Tamanhos de iPhone SVG versus tamanhos de iPhone tradicionais: a principal diferença
Publicados: 2022-12-09Os tamanhos SVG do iPhone são diferentes dos tamanhos tradicionais do iPhone. A principal diferença é que os tamanhos SVG do iPhone não têm molduras, portanto, o tamanho da tela é maior. Além disso, os tamanhos SVG do iPhone têm uma densidade de pixels mais alta, de modo que as imagens e o texto na tela são mais claros e nítidos.
Como faço para redimensionar um arquivo SVG?
Existem algumas maneiras de redimensionar um arquivo SVG. Uma forma é abrir o arquivo em um programa de edição vetorial como o Adobe Illustrator e selecionar o menu “Editar”. A partir daí, escolha “Editar cores” e depois “ Editar tamanhos ”. Você também pode usar um programa como o Inkscape, que é gratuito e de código aberto. Outra maneira é alterar os atributos de largura e altura do arquivo SVG diretamente. Se estiver usando HTML, você pode fazer isso em linha. Finalmente, você pode usar CSS para estilizar o arquivo SVG.
Uma imagem pode ser facilmente manipulada. Porém, não foi um processo fácil. As duas opções para redimensionar uma imagem são usá-la como elemento CSS ou como elemento SVG . O formato XML pode ser modificado para alterar sua largura e altura. Para visualizar o arquivo SVG, pressione o botão apropriado em seu editor de texto. As seguintes linhas de código devem ser exibidas. CSS é outra opção. Você pode, no entanto, alterar as configurações do seu navegador para ”'largura” e ”'altura”. No entanto, essas mudanças não terão efeito sobre a situação.
Ícones que podem ser usados em diversos aplicativos, como branding, podem ser personalizados de acordo com suas especificações. Usando o Tailwind, você pode salvar a qualidade dos seus ícones SVG enquanto os reestiliza em qualquer tamanho sem perder a qualidade. Como os ícones SVG são arquivos vetoriais, eles não perdem detalhes ou qualidade quando ampliados.
Como redimensionar arquivos SVG no Cricut Design Space
Se quiser redimensionar um arquivo SVG, você pode fazê-lo no Cricut Design Space clicando no menu suspenso Arquivo no canto superior esquerdo da área de trabalho e selecionando Arquivos SVG. O processo de seleção do arquivo o levará ao botão Redimensionar, que você pode acessar clicando no canto inferior direito. Você pode definir as dimensões de um arquivo SVG clicando neste botão.
Você pode usar arquivos SVG no iPhone?

Sim, você pode usar arquivos SVG no iPhone. Você pode usá-los para web design e para outros fins.
Usando um iPhone, podemos facilmente baixar, descompactar e salvar designs. É recomendável criar uma pasta no aplicativo Arquivos, que também está integrado ao iPhone. Depois disso, toque no ícone Exibir para acessar a pasta e, em seguida, toque no ícone de sinal de mais para acessar a pasta. Agora você pode salvar arquivos em seu telefone baixando o aplicativo Arquivos. Você pode salvar arquivos (ou seja, descompactá-los) que podem ser acessados posteriormente por meio de aplicativos como o aplicativo Cricut Design Space. Você pode ganhar tempo salvando o(s) arquivo(s) na pasta Extras que contém a palavra na íntegra. Como esses arquivos contêm todo o projeto, é muito mais fácil carregá-los/inserí-los em algum software de máquina de corte.
As únicas versões do Android que não suportam SVG são a versão 3 do Android e anteriores. Se você tiver conteúdo projetado especificamente para uso em dispositivos Android, também precisará criar uma variante do Android.
Para segmentar dispositivos móveis, é fundamental garantir que seu conteúdo seja acessível ao maior número possível de usuários. Como o SVG é totalmente compatível com a maioria dos navegadores móveis, ele é uma excelente opção para essa finalidade. No entanto, como as versões do Android abaixo de 3 não oferecem suporte a SVG, o navegador padrão não oferece suporte a ele. Como resultado, qualquer pessoa que visitar seu site por meio do Safari 12 o verá na íntegra.
Não há suporte para SVG nas versões 3 e anteriores do Android. Pode não ser uma tarefa simples, mas vale muito a pena se você deseja que seu conteúdo alcance um grande número de usuários.
O melhor visualizador SVG para Android
O SVG Viewer – SVG Reader é um aplicativo Android gratuito que permite visualizar e salvar arquivos svega. Como os arquivos SVG não se destinam à visualização, este aplicativo é direto e se concentra neles. Ao usar o arquivo SVG, o usuário pode escolher uma cor de fundo.
Você pode redimensionar arquivos SVG para Cricut?

Se o seu projeto for maior, o espaço de design redimensiona automaticamente todos os arquivos SVG maiores que 23,5” para um máximo de 23,6”, o que pode causar problemas se o seu projeto for maior. Ao assistir a este vídeo, você poderá redimensionar arquivos SVG no Cricut Design Space para o tamanho apropriado.
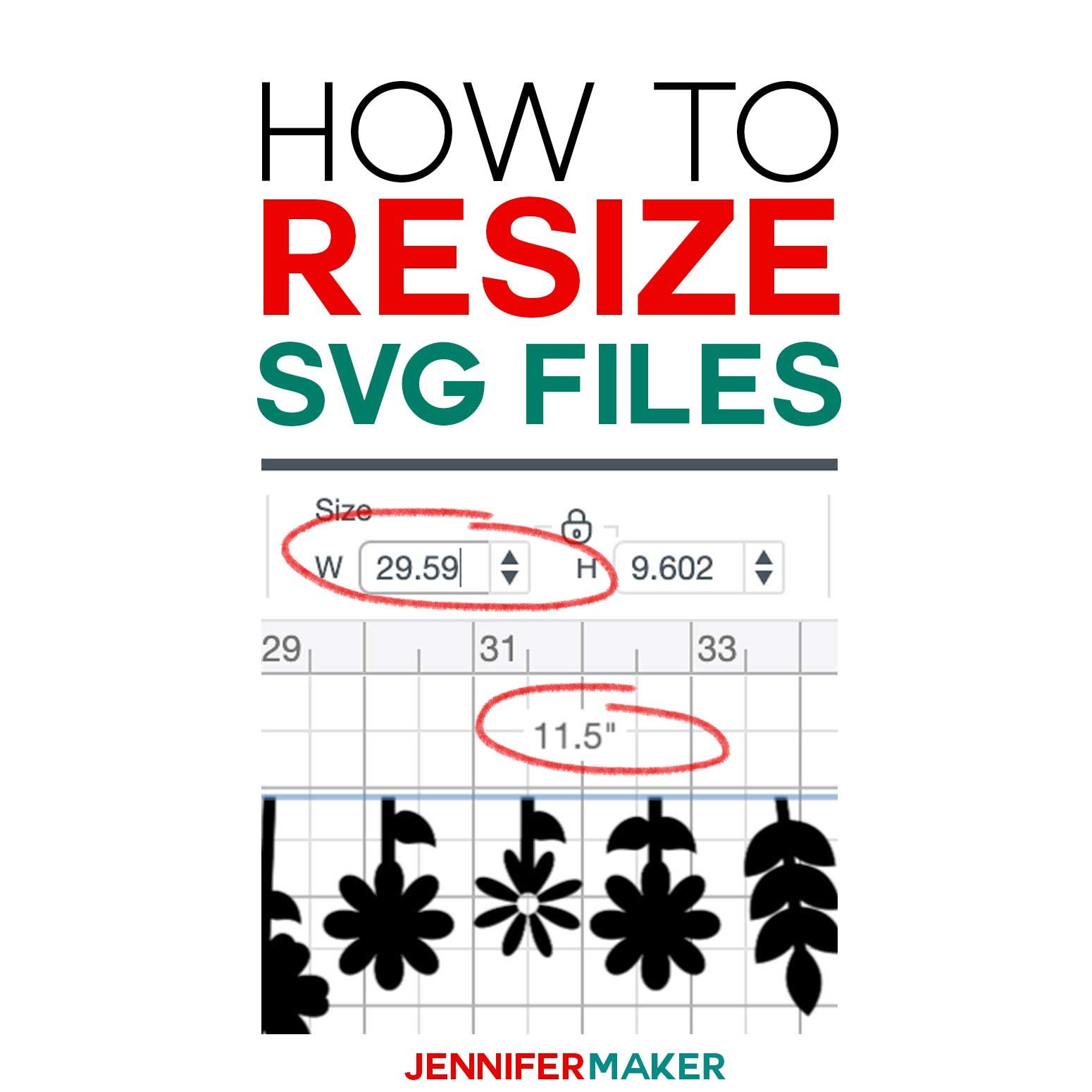
Se o seu projeto for grande, as fontes no lado mais longo do espaço de design serão automaticamente redimensionadas para 23,25”, fazendo com que a imagem fique menor. Um guia passo a passo sobre como redimensionar um arquivo SVG no Cricut para que possa ser cortado no tamanho correto. Se sua imagem tiver 23,5" x 22" em ambos os lados, provavelmente você poderá obter uma boa imagem a ser aparada usando o Cricut Silhouette. As dimensões adequadas são mostradas em uma captura de tela do tutorial Calendário do Advento da Árvore de Natal. Entre em contato conosco em [email protected] se não tiver certeza sobre as dimensões do seu projeto. Se você não conseguir determinar o tamanho adequado do arquivo de outro designer, há outra maneira de determinar o tamanho adequado. Para acessar os campos Tamanho , insira a largura apropriada no campo W na parte superior da janela do Cricut Design Space, verifique se o bloqueio está ativado (o ícone do cadeado aparece fechado) e marque a caixa na parte superior da janela onde você deseja definir o bloqueio. Quando o ícone de cadeado estiver ativado, o SVG será redimensionado e manterá suas proporções, desde que não seja compactado. Esta imagem agora tem 46,23" de largura por 5,0284 (embora não seja exatamente 50,67" do design original, mas ainda perto o suficiente).

4 maneiras de redimensionar um arquivo SVG
Existem várias maneiras de dimensionar um arquivo SVG. Para começar, basta arrastar e soltar o arquivo SVG na ferramenta e ajustar as configurações de redimensionamento . No segundo caso, se você quiser alterar o tamanho de um arquivo, clique nele dentro da área branca e ajuste-o. A terceira opção é ajustar as configurações de redimensionamento na tela após o término do processo. Você pode obter o arquivo de resultado na quarta opção.
Svg não aparece no iphone
Existem alguns motivos possíveis pelos quais um arquivo SVG pode não aparecer corretamente em um iPhone. Uma possibilidade é que o arquivo não esteja formatado corretamente para a resolução de tela do iPhone. Outra possibilidade é que o arquivo não seja compatível com o sistema operacional do iPhone. Por fim, também é possível que as configurações de segurança do iPhone estejam impedindo a exibição do arquivo.
Como o SVG não oferece suporte nativo ao iOS, tivemos que contar com bibliotecas externas para realizar nossas tarefas. Estamos extremamente desapontados com o resultado dessa experiência, que resultou em um terrível atraso. Criamos camadas UIImages para simular SVG como solução. E se construirmos um sistema de imagem de interface do usuário com tags em camadas uma após a outra? Como regra geral, você deve colocar peças SVG simples umas sobre as outras e, quando precisar alterar algo, simplesmente troque o valor UIImage que representa a paz necessária. Cada imagem foi colocada em camadas de maneira adequada e foi usada para desempenhar uma única função (como codificação de cores). Não há lugar para todos eles se esconderem.
Caixa de Visualização Svg Iphone
Uma caixa de exibição SVG em um iPhone é usada para criar uma visualização de um gráfico vetorial dentro de um espaço limitado. Pode ser usado para criar uma imagem detalhada de uma pequena área ou para criar um ícone simples.
Thesvg tem um espaço estranho entre a parte superior e inferior da viewbox no Safari. Ao especificar a largura, você não está especificando a altura da caixa de layout SVG. A ViewBox aparece como um ícone dentro desta caixa de layout, que é dimensionada para caber nas restrições da dimensão mais restrita e centralizada na outra direção. A configuração de encontro xMidYMid padrão é usada para ajustar ViewBox dentro desta caixa de layout. Examine os detalhes do hack da proporção inferior do preenchimento para obter uma maneira de dificultar que os navegadores ignorem as proporções enquanto ainda permite que a largura seja responsiva. A altura do elemento padding-bottom é determinada pelo valor percentual em vez de sua altura real. Isso funcionou bem para mim. A configuração de altura máxima deve ser definida para unidades vw (para que o svg esteja dentro de seus limites).
Explicação do atributo Preserveaspectratio
Com PreserveAspectRatio, o navegador pode optar por exibir a proporção fornecida em uma viewport com a mesma proporção, mas manter a proporção da viewBox.
SVG embaçado no iphone
Se você está tendo problemas com o SVG aparecendo desfocado no seu iPhone, existem algumas causas possíveis. Primeiro, verifique se você está usando uma imagem rasterizada. Nesse caso, você precisará alternar para o uso de uma imagem vetorial. Outro problema potencial é que seu arquivo SVG pode ser muito grande. Tente reduzir o tamanho do seu arquivo e veja se isso ajuda. Por fim, verifique se você está usando o formato de arquivo correto. Os dispositivos iPhone só podem exibir SVGs que estejam no formato SVG 1.1.
As imagens de arquivos SVG às vezes aparecem pixeladas ou borradas. Para resolver o problema, devo selecionar e dimensionar ligeiramente a imagem. Por favor, carregue o arquivo de imagem (formato in.zip) aqui se você estiver tendo esse problema e liste a versão do Justinmind e o navegador que você usa para simulá-lo. O arquivo SVG que estou tentando importar/usar/integrar com esta interface da web não foi carregado. No entanto, posso fornecer o arquivo se você me enviar um link e eu puder carregá-lo no meu CDN. Quando uso o Adobe Photoshop e o Illustrator para gerar o arquivo, obtenho os mesmos resultados de quando o criei no Sketch 3.
Problema SVG do Mobile Safari
Há um problema com o Safari móvel e as imagens SVG não são exibidas corretamente. O problema é que o Safari não consegue renderizar corretamente as imagens. Isso pode fazer com que as imagens apareçam distorcidas ou indistintas. Não há nenhuma solução alternativa conhecida para esse problema.
xmlns=” http://www.w3.org/2000/svg version=”1.1″ deve ser adicionado à sua tag svg. O arquivo HTML inline SVG está vinculado ao tipo MIME Content-Type: text/html. Isso pode ser feito terminando o documento com XML, como fizeram aqui. Exemplos de Ipadsvg também podem ser usados com esse tipo de arquivo; é o que é mostrado aqui. Não há como misturar tags XHTML com tags HTML sem usar um documento bem formado e namespaces (o que Wayne fez), e o Safari versão 4.2.1 e anteriores não suportam isso. Esse novo recurso de análise de HTML5 inclui tags HTML5 sva .
Como descompactar arquivos no seu iPhone usando o aplicativo de arquivos
Se você estiver usando o iOS 13, poderá descompactar facilmente os arquivos diretamente no aplicativo Arquivos, sem a necessidade de um aplicativo de terceiros. Quando você usa esse método para carregar um arquivo SVG para o telefone, é conveniente trabalhar com ele sem precisar transferi-lo para o computador.
