SVG Vs AI: como salvar um arquivo do Illustrator como um SVG
Publicados: 2022-12-31SVG, ou Scalable Vector Graphics, é um formato de arquivo que permite criar gráficos vetoriais que podem ser dimensionados para qualquer tamanho sem perda de qualidade. Illustrator é um programa de design gráfico baseado em vetor da Adobe que pode ser usado para criar ilustrações, logotipos e outros gráficos. Embora o Illustrator possa exportar arquivos SVG nativamente, há algumas coisas que você precisa saber antes de fazer isso. Neste artigo, veremos como salvar um arquivo do Illustrator como SVG, quais configurações usar e como solucionar possíveis problemas.
Existem vários métodos para desenhar SVG a partir do Illustrator, cada um deles ligeiramente diferente. O arquivo, por exemplo, pode ser exportado como uma exportação. Um arquivo SVG é a melhor escolha para otimizar a web. os arquivos salvos do Illustrator têm tamanhos de arquivo várias ordens de grandeza maiores do que aqueles que seriam incluídos em uma versão pronta para a Web do Illustrator. Isso certamente é benéfico para a web. Ao exportar SVGs, é relativamente simples desenvolver um navegador da web. Não há nenhuma documentação específica do Illustrator, nenhum metadado extra e nenhum tipo de documento estranho.
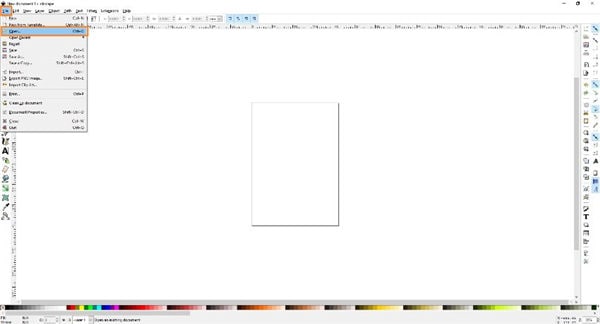
Com a versão CC 2017, o Illustrator introduziu um novo método Arquivo > Exportar…, que foi projetado especificamente para exportar para dispositivos digitais. Podemos selecionar nosso trabalho artístico de várias maneiras e exportar as partes que desejamos selecionando Editar – Exportar no menu Opções. Superficialmente, parece estar usando o mesmo sistema do Export, o que significa que você obterá resultados compatíveis com a Web. Ele também possui um painel de exportação de ativos que permite arrastar e soltar peças de arte que devem ser usadas separadamente de outras peças.
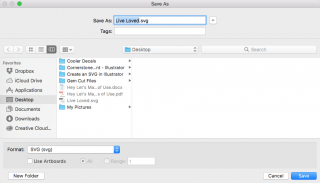
Como resultado, você poderá salvar seu desenho do Office Visio. Você pode alterar a caixa Salvar como tipo para Scalable Vector Graphics (svg) clicando em Salvar como no menu Arquivo.
Para exportar um arquivo, selecione-o no menu Arquivo e exporte-o como... Pode parecer que você está prestes a salvar a imagem sem ter a opção de exportá-la. Por causa desse botão, uma nova janela é criada antes que o arquivo seja salvo.
Você pode baixar um conversor de JPG para SVG gratuitamente online. Você pode converter de forma rápida e fácil uma imagem JPG em um vetor usando o conversor gratuito de JPG para SVG do Adobe Express.
Torne suas imagens mais atraentes combinando-as. O método de um clique permite que você converta facilmente arquivos Scalable Vector Graphics (SVG) em arquivos PDF. Converta os arquivos convertidos para uso em corte artesanal, gravação a laser e impressão. Se precisar referenciar os arquivos SVG posteriormente, você pode salvá-los em sua caixa de depósito ou no Google Drive.
Como faço para salvar um arquivo do Illustrator como SVG?

Você pode exportar sua arte como SVG acessando Arquivo > Exportar > SVG (SVG). Se você deseja exportar o conteúdo de suas pranchetas como arquivos SVG individuais , certifique-se de usar pranchetas. Ao clicar em Exportar, você pode acessar a caixa de diálogo Opções de SVG.
Adobe Illustrator é o programa que permite criar um arquivo Scalable Vector Graphics. Se você está confiante com suas habilidades de codificação e está familiarizado com os fundamentos, você mesmo pode programá-lo. Você deve estar ciente de algumas coisas ao criar um SVG. Escolha a opção Atributos de apresentação ou Todos os glifos no menu Opções avançadas para retornar a fonte usada. Se você estiver interessado em tornar seu arquivo SVG mais acessível para leitores de tela, criamos um guia sobre como tornar seu arquivo SVG mais escalonável. Se você deseja criar um arquivo SVG de tamanho responsivo, vá para o canto inferior direito e clique em OK.
Neste artigo, apresentarei o formato SVG, que é usado para criar ilustrações e gráficos vetoriais. O padrão Scalable Vector Graphics (SVG) é o formato de arquivo para o qual este arquivo foi criado. As imagens podem ser dimensionadas sem perda de resolução como resultado da compactação ao usar arquivos sva. Adobe Illustrator e Inkscape são dois dos formatos de arquivo mais usados para abrir arquivos SVG. Ao abrir um arquivo SVG no Illustrator, você verá uma variedade de objetos. Este é o objeto do documento e é o primeiro que você verá. Todas as informações da página, incluindo as dimensões da página e a camada atualmente em exibição, são armazenadas neste objeto. O objeto de documento pode mover e redimensionar objetos na página. O próximo objeto a aparecer será o objeto de desenho. Cada desenho na página tem um objeto separado contendo todas as suas informações. O objeto de desenho pode ser usado para adicionar linhas, círculos e outras formas a uma página. O objeto de preenchimento é o último objeto a aparecer. As informações sobre o preenchimento e a cor desse objeto são tudo o que é necessário para determinar sua transparência. Na página, você pode aplicar cor às linhas, círculos e outras formas usando o objeto de preenchimento.
Os benefícios de usar arquivos SVG para design gráfico
Um arquivo SVG é adequado para uma ampla variedade de aplicativos e pode ser editado usando qualquer editor de texto. Você pode usá-los para criar gráficos para sites, aplicativos e até materiais impressos. Um arquivo SVG pode ser ampliado ou reduzido sem perder clareza ou qualidade de maneira escalável. Se você é um designer gráfico, provavelmente vai querer pensar em usar o formato SVG. Como os arquivos são simples de editar, o formato de arquivo SVG pode ser usado em vários aplicativos. Além disso, a escalabilidade permite que sejam ampliados sem perda de qualidade.
O Adobe Illustrator pode criar arquivos SVG?
Você pode transformar arquivos SVG em arquivos .VNG usando o Adobe Illustrator. formatos de gráficos vetoriais que podem ser usados para criar gráficos mais detalhados e precisos do que o Photoshop ou o Adobe Inkscape. Como os arquivos vetoriais podem ser editados em programas como o Illustrator, eles podem ser exportados como imagens ou arquivos PDF.
O formato de arquivo Scalable Vector Graphic (SVG) é um formato de arquivo baseado em linha e ponto. Por isso, o formato do arquivo é ideal para a maioria das máquinas de corte do mercado. Quando um projeto precisa ser redesenhado, você pode reabrir arquivos vetoriais no Adobe Illustrator. Este tutorial ensinará como criar um SVGS no Illustrator. Às vezes, nós dispersos e caminhos abertos são difíceis de ver porque podem estar ocultos nas camadas de design ou parecer pequenos ou invisíveis. Este é um dos muitos passos que preciso tomar para garantir que não perca nenhum. Se você terminou seu design e removeu todas as falhas, precisará criar um caminho composto.
Você pode usar esse método para garantir que o software de design da sua máquina de corte reconheça o design como uma única camada. No modo de visualização, prefiro ampliar os contornos para que nenhuma aresta irregular apareça quando esses são caminhos suaves. Depois de terminar isso, você pode escolher Exibir no menu suspenso para retornar ao modo de visualização.
Quando se trata de gráficos interativos, podemos criá-los com arquivos SVG. Diagramas, gráficos, logotipos e ilustrações são apenas alguns dos tipos de diagramas e gráficos que podem ser criados com eles. Os layouts da Web também podem ser criados com arquivos SVG. Eles também podem ser usados para criar um menu ou rodapé.
Economizar dinheiro usando arquivos SVG é uma ótima maneira de economizar dinheiro. Inkscape e GIMP são duas ferramentas de software gratuitas que você pode usar para criar arquivos SVG. Produtos de software comercial, como Adobe Illustrator e CorelDRAW, também podem ser usados para criar arquivos SVG.
Usando um arquivo SVG, você pode criar gráficos interativos.
Adobe Illustrator é a melhor ferramenta para criar arquivos SVG
A criação de arquivos SVG pode ser realizada usando o Adobe Illustrator. Você pode facilmente fazer upload de ilustrações vetoriais para sua plataforma de mídia social favorita usando as ferramentas simples fornecidas pelo aplicativo.
Um arquivo Ai é o mesmo que um SVG?

Os arquivos AI são um pouco curtos em comparação com os arquivos EPS, pois são totalmente dedicados a imagens vetoriais. Como os arquivos SVG são baseados em XML, você pode editá-los usando um editor de texto e uma ferramenta de edição de imagens.
Qual é a diferença entre SVG e EPS?
Você pode facilmente editar gráficos vetoriais usando o Adobe Illustrator importando um formato gráfico vetorial chamado SVG. O EPS pode ser exportado em vários formatos de arquivo, incluindo PDF, PNG e AI, além de gráficos rasterizados. É possível abrir arquivos EPS no Adobe Illustrator, mas você também pode abri-los em vários outros programas de software.
Qual programa da Adobe é melhor para SVG?

Como o Photoshop é um editor de gráficos raster, muitos usuários preferem criar e editar arquivos SVG no Adobe Illustrator, um editor de gráficos vetoriais.
O software, que é de código aberto e fornece desenhos vetoriais de última geração, é ideal para designers. Antes de adquirir a Macromedia, a Adobe era uma das proponentes mais proeminentes do SVG. O código Java do Batik inclui quase toda a funcionalidade encontrada no HTML 1.1, bem como alguns recursos originalmente destinados ao HTML 1.2. ImageMagick é uma popular ferramenta de processamento de imagem de linha de comando. Devido ao navegador moderno, o svg oferece suporte aos recursos mais recentes, como mascaramento, recorte, padrões, gráficos completos e grupos. Existem várias ferramentas de plotagem conhecidas que exportam como SVG, incluindo xfig e gnuplot. Na web, o JSXGraph suporta VML, SVG e canvas.
E se você não precisar imprimir um PDF? E se você precisar gerar um PDF com algumas alterações? Isso é exatamente o que o Adobe Illustrator pode fazer. Antes de exportar o arquivo PDF, você pode fazer as alterações necessárias com o Illustrator. Como resultado, você obtém uma vantagem significativa sobre outros que usam essa tecnologia.
Como resultado, se você estiver procurando por um conversor SVG rápido e simples de usar que produza arquivos PDF de alta qualidade, o Adobe Express é a ferramenta ideal para você. Antes de exportar o arquivo, certifique-se de ter o Adobe Illustrator configurado para fazer as alterações necessárias.
Opções de Salvar como SVG do Illustrator
Salvar como arquivo SVG oferece algumas vantagens em relação a salvar como arquivo JPG ou PNG. Os arquivos SVG geralmente são menores em tamanho de arquivo, o que significa que eles carregam mais rápido. Eles também podem ser dimensionados para qualquer tamanho sem perder a qualidade, o que é ideal para ilustrações que precisam ser redimensionadas com frequência. A desvantagem é que nem todos os softwares podem abrir ou editar arquivos SVG, então você pode precisar convertê-los para outro formato se precisar fazer alterações.
Como garantir que sua fonte permaneça a mesma ao salvar como um SVG
Você pode usar um SVG para salvar seus designs em vários dispositivos e mantê-los com a mesma aparência. No entanto, se você não estiver satisfeito com a fonte usada, poderá alterar as dimensões da prancheta do Illustrator selecionando as que deseja no canto superior direito ao selecionar uma prancheta. Você deve selecionar/realçar seu logotipo e cortar a prancheta para caber exatamente. Isso garante que a fonte usada em seu SVG seja idêntica à fonte usada em sua arte original.
Adobe Illustrator para SVG
Adobe Illustrator é um editor de gráficos vetoriais desenvolvido e comercializado pela Adobe Inc. É o software de gráficos vetoriais padrão da indústria usado por designers gráficos e artistas. É usado para criar ilustrações, logotipos, diagramas e outros gráficos.
SVG (Scalable Vector Graphics) é um formato gráfico vetorial compatível com a maioria dos navegadores e dispositivos da web. É um formato baseado em XML usado para criar gráficos vetoriais bidimensionais.
O Adobe Illustrator pode exportar gráficos para o formato SVG. Isso pode ser feito escolhendo Arquivo > Exportar > SVG (Scalable Vector Graphics) no menu principal. Ao exportar para SVG, você pode especificar o tamanho, cor e outras opções para o gráfico exportado.

Como parte da biblioteca SVG, XML e JavaScript podem ser usados para criar gráficos da Web que respondam às ações do usuário, como realce, dicas de ferramentas, áudio e animação. Devido ao seu tamanho compacto, os arquivos resultantes podem ser usados para criar gráficos de alta qualidade para a web, impressos e até mesmo em dispositivos portáteis. O tipo de arte que você escolher usar determinará o resultado do seu arquivo SVG. Fatias, mapas de imagem e scripts podem ser usados para adicionar links da Web a uma imagem como parte de um arquivo sva. Os movimentos do ponteiro e do teclado podem ser usados para executar funções de script, como efeitos de rolagem. O termo efeito não tem sentido, a menos que seja composto de um conjunto de propriedades XML que descrevem várias operações matemáticas. Quando o efeito é aplicado, o objeto de destino é escolhido em vez do gráfico de origem.
O mouseover é usado para simular o movimento do ponteiro de um elemento, que pode estar ligado ou desligado. Uma seleção é feita arrastando o botão do mouse para baixo sobre um elemento. Os eventos de bloqueio e descarregamento ocorrem quando o documento é removido de uma janela ou moldura. Ao chamar esse evento, você pode implementar funções de inicialização única para seus designs de tela e web.
Salvar como SVG Photoshop
No Photoshop, em Arquivo > Exportar como, selecione o arquivo SVG. Vá para o menu Configurações do arquivo e selecione a opção Formato, seguida de Exportar para salvar seu arquivo. Se a opção SVG não estiver disponível, você pode usar a opção “Usar exportação herdada como” para disponibilizar o formato SVG acessando Photoshop > Preferências > Exportar.
Existe um gráfico vetorial escalável conhecido como SVG que pode ser usado para criar logotipos e outros tipos de imagens flexíveis. Navegue até Arquivo > Exportar como para salvar um arquivo SVG no Photoshop. A caixa de diálogo Configurações de arquivo permite exportar um arquivo no formato .sVG. Esse recurso está disponível para exportação de camada única e exportação de múltiplas camadas. Se você deseja salvar a camada como um arquivo SVG, clique duas vezes no nome do objeto ou camada para renomeá-lo. Para usar os botões Enter (Windows) ou Return (Mac), insira.svg no final da camada. Ao clicar em Arquivo, você pode escolher um ativo de imagem para gerar.
O arquivo.svg estará localizado na pasta porque foi criado com a extensão.svg. Os usuários do Photoshop que usam versões mais antigas não podem mais exportar como SVG. Ao exportar como ane, você deve usar o método de exportação. Antes de exportar o arquivo, ele deve ser convertido de uma imagem para uma forma. Se você fizer isso, poderá usar outros programas, como o Adobe Illustrator. Selecione a camada Texto no painel Camadas e clique no botão Converter em Forma.
Como salvar um arquivo SVG no Photoshop
Um arquivo SVG pode ser salvo no Photoshop de várias maneiras. Então, na seção Arquivo, você terá que criar um arquivo. Quando você salvar o arquivo, ele também será salvo. Altere o formato de. JPG to.svg na janela Salvar e salve. Se quiser converter uma imagem PNG em SVG no Photoshop, você pode usar o item de menu Imagem do editor de imagens. Embora o arquivo PNG tenha a mesma resolução, a imagem resultante estará no formato sVG. No entanto, se você quiser usar SVG no Photoshop, precisará usar um recurso que a Adobe não oferece mais. Se você deseja exportar imagens SVG diretamente do Photoshop, não é necessário usar o Illustrator. Neste tutorial, mostraremos como converter arquivos PNG ou JPG para.VNG com o Photoshop. Vamos dar uma olhada nisso.
Illustrator Exportar Camadas como Svg
Para exportar camadas como SVG no Illustrator, primeiro selecione as camadas que deseja exportar no painel Camadas. Em seguida, vá para Arquivo > Exportar > Exportar como e escolha o formato SVG. Na caixa de diálogo Opções SVG, selecione as configurações desejadas e clique em OK.
Exportação camada por camada de camadas individuais do ilustrador em arquivos sva. As camadas não podem ser ocultadas em um SVG. Ao usar o Videoscribe, você pode animar um 'desenho fantasma' das outras camadas. No entanto, existem muitas camadas em uma imagem e você só pode criar novos arquivos AI para cada uma. Embora excluir e desfazer seja uma solução viável, também coloca os usuários em perigo. As pranchetas permitem salvar SVGs, mas não permitem selecioná-los ou exportá-los. É preferível exportar pranchetas para salvá-las em vez de salvá-las como SVG.
Plug-in de exportação SVG do Adobe Illustrator
O plug-in de exportação SVG do Adobe Illustrator é um plug-in de exportação gratuito que permite ao Adobe Illustrator gravar arquivos no formato SVG (Scalable Vector Graphics). O plug-in fornece opções para controlar o nível de compatibilidade SVG , permitindo que você escolha quais recursos SVG serão suportados. O plug-in pode ser instalado no Windows ou Mac OS e é compatível com o Adobe Illustrator CC 2015 e posterior.
Usando o Illustrator, você pode exportar imagens sva para a web. As três formas mais comuns de salvar um SVG são arrastando-o, arrastando-o e arrastando-o. Exportação Esta é a sua estrada de ouro. O estilo inline ou CSS interno que queremos otimizar pode ser útil se tivermos um arquivo massivo. arquivo VSCA. Você tem duas opções se usar um gráfico rasterizado (como um JPG) em seu SVG. As fontes são muito mais eficientes, especialmente quando usadas com imagens maiores.
Você pode alterar a aparência de suas letras convertendo-as em contornos usando contornos. É possível que você esteja lidando com um problema de exibição, mas provavelmente está afetando seu desempenho e violando as diretrizes de acessibilidade. Se você tiver vários SVGs com nomes de classe mínimos, acabará estilizando coisas inesperadas porque tem muitos. Na maioria das vezes, a melhor opção é usar um número de dois dígitos. Ao desativar o responsivo, adicionamos largura e altura aos SVGs básicos. Se também definirmos largura e altura em nosso CSS, também poderemos substituir o que definimos no SVG.
Exportar SVG do Illustrator para Cricut
Ao exportar um arquivo SVG do Adobe Illustrator, você tem algumas opções que pode personalizar antes de exportar seu arquivo. Você pode optar por exportar todo o projeto ou apenas pranchetas específicas. Você também pode escolher a escala do seu arquivo, bem como as unidades de medida. Depois de exportar seu arquivo, você pode abri-lo no Cricut Design Space para começar a criar seu projeto.
Usando o Adobe Illustrator, criaremos arquivos SVG para o Cricut neste tutorial de dica rápida. Um arquivo gráfico vetorial (SVG) é um tipo de arquivo gráfico que armazena dados vetoriais. Como os SVGs podem ser dimensionados para qualquer tamanho e são apenas um único arquivo para importar, eles são ideais para uso com imagens. Depois de aprender a criar um projeto vetorial no Adobe Illustrator e preparar um arquivo SVG para o Cricut, você criou seu primeiro projeto vetorial. Nesta seção, veremos como formatar um arquivo.sva em uma única imagem no Adobe Photoshop. Quando você abre o arquivo pela primeira vez usando o tipo de arquivo.svg, fica claro por que ele é tão valioso. Como você pode ver, o fundo é totalmente transparente e já o aparamos para você.
Depois de selecionar a imagem que deseja inserir, você deve inseri-la em seu projeto. Agora que você carregou sua arte, pode começar a editar sua coleção de imagens. Depois de concluir a Etapa 7, você verá o arquivo SVG no arquivo do projeto. Você tem a opção de usar sua imagem da maneira que achar melhor, independentemente do que você precisa usar. Você também pode baixar esses vetores para borboletas, pássaros e flores como parte do formato vetorial.
Como faço para exportar SVG do Illustrator?
Quando você salva arquivos SVG no Illustrator, não há necessidade de navegar. Para exportar o arquivo como an.Vw, selecione 'Salvar como' em Arquivo e digite o tipo (veja a imagem abaixo). Aqui estão algumas das configurações de exportação mais confiáveis que você pode encontrar.
Adobe's Express Svg Converter: fácil de usar e de ótima qualidade
Você pode usar o conversor Express SVG da Adobe para exportar arquivos SVG se quiser uma ferramenta fácil de usar e de alta qualidade. Você pode criar arquivos SVG de qualidade profissional de forma rápida e fácil usando nosso conversor, desenvolvido pelo Adobe Illustrator. Se você precisar de mais controle sobre sua exportação SVG, use nosso Assistente de exportação SVG. Ele irá ajudá-lo a selecionar o tipo apropriado de SVG para o seu projeto e permitir que você o exporte com a melhor qualidade.
Por que meu arquivo SVG não é compatível com o Cricut Design Space?
Ao exportar imagens do Cricut Design Space, os arquivos Dxf não podem conter imagens vinculadas. Uma imagem vinculada é aquela que não está incluída em seu arquivo. Links para imagens que foram armazenadas em outro lugar são incluídos no arquivo, mantendo o tamanho do arquivo baixo.
Espaço de design: o software gratuito para máquinas de corte inteligentes da Cricut
O Design Space é um aplicativo gratuito instalado em sua máquina de corte inteligente Cricut. O aplicativo está disponível para dispositivos Windows, Mac, iOS e Android. Aqui estão os requisitos mínimos de sistema do aplicativo atual.
O Design Space não está disponível para computadores Chromebook ou Unix/Linux.
É recomendável instalar o OS X 10.9 Mavericks (Mavericks) ou posterior em um Mac. Windows 7 ou Windows 8.1 será necessário se você usar um computador com Windows.
Se estiver usando um dispositivo iOS, a versão mais recente do sistema operacional é necessária para um iPhone ou iPad. Você deve ter a versão mais recente do sistema operacional Android instalada em seu dispositivo Android para usá-lo.
Se estiver usando um Chromebook, você precisará modificar seu design para funcionar com ele.
Exportar SVG do Illustrator e fica preto
Se você estiver exportando um arquivo do Adobe Illustrator como SVG e o arquivo sair preto, pode ser que seu documento esteja definido no modo de cor CMYK. Tente alterar o modo de cor do documento para RGB e, em seguida, exportar o arquivo novamente como SVG.
Illustrator Svg
Um ilustrador svg é um tipo de gráfico vetorial criado usando o software Adobe Illustrator. Esse formato de arquivo é frequentemente usado para logotipos, ilustrações e ícones.
Você pode usar SVG no Illustrator sem falhas, se quiser. Para tornar o processo mais conveniente, você pode usar alguns truques e dicas. Você deve ter uma caneta Illustrator e um Inkscape instalados para usar gráficos vetoriais. É fundamental observar que pontos individuais em um arquivo sva não podem ser editados. O próximo passo é incluir algum texto no arquivo. Nesse caso, selecione a ferramenta Texto e selecione o texto que deseja incluir. Em seguida, preencha o formulário com a altura e largura de sua borda e pressione OK. Agora é hora de começar a trabalhar com o arquivo do Illustrator.
Como faço para usar arquivos SVG no Illustrator?
Você pode importar um arquivo sva acessando Arquivo. O palco será afetado diretamente se você arrastar e soltar um arquivo SVG. Arraste e solte ativos SVG de sua biblioteca CC diretamente em seu palco ou biblioteca de documentos arrastando e soltando-os diretamente na biblioteca CC.
O que significa SVG no Illustrator?
Gráficos vetoriais escaláveis, ou gráficos sva, são usados neste caso. Esse formato de arquivo pode ser usado para renderizar imagens bidimensionais na Internet em um formato vetorial compatível com a web.
O SVG pode ser editado no Illustrator?
Existem algumas limitações para editar arquivos SVG no Illustrator, mas é possível. Por exemplo, um arquivo.sva não pode ser editado individualmente e alguns recursos de edição podem não funcionar como deveriam. Certifique-se de que a caixa de seleção Ambos os caminhos esteja marcada na caixa de diálogo Unir caminho antes de clicar em OK.
