Animação SVG com CSS
Publicados: 2022-12-16A animação SVG existe desde os primórdios da web. No passado, dependíamos de soluções complicadas envolvendo JavaScript e plug-ins para obter o efeito desejado. No entanto, o CSS3 fornece uma maneira muito mais simples de animar SVGs. Existem quatro maneiras diferentes de animar SVGs em CSS: 1. Usando a propriedade de animação CSS 2. Usando a propriedade de transição CSS 3. Usando a regra @keyframes 4. Usando o elemento de animação SMIL
Você pode animar SVG com CSS?

Os elementos HTML também podem ser animados, usando quadros-chave CSS e propriedades de animação ou usando transições CSS. Uma tradução, rotação, dimensionamento e/ou distorção de animações complexas são recursos comuns.
CSS pode usar propriedades e valores de SVG. Essas propriedades e valores podem ser usados para gerar personagens animados e funcionarão mesmo se o SVG estiver incluído em um img.
Estilizando Svg com Css
Como o SVG é um formato gráfico, ele pode ser estilizado usando CSS. Os elementos de estilo em SVG, por outro lado, são estilizados usando atributos de apresentação específicos, que também são compartilhados em CSS, como tamanho da fonte e transparência. Além disso, a capacidade de animar gráficos vetoriais ao longo do tempo também é suportada pelo SVG, graças aos vários mecanismos de animação disponíveis. As animações CSS também são úteis para animar transições entre diferentes estilos CSS.
Como os svgs são animados?

Uma maneira de animar um SVG é usando animações CSS. Isso pode ser feito definindo os valores de propriedade CSS do elemento a ser animado. A animação pode então ser controlada definindo a duração da animação, a contagem de iterações da animação, a função de temporização da animação, etc.
O que é uma animação de arquivo SVG?
Como Scalable Vector Graphics (SVG) é um padrão aberto baseado em XML, existem vários métodos para criar animações e interfaces de usuário interativas.
Quantos tipos de animações existem no CSS?

Existem quatro tipos de animação em CSS: transição, quadro-chave, declarativa e com script. A animação de transição é a mais simples de criar e é acionada por uma alteração nos valores de propriedade CSS. A animação de quadro-chave é mais complexa e é criada especificando uma série de quadros-chave ou pontos na linha do tempo da animação, nos quais valores de propriedade CSS específicos serão aplicados. A animação declarativa pode ser criada usando a API de animações da Web e é escrita em JavaScript. A animação com script também é criada usando JavaScript e pode ser mais complexa do que a animação declarativa.
Os 30 melhores exemplos de animação Css legais
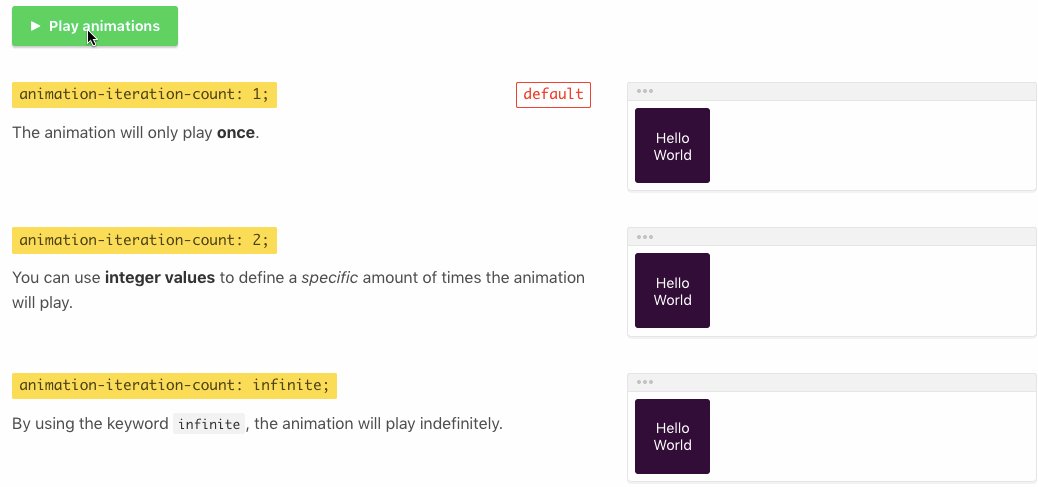
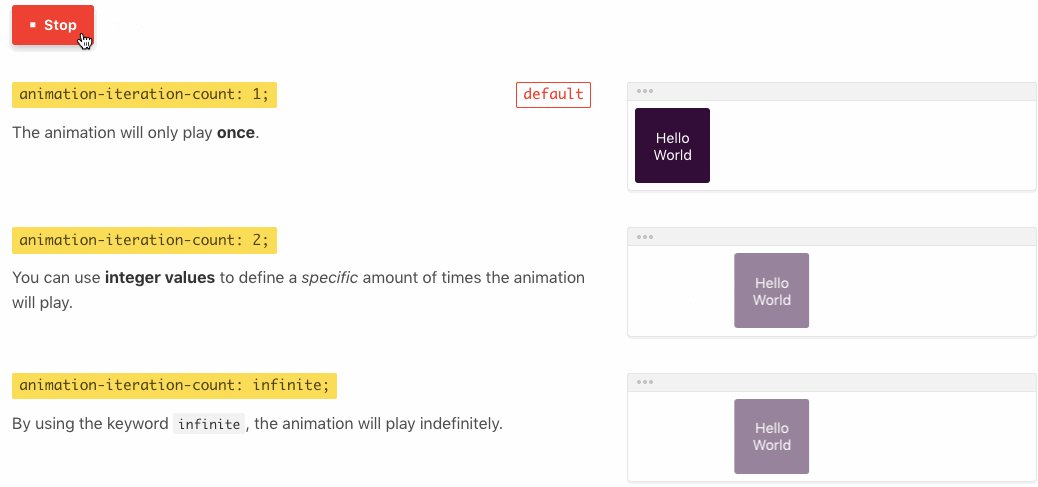
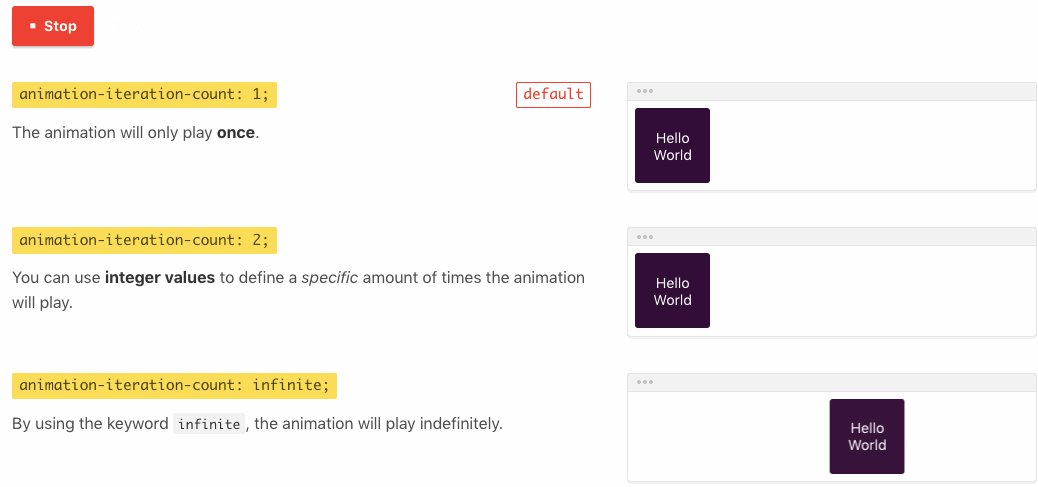
As animações CSS são a ferramenta mais versátil e poderosa para criar designs da web. Com essas ferramentas, é possível criar uma ampla gama de efeitos, desde animações sutis até efeitos 3D em grande escala. CSS suporta o uso de uma variedade de animações, incluindo animações de função de tempo, animações de função de atraso, contagens de iteração em linha e animações de direção de animação. Existem várias maneiras diferentes de criar um efeito usando cada uma dessas ferramentas. A função de temporização da animação determina a rapidez com que a animação será executada, enquanto a função de atraso da animação determina quanto tempo levará para pausar cada quadro da animação. Na iteração de animação, a contagem determina o número de vezes que a animação é executada e, na direção da animação, a direção determina a direção em que a animação é movida. Você pode adicionar apelo visual ao seu site empregando animações CSS, o que fará com que seus usuários se sintam mais à vontade. Neste artigo, veremos mais de 30 exemplos legais de animação CSS que você pode usar para criar seu próprio site de animação.
Os svgs podem ter animação?
Sim, os SVGs podem ser animados usando várias técnicas. Isso inclui o uso de animações CSS3 , SMIL e JavaScript.
Como transformar animações SVG em GIFs é uma decisão que pode ser tomada de várias formas. Um animador SVG embutido no Inkscape é uma opção. Você pode criar animações de várias maneiras, incluindo as mais simples e as mais complexas. Depois de criar suas animações, você pode exportá-las como GIFs pressionando o botão Gif na caixa de diálogo de exportação. Você também pode usar o plugin GIF Maker no Adobe Illustrator. Ao usar este plug-in, você pode criar GIFs de alta qualidade usando seus arquivos .VG. Também pode ser usado para fazer animações, mas não é tão simples quanto o Inkscape. Existe apenas uma maneira de converter animações SVG em GIFs, e é por meio de um aplicativo de terceiros. As opções são diversas, mas cada uma tem seu próprio conjunto de vantagens e desvantagens. O GIMP, gratuito e simples de usar, é uma excelente escolha. Não é tão poderoso quanto algumas das ferramentas mais caras, mas o GIMP ainda é uma opção viável. Você pode facilmente criar GIFs de alta qualidade a partir de suas animações SVG se escolher um dos dois métodos.
Exemplo de Css de Animação Svg
O uso de CSS para animar SVGs pode ser feito de várias maneiras. A maneira mais comum é usar a propriedade de transformação animada. Isso permite que você anime as várias propriedades de transformação (conversão, rotação, escala, etc.) em um elemento. Você também pode usar o elemento animateMotion para animar a posição de um elemento ao longo de um caminho.

Animar Svg Path Css
A maneira mais fácil de animar um caminho SVG é usar CSS. Tudo o que você precisa fazer é especificar o caminho em seu arquivo CSS e, em seguida, definir as propriedades desejadas, como cor, largura e assim por diante.
Animação Svg: recorte antes ou depois
Recortar antes e depois da animação cria um efeito de “pintura”, enquanto recortar após a animação cria um efeito de “fade-in”.
Você pode criar um caminho de recorte usando o método clip-path() no elemento svg.
No código a seguir, você usaria um caminho de recorte em torno de um elemento, por exemplo. ClipPath (ClipPath), svg, 0 – end ( (100 *);
Além das variáveis de início, fim e raios, você pode especificar em qual direção a região de recorte deve ser posicionada e qual deve ser seu tamanho.
Animar Svg ao passar o mouse
Quando você passa o mouse sobre um elemento em uma página da Web, o elemento é animado. A velocidade e a direção da animação são determinadas pelo código CSS do elemento.
Animação de Forma SVG
A animação de formas SVG pode ser feita usando CSS e JavaScript. Usando CSS, você pode alterar a cor, o tamanho e a posição das formas. O JavaScript pode ser usado para criar animações que alteram a forma do SVG.
Os prós e contras das animações SVG
É possível exportar animações como SVG e depois usar animadores ou ferramentas como Adobe Animate CC para gerar os efeitos necessários. Animações simples e básicas podem ser criadas com animações SVG, permitindo que sejam facilmente personalizadas e reduzidas. As animações CSS podem ser usadas para criar animações mais complexas, mas também podem levar muito tempo para serem criadas. Você pode criar uma animação rápida com animações SVG em vez de ter que lidar com animações CSS em questão de segundos.
SVG em linha
Uma linha SVG é simplesmente uma marcação que aparece em uma página que inclui uma marcação para essa página.
O SVG em linha é bom?
Arquivos SVG internos , em contraste com arquivos incorporados externos, podem ser incorporados em um formato embutido. Como resultado, a interação CSS é significativamente mais simples porque o SVG pode ser tratado de forma semelhante a todos os outros elementos em seu documento. Esta é uma vantagem poderosa em interações, como efeitos de foco.
Os melhores serviços de design gráfico online para SVGS
Existem muitos serviços de design gráfico online que podem criar SVGs para você, mas certifique-se de comparar seus preços e serviços para garantir que você obtenha o melhor negócio. Você pode vender seus SVGs diretamente aos clientes por meio do Etsy ou de um mercado de design gráfico online como o GraphicRiver, ou pode carregá-los em uma loja online como o 123Dapp.
Você pode ganhar dinheiro vendendo gráficos sva, e existem vários serviços de design gráfico online que podem criá-los para você. Aproveite o tempo para comparar preços e serviços para que você possa obter o melhor negócio.
Como faço para tornar o Svg Inline acessível?
É necessário adicionar uma linha em seu código contendo o atributo aria-descriptoby. O *title] deve sempre ser colocado logo após o svg> de abertura e imediatamente antes do caminho. Para que funcione corretamente, aria-describedby deve ser adicionada ao arquivo svg[/div]. Você pode aprender mais sobre este atributo aria visitando a página que descreve Aria-descriptoby.
Os Muitos Benefícios do Inline Svg
Gráficos simples podem ser exibidos em páginas da web com imagens SVG embutidas em questão de segundos. Eles não exigem que nenhum arquivo ou script adicional seja inserido nos documentos, tornando-os simples de usar. Em seguida, copie e cole o código SVG no elemento do corpo.
Você pode incorporar SVG em Html?
Os elementos SVG podem ser incorporados diretamente no código HTML.
Svg: tamanho de arquivo pequeno, ótima opção para conteúdo da Web
Apesar de alguns navegadores não serem compatíveis com SVG, ele ainda é amplamente utilizado. O conteúdo da Web pode ser criado de forma rápida e fácil com esse tipo de arquivo devido ao seu pequeno tamanho de arquivo, capacidade de pesquisa e escalabilidade. O SVG embutido pode ser usado em qualquer tamanho e vem em todas as formas e tamanhos. No entanto, se o arquivo SVG não for exibido corretamente, pode ser porque o servidor o serviu com o tipo de conteúdo incorreto. Se você estiver usando svgs em seu HTML, certifique-se de verificar o tipo de conteúdo.
Posso usar SVG em CSS?
O uso do URI de dados do CSS é suficiente para permitir o uso do SVG no HTML; no entanto, usá-lo em navegadores baseados em Webkit não é suficiente. encodeURIComponent() codificará SVG em qualquer formato e funcionará em qualquer lugar que você desejar. XMLns como este devem estar presentes em SVG: XMLns='://www.w3.org/2000/svg'. Ele aparecerá automaticamente como se existisse, se não existir.
Os prós e contras dos arquivos SVG e PNG
Embora os arquivos SVG possam ser dimensionados para atender a requisitos gráficos específicos, eles não atendem ao mesmo nível de escalabilidade dos arquivos PNG. Se quiser que um gráfico seja ampliado ou reduzido, você pode usar.VNG. Gráficos que requerem transparência, tanto raster quanto imagens vetoriais, podem ser criados usando PNGs.
