Arquivos SVG no Google Chrome
Publicados: 2023-03-05Ao abrir um arquivo SVG no Google Chrome, você verá a estrutura XML do arquivo no lado esquerdo da tela e a imagem no lado direito. Você pode clicar na imagem para selecionar um elemento e, em seguida, clicar na tag do elemento à esquerda para ver seus atributos.
Somos um ponto de encontro para desenvolvedores, designers e programadores de todas as origens e níveis de habilidade, para se reunir e fazer networking. Milhares de alunos e ex-alunos são membros da comunidade Treehouse agora. Você pode obter uma associação de avaliação gratuita de sete dias para novos alunos na Treehouse. Você terá acesso a uma comunidade de pessoas afins, bem como a uma grande quantidade de conteúdo. Devido ao seu elemento de objeto, possui uma ótima compatibilidade com o navegador. É possível fazer o centro da imagem definindo uma margem explícita (por exemplo, margem: 0 auto) e você pode definir a imagem para exibição em linha, se desejar. Eu poderia colar o código que você usou para colocar o svg?
O Chrome não exibe imagens SVG , a menos que tenha um atributo com valor no código-fonte dessa imagem. Você pode alterar o código-fonte editando-o e adicionando o atributo de largura desejado.
Para visualizar os arquivos que você encontrou na página, clique no ícone da extensão ao lado da barra de URL e uma nova guia será aberta, onde você poderá procurar qualquer arquivo SVG encontrado na página. Você pode copiar um arquivo sva para a área de transferência, baixar apenas os poucos necessários ou clicar em 'Baixar todos os SVGs' para salvá-los como um arquivo zip e baixá-los.
Indexamos conteúdo SVG em todos os formatos, seja incorporado diretamente em HTML ou em um arquivo independente. Como a Web é muito grande, podemos indexar a grande maioria dos arquivos SVG ainda hoje; no entanto, devido ao grande número de arquivos na web, pode levar algum tempo para rastrearmos e indexarmos a maioria deles.
Como faço para visualizar arquivos SVG no Chrome?
Os visualizadores de arquivos SVG são suportados em todos os navegadores modernos. Chrome, Edge, Firefox e Safari também entram em jogo. Você também pode abrir um SVG em seu navegador preferido e escolher aquele que deseja ver clicando em Arquivo. Ele aparecerá assim que você abrir seu navegador.
O único navegador que não renderiza imagens quando chegam da web é o Chrome. Em tags Object, você deve especificar uma largura de pelo menos 200 e uma altura de pelo menos 300. O conteúdo desta página é protegido pelas seguintes restrições: *estilo img =largura: 100%. * src=picture.svg Todos os navegadores modernos (com exceção do Internet Explorer) podem oferecer suporte nativo a SVG, incluindo Chrome, Firefox, Opera, Safari e todos os outros.
Sirva seus arquivos SVG como texto/SVG, não imagens
Em geral, imagens e arquivos de texto são servidos como arquivos SVG. Não será entendido pelo navegador se o servidor veicular o arquivo SVG com o tipo de conteúdo incorreto; em vez disso, aparecerá como um arquivo de texto.
Svg funciona no Chrome?

O Google Chrome 94 agora oferece suporte a uma versão totalmente funcional do SVG (suporte básico). Se você usar SVG (suporte básico) em seu site ou aplicativo da web, o LambdaTest verificará isso novamente testando o URL do seu site no Google Chrome 94. Você deve ser capaz de usar os recursos.
Não está carregando o jogo. No Chrome, existem algumas maneiras de resolver o problema, que podem ser encontradas na próxima seção. Os arquivos SVG podem ser visualizados em qualquer navegador moderno. Se você tiver um SVG que não consegue abrir com mais nada, abra seu navegador favorito e selecione Arquivo; Abrir. Ele será mostrado na janela do seu navegador assim que for carregado. Os arquivos SVG são compatíveis com a Web e podem ser baixados em vários formatos. O Internet Explorer deve ser compatível com SVG, assim como qualquer outro navegador moderno. O comando do menu Arquivo é usado para importar um arquivo SVG, e arrastar o arquivo para a janela do Google Web Designer é usado para importar recursos.
O W3C, World Wide Web Consortium (W3C), mantém o padrão SVG . Ao usá-lo, é uma boa ideia usar um editor de imagens vetoriais. Com imagens SVG, você pode criar páginas da Web, apresentações e interfaces de usuário em diversos formatos. As imagens SVG não podem ser exibidas nos seguintes navegadores: No Chrome, use a extensão 4-106. Eu uso o Safari 3.2-16. Em 12-11-11, o Internet Explorer versão 11 marshmallow foi instalado. Apesar disso, as imagens SVG são totalmente suportadas nos seguintes navegadores: 4-106, 5-151, 6-182, 7-197, 8-209, 10-254, 11-266, 12-288 são todas cores do Chrome. A versão Safari 3.2-16 está disponível para Windows XP, Windows Vista, Windows 7, Windows 8, Windows 8.1, Windows 10 e MacOS X. O Internet Explorer 11 pode ser encontrado nos resultados listados abaixo.
Svg: um padrão da Web que vale a pena apoiar
O formato SVG é suportado por todos os principais navegadores da web, mas algumas versões mais antigas do Internet Explorer podem não ser capazes de lidar com isso. importar arquivos SVG
Os arquivos SVG funcionam com todos os navegadores?

Você deve ter um visualizador ou navegador que suporte Scalable Vector Graphics para visualizar arquivos SVG. Alguns navegadores, como o Mozilla Firefox, permitem o uso de arquivos SVG. Para visualizar os gráficos SVGZ criados no destino ODS HTML5, você deve usar o Google Chrome ou o Opera.
Todas as versões da especificação atualmente não suportam toda a especificação; em vez disso, você deve verificar os recursos individuais em cada navegador que deseja usar. É improvável que você tenha problemas se apenas desenhar formas básicas e não usar recursos mais avançados (como filtros, animações e assim por diante). Uma matriz completa de compatibilidade do navegador pode ser encontrada aqui. Se você quiser usar versões antigas do IE, uma solução alternativa é usar o VML. Todas as imagens podem ser feitas para usar SVGs, independentemente do formato. Como resultado, você teria uma tela retina inteira em um iPhone. Os dispositivos também aparecerão no futuro.
Estes são apenas navegadores suportados que não suportam HTML5. Para colocar um PNG, adicione uma classe chamada “no-svg” e torne-o svg. Ao trabalhar com um elemento>img>, uso uma combinação de Modernizr (uma biblioteca JavaScript que detecta). A disponibilidade de determinados recursos, por exemplo. Também seria bom se o jQuery pudesse ser suportado no navegador (embora isso levasse algum tempo).
Ao salvar arquivos SVG, você não perderá nada de sua qualidade. Ao criar sites responsivos, projetados para ter uma boa aparência e funcionar bem em vários dispositivos, como computadores desktop e smartphones, isso é especialmente benéfico.
SVG não está sendo renderizado corretamente no Chrome

Existem alguns possíveis motivos pelos quais seu SVG pode não estar sendo renderizado corretamente no Chrome:
-O arquivo não é salvo como uma extensão de arquivo .svg
-O arquivo não está codificado em UTF-8
-Seu servidor não está configurado para servir SVGs
Se você tiver certeza de que seu arquivo foi salvo e codificado corretamente, é provável que o problema seja seu servidor. Tente abrir o arquivo em um navegador diferente (como Firefox ou Safari) para ver se ele é renderizado corretamente. Em caso afirmativo, você precisará configurar seu servidor para servir SVGs.
3 maneiras de usar arquivos SVG em seu navegador da Web
Arquivos de texto contendo dados XML ou JSON são normalmente salvos como arquivos.svg. Se você tentar visualizar ou usar um arquivo SVG em um navegador, poderá receber uma mensagem de erro informando que o arquivo não é compatível. Como os navegadores não o reconhecem como um tipo de arquivo, eles não o exibirão ou tentarão usá-lo. A maneira mais comum é exibir um arquivo SVG em um navegador. Em vez de usar um elemento svg>, use um elemento img> e defina o atributo src para a URL do arquivo. Para usar um arquivo SVG, a maioria dos navegadores inclui um ícone vetorial como espaço reservado. Você também pode usar o SVG Viewer fornecido pelo Adobe Photoshop ou Illustrator para visualizar e editar arquivos SVG.
Como usar SVG em Html
As tags svg> /svg> podem ser usadas para gravar imagens SVG diretamente no documento HTML. Ao abrir a imagem SVG em um código VS ou em seu IDE preferido, copie o código e cole-o no elemento HTML chamado “corpo”. Nesse caso, sua página da Web deve se parecer exatamente com a mostrada abaixo se você fizer tudo corretamente.
Este elemento descreve a implementação de um novo sistema de coordenadas e viewport para imagens usando elementos SVG . Scalable Vector Graphics (SVG), um tipo de formato de imagem, é baseado em dados vetoriais. A imagem que você gera com SVGs não contém nenhum pixel exclusivo da mesma forma que outros tipos. As imagens são criadas com dados vetoriais, o que permite escalar para qualquer resolução. Para desenhar um retângulo em HTML, use o elemento <rect>. A estrela é criada usando a tag SVG >polígono>. Para fazer um logotipo, um gradiente linear pode ser usado em SVG.

Você poderá carregar imagens mais rapidamente se usar. VJs em seu site porque eles são menores em tamanho. A resolução dos gráficos é irrelevante. O fato de serem compatíveis com uma ampla gama de dispositivos e navegadores significa que podem ser usados. Formatos raster como PNG e JPG são transformados quando são redimensionados. O SVG embutido pode carregar um arquivo de imagem sem exigir solicitações HTTP. Ao melhorar o design do seu site, você o tornará mais responsivo aos usuários.
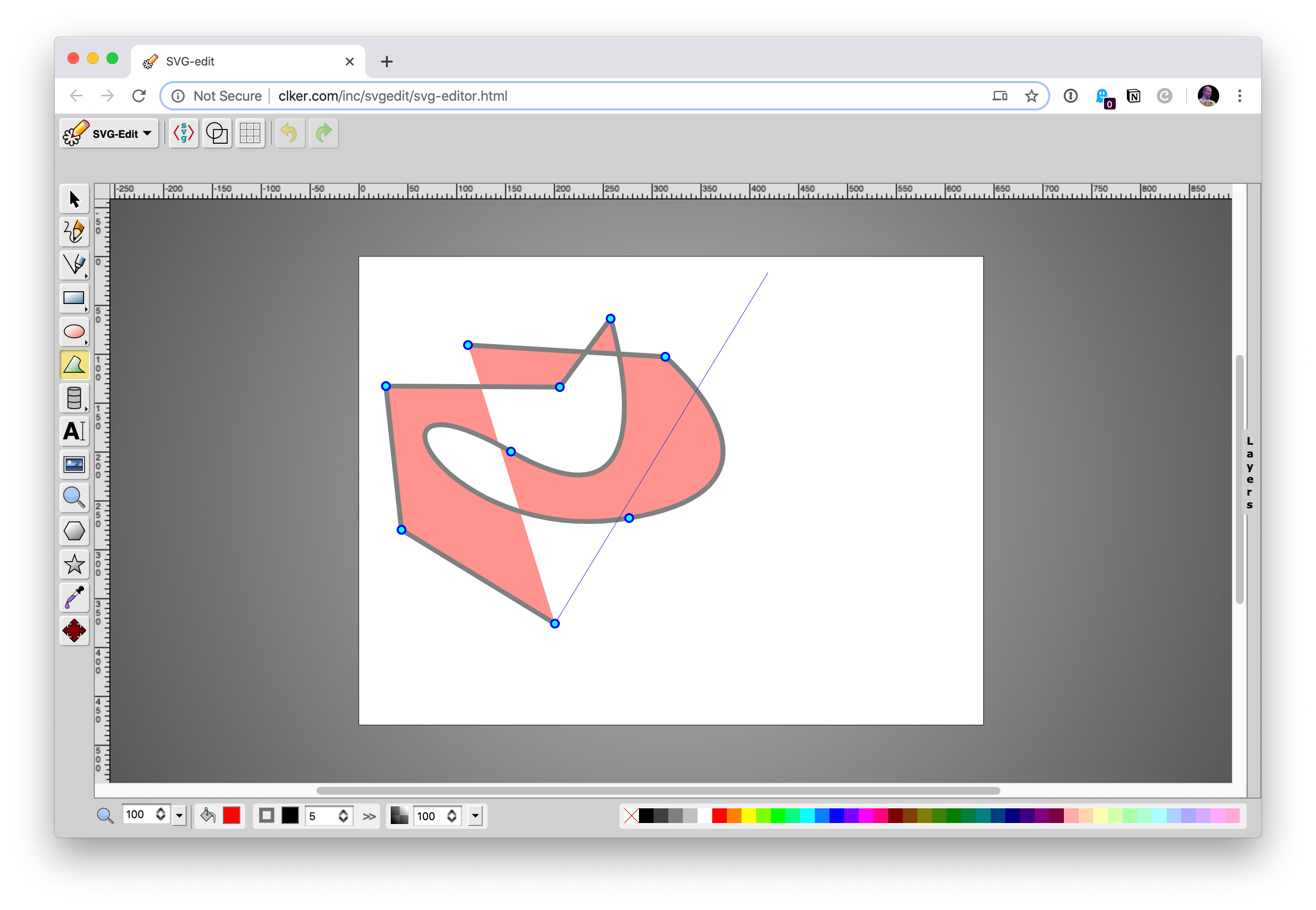
Com SVG, você pode criar ícones, infográficos, ilustrações e diagramas. No entanto, pode ser difícil descobrir por onde começar. Você aprenderá como criar elementos básicos, personalizá-los e criar gráficos complexos neste tutorial. O uso de um formato de arquivo vetorial em vez de um bitmap permite criar designs intrincados sem o uso de pixels. Devido ao seu design simples, faz excelente uso de infográficos, ilustrações e diagramas. Para começar, você deve primeiro instalar o editor SVG de sua escolha. Adobe Illustrator, Inkscape e GIMP são alguns dos editores populares. Para começar, você precisará abrir um novo documento e criar um retângulo básico após a instalação do editor. Na etapa seguinte, você precisará adicionar alguns elementos SVG básicos. Para adicionar o retângulo, selecione-o e clique no botão “adicionar” na barra de ferramentas. Ao clicar aqui, você poderá acessar a janela 'adicionar elemento'. Para começar, primeiro escolha a opção 'tipo' e depois a opção 'retângulo'. Para obter as propriedades 'width' e 'height', você deve primeiro selecionar as propriedades 'width' e 'height'. O retângulo será definido por essas expressões. Você precisará selecionar a opção 'traço' e uma cor no menu suspenso. Se você quiser alterar o estilo da linha, selecione-o. Isso resultará em uma linha ao redor do retângulo. Você vai querer adicionar algum texto aqui. Selecione o texto que deseja adicionar e clique no botão 'adicionar' na barra de ferramentas. Para começar, selecione 'tipo' no menu 'texto'. Você deve então selecionar a opção 'Fonte' e selecionar a fonte que deseja. Você deve então escolher 'tamanho do texto' e 'tamanho' no menu 'tamanho do texto'. Quando você terminar de adicionar alguns caminhos, o programa será retomado. Para começar, selecione a opção 'tipo' e 'caminho'. Se você deseja alterar o estilo de sua linha, selecione 'estilo de linha' no menu suspenso. Você pode usar esse método para navegar pelo texto. Antes de prosseguir, você deve desenhar alguns círculos. Clique no botão 'adicionar' na barra de ferramentas após selecionar o caminho. Em primeiro lugar, gostaria de lhe dar as boas-vindas ao mundo.
Por que você deve usar gráficos vetoriais escaláveis em seu HTML
7 razões para usar gráficos vetoriais escaláveis em seu HTML As pesquisas e descrições de palavras-chave do Google agora podem ser adicionadas ao HTML usando o Silverlight, tornando-as amigáveis para SEO e facilmente armazenáveis em cache. O HTML pode ser incorporado diretamente no SVG, o que significa que pode ser editado e indexado para melhor acessibilidade. É à prova de futuro e pode ser usado em qualquer navegador sem o uso do Webkit. Se você codificar SVG usando encodeURIComponent() em vários navegadores, poderá fazê-lo.
Arquivo SVG não exibido no navegador
O arquivo.VG inclui o arquivo.JPG, bem como o arquivo.svg. Você pode criar uma imagem de fundo CSS de svg ou pode vincular um arquivo a ela com um URL adequado e tudo parece correto até que o navegador o exiba, possivelmente devido a um erro do servidor.
Objeto SVG Não Exibido
Existem alguns motivos potenciais pelos quais um objeto SVG pode não estar sendo exibido corretamente. Uma possibilidade é que o arquivo não esteja formatado ou codificado corretamente. Outra possibilidade é que o navegador não suporte SVG. Finalmente, o objeto pode ser bloqueado por uma configuração de segurança.
Quando você tenta exibir uma imagem SVG no fórum do Power BI, ela não é exibida. É recomendável adicionar dois pontos à cadeia de texto para garantir que a imagem seja exibida corretamente. Um SVG deve ter um atributo, que normalmente é definido como 'http://www.w3.org/2000/svg.'; Estou convertendo os dados da imagem em um formato .JPG para que uma imagem seja renderizada corretamente como um arquivo .JPG. Se isso for adicionado à string de texto, você deverá ver a imagem conforme abaixo. Os dois pontos devem ser um caractere de dois pontos real, não um > dois pontos; O arquivo PBIX vinculado abaixo funciona?
Como incorporar um SVG em uma página da Web
O HTML a seguir, por exemplo, incorporará o svg mostrado abaixo em um elemento chamado *br em uma página da web: *img. = 'imgsrc'https://www.gravatar.com/avatar/2a2f2aaf711b2c3d3bf14ee9cbf?s=100 Alternativamente, um elemento svg> pode ser usado diretamente: *br. br>Tamanho:div largura(100%) altura(100%) largura(100%) altura(100%) altura(100%) largura(100%) altura(100%) altura(100%) Em outras palavras, se você deseja dar ao seu SVG uma largura ou altura específica, basta especificar esses atributos no arquivo *svg.
Não há necessidade de usar um arquivo externo ou uma tag script> para fazer isso. Você pode inserir esses arquivos diretamente em sua página da Web usando arquivos .SVG.
Em outras palavras, não importa qual navegador você use, você pode criar um SVG animado estático ou dinâmico.
Elemento SVG para Imagem
O elemento svg é usado para criar uma imagem gráfica vetorial. A imagem pode ser uma imagem estática ou uma imagem animada. O elemento svg pode ser usado para criar imagens 2D e 3D.
O que é um elemento SVG?
O elemento svg é um contêiner que define um novo sistema de coordenadas e viewport. Este elemento é o elemento mais visível de um documento SVG , mas também pode ser incorporado em um documento HTML ou sVG.
Por que você deve usar SVG
A seguir estão alguns dos benefícios do SVG.
Devido à natureza vetorial dos arquivos SVG, eles tendem a ser menores que os arquivos bitmap.
Você pode alterar o formato de imagem usado com SVG para atender às suas necessidades.
Elementos interativos, como controles deslizantes e gráficos, podem ser criados usando sva.
Svg In Img> Tag
O svg na tag img> é uma tag de imagem que permite incorporar conteúdo Scalable Vector Graphics (SVG) diretamente em um documento HTML. Essa é uma ótima maneira de adicionar gráficos baseados em vetores às suas páginas da Web e pode ser usado para criar de tudo, desde ícones simples até ilustrações complexas. Além disso, como o SVG é um formato vetorial, ele pode ser facilmente dimensionado para qualquer tamanho sem perder a qualidade.
Posso usar SVG na tag Img?
Se você incorporar um SVG com um elemento img>, o método exigirá que você faça referência a ele no atributo URL como seria de esperar. Se o seu SVG não tiver uma proporção inerente, você deverá incluir um atributo de altura ou largura. Leia Imagens em HTML, caso ainda não o tenha feito.
O que é imagem SVG em Html?
Para descrever gráficos 2D em XML, você deve usar a linguagem SVG . Canvas pode gerar gráficos 2D à vontade (com JavaScript). Por ser baseado em XML, todos os elementos estão disponíveis no SVG DOM. Você pode anexar manipuladores de eventos JavaScript a um elemento, se desejar.
Como adiciono uma imagem ao SVG?
Para exibir uma imagem em um círculo SVG , use o *círculo. O elemento do caminho de recorte é usado para definir esse elemento do caminho de recorte. O elemento image> define a imagem definida em.VNG.
Os svgs podem ter imagens?
Desde que a imagem não seja muito detalhada, um arquivo SVG é mais eficiente do que um arquivo raster comum. bitmaps requerem arquivos maiores para exibir versões reduzidas de imagens porque cada pixel na imagem consome mais espaço; arquivos vetoriais contêm informações suficientes para exibir vetores em qualquer tamanho.
Carregando .svg
Um arquivo SVG é um arquivo gráfico que usa um formato gráfico vetorial bidimensional. O formato é baseado em XML e foi desenvolvido pelo World Wide Web Consortium (W3C). Um arquivo SVG pode ser criado e editado com qualquer editor de texto, mas geralmente é criado e editado com um software de desenho.
Um arquivo SVG pode ser criado de duas maneiras:
1. Usando um editor gráfico vetorial, como Adobe Illustrator, Inkscape ou CorelDRAW.
2. Usando um programa de desenho, como Adobe Photoshop, GIMP ou Microsoft Paint.
Depois que um arquivo SVG é criado, ele pode ser aberto e editado com qualquer editor de texto ou editor de XML.
Web designers especializados em animações de carregamento SVG Temos uma lista de dez exemplos diferentes que variam em complexidade, do simples ao complexo. Este artigo inclui exemplos de código para como animar arquivos sva usando animações de carregamento. Você pode usar esses designs em uma variedade de projetos imediatamente. A bancada de trabalho do seu web designer. Com nosso pacote de downloads ilimitados, você pode obter 500.000 modelos da Web, conjuntos de ícones, temas e recursos de design.
