Tutorial SVG: como fazer uma imagem em tela cheia
Publicados: 2022-12-18SVG é um formato de imagem usado para criar gráficos vetoriais bidimensionais. A vantagem de usar o SVG em relação a outros formatos de imagem é que ele pode ser dimensionado para qualquer tamanho sem perder a qualidade. Isso o torna ideal para criar imagens que precisam ser redimensionadas, como logotipos ou ícones. Para criar uma imagem SVG em tela cheia, você precisa usar o atributo viewBox. O atributo viewBox define as coordenadas da viewport SVG. Ao definir o atributo viewBox como 0 0 100 100, você está criando uma imagem SVG com 100 pixels de largura e 100 pixels de altura. Isso fará com que a imagem preencha toda a tela. Se você quiser aprender mais sobre SVG, confira este tutorial.
Se você escrever algo no editor de HTML , ele estará contido no cabeçalho do modelo HTML5. O CSS pode ser aplicado à sua Caneta usando qualquer folha de estilo que você encontrar na Internet. Uma prática comum é usar prefixos de fornecedores em propriedades e valores necessários para funcionar. Você pode criar um script para sua Caneta de qualquer lugar na internet. Se você inserir uma URL aqui, ela será adicionada na ordem em que você a incluir antes do JavaScript na Pena. Se o script que você está vinculando tiver uma extensão de arquivo que pertence a um pré-processador, tentaremos processá-lo antes de aplicá-lo.
Como faço para ajustar o SVG à minha tela?

Não há uma resposta única para essa pergunta, pois a melhor maneira de ajustar um gráfico SVG à sua tela varia dependendo do gráfico específico e do design geral do seu site ou aplicativo. No entanto, algumas dicas sobre como ajustar um gráfico SVG à sua tela incluem: -Certifique-se de que o gráfico tenha o tamanho adequado para a tela ou dispositivos em que será visualizado. -Usar técnicas de design responsivo para que o gráfico possa ajustar seu tamanho e forma com base no tamanho da tela em que está sendo visualizado. -Usando um atributo viewBox no elemento SVG para controlar como o gráfico é redimensionado e dimensionado na janela do navegador.
Como corrijo o tamanho do SVG?
Você pode definir o viewBox para altura ou largura simplesmente arrastando-o em seu arquivo *svg. A proporção geral será ajustada para que o navegador corresponda à proporção da viewBox.
Os benefícios e desvantagens de usar SVG
Gráficos vetoriais criados com SVG podem ser ampliados ou reduzidos sem perda de qualidade, mas certifique-se de que o tamanho escolhido afeta a qualidade da renderização. Se o SVG for grande o suficiente para ser exibido em uma página sem precisar ser ampliado, ele poderá ser usado para economizar largura de banda e tempo de processamento. Quando o SVG é muito grande para caber na página sem ser redimensionado, pode demorar mais para carregar e ser rejeitado por alguns navegadores.
SVG pode ser esticado?
Uma imagem de dimensão fixa no formato SVG será tratada de forma semelhante a uma imagem raster em tamanho. Certifique-se de incluir preserveRatio%C2%B0 em seu SVG ao tentar estendê-lo para uma proporção diferente com CSS, como esticando-o sobre o plano de fundo da página.
Os benefícios e truques de usar SVG
Usando o formato de arquivo SVG, você pode criar logotipos, ícones, ilustrações ou qualquer outro tipo de projeto gráfico . Com algum conhecimento e paciência, você pode usar o sva para criar gráficos bonitos e responsivos. A maioria dos aplicativos inclui automaticamente os atributos de largura e altura, que são especialmente importantes ao usar SVG. Como resultado, os navegadores modernos podem responder ao SVG dessa maneira. Não é necessário fazer esta etapa manualmente se você estiver processando um grande número de SVGs ou estiver com pressa.
O SVG pode ser ampliado?
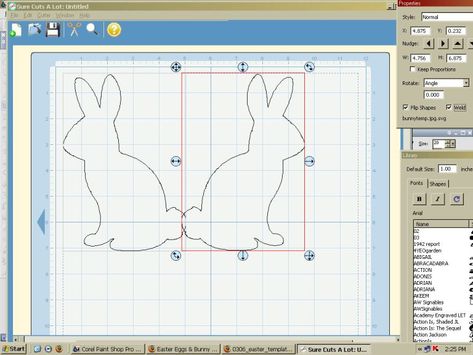
Ao trabalhar com um arquivo SVG, você pode carregá-lo ou arrastá-lo e soltá-lo no editor. Ao clicar no SVG, você também pode alterar os ponteiros redondos em suas bordas. Arraste os cantos uma vez ativados para ampliar ou reduzir o arquivo vetorial .

Por mais simples que pareça, o retoque de imagem é possível. Nem sempre foi tão simples, mas valeu a pena. O redimensionamento de um arquivo SVG pode ser feito de duas maneiras. Crie XML com largura e altura adequadas. Você pode extrair o arquivo SVG usando o editor de texto. Deve haver linhas de código visíveis na imagem abaixo. CSS é outra opção. No entanto, ao definir “'width” e “'height” para “0” e “1” respectivamente, você não altera a situação.
Você pode especificar as dimensões em pixels assim: largura do logotipo = dimensões em pixels. 60 x 60 é 60 pence de altura. 30px Você também pode usar porcentagens para definir as dimensões, como as seguintes: * largura do logotipo =. Uma altura de 60 polegadas é igual a uma altura de 60 polegadas. Esta frase tem uma classificação de 30%. Se você usar o mesmo arquivo SVG em vários dispositivos, ele poderá ser dimensionado automaticamente sem redimensionar. Altura e largura são ambos atributos do elemento SVG, mas como não são especificados como pixels, mas como qualquer uma de várias unidades, eles não são particularmente úteis. Quando o Illustrator CC é usado para exportar arquivos SVG, eles são 'responsivos', o que significa que não incluem atributos de altura ou largura. É possível, mas também é possível que você queira forçar cotas. Por exemplo, você pode querer usar um SVG como logotipo em seu site, mas deve especificar um tamanho específico.
Os arquivos SVG podem ser ampliados?
Os recursos dos PNGs são adequados para resoluções muito altas, mas sua capacidade de expansão é limitada. Os arquivos vetoriais, por outro lado, são compostos de uma rede de linhas, pontos, formas e algoritmos que são construídos a partir de uma rede matemática de linhas, pontos, formas e algoritmos. A resolução de sua resolução pode ser expandida para qualquer tamanho sem perder sua integridade.
Importa o tamanho de um SVG?
Como o SVG é um formato vetorial , o tamanho não depende do tamanho especificado e o layout é feito usando matemática. No entanto, se o SVG for renderizado em uma página e redimensionado, ele poderá parecer maior quando visualizado no estágio de renderização.
Você pode redimensionar arquivos SVG para Cricut?
Se você carregar um número excessivo de arquivos, que pode chegar a 23,5” em um projeto, o Cricut Design Space redimensiona automaticamente todos eles para um máximo de 23,5”, resultando em um projeto maior. Nesta lição, mostraremos como redimensionar arquivos SVG no Cricut Design Space para o tamanho adequado.
Como altero o tamanho do ícone SVG?

Se você deseja alterar o tamanho de um ícone SVG , pode fazê-lo definindo os atributos de largura e altura do ícone. Você também pode definir o atributo viewBox para controlar como o ícone é dimensionado.
A altura e a largura dos ícones são definidas em 1em nas configurações padrão e são alteradas dinamicamente com base na proporção de largura para altura do ícone. Isso permite alterar o tamanho do ícone ajustando o tamanho da fonte na folha de estilo ou no estilo, semelhante a como você alteraria o tamanho da fonte do ícone. Você também pode especificar dimensões usando atributos como largura de dados e altura de dados. Quando você definir os valores de largura para 56 e altura para 128, eles serão ajustados de acordo (consulte a seção Alinhamento abaixo). As imagens ficam esticadas quando a relação largura/altura de outras imagens é definida incorretamente. Por exemplo, um ícone é 24 × 24, mas você define uma dimensão para 40 e outras dimensões para 24? Os ícones podem ser exibidos em suas dimensões usando box-shadow.
