Tailwind CSS: 15 bibliotecas de componentes e kits de interface do usuário
Publicados: 2022-02-16- Kit de interface do usuário versus biblioteca de componentes
- Minha biblioteca/kit não está nesta lista
- IU do Tailwind
- margarida UI
- IU do Mamba
- IU sem comando
- Elementos de vento de cauda
- Xtend UI
- Flowbite
- Kit de IU do Tailwind
- Meraki IU
- Tailblocks
- HyperUI
- Kimia UI
- Kit inicial de vento de cauda
- Material Ventilador
- Konsta UI
- Pré-linha
- Melhorar o processo de design e desenvolvimento
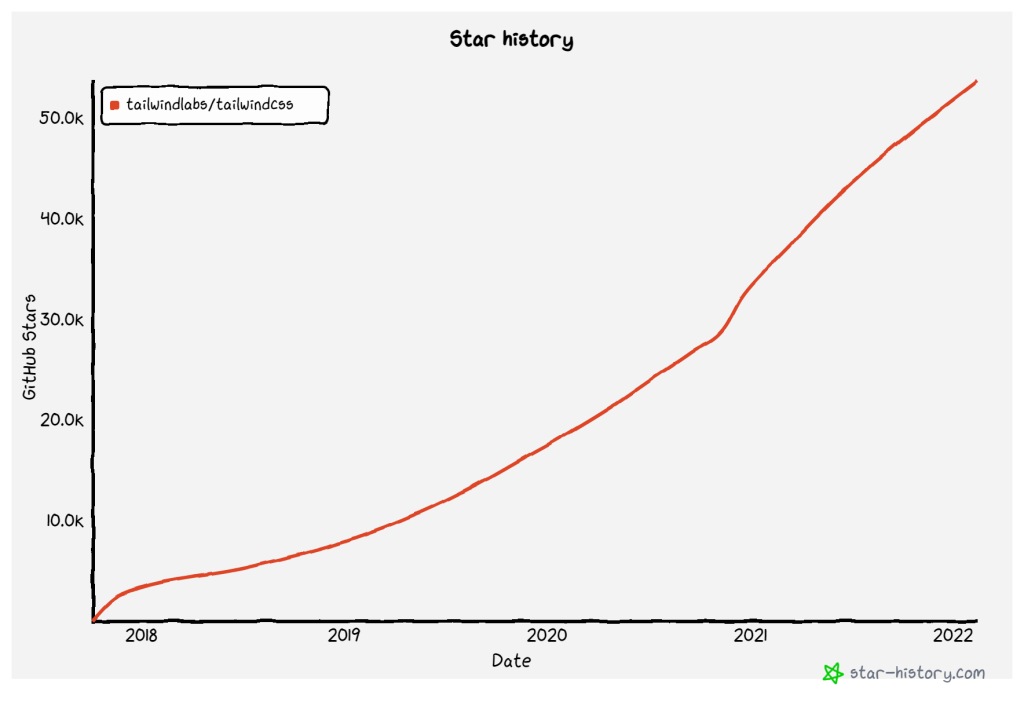
O Tailwind CSS conquistou a comunidade front-end. A estrutura CSS baseada em utilitário visa agilizar o desenvolvimento web moderno. E com a popularidade que ficou nos últimos 4 anos, acho que teve sucesso nesse sentido.
Em apenas alguns anos, o Tailwind CSS conseguiu superar Bulma, Semantic UI, Foundation e outros frameworks CSS proeminentes. É agora o 2º framework mais popular do mundo, com o Bootstrap mantendo uma posição robusta de número um.

Então, como exatamente o Tailwind CSS funciona? A explicação mais básica seria comparar com Boostrap. Enquanto o Bootstrap vem com layouts pré-definidos, o Tailwind enfatiza os utilitários de classe. Como tal, você está sempre no controle de como seus elementos de layout serão exibidos.
Em outras palavras, o Tailwind não tem opinião e não impõe uma estrutura de design. Na maioria das vezes, você precisa decidir como estilizar um componente específico. E para isso, você recebe classes de utilidade pré-construídas. Você pode fazer a maioria dos layouts sem nunca escrever nada em uma folha de estilo personalizada. No entanto, isso pode ter seus limites em termos de riqueza e flexibilidade de design.
Como tal, é mais do que provável que você tenha que escrever estilos personalizados, eventualmente. Mas essa não é a única maneira de levar seus designs Tailwind para o próximo nível. Outra solução é usar uma biblioteca de componentes ou um kit de interface do usuário. E há alguns deles construídos para Tailwind CSS.
Kit de interface do usuário versus biblioteca de componentes
A principal diferença é que as bibliotecas de componentes em escala real implementam um sistema de design. Em outras palavras, uma estrutura de layout rígida e adequada para projetos dinâmicos.
Enquanto um kit de interface do usuário geralmente é uma coleção de elementos personalizados. E você pode usar esses elementos para fornecer protótipos e maquetes rápidos para designs de sites.
Você deve usar um CDN? Embora seja possível implementar os seguintes recursos com uma CDN de folha de estilo, isso não é recomendado. Ao instalar através do npm ou de outros gerenciadores de pacotes, você pode selecionar individualmente quais componentes você precisa. E, por sua vez, evite carregar a folha de estilo inteira. Você tem que escrever o código do componente sozinho? Então, isso depende do próprio kit. Algumas das soluções mencionadas neste artigo não fornecem código pré-criado. Em outras palavras, você obtém a estrutura HTML, mas não a função. São apenas algumas das bibliotecas, mas pensei em deixar isso absolutamente claro para não causar confusão.
Minha biblioteca/kit não está nesta lista
Eu geralmente tento fazer a pesquisa mais completa possível. Se uma biblioteca ou um kit de interface do usuário estiver faltando nesta lista, entre em contato comigo. Fico feliz em dar uma olhada e, em seguida, incluí-lo aqui. Meu objetivo principal é que todos os recursos estejam disponíveis gratuitamente. Esse é o único critério.
IU do Tailwind

Começaremos com a biblioteca oficial do Tailwind Labs. Com várias centenas de componentes personalizados, é também uma das bibliotecas mais completas. A única ressalva é que, se você deseja obter acesso total, precisará desembolsar cerca de US $ 150 .
Você pode obter acesso aos componentes de visualização. Cada um tem uma demonstração e um código que você pode importar. No total, existem cerca de 100+ componentes gratuitos. Incluindo cartões de produtos, menus suspensos personalizados, barras de navegação, layouts de formulários e muito mais.
Tailwind UI é compatível com React e Vue, e tem suporte para HTML nativo. No entanto, se você for usar HTML bruto – você precisa considerar suas opções de acessibilidade.
margarida UI

Esta é uma adição bastante interessante a esta lista. A primeira coisa que você notará é que o daisyUI usa uma sintaxe personalizada – mais simples – para seus componentes. Na verdade, enquanto você precisa escrever vários utilitários para estilizar um botão com Tailwind bruto – daisyUI faz isso com uma única tag “btn”.
Como tal, esta biblioteca deve ser usada como um plugin para Tailwind CSS. Todos os componentes são escritos e especificados em CSS vanilla. Isso significa que a daisyUI pode ser integrada a qualquer fluxo de trabalho, desde que você esteja usando a biblioteca base do Tailwind.
Meu favorito pessoal é o aspecto de temas do daisyUI. Normalmente, o que você espera de qualquer tipo de framework/biblioteca são pelo menos temas claros e escuros.
Pouya Saadeghi deu um passo adiante ao adicionar mais de 20 temas personalizados. E cada tema ajusta o estilo e a aparência de cada um dos 45 componentes.
IU do Mamba

A interface do usuário do Mamba foi projetada para ajudar a simplificar o fluxo de trabalho da interface do usuário.
Ele foi desenvolvido para ser usado tanto por desenvolvedores da Web quanto por designers da Web. A biblioteca inclui componentes para os elementos de layout usados com mais frequência.
E, além disso, implementa uma estrutura modular para garantir que você possa estilizar cada componente de acordo com suas necessidades. A interface do usuário do Mamba é útil não apenas para designs de páginas de destino, mas também para portfólios pessoais, sites de comércio eletrônico e muito mais.
Em termos de componentes individuais, o Mamba UI tem opções excepcionais. Cartões de artigos, barras de carregamento, seções de cabeçalho, estatísticas. Elementos ainda mais complexos, como linhas do tempo, seções de notícias e exibições de galerias. E é inteiramente grátis.
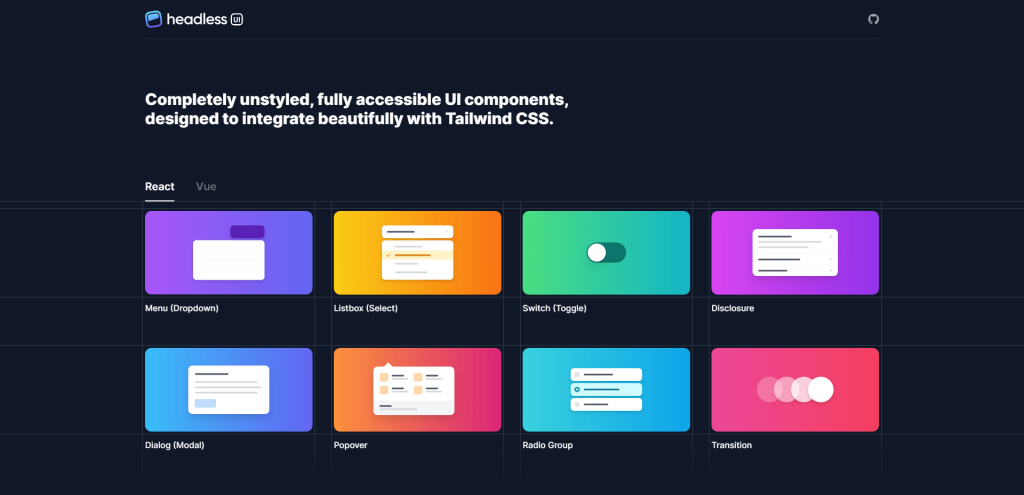
IU sem comando

Aqui temos outro projeto do pessoal do Tailwind Labs. Desta vez, é uma biblioteca para componentes de interface do usuário headless pré-criados. Em outras palavras, esses são componentes de layout sem estilo criados para React e Vue com o Tailwind em mente.
Embora a seleção de componentes seja relativamente baixa, acredito que essa biblioteca mereça algum reconhecimento. E faz isso graças à sua documentação estendida. Os documentos fornecem exemplos extensos de como usar cada componente.
Além disso, há orientações sobre como estruturar seus componentes para práticas recomendadas de acessibilidade. A única desvantagem é que você tem que escrever todos os estilos sozinho.
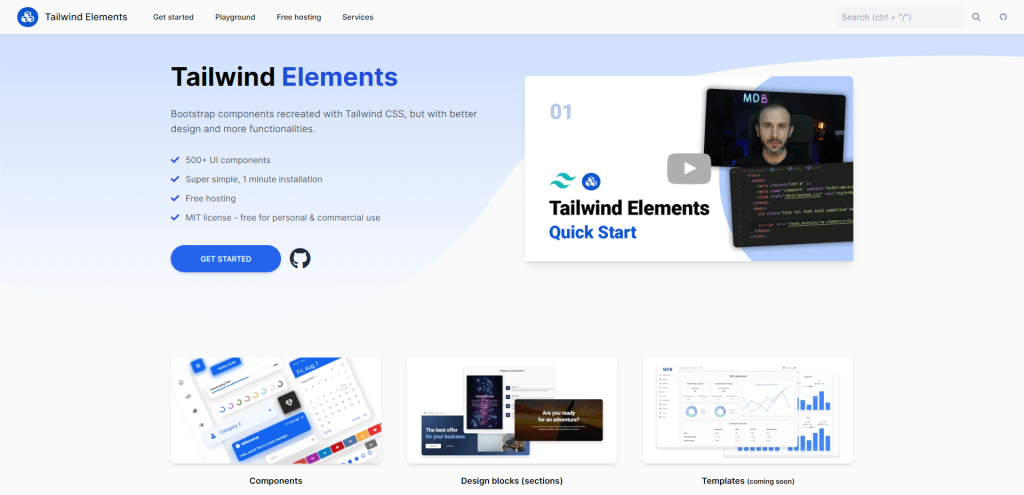
Elementos de vento de cauda

Os elementos Tailwind vêm com centenas de componentes de interface do usuário. Além disso, o kit também fornece vários blocos de design. Esses blocos, em particular, são seções de layout pré-criadas, que ajudarão você a economizar tempo ao inicializar um novo design de layout.
Minha impressão geral é que o Tailwind Elements se esforça para uma aparência bastante minimalista. A documentação mostra como fazer isso com o npm ou você pode usar o CDN também para dar uma olhada rápida em como o kit funciona na prática.
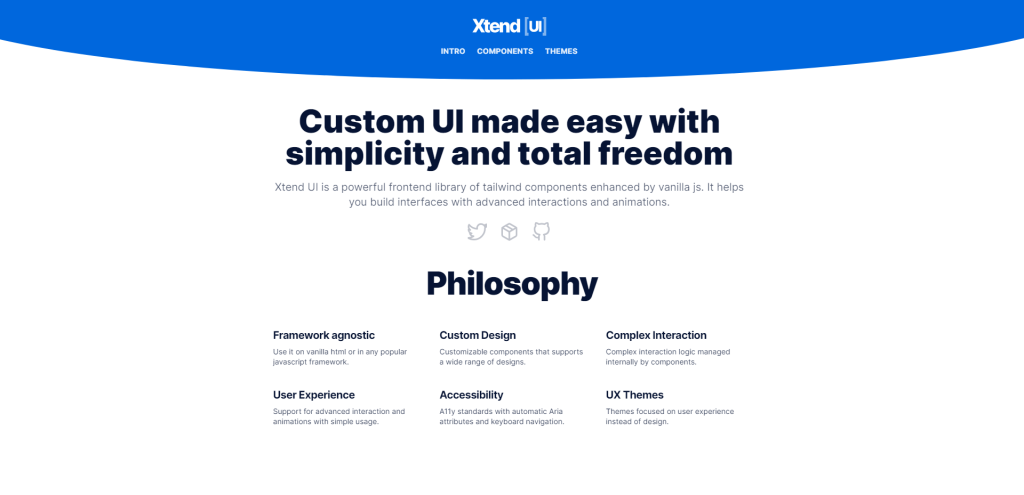
Xtend UI

Xtend UI é um excelente kit inicial se você gosta da ideia de usar Tailwind CSS junto com JavaScript vanilla. Os componentes deste kit são amplificados com vários efeitos (animações, transições) e são ideais para projetos web modernos.

Se você navegar pelos documentos, poderá selecionar os tipos de componentes por categoria. Cada um inclui trechos pré-fabricados que você pode começar a adicionar aos seus projetos imediatamente. Na verdade, cada componente tem um HTML e um trecho de React disponíveis.
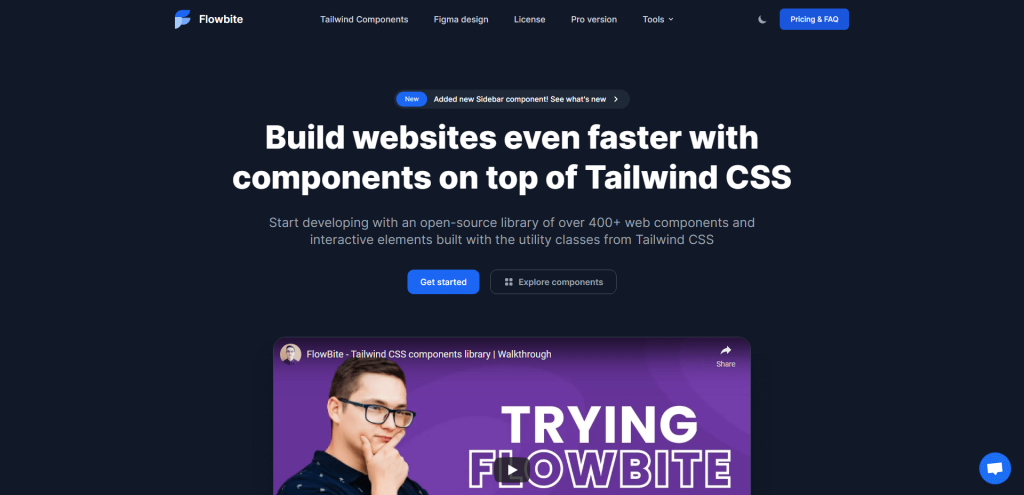
Flowbite

O Flowbite é sem dúvida uma das bibliotecas de componentes mais completas para o Tailwind. O número de recursos gratuitos que foram preparados é insano. A biblioteca tem suporte pré-construído para frameworks como Laravel, React e Vue.js.
Além disso, você também pode obter uma cópia dos arquivos de design do Figma. Isso garantirá que os designers possam fazer sua mágica antes de enviar os modelos para os desenvolvedores.
Se você gosta do estilo do componente, considere verificar o plano Pro! Neste plano, você desbloqueia acesso total aos seus componentes. E, além disso, tenha acesso a todos os arquivos Figma, temas Hugo e componentes de interface do usuário personalizados para aplicativos e comércio eletrônico.
Kit de IU do Tailwind

Uma das primeiras coisas que se destacam no TUK é a diversidade de elementos. O kit é dividido em 3 categorias: aplicativos da web, marketing e comércio eletrônico. Cada categoria possui suas próprias seleções de componentes adaptadas a um caso de uso específico.
Para obter acesso total, você precisará se tornar um cliente pagante. No entanto, os usuários gratuitos podem dar uma volta no TUK com acesso a mais de 200 brindes. E isso inclui tudo, desde contêineres de layout, cartões, modais e muito mais.
A biblioteca suporta todos os principais frameworks, incluindo Angular. Eu recomendo dar uma olhada na seção de modelos deles. Embora os temas sejam estritamente premium, dão uma ideia das possibilidades de design.
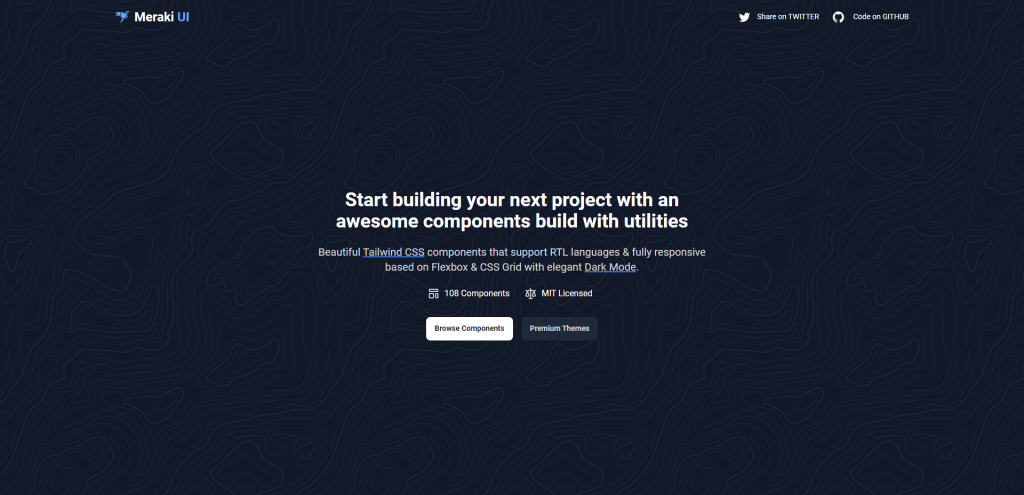
Meraki IU

As primeiras impressões são sempre importantes, e a interface do usuário do Meraki é tão limpa quanto possível. Os componentes desta biblioteca são otimizados para design responsivo e integração RTL nativa.
Para capacidade de resposta, a Meraki está usando o Grid e o Flexbox. O resultado é uma seleção nivelada de interfaces. No total, existem cerca de 20 categorias de elementos diferentes. Começando com o básico, como botões e cartões, mas também incluindo uma variedade de layouts de seção e modelos de preços.
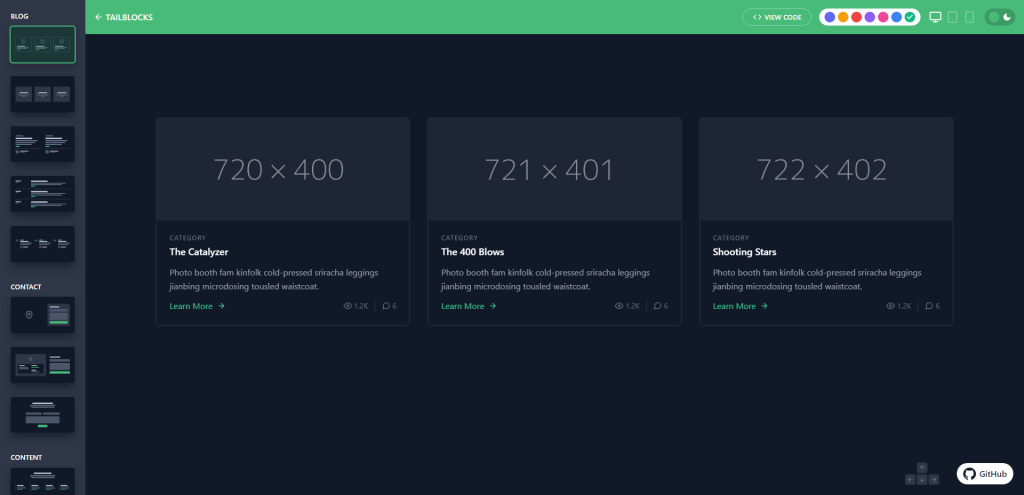
Tailblocks

Uma das minhas coisas favoritas sobre Tailwind CSS é que você pode facilmente copiar e colar snippets de design. Há muito debate sobre o quão “amigável” a sintaxe é para os recém-chegados. Mas, não posso deixar de apreciar o fato de que muitas vezes você pode simplesmente copiar outro elemento sem que as coisas quebrem. Por exemplo, não há dependência de folhas de estilo complexas.
E isso também resume o propósito dos Tailblocks. É uma biblioteca de componentes elegante que fornece os blocos de construção para dimensionar um layout de site.
Em particular, adoro Tailblocks por causa da diversidade na apresentação do layout. Se você olhar para algo como os elementos de conteúdo – eles são seções de heróis em grande escala. E o melhor é que, para copiá-los, basta clicar em “ver código”. É isso.
Tailblocks chega até a fornecer estilos de cores alternativos. Que, novamente, são inteiramente baseados na folha de estilo CSS nativa do Tailwind. Portanto, nenhum estilo adicional é necessário de você.
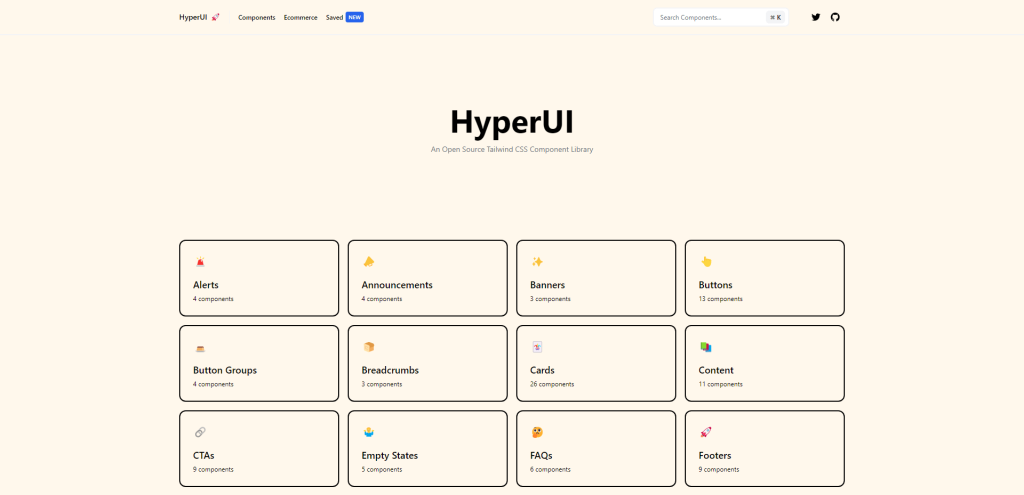
HyperUI

HyperUI é um projeto de código aberto fornecido à comunidade Tailwind por Mark Mead. É praticamente o mesmo conceito exato da biblioteca anterior. Você pode escolher entre 30 categorias de componentes diferentes. E cada categoria inclui de 3 a 10 estilos diferentes para um determinado componente.
O que eu amo no HyperUI são as opções de personalização.
Se você for para a página inicial e selecionar o componente específico. Você pode personalizá-lo para restringir o tamanho do contêiner para necessidades específicas. Depois, basta visualizar o código e o snippet é fornecido a você pré-fabricado.
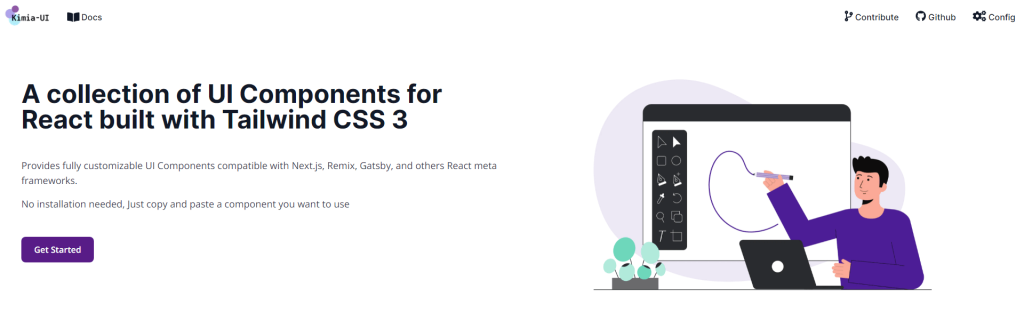
Kimia UI

A interface do usuário do Kimia foi criada especificamente para a estrutura React.js. Como tal, cada componente tem um módulo React pré-construído. E o Kimia também é compatível com qualquer outro framework que dependa do React. Por exemplo, em seguida, Gatsby, Remix e outros.
Em suma, um kit de ferramentas como o Kimia simplifica o processo de tirar o melhor proveito do Tailwind CSS.
Kit inicial de vento de cauda

Então, lembre-se de como eu disse para não usar o CDN da folha de estilo? Para se ter uma ideia, este kit inicial tem mais de 40 MB de tamanho quando descompactado!
Claro, você nunca precisaria incluir todos os estilos disponíveis. O tamanho real da folha de estilo para este kit e seus componentes é 80kb.
E, todos os componentes têm funções pré-construídas. Atualmente, as funções estão disponíveis para React, Vue e Angular. E, claro, trechos HTML brutos também estão incluídos.
Material Ventilador

Não consigo pensar em um único framework que não tenha adotado o guia de estilo do Material Design. E, para o Tailwind – temos que agradecer à equipe da Creative Tim.
Material Tailwind é exatamente isso. Uma implementação do Material Design baseada na estrutura Tailwind CSS. Por enquanto, os componentes codificados estão disponíveis apenas para React. Embora a equipe tenha declarado que mais estruturas se seguirão.
Se você quiser ter uma ideia do fluxo de estilo, dê uma olhada na seção de modelos. É um monte de sites pré-fabricados para mostrar como o design final ficará.
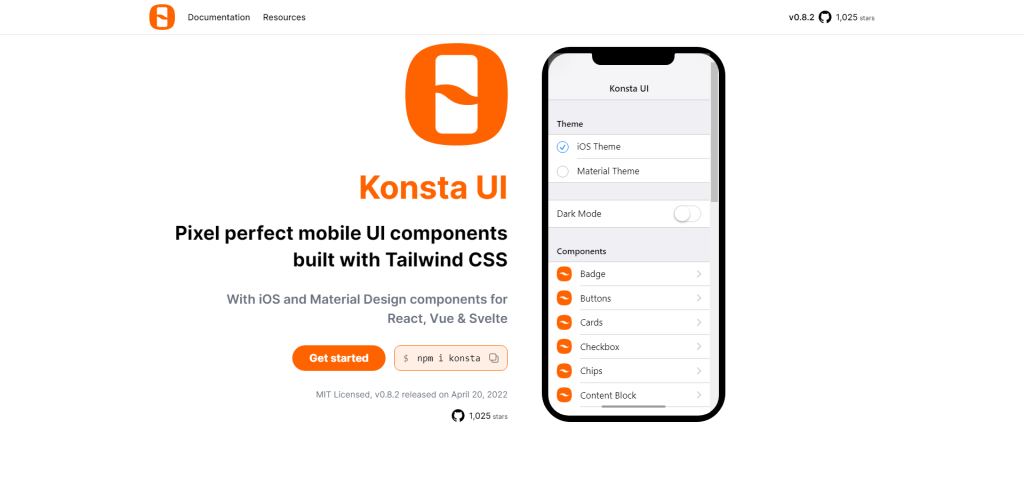
Konsta UI

Frameworks como Tailwind CSS não são úteis apenas para projetos baseados na web. Se você deseja construir um aplicativo móvel com Tailwind CSS – a biblioteca Konsta UI é uma para ficar de olho.
Ele é construído para suportar React, Vue e Svelte. E é baseado na estrutura de design do iOS e uma mistura de Material Design. Cada componente tem um trecho de código pré-fabricado que mostra como ele funciona na forma mais básica.
O autor do Konsta UI enfatizou que esta biblioteca funcionaria melhor para ser usada junto com Ionic ou Framework7. Então, de certa forma, você pode usar essa biblioteca para projetos híbridos, mas também para aplicativos nativos da Web.
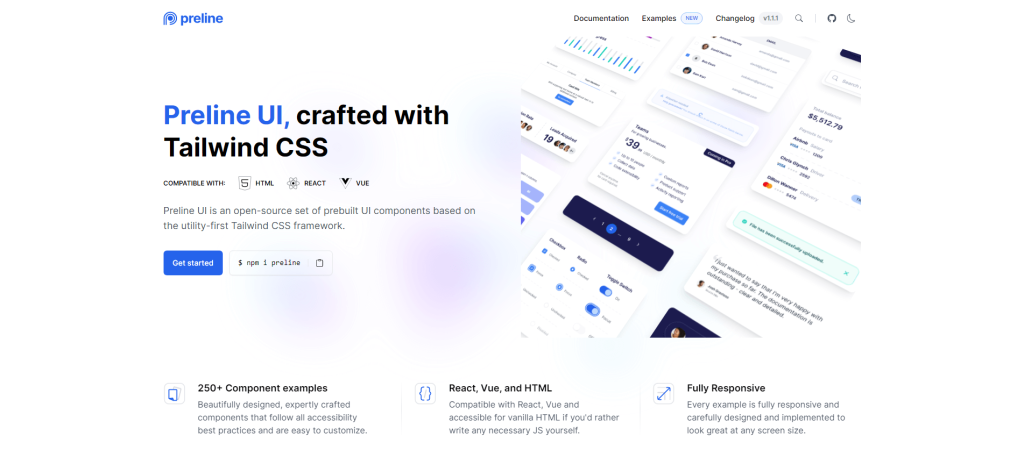
Pré-linha

Preline UI é uma biblioteca de componentes de interface do usuário recém-lançada sobre o Tailwind CSS. Não está claro se a promoção fazia parte da estratégia de marketing para esta biblioteca, mas eu vi isso em alta no Twitter, e muitos grandes editores também perceberam isso. Então, vamos cavar um pouco mais fundo.
A primeira coisa que se destaca é o número de componentes – já que mais de 200 exemplos personalizados já estão pré-projetados. E, segundo, a qualidade do design é impecável. Apenas com os componentes padrão (sem seu próprio estilo), você pode aplicar facilmente o Preline a qualquer projeto, de sites pessoais a projetos de agências.
Você também terá a opção de trabalhar com arquivos de tema personalizados, mas também uma estrutura integrada de modo escuro para que você possa projetar as duas versões ao mesmo tempo.
Melhorar o processo de design e desenvolvimento
Como serão os próximos quatro anos para o Tailwind? Sabemos que a v3.0 foi lançada recentemente. Esta versão trouxe melhorias de desempenho e integração do navegador, entre outros novos recursos. Isso é apenas o começo?
Se há uma coisa que podemos aprender com esse framework é que os desenvolvedores não se opõem a aprender novos sistemas. Claro, a sintaxe pode demorar um pouco para realmente dominar. Mas, a velocidade com que você pode construir um layout totalmente funcional é sem precedentes.
