Efeitos de filtro SVG: adicionando sombras
Publicados: 2023-02-12Existem muitas maneiras de adicionar sombras aos elementos SVG, mas uma das mais comuns é usar o elemento de filtro. O elemento de filtro permite aplicar sombras, desfoques e outros efeitos gráficos a um elemento. Para aplicar um filtro a um elemento, você deve primeiro adicionar o filtro à sua página. Você pode referenciar o filtro por seu atributo id. Por exemplo, se você tiver um filtro com um id de “myFilter”, você o referenciaria assim: … O elemento de filtro contém um número de filtros primitivos diferentes. Cada primitiva recebe uma ou mais entradas e produz uma saída. A entrada para uma primitiva pode ser o gráfico de origem (o elemento sendo filtrado) ou a saída de outra primitiva. A saída de uma primitiva pode ser usada como entrada para outra primitiva. Isso permite que você encadeie vários efeitos juntos. Uma das primitivas mais comumente usadas é a primitiva feGaussianBlur. Essa primitiva pega o gráfico de origem e o desfoca. A quantidade de desfoque é controlada pelo atributo stdDeviation. Quanto maior o valor, mais desfocada será a imagem. Outra primitiva comum é a primitiva feDropShadow. Essa primitiva pega o gráfico de origem e aplica uma sombra projetada a ele. A sombra é controlada pelos atributos dx, dy e stdDeviation. Os atributos dx e dy controlam o deslocamento da sombra. O atributo stdDeviation controla a quantidade de desfoque. Você pode aplicar vários primitivos a um elemento encadeando-os. Por exemplo, você pode aplicar um desfoque gaussiano e um sombreamento a um elemento como este: Você também pode aplicar vários filtros a um elemento. fo
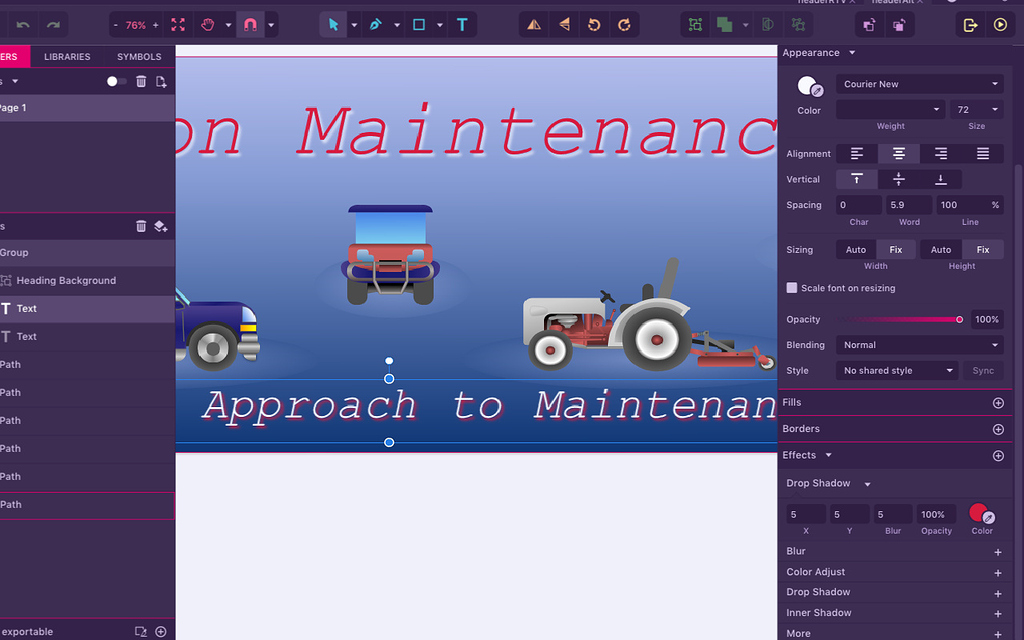
Usando um filtro CSS, você pode criar uma sombra projetada ainda mais especial, permitindo que seus SVGs participem de todas as sombras. Podemos especificar valores para a função de filtro drop-shadow que são quase idênticos aos das funções box-shadow e text-shadow . Ao clicar nele, seu SVG será personalizado com uma sombra projetada que reflete as características da fonte escolhida.
Você pode adicionar sombra ao SVG?

Os valores de cor Drop-shadow() CSS e rgba podem ser usados para adicionar rápida e facilmente um efeito de sombreamento a um elemento svg. Ao selecionar um valor de cor rgba, você pode alterar a transparência de sua sombra.
Qual das opções a seguir é usada para criar efeito de sombra em SVG?

Existem várias maneiras de criar um efeito de sombra projetada em um SVG. Um método popular é usar o filtro 'feDropShadow'. Esse filtro usa três parâmetros: 'stdDeviation', 'dx' e 'dy'. O parâmetro 'stdDeviation' controla a quantidade de desfoque, o parâmetro 'dx' controla o deslocamento horizontal e o parâmetro 'dy' controla o deslocamento vertical.
O editor de HTML inclui uma seção dedicada ao que vai nas tags >head> dos modelos HTML5 básicos. Você pode usar CSS para sua caneta em qualquer página da web, independentemente de ser uma folha de estilo ou não. Para garantir a compatibilidade entre navegadores, os prefixos do fornecedor são frequentemente aplicados a propriedades e valores. É possível criar um script para sua Caneta de qualquer lugar do mundo. Você também pode incluir uma URL para ele aqui para que seja adicionado na ordem em que você os possui, antes do JavaScript na própria Pena. Antes de aplicar, se o seu link tiver uma extensão de arquivo exclusiva de um pré-processador, tentaremos processá-lo.
Os svgs podem ter sombras projetadas?
feDropShadow> é um filtro primitivo para o elemento SVG (*feDropShadow) que cria uma sombra projetada quando detecta uma sombra projetada da imagem de entrada. A função deve ser colocada dentro de um *filtro Se você quiser alterar a cor ou a opacidade do sombreamento , pode usar os atributos de apresentação flood-color e flood-opacity.
Qual propriedade é usada para criar um efeito de sombra projetada em um HTML?
A propriedade CSS box-shadow pode ser usada para criar uma sombra em qualquer elemento HTML.
Filtro SVG: Drop Shadow

O filtro de sombreamento fornece uma maneira de criar um sombreamento da imagem de entrada. A sombra projetada é criada fazendo uma cópia da imagem de entrada e compensando-a por um determinado valor nas direções x e y. A cópia offset é então desfocada em uma determinada quantidade e mesclada com a imagem original usando uma determinada opacidade.
Você pode adicionar sombra de caixa a SVG?
Como podemos definir propriedades de sombra para a maioria dos elementos DOM usando o elemento frame como a forma da sombra, preferimos uma sombra que represente os contornos de cada caractere em vez da forma do elemento frame.
As diferentes vantagens de sombras projetadas e sombras de caixa
Eles são capazes de produzir uma ampla gama de efeitos quando se trata de projetar sombras. Filter:drop-shadow é uma vantagem, no entanto, porque pode produzir sombra em torno de formas ou imagens irregulares, enquanto box-shadow produz uma sombra retangular. Como você pode ver, quando drop-shadows são usados, um pseudo-elemento também tem uma sombra ao seu redor, mas quando box-shadows são usados, não tem.
O Drop Shadow é um filtro?
Um efeito de sombreamento é aplicado à imagem de entrada ao usar a função CSS drop-shadow(). Por causa disso, uma função de filtro> pode ser obtida.

Revelando sombras projetadas com a ferramenta Pincel
Usando a ferramenta Pincel, usaremos as áreas pretas da máscara de camada para revelar os pontos onde a sombra projetada deve estar visível. Usaremos um pincel de borda dura e uma tinta de cor clara neste caso para definir a sombra projetada apenas nas áreas onde a pintamos.
Você pode suavizar as bordas do sombreamento usando a ferramenta Blur ou a ferramenta Gradient, além de criar sombras mais graduais usando a ferramenta Gradient. Escolha as configurações corretas se quiser obter o efeito desejado.
Adicionar sombra ao caminho SVG
Existem duas maneiras de adicionar uma sombra a um caminho SVG. A primeira é usar a propriedade filter e a segunda é usar o elemento feGaussianBlur.
O editor HTML do CodePen define o que acontece no corpo e nas tags de um modelo HTML5 básico. Se você quiser dar uma olhada melhor no elemento, como a tag <html>, este é o lugar certo. O CSS pode ser aplicado à sua caneta por meio de qualquer folha de estilo do navegador. Você pode usar qualquer script de qualquer local na internet para sua caneta. Quando você insere um URL para ele, o JavaScript será adicionado na mesma ordem que seus outros arquivos. Se o script vinculado contiver uma extensão para um pré-processador, tentaremos processá-lo primeiro.
Filtro Gerador de Sombra
Um gerador de filtro de sombreamento é uma ferramenta que ajuda a criar um efeito de sombreamento para texto ou imagens. Você pode especificar a cor, tamanho e direção da sombra, e o gerador criará o código para você.
React-native-svg Drop Shadow
React-native- svg drop shadow é uma biblioteca incrível que permite criar belas sombras em seu aplicativo React Native. Com esta biblioteca, você pode criar sombras de qualquer cor e tamanho, e elas ficarão ótimas em qualquer dispositivo.
Os componentes de sombra podem ser criados e gerenciados usando react-native-shadow, um módulo para construir e gerenciar componentes de sombra no React Native. Consulte @reactnativecardview de HYeon Woo para obter mais informações. Como uma visualização de cartão nativo de reação (com tipo), você pode usá-lo. Austin0131 publicou 11.1.4 revisões desde a última, há um ano. Para obter uma visualização de sombra nativa para reagir nativo, você pode usar o MQ P @ste7en / React-Native-simple-shadow-view para Android e iOS. Em dois anos, a Visar publicou 0,64 páginas.
Para tornar o Android shadow mais disponível, um endereço MQP de yz1311/react.native-shadow pode ser encontrado aqui. Um componente de sombra alimentado por react-nativesvg pode tornar a sombra do Android mais disponível. 3 anos atrás, yz1311 escreveu 3.0.2. Em qualquer plataforma React Native, recomendo @liuyunjs. O componente wrapper i18n é usado para implementar várias sombras em reagir nativo.
Como você dá sombra à imagem em React-native?
Crie uma View que inclua as seguintes regras de estilo: shadow: ** shadowColor: #202020, shadowOffset: *width: 0, height: 0, shadowradius: 5, *, fiz uma Uma imagem foi quebrada em View.
Como adicionar uma sombra projetada a um elemento SVG
Em SVG, a primitiva de filtro 'feDropShadow' fornece suporte para sombreamento. Está disponível apenas dentro de um elemento *filter> e pode ser estilizado com os atributos de apresentação flood-color e flood-opacity. Você pode facilmente adicionar uma sombra projetada a um elemento SVG usando CSS drop-shadow() usando a função drop-shadow . A cor e a opacidade da sombra podem ser especificadas usando valores de cor rgba, o que lhe dá um controle sem precedentes sobre o efeito.
Como faço para enviar sombra para contêiner em React-native?
A propriedade de elevação, baseada na API de elevação do Android, permite adicionar sombras de caixa ao Android. Depois de importar o StyleSheet, lembre-se de estilizar o cartão usando estilos const nativos de reação: // importa StyleSheet de estilos const nativos de reação. Esta é uma folha de estilo para você.
Como criar uma sombra projetada no Photoshop
Você precisará especificar a distância entre o objeto e a sombra, bem como o ângulo da sombra e sua cor, para criar uma sombra projetada. Você pode criar sombreamentos abrindo um programa gráfico e selecionando o objeto a ser sombreado, selecionando a camada apropriada e definindo a cor da sombra e a opacidade da camada.
Quando usado corretamente, o sombreamento pode melhorar a profundidade e o realismo de suas imagens. É um efeito simples que pode ser usado para dar um toque de elegância a qualquer imagem e é ideal para criar uma variedade de efeitos.
Como faço para usar o SVG no React-native?
Renderizar formas SVG com React Native Abra seu editor favorito e comece importando os componentes Svg e Circle de react-native-svg, conforme mostrado abaixo. Para renderizar qualquer forma, use o componente Svg> do arquivo React Native-svg; o elemento Circle é um componente do arquivo Render-native-svg.
Svg é a melhor escolha para logotipos responsivos e outros gráficos
Por ser totalmente responsivo, é uma ótima opção para criação de logotipos e outros gráficos que podem ser exibidos em telas de qualquer tamanho. Isso significa que você pode criar um logotipo que funcione bem em qualquer tamanho e resolução sem precisar recriá-lo. Ao desenvolver jogos, a criação de texturas é um uso fantástico do SVG. A qualidade da textura das texturas SVG é facilmente ampliada ou reduzida sem perder nada e pode ser usada em qualquer mecanismo de jogo. Como resultado, você não será incomodado por problemas de compatibilidade ou por ter que usar um formato de textura diferente para plataformas diferentes. Os gráficos escaláveis são excelentes para criar gráficos responsivos sem a necessidade de recriá-los repetidamente. Como resultado, os desenvolvedores de jogos poderão criar gráficos com ótima aparência em qualquer dispositivo ou resolução.
