Imagens SVG: como fazer upload e usá-las
Publicados: 2022-12-17SVG (Scalable Vector Graphics) é um formato de imagem vetorial que pode ser usado em sites. É um formato baseado em XML que pode ser usado para criar imagens estáticas ou animadas. Embora as imagens SVG não sejam suportadas por todos os navegadores, elas são suportadas pela maioria dos navegadores modernos. As imagens SVG podem ser criadas de várias maneiras, incluindo desenho à mão, usando um editor de gráficos vetoriais ou convertendo de outro formato de imagem. Uma vez criados, eles podem ser carregados em um site como qualquer outro formato de imagem.
Um aplicativo SVG (Scalable Vector Graphics) é aquele que usa XML e é usado em gráficos interativos ou animados. Eles usam linguagens de marcação XML e representam um risco de segurança para qualquer site que os utilize. Veremos como adicionar extensões de arquivo sva ao WordPress hoje. O suporte baseado em restrição do SVG é uma das razões de sua popularidade. Vários plugins para WordPress permitem que você salve. Arquivos VG como imagens. Se você ainda receber um erro ao fazer o upload para o WordPress, certifique-se de incluir esta tag na marcação XML da sua imagem: SVG. Mstyle: ht_message mstyle: title= show_icon id=utf-8′
No WordPress, um visualizador nativo não exibirá arquivos SVG . Infelizmente, este arquivo não é a melhor escolha para exibir logotipos e outros gráficos devido ao seu design ruim. Temos o prazer de informar que, com a ajuda de alguns de nossos recursos de desenvolvedor favoritos, você poderá habilitar e proteger o uso de arquivos SVG em seu site.
A importação de um arquivo SVG pode ser realizada arrastando-o para a janela do Google Web Designer ou usando o comando de menu Arquivo.
Posso usar arquivos SVG no site?

Embora gráficos raster, como JPEGs, possam ser usados por designers ocasionalmente, eles perdem sua qualidade à medida que são ampliados. Você pode importar esses arquivos para qualquer programa que suporte gráficos vetoriais, como o Photoshop, bem como offline.
Gráficos vetoriais escaláveis, ou SVGs, estão se tornando cada vez mais importantes no design de sites a partir de hoje. Devido à natureza vetorial desses gráficos, você pode redimensioná-los sem perder a qualidade. Se você usar um SVG, sua imagem aparecerá mais suave e nítida do que se você usasse outros formatos. Basta inserir SVGs no HTML de uma página usando o plug-in jQuery. O Flash não precisa ser usado para criar experiências avançadas do tipo Flash em uma página. A Adobe pretende eliminar gradualmente o Flash até o final de 2020. Embora esses gráficos sejam suportados pelo Internet Explorer e Android, eles não são suportados por nenhum outro navegador. Se você quiser usar um fallback, pode usar um programa como o Grumpicon.
O SVG também pode ser acessado por meio de um fileurl. A URL acima é uma URL simples e antiga que não requer o prefixo http://. Por exemplo, fileurl ( http://www.example.com/path/to/file.svg) pode ser incorporado como um objeto na URL.
Quando a imagem é reduzida ou aumentada, o tamanho do arquivo SVG não muda. Os arquivos PNG, por outro lado, podem se tornar extremamente grandes quando ampliados.
O arquivo GIF suporta animação, mas não é tão escalável quanto o arquivo .VG. Quando os arquivos GIF são dimensionados, eles se tornam menos eficientes.
Os arquivos PNG que os navegadores suportam não têm a mesma escalabilidade ou facilidade de animatability que os arquivos SVG. Problemas de qualidade também são observados com arquivos APNG quando eles são ampliados.
Os arquivos WebP são suportados pelo Chrome, Firefox e Opera e fornecem excelente qualidade quando ampliados, mas não são tão simples quanto arquivos GIF, PNG ou APNG para criar.
Use Svg ou PNG para logotipos e gráficos em seu site
Ambos SVG e PNG são excelentes opções para logotipos e gráficos em sites. Se você usar transparência, poderá reduzir o tamanho dos arquivos PNG e, ao mesmo tempo, reduzir os riscos de SEO. Como adicionam estilo a um site, os gráficos vetoriais podem ser dimensionados sem causar distorções, independentemente do tamanho da tela.
O que acontece se usarmos SVG pela Web?

Se usarmos svg na web, podemos criar imagens baseadas em vetores que podem ser dimensionadas para qualquer tamanho sem perder a qualidade. Além disso, as imagens SVG podem ser criadas e editadas com qualquer editor de texto e podem ser animadas com CSS ou JavaScript.
gráficos vetoriais (SVG) estão sendo cada vez mais usados em web design. Eles podem ser atualizados de forma rápida e fácil, e sua qualidade não será prejudicada por serem ampliados. É compreensível que muitas pessoas não saibam o que é sva ou como usá-lo. Você pode aprender mais sobre como usar SVGs para criar seu site neste artigo. Com imagens SVG, não há necessidade de se preocupar com o DPI, permitindo criar gráficos nítidos que podem ser exibidos em uma ampla variedade de monitores ou impressos em qualquer tamanho. Web designers podem criar animações com CSS e JavaScript, que podem ser renderizadas em questão de segundos. Apesar da facilidade de criar SVGs, pode haver complicações visuais se você não prestar atenção.
Você pode usar arquivos SVG para diversos fins, desde ilustrações a logotipos e design da web. Embora você não precise ter medo de usá-los, verifique se eles são seguros e se apenas usuários confiáveis podem carregá-los. Se você tomar alguns cuidados, poderá criar imagens de alta qualidade com arquivos SVG simples que ficarão ótimos em qualquer dispositivo.
O que acontece se usarmos SVG pela Web?
Como são gráficos vetoriais em vez de imagens baseadas em pixels, você pode redimensioná-los sem perder a qualidade. Ao criar sites responsivos projetados para funcionar em uma ampla variedade de tamanhos de tela e dispositivos, é especialmente importante ter isso em mente.
Os prós e contras de usar arquivos SVG para web design
Ao projetar um site, use gráficos vetoriais em vez de gráficos raster, o que economizará tempo e dinheiro. É um tipo de gráfico que utiliza linhas, curvas e formas que podem ser editadas e dimensionadas de forma simples e intuitiva. As páginas da Web com arquivos SVG têm várias vantagens. O primeiro e mais importante ponto a ter em mente é que eles podem ser visualizados em qualquer navegador. Além disso, os arquivos em formato SVG são bem menores que os em formato raster, o que significa que carregam rapidamente e não ocupam muito espaço na página. Existem algumas desvantagens em usar arquivos SVG, mas vale a pena considerá-las. Uma desvantagem dessas imagens é que elas podem parecer difíceis de ler se o objeto estiver densamente compactado com pequenos elementos. Da mesma forma, como os arquivos SVG são imagens vetoriais, pode ser difícil ver partes específicas de um objeto gráfico, especialmente se ele for grande. Como os arquivos SVG são menores que os gráficos raster, os web designers podem se beneficiar deles a um custo muito menor. No entanto, tenha em mente que você pode ter limitações ao usá-los, portanto, certifique-se de testá-los antes de carregá-los na web.
Svg deixa o site lento?
Ao usar Scalable Vector Graphics (SVG) em web design, a implementação é rápida. Quando o navegador de um visitante tenta baixar arquivos grandes de imagem, ele torna os sites lentos, o que é causado pelos tamanhos grandes de arquivo de imagens JPEG e PNG. Quando comparados aos arquivos .JPG, que são muito maiores e levam muito mais tempo para carregar, os arquivos .VNG são muito mais rápidos de processar.
Arquivos SVG são tecnicamente inseguros, mas você pode se proteger
Se um usuário mal-intencionado puder injetar JavaScript em seus arquivos SVG, ele poderá assumir o controle de seu site.
Apesar disso, como o WordPress considera os arquivos SVG inseguros, você pode se proteger facilmente usando um plug-in de segurança como o WordFence. Se você fizer isso, todos os seus arquivos SVG serão verificados quanto a códigos maliciosos e serão desativados automaticamente.
Apesar do fato de que os arquivos SVG são tecnicamente inseguros, você pode se proteger facilmente de usuários mal-intencionados usando plug-ins de segurança.
Svg é melhor que png para o site?
O tamanho de um SVG é muito menor do que o tamanho de um PNG, por isso é improvável que deixe seu computador ou site lento. Se um design muito detalhado for usado, um SVG pode demorar mais para carregar. Como os arquivos vetoriais são arquivos vetoriais, você pode aumentá-los ou reduzi-los em qualidade sem perder a qualidade original.
Svg é uma ótima escolha para HTML
Um DOM é uma excelente ferramenta para interagir com XML. A boa notícia é que você pode trabalhar com sva se souber como trabalhar com um DOM. A existência do SVG se deve ao fato de fazer parte do DOM. Os documentos XML devem ser estruturados usando o DOM. Com a capacidade de acessar elementos e atributos por meio do DOM, é simples fazer isso. Por causa disso, o arquivo sva é uma boa opção para HTML.
Por ser um componente do DOM, o SVG é uma excelente opção para HTML.
Você pode incorporar SVG em Html?

A tag svg> /svg> pode ser usada para gravar imagens SVG diretamente em documentos HTML. Abra o arquivo SVG, copie o código e cole-o no elemento do corpo do documento HTML.
Ainda é necessário incluir a tag <object>? Quais são os prós e os contras do dólar americano e das rúpias indianas em relação à moeda estrangeira? Marque e incorpore fontes usando o código de incorporação Nano. Usar uma técnica de compressão estática pode ser eficaz, e usar Brotli para compactar seu SVG também pode ser eficaz. Devido ao aumento do número de imagens em nossos sites, não conseguiremos detectá-las rapidamente. Como resultado, poderíamos ter nossas imagens listadas na pesquisa de imagens usando o método de incorporação. O HTML pode ser incorporado a ele usando a tag HTML.html.html.
Se você deseja que seus arquivos de imagem tenham interatividade, use uma tag andlt;object>. A menos que você armazene suas imagens em cache, usar a tag “Fall Back” resultará em carregamento duplo, a menos que você armazene suas imagens em cache. Você pode facilmente gerenciar dependências usando CSS, fontes e scripts externos, utilizando o SVG como um DOM em vez de um DOM. IDs e classes ainda estão encapsulados nos arquivos, portanto, usar tags de objeto é direto. Se você pretende incorporar em linha, certifique-se de que os IDs e as classes sejam exclusivos. Se você precisar fazer alterações dinâmicas em seu SVG com base na interação do usuário, só poderá fazê-lo. Não é recomendado usar SVG embutido, e a única exceção é quando você não precisa carregar páginas. Iframes, além de difíceis de manter, não aparecem nos buscadores e são prejudiciais ao SEO.
Devido à flexibilidade do SVG em relação aos gráficos tradicionais, ele pode ser dimensionado para qualquer tamanho sem perder a qualidade. As imagens também podem ser animadas, tornando-as extremamente realistas. Por fim, a capacidade de gerar gráficos interativos da Web usando imagens SVG é um recurso poderoso amplamente utilizado em navegadores modernos.
Se você é novo no SVG, é uma boa ideia passar algum tempo na Mozilla Developer Network. Durante a sua estadia, você também pode dar uma olhada em alguns dos projetos que as pessoas estão criando com o SVG.
Svg – O Futuro do Desenvolvimento Web
Scalable Vector Graphics (SVG) é um mecanismo de renderização poderoso e eficiente para seu aplicativo da web. palavra-chave, descrição e link podem ser adicionados diretamente à marcação e podem ser incorporados ao HTML, para que possam ser armazenados em cache, editados com CSS e indexados para maior acessibilidade, são à prova de futuro, podem ser criados e editados com qualquer editor, ou com desenho, e
Por que o SVG não é permitido no WordPress?

Devido a questões de segurança, o WordPress não oferece suporte a SVG nativo . Como os SVGs não são um formato de imagem tradicional, como JPEGs ou PNGs (imagens raster), eles contêm código para definir linhas, curvas, cores e assim por diante.
Sites WordPress podem exibir imagens bidimensionais usando arquivos Scalable Vector Graphics (SVG). Em alguns casos, você poderá otimizar alguns de seus logotipos e outros gráficos com este tipo de arquivo simplesmente reconfigurando seu aplicativo. Como sua escalabilidade permite ajustar o tamanho conforme necessário sem perder a qualidade da imagem, eles são extremamente versáteis. Como a plataforma WordPress não oferece suporte a SVGs prontos para uso, será mais difícil incluí-los em seu site. Orientaremos você sobre como adicionar SVGs ao seu site usando um plug-in e um processo manual. Recomenda-se que os administradores possam limitar o número de solicitações de upload de SVG . Também é uma boa ideia “higienizar” seus arquivos antes de carregá-los.
Em seguida, edite o arquivo functions.php do seu site para habilitar o próximo método para habilitar SVGs. Em seguida, insira um trecho de código na marcação de sua função para permitir o download de arquivos SVG. Passo 3: Se preferir ser mais prático, você pode habilitar manualmente o uso de SVGs em seu site WordPress. Para começar, certifique-se de ter ativado e protegido o uso de arquivos SVG em seu site. As exibições e interações com SVGs são semelhantes às de outros tipos de arquivo de imagem. Você poderá acompanhar a segurança desses arquivos seguindo estas etapas.
Ele pode ser usado para gerar logotipos, ícones, botões e outros gráficos em diversos formatos. Enquanto outros formatos de imagem são maiores e mais rápidos para carregar em um site, os arquivos SVG são menores e mais rápidos. O processo é benéfico para os usuários porque menos recursos são necessários para exibir uma imagem, o que pode melhorar o desempenho geral da página. Além disso, devido à sua versatilidade, os arquivos SVG podem ser editados com qualquer editor de texto, tornando-os mais fáceis de criar e atualizar. As imagens HTML5 também podem ser pesquisadas, indexadas, com scripts e compactadas, tornando-as um grande recurso para sites.
Por que o SVG não é permitido no WordPress?
Este tipo de arquivo ainda não foi integrado ao WordPress devido a questões de segurança, que é uma das desvantagens de usar arquivos SVG. Por serem baseados em XML, os arquivos SVG são vulneráveis a ataques de entidades externas, bem como a outros riscos.
Adicionar Aria-descriptby ao seu arquivo SVG torna-o acessível para pessoas com deficiências
A ária descrita pelo seu arquivo SVG garante que todas as pessoas com deficiência tenham acesso a ela. Quando um usuário passa o mouse sobre uma imagem, o atributo aria-descriptoby determina qual texto exibir. O título da imagem, o nome do autor ou qualquer outra informação que possa interessar ao espectador é um exemplo deste texto. Você pode garantir que as pessoas possam ver e usar sua imagem adicionando esse atributo a um arquivo SVG.
Como faço para habilitar arquivos SVG no WordPress?
Você inserirá seu arquivo SVG no editor de postagem da mesma forma que faria com qualquer outro arquivo de imagem. Inserir o arquivo SVG no editor é tão simples quanto adicionar um bloco de imagem. O WordPress agora suporta upload e incorporação de arquivos SVG.
Svg é o futuro das imagens vetoriais
HTML, CSS e JavaScript são todos capazes de suportar o formato de imagem vetorial SVG. Um logotipo, um ícone, um gráfico ou outro elemento gráfico pode ser criado usando-o. Existem vários plug-ins jQuery SVG gratuitos disponíveis, incluindo Raphael-Vector Graphics, panorâmica e zoom habilitados para toque, jQuery inline, iSVG e animação de caminho SVG. Ao carregar um SVG para o bloco de caixa de ícone, você o verá ao editar esse bloco, mas não aparecerá quando clicar em outro bloco. É possível que você precise recarregar para vê-lo.

Por que o SVG não está aparecendo em Html?
Pode ser necessário usar SVG, como img src=image. O arquivo está vinculado corretamente, o conteúdo aparece corretamente e tudo parece certo, mas o navegador não está exibindo porque seu servidor pode servir o arquivo com um tipo de conteúdo incorreto.
Os benefícios e princípios básicos do uso de SVGS
Um arquivo de imagem é um gráfico com um gráfico vetorial e é chamado de arquivo sva. Uma tag img que inclui um SVG não é diferente de uma que inclui uma imagem normal; use uma tag alt sempre que possível para incluir um determinado tipo de imagem. Como o HTML usa as mesmas propriedades e valores dos SVGs, você pode usar as mesmas técnicas de estilo ao estilizá-los. No entanto, algumas propriedades e valores SVG são exclusivos deles.
Carregar arquivo SVG on-line
Existem algumas maneiras de carregar um arquivo SVG online. A forma mais comum é usar um conversor online para converter o arquivo para um formato diferente, como PNG ou JPG. Outra maneira é usar uma ferramenta de edição online, como o Adobe Illustrator, para abrir o arquivo e salvá-lo em um formato diferente.
XML, que é o formato padrão para imagens vetoriais, pode ser usado para armazenar SVG. PNGs e JPEGs normalmente são carregados nas bibliotecas de mídia do WordPress de maneira relativamente rápida e indolor. Como os SVGs são uma imagem vetorial, não um formato de imagem padrão, como JPEGs ou PNGs, eles contêm código. Sua fonte de SVGs deve ser confiável – ou seja, alguém em quem você pode confiar, então você ou outra pessoa só pode contribuir para o seu site WordPress com eles. Se você deseja que seus SVGs sejam realmente seguros, primeiro você deve limpá-los. plugins estão disponíveis gratuitamente ou por um custo. Código malicioso pode existir em um SVG sujo que é prejudicial ao seu servidor ou aos visitantes do seu site.
Se você manchar um SVG, ele removerá todas as instâncias desse código. A maneira mais direta de adicionar SVGs ao seu site WordPress é usar plugins. Se você usar um construtor de páginas em seu site, poderá fazer upload de SVGs. Se preferir, você pode habilitar manualmente o suporte SVG para seu site modificando o arquivo function.php em seu site WordPress. Essa funcionalidade requer direitos de administrador, portanto, é recomendável testá-la em um site de teste/desenvolvimento. Se você não sabe codificar, recomendamos usar os métodos de plug-in ou construtor de páginas. Essa é a única maneira de usar SVGs sanitizados, e você só pode fazer isso de fontes confiáveis.
Você pode usar arquivos SVG para criar logotipos, ícones e infográficos para seu site. Devido ao formato do arquivo, a plataforma WordPress não oferece suporte nativo a SVGs, que são vulneráveis a ataques cibernéticos. Este guia o guiará por alguns métodos para usar o sva como um visualizador do WordPress.
Permitir upload SVG WordPress
Para permitir uploads de SVG no WordPress, você precisará instalar e ativar o plug-in WP SVG Images . Depois de ativado, você precisará ir para Configurações » WP SVG Images para definir as configurações do plug-in. Por padrão, o plug-in permite apenas uploads SVG para administradores, mas você pode alterar isso selecionando a função de usuário desejada no menu suspenso.
Devido à estrutura do XML, é um formato de gráfico vetorial que pode ser esticado. Os formatos de arquivo JPG e PNG contêm pixels, enquanto os gráficos vetoriais são representados por arquivos de texto XML. Devido aos riscos de segurança que representa, não é suportado pelo WordPress no momento, embora mais detalhes sejam fornecidos posteriormente. O arquivo XML SVG é vulnerável à exploração porque é um arquivo de texto XML que não possui alguns dos recursos de segurança de outros formatos de imagem. Para reduzir os riscos de segurança, é uma boa ideia higienizar. SVG antes de carregá-los na biblioteca de mídia do WordPress. Existem duas maneiras de adicionar suporte SVG ao WordPress.
Devido às suas inúmeras vantagens, o tipo de arquivo SVG está ganhando popularidade. Como os tipos de arquivo XML são propensos a injeção de código, o WordPress não oferece suporte a SVG como padrão. Você pode habilitar a funcionalidade HTML em seu site WordPress usando um plug-in do WordPress ou modificando o arquivo functions.php do site.
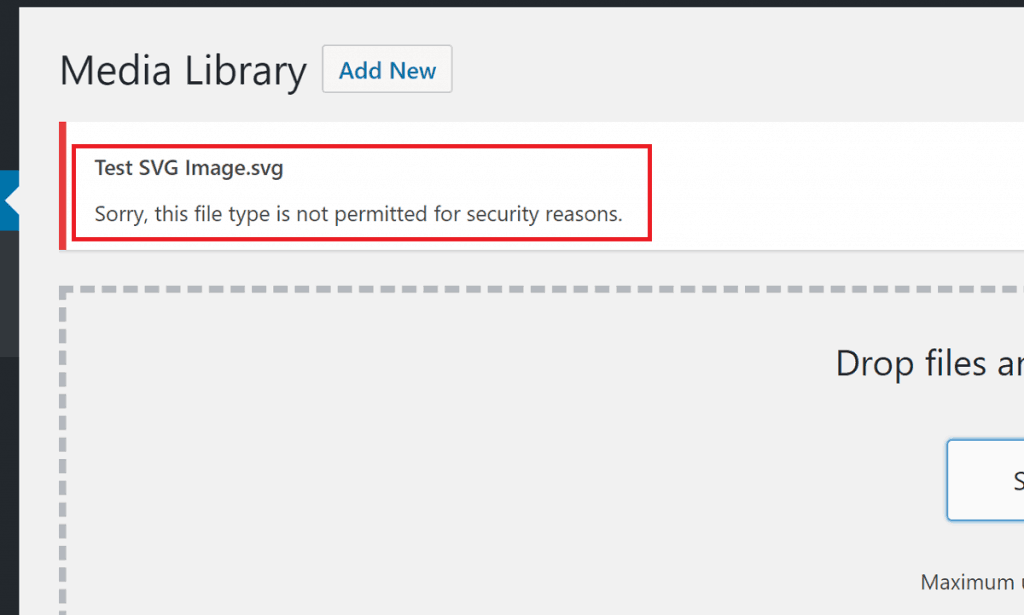
WordPress Svg Desculpe, você não tem permissão para carregar este tipo de arquivo.
Ao tentar enviar um arquivo para o WordPress, você receberá a mensagem: “Desculpe, este tipo de arquivo não é permitido por motivos de segurança.” Como as configurações padrão do WordPress impedem o upload de tipos MIME (também conhecidos como “tipos de mídia”), isso geralmente faz com que o arquivo não possa ser carregado.
Como adicionar extensões de arquivo personalizadas ao seu site WordPress
Depois de instalar o plug-in WP Add Mime Types, você deve ir para a página de configurações do plug-in. O Mime Type Widget será exibido na seção Aparência do seu site WordPress depois que você o arrastar para o local desejado. Você deve então selecionar a extensão que deseja adicionar à lista e clicar em Adicionar.
Arquivo SVG não está sendo carregado no WordPress
Ao tentar carregar um arquivo SVG para o WordPress, você pode encontrar um erro dizendo “Desculpe, este tipo de arquivo não é permitido por motivos de segurança”. Isso ocorre porque os arquivos SVG podem conter códigos que podem ser usados para comprometer a segurança do seu site. Para evitar isso, o WordPress exige que você carregue arquivos SVG por meio de um plug-in de segurança como o Safe SVG.
Você pode usar qualquer um dos formatos de imagem disponíveis no WordPress, incluindo PNG, JPG e GIF. Por vários motivos, os arquivos Scalable Vector Graphics são superiores às imagens rasterizadas, como JPGs e PNGs. Devido às suas conhecidas preocupações de segurança, os SVGs têm uma desvantagem significativa em termos de segurança. Como os arquivos SVG são gerados em formato vetorial, eles podem ser dimensionados para caber em qualquer tamanho ou dimensão. Um arquivo JPG ou PNG normalmente terá um tamanho maior do que um arquivo menor desse tipo. Eles economizam menos informações porque não usam pixels e, em vez disso, usam vetores. Na maioria das vezes, os arquivos SVG são incapazes de lidar com imagens altamente detalhadas.
Mesmo que o tamanho do arquivo seja maior, eles terão uma imagem de qualidade inferior a JPGs ou PNGs. Se suas imagens forem grandes e exigirem muitos detalhes, como postagens de blog, você deve usar arquivos JPG ou PNG. Se você já possui uma versão em pixel de uma imagem, o Vector Magic pode ser usado para criar uma imagem vetorial. Você pode usar esses ícones vetoriais gratuitos em seu site WordPress usando as bibliotecas online fornecidas por nós. Para ver a aparência do arquivo vetorial, você pode usar vários navegadores da Web para abri-lo. Ao instalar o plug-in SVG Support , você poderá modificar o tamanho da imagem, o texto ALT e os links usando o bloco de imagem resultante. O plug-in é extremamente simples de usar e nenhuma configuração adicional é necessária.
Se você não quiser usá-lo, pode ignorá-lo. Para usar o plugin SVG Support, você deve criar sua própria solução. Em outras palavras, o WordPress deve estar ativado. Ao usar o svg, basta abrir o arquivo functions.php do seu tema e colar o seguinte código: É fundamental lembrar que isso não inclui a sanitização do arquivo, o que pode resultar em sérios problemas de segurança. Se você não estiver usando um plug-in de segurança do WordPress, considere definitivamente o iThemes Security Pro antes de ativar o suporte SVG manualmente.
Vulnerabilidade de upload de arquivo SVG
Uma vulnerabilidade de upload de arquivo SVG refere-se a uma falha de segurança que permite que um invasor carregue um arquivo SVG em um site para explorar uma vulnerabilidade na maneira como o site processa arquivos SVG. Isso pode permitir que o invasor execute código malicioso no servidor ou obtenha acesso a informações confidenciais.
Uma vulnerabilidade XSS é causada por um aplicativo que permite que os usuários carreguem um arquivo malicioso diretamente, que é então executado. O arquivo foi comprometido como resultado de upload inseguro. Os conjuntos de habilidades de um atacante permitem que ele execute uma ampla gama de ataques. Quando se trata de OS Command Injection, envolve XSS, SSRF e outras técnicas. Isso permite que um invasor roube sessões de usuários, sequestre contas de usuários e redirecione usuários para sites controlados por invasores.
Svg pode ser malicioso?
Em alguns arquivos SVG, o código JavaScript (JS) também pode ser incorporado, o que pode representar uma vulnerabilidade. Um arquivo SVG infectado, por exemplo, pode levar os usuários a um site malicioso que também é confiável. É comum que esses sites instruam os usuários a instalar spyware ou um programa de remoção de vírus.
O que é SVG no Xss?
Scalable Vector Graphics (SVG), um formato de imagem vetorial baseado em XML, suporta interatividade e animação em gráficos bidimensionais.
O que é vulnerabilidade de upload?
Uma vulnerabilidade de upload de arquivo ocorre quando um servidor da Web permite que os usuários carreguem arquivos no sistema de arquivos sem validar corretamente palavras-chave como nome, tipo, conteúdo ou tamanho.
Suporte SVG WordPress
SVG é um formato gráfico vetorial amplamente utilizado na web. O WordPress oferece suporte a arquivos SVG, mas há algumas limitações a serem consideradas ao usá-los.
O principal problema com o uso de SVGs no WordPress é que eles podem ser facilmente editados por qualquer pessoa com um editor de texto. Isso significa que, se alguém editar um arquivo SVG de forma mal-intencionada, poderá injetar código malicioso em um site.
Outra questão a considerar é que os SVGs podem ser muito grandes em tamanho de arquivo, o que pode afetar o desempenho do site.
No geral, embora haja alguns possíveis problemas a serem considerados, o WordPress oferece suporte a arquivos SVG. Quando usados corretamente, eles podem ser uma ótima maneira de adicionar imagens a um site.
Scalable Vector Graphics (SVG) estão se tornando mais comuns no design da web moderno como resultado de sua ampla aplicação. Com este plug-in, você pode incorporar facilmente seus arquivos completos. Código do arquivo VSCA usando uma tag IMG simples. A classe style-svg é adicionada dinamicamente aos seus elementos IMG, o que resulta na substituição dinâmica de quaisquer elementos que contenham um SVG pelo código real do arquivo. Com a versão mais recente da versão 2.3.11, todos os arquivos .svg são renderizados automaticamente em linha com uma única caixa de seleção (lembre-se disso). Na nova versão do arquivo JS, agora você pode escolher entre versões reduzidas e expandidas. Nesse caso, uma caixa de seleção aparecerá na caixa meta da imagem em destaque se uma postagem/página for salva como uma imagem em destaque com o SVG.
Há uma nova seção de suporte disponível para SVG na versão 2.3 chamada Advanced Mode. Se você desativá-lo, estará removendo funcionalidades avançadas e um script adicional do sistema. Se você deseja que o SVG funcione no personalizador, você deve modificar/adicionar algum código ao arquivo de função do seu tema filho. Este é um tutorial fantástico para fazer isso. Não há outro plugin como este na indústria. É simples de carregar. Você pode usar qualquer outra imagem, como um arquivo SVG, em sua biblioteca de mídia usando esses arquivos.
Se você deseja forçar todos os arquivos.svg a serem embutidos, agora há uma configuração. No caso deste usuário, é isso. Certifique-se de ter acesso à sua própria versão do Visual Composer. A imagem contém uma classe.
É uma ótima ferramenta para criar gráficos que podem ser reduzidos em tamanho, pesquisáveis e modificáveis e dimensionados para qualquer tamanho. Você pode usá-los diretamente em seu HTML, semelhante a como as imagens ou o texto embutido são feitos. Se você pretende vender os itens criados com um design SVG , você deve obter uma licença de uso comercial. O uso comercial inclui, além da criação de bens físicos e materiais de marketing para sua empresa (por exemplo, venda de mercadorias). Você também pode usar um gráfico ou logotipo de mídia social.
Imagens SVG no WordPress
Tanto a incorporação quanto a renderização de arquivos SVG diretamente no mecanismo do WordPress são suportadas pelo WordPress. Se você tiver o WordPress instalado, poderá usar todos os recursos padrão, como formatos de postagem, opções personalizadas de cabeçalho e rodapé e suporte a widgets. Você deve levar em consideração o seguinte ao usar imagens SVG no WordPress. Seus arquivos SVG devem ser nomeados e formatados corretamente. O WordPress não exibirá arquivos exibidos corretamente com sintaxe ou nomes XML incorretos. A imagem principal que você usa em sua postagem deve ser sempre um arquivo.sva. A imagem não pode ser incorporada como um link usando HTML. Ao usar o objeto WP_SVG, você pode gerenciar e renderizar arquivos SVG. Este objeto simplifica a adição de animação, interatividade e estilo personalizado aos seus arquivos SVG. Usando o recurso “post thumbnail”, você pode dar à sua imagem SVG uma pequena visualização na frente de sua postagem. Os visitantes poderão decidir se desejam ver a imagem inteira clicando nela.
Imagens SVG
As imagens SVG são um tipo de arquivo de imagem que pode ser usado em sites e em outras mídias digitais. Eles são criados usando gráficos vetoriais, o que significa que podem ser dimensionados para qualquer tamanho sem perder a qualidade. Isso os torna ideais para uso em web design responsivo, onde o tamanho da imagem precisa ser flexível.
Descubra por que somos líderes de mercado em SVGs com mais de 280.000. Nossos SVGs são compatíveis com software de corte e criação, como designs Silhouette e CVS Papercraft, criação de cartões, gráficos de camisetas, designs de placas de madeira e muitas outras opções disponíveis. Os arquivos gratuitos Silhouette e Cricut Svg podem ser baixados aqui. Você também pode conferir nosso canal no YouTube para se inspirar em como usar seus fantásticos designs de arquivo de corte. Se você tiver os recursos e o tempo, poderá passar seus dias criando. Existem inúmeros designs de artesanato, materiais e formatos disponíveis.
O que é SVG em imagens?
Não há desvantagens conhecidas com arquivos Scalable Vector Graphics (SVG) para uso em um navegador da web. Arquivos vetoriais, ao contrário de arquivos raster baseados em pixels como JPEGs, armazenam imagens usando fórmulas matemáticas baseadas em pontos e linhas em uma grade.
Um svg é um png?
Os PNGs são capazes de lidar com resoluções muito grandes, mas não são expansíveis de forma infinitesimal. Os arquivos vetoriais, por outro lado, são baseados em uma complexa rede matemática de linhas, pontos, formas e algoritmos. Eles têm a capacidade de expandir para qualquer tamanho, sem perder a resolução.
Qual é a diferença entre um arquivo SVG e um arquivo JPEG?
Uma imagem pode ser armazenada em dois formatos: JPEG e SVG. JPEG é um formato de imagem raster que emprega um algoritmo de compactação com perdas e pode perder alguns dados, enquanto SVG é um formato de imagem baseado em texto que emprega estruturas matemáticas para representar uma imagem e é extremamente escalável.
Qual é melhor Svg PNG ou Jpg?
É melhor usar SVG como formato bruto do que JPG ou PNG.
