Imagens SVG: Criando Gráficos Independentes de Resolução para a Web
Publicados: 2022-12-30SVG (Scalable Vector Graphics ) é um formato de imagem vetorial que permite que designers e desenvolvedores criem gráficos independentes de alta qualidade e resolução para a web. Os arquivos SVG são pequenos, tornando-os ideais para uso na web. O módulo “svg” do Python facilita a criação e manipulação de imagens SVG.
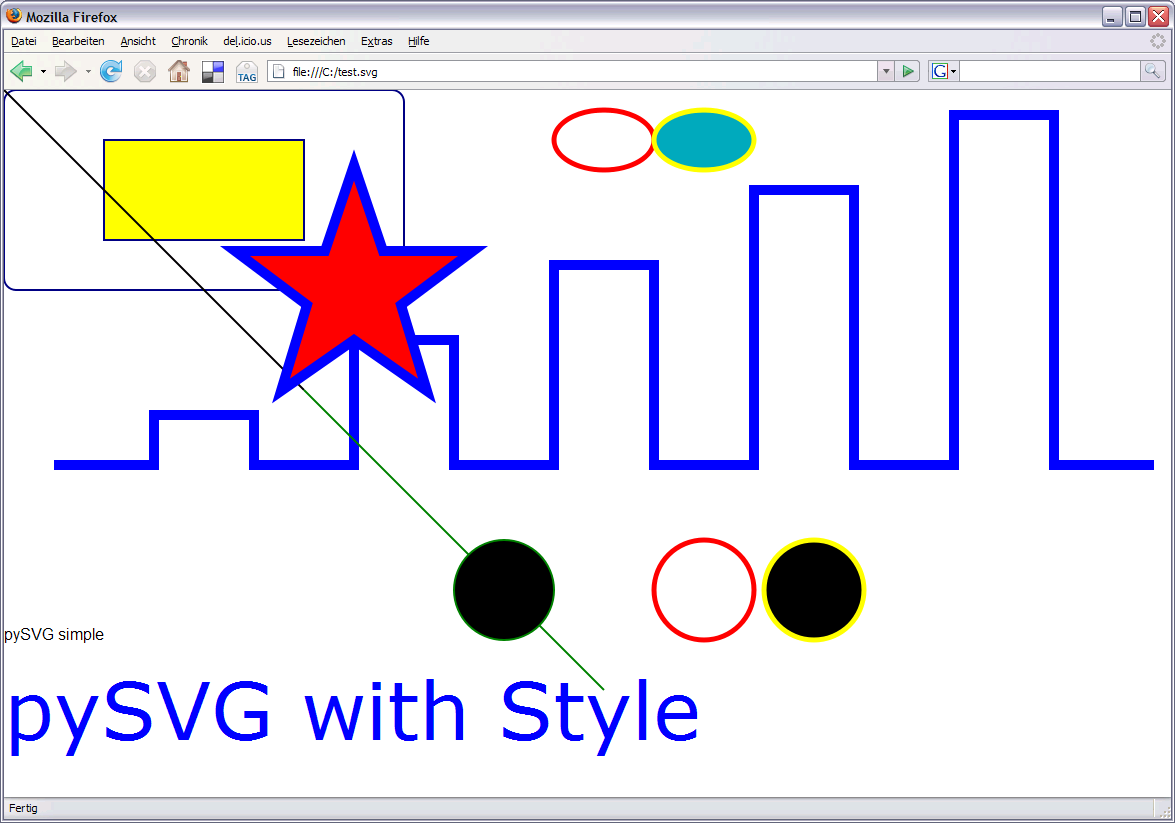
Para criar e salvar um arquivo SVG, criarei e salvarei uma classe Python. Cada imagem tem seu próprio conjunto de elementos, como formas, linhas, texto e assim por diante. Como gráficos, diagramas e logotipos são mais fáceis de usar, eles são mais apropriados para esse tipo de imagem. Se preferir, você pode obter o código-fonte deste artigo no GitHub ou copiá-lo ou colá-lo em sua linguagem de programação favorita. Um gráfico SVG é organizado em uma lista de elementos, e cada elemento dessa lista pode ser criado utilizando um dos métodos da classe, como adicionar elementos, finalizar o desenho, convertê-lo em uma string ou salvá-lo como um arquivo. Examinaremos o código usado para gerar e inicializar um arquivo sva nesta seção. Este método é idêntico ao descrito no método create.
As únicas diferenças são seus argumentos, que são específicos para cada forma. O primeiro pedaço de código pode ser escrito ou colado do arquivo main.py. A função principal contém três chamadas, todas agora implementadas. Quando usamos o método de junção de elemento HTML, estamos nos referindo a uma lista de elementos. O tratamento de erros de IO não é uma exceção; em vez disso, é uma chamada para o código de chamada para endereçá-los. Você só pode ver seus padrões de estrelas para um certo número de estrelas, então as chances de serem idênticas são baixas. Há uma chance muito pequena de 1,0 / pow(768, 393216), conforme mostrado abaixo.
Se houver alguma estrela atrás deles, você verá o motivo imediatamente. Siga CodeDrome no Twitter se quiser saber mais sobre postagens futuras e outras informações úteis. Você deve ver a imagem no topo da página.
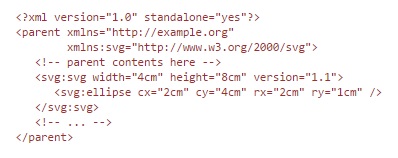
As folhas de estilo podem ser incorporadas diretamente no conteúdo em sva quando o elemento style%27 é usado. Um elemento de estilo em SVG tem os mesmos atributos de um elemento em HTML (para obter mais informações, consulte o elemento *estilo> do HTML).
Adobe Illustrator é o programa que pode abrir um arquivo SVG. Outros programas da Adobe que suportam arquivos SVG incluem Photoshop, Photoshop Elements e InDesign.
Como os arquivos vetoriais podem se adaptar a mudanças de escala ou tamanho, eles podem suportar os efeitos da gravidade em qualquer tamanho. Como o SVG foi projetado especificamente para uso na Web, ele não é adequado para impressão em grande escala. É melhor usá-los em uma tela de computador com pelo menos 12 polegadas de diâmetro.
Para que serve um SVG?

Este formato de arquivo é uma ferramenta popular para exibir gráficos bidimensionais, gráficos e ilustrações na internet. Além disso, pode ser ampliado ou reduzido em um arquivo vetorial para manter toda a sua resolução.
Existem muitos tipos diferentes de imagens, mas o Scalable Vector Graphic (SVG) é o mais popular. Em vez de depender de pixels exclusivos para obter a imagem desejada, uma imagem é criada usando um SVG. Este método emprega dados “vetoriais” – um tipo de elemento cuja magnitude e direção são especificadas. Se você tiver uma coleção de vetores em mãos, poderá criar praticamente qualquer tipo de gráfico que desejar. Eles podem ser criados do zero ou convertidos a partir de uma imagem existente. A maioria das ferramentas de design gráfico modernas agora suportam o uso de arquivos SVG. Como alternativa, você pode usar ferramentas de conversão online em vez de baixar o software.
O Sistema de Gerenciamento de Conteúdo (CMS) do WordPress não suporta HTMLV. Criar SVGs do zero ou convertê-los para o formato é a parte mais difícil. Felizmente, existem várias opções para você usar se quiser fazer os dois com o Adobe Illustrator e o GIMP.
Existem algumas desvantagens em usar arquivos SVG. Uma vantagem de seu tamanho é que podem ser bastante grandes se o objeto contiver um grande número de componentes pequenos. Você não consegue ler uma parte do objeto gráfico sem primeiro carregar o arquivo inteiro. Pode ser necessário que você diminua a velocidade. Arquivos gráficos escaláveis (arquivos SVG) são o formato de arquivo ideal para compartilhar gráficos na web porque são universalmente suportados pelos navegadores da Internet.
O que é SVG explicar em detalhes?

O que é um arquivo sva? Um arquivo SVG é um tipo de arquivo gráfico vetorial comumente usado na Internet para gerar imagens bidimensionais. O arquivo SVG, também conhecido comoScalable Vector Graphics, é um formato de arquivo gráfico comum usado para exibir imagens bidimensionais na Internet.
O padrão Scalable Vector Graphics (SVG) é um padrão da Web que permite criar gráficos vetoriais. A marcação é usada para descrever o caminho, a forma e o texto de uma viewport. A marcação pode ser incluída diretamente no HTML, seja para exibição ou como um arquivo que pode ser salvo em a.svg. O elemento path cria um caminho vetorial na viewport. No primeiro exemplo, a definição diz: 'mova para a coordenada absoluta (10, 170) e desenhe uma linha para as coordenadas relativas 590 na direção X e 0 na direção Y.' Você pode usar o seguinte comando para guiar seu caminho. Se M fosse a letra L, a linha seria H, e se H fosse a letra H, a linha seria L. O V coordena uma linha de uma direção à seguinte.
A curva de C para S = curvada para A = arco é uma curva cúbica de Bezier. Um SVG, na forma de um programa de desenho, é uma nova maneira de criar um. O ato de desenhar um gráfico de pizza envolve a criação de um arco e um par de linhas em várias fatias de pizza. Os problemas de dimensionamento podem ser resolvidos usando os controles de largura, altura, caixa de exibição e CSS no IE 9 e no IE 11.
Você pode dimensionar para qualquer tamanho sem afetar negativamente a qualidade de uma imagem usando formatos de imagem baseados em vetor, como SVG, que emprega algoritmos matemáticos para exibir imagens. O W3C SVG Working Group começou a desenvolver o SVG em 1998, depois que seis inscrições concorrentes de gráficos vetoriais foram recebidas naquele ano, incluindo Web Schematics do CCLRC. PGML é criado pela Adobe Systems, IBM, Netscape e Sun Microsystems. O software é um projeto de código aberto desenvolvido pela Autodesk, Hewlett-Packard, Macromedia, Microsoft e Vision. Esse formato é conhecido por sua versatilidade, tornando-o adequado para uma variedade de aplicações, como ícones, logotipos e ilustrações. Tem acesso aos navegadores mais modernos e é simples de aprender. É um ótimo formato para criar gráficos de alta qualidade que podem ser usados em páginas da Web, boletins informativos por e-mail e outras publicações online.

Html Vs Xml
XML, por outro lado, é um formato muito diferente. Para construir um elemento HTML, você deve primeiro criar uma tag e depois inseri-la no documento. O HTML não suporta gráficos bidimensionais, o que é outra omissão. Para adicionar um gráfico bidimensional a um documento HTML, primeiro você deve usar uma tag de imagem e depois inserir a imagem no documento.
Python Exemplo Svg

O módulo “svg” do Python é uma ótima maneira de criar gráficos vetoriais simples . O módulo fornece várias funções que permitem criar e manipular gráficos vetoriais. Por exemplo, você pode criar um retângulo simples usando a função “create_rect”. O módulo “svg” é fácil de usar e é uma ótima maneira de criar gráficos vetoriais simples.
Ele descreve gráficos vetoriais bidimensionais usando uma linguagem baseada em XML. Uma imagem simples pode ser gerada e salva em um arquivo SVG usando este exemplo. A IU de uma classe Window é criada usando um arquivo de IU do Qt Designer e contém a lógica do aplicativo. Esta classe é usada principalmente para configurar a aparência do desenho. Na classe Window, sempre que o botão Save As… é pressionado, a função saveSvg() é executada. Ele primeiro exibe uma caixa de diálogo onde o usuário pode especificar um nome de arquivo para salvar o desenho em um arquivo sva antes de executar a função. Cada etapa de geração é concluída com a chamada para a função begin(), seguida pela chamada para a função end().
Como faço para usar o Svg?
As imagens podem ser gravadas diretamente em documentos HTML usando a tag *svg* */svg(1). Usando o código VS ou outro IDE, você pode abrir a imagem SVG e copiar o código para o elemento body em seu documento HTML.
Abrir Arquivo Svg Python
O Python oferece várias bibliotecas para trabalhar com arquivos SVG. O mais comum é o xml.etree. Biblioteca ElementTree. Esta biblioteca oferece vários métodos para ler e manipular arquivos XML. O método mais comum para ler arquivos SVG é o método parse(). Este método retorna um objeto ElementTree que pode ser usado para acessar os dados no arquivo SVG.
Melhor Biblioteca Python Svg
Existem muitas ótimas bibliotecas Python para criar imagens SVG, mas acreditamos que a melhor é svgwrite. Esta biblioteca é fácil de usar e tem um ótimo suporte da comunidade.
Usando a biblioteca PySVG , você pode criar um documento SVG em python. Esta função é usada em algoritmos como curvas koch para gerar svg. Atualmente, você pode preencher qualquer elemento com mais ou menos conteúdo, desde que inclua mais ou menos conteúdo nele. As seguintes condições devem ser atendidas para distribuir e usar fontes e formas binárias da mesma forma que antes. Python (a versão 2.6 é a única que funciona com pySVG), mas outras versões podem ou não funcionar. Por favor, considere fazer uma pequena doação para apoiar o desenvolvimento futuro, a fim de aproveitar o uso do pySVG. ( svn é uma versão muito mais atualizada no momento.)
PySVG é uma fonte acessível. Algumas coisas eu já testei, algumas coisas acho que já implementei, mas não testei, e outras ainda não testei. Aqui está uma lista de pessoas que me fornecem testes de código que foram testados, mas ainda teoricamente testados.
Python: Criando Documentos Svg com Pysvg
O Python fornece uma biblioteca chamada pySVG que permite criar documentos SVG sem a necessidade de codificação. Por ser um wrapper em torno do padrão SVG, você pode usar essa biblioteca para gerar documentos vg como resultado de algoritmos desenvolvidos por você. A biblioteca OpenCV atualmente não oferece suporte à renderização SVG, mas você pode carregar e analisar arquivos SVG usando uma biblioteca de terceiros. Atualmente, o PIL não oferece suporte a arquivos SVG, mas é possível que isso mude no futuro. Ilustrações vetoriais são um dos aplicativos mais comuns para arquivos SVG. Svgwrite é um pacote Python puro que cria novos desenhos svg sem a necessidade de importar ou ler desenhos existentes.
Python Svgwrite
Python svgwrite é uma biblioteca para criar imagens Scalable Vector Graphics (SVG) a partir do código Python. A biblioteca fornece um conjunto de primitivos para definir formas, caminhos, texto e gradientes. Além disso, suporta animação e interatividade por meio do uso de scripts.
svgwrite é um pacote Python puro que não inclui nenhuma dependência externa. Além disso, ao contrário de muitos outros programas de desenho, ele não lê desenhos existentes e não os importa; no entanto, você sempre pode incluir outros desenhos SVG pela entidade, independentemente de ela ler desenhos existentes. As correções de bugs existentes serão mescladas em novas, não haverá novos recursos adicionados e o comportamento não mudará. A versão 1.4.0 será lançada entre 28 de março de 2020 e 4 de maio de 2020. O Python 3.6 é obrigatório para este projeto. svgparser.py foi desenvolvido por Florian Festi. Em vez de remover arquivos em lote, use pytest ou tox para executar testes no Windows.
Para tornar este repositório GitHub.com, visite GitHub.com/mozman/svgwrite.git. A versão 1.3.1 será implementada a partir de 28 de junho de 2019. A licença do módulo shapes.py foi alterada para a licença do MIT. Na versão 1.1.2 – 2013.01-08, evite que setup.py instale todos os módulos devido ao erro 'pyparsing_py2.py' e 'Python3.' As folhas de estilo inline de Lawrence Tattrie foram adicionadas à versão 1.0.1 – 2012-06-08. Python versão 0.2.3 – 2010-11-13 versão beta Python 3.1 permite a divisão de exemplos.py em vários arquivos e a movimentação desses arquivos para o subdiretório 'examples.'
Svg: o formato gráfico vetorial para todos
Um arquivo SVG é composto de várias tags, incluindo HTML, e também inclui imagens. A tag svg define a estrutura de um arquivo, incluindo o tipo de gráfico nele. Os gráficos são exibidos na tag de imagem. Ao contrário de outros formatos de gráficos vetoriais, a criação e edição de arquivos SVG não é necessária usando um editor de gráficos raster. A maioria dos editores de gráficos vetoriais de desktop, como Inkscape e Illustrator, oferece suporte ao uso de SVG. Outros métodos, como o uso de uma linguagem de programação gráfica como Python, também podem ser usados para gerar arquivos SVG. Usando o módulo Svgwrite , você pode criar novos desenhos SVG sem precisar importar ou editar os existentes.
