O preenchimento SVG não está funcionando? Aqui estão algumas razões do porquê
Publicados: 2022-12-03Ao criar um SVG, você pode perceber que o preenchimento não está funcionando. Existem algumas razões para isso. Primeiro, verifique se o preenchimento está definido como uma cor e não uma imagem. Em segundo lugar, verifique se o preenchimento foi aplicado ao elemento correto. Na maioria dos casos, o preenchimento não será aplicado ao elemento raiz. Por fim, certifique-se de que o preenchimento não esteja definido como nenhum.
Corrigir erros? Sinta-se livre para deixar os outros saberem se você tem um bug. A cor de preenchimento não pode ser aplicada a SVG. Meu CSS é preenchido com uma diretiva para alterar a cor do SVG na minha saída. Este é um problema real? O Editor de XML de Radu Coravu pode ser encontrado em: http://www.oxygen XML.com/xtml/xhtml/v3.2.2. A diretiva de preenchimento não altera a cor do PDF como resultado da diretiva de preenchimento SVG.
O resultado parece funcionar conforme o esperado em HTML. Você pode fornecer uma pequena amostra contendo o arquivo e parte do CSS de personalização? Se você não usar CSS em seu arquivo SVG , iremos analisá-lo.
A cor de preenchimento é definida como uma cor especificada usando a propriedade CSS fill-opacity. A opacidade de preenchimento pode ser calculada dividindo-a por um determinado número. Se o valor estiver mais próximo de 0, o preenchimento é mais transparente. Se o valor for menor que um, o preenchimento é mais opaco.
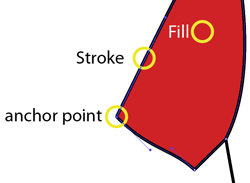
Em um elemento SVG, você pode preencher o preenchimento de cor com um traço de cor ou uma imagem. Preenchimento é usado para destacar o interior de um elemento gráfico.
Como funciona o preenchimento SVG?

Quando um elemento SVG é criado, ele pode receber uma cor de preenchimento. A cor de preenchimento pode ser definida como uma cor sólida, um gradiente ou um padrão. Um preenchimento de cor sólida pode ser definido usando a propriedade de preenchimento. O valor da propriedade fill pode ser um código de cor hexadecimal, um código de cor RGB ou um nome de cor. Um preenchimento de gradiente pode ser definido usando a propriedade fill e definindo o valor como “url(#gradientID)”. O gradientID é o ID de um elemento gradiente que define o gradiente. Um preenchimento de padrão pode ser definido usando a propriedade fill e definindo o valor como “url(#patternID)”. O patternID é o ID de um elemento padrão que define o padrão.
Em HTML, com SVG embutido , você pode controlar as propriedades de cada elemento no fragmento de arquivo.sva. Fill é um método que preenche o interior de um elemento gráfico específico, conforme especificado no código do elemento. A propriedade fill-rule indica que um algoritmo está sendo usado para determinar quais partes da tela estão incluídas em formas mais complexas. A regra de preenchimento determina o interior de um ponto na tela desenhando uma linha do ponto em questão através de qualquer forma em que esteja. Quando a estrutura interna da forma é zero, ela é considerada dentro da forma. O caminho é considerado dentro da forma se tivermos um número diferente de zero. Como você pode ver no exemplo a seguir, o algoritmo diferente de zero é aplicado a gráficos semelhantes neste exemplo, mas os caminhos internos são desenhados no sentido anti-horário. Desenhando uma linha da área em questão através de toda a forma em qualquer direção, um valor de ímpar determina o interior de um ponto na tela. Tal como acontece com diferente de zero, a direção do desenho da forma interior em questão é irrelevante em termos do algoritmo da regra ímpar, independentemente de ser um quadrado ou um cilindro.
Preenchimentos e traços SVG: colore seu mundo
Preenchimentos e traçados com SVG podem ser usados para colorir elementos. Se estiver criando um preenchimento ou traço, você pode usar os esquemas de nomes de cores do HTML, como nomes de cores (vermelho), valores rgb (que são rgb (255,0,0), valores hexadecimais, valores rgba e em breve.
O que é preenchimento e traço em SVG?

Em SVG, as propriedades de preenchimento e traçado podem ser aplicadas a qualquer elemento gráfico para controlar a cor do interior da forma e a cor do contorno da forma, respectivamente. A propriedade de preenchimento pode ser definida como uma cor, um gradiente ou um padrão, e a propriedade do traçado pode ser definida como uma cor, um gradiente ou um padrão.
O procedimento de preenchimento e aplicação de tintas é o mesmo. Um preenchimento é uma pintura do interior de um objeto e um traçado é uma pintura do contorno do objeto. Eles podem ser especificados usando o atributo de estilo ou o atributo de apresentação no arquivo de texto SVG. Cada propriedade tem seu próprio atributo de apresentação, que pode ser encontrado no capítulo Styling da especificação W3 SVG 2.0. O atributo CSS stroke-linecap define como o final de uma linha SVG aparecerá após ser renderizado. Bisel, redondo e mitra são os três ângulos mais comuns. A tampa do traço é cortada com uma linha reta, assim como no final de uma linha.
O traço tem apenas metade da largura do caminho como a distância que percorre fora do caminho. Quando um traço-dasharray converte um caminho em traços, uma forma SVG com linhas tracejadas aparece com traços. Esses valores indicam o comprimento de travessões, espaços e vírgulas em uma matriz de números separados por vírgulas ou espaços em branco. Qualquer tipo de linha, texto ou contorno, como um círculo, retângulo ou assim por diante, pode se beneficiar das propriedades. A opacidade do preenchimento ou traço pode ser especificada usando os parâmetros fill-opacity e stroke-opsacity separadamente.
As diferentes maneiras de alterar as cores de preenchimento e traçado em SVG
O que é preenchimento e traçado? Preenchimento define a cor do objeto e traçado define a cor da linha que o circunda. Os esquemas de nomenclatura de cores CSS podem ser usados da mesma forma que o HTML, sejam eles nomes de cores (vermelho), valores rgb (que são 255,0,0 ou rgb), valores hexadecimais, valores rgba ou qualquer outra coisa. O que é o Atributo Preenchimento? O atributo fill tem dois significados distintos. O atributo de apresentação é usado para definir a cor (ou qualquer servidor de pintura, como gradiente ou padrão) usado para pintar um elemento; ele também determina o estado da animação (ou Como você pode alterar seu traçado em sva? A cor de preenchimento e a cor do traçado podem ser especificadas usando nomes de cores, valores RGB ou RGBA, valores HSL ou HSLA ou ambos. (Para obter mais informações sobre gradiente e criação de padrão, consulte a seção Cor do texto ou o artigo Filtros e gradientes SVG .)
Como você preenche uma imagem SVG com cores em Html?

Existem várias maneiras de preencher uma imagem SVG com cores em HTML. Uma maneira é usar o atributo 'fill' no elemento 'svg': isso preencherá toda a imagem SVG com a cor vermelha. Outra maneira de preencher uma imagem SVG com cor é usar a propriedade CSS 'fill' no elemento 'svg': Isso também preencherá toda a imagem SVG com a cor vermelha.
SVG é uma linguagem gráfica 2D e de vetores mistos baseada em XML. As camadas podem ser coloridas, texturizadas, sombreadas ou simplesmente recolhidas, permitindo criar uma estrutura texturizada, sombreada ou sobreposta. Tanto o preenchimento quanto o afago são importantes operações de pintura. Veremos algumas técnicas para colorir uma variedade de formas e textos neste artigo. Style=”stroke-width:2, stroke-green:2), fill:#ff0000 é a sintaxe para definir uma cor SVG . A especificação Scalable Vector Graphics (SVG) inclui 147 nomes de cores. Neste exemplo, você pode definir a cor da seguinte maneira: Preencher com um ponto e traçar o outro ponto.
As cores com o símbolo HEX podem ser encontradas no site. Existe um valor entre FF e 0 em pares hexadecimais com números de dois dígitos. O código é mostrado aqui com a seguinte expressão: #RRGGBB. O preenchimento é uma cor que preenche a superfície de um objeto, enquanto o traço é um contorno que revela sua forma. Se o atributo de preenchimento (ou a propriedade de preenchimento do atributo de estilo) não for especificado, a cor padrão será preta. O preenchimento e o traçado podem ser aplicados a formas como círculos, elipses, retângulos, polilinhas e polígonos. Os preenchimentos alteram a cor do interior de um elemento gráfico. O preenchimento colore os caminhos abertos, indicando que o último ponto onde um caminho SVG termina foi conectado ao primeiro ponto, mesmo que a cor do traço nessa área não esteja visível. Se um valor de atributo de preenchimento não for especificado, a cor padrão será preta.

Preenchimento SVG não funciona Reagir
Existem alguns possíveis motivos pelos quais seu preenchimento SVG pode não estar funcionando no React. Primeiro, certifique-se de usar o caso correto para seus atributos (os atributos diferenciam maiúsculas de minúsculas no React). Em segundo lugar, certifique-se de usar aspas em torno de seus valores de atributo (isso também diferencia maiúsculas de minúsculas). Por fim, certifique-se de que seu arquivo SVG esteja incluído em seu projeto React. Se você ainda estiver com problemas, tente ver alguns exemplos de React SVG para ver como outros fizeram isso.
Como faço para colorir um arquivo sva? Para editar seu arquivo SVG, adicione fill=currentColor a uma tag e remova quaisquer outras propriedades de preenchimento . Depois disso, você pode alterar a cor usando CSS, seja configurando a propriedade color do elemento ou modificando seu pai. Mais atributos de estilo agora estão disponíveis no SVG 2 como parte dos novos atributos de apresentação. Você pode adicionar uma imagem SVG ao Office para Android tocando nela, o que deve colocar a guia Gráficos na faixa de opções. Com o react-native-svg-transformer, você pode alterar facilmente a cor de uma imagem.
Preenchimento SVG Dentro do Caminho
O preenchimento SVG dentro do caminho é um algoritmo usado por editores gráficos vetoriais para determinar como um padrão de preenchimento deve ser aplicado a um determinado caminho.
Em geral, arcos, closepaths e movimentos são as coordenadas geométricas do contorno de um determinado objeto, que são definidas em termos de movimentos, linetos, curvas (tanto cúbicas quanto quadráticas) e comandos de arco. Caminhos compostos (por exemplo, caminhos com vários subcaminhos) são possíveis nos quais um objeto pode ter orifícios de rosca. Um capítulo descreve a sintaxe, o comportamento e a interface DOM dos caminhos SVG . Em um comando de dados de caminho, um único caractere é seguido por uma série de comandos. Os dados do caminho são concisos porque não possuem hierarquia, o que torna os downloads de arquivos mais eficientes. Como os dados do caminho podem conter muitos caracteres de nova linha, é melhor dividi-los em várias linhas para facilitar a leitura. Durante a análise, as novas linhas dentro dos atributos na marcação serão normalizadas para caracteres de espaço.
A string de dados do caminho é usada para definir a forma de uma forma como resultado do valor. Dentro da string, os erros são tratados com base nas diretrizes fornecidas na seção Manipulação de erros de dados de caminho. O primeiro comando moveto deve ser usado para iniciar um segmento de dados de caminho. Uma linha reta automática é desenhada do ponto atual até o ponto inicial de um subcaminho atual. Um segmento de caminho com comprimento zero pode aparecer aqui. Closepaths usam o valor de 'stroke-linejoin' no início de cada segmento para vincular o segmento final de um subcaminho ao segmento inicial. Os subcaminhos fechados diferem dos subcaminhos abertos porque o primeiro e o último segmentos do caminho não se sobrepõem.
Atualmente, não há nenhum comando para operações de fechamento de caminho de conclusão de segmento em Python. Uma linha pode ser desenhada do ponto atual para um novo ponto usando uma variedade de linhas. Ao usar o relativo l, o ponto final da linha é (c Quando um comando relativo h com um valor x positivo é usado, uma linha horizontal é desenhada na direção do eixo x positivo. Os primeiros cinco exemplos mostram uma única cúbica Segmento de caminho de Bezier. Conforme declarado anteriormente, os arcos elípticos são os seguintes. Quando um comando é relativo a outro comando, o ponto final do arco é cpy y. Os símbolos de arco grande e bandeira de varredura indicam qual dos quatro arcos foi desenhado , como pode ser visto na imagem abaixo.O processamento do EBNF deve consumir o máximo possível de uma determinada produção, pois o personagem não satisfaz mais a produção.
Quando a propriedade d não tem valor, a renderização é desativada. Ao calcular formas de tampa e marcadores nos limites do segmento, a direção padrão nos limites do segmento é ignorada. Um segmento de linha reta que une dois pontos finais no caso de rx ou ry ser igual a 0 é um arco. Esta operação de escala pode ser encontrada na seção do apêndice, onde você encontrará a fórmula matemática para ela. Segmentos de caminho sem comprimento não são inválidos e afetarão a renderização nos seguintes casos. O atributo 'pathLength' pode ser usado para calcular o comprimento total do caminho do autor, permitindo que o agente do usuário escale cálculos de distância ao longo de um caminho. Uma operação de movimento dentro de um elemento só pode ter um comprimento zero. O cálculo do comprimento do caminho só é possível com alguns comandos, como lineto, curveto e arcto.
O atributo regra de preenchimento em SVG
Os valores da regra de preenchimento podem ser suportados de quatro maneiras diferentes.
br> Diferente de zero preenche uma forma com uma cor que é constante para cada ponto da forma; não há outra maneira de preencher uma forma com uma cor. [br]zero[/br] preenche uma forma com líquido transparente preto. O elemento herdado preenche a forma usando a cor do elemento pai. A função rejeitar preenche a cor ausente da cor do elemento pai.
O atributo fill-rule está disponível para qualquer elemento path ou elemento altGlyph. O atributo a seguir é usado para especificar a regra de preenchimento para um elemento de caminho.
A regra de preenchimento indica diferente de zero; (*)br. Use o atributo abaixo para definir a regra de preenchimento para um elemento altGlyph.
Preenchimento governado, herdar.
O preenchimento SVG do Tailwind não está funcionando
Não sei por que o preenchimento svg de vento de cauda não está funcionando para mim. Eu tentei usar os utilitários de preenchimento e traçado, mas nenhum deles parece ter qualquer efeito. Meu svg é apenas um quadrado simples e estou usando o seguinte código:
Não tenho certeza do que mais tentar.
Svg In![]() Ou
Ou Quando um arquivo SVG não é suportado por um navegador, o *object Para garantir que as dimensões do arquivo SVG sejam definidas corretamente, podemos alterar o atributo src para o URI de dados e o atributo width e height para as dimensões. Podemos incluir um arquivo SVG usando o elemento *img> em um navegador que o suporte.
Código de Cor de Preenchimento SVG
O código de cor de preenchimento SVG é um código usado para adicionar cor a uma imagem. O código é usado para adicionar cor a uma imagem usando a tag. O código é usado para adicionar cor a uma imagem usando a tag.
O que é regra de preenchimento em SVG?
Em outras palavras, o atributo fill-rule define o algoritmo usado para determinar o interior de uma forma. Como um atributo de apresentação, as propriedades da regra de preenchimento podem ser usadas em CSS. Ao usar este atributo em um SVG, os seguintes elementos devem ser usados: altGlyph> path>.
Transição de Preenchimento Svg
Uma transição de preenchimento SVG é uma maneira de alterar a cor de um elemento SVG ao longo do tempo. Isso pode ser usado para criar uma animação ou simplesmente para alterar a cor de um elemento ao passar o mouse. Para criar uma transição de preenchimento SVG, você precisará usar CSS e especificar a duração, a função de tempo e o modo de preenchimento.
No CodePen, o conteúdo do corpo, bem como qualquer marcação HTML dentro do corpo, são escritos dentro das tags >body do editor HTML. É aqui que você pode adicionar classes que podem afetar todo o documento a ser adicionado. O CSS pode ser aplicado à sua Caneta usando qualquer folha de estilo disponível na internet. Você pode executar um script em sua Caneta de qualquer lugar do mundo. Vamos adicioná-lo ao seu JavaScript na caneta assim que estiver pronto, com um URL que você pode enviar aqui primeiro. Antes de aplicar, processaremos o script vinculado se ele contiver uma extensão de arquivo que seja um pré-processador.
Quando um arquivo SVG não é suportado por um navegador, o *object Para garantir que as dimensões do arquivo SVG sejam definidas corretamente, podemos alterar o atributo src para o URI de dados e o atributo width e height para as dimensões. Podemos incluir um arquivo SVG usando o elemento *img> em um navegador que o suporte.
Código de Cor de Preenchimento SVG
O código de cor de preenchimento SVG é um código usado para adicionar cor a uma imagem. O código é usado para adicionar cor a uma imagem usando a tag. O código é usado para adicionar cor a uma imagem usando a tag.
O que é regra de preenchimento em SVG?
Em outras palavras, o atributo fill-rule define o algoritmo usado para determinar o interior de uma forma. Como um atributo de apresentação, as propriedades da regra de preenchimento podem ser usadas em CSS. Ao usar este atributo em um SVG, os seguintes elementos devem ser usados: altGlyph> path>.
Transição de Preenchimento Svg
Uma transição de preenchimento SVG é uma maneira de alterar a cor de um elemento SVG ao longo do tempo. Isso pode ser usado para criar uma animação ou simplesmente para alterar a cor de um elemento ao passar o mouse. Para criar uma transição de preenchimento SVG, você precisará usar CSS e especificar a duração, a função de tempo e o modo de preenchimento.
No CodePen, o conteúdo do corpo, bem como qualquer marcação HTML dentro do corpo, são escritos dentro das tags >body do editor HTML. É aqui que você pode adicionar classes que podem afetar todo o documento a ser adicionado. O CSS pode ser aplicado à sua Caneta usando qualquer folha de estilo disponível na internet. Você pode executar um script em sua Caneta de qualquer lugar do mundo. Vamos adicioná-lo ao seu JavaScript na caneta assim que estiver pronto, com um URL que você pode enviar aqui primeiro. Antes de aplicar, processaremos o script vinculado se ele contiver uma extensão de arquivo que seja um pré-processador.
