Imagens SVG: como usar gráficos vetoriais escaláveis em JavaScript
Publicados: 2022-12-14Supondo que você gostaria de um artigo discutindo como usar Scalable Vector Graphics em JavaScript, uma possível introdução poderia ser a seguinte: Scalable Vector Graphics, ou SVG, é um formato de imagem vetorial baseado em XML para gráficos bidimensionais. As imagens SVG podem ser criadas e editadas com qualquer editor de texto, mas geralmente são criadas em softwares de desenho como Adobe Illustrator, Inkscape ou Sketch. As imagens SVG podem ser usadas na Web de duas maneiras: como SVG embutido ou como imagens de plano de fundo CSS. SVG embutido é um código que fica dentro do HTML de uma página da web, assim como qualquer outra imagem. As imagens de plano de fundo CSS são simplesmente imagens definidas como plano de fundo de um elemento usando o código CSS. Há muitas vantagens em usar imagens SVG na web. As imagens SVG são independentes da resolução, o que significa que podem ser dimensionadas para qualquer tamanho sem perda de qualidade. Eles também são menores em tamanho de arquivo do que outros formatos de imagem, tornando-os mais rápidos para carregar. Apesar dessas vantagens, alguns navegadores ainda não suportam imagens SVG. Para navegadores que não oferecem suporte a SVG, há duas opções: usar um formato de imagem substituto, como PNG, ou usar uma biblioteca JavaScript, como SVG Web , para oferecer suporte. Com o lançamento do Internet Explorer 9, a Microsoft adicionou suporte para imagens SVG. No entanto, devido a um bug no IE9, as imagens SVG embutidas não são exibidas corretamente. O bug pode ser corrigido adicionando um pequeno trecho de código à página HTML. As imagens SVG podem ser usadas para criar uma ampla variedade de efeitos visuais. Neste artigo, veremos como incluir imagens SVG em suas páginas da Web e como usá-las para criar animações simples.
HTML e SVGs são representados usando o Document Object Model (DOM), que é um modelo de objeto. Como o Javascript pode ser usado para manipulá-los, é relativamente simples manipulá-los. Neste curso, abordarei os fundamentos do trabalho com SVGs embutidos e externos . Todos os exemplos de código podem ser encontrados no início deste post, na seção GitHub. Se você deseja adicionar o elemento a um SVG externo, use o mesmo código ao adicioná-lo. Quando fizermos isso, o SVG não conseguirá ver os outros SVGs da página porque não consegue ler o documento HTML incorporado a ela. Ao agrupar o código em CDATA, a análise XML incluirá o código JS em XML.
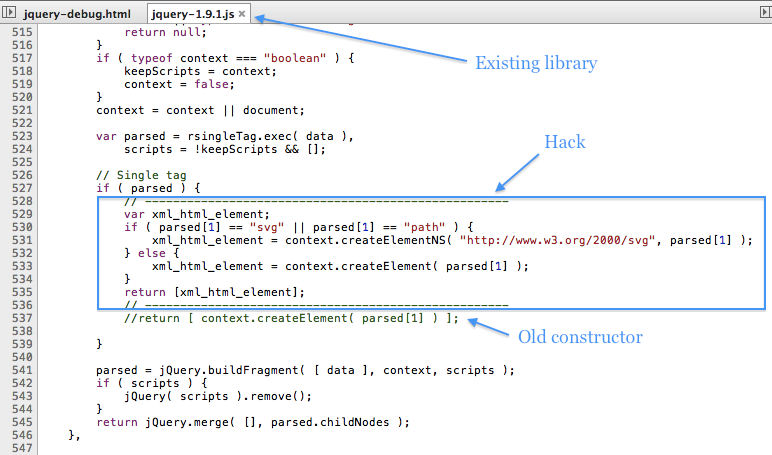
Os elementos HTML são criados e removidos da mesma forma que os elementos HTML. O método createElementNS() do documento relevante deve ser usado para criar elementos, com o nome da tag e o namespace sendo usados. Remova um elemento criando um nó separado usando createTextNode() e, em seguida, anexe-o a um elemento de texto. Eles não aparecem no mesmo documento, então isso é eficaz.
Uma imagem com formato XML baseado em vetor não é afetada pela resolução e pode ser facilmente redimensionada. Os SVGs são simples de manipular e animados usando CSS ou JavaScript. Como resultado, o SVG é uma excelente escolha para design responsivo, ao contrário de JPG, JPEG, PNG e outros formatos.
É possível usar SVG em CSS por meio de um URI de dados, mas só é possível em navegadores baseados em Webkit sem codificação. encodeURIComponent() pode codificar SVG em qualquer formato, portanto funcionará em qualquer lugar. xmlns deve ser assim: xmlns=' http: //www.w3.org/2000/svg'. Quando não existir, será adicionado automaticamente.
Para adicionar um recurso SVG ao seu componente, você pode fazer isso por meio de um dos dois métodos. Ele será adicionado diretamente ao HTML do seu componente. Depois de carregar o recurso SVG como um recurso estático, você deve importá-lo usando o arquivo JavaScript do componente. Scalable Vector Graphics (SVG) é um formato de imagem baseado em XML que permite especificar linhas gráficas, curvas, formas e texto.
Existem vários plug-ins jQuery SVG gratuitos disponíveis, como Raphael-Vector Graphics, panorâmica e zoom ativados por toque, jQuery inline, iSVG e uma variedade de outras coisas.
Você pode usar SVG em Javascript?

HTML, CSS e JavaScript funcionam bem juntos em SVG.
O formato de arquivo.svg permite um dimensionamento mais dinâmico de imagens e dados. XML, a linguagem de marcação, descreve o processo de desenhar e alinhar arquivos baseados em XML, que são usados principalmente para rotear arquivos baseados em XML. Soltar a marcação em um arquivo HTML o transformará em um ícone funcional. Dessa forma, um local remoto pode ser atualizado dinamicamente com ícones SVG , desde que os dados sejam renderizados a partir daí. As tags XML, como os elementos HTML, podem ser criadas e editadas. Preencha o XML no arquivo main.js com o método de sua escolha. Ele será injetado com uma tag âncora na qual inseriremos o gráfico gerado, tornando-o adequado para nosso recurso de rolagem.
Em geral, o svg pode ser tratado da mesma forma que qualquer outro elemento. Os atributos que você pode adicionar são importantes além de adicionar estilos, classes e assim por diante. Os ícones são pré-anexados a cada postagem e podem ser usados como links de âncora para uma rolagem suave.
Usando o Inkscape, você pode criar gráficos SVG. Como podem ser ampliados e reduzidos sem perda de qualidade, os gráficos SVG são ideais para criar páginas da web. Você pode usar o Inkscape para gerar elementos SVG que são incorporados diretamente em páginas HTML. É um software de design gráfico e ilustração gratuito e de código aberto. Este software é gratuito para uso no Windows, Mac OS X e Linux e pode ser usado para criar páginas da web, logotipos e ilustrações. É fundamental selecionar o formato de arquivo a partir do qual você deseja gerar um gráfico SVG no Inkscape. Existem três formatos de arquivo para arquivos sva: vetorial, raster e derivado de vetor. Se você pretende usar seus gráficos exclusivamente na web, você deve usar gráficos vetoriais. O formato raster é a melhor escolha para aplicativos e documentos que serão usados em um computador ou dispositivo que ainda não tenha o Inkscape instalado. O tamanho e a resolução de seus gráficos podem ser escolhidos usando o Inkscape. Adicionar texto ao gráfico, além do texto, pode ser feito. Depois de terminar seu design, você pode exportá-lo em um formato que o Inkscape possa usar. Ao exportar seu gráfico, use um arquivo PNG, JPG ou.VG. Devido à sua capacidade de aumentar ou diminuir a escala sem perder a qualidade, os gráficos SVG são ideais para páginas da web.
Como incorporo um arquivo SVG?

Para incorporar um arquivo SVG, você precisará usar um navegador compatível com HTML5. Isso significa que o Internet Explorer 8 ou versões anteriores não são compatíveis. Em seu arquivo HTML, você precisará usar o marcação. Essa tag é usada para incorporar arquivos multimídia, como vídeos, em um documento HTML. o tag requer alguns atributos, como o atributo src (fonte), que especifica a localização do arquivo a ser incorporado, e o atributo type, que especifica o tipo de arquivo a ser incorporado. O atributo de tipo para um arquivo SVG deve ser definido como “image/svg+xml”.
Devemos usar? marca ou devemos usar? Qual é a diferença entre uma lista de prós e contras? incorpore fontes usando a tag Nano e a imagem. Se não puder, use compactação estática e comprima seu SVG com Brotli. Devido ao crescente número de imagens em nossos sites, esses problemas se tornarão difíceis de detectar. Como resultado, os mecanismos de busca de imagens seriam capazes de listar nossas imagens usando o método de incorporação.
A melhor e mais simples maneira de incorporar SVG em HTML é incluir a tag >img>. Se você deseja que suas imagens sejam interativas, use uma tag <object>. Quando você adiciona uma tag orb.html como alternativa, a imagem será carregada duas vezes, a menos que você armazene suas imagens em cache. Como o SVG é essencialmente um DOM, você pode gerenciar facilmente as dependências usando scripts, fontes ou CSS externo. As imagens ScalableVGL podem ser mantidas atualizadas usando tags de objeto, que ainda estão encapsuladas no arquivo. Para incorporar em linha, você deve garantir que todos os IDs e classes sejam exclusivos. Se você precisar de alterações dinâmicas em seu SVG com base na interação do usuário, a única exceção será se não o fizer. Na maioria dos casos, não recomendamos SVG embutido; no entanto, as páginas de pré-carregamento são exceções. Iframes são difíceis de manter, não aparecem nos mecanismos de busca e não são considerados relevantes em termos de SEO.
Definindo o tipo de conteúdo do seu arquivo SVG
Se quiser forçar o navegador a exibir seu SVG, você pode modificar o tipo de conteúdo para application/svg+xml.
O que é tag svg em javascript?

A tag svg em javascript é usada para criar gráficos vetoriais escaláveis. Isso pode ser usado para criar linhas, formas e texto.
Um método para carregar um gráfico vetorial escalar (SVG) em uma página será descrito neste tutorial. Um dialeto XML, como um SVG, é visível em uma página HTML. A sintaxe para adicionar e modificar elementos HTML é comparada com a sintaxe para transformação dinâmica. arquivos JPG. Depois de definirmos nosso método, veremos um exemplo de caso. Devemos ser capazes de inserir o SVG usando um elemento simples com um estilo HTML simples. Neste exemplo, chamamos o método createSVG duas vezes.
Usando JavaScript e CSS, podemos ajustar um SVG para obter um controle refinado. É um processo de duas etapas: primeiro, createElementNS, que usa um dos dois parâmetros; e segundo, declare o elemento SVG . Uma variável de uma única letra chamada o é usada para denotar um objeto que foi passado. Como resultado, podemos usar camelCase para objetos e sintaxe de hífen para atributos HTML; usamos uma expressão regular /[AZ]/g para procurar quaisquer letras maiúsculas e substituir cada uma por um traço (-) seguido por uma letra minúscula. Então tudo o que temos a fazer é retornar o elemento para anexar.
Os elementos SVG podem ser usados para criar gráficos vetoriais que podem ser redimensionados e reposicionados sem perda de qualidade. HTML ou outros documentos SVG podem ser incorporados a esses gráficos e podem ser usados em conjunto com CSS para criar páginas da Web amigáveis.
Javascript Adicionar SVG a Div
Adicionar um gráfico SVG a um div é uma ótima maneira de adicionar um toque extra à sua página da web. Os gráficos SVG são gráficos vetoriais escaláveis e podem ser dimensionados para qualquer tamanho sem perder a qualidade. Isso os torna perfeitos para web design responsivo. Para adicionar um gráfico SVG a um div, você precisará usar o “

Neste tutorial, veremos como adicionar elementos dinâmicos ao seu SVG. A documentação do MDN contém a seguinte sintaxe: http://www.w3.org/2000/svg. Vamos precisar de um nome qualificado para o elemento que estamos criando – rect, text, circle e assim por diante. Não estaremos preocupados com a opção de opções opcionais. Eu gosto de estilos CSS e inline, bem como atributos de apresentação. Podemos especificar atributos ou estilos embutidos usando as ferramentas GreenSock. Em muitos navegadores modernos, o CSS pode ser usado para adicionar ou remover variáveis como cy, cy, r e assim por diante.
Provavelmente, é melhor usar as propriedades CSS (folha de estilo ou estilo embutido) no mínimo possível de um projeto. Usarei alguns elementos de HTML, CSS e atributos de apresentação neste artigo. Para determinar o número de retângulos, largura e altura que queremos que um SVG tenha, usamos uma variável. Não entrarei em detalhes sobre essas novas propriedades de geometria até que sejam lançadas, mas elas serão incluídas na nova versão do software, SVG2. Queremos ver esses elementos funcionando, colocando-os em movimento. Em um sva, podemos usar a ferramenta clip-path para adicionar elementos dinâmicos à raiz de uma imagem. Esta demonstração mostrará como podemos criar uma versão traçada dos círculos de cores base e colocá-los em um grupo para que apareçam quando clicados.
O retângulo recortado é interpolado a partir da porcentagem fornecida, portanto, será colocado abaixo do círculo onde está recortado. A reprodução deve ser invertida se a interpolação for invertida. Quando clicamos, nada acontece porque está no início da interpolação. Como resultado, nossas animações são compostas por uma interpolação. Esta demonstração é composta por um medidor de números ondulados, que criei com um loop interno e outro externo. No loop interno, a função makeLine() cria cinco linhas verticais, enquanto no loop externo, a função makeNumber() cria o número acima da marca de escala mais alta. A vantagem é que você pode ajustar as coisas instantaneamente sem ter que voltar para o software de vetor.
Como adiciono tags em SVG?
Se você deseja gravar imagens SVG diretamente no documento HTML, use o *svg Isso é possível se você usar a imagem SVG no código VS ou em um IDE preferido e copiar o código após selecionar o elemento body> de seu documento HTML. Você deve ser capaz de replicar a aparência da demonstração abaixo se tudo correr bem.
O que são elementos SVG?
Os elementos svg são contêineres usados para criar um novo sistema de coordenadas e viewport. É um elemento HTML ou SVG usado como o elemento externo de um documento SVG; no entanto, ele também pode ser incorporado a um documento HTML ou sva. O atributo xmlns só é necessário no elemento svg externo de um documento SVG.
Html para SVG Javascript
Existem muitas maneiras de converter HTML em SVG. Uma maneira é usar uma biblioteca de terceiros, como D3.js. Outra maneira é usar uma ferramenta baseada em navegador, como o Adobe Creative Cloud.
Gráficos com Scalable Vector Graphics (SVG) são comumente usados em design gráfico. Gráficos baseados em XML (Extensible Markup Language) escritos nesse formato são exclusivos no uso desse tipo de formato de imagem. Os tipos de HTML e CSS que usam uma imagem SVG são numerosos. Este tutorial cobrirá seis métodos diferentes, além dos seis discutidos acima. As imagens de fundo CSS podem ser criadas usando um arquivo SVG. Para adicionar uma imagem a um documento HTML, use a tag >img> do documento HTML. O CSS foi usado pela primeira vez e mais personalização é fornecida nesta versão.
Além do HTML, uma imagem pode ser adicionada a uma página da Web usando um arquivo.sva. A opção <object> é suportada por todos os navegadores que suportam Scalable Vector Graphics (SVG). O HTML. De acordo com o MDN, a maioria dos navegadores modernos removeu o suporte para plug-ins de navegador, portanto, confiar em plug-ins não é uma boa ideia.
Se você incluir imagens SVG em suas páginas da Web, elas parecerão visualmente mais atraentes e escaláveis. Devido à sua compatibilidade com a maioria dos editores de texto, as imagens podem ser pesquisadas, indexadas, codificadas e compactadas usando uma variedade de opções.
Exemplos de svg.js
SVG.js é uma biblioteca leve para manipular e animar SVG. Ele não tem dependências e é pequeno o suficiente para caber em um disquete de 3,5″. SVG.js fornece um wrapper em torno do elemento de tela HTML5 e expõe uma interface declarativa para gráficos 2D. Com SVG.js, você pode criar linhas, curvas e formas com base em expressões matemáticas — tudo sem uma única linha de JavaScript.
Este termo refere-se a gráficos vetoriais de escalabilidade, que é um dos tipos de gráficos vetoriais mais usados. A sintaxe XML define os elementos do documento SVG. Cada elemento tem uma tag de abertura e fechamento. Um elemento filho pode ser encontrado em uma das tags. O sistema de coordenadas e os estilos dos elementos pai do elemento são passados para esses filhos. O elemento do caminho é bem conhecido por sua velocidade e dificuldade. Ele contém comandos e pontos que podem ser usados para descrever a forma do caminho.
Um caminho pode ter vários comandos mover para para desenhar o caminho em outras partes do documento. O elemento de grupo é um elemento estrutural que pode ser usado para aplicar estilos e transformações a vários elementos de uma só vez. O comando arco faz com que um arco seja desenhado entre dois pontos. É semelhante ao comando de curva quadrática, pois possui um ponto de controle adicional. A caixa de exibição permite que um usuário especifique a porta de exibição de uma imagem. Elementos individuais podem ser estilizados de várias maneiras. O elemento de texto define a posição do texto no documento X, Y e assim por diante.
O texto pode ser alinhado verticalmente em relação à sua posição se você usar o atributo de linha de base de alinhamento. Para exibir apenas a parte de um gráfico contido na forma do caminho de recorte, os caminhos de recorte podem ser aplicados aos elementos. Nesta seção, vamos orientá-lo no processo de criação, manipulação e adição de interatividade a elementos SVG usando Javascript simples e APIs da Web. Você pode alterar o conteúdo de um documento usando Interatividade interativa. Para começar, registerhandlers são o método mais comum de manipulação de eventos do usuário. Eventos como eventos de clique do mouse, eventos de elemento do mouse e eventos de teclado podem ser encontrados.
Como adicionar imagem em SVG usando Javascript
Para adicionar uma imagem a um arquivo SVG usando javascript, você precisará usar o elemento 'image'. Este elemento pode ser adicionado usando o método 'createElementNS'. Depois de criar o elemento de imagem, você pode definir seu atributo 'href' para o URL da imagem que deseja adicionar.
Um avatar patio11 é necessário para criar nosso patio11bot. Quando o navegador examina o SVG, ele o transforma em uma imagem. Em meu próprio arquivo SVG, incluí um elemento openMouth como um elemento oculto. Ao alterar a visibilidade entre os dois, devo perceber que ele está apenas falando comigo. A discussão do patio11bot será feita usando um arquivo HTML com um símbolo que corresponde à tag do objeto. Agora podemos ver todos os diferentes elementos SVG porque agora eles são inspecionados. No entanto, você pode usar JavaScript para selecionar essas opções. Quando chamamos contentDocument, podemos obter o documento do objeto. A coisa mais importante que podemos fazer é usar essa informação para obter referências à boca e à abertura da boca.
Imagens SVG Inline em Html: as possibilidades
Você pode incorporar imagens SVG usando HTML. Como as imagens podem ser embutidas em HTML, podemos manipulá-las usando JavaScript. Também é possível animar partes de uma imagem a partir do código, torná-la interativa ou inverter as coisas e gerar gráficos com base em dados. Como exemplo, poderíamos usar JavaScript e sva para gerar uma animação simples.
Crie dinamicamente uma imagem SVG em Javascript
Você pode criar imagens SVG dinamicamente em JavaScript usando o método createElementNS(). Esse método usa dois argumentos: o URI do namespace do elemento SVG a ser criado e o nome do elemento. Por exemplo, para criar um
A tag viewport: não apenas para visualização
O canto inferior esquerdo da viewport é representado por min-x no primeiro número. O segundo número, min-y, especifica o conteúdo da viewport no canto inferior esquerdo. Nos dois números a seguir, a largura e a altura da viewport são atribuídas. No quarto número, largura e altura, você pode especificar o tamanho total da viewport em pixels.
Selecione elementos SVG com Javascript
Para selecionar um elemento svg com Javascript, pode-se usar o método document.querySelector(). Isso retornará o primeiro elemento que corresponde ao seletor especificado. Por exemplo, para selecionar o primeiro elemento svg no documento, pode-se usar o seguinte código: var svg = document.querySelector(“svg”); Se houver vários elementos svg no documento, pode-se usar o método document.querySelectorAll(), que retornará uma NodeList de todos os elementos que correspondem ao seletor especificado. Por exemplo, para selecionar todos os elementos svg no documento, pode-se usar o seguinte código: var svgs = document.querySelectorAll(“svg”);
O editor HTML no CodePen contém todos os elementos HTML dentro de um modelo HTML5 básico. Este é o lugar para adicionar classes que podem afetar todo o documento, se você quiser. Na web, você pode incorporar CSS em sua caneta usando qualquer folha de estilo. Além de usar a Caneta de qualquer navegador da web, você pode aplicar um script a ela. Você pode adicioná-lo aqui selecionando a URL, e iremos adicioná-lo na ordem dos itens que você tem na Pena. Se existir uma extensão de arquivo para um pré-processador, tentaremos processá-la antes de aplicá-la.
SVG em Html
*[local-name()='svg'] // A tag svg aparece no documento HTML quando você a digita. Distingue-se pela sua largura e altura. A expressão xpath também contém a tag svg. Para xpath, a expressão //*[local-name()='svg'] deve ser usada.
Javascript obter SVG do URL
Existem algumas maneiras de obter um arquivo SVG de um URL. A maneira mais simples é apenas abrir o URL no navegador e salvar o arquivo. Alternativamente, você pode usar uma ferramenta como wget ou cURL para baixar o arquivo. Finalmente, você pode usar uma biblioteca JavaScript como SVG.js para carregar o arquivo SVG.
Svg: uma introdução
O que é sva? O formato Scalable Vector Graphics (SVG) é um método baseado em XML para desenhar imagens vetoriais. Quando há imagens vetoriais bidimensionais, a imagem é desenhada usando esta ferramenta. Por causa de seus recursos de interface gráfica do usuário, o SVG é usado para criar interfaces gráficas do usuário (GUIs) e ícones. O W3C especifica o padrão SVG.
