Imagens SVG – A solução ideal para gráficos da Web
Publicados: 2022-12-08O SVG é ideal para criar imagens baseadas em vetores para a web. Ao contrário de outros formatos de imagem, como JPG e PNG, os arquivos SVG não são compostos de pixels. Em vez disso, eles são compostos de equações matemáticas que descrevem a imagem. Isso significa que eles podem ser dimensionados para qualquer tamanho sem perder qualidade. As imagens SVG são perfeitas para logotipos, ícones e outros gráficos que precisam ser redimensionados com frequência. Eles também podem ser usados para ilustrações, gráficos e mapas. Por serem baseados em vetores, eles podem ser animados usando CSS ou JavaScript.
O formato de arquivo SVG pode ser usado para criar praticamente qualquer formato de imagem. Eu não ficaria surpreso se você me dissesse que é incrível para ícones e sistemas de ícones. Na ausência de uma opção, não é necessário embutir o SVG. A imagem também pode incluir uma imagem do plano de fundo. O arquivo é o único que pode encapsular todos os scripts e estilos necessários para um anúncio de banner interativo. Todos os dias até o final da semana, a Greensock doará 25% de seus lucros para o RAICES, dando à organização uma voz para as crianças desacompanhadas do Texas.
O conteúdo de um arquivo SVG pode ser visualizado em qualquer navegador (IE, Chrome, Opera, FireFox, Safari e assim por diante). O tamanho do arquivo está se expandindo rapidamente, se um objeto contiver um grande número de pequenos elementos; e é impossível ler uma parte do objeto, apenas o objeto inteiro, o que torna o usuário mais lento.
Este recurso foi descontinuado. Embora existam alguns navegadores que ainda o suportam, ele já pode ter sido removido dos padrões da web relevantes, pode estar em processo de remoção ou até mesmo pode ser mantido para fins de compatibilidade.
O uso de SVG simplifica a criação de imagens de alta qualidade e pode ser dimensionado para qualquer tamanho. Muitas pessoas escolhem formatos de arquivo com base em restrições de tamanho de arquivo, como adicionar fotos ao seu site para que carreguem o mais rápido possível para melhorar o SEO, por exemplo.
Como os gráficos vetoriais são baseados no padrão PostScript, eles não funcionam bem ao trabalhar com imagens com altos níveis de detalhes e texturas. Por ser mais simples de usar e ter uma variedade de cores e formas, é uma excelente opção para logotipos, ícones e outros gráficos planos. Além disso, muitos navegadores modernos suportam SVG, mas navegadores mais antigos podem não.
Quando o svg deve ser usado?

Os arquivos vetoriais contêm informações suficientes para exibi-los em qualquer escala, enquanto os arquivos bitmap requerem arquivos maiores para versões ampliadas de imagens, com mais pixels consumindo mais espaço de arquivo. Como arquivos menores carregam mais rápido nos navegadores, ter svegets em seu site aumentará o desempenho geral da página.
Se você tiver que escolher entre PNG e JPG, faça isso. Não há dúvida de que o SVG é o método mais usado para criar logotipos, ícones e gráficos simples. Não há dúvida de quem ganhou. Como resultado, ambos fornecem transparência alfa, simplificando a transposição de arquivos de um aplicativo para outro. Você também pode usá-lo em conjunto com SVG. O PNG nunca deve ser usado e também não é recomendado evitar o PNG quando se trata de vírus.
Em geral, os arquivos JPG são a melhor forma de salvar fotos e imagens com muitas cores, mas também é possível salvar imagens mais simples, como ícones, em arquivos SVG. As imagens criadas com a tecnologia vetorial podem ser dimensionadas para qualquer tamanho sem perder a clareza e podem ser editadas facilmente usando qualquer software de edição de imagens.
Svg Vs Png: Qual é o melhor para logotipos e gráficos?
É uma ótima alternativa ao Adobe Illustrator para logotipos, ícones e gráficos simples devido à sua transparência e velocidade. Embora os PNGs sejam benéficos para logotipos e gráficos, eles carecem de transparência e são mais lentos.
Por que o SVG é preferido?

O SVG é preferido por vários motivos. Primeiro, é um formato vetorial , o que significa que pode ser dimensionado para qualquer tamanho sem perder a qualidade. Em segundo lugar, é um formato aberto, o que significa que pode ser editado com uma variedade de ferramentas. Finalmente, é um formato bem suportado, o que significa que existem vários programas de software que podem criar e editar arquivos SVG.
Uma das minhas coisas favoritas que acontece na comunidade de design e desenvolvimento é a adoção e adaptação de SVGs. Nos bastidores, é tão simples quanto isso: os arquivos SVG geralmente são compostos de vários arquivos. Neste arquivo, há um quadrado azul com resolução de 250 pixels de largura. tipos de imagem baseados em bitmap (ou baseados em raster), como JPEG, PNG e GIF, são compostos de uma pequena quantidade de pixels por imagem. Os gráficos em SVG podem ser dimensionados indefinidamente e permanecerão nítidos em qualquer resolução o tempo todo. Ao usar o gzip para compactar seus arquivos SVG, você pode reduzir seu tamanho. Se a compactação gzip estiver habilitada no servidor, espera-se que menos bytes sejam enviados do servidor para o CDN.
As técnicas baseadas em XML facilitam a pesquisa de conteúdo porque palavras-chave, descrições e descrições de links podem ser incluídas. Como os atributos title e alt estão disponíveis apenas para imagens bitmap, o SEO é extremamente difícil com imagens bitmap. Você também pode alterar o estilo de um SVG usando CSS. Quando você pode editar SVGs diretamente com um editor de texto, isso significa que eles podem ser animados. Se você armazenar em cache suas páginas HTML, também verá uma versão em cache automática de SVGs incorporados. Se você estiver usando fotografias, provavelmente é uma boa ideia usar uma imagem bitmap. Em SVGs mais antigos , geralmente há muito lixo na marcação e é mais caro usar.
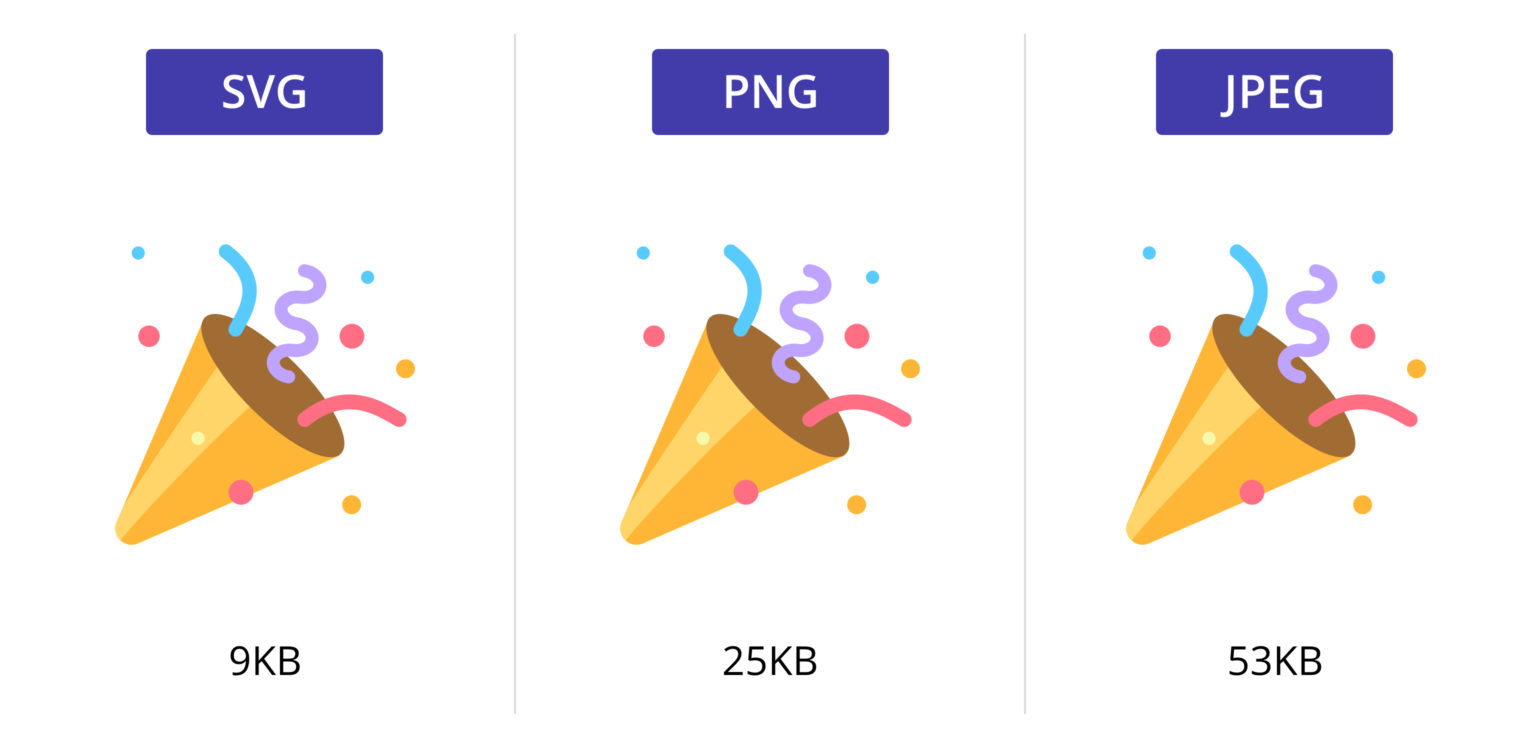
Uma das ferramentas de otimização mais úteis é a ferramenta Node.js para otimizar svegets. Os ícones são onde todas as vantagens do formato de arquivo realmente se destacam. Os ícones não estão mais disponíveis em várias cores ou tamanhos. Ele não apenas agiliza o processo de design e desenvolvimento, mas também reduz os custos. A ideia por trás do uso de um conjunto de ícones de SVGs em versões de bitmap era calcular quanto tamanho de arquivo eu poderia recuperar. Quando comparado aos PNGs, há uma redução significativa no tamanho geral do arquivo ao usar SVGs. Mais notavelmente, eles tornam mais fácil e menos difícil usar e gerenciar conjuntos de ícones .

Em vez de cada arquivo SVG ser enviado para uma solicitação HTTP, geramos um sprite de uma pasta de arquivos SVG e o carregamos apenas uma vez no carregamento da página. Eles são mais simples de gerenciar, aumentarão a velocidade de carregamento de suas páginas da Web e não exigirão que você os atualize regularmente. Sem usar o Photoshop ou o sva, você pode facilmente animar e alterar o estilo do seu design.
JS, Raphael, Modernizr e Lodash usam a mesma base de código quando se trata de recursos SVG. Embora o Lodash seja a alternativa mais popular, ele também apresenta algumas vantagens sobre o SVG. Como não há necessidade de uma solicitação HTTP para carregar a imagem, JS, Raphael e Modernizr carregam arquivos SVG mais rapidamente do que outros métodos. Devido às vantagens e desvantagens do Lodash sobre o SVG, é a alternativa mais popular. Embora seja mais fácil de usar do que o SVG, a API do Lodash fornece vários recursos extras.
Por que o SVG é preferido?
Designers gráficos que usam Scalable Vector Graphics (SVGs) podem aumentar ou diminuir seus gráficos dependendo de suas necessidades. Como os mecanismos de pesquisa, como o Google, podem ler XML, eles também são uma escolha popular para web design. Quanto mais SEO e classificação na web um site tiver, melhor será seu desempenho.
Por que SVG é o melhor formato de imagem
No entanto, se você não sabe qual formato usar e tem uma imagem impressionante para começar, sva é o caminho certo. Este formato não é apenas mais preciso, mas também mais versátil.
Svg é o melhor formato?
Imagens com ilustrações baseadas em vetores, logotipos, ícones e controles de interface do usuário são excelentes exemplos de ilustrações baseadas em vetores em HTML5. Os três tipos de objetos gráficos disponíveis em SVG são: elementos geométricos vetoriais como caminhos com reta, curva e área entre eles; e gráficos animados como personagens animados.
PNGs ou Svgs: qual é o melhor tipo de gráfico?
Os gráficos são classificados em dois tipos: PNGs e Scalable Vector Graphics (SVGs). Um arquivo PNG pode ser usado para criar logotipos, ícones, gráficos simples e tabelas. Eles funcionam bem em qualquer tamanho e são nítidos, mas ficam um pouco embaçados quando grandes. Este arquivo é adequado para uso com gráficos, tabelas e infográficos que podem conter gráficos detalhados. Apesar de sua nitidez e portabilidade, eles são muito menores que os PNGs. Como resultado, seu site não levará muito tempo para carregar.
O que é arquivo SVG

Um arquivo SVG é um arquivo Scalable Vector Graphics . Os arquivos SVG podem ser criados com Adobe Illustrator, Inkscape e outros softwares de edição vetorial. Eles podem ser abertos com o Internet Explorer, Safari, Firefox e outros navegadores da web.
É uma tecnologia comumente chamada de gráficos vetoriais. O arquivo A.sva é um arquivo de computador que emprega o padrão para exibir imagens. Eles podem ser reduzidos ou aumentados para atender a uma variedade de especificações sem perder qualidade ou nitidez. Eles podem ser mantidos em qualquer tamanho porque são livres de resolução. Para criar ou editar um arquivo SVG, é necessário instalar um bom aplicativo para esse formato. É possível salvar a arte no formato. VNG usando Adobe Illustrator, Inkscape e GIMP, todos gratuitos. Você também pode usar um conversor online como SVGtoPNG.com para converter um SVL em um formato raster.
Os muitos usos dos arquivos SVG
Gráficos vetoriais podem ser exibidos em qualquer tipo de formato de arquivo, incluindo arquivos .sv. A maioria dos navegadores permite que você os abra e personalize os gráficos, enquanto editores de texto e editores gráficos avançados estão disponíveis para edição básica. Ao contrário dos PNGs, que não podem ser reduzidos devido à sua resolução limitada, os arquivos SVG podem ser reduzidos para qualquer tamanho sem perda de qualidade.
Por que usar SVG em Html
Você pode gravar imagens SVG diretamente em seu documento HTML usando a tag *svg. Este procedimento está disponível no código do Visual Studio ou no IDE que você usa para criar seu documento HTML, que inclui a imagem SVG e o código. Se tudo estiver correto, sua página da Web deve ser exatamente como a mostrada abaixo.
Um novo sistema de coordenadas e viewport são criados em SVG pela definição de elementos. Scalable Vector Graphics (SVG) é um tipo de formato de imagem que emprega dados vetoriais como fonte de informação. Um SVG é uma imagem não exclusiva, ao contrário de outros tipos de imagens que são exclusivas entre si. Para obter uma resolução de qualquer tamanho, um conjunto de dados vetoriais é usado. O HTML pode ser desenhado com um retângulo usando o elemento >rect>. A estrela é composta de uma tag>polígono> neste caso. Com um gradiente linear, você pode criar um logotipo usando SVG.
Como os tamanhos de arquivo em seu site são menores, você poderá carregar imagens mais rapidamente. Gráficos de. Os arquivos VNG não serão afetados pela resolução. Como resultado, eles estão disponíveis para uso em uma ampla variedade de dispositivos e navegadores. Quando você redimensiona, a compactação ocorre em formatos de arquivo como PNG e JPG. O SVG embutido permite que você carregue um arquivo de imagem sem precisar usar HTTP. Como resultado, seus clientes ficarão mais satisfeitos com sua experiência.
7 razões para usar SVG em sua marcação
Em sua marcação, há sete razões para usar sva. Eles são compatíveis com SEO, o que os torna uma opção viável. Este é o caso. Você pode adicionar facilmente palavras-chave, descrições e links diretamente à marcação com a tag *br*. Existe a possibilidade de os Estados Unidos entrarem em recessão em breve. Como podem ser incorporados em HTML e editados com CSS, os SVGs podem ser armazenados em cache, indexados para maior acessibilidade e usados diretamente usando CSS. Qual a vantagem de ter um carro? Estas são as Metodologias à Prova do Futuro. Vários fatores influenciam as decisões de uma pessoa. Você pode usar o URI de dados br> para codificar sva em CSS usando o URI de dados br>. A seguir, um resumo dos principais eventos. XMLns deve estar presente para funcionar corretamente: XMLns ='http://www.w3.org/2000/svg.' As ações da empresa caíram depois que ela divulgou uma queda nos lucros do terceiro trimestre. Como o formato SVG não tem codificação nativa, ele só pode ser usado em navegadores Webkit.
