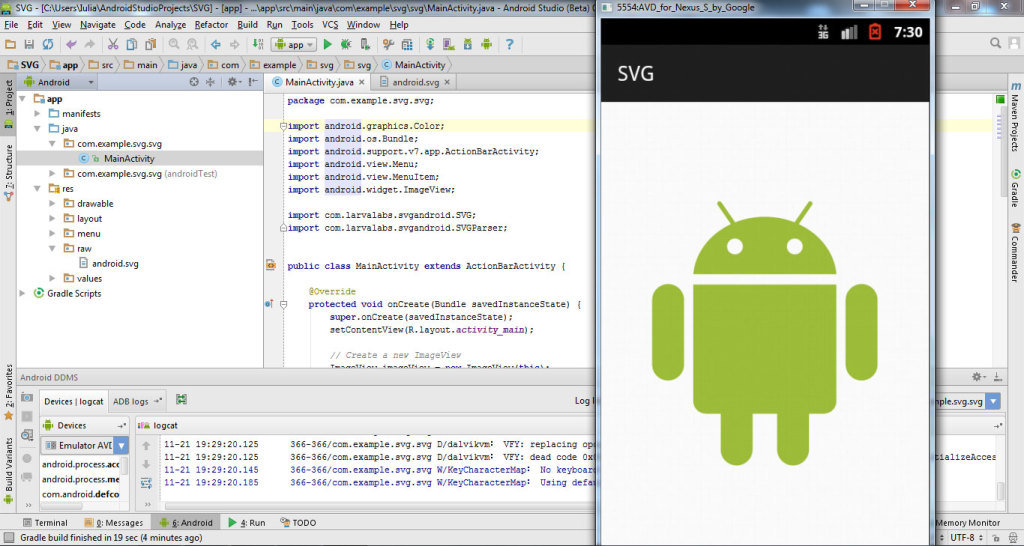
Ícones SVG aparecem mais altos no Android Studio
Publicados: 2023-03-04SVG (Scalable Vector Graphics) é um formato de imagem vetorial que suporta animação e interatividade. O formato é amplamente utilizado na web por seu tamanho de arquivo compacto e sua capacidade de ser dimensionado para qualquer tamanho sem perder a qualidade. No entanto, quando visualizados no Android Studio, os ícones SVG podem parecer mais altos do que realmente são. Isso ocorre devido à maneira como o Android Studio renderiza imagens vetoriais, o que resulta em ícones sendo esticados verticalmente. Existem algumas soluções alternativas para esse problema, mas a mais simples é usar apenas um formato de imagem diferente para seus ícones. Arquivos PNG ou JPG funcionarão bem e não serão esticados quando visualizados no Android Studio.
Por ser baseado em XML, usar o Tailwind para redimensionar o ícone é simples. Não há necessidade de alterar a altura ou largura do ícone, bem como os atributos viewBox, antes de personalizar a classe SVG . Este atributo especifica a posição e as dimensões de uma viewport como um SVG.
O Android Studio aceita SVG?

Sim, o Android Studio aceita arquivos SVG . Você pode importá-los para o seu projeto e usá-los como qualquer outro arquivo de imagem.
Devo usar o Android Svg ou PNG?

Os arquivos PNG são muito mais atraentes para você porque são mais simples de ler, mais fáceis de acessar e mais versáteis do que muitos outros formatos de arquivo. Imagens com detalhes complexos, como capturas de tela e ilustrações detalhadas, devem ser salvas no formato PNG. Não é tão difícil criar e editar SVGs quanto PNGs, mas eles têm várias vantagens.
O código XML inclui um vetor, que representa formas, linhas e cores. A maioria das pessoas usa editores de gráficos vetoriais como o Inkscape ou o Adobe Illustrator para criar imagens. Há também uma maneira de converter PNGs e outras imagens raster para. VG, mas os resultados nem sempre são bons. Por causa de sua escalabilidade e baixa degradação de qualidade, eles são preferidos ao HTML5 para web design responsivo e pronto para retina. Existem problemas com tipos de arquivo raster que suportam animação, como GIF, APNG e WebP, porque eles não suportam animação. Gráficos simples que podem necessitar de animação e com garantia de bom dimensionamento em qualquer tela podem ser criados com SVGs.
Com mais de 650.000 usuários online, o PNG é um dos formatos de arquivo de imagem mais usados. Imagens, obras de arte e fotografias podem ser exibidas em arquivos PNG. Em geral, os PNGs funcionam bem com qualquer tipo de imagem, independentemente de quão complexa ou não animada ela seja. O PNG tem um desempenho melhor em certas áreas do que o SVG, mas o faz de várias maneiras. As diferenças entre SVGs e PNGs são significativas, mas é mais importante escolher o certo para o seu site do que selecionar o certo. Apesar do fato de que um SVG deve ser renderizado sob demanda, ele normalmente é menor e menos oneroso para o servidor. Os arquivos PNG podem ser usados para exibir gráficos grandes com milhares de cores ou gráficos complexos em alta resolução.
Por que você deve usar PNGs ou Svgs para transparência
Por causa de seus benefícios de transparência, PNGs e SVGs são excelentes opções para logotipos e gráficos para a Internet. A boa notícia é que os PNGs são uma boa escolha para um arquivo transparente baseado em raster. Se você deseja trabalhar com pixels e transparência, deve usar PNGs em vez de SVGs. Você pode adicionar ícones de materiais e gráficos vetoriais ao seu projeto com o Android Studio, que inclui uma ferramenta chamada Vector Asset Studio, que pode ser usada para importar arquivos Scalable Vector Graphics (SVG) e Adobe Photoshop Document (PSD) para o seu projeto. É adequado para imagens de alta qualidade que podem ser dimensionadas para qualquer tamanho e está disponível em vários formatos. Um número significativo de pessoas usa formatos de arquivo com base em restrições de tamanho de arquivo, como adicionar imagens ao seu site que serão carregadas rapidamente para melhorar o SEO. Quando você deve parar de usar sva? Como o SVG é um programa vetorial, ele não consegue lidar com imagens com detalhes complexos e texturas como fotografias. logotipos, ícones e outros gráficos planos que usam cores e formas mais simples são mais adequados para usar SVG. Além disso, embora a maioria dos navegadores modernos suporte SVG, os navegadores mais antigos podem não.
O que é largura e altura da janela de visualização do Android?
Largura e altura da viewport android refere-se ao tamanho da área onde as páginas da web podem ser visualizadas em um dispositivo móvel. A largura geralmente é dada em pixels e a altura é dada em pixels. O tamanho da viewport pode ser alterado pelo usuário, mas o tamanho padrão é geralmente 320×480 pixels.
as viewports geralmente têm 1.000 pixels de largura e 660 pixels de altura. Por padrão, o Cypress define a largura e a altura da viewport para 1000 e 660px, respectivamente. Em alguns casos, definir o tamanho da janela de visualização é útil para criar uma pequena imagem SVG que pode ser visualizada em uma tela menor ou para visualizar uma imagem SVG em uma janela maior de um site. Ao usar a janela de visualização, você pode controlar o tamanho de uma imagem exibida em uma página. Se você deseja criar uma imagem maior ou menor, pode fazê-lo especificando um tamanho de viewport diferente. Dependendo do dispositivo ou navegador que exibe a imagem SVG, ela pode ser visualizada de várias maneiras. Dependendo do seu dispositivo ou navegador, você pode exibir uma imagem de várias maneiras. Em um navegador da Web, você pode especificar em qual tamanho e altura da janela de visualização deseja exibir as imagens SVG. Se você especificar a largura e a altura da janela de visualização de uma imagem, ela será exibida em um dispositivo. A imagem SVG também pode ser exibida de outras formas, dependendo do dispositivo ou navegador que a exibe.

Svg Viewbox: como permitir que o usuário veja todo o gráfico
Quando você cria uma caixa de exibição SVG , o usuário pode ver a imagem inteira conforme ela aparece na janela de exibição. Sem especificar um viewbox, o navegador usa o tamanho padrão do viewport, que geralmente é o mesmo tamanho da tela do usuário.
Como faço para editar arquivos SVG no Android?
Não há uma resposta definitiva para essa pergunta, pois existem várias maneiras diferentes de editar arquivos SVG em dispositivos Android. No entanto, alguns métodos para editar arquivos SVG no Android incluem o uso de aplicativos como Adobe Illustrator Draw, Inkscape ou Gravit Designer. Além disso, muitas ferramentas e serviços online podem ser usados para editar arquivos SVG em dispositivos Android, como o site vectorpaint.io.
Um arquivo SVG que criei pode ser visualizado no webview do Android. Eu também uso um JavaScript que está disponível no iPhone, mas não no Android. Quero editar o texto assim que terminar. Como edito um site? Decidi usar esta biblioteca e este patch para analisar uma tag de texto em SVG.
Svg: o futuro dos gráficos
Para criar gráficos vetoriais, use um formato de arquivo baseado em XML, como SVG. formas vetoriais, caminhos, texto e animações são apenas alguns dos recursos disponíveis no SVG. Arquivos HTML podem ser incorporados em aplicativos Android e usados para criar elementos de interface personalizados. O Vector Asset Studio permite importar arquivos SVG e PSD para o seu projeto, bem como criar ícones de materiais.
A imagem SVG do Android Studio não é suportada
O Android Studio não oferece suporte a imagens SVG. Se você quiser usar uma imagem SVG em seu aplicativo, precisará usar outro formato de imagem, como PNG ou JPG.
Adicionar Svg Android Studio
Supondo que você queira adicionar um arquivo SVG a um projeto do Android Studio : clique com o botão direito do mouse na pasta desejada no painel do projeto e selecione Novo->Arquivo. Na janela Novo arquivo, selecione Modelo->Outro->SVG no menu suspenso Tipo de arquivo. Nomeie o arquivo e clique em OK. O arquivo será adicionado ao projeto.
Arquivo SVG
Um arquivo SVG é um arquivo Scalable Vector Graphics. O formato de arquivo SVG foi desenvolvido pelo World Wide Web Consortium (W3C) em 1999. O formato de arquivo é baseado em XML e pode ser criado e editado com qualquer editor de texto. Um arquivo SVG pode ser criado com um editor de gráficos vetoriais, como o Adobe Illustrator, ou manualmente com um editor de texto.
Devido à sua natureza digital, as imagens no formato SVG podem ser visualmente atraentes, independentemente do tamanho. Eles são frequentemente menores e mais flexíveis do que outros formatos e podem ser configurados para exibir animações dinâmicas. Este guia explicará o que são esses arquivos, quando usá-los e como usá-los de várias maneiras. Como as imagens aster têm uma resolução fixa, seu tamanho reduz a qualidade da imagem. Um formato gráfico vetorial armazena uma imagem como um conjunto de pontos e linhas que se conectam. XML, ou linguagem de marcação, é a linguagem usada para criar esses formatos. Cada forma, cor e texto em uma imagem são especificados no código XML anexado a ela em um arquivo SVG.
Para ser justo, o código XML é simples de entender, mas adiciona muito poder a sites e aplicativos da web. A qualidade de um SVG pode ser preservada aumentando ou diminuindo seu tamanho. O tamanho e o tipo de uma imagem são irrelevantes quando se trata de imagens sva – eles sempre parecem iguais. Há falta de detalhes nos SVGs porque foram projetados para imagens raster. A aparência dos SVGs é fortemente controlada por designers e desenvolvedores. Os gráficos da Web são hospedados em um formato de arquivo desenvolvido pelo World Wide Web Consortium. Arquivos de texto, ou SVGs, são usados por programadores para entender rapidamente o código XML.
Os SVGs podem mudar sua aparência em tempo real aproveitando os recursos de CSS e JavaScript. Existem inúmeras aplicações que se beneficiam do uso de gráficos vetoriais em grande número. Você pode criá-los usando um editor gráfico e eles são simples de aprender e usar. É fundamental reconhecer que cada programa tem seu próprio conjunto de curvas de aprendizado. Para ter uma ideia das ferramentas disponíveis, experimente algumas opções antes de decidir entre uma opção gratuita ou paga.
Gráficos vetoriais escalonáveis podem ser criados usando uma variedade de técnicas, incluindo SVG, para criar gráficos que podem ser usados em vários dispositivos. O Inkscape simplifica a criação de ilustrações vetoriais, logotipos e ícones. Como alternativa ao Adobe Illustrator, que é propenso a inconsistências quando se trata de animações e transições, o Silverlight também é adequado para gráficos interativos.
O Inkscape, um programa de desenho vetorial de código aberto, é uma ótima opção para quem procura um programa de desenho poderoso com uma biblioteca robusta.
Os benefícios de usar arquivos SVG
É uma ótima ferramenta para designers gráficos que precisam ampliar ou reduzir um logotipo, ícone ou outro design sem perder detalhes ou clareza. Além disso, o arquivo SVG é compressível e pode ser criado em menos de um minuto, permitindo que você converta um arquivo PNG de forma rápida e fácil.
Arquivos gráficos escalonáveis (arquivos SVG) são a melhor maneira de criar gráficos para seu site ou aplicativo.
