Codificação SVG para iniciantes: um guia passo a passo
Publicados: 2023-02-19Codificar SVG manualmente pode ser uma tarefa assustadora para quem não está familiarizado com o código. No entanto, existem algumas etapas que podem tornar o processo um pouco mais fácil. O primeiro passo é entender a estrutura de um arquivo SVG . Um arquivo SVG é composto de três partes: a cabeça, o corpo e a cauda. A cabeça contém informações sobre o arquivo SVG, como a versão e a codificação. O corpo contém o conteúdo real do arquivo SVG, como formas, cores e texto. A cauda contém informações sobre como o arquivo deve ser renderizado, como largura e altura. Depois de entender a estrutura de um arquivo SVG, você pode começar a codificar o arquivo. A primeira coisa que você precisa fazer é criar um novo arquivo em seu editor de texto. Em seguida, você precisará adicionar o seguinte código ao cabeçalho do seu arquivo:  Este código define a largura e a altura do seu arquivo SVG. Em seguida, você precisará adicionar o seguinte código ao corpo do seu arquivo:  Este código cria um rectângulo. Você pode alterar os valores de largura, altura, x e y para alterar o tamanho e a posição do retângulo. Finalmente, você precisará adicionar o seguinte código ao final do seu arquivo:  Este código irá renderize seu arquivo SVG. Você pode visualizar seu arquivo em um navegador da Web abrindo o arquivo em seu editor de texto e clicando no botão "Visualizar".
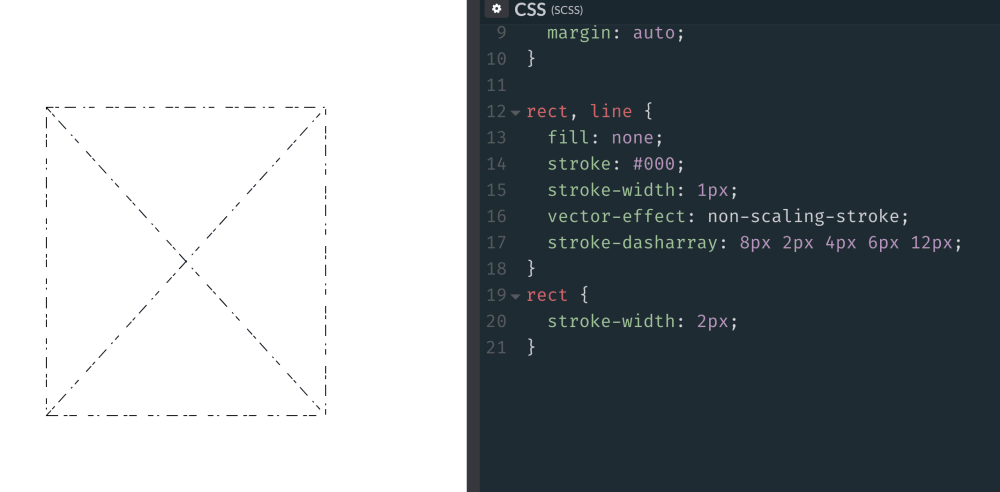
Não há necessidade de codificar ícones complexos; apenas algumas linhas de código podem ser usadas para você. A codificação manual usará todos os fundamentos necessários, incluindo os elementos básicos. Começaremos com um pouco de HTML e CSS básico imediatamente. Isso lhe dará algum estilo para os SVGs que serão criados e também fornecerá uma grade. As linhas de grade mais claras são 10 x 10, enquanto as linhas mais grossas são 100 x 100. Se movermos uma linha de espessura média de um local para outro, poderíamos mover o objeto para baixo de uma linha de espessura média para a próximo por 100x. Para se referir aos valores x e y de um único ponto, a abreviação (xy) é comumente usada.
Para fazer um ícone de alinhamento à esquerda, use o elemento >linha>. Nossa primeira linha terá 45x45px de comprimento, mas adicionaremos alguns pixels extras na parte externa usando um traço de 5×5. As linhas devem ser deslocadas para a direita por 3 barras. Como nenhum pixel extra é criado como resultado do traçado, nenhum pixel extra é permitido. Você deve adicionar o código para cada ícone para saber qual é quando retornar. Na próxima evolução deste elemento de ícone, usaremos a polilinha do elemento. Ele será usado dessa maneira para criar um cursor apontando para a direita.
Se você quiser mais código, use o seguinte código: ou. O objetivo é usá-lo em conjunto com algumas linhas para criar um ícone do navegador. O elemento elipse, como os retângulos, também requer quatro atributos; no entanto, ao contrário dos retângulos, esses atributos são mais semelhantes aos necessários para o elemento <ellipse.>. Quando usamos o elemento polígono, podemos criar qualquer forma que quisermos. Nesta etapa, vamos combiná-lo com umlipse para criar um ícone de reprodução. O elemento caminho é possivelmente o elemento mais complexo do campo, mas também o mais adaptável em termos de produção de formas. Você pode criar pontos e linhas como se ainda estivesse trabalhando com papel sem a necessidade de automação.
Vamos nos concentrar em um pequeno subconjunto de funcionalidade de caminho com a finalidade de criar um ícone nesta classe. No comando do elemento, uma única letra, como M ou L, é seguida por um conjunto de coordenadas x e y. Para que o caminho do ícone de download seja um código, você deve primeiro incluir o elemento de caminho vazio:. Depois de adicionar cada comando um a um, salve e monitore o progresso da forma para ver como ela foi criada. A maneira como podemos tornar nossos ícones mais utilizáveis em um navegador online é por meio de duas opções. A primeira metade dos ícones será dividida em grupos, enquanto a segunda metade será dividida em símbolos. Tudo o que precisamos fazer é agrupar um de nossos ícones em uma pasta que contenha as tags >g>.
Também seria útil se pudéssemos fornecer um ID exclusivo para esse grupo. Como resultado, um navegador depende de valores viewBox (que um grupo não pode ter) para determinar como dimensionar ícones. Como resultado, o código do símbolo correspondente deve ser mostrado abaixo. Os símbolos devem ser colocados no início. Agora podemos usar nossos ícones de símbolo da mesma forma que usamos nossos ícones de grupo.
Como você codifica SVG em Html?

Para codificar um SVG em HTML, você precisará usar o elemento. Este elemento define um contêiner para gráficos SVG . Dentro do elemento, você pode usar os vários elementos de forma SVG para desenhar gráficos vetoriais.
É um tipo de gráfico que pode ser animado usando um vetor. Extensible Markup Language (XML) é a linguagem principal usada para criar esse tipo de formato de imagem. É possível usar uma imagem SVG em uma variedade de métodos CSS e HTML. O objetivo deste tutorial é examinar seis métodos diferentes. Este artigo o guiará pelo processo de uso de um SVG como uma imagem de plano de fundo CSS. Você pode adicionar uma imagem específica a um documento HTML usando o mesmo método que faria com uma imagem. Enquanto isso, usamos CSS em vez de HTML e realizamos mais customizações.
Os elementos HTML podem ser usados além do. JPEG e. Arquivos VNG para criar uma imagem. Todos os navegadores que suportam o padrão Scalable Vector Graphics (SVG) incluem a função <object>. Outra maneira de usar uma imagem em HTML e CSS é usar o HTML HTML. Como a maioria dos navegadores modernos removeu o suporte para plug-ins de navegador, confiar no >embed> do HTML geralmente não é uma boa ideia.
Algumas propriedades CSS estão disponíveis apenas para visualizadores SVG. A tabela abaixo compara as propriedades SVG com seus equivalentes CSS. Algumas propriedades SVG não são compatíveis com CSS. Essas propriedades não fazem parte da especificação CSS e só podem ser obtidas usando SVG. XML, que é usado para estruturar a Vector Markup Language (VML), é usado para definir a linguagem de marcação. A sintaxe HTML pode ser aplicada a documentos HTML que contêm conteúdo SVG. Algumas propriedades SVG podem ser incompatíveis com HTML. O atributo de preenchimento para formas, por exemplo, não é equivalente ao atributo de preenchimento em CSS. Ao usar HTML, o conteúdo SVG pode ser usado de várias maneiras, como em uma página da web. Para incluir conteúdo SVG, por exemplo, você pode criar uma imagem gráfica como um documento HTML. Um exemplo disso é incluir conteúdo SVG no código de uma página da Web, como uma folha de estilo. É uma nova tecnologia que pode ser usada para criar gráficos visualmente atraentes e fáceis de usar. Esse tipo de código pode ser usado para criar páginas da Web porque é compatível com XML e HTML.
Os prós e contras de usar SVG em Html
Quais são os prós e contras de usar svg em html?
É uma linguagem de marcação baseada em XML, tornando-a adaptável e capaz de ser customizada para qualquer projeto web; também é uma linguagem de marcação compatível com HTML. A capacidade de gerar gráficos complexos com SVG torna isso mais fácil do que outros métodos.
Existem inúmeras desvantagens em usar SVG em HTML, incluindo o fato de que é difícil de entender e codificar, e que os navegadores não o suportam. Além disso, alguns navegadores podem não conseguir renderizar gráficos SVG corretamente.
Como faço para programar um arquivo SVG?
Não há uma resposta definitiva para essa pergunta, pois depende de qual software você está usando e qual é o resultado desejado. No entanto, em geral, você pode programar um arquivo SVG usando vários programas de software gráfico vetorial ou codificando manualmente o arquivo usando um editor de texto.
Os arquivos Scalable Vector Graphics (SVG) são baseados em XML e podem ser acessados de qualquer local. Você pode gerar e editar arquivos diretamente ou programaticamente usando as ferramentas JavaScript para criação de arquivos SVG . Se você não tem acesso ao Illustrator ou Sketch, o Inkscape é uma excelente alternativa. Mais informações sobre como criar arquivos SVG podem ser encontradas na seção abaixo. O texto de um arquivo SVG é gerado usando o botão Código SVG. Você poderá acessar o editor de texto sempre que solicitado. Você pode usar isso para ver como ficará seu arquivo final, copiar e colar o texto dele ou apenas copiar e colar as outras partes.
A declaração XML e os comentários são removidos da parte superior de um arquivo. Ao usar CSS ou JavaScript para animar ou estilizar suas formas, é melhor organizá-las em grupos que possam ser estilizados ou animados juntos. Você quase certamente não conseguirá preencher toda a prancheta (fundo branco) no Illustrator com sua própria arte. É fundamental que você coloque a prancheta na arte antes de salvar o gráfico.
Desde a sua criação em 1998, o formato de arquivo SVG tem sido amplamente utilizado e é suportado pela maioria dos principais navegadores da web. Quando usado em conjunto com o SVG, você pode criar logotipos, ícones, infográficos e outros gráficos com alto grau de detalhamento e variedade de formas e cores. Também é adequado para criar gráficos interativos, como animações e gráficos interativos. O uso de SVG para criar gráficos de alta qualidade para a Web está se tornando cada vez mais popular. O Grupo de Trabalho SVG está atualmente trabalhando na adição de vários novos recursos, incluindo suporte a texto, sombras e gradiente. É adequado para produzir gráficos simples e elegantes, e sua popularidade só crescerá enquanto for simples e elegante.
O que é uma codificação SVG?

Um SVG (Scalable Vector Graphics) é um arquivo de formato de imagem vetorial, desenvolvido no ano de 2001. Ele descreve gráficos bidimensionais e aplicativos gráficos em formato XML. Os arquivos SVG são amplamente usados para criar logotipos, ilustrações e ícones. Devido ao seu pequeno tamanho de arquivo, pode ser facilmente transmitido pela internet.
Os gráficos personalizados são criados com o Adobe Illustrator, um programa gráfico vetorial. Os usuários podem escolher o formato suspenso e salvar um gráfico SVG personalizado ao criar uma imagem no formato.VNG. Esse método de agrupamento de dados, conhecido como codificação base64, consome uma quantidade significativa de espaço da CPU. O PDF, por outro lado, pode incluir fluxos de dados binários brutos e é surpreendentemente eficiente quando gerado programaticamente. gráficos vetoriais também podem ser dimensionados para qualquer tamanho sem perda de qualidade, tornando-os uma excelente escolha para gráficos de grande escala.
Exemplo de código SVG
Exemplo de código SVG? SVG é um formato de imagem vetorial baseado em XML para gráficos bidimensionais com suporte para interatividade e animação. O exemplo de código SVG abaixo mostra uma imagem SVG simples de um círculo vermelho.
Como o HTML5 oferece suporte, podemos incluir o código de uma imagem sva em um documento HTML. Em outras palavras, podemos acessar partes de uma imagem e alterar seu estilo em JavaScript ou CSS. Para saber mais sobre os fundamentos deste tutorial, veremos alguns códigos-fonte SVG . Neste artigo, veremos como dividir um sistema de coordenadas em componentes. ViewBox define o centro do sistema de coordenadas no qual cada item de imagem aparece. Nossas formas, além de suas qualidades de apresentação, refletem os recursos que exibimos. O atributo fill determina a cor de uma forma em contraste com o atributo background-color, que é usado em HTML.
Já conhecíamos o preenchimento e as propriedades do traçado, mas agora também temos um limite de traçado. Ao fazer isso, podemos aumentar o limite da linha. Para criar uma borda para uma forma, usamos traços e largura de traços. Os atributos de posição e os atributos que definem a forma ainda devem estar presentes no HTML. No entanto, podemos mover as cores, traços e elementos de fonte para CSS. Um bom truque é agrupar elementos, mas tivemos que repetir o mesmo código para cada asa cinco vezes. Também podemos formar uma forma por id e reutilizá-la definindo um galho de um floco de neve e girando-o seis vezes.
Quando usamos as curvas primeiro, ganhamos muito poder sobre o elemento do caminho. Quando queremos dobrar uma linha, podemos usar a curva quadrática de Bezier (Q), mas nem sempre é flexível o suficiente. Ao usar um bézier cúbico (C), não é apenas um ponto de controle, mas dois. No próximo artigo, veremos como tornar as imagens sva interativas com JavaScript.
3 dicas para usar SVG
O SVG está disponível em vários formatos. Você pode carregar seus gráficos vetoriais em um site e permitir que as pessoas os baixem como arquivos de imagem ou pode usá-los em seus aplicativos da web para criar menus personalizados, botões ou outros elementos de interface do usuário. É também uma excelente ferramenta para criar ilustrações para livros, revistas e outras publicações impressas. Para começar, você deve primeiro criar um documento XML para começar a usar o SVG. Depois disso, você pode adicionar seus vetores usando a tag svg . Formas básicas também podem ser criadas usando as tags elipse e retângulo. Há algumas coisas a serem lembradas ao trabalhar com sva. Para começar, lembre-se de que SVG é uma linguagem baseada em XML, portanto, você deve usar tags adequadas para representar seus gráficos. Por fim, dê aos seus gráficos as dimensões adequadas para que possam ser exibidos corretamente. Finalmente, se o seu navegador não for compatível com SVG, inclua uma imagem alternativa. Se você está apenas começando com o sVG, nosso guia ensinará tudo o que você precisa saber.
Gerador de código SVG
Existem algumas maneiras diferentes de criar código SVG. Uma maneira é usar um editor gráfico vetorial, como Adobe Illustrator ou Inkscape. Outra maneira é usar um editor de código como Atom ou Sublime Text. Outra maneira é usar uma ferramenta baseada na Web, como a disponível em http://svg-edit.googlecode.com.
Há uma variedade de ótimos geradores de plano de fundo SVG disponíveis para uso em um só lugar. Tabbied, um pequeno programa, gera rabiscos geométricos a partir de arquivos predefinidos pré-fabricados. Para efeitos básicos e complexos, o JustCode oferece uma variedade de filtros SVG. Usando o SVG Color Matrix Mixer de Rik Schennink, você pode facilmente produzir complexos filtros de matriz de cores. Os padrões de HeroPatterns são repetidos quando usados com uma imagem de plano de fundo, bloco ou textura. Com a ajuda do Squircley, qualquer tipo de imagem pode ser feita com formas orgânicas. O Haikei possui todos os recursos de uma ferramenta completa, com recursos disponíveis em vários formatos, como SVGs e PNGs.

Quando você usa o Kumiko Generator, pequenos pedaços são organizados em padrões que podem ser feitos encaixando-os em uma treliça. Outra ferramenta popular de manipulação de texto é entortar, dobrar ou distorcer o texto. Com o SVG Path Visualizer, você pode visualizar como uma ilustração é desenhada na tela. Um caminho SVG pode ser inserido e a ferramenta explica a mágica que acontece nos bastidores. O SVG Cropper da Maks Surguy é uma excelente alternativa para quem prefere customizar seu corte. Uma das ferramentas online mais simples disponíveis é o SVG para JSX, que pode ser instalado a partir da barra de URL e usado como um PWA. É possível criar favicons baseados em letras e emojis usando o Favicon Maker, que pode ser SV ou PNG.
Você pode usar a ferramenta spreact para criar um Sprite soltando arquivos, e isso otimizará seu SVG e produzirá um sprite com ele. Você pode animar, fazer transições e transformar caminhos, bem como animações compostas, usando texto simples diretamente à sua frente. Se você está procurando animações de alta qualidade que se assemelham ao After Effect, você deve definitivamente conferir o Lottie na plataforma da web e móvel. Existe uma ferramenta Node.js conhecida como SVGO que pode ser configurada e utilizada durante o processo de construção. Existem várias maneiras de especificar um nível de precisão e você também pode selecionar um recurso que deseja remover dos SVGs. Existe, porém, outro método que não inclui o componente de código, que se chama Iconset.
Como obter o código SVG do arquivo SVG
Existem algumas maneiras de obter o código SVG de um arquivo SVG. Uma maneira é abrir o arquivo em um editor de texto e copiar o código. Outra forma é usar uma ferramenta como o Inkscape para abrir o arquivo e exportar o código.
Em muitos casos, o código HTML de um arquivo SVG pode servir como uma entrada muito útil. Neste tutorial, mostraremos como extrair o código HTML de qualquer arquivo sva em algumas etapas simples. Você pode simplesmente carregar sua imagem usando o arquivo.sva. Para copiar e colar o código do arquivo no editor de código, você deve primeiro copiar e colar o arquivo. Ao modificar o código, você pode fazer com que seu ícone se encaixe perfeitamente em seu design, que é muito mais flexível do que uma imagem. Ao selecionar uma cor, exclua todas as marcas de preenchimento que correspondem a essa cor, exceto a primeira, pois isso faz com que a cor corresponda ao texto. A primeira linha do texto será preenchida com a cor atual.
Ícone Svg do Código
Um ícone de código SVG é um tipo de ícone que usa Scalable Vector Graphics para exibir um ícone de código. O ícone pode ser usado para representar uma variedade de diferentes conceitos relacionados ao código, incluindo programação, codificação, desenvolvimento de software e muito mais.
Ícones e outros arquivos de mídia, além de imagens, adicionam personalidade a um site. A presença de ilustrações é uma experiência muito mais agradável para os visitantes. Não é nenhum segredo que as páginas da web frequentemente têm ícones ou ilustrações de baixa qualidade. Ao utilizar o código HTML de seus arquivos SVG, você poderá melhorar a qualidade de seus ícones. Você também pode codificar seus próprios SVGs ou usar um software como o Illustrator para fazer isso. Para copiar o código HTML do ícone, basta procurá-lo, dimensioná-lo (não torná-lo codificado por cores) e, em seguida, iniciar o CMS. Você também pode salvar seu logotipo SVG em um banco de logotipos, como o WorldVectorLogo.
Ao inserir o elemento incorporado, você será solicitado a codificar seu item. Nesta seção, o código do ícone recuperado de um dos sites anteriores será colado. Você pode alterar o tamanho do ícone inserindo a largura e a altura do código.
Como obtenho o código SVG para um ícone?
Para copiar o código HTML do seu ícone SVG, selecione inline na seção Opções SVG e depois a ilustração. Tudo que você precisa fazer é copiar e colar o código. Você também pode criar seu próprio SVG usando programas de software como o Illustrator.
Como usar ícones SVG em HTML?
A tag svg> /svg> pode ser usada para adicionar uma imagem SVG diretamente no documento HTML. Usando o código VS ou seu IDE preferido, você pode criar uma imagem SVG que pode ser copiada e colada no elemento do corpo do seu documento HTML. Você deve ser capaz de fazer seu site parecer exatamente com a demonstração abaixo se todos os procedimentos forem seguidos corretamente.
Arquivos SVG podem ser usados como ícones?
Scalable Vector Graphics, ou SVGs, são um tipo de gráfico vetorial que pode ser usado como ícones em seu site porque é um tipo de gráfico vetorial. Se a qualidade dos vetores não for comprometida, eles podem ser dimensionados para qualquer tamanho. Eles não vão deixar seu site lento porque são pequenos e comprimem bem.
Código SVG Para PNG
Existem algumas maneiras de converter o código SVG para png. Uma forma é usar um conversor online, que pode ser encontrado facilmente com uma busca rápida. Outra forma é usar um programa da Adobe como o Illustrator, que tem a opção “salvar como” para arquivos png.
Além disso, de uma maneira diferente, o Svg To Png Converter pode ser encontrado, o que pode ser discutido mais adiante em uma seção posterior. Como ambos são transparentes, os arquivos PNG e sva são excelentes opções para criar logotipos e gráficos online. Se você pretende usar pixels e transparência, os PNGs são uma excelente escolha. Você pode criar arquivos Svg usando Silhouette e Cricut. As imagens JPG e PNG podem ser convertidas em arquivos SVG usando as ferramentas de conversão JPG ou PNG. O Adobe Photoshop é a melhor maneira de converter imagens SVG em PNG. Converta seu arquivo SVG em PNG e use-o para compactação sem perdas, resolução de imagem e um tamanho de arquivo menor.
Embora seja melhor usado em gráficos vetoriais e logotipos, nem sempre é a melhor escolha para arquivos raster. Devido à sua resolução mais alta do que todos os outros formatos de imagem, eles são uma excelente escolha para arquivos transparentes baseados em raster. PNGs também podem ser usados para mostrar elementos por trás de outros elementos empregando canais alfa, o que é útil quando você deseja mostrar elementos de forma transparente.
Png para SVG: converta facilmente suas imagens
Existe também uma ferramenta online gratuita que pode ser usada para gerar png2svg.
SVG HtmlGenericName
SVG é um formato de arquivo de imagem gráfica vetorial que permite que desenvolvedores e designers criem gráficos e ilustrações escaláveis e de alta qualidade para a Web, impressão e outros fins. HTML é a linguagem de marcação padrão para criar páginas da web e aplicativos da web. Os arquivos SVG podem ser criados e editados com qualquer editor de texto, mas devem ser salvos com a extensão de arquivo .svg. Os arquivos SVG podem ser exibidos em todos os principais navegadores da Web e podem ser criados e editados com qualquer software de edição de gráficos vetoriais.
Uma linguagem SVG é uma linguagem XML que descreve aplicativos 2D e gráficos. É especialmente útil em diagramas vetoriais, como gráficos de pizza, sistemas bidimensionais de coordenadas XY e assim por diante. A maioria dos navegadores da Web agora oferece suporte a SVG, que é semelhante a PNG, GIF e JPG. Visualizadores para Adobe svg podem ser necessários para visualizar svega no Internet Explorer. Neste exemplo HTML5 SVG, um gradiente radial é definido usando a tag “ellipse” e uma elipse é desenhada usando a tag “radialGradient”. Como resultado, a seguinte versão habilitada para HTML5 do Firefox aparecerá.
Caminho SVG
Um caminho SVG é uma forma gráfica vetorial que pode ser desenhada em uma tela ou em um documento. Ele é definido em um formato de arquivo XML padrão que pode ser lido por humanos e por máquina. Os dados do caminho consistem em uma lista de comandos e parâmetros que definem a forma.
Os objetos svg.path são usados pelo comando SVG.path para especificar os comandos de caminho. No segmento de caminho, existem quatro objetos: uma linha, um arco, um cubo e um bézier. Há também uma classe Path, que aparece instantaneamente após uma série de segmentos de caminho. O comprimento de um caminho ou segmentos pode ser calculado com a função.length(). Essa técnica emprega aproximação geométrica, que pode ser bastante lenta para algumas classes. Você pode cortar e anexar sequências mutáveis dividindo-as e anexando-as. Você não pode criar caminhos inválidos sem primeiro obter permissão legal.
É razoável desenhar cada segmento para trás, a fim de trazê-los para a frente. Os métodos de manipulação do Path podem precisar ser alterados no futuro para garantir a consistência, e essa alteração precisará ser feita em versões futuras. A versão 5.0.1 do Python foi lançada em fevereiro de 2017. A linha de comando Vertical/Horizontal foi aprimorada para mantê-la atualizada. Após a conversão dos textos de caminho SVG, cada segmento agora gera seu próprio texto de segmento. A nova versão mínima do Python é 3.7. O Python 2 não suportará mais a geração de 3.5 para 3.6.
O Python agora pode ser importado usando collections.abc, o que o tornará compatível com a versão 3.9 do Python. Ainda não há suporte para Jython. No entanto, as versões 3.7 e 3.8 do Python agora são suportadas. Os subcaminhos não são mais mesclados se forem unidos e os comandos analisados ainda estão presentes quando analisados. O cálculo recursivo dos segmentos CubicBezier e Arc agora foi implementado e terminará assim que um nível específico de precisão for alcançado.
Caminhos em Html
O caminho para o qual o atributo d será usado é definido pelo atributo D. Comandos de caminho são aqueles comandos que contêm uma letra de comando e números que representam os parâmetros do comando. Como resultado deste comando, as coordenadas nas quais o comando moveto foi executado são alteradas para apontar para um novo subcaminho.
Tutorial SVG
Um tutorial svg é um recurso online que fornece instruções passo a passo sobre como criar e manipular imagens Scalable Vector Graphics (SVG). SVG é um tipo de imagem vetorial que pode ser dimensionada para qualquer tamanho sem perder qualidade. Isso o torna ideal para uso em sites e aplicativos em que as imagens precisam ser redimensionadas com frequência.
Com SVG (abreviação de Scalable Vector Graphics), há muito a aprender. Apesar de ter sido padronizado no início dos anos 2000, a falta de suporte do navegador ruim (principalmente o Internet Explorer) impediu que o SVG ganhasse popularidade ao longo dos anos. A incorporação direta de SVG diretamente no HTML funciona apenas nos navegadores mais recentes até o momento. Na maioria das vezes, você não precisará editar o código; no entanto, você precisará usar ferramentas como Figma ou Sketch. Se você incluí-los em uma tag img, seu navegador os exibirá automaticamente, assim como faria para outros formatos de imagem. Para imagens inline, é necessário usar a sintaxe HTML5 e XHTML. Você pode optar por agrupar vários elementos com o elemento g, incluindo a viewport e a viewBox.
Usando este método, você pode gerar um novo sistema de coordenadas dentro da tela SVG. Por exemplo, você pode usar o ponto 0, 0 e mostrar apenas uma tela de 100x100px. Se a tela atingir 100, haverá outra seção dela. Os atributos de estilo podem ser usados para qualquer tipo de elemento SVG, assim como as tags HTML podem ser usadas para qualquer tipo de elemento HTML. Apesar da natureza do formulário, não é possível implementar todas as propriedades CSS como seria de esperar. O preenchimento também pode ser usado como um atributo de elemento, por exemplo, para alterar a cor de um elemento de texto. Isso é feito em HTML e CSS.
Você pode obter a URL de dados apropriada alterando o campo Strings. Adicionar CSS a um CDATA também pode incluir uma folha de estilo externa. Quando a página estiver totalmente carregada, você pode inserir o JavaScript primeiro e envolvê-lo em um evento de carregamento. Se você puder interagir com o SVG (o SVG está embutido no HTML), poderá alterar qualquer atributo com JavaScript. Nesse caso, um documento XHTML é usado, mas HTML5 também pode ser usado (documentos com >!DOCTYPE html. Pode haver casos em que alguns serviços ou aplicativos se recusem a aceitar um arquivo XML inválido porque ele está escrito em um formato inválido. Por informações sobre suporte ausente, use bibliotecas como Modernizr.
Que programa posso usar para fazer SVG?
O Adobe Illustrator é amplamente considerado um dos melhores programas para criar arquivos SVG. Rastreamento de imagem é o método usado para transformar imagens bitmap em arquivos SVG. Indo para o menu Janela, você pode acessar o painel de ferramentas.
Ícones SVG
Os ícones SVG são ícones criados usando o formato Scalable Vector Graphics (SVG). Este formato é um formato de imagem vetorial baseado em XML que permite imagens estáticas e animadas. Os ícones SVG podem ser criados usando vários softwares, como Adobe Illustrator, Inkscape ou até mesmo o Microsoft Paint. Esses ícones podem ser usados em sites, aplicativos ou até mesmo em materiais impressos.
A eXtensible Markup Language (XML) permite a criação de gráficos vetoriais em Scalable Vector Graphics (SVG). Os SVGs HTML5 não incluem um tamanho fixo de uma imagem de pixel, mas contêm um bloco de código XML que é renderizado diretamente no navegador. As imagens são muito mais visíveis e fornecem muito mais informações do que as palavras. Quando Tamagotchis, iMacs e Palm Pilots chegaram ao mercado na mesma época que os arquivos de imagem SVG, ainda não tínhamos descoberto os arquivos de imagem baseados na web. Não é incomum que os navegadores da Web não suportem os formatos SVG. Antes de 2017, os navegadores não suportavam a renderização SVG. Por serem vetores, você não terá problemas para dimensionar ao usar uma fonte da Web de ícones ou um svg.
É muito mais fácil criar ícones com ícones pré-fabricados. Se você deseja mais versatilidade, escolha um arquivo SVG. Um ícone SVG pode ser criado manualmente ou com uma ferramenta. Uma prancheta de desenho virtual é usada para desenhar ícones usando um programa de imagem vetorial. Depois de exportar seu arquivo.svg, está tudo acabado. Você também pode encontrar ícones SVG prontos nesta lista do Evernote. A altura e a largura de uma forma definem suas dimensões, enquanto a posição de X e Y define sua posição. Além disso, você pode especificar nomes de classe em um arquivo CSS de folha de estilo separado e definir o estilo para cada elemento nos elementos >svg> ou >rect>. Esta opção permite alterar a cor dos ícones selecionando diretamente a cor de fundo do construtor sem código Ycode.
Criação de ícones SVG: dicas e truques
Quando você salva um arquivo.svg e um ícone no mesmo diretório, ele é exibido como um arquivo separado no diretório do documento.
Você pode criar facilmente ícones SVG com a ajuda de algumas ferramentas de software diferentes. É possível criar ícones e exportá-los como arquivos .svg com ferramentas como IcoMoon ou SvgEdit. Se estiver usando um editor de imagem vetorial como Adobe Photoshop, Illustrator ou Inkscape, você pode até mesmo exportar seus ícones como arquivos SVG.
É fundamental ter em mente as proporções e a escala do ícone SVG antes de criá-lo. Em geral, é aceitável usar qualquer forma ou cor desejada, mas é fundamental garantir que o ícone tenha o tamanho e a posição apropriados para a finalidade em que será usado. Um ícone menor para um site pode aparecer em uma página em contraste com um ícone de aplicativo.
Os ícones podem ser usados para diversas finalidades, incluindo gráficos de sites e ícones de aplicativos. É fundamental considerar a escala e as proporções do ícone ao projetar um ícone SVG.
