Tailwind CSS: 15 designs de cartão exclusivos
Publicados: 2022-02-07- O que são “Cartões” em Web Design?
- Onde está o código para esses designs de cartão?
- Cartão Fale comigo
- Cartão de produto digital
- Cartão de características do produto
- Cartão de preço do produto
- Cartão de preço de associação
- Cartão de Testemunho
- Cartão-postal do blog
- Cartão do Instagram
- Cartão de produto de comércio eletrônico
- Cartão de projeto mais recente
- Cartão de Estatísticas
- Cartão de artigo do blog
- Cartão de tweet (pequeno)
- Cartão de membros da equipe
- Cartão de Aviso de Cookies
- Uma ondulação na lagoa
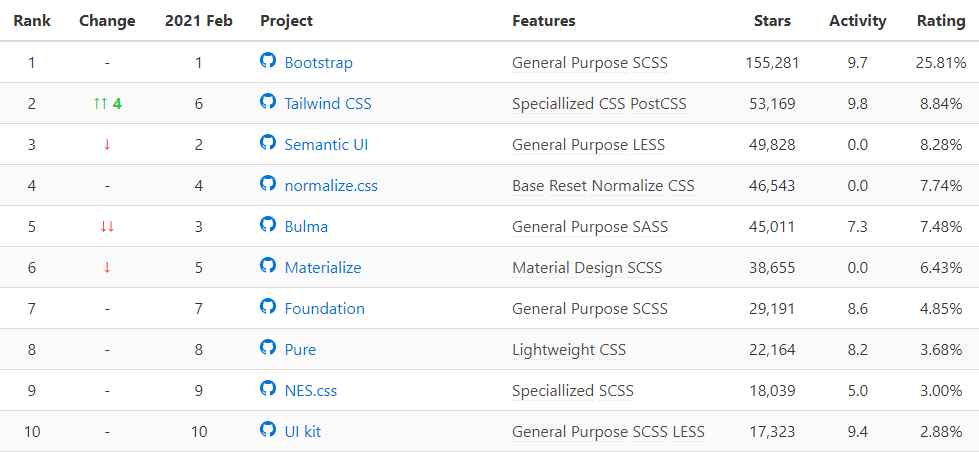
Tailwind CSS não precisa de introdução. É de longe o framework CSS baseado em utilitário mais popular do mundo. E, recentemente, o framework recebeu uma nova versão – v3.0 – que traz ainda mais recursos e melhorias de desempenho.
A popularidade do Tailwind CSS pode ser atribuída em grande parte ao fato de que você não precisa escrever nenhum CSS para projetar um layout. Como tal, você pode fazer todo o seu desenvolvimento a partir do próprio modelo HTML. E os números falam por si.

Naturalmente, tem havido bastante debate sobre o Tailwind e como ele transforma o processo de desenvolvimento. Há alguns que o desprezam, enquanto outros juram por ele.
A principal diferença entre uma estrutura como o Bootstrap é que o Tailwind exige que você crie seus próprios componentes de interface do usuário. A ênfase está no desenvolvimento personalizado em vez de layouts pré-fabricados. Essa também é a premissa deste artigo.
Também escrevi sobre as bibliotecas CSS do Tailwind. Particularmente, várias bibliotecas de componentes e kits de interface do usuário que podem realmente ajudar a acelerar seu processo de design. O melhor de tudo, para muitos deles – você pode importar seus componentes diretamente como trechos de HTML.
O que são “Cartões” em Web Design?
Se estou sendo jocoso – apenas coloque uma cor de fundo com alguma sombra de caixa em um elemento e chame-o de cartão. Isto resume tudo. Mas, em uma nota mais séria – os cartões ajudam a distinguir elementos importantes ou notáveis do design da página.
Outra maneira de olhar é através de projetos baseados em contêineres. Um cartão simplesmente ajuda a destacar o conteúdo que é importante. E, por sua vez, entregar uma experiência de usuário mais consistente.

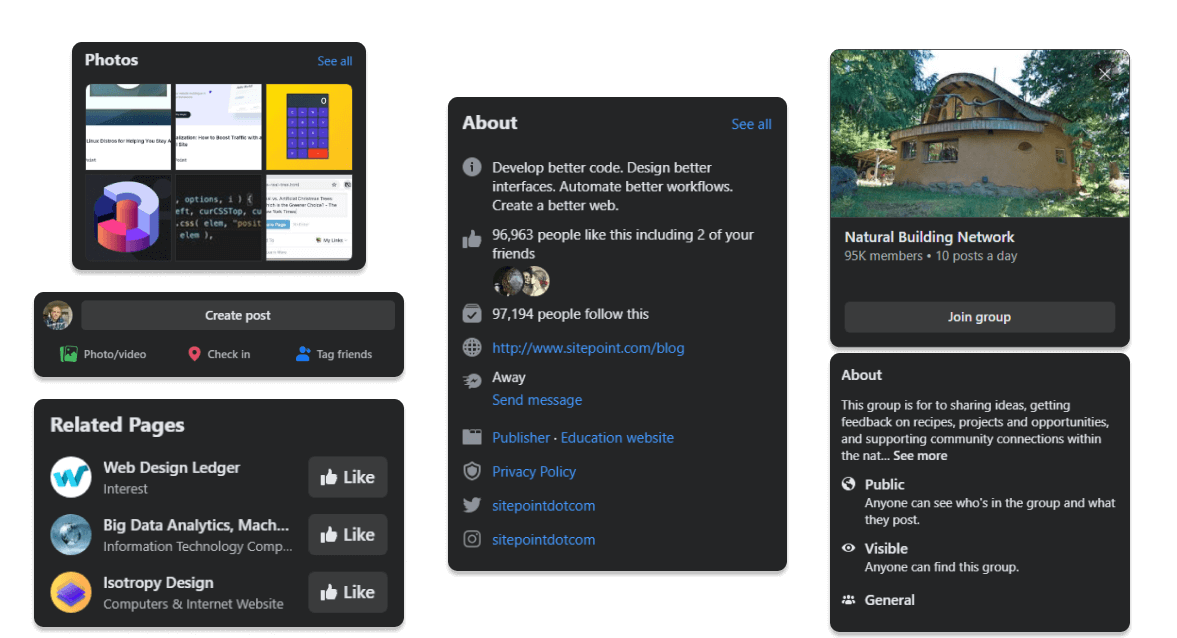
Um excelente exemplo disso é uma plataforma como o Facebook, que usa design no estilo de cartão quase que exclusivamente. Ele não apenas recria uma experiência familiar do usuário, mas os próprios cartões também podem ser usados para organizar muitas das funções do site.
Onde está o código para esses designs de cartão?
Todo o código para esses designs de cartão Tailwind está hospedado no CodePen. No entanto, optei por não incorporar o iframe para mostrá-lo aqui diretamente. Em vez disso, criei uma imagem personalizada para cada cartão mostrando sua aparência. Meu raciocínio é bem simples.
Eu não sou um fã de usar incorporações neste blog. E acho que as imagens fazem um ótimo trabalho ao fornecer uma visão geral rápida do resultado. Abaixo da descrição de cada cartão, adicionei um botão que o levará à página do CodePen.
Você também pode copiar e colar os trechos de código em um documento HTML e usar o Tailwind CSS CDN para renderizar os cartões localmente:
<!DOCTYPE html> <html> <head> <title>Tailwind CSS - Card Designs</title> <script src="https://cdn.tailwindcss.com"></script> </head> <body> <!-- Copy & Paste the snippets here --> </body> </html>Fora isso, use-os como desejar. E eu ficaria mais do que feliz em adicionar alguns de seus próprios designs de cartões personalizados a esta lista. Bata-me nos comentários abaixo!
Cartão Fale comigo

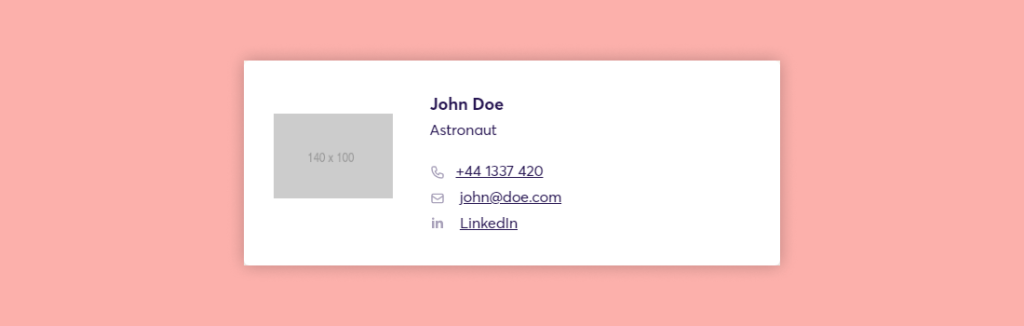
Este é um layout elegante de “entre em contato” que você pode usar na parte inferior do site do seu portfólio.
Inclui espaço para uma foto de capa, seu número de telefone, e-mail e página do LinkedIn. Os ícones são incorporados diretamente como SVG, portanto, substitua-os como desejar.
Cartão de produto digital

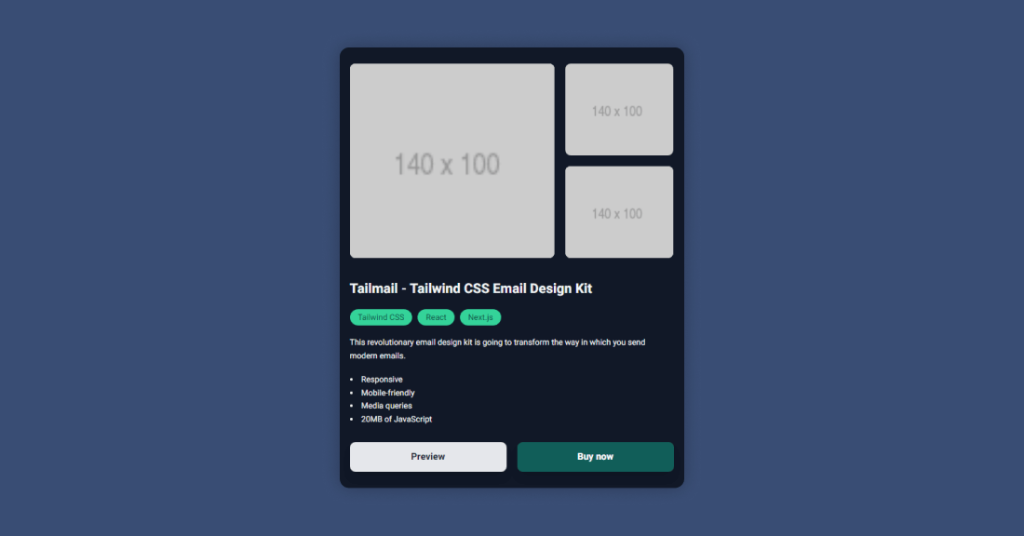
Trabalhando em um design de comércio eletrônico? Pegue este cartão para exibir produtos.
Ideal para produtos digitais como templates e temas. Inclui espaço para 3 imagens personalizadas, etiquetas de produtos e um botão Visualizar e Comprar agora. Além disso, você pode personalizar a descrição e incluir recursos notáveis do produto.
Por último, mas não menos importante, o estilo também pode ser facilmente adaptado a outros casos de uso. Por exemplo, para exibir postagens de blog, destacar um portfólio etc.
Cartão de características do produto

Um dos cartões mais comuns usados no design da página de destino são os recursos do produto. Este irá ajudá-lo a destacar 4 das características mais proeminentes do seu produto.
Inclui espaço para ícones também, que são incorporados diretamente como SVG bruto.
Cartão de preço do produto

Os cartões de preços vêm em uma infinidade de variedades. Este, em particular, pode servir como um bom clichê para o que você quer que seja o seu. A tag “mais popular” na parte superior pode ajudar a distinguir quais de seus pacotes estão vendendo mais. E é um elemento de design bastante comum sendo usado em várias páginas de preços de produtos SaaS.

Cartão de preço de associação

Esta é outra visão do estilo de cartão de preços. Se você fornecer apenas um único plano, esse cartão de largura ampla o ajudará a explicar tudo o que os usuários obtêm com uma associação.
Cartão de Testemunho

A prova social é uma parte inevitável do design de layout de página de negócios. E com esse design, você pode destacar rapidamente o que os outros estão dizendo sobre seu produto. Inclui espaço para o logotipo da marca (da menção), seu comentário e também a pessoa que o disse.
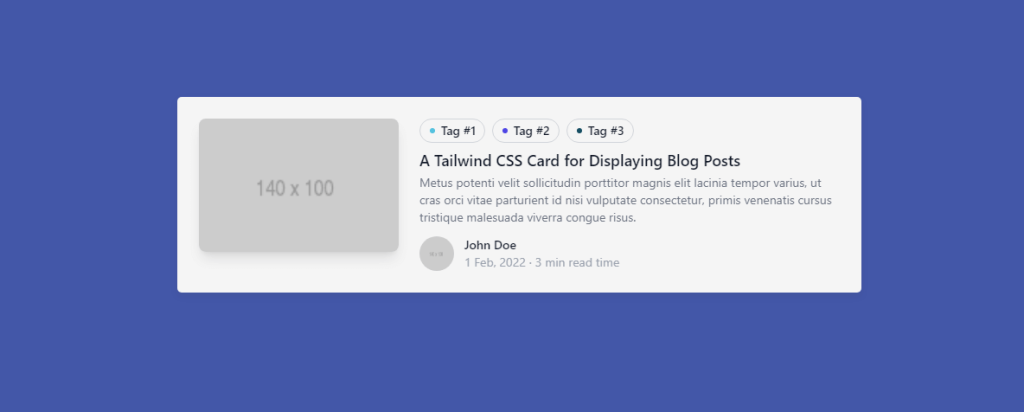
Cartão-postal do blog

Uma das coisas que eu amo nos cartões de postagem de blog é a quantidade de informações que eles podem transmitir. Neste exemplo, você pode cobrir praticamente tudo. As tags estão associadas à postagem do blog, autor e até detalhes como tempo de leitura. E, uma foto de destaque.
Esses tipos de designs para exibir postagens de blog cresceram em popularidade. E eles também são bons para coisas como SEO. Se você pode incluir categorias e tags na mesma tag, esses pequenos elementos contribuem muito para sua estrutura de links internos.
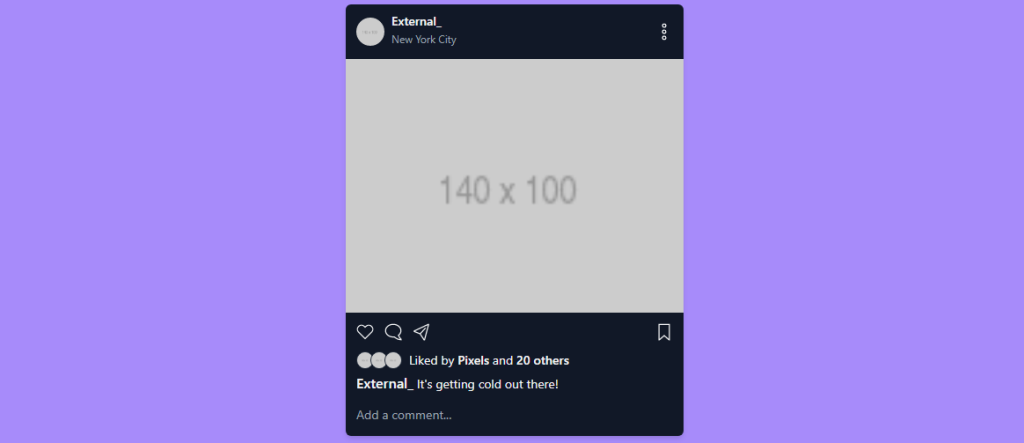
Cartão do Instagram

Quer construir um clone do Instagram? Provavelmente não, dá muito trabalho! Mas, no entanto – aqui está um pequeno cartão no estilo Instagram construído inteiramente com Tailwind CSS. E também mostra a flexibilidade do Tailwind. Não há CSS externo (além do próprio Tailwind) usado para renderizar este cartão.
Use este como um modelo para criar designs de cartão intrincados para seu projeto pessoal.
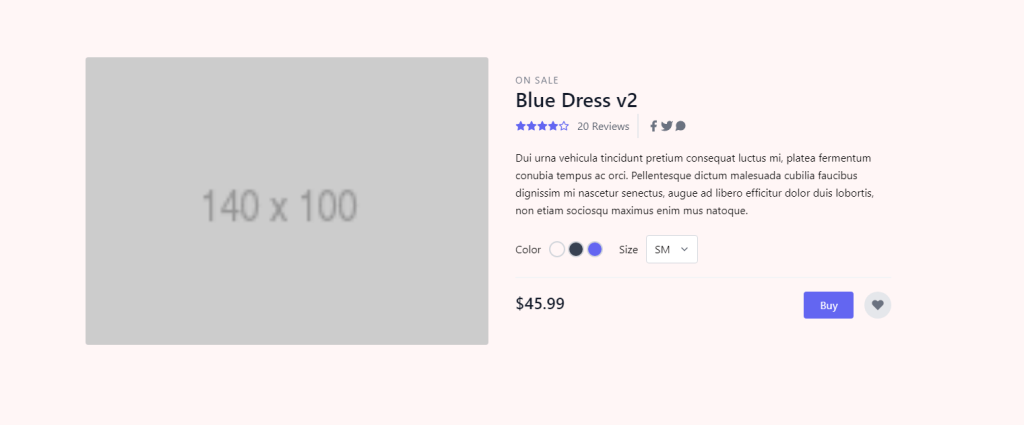
Cartão de produto de comércio eletrônico

Este é um dos meus desenhos favoritos de longe. Tantos detalhes neste cartão, e ainda assim não requer escrever quaisquer consultas ou alinhamentos CSS complexos. Ideal para layouts de comércio eletrônico em larga escala especializados na venda de itens físicos.
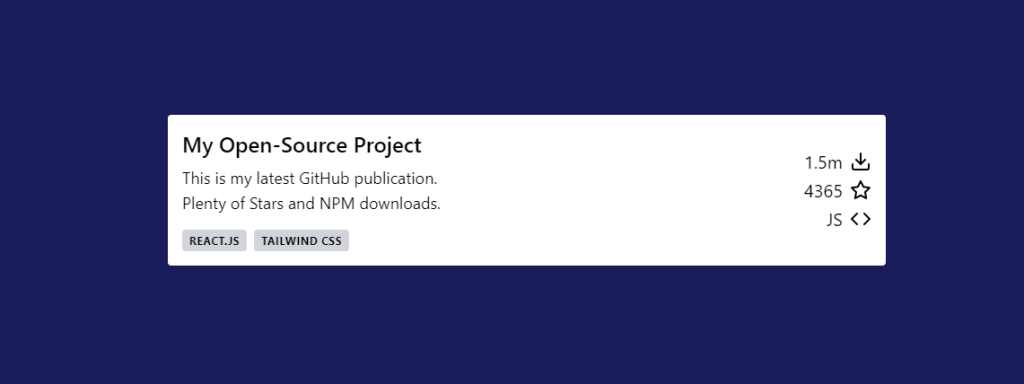
Cartão de projeto mais recente

Este é um pequeno trecho que você pode usar em um site de portfólio. Trabalhando em um projeto de código aberto? Mostre para seus leitores. Lembre-se, este é apenas um modelo - então você ainda precisa escrever a função para preencher os dados.
Cartão de Estatísticas

Quer mostrar seus seguidores nas redes sociais? Este modelo de cartão de estatísticas deve fazer o trabalho.
Cartão de artigo do blog

Aqui temos outro design de cartão para blogs. Desta vez, estamos usando um layout compacto que também permite adicionar tags. Especialmente bom se você não usar imagens em destaque.
Cartão de tweet (pequeno)

Este é um pequeno exemplo de um cartão do Twitter visto em dispositivos móveis. Pode ser usado em uma ampla variedade de layouts de design. Por exemplo, diretórios de links que vão para sites externos. Também é bom para exibir comentários ou até mesmo postagens de blog, se você gosta do design minimalista.
Cartão de membros da equipe

Qualquer página de negócios séria precisará de uma seção de “membros da equipe”. E este design de cartão exclusivo fará isso para você. Inclui foto de perfil e espaço para detalhes como posição de trabalho. Além disso, você pode adicionar links de mídia social como Twitter, Facebook ou Dribble.
Embora, é claro, estes possam ser estilizados de acordo com a preferência pessoal.
Cartão de Aviso de Cookies

E, finalmente, temos um pequeno cartão de aviso de cookies. Simples, elegante e direto ao ponto. Tenho certeza de que você pode encontrar maneiras de reaproveitar este cartão para outros usos.
Uma ondulação na lagoa
Escusado será dizer que esses designs de cartão desempenham um pequeno papel no design geral do seu aplicativo ou site. No entanto, é bastante evidente que o Tailwind CSS simplifica o design de cartões elegantes sem a necessidade de escrever CSS adicional!
Fiquei muito feliz explorando essa estrutura de utilidade em primeiro lugar. É difícil ignorar o quão popular se tornou o uso em conjunto com as estruturas modernas de desenvolvimento da web.
