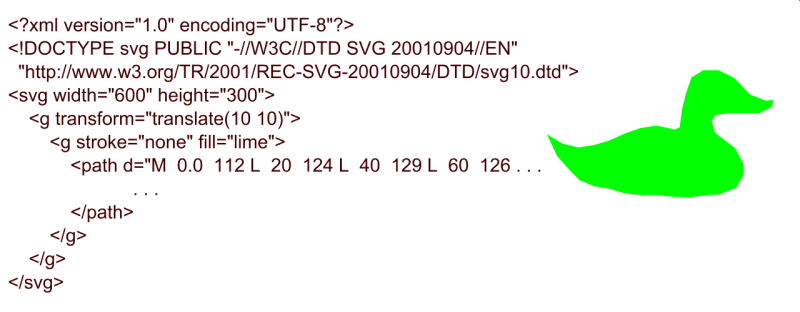
Como o HTML5 inclui o código de uma imagem sva, podemos incluí-lo em um documento HTML. Como resultado, os elementos de uma imagem podem ser acessados via JavaScript ou o estilo pode ser definido usando CSS. Analisaremos algumas fontes SVG neste tutorial para ter uma ideia dos fundamentos. Neste artigo, veremos o centro dos sistemas de coordenadas. A viewBox coordena a posição dos itens de imagem no sistema de coordenadas no centro do sistema de coordenadas. O aspecto de apresentação de nossas formas também está presente em nós. Ao contrário do HTML, onde o atributo fill é usado para especificar uma cor para uma forma, não usamos o atributo fill para especificar uma cor para uma forma.
Já sabemos como o preenchimento funciona, mas também veremos o contorno da linha de traçado. As linhas podem ser estendidas desta maneira. Além disso, os traços e a largura dos traços são usados para definir a borda de uma forma. Os atributos de posição e atributo que definem a forma ainda devem estar presentes no HTML. Cores, traços e atributos de fonte podem ser movidos para CSS em alguns casos. É uma boa ideia agrupar elementos, mas tivemos que repetir o mesmo código cinco vezes para cada asa. Uma forma também pode ser definida e reutilizada além de ser reutilizada por id. Aqui, definimos um ramo de um floco de neve e aplicamos vários movimentos de rotação a ele.
Quando começamos a usar curvas, nos tornamos muito fortes no elemento path. A curva quadrática de Bezier (Q) é uma ótima ideia quando você deseja dobrar uma linha, mas geralmente é muito pequena para ser flexível. Em um Bezier cúbico (C), não há apenas um ponto de controle, mas dois. Veremos como tornar o svas interativo com JavaScript no próximo artigo.
Por que usar SVG em seu HTML
Por que usar sva em seu HTML? Por um lado, o SVG é uma ferramenta extremamente poderosa e versátil. Pode ser usado para criar gráficos, animações e modelos 3D de qualquer tipo. Devido à sua estrutura baseada em XML, você pode facilmente modificar ou estender o código para atender aos seus requisitos.
Como a maioria dos navegadores modernos oferece suporte a SVG, também é uma boa ideia usá-lo em seu HTML. Mesmo se você não tiver um editor ou outras ferramentas que suportem SVG, ainda poderá usá-lo em seu HTML.
Visualizador de código SVG
Um visualizador de código SVG é uma ferramenta que permite visualizar o código-fonte de arquivos Scalable Vector Graphics (SVG). Isso pode ser útil para fins de depuração ou para aprender como criar arquivos SVG.
