Atributo de traçado SVG: como controlar o traçado de seus designs
Publicados: 2022-12-19Ao criar arquivos SVG, é importante controlar o traçado de seus projetos. Aqui estão algumas dicas sobre como controlar o traçado de um arquivo SVG: – Use o atributo Stroke para controlar a cor, a largura e o estilo do traçado. – Use o atributo largura do traço para controlar a largura do traço. – Use o atributo stroke-linecap para controlar a forma do traço no final de uma linha. – Use o atributo stroke-dasharray para controlar o padrão do traço. – Use o atributo de opacidade do traçado para controlar a opacidade do traçado.
Em 9 de abril de 2015, foi publicado o seguinte documento. O primeiro rascunho público das especificações de traçado SVG foi lançado. Esta especificação, que descreve uma série de novos recursos de traçado SVG, destina-se a realizar isso. Sinta-se à vontade para comentar o documento. O documento não pode ser citado no contexto de outros trabalhos em andamento. Este documento pode ser substituído por outros documentos no futuro. A especificação descreve como um traçado é executado definindo várias propriedades que controlam como ele aparece nos elementos gráficos .
Pintura, espessura, posição, uso de traço e união e cobertura de segmentos de caminho são características desse tipo de segmento de caminho. Uma propriedade de traçado é definida nesta especificação como qualquer propriedade que seja substituída ou estendida pela seção de propriedades de traçado do SVG 2. Usando a propriedade 'alinhamento de traçado', o autor pode alinhar um traçado ao longo do contorno de um objeto atual. Os subcaminhos de comprimento zero incluem 'M 10,10 L 10.000,' 'M 20,20 h 0', 'M 30,30 z' e 'M 10,10 L 10.000'. É redundante adicionar o parágrafo a seguir no lugar dos requisitos de cálculo da forma do traço na seção anterior. Quando os traços ocorrem no final de subcaminhos abertos, 'stroke-linecap' especifica a forma a ser usada. O resultado é que o traço de um subcaminho sem comprimento é composto apenas por um quadrado com comprimentos laterais iguais à largura do traço.
Considere as notas de implementação do elemento 'path' para obter um guia passo a passo sobre como determinar a tangente em um subcaminho de comprimento zero. A propriedade 'stroke-miterlimit' é usada para controlar o padrão de traços e espaços usados para definir o traço de um caminho. O valor dos 'arcos' é calculado tangenciando um arco circular ao longo da linha que está no ponto onde os dois segmentos se cruzam e passam pelo ponto final da junção. Se necessário, a junção de linha é recortada por uma linha perpendicular a este arco em um comprimento de esquadria igual ao limite de esquadria de 'traços' multiplicado pela largura do traço. Para iniciar o traço traço no início do caminho, a propriedade 'stroke-dasharray' especifica a distância do padrão de traço repetido ao traço traço. O traço será executado como se não houvesse nenhum valor na lista se todos os valores forem zero. A colocação de traço de canto em uma forma com cantos arredondados não será útil porque eles serão colocados entre os arcos que formam os cantos arredondados, bem como segmentos de linha reta.
A propriedade 'stroke-dashadjust' especifica se ou como o padrão de traço de um traço será ajustado para que seja repetido em um subcaminho de um elemento repetidamente. Um fator de 0 a 1 é usado ao usar esticar ou comprimir. Os comprimentos dos padrões de traço são ajustados proporcionalmente às suas dimensões, dimensionando os comprimentos. O algoritmo a seguir descreve a forma do traço de um 'caminho' ou forma básica com base nas propriedades do traço. As formas de tampa são divididas em dois grupos em uma determinada posição ao longo de um subcaminho. O caminho é a linha branca, que é seguida pela área cinza espessa. As linhas tracejadas mostram círculos que são tangentes aos segmentos na junção e têm a curvatura dos segmentos na junção.

O centro de um arco elíptico deve estar em uma linha normal ao final do caminho, a uma distância de rc da borda externa do traço no final, como em um caminho normal. A junção de um bierzier cúbico é infinita, então use uma linha ao construí-lo. O parâmetro no início e no final de um segmento de arco pode ser encontrado nas fórmulas encontradas nas notas de implementação do arco elíptico.
Como você altera o traço em Svg?

Para alterar o traçado em um arquivo SVG, você precisará acessar o código do arquivo. Depois de abrir o código, localize o atributo 'stroke' e altere o valor para a cor desejada. Se você não tem certeza de como codificar em svg, existem muitos tutoriais online que podem ajudá-lo.
Largura do traço em SVG
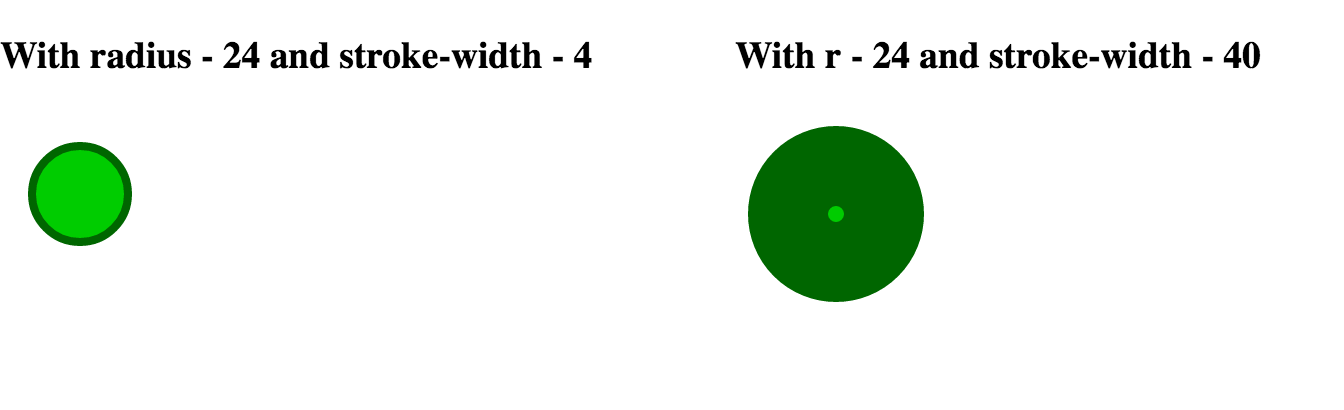
A cor de preenchimento e a cor do traçado podem ser especificadas usando nomes de cores, valores RGB ou RGBA, valores HEX, valores HSL ou HSLA e assim por diante. Gradientes e padrões também podem ser obtidos, assim como a cor do texto (consulte a seção Cor do texto ou o artigo Filtros e gradientes SVG). A largura de um traço é definida como parte do atributo largura do traço para que a forma seja aplicada. Este atributo pode ser usado com os seguintes elementos SVG: altGlyph> circle> br>. A largura do traçado pode ser medida usando as unidades do usuário (U) e o número de pixels (p). Em outras palavras, você usaria a largura de um traço para definir a largura de um traço para a largura de um traço.
O que é a largura do traço em Svg?

A largura do traço é a largura da linha usada para desenhar um objeto. Em SVG, a largura do traçado é definida pela propriedade 'largura do traçado'. O valor dessa propriedade pode ser um comprimento ou uma porcentagem.
Como os caracteres têm uma forma alongada que é quase uniforme em largura, o SWT é uma valiosa ferramenta de reconhecimento de texto. A técnica de pareamento de arestas foi recentemente desenvolvida por Epshtein et al. Isso é feito alterando a largura de um traço. A largura de um traçado pode ser ajustada clicando e segurando qualquer ponto ao longo do caminho do traçado. Isso irá gerar um ponto de largura. Ao puxar para cima ou para baixo esses pontos, você pode contrair ou expandir o segmento do traçado. Você pode ajustar a largura do seu perfil deslizando os pontos de largura criados com a ferramenta de largura ao longo do traçado.
