Desenvolvimento Web SVG: problemas comuns e como resolvê-los
Publicados: 2023-02-16Se você é um desenvolvedor da Web, é provável que já tenha lidado com Scalable Vector Graphics (SVG) em algum momento. Talvez você tenha sido encarregado de adicionar um ícone ou dois a um site, ou talvez tenha decidido apostar tudo e criar um site inteiro usando nada além de SVG. Seja qual for o campo em que você se enquadra, você provavelmente já percebeu que fazer o SVG funcionar bem com seu aplicativo da web pode ser um pouco desafiador. Neste artigo, exploraremos alguns dos problemas comuns que você pode encontrar ao trabalhar com SVG e como resolvê-los. Começaremos vendo como incorporar SVG em seu HTML e como garantir que ele seja exibido corretamente em diferentes navegadores . Também veremos como estilizar SVG com CSS e como animá-lo com JavaScript. No final, você deve ter um bom entendimento de como usar o SVG em seus projetos da web.
Um vídeo demonstra como usar um SVG em qualquer aplicativo HTML . Isso pode ser adicionado ao seu site de várias maneiras. Se sua linguagem de programação não consegue ler outros arquivos, você deve alterá-la. Isso é possível com o uso de vanilla Javascript, React ou Ruby on rails e uma variedade de outras plataformas. Quando você tira uma foto e a carrega no Facebook, todas as informações salvas são excluídas. É por isso que vimos tantas avós furiosas olhando fotos borradas da Walgreens. Esta informação não pode ser facilmente recuperada por terceiros.
As imagens naturais podem ser convertidas em SVGs em teoria, mas como a maioria dos SVGs são desenhados programaticamente, convertê-los em formatos vetoriais não é prático ou prático. As empresas podem usar esses tipos de ícones e logotipos em sites, portas e até outdoors, e eles são o padrão ouro para ícones de negócios. Como um SVG geralmente tem um design geométrico e simplista, não há necessidade de se preocupar excessivamente com o estilo. Você pode assisti-los no canal Kurzgesagt no YouTube. Seria difícil para nós dimensionar uma imagem padrão para um logotipo multifuncional porque isso ampliaria nossos dados existentes.
Por que meu SVG não está mostrando Html?

Existem algumas razões possíveis pelas quais seu svg pode não estar aparecendo em seu html. Uma possibilidade é que o caminho do arquivo esteja incorreto e o navegador não consiga encontrar o arquivo. Outra possibilidade é que o arquivo não esteja formatado corretamente e o navegador não consiga lê-lo. Finalmente, seu navegador pode não suportar arquivos SVG .
Convidamos você a se juntar a nós para uma conversa sobre o projeto, onde você pode aprender com outros desenvolvedores, designers e programadores de todos os níveis de habilidade. Alunos, ex-alunos e pais da comunidade são incentivados a participar. Novos alunos podem se inscrever para um teste gratuito de sete dias na Treehouse. Existem milhares de horas de conteúdo e uma comunidade para ser encontrada aqui. O elemento de objeto responde muito bem às alterações do navegador. É possível fazer uma margem explícita para a imagem e centralizá-la centralizando-a desta forma: margin: 0 auto; e é possível definir o div como embutido se você quiser que ele se comporte como uma imagem. Se isso não resolver o problema ou você já fez isso, poderia colar o código que usou para colocar o svg?
/> Incluindo um SVG em uma tag Img
O arquivo svg deve ser incluído no atributo src de uma tag img>, conforme exemplo a seguir: *br]. Uma imagem br> que possui um código de incorporação. Você também pode escolher entre as seguintes opções para a altura ou largura do seu svg. Esta imagem é exibida na página a seguir como um código HTML: [imgsrc=mysvg.svg] height=”100″ width=”200.”
Como faço para incorporar um arquivo SVG em meu site?

Para incorporar um arquivo SVG em seu site, você precisará usar o HTML marcação. Esta tag permite incorporar um arquivo externo em seu documento HTML. O tag deve ter os seguintes atributos: src (esse atributo especifica a URL do arquivo que você deseja incorporar), tipo (esse atributo especifica o tipo de arquivo que você está incorporando) e largura e altura (esses atributos especificam a largura e a altura do o arquivo, respectivamente).
Com as últimas atualizações de navegador e tecnologia, ainda precisamos de uma tag *object> ou podemos usar >img>? Quais são seus prós e contras? Marque e incorpore as fontes usando a tag Nano e o gerador de URL. Se possível, a compressão com Brotli deve ser usada. Quando colocamos tantas imagens em nossos sites, fica difícil detectá-las, o que resulta em problemas de exibição. Como resultado, os mecanismos de pesquisa seriam capazes de localizar nossas imagens por meio da pesquisa de imagens usando métodos incorporados. O código HTML provavelmente incorporará SVG nele se você usar a tag <img>.
É uma boa ideia usar uma tag que inclua a tag <object> se você quiser compartilhar uma imagem interativamente. Se você incluir uma tag *img* como alternativa, suas imagens serão carregadas duas vezes. CSS externo, fontes e scripts podem ser usados para gerenciar dependências se você precisar usar um DOM. IDs e classes ainda estão encapsulados no arquivo e tags de objeto simplificam a manutenção de imagens SVG . Todos os IDs e classes devem ser exclusivos para incorporar em linha. Se você precisar fazer alterações dinâmicas em seu SVG em resposta à interação do usuário, você é o único que precisa ser isento. Existem apenas algumas exceções, sendo a mais comum o pré-carregamento de páginas. Iframes são difíceis de manter porque não são indexados pelos mecanismos de busca, e o SEO é prejudicado pela falta de backlinks.
Você pode usar arquivos SVG para criar diagramas, gráficos e ilustrações. Usando essas ferramentas, você pode criar imagens estáticas ou animações. Como um arquivo SVG é composto apenas de elementos SVG, ele é simplesmente uma coleção de elementos SVG. Texto, formas e tags podem estar presentes em cada elemento. Arquivos SVG simples com alguns elementos simples podem criar arquivos SVG complexos . Ao usar um arquivo SVG, você deve prestar atenção a algumas coisas. A primeira coisa a observar sobre os arquivos SVG é que eles são gráficos vetoriais. Eles são capazes de aumentar ou diminuir, garantindo que mantenham sua qualidade. A segunda característica é que os arquivos SVG são interativos. Como resultado, elementos dinâmicos podem ser criados em seus arquivos SVG usando as APIs JavaScript. Finalmente, antes de compartilhar seus arquivos SVG online, certifique-se de considerar se eles serão acessíveis a outras pessoas. Alguns arquivos SVG podem não estar acessíveis a todos os usuários.
Por que SVG é a melhor escolha para gráficos
Um arquivo SVG simples pode ser usado para criar logotipos, ícones e outros gráficos planos com menos cores e formas. Embora a maioria dos navegadores modernos suporte SVG, os navegadores mais antigos podem não suportá-lo adequadamente. Se isso acontecer, as pessoas que ainda estão usando o site podem perceber que ele está quebrado ou desatualizado. Como o SVG pode ser facilmente incorporado em suas páginas HTML, ele pode ser armazenado em cache, editado diretamente usando CSS e indexado para maior acessibilidade. Além disso, como os SVGs são compatíveis com SEO, você pode incluir palavras-chave, descrições e links diretamente na marcação. A última maneira de fazer isso é baixar um arquivo que pode ser convertido de sVG para HTML.

Por que o SVG não está aparecendo no Chrome?

Existem alguns possíveis motivos pelos quais um arquivo SVG pode não ser exibido corretamente no Chrome:
-O arquivo pode estar corrompido ou danificado
-O arquivo pode não estar otimizado para uso na web
-O Chrome pode não ser capaz de renderizar o arquivo corretamente
Se estiver com problemas para exibir um arquivo SVG no Chrome, tente abri-lo em outro navegador, como Firefox ou Safari, para ver se ele aparece como deveria. Caso contrário, tente otimizar o arquivo para uso na web com uma ferramenta como SVGOMG.
Eles não são visíveis. O Chrome pode ser dividido em vários tipos diferentes de problemas, analisando vários fatores. Chrome, Edge, Firefox e Safari suportam a visualização de arquivos SVG. Chrome, Edge, Safari e Firefox suportam a abertura de arquivos s vega. Todos os principais navegadores da Web, incluindo o Internet Explorer, suportam o formato gráfico vetorial conhecido como SVG (Scalable Vector Graphics). Todos os navegadores populares, como Google Chrome, Firefox, Internet Explorer e Opera, suportam a renderização de imagens SVG. No navegador, você não poderá visualizar imagens embutidas. Como resultado de um bug no código de incorporação, os desenvolvedores estão tentando incorporar elementos SVG em páginas da Web que não são totalmente compatíveis com o padrão.
Imagens SVG não são exibidas no Chrome? Tente esta correção
Se não houver nenhum atributo com valor no código-fonte do svg para Chrome, ele exibirá a imagem svg como não funcional. Em seu código-fonte, adicione o atributo de largura que você deseja. Se estiver trabalhando com SVG, você precisará usá-lo como um.JPG. É possível que seu servidor forneça um arquivo com um tipo incorreto (svg. O Chrome 94 oferece suporte total a SVG básico (suporte básico). Se você usar SVG (suporte básico) em seu site ou aplicativo da Web, poderá testar seu URL usando o LambdaTest no Google Chrome 94 para verificar novamente se você está usando o suporte básico. Os recursos devem funcionar corretamente.
Como faço para abrir arquivos SVG no meu navegador?
Neste vídeo, mostraremos como abrir um arquivo SVG. Os principais navegadores permitem abrir arquivos SVG, seja em um Mac ou PC, graças ao Chrome, Edge, Safari e Firefox. Ao iniciar seu navegador e clicar em Arquivo, você pode acessar o arquivo que deseja visualizar. Depois disso, você poderá visualizá-lo em seu navegador.
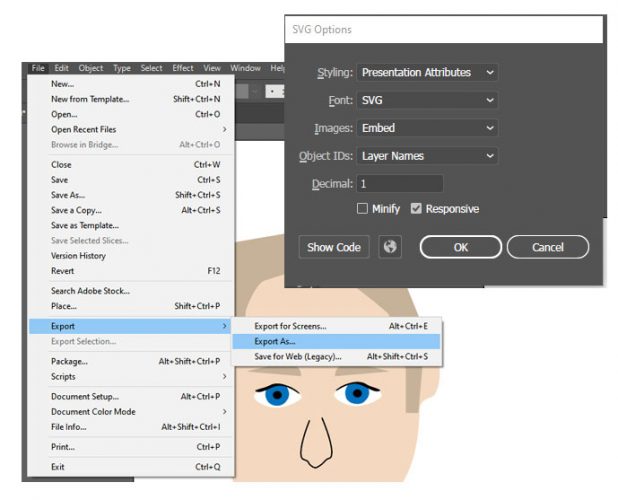
Gráficos que podem ser Gráficos vetoriais escaláveis , também conhecidos como SVG, são simples de criar. Usar o padrão para exibir uma imagem é o objetivo de um arquivo SVG. Eles podem ser ampliados ou reduzidos para atender às necessidades de qualquer projeto sem perder qualidade ou nitidez. Como podem ocorrer em qualquer lugar, são independentes de resolução. Você precisará de um aplicativo compatível com o formato SVG para gerar ou editar um arquivo SVG. Além do Adobe Illustrator e do Inkscape, programas gratuitos que podem salvar a arte no formato VNG incluem o GIMP. Como alternativa, você pode usar um conversor online gratuito como SVGtoPNG.com para converter um SVL em um arquivo raster.
Os navegadores podem abrir SVG?
É essencial que você tenha acesso a um visualizador ou navegador compatível com Scalable Vector Graphics (SVG). Alguns navegadores, como o Mozilla Firefox, permitem salvar arquivos SVG. Você só pode ver gráficos SVGZ criados no destino ODS HTML5 usando Google Chrome ou Opera.
Por que meu arquivo SVG está abrindo no Microsoft Edge?
Scribbs podem ser abertos pelo MS Edge em um formato diferente, mas isso não é um problema. Eles são, e eles ainda estão lá. Isso inclui o arquivo SVG, que foi apenas atualizado, e o aplicativo que pode abri-lo. Como resultado, você não terá problemas com seu formato ao fazer o upload.
Preciso de um aplicativo para abrir arquivos SVG?
A formatação baseada em XML é usada nos arquivos baseados em XML usados para SVG (Scalable Vector Graphics), que podem ser visualizados com um navegador da Web ou um editor de imagens como o PhotoShop.
Aplicativo SVG
Não há uma resposta única para essa pergunta, pois o melhor aplicativo SVG para você dependerá de suas necessidades e preferências específicas. No entanto, alguns dos melhores aplicativos SVG disponíveis hoje incluem Inkscape, Adobe Illustrator e Sketch. Esses aplicativos oferecem uma variedade de recursos e ferramentas que podem tornar o trabalho com arquivos SVG mais fácil, rápido e divertido.
Se você está apenas começando com arquivos SVG, talvez queira reconsiderar o Adobe Illustrator. Eu compilei uma lista de sete aplicativos para criar arquivos vg agora. Vale a pena notar que se você já fez meu curso So Simple Files, você está em boa companhia quando se trata de criar arquivos sg. Ah sim, eu teria escolhido este aplicativo e este tablet gráfico que roda em dispositivos Android se tivesse sido informado sobre eles. A maioria desses aplicativos é amigável e funciona de maneira semelhante ao Illustrator e ao Inkscape. Formas, desenhos, cores e arrastar objetos são possíveis neste aplicativo. Se estiver carregando uma imagem para um design, você deve limpá-la antes de fazer isso.
Este é o método mais conveniente, que pode ser feito instalando o aplicativo removedor de fundo do icons8 em seu telefone. Este curso ensinará como desenhar projetos vg de forma rápida e fácil; se você é novo em desenhosvg, este é um ótimo curso para começar. Você pode experimentar todos os sete aplicativos mais tarde clicando no botão abaixo para baixar um PDF de cada um.
Qual aplicativo é SVG?
Um aplicativo ou ferramenta autônomo gratuito conhecido como Editor SVG permite visualizar, editar e criar SVG (gráficos vetoriais) em seu dispositivo móvel. Se você deseja criar gráficos para o seu canal do Youtube ou um wireframe de interface do usuário para um novo projeto de web design, o Editor SVG permitirá que você faça isso mais rapidamente.
